添加动态云层

<template>
<div class="topbox">
xx卫星管理
</div>
<div class="selectbox">
<div class="title">
卫星列表
</div>
<el-table :data="tableData" style="width: 100%;height:230px;" @row-click="row">
<el-table-column prop="date" label="日期"/>
<el-table-column prop="name" label="卫星名"/>
<el-table-column prop="address" label="类型" />
</el-table>
</div>
<div style="color:#ffffff;position:absolute;top:90px;right:10px;z-index:100;">
速度:<el-input-number v-model="currents" :min="1" :max="100" @change="handleChange" />
</div>
<div id="container" class="mainMap2"></div>
</template>
<script setup lang="ts">
import { ref, onMounted} from 'vue';
import {hyczData} from "../../../assets/fj";
let esc,viewer,scene;
let addurl ;
onMounted(async () => {
esc = new easyCesium.init();
// 默认加载本地静态图片
viewer = esc.init({url:"./baseImage.jpg",Cesium:Cesium,id:"container"});
esc.utils().tools({val:"高程"})
scene = esc.scenes()
scene.hideTime()
addurl = esc.addUrl();
});
let currents = ref(1)
let arrsp=ref([])
hyczData.forEach((item,index)=>{
arrsp.value.push({name:"站点"+(index+1),lt:item})
})
let tles = {
"code": "xyz",
"index": 0,
"name": "xyz-000000",
"startTime": "2018-09-15 08:00:00",
"endTime": "2018-09-15 20:00:00"
};
let gltf = "./beidou.gltf";
let imgurl = './satellite.png';
let time = new Date(tles.startTime);
let pathColor=Cesium.Color.fromCssColorString("#00ff0f")
let labelColor = Cesium.Color.fromCssColorString("#00ffff")
let endTime = 24
const option = {
text: tles.name,
startTime: time,
BoardUri: imgurl,
BoardShow: false,
font: "5px sans-serif", // 卫星名称字体和字号大小
pathColor: [pathColor.red * 255, pathColor.green * 255, pathColor.blue * 255, 255],
pathWidth: 1,
model: gltf,
modelScale: 500,
labelColor: [labelColor.red * 255, labelColor.green * 255, labelColor.blue * 255, 255],
stepNum: 360,
time: endTime
};
const tle = {
tle1: "1 50000U 18001B 21349.00000000 .00000000 00000-0 30000-3 0 111",
tle2: "2 50000 97.4085 63.8633 0004624 104.1156 214.7760 15.25669381 2222",
};
const row=(data)=>{
if(!entity.value){
let czml = addurl.getCzml(tle,option);
let add = addurl.addEntity(czml);
add.then(res=>{
})
}
if(data.name=="添加云层"){
esc.utils().tools({viewer:viewer,val:"动态云",url:"./earth_cloud.png",step:0.1})
}
}
const tableData = [
{
date: '2016-05-03',
name: '星一',
address: '民一',
},
{
date: '2016-05-02',
name: '星三',
address: '民二',
},
{
date: '2016-05-04',
name: '星二',
address: '民三',
},
{
date: '2016-05-05',
name: '星二',
address: '民三',
},
{
date: '2016-05-02',
name: '星三',
address: '民二',
},
{
date: '2016添加云层-05-04',
name: '添加云层',
address: '添加云层',
},
{
date: '添加云层-05-05',
name: '添加云层1',
address: '添加云层1',
}
]
let isleft = ref(false)
let textnum = ref(1)
let value1 = ref(true)
let value2 = ref(true)
let entity = ref(null)
let currentnum = ref(1)
let callback=(res)=>{
if(res.entity){
entity.value = res.entity
}
if(res.num){
currentnum.value = res.num+1
}
}
let handleChange=(val)=>{
scene.status({options:{multip:currents.value}})
esc.utils().tools({viewer:viewer,val:"动态云",url:"./earth_cloud.png",step:currents.value})
}
let handleChange1=(val)=>{
if(isleft.value){
scene.status({options:{status:value1.value,multip:textnum.value,entity:entity.value,track:value2.value}})
}
}
const change = (val)=>{
}
const value = ref('')
// const num = 0
const options = [
]
</script>
<style scoped>
@import url("../../../assets/css/scene.css");
</style>
<style>
@import url("../../../assets/css/scenet.css");
</style>
相关文章:

添加动态云层
<template> <div class"topbox"> xx卫星管理 </div> <div class"selectbox"> <div class"title"> 卫星列表 </div> <el-table :data"tableData" style"width: 100%;height:230px;" …...

