【Sass】常用全局sass高级函数,可使用原子化CSS减轻代码量,方便快速开发
文章目录
- 前言
- 一、安装
- 二、样式
- custom.scss
- flex.scss
- color.scss
- margin-padding.scss
- orther
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
针对style的预编译器为scss
转载自git前端知识库
原博主是B站up程序员郑清,可以看他的v3教程巩固一下
常用flex和margin-padding
提示:以下是本篇文章正文内容,下面案例可供参考
一、安装
cnpm install sass --save-dev
二、样式
custom.scss
代码如下(示例):
// 图片大小
@each $key, $val in sm 50, base 100, lg 160 {// img-base.img-#{$key} {width: #{$val}px !important;height: #{$val}px !important;border-radius: $val * 0.1px;}
}// 文字超出?行溢出隐藏... text-overflow-1
@for $i from 1 through 2 {.text-overflow-#{$i} {display: -webkit-box; /* 使用旧版WebKit内核布局盒模型 */-webkit-line-clamp: #{$i}; /* 限制文本显示的行数为2行 */-webkit-box-orient: vertical; /* 设置盒模型布局方向为垂直 */overflow: hidden; /* 超出部分隐藏 */text-overflow: ellipsis; /* 使用省略号表示被截断的部分 */// &:hover {// white-space: normal; /* 显示全部 */// overflow: visible; /* 取消超出隐藏 */// }}
}@each $key, $val in ('sm': 12px, 'base': 16px, 'lg': 20px) {// font-size-base.font-size-#{$key} {font-size: $val !important;}
}
flex.scss
代码如下(示例):
// flex布局 ********************************************
.flex {display: flex;
}
.flex-column {display: flex;flex-direction: column;
}
.flex-wrap {display: flex;flex-wrap: wrap; // 子元素换行
}
// .flex-1{flex:1}
@for $i from 1 through 6 {.flex-#{$i} {flex: #{$i};}
}
// 设置主轴方向 x y
$direction: (// 从左到右(默认值)'r': row,// 从右到左'rr': row-reverse,// 从上到下'c': column,// 从下到上'cr': column-reverse
);
// 主轴上子元素排列方式
$justify: (// 从头部开始,如果主轴是x轴,则从左到右(默认值)'start': flex-start,// 在主轴居中对齐(如果主轴是 x 轴则水平居中)'center': center,// 从尾部开始排列'end': flex-end,// 先两边贴边,再平分剩余空间☆☆☆'between': space-between,// 平分剩余空间'around': space-around
);
// 侧轴上子元素排列方式
$align: (// 从上到下'start': flex-start,// 挤在一起居中(垂直居中)'center': center,// 从下到上'end': flex-end,// 拉伸(默认值)'stretch': stretch
);@each $alignKey, $alignVal in $align {@each $justifyKey, $justifyVal in $justify {@each $directionKey, $directionVal in $direction {// flex-start-center.flex-#{$justifyKey}-#{$alignKey} {display: flex;justify-content: #{$justifyVal};align-items: #{$alignVal};}// flex-r-start-center.flex-#{$directionKey}-#{$justifyKey}-#{$alignKey} {display: flex;flex-direction: #{$directionVal};justify-content: #{$justifyVal};align-items: #{$alignVal};}}}
}
color.scss
// 循环实现动态样式
// #{xxx}:字符串 $xx:数值
// 颜色 ********************************************
$color-primary: #00aaff;
$colors: ('white': #fff,'black': #000,'primary': #00aaff,'success': #4cd964,'warning': #f0ad4e,'error': #999,'disable': #c0c0c0,// 辅助灰色,如加载更多的提示信息'grey': #999,// 浅灰色'lightgrey': #f6f6f6,'placeholder': #808080,'red': #ff0000,// 点击状态颜色'hover': #f1f1f1,// 遮罩颜色'mask': rgba(0, 0, 0, 0.4),
);
