微信小程序项目实例——扫雷
今日推荐💁♂️
2023许嵩演唱会即将到来🎤🎤🎤大家一起冲冲冲🏃♂️🏃♂️🏃♂️
🔮🔮🔮🔮🔮往期优质项目实例🔮🔮🔮🔮🔮
微信小程序项目实例——图片处理小工具
🔗 https://blog.csdn.net/ws15168689087/article/details/125356342微信小程序项目实例——我有一支画笔(画画)
🔗 https://blog.csdn.net/ws15168689087/article/details/124967906微信小程序项目实例——印记
🔗 https://blog.csdn.net/ws15168689087/article/details/124606436微信小程序项目实例——飞机大战
🔗 https://blog.csdn.net/ws15168689087/article/details/123153607微信小程序项目实例——狼人杀
🔗 https://blog.csdn.net/ws15168689087/article/details/123307880
文章目录
- 今日推荐💁♂️
- 1️⃣ 项目介绍 👨🏫
- 2️⃣ 项目结构 👨💻
- 3️⃣ 项目展示 👨🎨
- 4️⃣ 结尾 👨🎓
1️⃣ 项目介绍 👨🏫
🎃游戏介绍:
👉《扫雷》是一款大众类的益智小游戏,于1992年发行。游戏目标是在最短的时间内根据点击格子出现的数字找出所有非雷格子,同时避免踩雷,踩到一个雷即全盘皆输。
🎯PC端扫雷:
📑雷诀八条:
1️⃣基本定式不要忘,现场推理真够呛。
2️⃣鼠标点击不要快,稳定节奏把空开。
3️⃣顺手标雷不要惯,积累下来记录悬。
4️⃣无从下手不要愣,就近猜雷把心横。
5️⃣遇到猜雷不要怕,爆了脸上不留疤。
6️⃣猜雷猜错不要悔,哭天抢地也白费。
7️⃣碰上好局不要慌,紧盯局部慢扩张。
8️⃣痛失好局不要恨,既然有缘定有份。
⛳项目展示:
👉扫雷小程序借鉴经典的PC端扫雷
👉玩家可以自行设置格子数🟫和地雷数💣
👉单点是开启,长按为插旗🚩
2️⃣ 项目结构 👨💻
🎃项目目录:
🧑🚀核心代码:
<!--pages/game/game.wxml-->
<view class="page"><view class="section btns"><button bindtap="newGame">重新开始</button><button bindtap="handleSetting">游戏设置</button></view><view class="section"><view wx:for="{{grids}}" class="grid"><view wx:for="{{item}}" class="grid_cell" style="height:{{height}}rpx;"><view bindtouchstart="handleTouchStart" bindtouchend="handleTouchEnd" bindtap="handleClick" id="{{item}}" class="card {{cards[item].open?'open':''}}"><view wx:if="{{cards[item].open}}"><text wx:if="{{cards[item].boom}}" class="iconfont icon-zhadan-BOOM"></text><text wx:else>{{cards[item].num>0?cards[item].num:''}}</text></view><view wx:else><text wx:if="{{cards[item].flag}}" class="iconfont icon-qizhi" style="color:red"></text></view></view></view></view></view>
</view>// pages/game/game.js
const app = getApp();
Page({data:{config: {x: 0,y: 0,n: 0},cards: [],grids: [],// arr: [],start: false,open: 0,touchStart:0,touchEnd:0,height: 0},onLoad:function(options){// 页面初始化 options为页面跳转所带来的参数},onReady:function(){// 页面渲染完成},onShow:function(){// 页面显示this.setData({config:{x:app.globalData.config.x,y:app.globalData.config.y,n:app.globalData.config.n},height: 750/app.globalData.config.x });this.newGame();},onHide:function(){// 页面隐藏},onUnload:function(){// 页面关闭},newGame(){const x = this.data.config.x;const y = this.data.config.y;const n = this.data.config.n;const cards = [];const grids = [];// const arr = [];for(let i=0; i<y; i++){grids.push([]);for(let j=0; j<x; j++){const index = i*x+j;cards.push({index:index,boom:false,num:0,open:false,flag:false});grids[i].push(index);// arr.push(index);}}this.setData({cards: cards,grids: grids,// arr: arr,start: false,open: x*y-n});},handleClick(e){const i = parseInt(e.currentTarget.id);console.log(i);// console.log(this.data.touchEnd);// console.log(this.data.touchStart);const touchTime = this.data.touchEnd-this.data.touchStart;// console.log(touchTime);if(touchTime>350){const cards = this.data.cards;cards[i].flag = true;this.setData({cards:cards});}else{!this.data.start && this.setBoom(i);this.handleOpen(i);}},handleTouchStart(e){this.setData({touchStart:e.timeStamp});},handleTouchEnd(e){this.setData({touchEnd:e.timeStamp});},handleOpen:function(i){// const i = e.currentTarget.id;// console.log(i);// !this.data.start && this.setBoom(i);// this.getNeighbor(i);const cards = this.data.cards;if(cards[i].open){// console.log('OPENED!!!!!!!!!!!!!!!');return;}else{cards[i].open = true;this.setData({cards:cards,open:--this.data.open});console.log(this.data.open);if(this.data.open==0){wx.showModal({title: 'YOU WIN!!!!!',showCancel: false,success: function(res) {if (res.confirm) {// console.log('用户点击确定')this.newGame();}}.bind(this)});}}if(cards[i].boom){// console.log('boom!!!!!!!!!!!!!!!');wx.showModal({title: 'GAME OVER',showCancel: false,success: function(res) {if (res.confirm) {// console.log('用户点击确定')this.newGame();}}.bind(this)});}else if(cards[i].num==0){const ns = this.getNeighbor(i);ns.forEach(function(item){this.handleOpen(item);}.bind(this));}},setBoom:function(j){const cards = this.data.cards;// const arr = this.data.arr;const num = this.data.config.n;const newArr = this.getNeighbor(j).concat(j);// arr.splice(j,1);// const arr = [...Array(cards.length).keys()];const arr = [];for (let index of Array(cards.length).keys()) {newArr.indexOf(index)==-1 && arr.push(index);}// console.log(newArr);// console.log(arr);for(let i=0; i<num; i++){const index = Math.floor(Math.random()*arr.length);cards[arr[index]].boom = true;newArr.push(arr[index]);arr.splice(index,1);}const newCards = cards.map(function(card,i){let n = 0;this.getNeighbor(i).forEach(function(neighbor){cards[neighbor].boom && n++;});card.num = n;return card;}.bind(this));this.setData({arr:arr.concat(newArr),cards:newCards,start: true});},getNeighbor:function(i){const x = this.data.config.x;const y = this.data.config.y;// const arr = [i-x-1,i-x,i-x+1,i-1,i+1,i+x-1,i+x,i+x+1];const arr = [];!(i<x||i%x==0) && arr.push(i-x-1);!(i<x) && arr.push(i-x);!(i<x||i%x==(x-1)) && arr.push(i-x+1);!(i%x==0) && arr.push(i-1);// arr.push(i);!(i%x==(x-1)) && arr.push(i+1);!(i>=x*(y-1)||i%x==0) && arr.push(i+x-1);!(i>=x*(y-1)) && arr.push(i+x);!(i>=x*(y-1)||i%x==(x-1)) && arr.push(i+x+1);// console.log(arr);return arr},handleSetting:function(){wx.navigateTo({url: '../setting/setting'})}
})
3️⃣ 项目展示 👨🎨
4️⃣ 结尾 👨🎓
具体的介绍就到这里了💭
扫雷小程序与PC经典的扫雷玩法一致🎰
有兴趣的同学可以继续研究🔎
代码放到下面链接里了👇
👉点击下载 扫雷小程序💣
相关文章:

微信小程序项目实例——扫雷
今日推荐💁♂️ 2023许嵩演唱会即将到来🎤🎤🎤大家一起冲冲冲🏃♂️🏃♂️🏃♂️ 🔮🔮🔮🔮🔮往期优质项目实例🔮…...

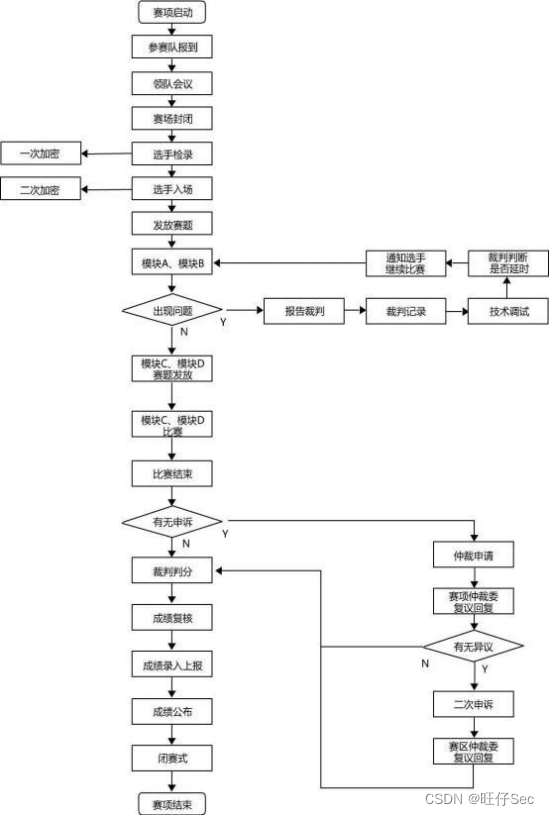
2022-2023年度广东省职业院校学生专业技能大赛 中职组网络安全赛项竞赛规程
2022-2023年度广东省职业院校学生专业技能大赛 中职组网络安全赛项竞赛规程 一、赛项名称 赛项编号:Z27 赛项名称:网络安全赛项组别:中职 赛项归属:信息技术类 二、竞赛目的 为检验中职学校网络信息安全人才培养成效,促…...

超详细的堆排序,进来看看吧。
1.堆的基本概念1.1什么是堆堆是一种叫做完全二叉树的数据结构,1.2大堆和小堆大堆:每个节点的值都大于或者等于他的左右孩子节点的值小根堆:每个结点的值都小于或等于其左孩子和右孩子结点的值1.3完全二叉树节点之间的关系leftchild parent*2 1rightchild parent*…...

线性回归 特征扩展的原理与python代码的实现
文章目录1 多项式扩展的作用2 多项式扩展的函数2.1 接收参数2.2 多项式扩展示例3 多项式扩展的完整实例1 多项式扩展的作用 在线性回归中,多项式扩展是种比较常见的技术,可以通过增加特征的数量和多项式项的次数来提高模型的拟合能力。 举个例子&#…...

订阅关系一致
订阅关系一致指的是同一个消费者Group ID下所有Consumer实例所订阅的Topic、Tag必须完全一致。如果订阅关系不一致,消息消费的逻辑就会混乱,甚至导致消息丢失。本文提供订阅关系一致的正确示例代码以及订阅关系不一致的可能原因,帮助您顺畅地订阅消息。 背景信息 消息队列Ro…...

测试老鸟都在用的接口抓包常用工具以及接口测试工具都有哪些?
目录 接口 接口测试的重要性 常用抓包工具 常用接口测试工具 接口 接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间…...

Delphi 一个函数实现腾讯云最新版(API3.0)短信发送
目录 一、腾讯云短信基本知识 1. 需要在腾讯云后台注册账号 2. 需要在腾讯云中开通短信功能 3. 腾讯云短信版本说明 4. 短信内容的组成 特定规范 二、短信发送函数 三、下载源代码(收费) 一、腾讯云短信基本知识 如今我们随时都收到短信验证码,注册码等等。这是…...

2023年Android现代开发
2023年现代Android开发 下面与大家分享如何构建具有2023年最新趋势的Android应用程序。 Android是什么? Android 是一种基于 Linux 内核并由 Google 开发的开源操作系统。它用于各种设备,包括智能手机、平板电脑、电视和智能手表。 目前,…...

自然语言处理(NLP)在医疗领域的应用
自然语言处理(Natural Language Processing,NLP)是计算机科学领域与人工智能领域中的一个重要方向。它研究能实现人与计算机之间用自然语言进行有效通信的各种理论和方法。在各个领域都有其应用。 其在生物医学领域迅速发展,已经…...

计算机中的浮点数运算
计算机中的浮点数 计算机中以固定长度存储浮点数的方式,造成了浮点数运算过程容易产生上溢和下溢。以float32为例, 其标记位占1bit,指数位占8bit,小数部分占23bit 经典下溢场景 不满足精度导致截断误差 #include <iostream> #include <iomanip> usin…...

看了字节跳动月薪20K+测试岗面试题,让我这个工作3年的测试工程师,冷汗直流....
朋友入职已经两周了,整体工作环境还是非常满意的!所以这次特意抽空给我写出了这份面试题,而我把它分享给伙伴们,面试&入职的经验! 大概是在2月中的时候他告诉我投递了字节跳动并且简历已通过,2月23经过…...
这两天最好的ChatGPT应用;使用Notion AI提升效率的经验(13);AI编程与程序员的生存 | ShowMeAI日报
👀日报合辑 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! 🤖 硅谷银行风波中,OpenAI 创始人大方帮助硅谷初创公司:钱先拿着用,有了再还 OpenAI 创始人 Sam Altman 的弟弟…...

