JS运行环境、包管理、打包工具总结
🌳JS运行环境-node.js
运行环境就是代码解析和执行的程序,比如jvm等虚拟机,他们的主要工作就是根据设定的语法规则解析编译代码,然后运行代码。
js的语法规则遵循ES规范。
🍁node.js
Node.Js官网
Node.js是一种基于Chrome V8引擎的JavaScript运行时,可让您使用JavaScript语言在服务器端运行代码。它是一个开源、跨平台的平台,可以轻松地构建高效的网络应用程序和服务器端程序。
Node.js具有单线程、事件驱动、非阻塞I/O的特点,这使得它非常适合处理大量并发请求的网络应用程序。与传统的服务器端编程语言(如PHP或Java)不同,Node.js可以快速地响应来自多个客户端的请求,而无需创建大量的线程或进程。
Node.js生态系统非常强大,拥有大量的第三方模块,可以轻松地扩展功能和构建应用程序。它还提供了内置的HTTP和HTTPS模块,使得开发Web应用程序非常方便。
Node.js在最近几年已经成为非常流行的开发语言和平台,广泛用于构建Web应用程序、命令行工具、网络服务器、IoT设备和其他类型的应用程序。
注意
Node.js从版本12开始支持ES模块(ECMAScript模块)。您可以使用.mjs文件扩展名或在package.json中使用"type": "module"来启用ES模块。
要在Node.js中使用ES模块,您可以使用import和export语句,就像在浏览器中一样。请注意,ES模块与CommonJS模块在某些方面略有不同,例如导入和导出的方式以及模块解析规则。
如果您需要在旧版本的Node.js中使用ES模块,您可以考虑使用Babel等工具进行转换。
🍁Deno.js
Deno.js官网
Deno是一个现代的、安全的JavaScript和TypeScript运行时环境,由Node.js的创始人Ryan Dahl开发。Deno的目标是改进Node.js的一些限制,提供更好的开发体验和安全性。
Deno使用了V8引擎和Rust语言编写的内置库,以提供快速和高效的JavaScript执行。它也具有许多新的功能和特性,如支持ES模块、异步API的改进和集成的工具集等。
Deno的安全性也得到了大幅提升。它的默认设置禁用了文件和网络的访问权限,需要通过命令行参数或配置文件明确授予权限。它还提供了一套权限控制系统,允许用户细粒度地控制应用程序的访问权限。
与Node.js不同,Deno不需要使用包管理器,而是使用URL来引入模块。这使得它更加轻量级和易于使用。Deno还提供了一个集成的工具集,如内置的测试框架和代码格式化程序,以帮助开发人员提高开发效率。
总之,Deno是一个非常有前途的运行时环境,它在提供快速、高效和安全的JavaScript执行方面具有巨大的潜力。
以下是一个使用Deno编写的简单HTTP服务器的示例:
import { serve } from "https://deno.land/std/http/server.ts";const server = serve({ port: 8000 });
console.log("Server is running on port 8000...");for await (const req of server) {console.log(`Request received: ${req.method} ${req.url}`);req.respond({body: "Hello, Deno!",});
}
在这个例子中,我们首先导入了Deno的serve函数来创建一个HTTP服务器。然后我们启动服务器并在控制台输出消息。最后,我们使用for await循环来处理收到的HTTP请求,并简单地返回一个"Hello, Deno!"的响应。
可以通过在终端中运行以下命令来运行这个例子:
deno run --allow-net server.ts
这个命令指示Deno运行名为server.ts的文件,并授予它访问网络的权限。一旦运行,我们可以使用任何浏览器或HTTP客户端向服务器发送请求,并查看响应。
这只是一个简单的例子,Deno还提供了许多其他的功能和API,如文件系统、进程管理、WebSocket等等。使用Deno,开发人员可以轻松地构建高效、安全和可靠的应用程序。
🌳JS包管理工具npm、yarn、pnmp
🍁npm(Node Package Manager)
