一个vue mixin 小案例,实现等比例缩放
mixin.js
/** @Author: jinjianwei* @Date: 2024-07-24 16:17:16* @Description: 等比例缩放,屏幕适配 mixin 函数*/// * 默认缩放值
const scale = {width: '1',height: '1',
}
// * 设计稿尺寸(px)
const baseWidth = 1920
const baseHeight = 1080
// * 需保持的比例(默认1.77778)
const baseProportion = parseFloat((baseWidth / baseHeight).toFixed(5))export default {data() {return {// * 定时函数drawTiming: null,}},mounted() {//进入触发this.calcRate()window.addEventListener('resize', this.resize)},beforeDestroy() {window.removeEventListener('resize', this.resize)},computed: {getRef() {return null}},methods: {calcRate() {//拿到整个页面元素let appRef = this.getRef//如果没有值就结束if (!appRef) return// 当前宽高比const currentRate = parseFloat((window.innerWidth / window.innerHeight).toFixed(5))//判断:如果有值代表页面变化了if (appRef) {//判断当前宽高比例是否大于默认比例if (currentRate > baseProportion) {// 如果大于代表更宽了,就是放大了//那么把默认缩放的宽高改为:同比例放大scale.width = ((window.innerHeight * baseProportion) / baseWidth).toFixed(5)scale.height = (window.innerHeight / baseHeight).toFixed(5)console.log(scale.width, scale.height, '放大');//整个页面的元素样式,缩放宽高用当前同比例放大的宽高appRef.style.transform = `scale(${scale.width}, ${scale.height})`} else {// 如果不大于默认比例代表缩小了。//那么把默认缩放的宽高改为:同比例缩小scale.height = ((window.innerWidth / baseProportion) / baseHeight).toFixed(5)scale.width = (window.innerWidth / baseWidth).toFixed(5)console.log(scale.width, scale.height, '缩小');//整个页面的元素样式,缩放宽高用当前同比例放大的宽高appRef.style.transform = `scale(${scale.width}, ${scale.height})`}//等dom节点加载完后执行this.$nextTick(() => {//appRef.getBoundingClientRect() 为获取当前div容器距离windows视图的上边距与左边距let appRefBoundingClientRect = appRef.getBoundingClientRect()// 第一种方式// let finallyTop = this.prevAppRefBoundingClientRect.top === 0 ? -appRefBoundingClientRect.top : (this.prevAppRefBoundingClientRect.top - appRefBoundingClientRect.top)// let finallyLeft = this.prevAppRefBoundingClientRect.left === 0 ? -appRefBoundingClientRect.left : (this.prevAppRefBoundingClientRect.left - appRefBoundingClientRect.left)// appRef.style.top = `${finallyTop}px`// appRef.style.left = `${finallyLeft}px`// this.prevAppRefBoundingClientRect.top = finallyTop// this.prevAppRefBoundingClientRect.left = finallyLeft// 第二种方式let finallyTop = 0;let finallyLeft = 0;if (this.isFirst) {// 第一次缩放偏移量finallyTop = appRefBoundingClientRect.topfinallyLeft = appRefBoundingClientRect.leftthis.isFirst = false;} else {// 第二次变化后的缩放偏移量finallyTop = this.prevAppRefBoundingClientRect.top * (1 - scale.height) / (1 - this.scalePrev)finallyLeft = this.prevAppRefBoundingClientRect.left * (1 - scale.height) / (1 - this.scalePrev)}// 设置缩放元素偏移量appRef.style.top = `${-finallyTop}px`;appRef.style.left = `${-finallyLeft}px`;this.scalePrev = scale.width;this.prevAppRefBoundingClientRect.top = finallyTopthis.prevAppRefBoundingClientRect.left = finallyLeft});}},resize() {clearTimeout(this.drawTiming)this.drawTiming = setTimeout(() => {this.calcRate()}, 200)}}
};
这里注意要拿到引用组件的dom元素,需要用计算属性。
引用组件里的代码
// html
<div ref="domRef" id="index"><div>// css
#index {color: #d3d6dd;//此处的宽高就是你设计稿的尺寸width: 1920px;height: 1080px;//绝对定位 脱离标准流position: absolute;//分别将 div容器向左 和 向下 移动50%top: 50%;left: 50%;// 设置以容器左上角为中心,进行缩放移动transform-origin: left top;//再将容易往反方向分别移动50%,这样div容器 一直处于可视窗口中心transform: translate(-50%, -50%);//超出部位隐藏overflow: hidden;
}// js
import studioMixin from "../../mixin";
mixins: [studioMixin],computed: {getRef(){return this.$refs.domRef}},参考
相关文章:

一个vue mixin 小案例,实现等比例缩放
mixin.js /** Author: jinjianwei* Date: 2024-07-24 16:17:16* Description: 等比例缩放,屏幕适配 mixin 函数*/// * 默认缩放值 const scale {width: 1,height: 1, } // * 设计稿尺寸(px) const baseWidth 1920 const baseHeight 1080 …...