@each $key, $value in $colors {.text-color-#{$key} {color: $value;}.bg-color-#{$key} {background-color: $value;}
}
margin-padding.scss
如果是小程序, 把px改为rpx就好了
用法:m-r-10
m-y-0
// 内外边距 ********************************************
// 类型
$spacing-types: (m: margin,p: padding,
);
// 位置
$spacing-directions: (t: top,b: bottom,l: left,r: right,
);
$spacing-base-size: 1px; // 基数
// 循环出 margin 与 padding 的各类值
@each $typeKey, $type in $spacing-types {@for $i from 0 through 300 {// 如果能够被 2 整除,将应用以下样式@if ($i % 2 == 0) {// m-10{margin:10px} || p-30{padding:30px}.#{$typeKey}-#{$i} {#{$type}: $i * $spacing-base-size !important;}// m-x-10{marfin-left:10px;marfin-right:10px} || p-x-30{padding-left:30px;padding-right:30px;}.#{$typeKey}-x-#{$i} {#{$type}-left: $i * $spacing-base-size;#{$type}-right: $i * $spacing-base-size;}// m-y-10{marfin-top:10px;marfin-bottom:10px} || p-y-30{padding-top:30px;padding-bottom:30px;}.#{$typeKey}-y-#{$i} {#{$type}-top: $i * $spacing-base-size;#{$type}-bottom: $i * $spacing-base-size;}// m-t-10{margin-top: 10px} || m-l-10{margin-left:10px} || p-r-10{padding-right:10px} || p-b-10{paddding-bottom:10px}@each $directionsKey, $directions in $spacing-directions {.#{$typeKey}-#{$directionsKey}-#{$i} {#{$type}-#{$directions}: $i * $spacing-base-size !important;}}}}
}
orther
// 文字水平对齐方式 ********************************************
@each $var in (left, center, right) {.text-#{$var} {text-align: $var;}
}// ********************************************
.overflow-x-scroll {overflow-x: scroll; // 水平方向超出滚动
}
.overflow-y-scroll {overflow-y: scroll; // 垂直方向超出滚动
}
.overflow-y-auto {overflow-y: auto; // 垂直方向高度超出后才显示滚动条
}
.overflow-x-hidden {overflow-x: hidden;
}// 字体 ********************************************
.font-bold {font-weight: bold;
}// 边框颜色 ********************************************
// 类名 .border-b
// $orientation: (
// t: top,
// b: bottom,
// l: left,
// r: right,
// );
// @each $orientationKey, $orientationVal in $orientation {
// .border-#{$orientationKey} {
// border-#{$orientationVal}: 1px solid #e4e4ee;
// }
// }// *******************************************************
// 外边框圆角
@for $i from 1 through 10 {// 如果能够被 2 整除,将应用以下样式@if ($i % 2 == 0) {// b-rd-6.b-rd-#{$i} {border-radius: #{$i}px;}}
}.w-full {width: 100%;
}
.h-full {height: 100%;
}// 宽高
@for $i from 0 through 500 {@each $key, $val in w width, h height, lh line-height {// 如果能够被 10 整除,将应用以下样式@if ($i % 10 == 0) {// w-20 || lh-100.#{$key}-#{$i} {#{$val}: 1px * $i;}}}
}.position-relative {position: relative; // 父:相
}
.position-absolute {position: absolute; // 子:绝
}// 元素显示模式 eg: display-inline-block
@each $val in block, inline, inline-block {.display-#{$val} {display: #{$val};}
}
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。
相关文章:

【Sass】常用全局sass高级函数,可使用原子化CSS减轻代码量,方便快速开发
文章目录 前言一、安装二、样式custom.scssflex.scsscolor.scssmargin-padding.scssorther 总结 前言 提示:这里可以添加本文要记录的大概内容: 针对style的预编译器为scss 转载自git前端知识库 原博主是B站up程序员郑清,可以看他的v3教程…...

MYSQL 第四次作业
任务要求: 具体操作: 新建数据库: mysql> CREATE DATABASE mydb15_indexstu; Query OK, 1 row affected (0.01 sec) mysql> USE mydb15_indexstu; Database changed 新建表: mysql> CREATE TABLE student( ->…...

depcheck 前端依赖检查
介绍 depcheck 是一款用于检测项目中 未使用依赖项 的工具。 depcheck 通过扫描项目文件,帮助你找出未被引用的依赖,从而优化项目。 优势: 简单易用: 仅需几个简单的命令,就能够扫描并列出未使用的依赖项,让你快速了…...

Qt/C++音视频开发79-采集websocket视频流/打开ws开头的地址/音视频同步/保存到MP4文件/视频回放
一、前言 随着音视频的爆发式的增长,各种推拉流应用场景应运而生,基本上都要求各个端都能查看实时视频流,比如PC端、手机端、网页端,在网页端用websocket来接收并解码实时视频流显示,是一个非常常规的场景,单纯的http-flv模式受限于最大6个通道同时显示,一般会选择ws-f…...

网络安全等级保护制度1.0与2.0的演进与变革
等保1.0概述 等保1.0是我国在网络安全领域迈出的重要一步,它于2008年正式发布。该版本的等保制度以《信息安全技术 信息系统安全等级保护基本要求》为核心标准,主要聚焦于信息系统的物理安全、网络安全、主机安全、应用安全和数据安全等方面的基础防护。…...

多线程优化API请求:CountDownLatch与PriorityBlockingQueue的应用
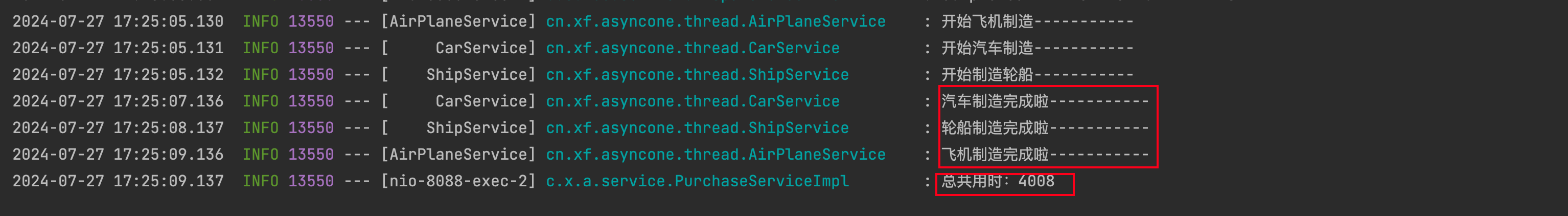
目录 前言 CountDownLatch是什么? PriorityBlockingQueue是什么? 场景描述 解决方案 定义统一工厂制造类 定义制造厂 定义客户请求实现 定义控制器 定义启动类 结果呈现 启动项目 请求制造操作 总结 前言 写这篇文章的缘由是因为之前在面…...

谷粒商城实战笔记-54-商品服务-API-三级分类-拖拽效果
文章目录 一,54-商品服务-API-三级分类-修改-拖拽效果1,el-tree控件加上允许拖拽的属性2,是否允许拖拽3,完整代码 一,54-商品服务-API-三级分类-修改-拖拽效果 本节的主要内容是给三级分类树形结构加上拖拽功能&#…...

AI大模型学习必备十大网站
随着人工智能技术的快速发展,AI大模型(如GPT-3、BERT等)在自然语言处理、计算机视觉等领域取得了显著的成果。对于希望深入学习AI大模型的开发者和研究者来说,找到合适的学习资源至关重要。本文将为大家推荐十大必备网站ÿ…...