官网:https://www.npmjs.com/
npm是一个开源的软件包管理器,最初是为Node.js设计的。npm使JavaScript开发人员可以轻松地安装、更新、卸载和共享代码包,同时还提供了一些其他功能,如与不同版本的软件包协作、包发布和代码包管理。npm已经成为最流行的JavaScript软件包管理器之一,并且在全球范围内使用广泛。
🍁pnpm(Performant Node Package Manager)
官网:https://pnpm.io/
pnpm是另一个开源的软件包管理器,它的目标是提高包的安装速度和存储效率。pnpm使用了一些与npm不同的技术来实现这一目标,例如将软件包的多个版本存储在一个地方,而不是每个项目都有一个本地副本。这使得pnpm更加适合于大型项目和频繁的软件包更新,同时还减少了磁盘空间和网络带宽的使用。
🍁yarn
官网:https://yarnpkg.com/
yarn也是一个开源的软件包管理器,由Facebook创建。它旨在解决npm的一些缺点,例如性能问题和依赖性管理。yarn的特点是速度快、安全性高、可靠性强,同时还支持并行下载和缓存软件包,这使得它成为许多JavaScript开发人员的首选包管理器。
🌳JS打包工具 webpack,vite,rollup,Parcel
🍁webpack
官网:https://webpack.js.org/
webpack是一个模块打包工具,它可以将各种模块和资源打包成一个或多个静态资源,以便于在浏览器中加载和运行。webpack支持各种前端开发场景,包括单页面应用、多页面应用、组件库等,它可以自定义配置,支持各种插件和Loader,可以处理JS、CSS、图片、字体等资源。webpack 5是最新版本,它支持了更快的构建速度、更好的Tree-Shaking、更小的Bundle大小等特性。
🍁vite
官网:https://vitejs.dev/
vite是一个基于ES Modules的快速开发工具,它可以在开发时使用原生的ES Modules导入和引用模块,不需要预先打包。vite利用了ES Modules的特性,在浏览器中动态的解析和编译模块,从而实现快速的开发和热更新。vite支持各种前端框架,包括Vue、React、Svelte等,它也可以自定义配置,支持各种插件和Loader。
🍁rollup
官网:https://rollupjs.org/guide/en/
rollup是一个JavaScript模块打包器,专门用于打包JavaScript库和组件,它支持将多个模块打包成一个单独的文件,从而减少了冗余的代码和依赖。rollup支持ES Modules、CommonJS、AMD等模块规范,它可以处理JS、CSS、JSON等资源。rollup的打包结果更加优化和精简,适用于开发JavaScript库和组件。
🍁Parcel
官网:https://parceljs.org/
Parcel是一个快速、零配置的Web应用程序打包器,它支持各种资源打包,包括JS、CSS、HTML、图像等,它可以自动解析依赖关系,不需要任何配置即可使用。Parcel的打包结果优化和精简,它支持热更新和缓存机制,适用于快速开发和原型制作。Parcel 2是最新版本,它支持了更快的构建速度和更好的Tree-Shaking等特性。
包管理工具和打包工具的关系
JavaScript打包工具和包管理工具是两个不同的工具,但它们之间有紧密的联系。包管理工具提供命令行支持,用来运行包管理工具。
包管理工具是用于管理和安装JavaScript代码包的工具,例如npm和Yarn。它们可以让开发者轻松地查找、安装、更新和删除依赖包。这些工具使开发者能够更轻松地管理项目的依赖关系,以及在不同环境中共享和重复使用代码。
打包工具则用于将JavaScript代码打包为可在浏览器或服务器中运行的单个文件。一些流行的JavaScript打包工具包括Webpack、Rollup和Parcel。这些工具可以将多个JavaScript文件组合成一个或多个捆绑包,并且还能够通过使用代码分割技术,实现按需加载。
虽然包管理工具和打包工具是两个独立的工具,但它们通常会一起使用。包管理工具用于安装和管理依赖项,而打包工具用于将这些依赖项打包到一个或多个文件中,以便于在运行时加载。通过将这两个工具结合使用,开发者可以更轻松地管理和构建JavaScript项目。
相关文章:

JS运行环境、包管理、打包工具总结
🌳JS运行环境-node.js 运行环境就是代码解析和执行的程序,比如jvm等虚拟机,他们的主要工作就是根据设定的语法规则解析编译代码,然后运行代码。 js的语法规则遵循ES规范。 🍁node.js Node.Js官网 Node.js是一种基于Ch…...

day4网络编程(广播和组播)
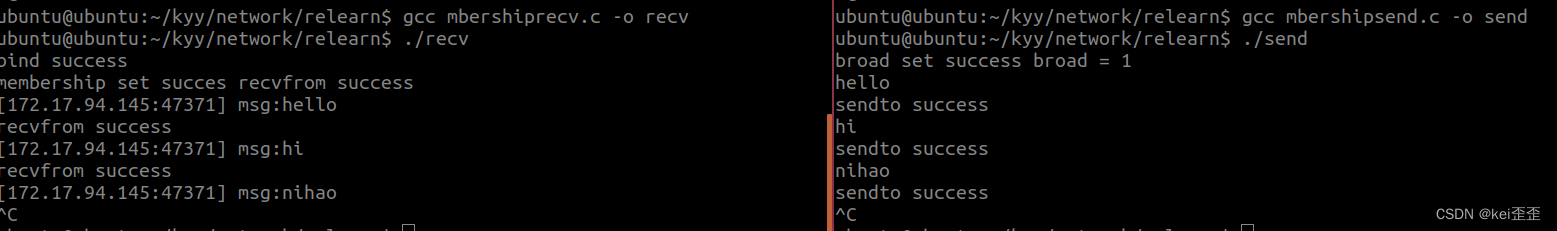
1.广播 发送端(类似于客户端) 流程: 创建套接字 填充接收端(服务器)网络信息结构体 bind(非必须绑定) 设置允许广播 向接收端(服务器)发送数据 关闭套接字文件 #include <stdio.h> #in…...

Vue3 自动引入组件及函数、动态生成侧边栏路由
Vue3 自动引入组件及函数、动态生成侧边栏路由 1、安装依赖 npm install -D unplugin-auto-import unplugin-icons unplugin-vue-components插件使用说明 unplugin-auto-import 说明 —— 自动引入函数、组件 unplugin-vue-components 说明 —— 自动注册组件 unplugin-ic…...

人工智能交互系统界面设计
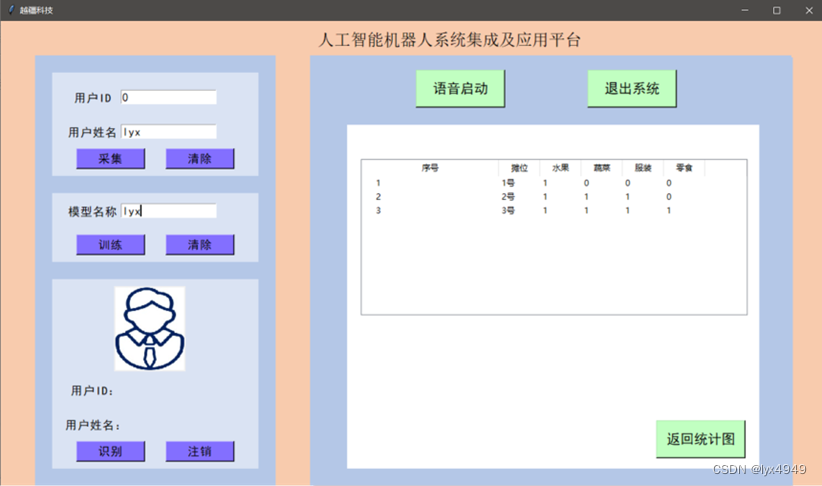
文章目录前言一、项目介绍二、项目准备三、项目实施1.导入相关库文件2.人脸信息验证功能3.语音交互与TCP数据通信4.数据信息可视化四、相关附件前言 在现代信息化时代,图形化用户界面(Graphical User Interface, GUI)已经成为各种软件应用和…...