【数据结构初阶】单链表经典算法题十二道——得道飞升(中篇)
hi,bro—— 目录 5、 链表分割 6、 链表的回文结构 7、 相交链表 8、 环形链表 【思考】 —————————————— DEAD POOL —————————————— 5、 链表分割 /* struct ListNode {int val;struct ListNode *next;ListNode(int x) : val(x), …...

CTF ssrf 基础入门 (一)
0x01 引言 我发现我其实并不是很明白这个东西,有些微妙,而且记忆中也就记得Gopherus这个工具了,所以重新学习了一下,顺便记录一下吧 0x02 辨别 我们拿到一个题目,他的名字可能就是题目类型,但是也有可能…...

IP地址在后端怎么存才好?
目录 一、地址的区别 二、字符串存取 2.1 IPV4空间大小 2.2 IPV6空间大小 三、整数存取 四、总结 4.1 字符串存取优缺点 4.2 整数存取的优缺点 一、地址的区别 在网络中,IP地址分为IPV4和IPV6,IPV4是一共占32位的,每8位小数点分隔&…...

《通讯世界》是什么级别的期刊?是正规期刊吗?能评职称吗?
问题解答 问:《通讯世界》是不是核心期刊? 答:不是,是知网收录的第一批认定学术期刊。 问:《通讯世界》级别? 答:国家级。主管单位:科学技术部 主办单位:中国科学技…...

go get的原理
1、GOPROXY 可以写在os的环境变量中,也可以写在go的环境变量中 GOPROXYhttps://goproxy.cn,direct 表示先去第一个网址下载,下载不到,就直接下载 也可以配置GOPRIVATE私有仓库,遇到私有仓库中的包,就直接下载 2、go…...

jenkins替换配置文件
1.点击首页的【Manage Jenkins】-【Manage Plugins】,在选项【Available plugins】安装 Config File Provider Plugin ,安装后重启jenkins 2.安装完成后会有这个图标,点进去 3.点击新建,选择自定义,填入要替换的文件…...

C# Web控件与数据感应之 填充 HtmlTable
C# Web控件与数据感应之 填充 HtmlTable 在C#中,特别是在ASP.NET Web Forms应用中,你可能会遇到需要将数据动态填充到HTML表格(HtmlTable)中的场景。这通常涉及到遍历数据源(如数据库查询结果、集合等)&am…...

HAL库源码移植与使用之SPI驱动VS1053音频解码
你可以理解为带着dac adc芯片功能的集成芯片,声音的高低音形成由频率决定,大小声由波峰决定,所以采集时记录时间和电压值就可以确定高低音色和大小声,形成声音波形,再把波形用dac输出给喇叭,让喇叭在对应时…...

RK3568 Linux 平台开发系列讲解(内核入门篇):从内核的角度看外设芯片的驱动
在嵌入式 Linux 开发中,外设芯片的驱动是实现操作系统与硬件之间交互的关键环节。对于 RK3568 这样的处理器平台,理解如何从内核的角度构建和管理外设芯片的驱动程序至关重要。 1. 外设驱动的基础概念 外设驱动(Device Driver)是操作系统与硬件设备之间的桥梁。它负责控…...

初识C++ · AVL树(2)
目录 前言: 1 左右旋 2 右左旋 3 部分细节补充 3.1 单旋和插入 3.2 部分小函数 前言: AVL树作为一种结构,理解树的本身是不大难的,难的在于,树旋转之后的连接问题,写AVL树的代码大部分都是在旋转部分…...

LLM:归一化 总结
一、Batch Normalization 原理 Batch Normalization 是一种用于加速神经网络训练并提高稳定性的技术。它通过在每一层网络的激活值上进行归一化处理,使得每一层的输入分布更加稳定,从而加速训练过程,并且减轻了对参数初始化的依赖。 公式 …...

蓝桥杯 2024 年第十五届省赛真题 —— 最大异或结点
目录 1. 最大异或结点1. 问题描述2. 输入格式3. 输出格式4. 样例输入5. 样例输出6. 样例说明7. 评测用例规模与约定 2. 解题思路1. 解题思路2. AC_Code 1. 最大异或结点 1. 问题描述 小蓝有一棵树,树中包含 N N N 个结点,编号为 0 , 1 , 2 , ⋯ , N − 1 0,1,2,…...

AV1技术学习:Loop Restoration Filter
环路恢复滤波器(restoration filter)适用于64 64、128 128 或 256 256 像素块单元,称为 loop restoration units (LRUs)。每个单元可以独立选择是否跳过滤波、使用维纳滤波器(Wiener filter)或使用自导滤波器&#…...

如何使用python实现自动化办公?干货满满!
Python作为一种简单而强大的编程语言,不仅在数据科学和软件开发领域广受欢迎,还在办公自动化方面发挥了巨大作用。通过Python,我们可以编写脚本来自动执行各种重复性任务,从而提高工作效率并减少错误。在本文中,我们将…...