Linux 内核likely与unlikey
内核源码的时候经常可以看到likely()和unlikely()函数,这两个函数的作用是什么?-- 先得学一学GCC提供的内建函数!! likely和unlikely内核中的定义 # define likely(x) __builtin_expect(!!(x), 1) # define unlikely(x) __built…...

成功解决主从同步异常之Slave_IO_Running显示为No的问题
前言 MySQL主从同步在做的过程中很容易出问题, 尤其是双主配置,参数多,需要在两台服务器中反复操作,容易搞错导致失败,这里汇总的是主从同步异常之Slave_IO_Running显示为No的解决方案。 文章目录 前言一. 问题重现二. 排查过程2.1 查看UUID是否相同,并修改2.2 修改完UU…...

面试阿里测开岗失败后,被面试官在朋友圈吐槽了......
前一阵子有个徒弟向我诉苦,说自己在参加某大厂测试面试的时候被面试官怼得哑口无言,场面让他一度十分尴尬印象最深的就是下面几个问题:根据你以前的工作经验和学习到的测试技术,说说你对质量保证的理解?非关系型数据库…...

蓝桥杯嵌入式--字符串比较在串口通信中的应用
前言今天做了个模拟题,大致意思是接收上位机发的字符串,然后执行相应操作。思路很明确,就是把接收到的内容进行比较,但是从前我只学过比较数字的方式,即直接用“”进行比较,但是字符串不能使用这个方法&…...

考研408每周一题(2019 41)
2019年(单链表) 41.(13分)设线性表L(a1,a2,a3,...,a(n-2),a(n-1),an)采用带头结点的单链表保存,链表中的结点定义如下: typedef struct node {int data;struct node *next; } NODE; 请设计一个空间复杂度为O(1)且时间上尽可能高效的算法&…...
)
Angular学习笔记(一)
以下内容基于Angular 文档中文版的学习 目录 使用Angular CLI 工具创建项目 HTML标签中{{}}插入值,[]绑定属性,()绑定事件,[(ngModel)]双向绑定 绑定属性 类和样式绑定 事件绑定 双向绑定 循环 IF 定义输入属性 定义输出事件 特殊符号 模板引用变量 页面跳转(路由…...

Linux用户和权限 —— 操作演示
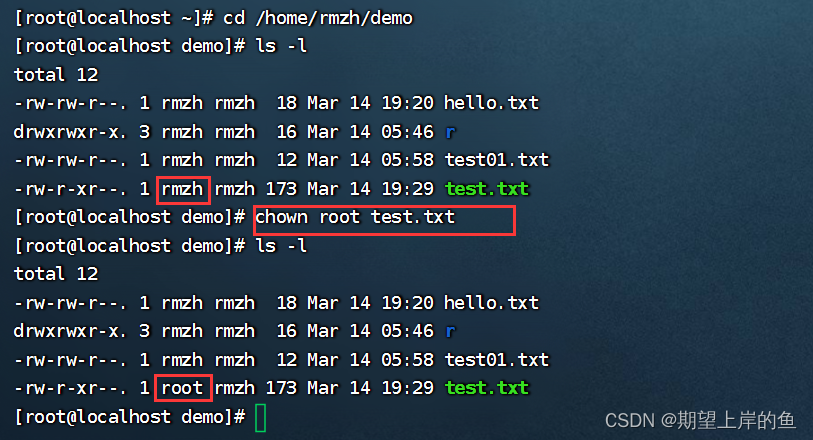
Linux用户和权限——操作演示认知root用户用户、用户组管理查看权限控制修改权限控制- chmod修改权限控制- chownLinux系列: Linux基本命令 —— 操作演示 认知root用户 root用户(超级管理员) 无论是Windows、MacOS、Linux均采用多用户的管理模式进行权限管理。…...

【华为OD机试真题2023 JAVA】单核CPU任务调度
华为OD机试真题,2023年度机试题库全覆盖,刷题指南点这里 单核CPU任务调度 知识点队列优先级队列 时间限制:1s 空间限制:256MB 限定语言:不限 题目描述: 现在有一个CPU和一些任务需要处理,已提前获知每个任务的任务ID、优先级、所需执行时间和到达时间。 CPU同时只…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...





