微信小程序配置访问服务器失败所发现的问题及解决方案
目录
- 事前现象
- 问题1:
- 问题现象:
- 问题分析:
- 问题2:
- 问题现象:
- 问题分析:
- 解决方案:
- 事后现象
事前现象
问题1:
问题现象:
在本地调试时,一切顺利,但一旦部署到服务器上,访问出现了问题,问题现象如下:
- 在本地debug调试访问的时候一切正常,但是发布到服务器上之后,在进行访问就出现问题,提示后台接口连接不到;

- 后端提示接口异常

问题分析:
微信开发者 在尝试连接后台服务器时遇到问题,但通过Web浏览器访问 是正常的,通常意味着开发环境或微信开发工具本身遇到了一些特定的问题。
下有几个可能的原因和解决方法:
-
网络配置问题:
- 检查开发电脑的网络设置,确保没有被防火墙或代理阻止。
- 确认开发工具中使用的服务器地址和端口是否正确。
-
微信开发者工具设置:
- 在微信开发者工具中检查是否有相关的网络设置选项,比如是否启用了调试模式或者使用了代理等。
- 尝试清除缓存或重启微信开发者工具。
- 见4. 跨域问题:request合法域名。
-
HTTPS 证书问题:
- 如果服务器使用的是自签名证书或者非正规渠道颁发的证书,可能会导致连接失败。请确认服务器使用的是有效的 SSL/TLS 证书。
-
跨域问题:
- 微信小程序有严格的跨域策略,需要在微信公众平台的后台设置允许的域名列表。
- 在服务器域名设置 request合法域名。
- 检查微信公众平台的“开发”->“开发设置”中的合法域名设置是否包含了你的服务器域名。
-
代码错误:
- 查看开发者工具中的控制台输出,看看是否有任何错误信息提示。
- 检查请求路径、参数、请求头等是否符合后端API的要求。
-
服务端问题:
- 联系服务器管理员,确认服务器端是否有对特定来源的访问限制。
- 确认服务器端的日志,查看是否有相关错误记录。
-
微信官方问题:
- 有时候可能是微信服务器端出现了暂时性的问题,可以等待一段时间再次尝试,或者关注微信官方公告。
问题2:
问题现象:
- 图示内容同上图一致,起初怀疑是问题未解决,后来发现是另外的问题;
- 控制台打log提示内容返回值有问题,怀疑也是相关配置问题
问题分析:
客户端应用中使用域名 https://www.*.*:*/** 能够成功访问,但是使用 IP 地址 https://*.*.*.*:*/** 时遇到问题,这通常是由以下几个原因造成的:
-
域名解析:
- 当使用域名时,客户端首先通过 DNS 解析获取服务器的 IP 地址,然后与该 IP 地址建立连接。
- 当使用 IP 地址时,客户端直接尝试与该 IP 地址建立连接。
-
Nginx 或反向代理配置:
- 如果服务器使用 Nginx 或其他反向代理软件,通常配置为根据域名来识别不同的服务或应用程序。
- Nginx 可能配置了基于域名的虚拟主机(server blocks),这意味着它需要通过域名来确定请求应该路由到哪个后端服务。
- 如果使用 IP 地址,Nginx 可能无法正确识别请求,因为它缺少了必要的上下文信息(即域名)来确定请求的目的地。
-
SSL/TLS 证书问题:
- 如果服务器使用了 SSL/TLS 证书来提供 HTTPS 加密连接,证书通常绑定到特定的域名,而不是 IP 地址。
- 当使用 IP 地址时,客户端可能无法验证证书的合法性,从而导致连接失败或出现安全警告。
-
防火墙或安全组规则:
- 服务器的安全设置(如防火墙或安全组规则)可能仅允许通过域名访问,而不允许通过 IP 地址访问。
-
端口开放问题:
- 服务器的防火墙或安全组规则可能仅允许特定端口通过域名访问,而不是 IP 地址。
解决方案:
-
检查 Nginx 配置:
- 确认 Nginx 的配置文件中是否有关于域名 的 server block,并检查该 block 中是否有
listen指令指定了端口。 - 如果 Nginx 配置中没有针对 IP 地址的特定规则,那么可能需要在请求中使用域名以确保正确的路由。
- 确认 Nginx 的配置文件中是否有关于域名 的 server block,并检查该 block 中是否有
-
SSL/TLS 证书:
- 如果服务器使用 SSL/TLS 证书,确认证书是否绑定了正确的域名,并且客户端能够验证该证书。
-
防火墙或安全组规则:
- 检查服务器的防火墙或安全组设置,确保端口 对域名 是否正常 开放。
-
测试连接:
- 使用命令行工具如
curl测试使用域名和 IP 地址时的连接情况,以确定问题所在:curl -I https://www.*.*:*/** curl -I https://*.*.*.*:*/**
- 使用命令行工具如
-
Nginx 日志:
- 查看 Nginx 的访问日志和错误日志,以获取更多关于请求处理的信息。
-
代码审查:
- 确认客户端代码中是否正确构造了请求,并且请求头中包含必要的信息,如 Host 标头。
事后现象
经过上述分析以及内容排查,最终可以正常访问