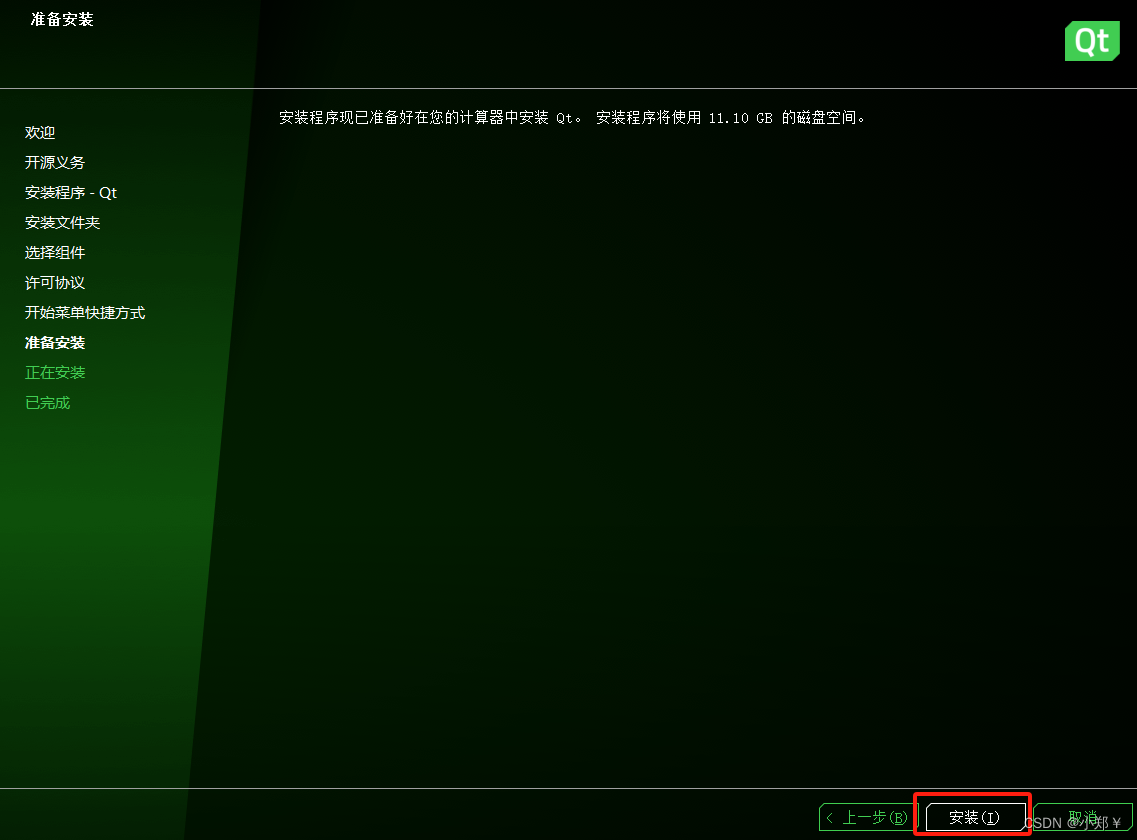
QT Creator下载安装详细教程(保姆级教程)
qt下载安装 1.下载网址 通过清华大学开源软件镜像站进行下载:链接: https://mirrors.tuna.tsinghua.edu.cn/qt/development_releases/online_installers/ 这里我选的是4.4版本的,也可以选择4.7版本,问题不大。 根据电脑系统选择下载linux…...

无人机公司销售需要什么资质
国家民航局于2024年1月1日实施了《无人驾驶航空器飞行管理暂行条例》,根据这个管理条例里面的 第十一条 使用除微型以外的民用无人驾驶航空器从事飞行活动的单位应当具备下列条件,并向国务院民用航空主管部门或者地区民用航空管理机构申请取得民用无人驾…...

代码自动化重构工具OpenRewrite介绍
OpenRewrite 是一个用于大规模自动化代码重构的开源框架,它极大地提升了开发人员的研发效率,通过自动化地进行代码重构和转换,帮助开发人员消除代码库中的技术债务。 通过 LST、访问器和配方的结合,OpenRewrite 能够实现准确的代…...

Win11安装Docker
下载Docker Desktop for Windows 下载 下载连接:Install Docker Desktop on Windows | Docker Docs 地址在国外,需要科学上网。也可使用我提供的,百度网盘:https://pan.baidu.com/s/1232TTkkzLsoZyFjC3bmgiQ 安装 下载完成之后…...

Windows电脑如何启动RTSP服务实现本地摄像头数据共享
技术背景 提起Windows共享本地摄像头,好多人想到的是通过ffmepg或vlc串流到服务器,实际上,用轻量级RTSP服务更简单,本文就介绍下,如何用大牛直播SDK的Windows轻量级RTSP服务,采集摄像头,生成本…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...