蓝桥杯嵌入式第一课--创建工程
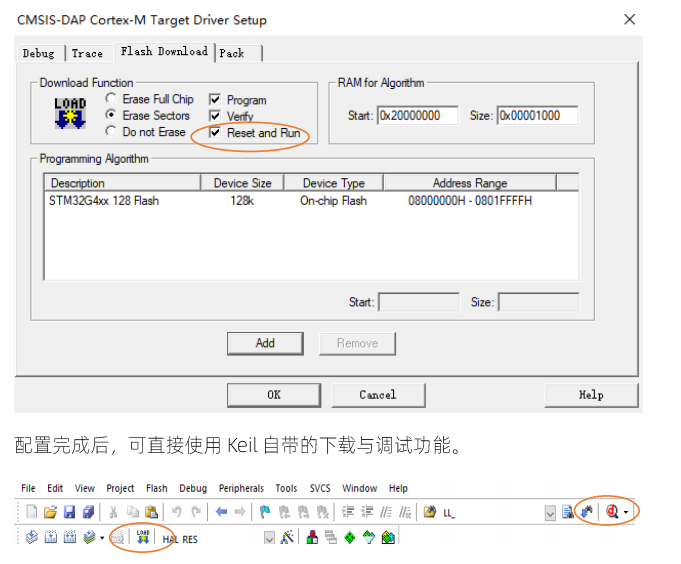
概述学习本节之前,必须要先安装好 keil5 以及 CubeMX 等软硬件环境,如果你已经安装完成,请告诉自己:考试现在开始!从CubeMX开始CubeMX是创建工程模板的软件,也是我们比赛时第一个要进行操作的软件。一、选择…...

Java面向对象:接口的学习
本文介绍了Java中接口的基本语法, 什么是接口, java中的接口 语法规则, 接口的使用,接口的特性,如何实现多个接口,接口间的继承,以及抽象类和接口的区别 Java接口的学习一.接口的概念二.Java中的接口1.接口语法规则2.接口的使用3.接口的特性4.实现多个接口5.接口间的继承三.抽象…...

西瓜视频登录页面
题目 代码 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>登录页面</title><style>td{width: 160px;height: 25px;}img{width: 20px;height: 20px;}.number, .password{background: rgba(0,0,0,.05);}.numbe…...

【springboot】常用快捷键:
Ctrl快捷键介绍Ctrl F在当前文件进行文本查找 (必备)Ctrl R在当前文件进行文本替换 (必备)Ctrl Z撤销 (必备)Ctrl Y删除光标所在行 或 删除选中的行 (必备)Ctrl X剪切光标所在行…...

宝塔控制面板常用Linux命令大全
宝塔面板是站长朋友们常见的一款服务器运维面板,可以通过 Web 端轻松管理服务器,提升运维效率。大家在服务器中安装宝塔面板会用到宝塔面板特定的脚本命令。今天这篇文章为大家整理汇总了宝塔面板常用Linux命令,这样方便大家收藏查找。 1、安…...

C语言实现单链表(超多配图,这下不得不学会单链表了)
目录 一:什么是链表? 二:创建源文件和头文件 (1)头文件 (2)源文件 三:实参和形参 四:一步步实现单向链表 (1)建立一个头指针并置空 (2)打印链表,便于…...

SQL编写优化技巧
一、底层原理 sql慢是因为没有走索引,因此需要添加索引然它走索引联合索引需要匹配最左匹配原则(索引回表)如果查询列超出索引的key, 会导致回表,回表数量多,则会走全表扫描 索引是分聚集索引、非聚集索引…...