Elasticsearch:Golang ECS 日志记录 - zap
ECS 记录器是你最喜欢的日志库的格式化程序/编码器插件。它们可让你轻松地将日志格式化为与 ECS 兼容的 JSON。 编码器以 JSON 格式记录日志,并在可能的情况下依赖默认的 zapcore/json_encoder。它还处理 ECS 错误格式的错误字段记录。 默认情况下,会添…...
)
关于线性代数(考研)
1.AE的特征值的问题 若λ是A的特征值,对应的特征向量是x,则Axλx,所以(AE)xAxExλxx(λ1)x,所以λ1是AE的特征值。所以若A的特征值是1,1,0,则AE的特征值就是11,11,01&am…...

【java基础】spring springMVC springboot 的区别
Spring, Spring MVC, 和 Spring Boot 是三个紧密相关的技术,它们都是由 Pivotal 团队(原SpringSource)开发的,主要用于构建企业级的Java应用程序。尽管它们在功能上有所交集,但各自也有独特的定位和用途。 Spring Fra…...

【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 开源项目热度排行榜(100分) - 三语言AC题解(Python/Java/Cpp)
🍭 大家好这里是清隆Coding ,一枚热爱算法的程序员 ✨ 本系列打算持续跟新华为OD-C/D卷的三语言AC题解 👏 感谢大家的订阅➕ 和 喜欢💗 🍿 最新华为OD机试D卷目录,全、新、准,题目覆盖率达 95% 以上,支持题目在线评测,专栏文章质量平均 93 分 最新华为OD机试目录…...

大模型算法面试题(十一)
本系列收纳各种大模型面试题及答案。 1、说一下目前主流或前沿的预训练模型,包括nlp(百度ERNIE3.0,华为NEZHA,openAI gpt-3,nvidia MegatronLM,macrosoft T5)和cv(我只知道CLIP&…...

CSS 基础知识
CSS(级联样式表)是设置 Web 内容样式的代码。CSS 基础知识将介绍入门所需的内容。我们将回答以下问题:如何将文本设置为红色?如何使内容显示在(网页)布局中的某个位置?如何用背景图片和颜色装饰我的网页? 什么是CSS? 像HTML一样,CSS不是一种编程语言。它也不是一种标…...

IntelliJ IDEA 和 Eclipse的区别
IntelliJ IDEA 和 Eclipse 是两个非常流行的 Java 集成开发环境(IDE),它们各自具有不同的特点和优势。下面是它们之间的一些主要对比: 性能和资源使用 IntelliJ IDEA 被认为在某些方面更加智能,能够提供更好的代码分…...

Ansible之playbook剧本编写(二)
tags 模块 可以在一个playbook中为某个或某些任务定义“标签”,在执行此playbook时通过ansible-playbook命令使用--tags选项能实现仅运行指定的tasks。 playbook还提供了一个特殊的tags为always。作用就是当使用always作为tags的task时,无论执行哪一个t…...

力扣第二十九题——两数相除
内容介绍 给你两个整数,被除数 dividend 和除数 divisor。将两数相除,要求 不使用 乘法、除法和取余运算。 整数除法应该向零截断,也就是截去(truncate)其小数部分。例如,8.345 将被截断为 8 ,-…...

解析三款热门的文献翻译工具:优势与使用指南
今儿咱们来聊聊那些让咱们头疼又不得不面对的事儿——文献翻译。在浩瀚的学术海洋里遨游时,遇到外文文献那是家常便饭,但语言障碍就像海上的迷雾,一不小心就能让你偏离航向。别担心,我这不就带着几款亲测好用的文献翻译神器来了嘛…...

git 过滤LFS文件下载
git config --global filter.lfs.smudge "git-lfs smudge --skip -- %f" git config --global filter.lfs.process "git-lfs filter-process --skip" 恢复下载 git config --global filter.lfs.smudge "git-lfs smudge -- %f" git config --g…...

内存泄漏详解
文章目录 什么是内存泄漏内存泄漏的原因排查及解决内存泄漏避免内存泄漏及时释放资源设置合理的变量作用域及时清理不需要的对象避免无限增长避免内部类持有外部类引用使用弱引用 什么是内存泄漏 内存泄漏是指不使用的对象持续占有内存使得内存得不到释放,从而造成…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