Spring Boot组成的分布式系统中实现日志跟踪
Spring Boot组成的分布式系统中实现日志跟踪 首发2024-07-25 08:54潘多编程 在分布式系统中,日志跟踪是一项非常重要的功能,它帮助开发者了解请求在整个系统中的流转过程,这对于调试、监控和故障排查至关重要。Spring Boot应用通常作为微服…...

GPT-4o Mini 模型的性能与成本优势全解析
GPT-4o Mini 模型的性能与成本优势全解析 📈 🌟 GPT-4o Mini 模型的性能与成本优势全解析 📈摘要引言正文内容GPT-4o Mini 模型简介 🚀性能测试与对比 📊应用场景 🌐自然语言处理对话系统内容生成 ✍️ &am…...

web前端 - HTML 基础知识大揭秘
HTML 大揭秘 什么是 HTML HTML(Hyper Text Markup Language),中文译为超文本标记语言。其中,我们需要注意两个关键词。一个是 超文本,一个是 标记。所谓超文本,就是将不同空间的文字信息通过超链接的方式…...

HTML meta
<meta>标签用于提供html文档的元信息(metadata)。这些信息不会显示在页面上,但会被浏览器或搜索引擎用来识别页面的编码方式、关键字、描述、作者信息、刷新时间等。 基本语法 <meta name"属性名" content"属性值&q…...

【学习笔记】子集DP
背景 有一类问题和子集有关。 给你一个集合 S S S,令 T T T 为 S S S 的超集,也就是 S S S 所有子集的集合,求 T T T 中所有元素的和。 暴力1 先预处理子集的元素和 A i A_i Ai,再枚举子集。 for(int s0; s<(1<…...

苦学Opencv的第十四天:人脸检测和人脸识别
Python OpenCV入门到精通学习日记:人脸检测和人脸识别 前言 经过了十三天的不懈努力,我们终于也是来到了人脸检测和人脸识别啦!相信大家也很激动吧。接下来我们开始吧! 人脸识别是基于人的脸部特征信息进行身份识别的一种生物识…...

PyTorch学习(1)
PyTorch学习(1) CIFAR-10数据集-图像分类 数据集来源是官方提供的: torchvision.datasets.CIFAR10()共有十类物品,需要用CNN实现图像分类问题。 代码如下:(CIFAR_10_Classifier_Self_1.py) import torch import t…...

三思而后行:计算机行业的决策智慧
在计算机行业,"三思而后行"这一原则显得尤为重要。在这个快速发展、技术不断更新换代的领域,每一个决策都可能对项目的成功与否产生深远的影响。以下是一篇关于在计算机行业中三思重要性的文章。 三思而后行:计算机行业的决策智慧 …...

Linux--Socket编程UDP
前文:Socket套接字编程 UDP协议特点 无连接:UDP在发送数据之前不需要建立连接,减少了开销和发送数据之前的时延。尽最大努力交付:UDP不保证可靠交付,主机不需要维持复杂的连接状态表。面向报文:UDP对应用层…...

《javaEE篇》--单例模式详解
目录 单例模式 饿汉模式 懒汉模式 懒汉模式(优化) 指令重排序 总结 单例模式 单例模式属于一种设计模式,设计模式就好比是一种固定代码套路类似于棋谱,是由前人总结并且记录下来我们可以直接使用的代码设计思路。 单例模式就是,在有…...