【基础算法】单链表的OJ练习(6) # 复制带随机指针的链表 #
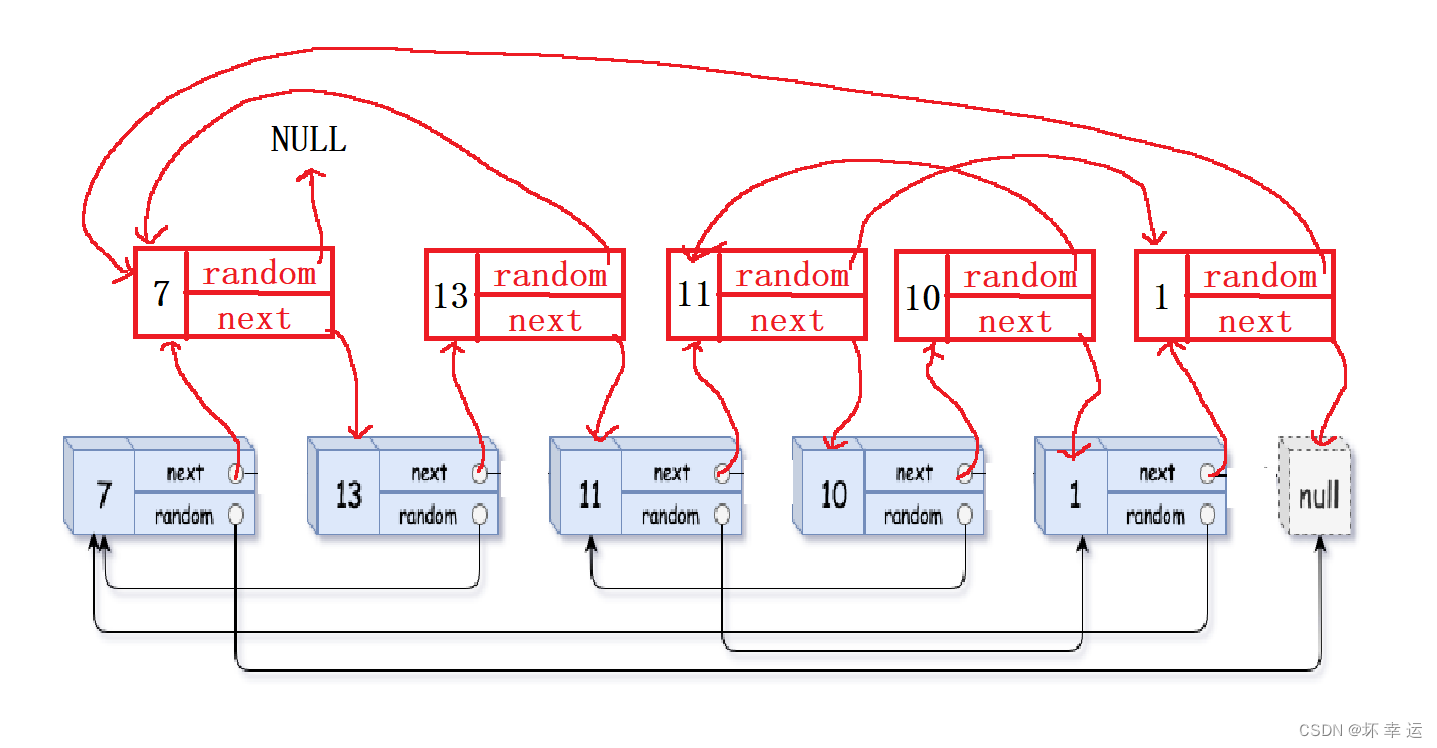
文章目录🍇前言🍎复制带随机指针的链表🍑写在最后🍇前言 本章的链表OJ练习,是最后的也是最难的。对于本题,我们不仅要学会解题的思路,还要能够通过这个思路正确的写出代码,也就是思路…...

Activity生命周期完成EvenetLog回调
Activity 生命周期 系统EvenetLog回调 EventLog路径: Android13/frameworks/base/core/java/android/app/EventLogTags.logtags wm_on_create_called wm_on_restart_called wm_on_start_called wm_on_resume_called wm_on_top_resumed_gained_called wm_on_top_resumed_lost_c…...

西安石油大学C语言期末真题实战
很简单的一道程序阅读题,pa’默认为a【0】,接下来会进行3次循环 0 1 2 输出结果即可 前3题就是一些基础定义,在此不多赘述 要注意不同的数据类型的字节数不同 a<<2 b>>1(b>>1;就是说b自身右位移一位(…...

【Shell】Shell变量
Shell变量系统预定义变量自定义变量基本语法定义变量撤销变量命名规则使用变量只读变量删除变量变量类型系统预定义变量 $HOME、$PWD、$SHELL、$SUSER等 实例 yysubuntu:~$ echo $HOME #查看系统变量的值 /home/yys yysubuntu:~$ set #显示当前shell中所有变量自定义变量…...

你是真的“C”——结构体中鲜有人知的“秘密”
你是真的“C”——结构体中的精髓剖析【内存对齐】 【位段】 😎前言🙌结构体内存对齐:😊结构体内存对齐存在的意思是什么?😘内存对齐例子详细剖析:😘结构体中的位段:&…...
)
2023年“网络安全”赛项江苏省淮安市赛题解析(超详细)
2023年中职组江苏省淮安市“网络空间安全”赛项 ①.2023年中职组江苏省淮安市任务书②.2023年中职组江苏省淮安市解析③.需要环境或者不懂的可以私信博主!①.2023年中职组江苏省淮安市任务书 任务一:服务器内部信息获取 任务环境说明: 服务器场景:Server210510(关闭链接…...