相关文章:

微信小程序配置访问服务器失败所发现的问题及解决方案
目录 事前现象问题1:问题现象:问题分析: 问题2:问题现象:问题分析:解决方案: 事后现象 事前现象 问题1: 问题现象: 在本地调试时,一切顺利,但一…...

javaEE(1)
一. Web开发概述 Web开发:指的是从网页中向后端程序发送请求,与后端程序进行交互 Web服务器:是一种软件,向浏览器等Web客户端提供文档等数据,实现数据共享,它是一个容器,是一个连接用户和程序之间的中间键 二. Web开发环境搭建 我们要实现前后端交互,首先需要中间键Web服务…...

极简Springboot+Mybatis-Plus+Vue零基础萌新都看得懂的分页查询(富含前后端项目案例)
目录 springboot配置相关 依赖配置 yaml配置 MySQL创建与使用 (可拿软件包项目系统) 创建数据库 创建数据表 mybatis-plus相关 Mapper配置 编辑 启动类放MapperScan 启动类中配置 添加config配置文件 Springboot编码 实体类 mapperc(Dao…...

IPython的Bash之舞:%%bash命令全解析
IPython的Bash之舞:%%bash命令全解析 IPython的%%bash魔术命令为Jupyter Notebook用户提供了一种在单元格中直接执行Bash脚本的能力。这个特性特别适用于需要在Notebook中运行系统命令或Bash特定功能的场景。本文将详细介绍如何在IPython中使用%%bash命令ÿ…...

ST Stellar-E SR5E1 22KW OBC combo 3KW DC-DC汽车充电器解决方案
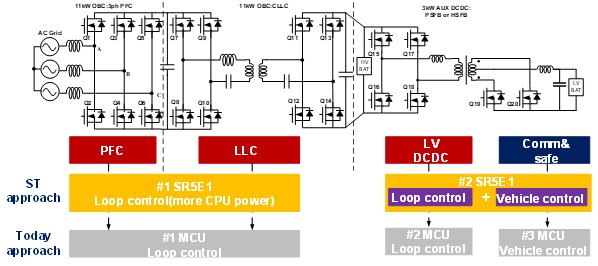
对于全球的环境保护意识抬头,全球的汽车产业慢慢步入电动化的时代,以减少碳排放。整车系统主要是由电池、电驱、电控的三电所构成,其中电池系统是整车的动力来源,而对电池充电的OBC系统更甚重要。一具高度安全性且高效的OBC系统&a…...

Postman中的A/B测试实践:优化API性能的科学方法
Postman中的A/B测试实践:优化API性能的科学方法 在API开发和测试过程中,A/B测试是一种验证新功能或变更效果的有效方法。通过比较两个或多个版本(例如A版本和B版本)的性能,可以科学地评估变更的影响。Postman作为API测…...

微信小程序支付流程
前端需要做的事情: 生成平台订单:前端调用接口,向后端传递购买的商品信息、收货人信息,(后端生成平台订单,返回订单编号)获取预付单信息:将订单编号发送给后端后,&#x…...