Java核心 - Lambda表达式详解与应用示例
作者:逍遥Sean 简介:一个主修Java的Web网站\游戏服务器后端开发者 主页:https://blog.csdn.net/Ureliable 觉得博主文章不错的话,可以三连支持一下~ 如有疑问和建议,请私信或评论留言! 前言 Lambda表达式是…...

算法通关:006_1二分查找
二分查找 查找一个数组里面是否存在num主要代码运行结果 详细写法自动生成数组和num,利用对数器查看二分代码是否正确 查找一个数组里面是否存在num 主要代码 /*** Author: ggdpzhk* CreateTime: 2024-07-27*/ public class cg {//二分查找public static boolean …...

总结一些vue3小知识3
总结一些vue3小知识1:http://t.csdnimg.cn/C5vER 总结一些vue3小知识2:http://t.csdnimg.cn/sscid 1.限制时间选择器只能选择后面的日期 说明:disabled-date属性是一个用来判断该日期是否被禁用的函数,接受一个 Date 对象作为参…...

JAVAWeb实战(前端篇)
项目实战一 0.项目结构 1.创建vue3项目,并导入所需的依赖 npm install vue-router npm install axios npm install pinia npm install vue 2.定义路由,axios,pinia相关的对象 文件(.js) 2.1路由(.js) import {cre…...

axios请求大全
本文讲解axios封装方式以及针对各种后台接口的请求方式 axios的介绍和基础配置可以看这个文档: 起步 | Axios中文文档 | Axios中文网 axios的封装 axios封装的重点有三个,一是设置全局config,比如请求的基础路径,超时时间等,第二点是在每次…...

C# 简单的单元测试
文章目录 前言参考文档新建控制台项目新建测试项目添加引用添加测试方法测试结果(有错误)测试结果,通过正规的方法抛出异常 总结 前言 听说复杂的项目最好都要单元测试一下。我这里也试试单元测试这个功能。到时候调试起来也方便。 参考文档 C# 单元测试…...

Linux中Mysql5.7主从架构(一主多从)配置教程
🏡作者主页:点击! 🐧Linux基础知识(初学):点击! 🐧Linux高级管理防护和群集专栏:点击! 🔐Linux中firewalld防火墙:点击! ⏰️创作…...

BACnet物联网关BL103:Modbus协议转BACnet/MSTP
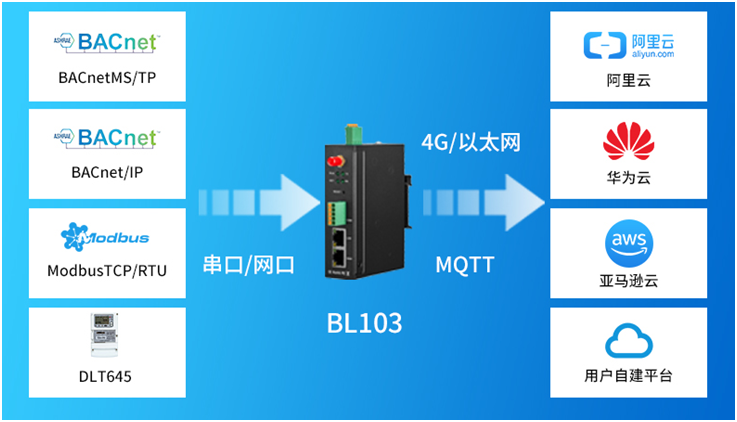
随着物联网技术在楼宇自动化与暖通控制系统中的迅猛发展,构建一种既经济高效又高度可靠的协议转换物联网关成为了不可或缺的核心硬件组件。在此背景下,我们钡铼特别推荐一款主流的BAS(楼宇自动化系统)与BACnet物联网关——BL103&a…...

Go 语言条件变量 Cond
1.Cond 的使用方法 Go 标准库提供 Cond 同步原语的目的是为等待/通知场景下的并发操作提供支持。Cond 通常用于等待某个条件的一组 goroutine,当条件变为 true 时,其中一个或者所有的 goroutine 会被唤醒执行。 Cond 与某个条件相关,这个条件需要一组 goroutine 协作达到。当这…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