【二分查找】
二分查找704. 二分查找35. 搜索插入位置34. 在排序数组中查找元素的第一个和最后一个位置结语704. 二分查找 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在…...

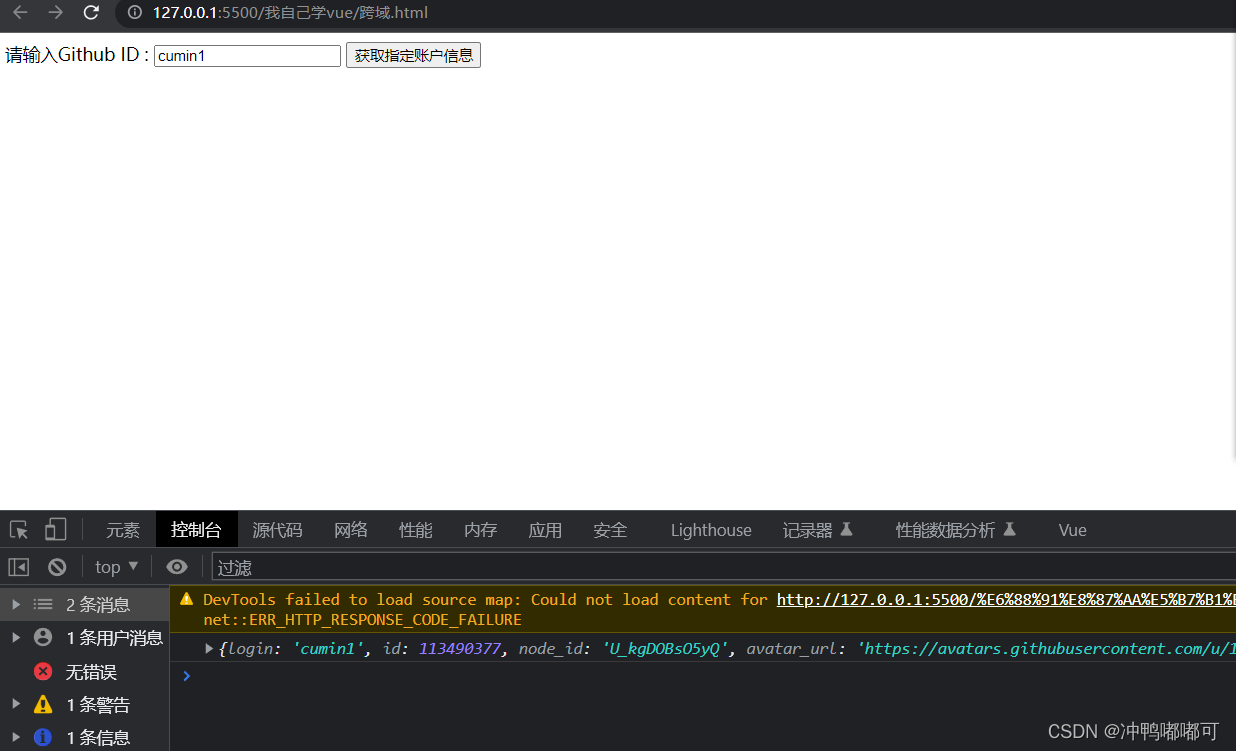
Vue学习 -- 如何用Axios发送请求(get post)Promise对象 跨域请求问题
什么是Axios Vue本身是不支持发送axios请求,需要使用第三方插件,这里推荐使用Axios,Axios是基于promise的HTTP库;它会从浏览器中创建XMLHttpRequset对象。 安装Axios npm install axios -S下载后把axios.js文件复制进项目目录 …...

TVS和稳压管的相同点和不同点
大家好,我是记得诚。 文章目录 介绍相同点不同点介绍 TVS和稳压管都是电路中很常用的电子元器件,都是二极管的一个种类。 TVS二极管全称是Transient voltage suppression diode,也叫瞬态电压抑制二极管。 稳压二极管英文名字Zener diode,又叫齐纳二极管。 关于稳压二极…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