Istio 学习笔记
Istio 学习笔记 作者:王珂 邮箱:49186456qq.com 文章目录 Istio 学习笔记[TOC] 前言一、基本概念1.1 Istio定义 二、Istio的安装2.1 通过Istioctl安装2.2 通过Helm安装 三、Istio组件3.1 Gateway3.2 VirtulService3.2.1 route详解3.2.2 match详解3.2.3…...
—— 接口测试有没有测试出什么问题?)
测试面试宝典(三十三)—— 接口测试有没有测试出什么问题?
在之前的接口测试工作中,确实发现了一些问题。比如,在对某关键业务接口进行测试时,发现当输入的参数值超出正常范围时,接口没有按照预期返回错误提示,而是出现了系统崩溃的情况。 还有一次,在测试一个数据…...

YOLOV8模型转TFJS 在Mac下遇到的版本的坑
1.目的:将训练好的yolov8模型转化成TFJS格式,用于在浏览器中通过tensorflow调用; 遇到问题: A KerasTensor cannot be used as input to a TensorFlow function. 本地环境: python :3.11 自动安装的版本为…...

vue、react前端框架实现TodoList页面案例
原始TodoList网页(主要就是链接里网页应用ndex.html、styles.css、script.js ): https://blog.csdn.net/weixin_42357472/article/details/140657576 node、npn安装参考: https://blog.csdn.net/weixin_42357472/article/details/…...
)
el-date-picker 时间控件校验选择时间必须早于当前时间(带时分秒)
el-date-picker 时间控件校验选择时间必须遭早于当前时间(带时分秒),然后监控时间控件,当时间改变的时候,如果不是当天,那时间可以选择全天也就是00-24时,如果是当天,就是当前时间之…...

godot新建项目及设置外部编辑器为vscode
一、新建项目 初次打开界面如下所示,点击取消按钮先关闭掉默认弹出的框 点击①新建弹出中间的弹窗②中填入项目的名称 ③中设置项目的存储路径,点击箭头所指浏览按钮,会弹出如下所示窗口 根据图中所示可以选择或新建自己的游戏存储路径&…...

vue中无法调试
vue.config.js中增加 devtool configureWebpack: {name: name,resolve: {alias: {: resolve(src)}},devtool: "cheap-module-source-map" // add},然后重启即可。 顺便招聘:1.需要会日语。2.Java,JS,Vue,DB任一会者皆…...

python机器学习8--自然语言处理(2)
1.移除用词 在很多情况下,有一些文章内的英文字符、标点符号分词的结果不符合自己的预期,会出现一些不想要的分词,此时就能通过以下的函数自己设定用词,并且删除。 jieba.analyse.set_stop_words("stop_words.tx…...

LinkedList底层原理
节点(Node)结构 LinkedList 的核心是一个内部类 Node,每个 Node 对象代表链表中的一个元素,并且每个节点包含三个部分: 元素值 (item):存储实际的数据。前驱节点引用 (prev):指向当前节点前面…...

CSS技巧专栏:一日一例 11 -纯CSS实现多彩渐变按钮系列特效
CSS技巧专栏:一日一例 11 -纯CSS实现多彩渐变按钮系列特效 本篇,推荐给你几个按钮,先看一下图片 本例图片 案例分析 这是一个系列的按钮,它们具有共同的特点: 底层按钮层,具有一个彩色的渐变边框,上层是依据hover效果需要,可以是渐变,可以时白色。 鼠标hover效果…...

基于微信小程序+SpringBoot+Vue的自助点餐系统(带1w+文档)
基于微信小程序SpringBootVue的自助点餐系统(带1w文档) 基于微信小程序SpringBootVue的自助点餐系统(带1w文档) 基于微信小程序的自助点餐系统前后台分离,让商品订单,用户反馈信息,商品信息等相关信息集中在后台让管理员管理,让用…...

04-Charles中的Map Remote和Map Local介绍
Charles提供了Map Remote和Map Local两个功能。 Map Remote是将指定的网络请求重定向到另一个网址。Map Local是将指定的网络请求重定向到本地文件。 一、Map Remote 假设代码中调用了接口A,但是接口A的响应结果不能满足需求;此时,有另一个…...

R语言优雅的进行广义可加模型泊松回归分析
泊松回归(Poisson regression)是以结局变量为计数结果时的一种回归分析。泊松回归在我们的生活中应用非常广泛,例如:1分钟内过马路人数,1天内火车站的旅客流动数,1天内的银行取钱人数,一周内的销…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
