Vue学习 -- 如何用Axios发送请求(get post)Promise对象 跨域请求问题
什么是Axios
Vue本身是不支持发送axios请求,需要使用第三方插件,这里推荐使用Axios,Axios是基于promise的HTTP库;它会从浏览器中创建XMLHttpRequset对象。
安装Axios
npm install axios -S
下载后把axios.js文件复制进项目目录 并引入进代码里就可以了
Promise对象认识
Axios是基于Promise的HTTP库,那么Promise是什么呢?所谓Promise,简单来说就是一个容器,里面保存着某个未来才会结束的事件的结果,可以理解为这个对象代表着一个异步操作,有pending、fulfilled、rejected三种状态。
通过Promise对象的then方法可以接收异步操作成功的回调函数;通过catch方法捕获异常,可以接收异步操作失败的回调函数。
login(){return new Promise(function(resolve,reject){//执行成功后执行的回调函数resolve(val)}).catch(err=>{reject(err) //执行失败的回调函数})}
其中resolve在异步操作成功时调用,并将异步操作的结果作为参数传递出去;reject在异步操作失败时调用,并将异步操作报出的错误作为参数传递出去。
使用Axios发送Ajax请求
1、Ajax请求与HTTP请求的区别
Ajax请求与HTTP请求都是客户端向服务器发送请求的方式。不同的是,Ajax请求是通过XMLHttpRequest对象请求服务器,局部刷新页面,通常 说是异步请求,不会阻塞其他代码的执行。
2、Axios的基本用法
使用Axios发送Ajax请求有三种方式
(1)axios([options])
该方式既可以发送get请求,也可以发送post请求。options为Axios方法参数选项,主要有method、url、responseType。method表示请求方式类型,url表示请求的地址;responseType表示后端返回数据的类型,整个options可以没有
(2)axios.get(url[,options])
该方式指明了发送Get请求,url表示请求地址
(3)axios.post(url[,data[,option]])
该方式指明了发送post方式请求,url表示请求地址,data表示发送到服务器端的数据,option和1一样
请求方式除了常用的Get Post外还有put delete。
3、使用Axios发送Ajax请求示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./axios.min.js"></script><script src="../js/vue.js"></script>
</head><body><div id="app"><button @click="send">点击发送请求</button></div>
</body>
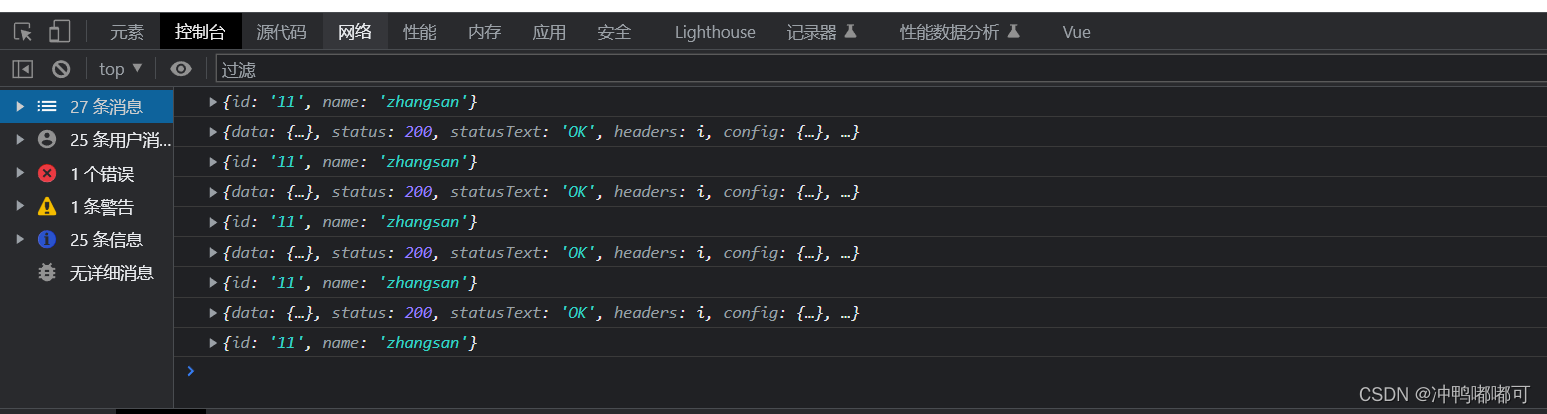
<script>var vm = new Vue({el: "#app",data: {},methods: {send() {axios({method: 'get',url: 'user.json', //user.json与当前文件在同一个路径下,如果user.json不存在则返回‘请求失败’responseType: 'json' //这句不能少 否则火狐浏览器下会报错//上述之后会返回一个Promise对象,然后调用该对象的then方法(也就是执行成功的回调方法)}).then(function (resp) { //resp表示执行成功的结果console.log(resp)console.log(resp.data)}).catch(err => { //catch表示执行失败的调用函数 err表示失败的结果console.log("请求失败")})}}})
</script></html>
执行结果如图:

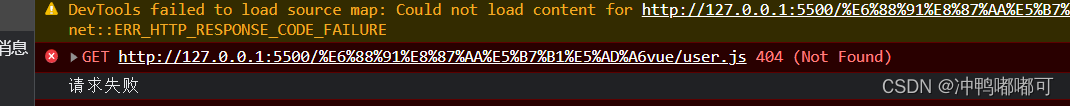
如果修改user,json文件的名字 再次运行该代码 就会报如下错误:

使用axios.post发送Ajax请求
axios.post(url[,data,options])
这是发送post请求的语法
第一个参数要为请求处理的服务端程序;第二个参数要是数据,第三个参数为选项(可不写)。
创建一个server.js文件在项目下 ,作为项目的服务器,用express库创建服务器:
const express = require('express')
const app = express()app.listen(2000, () => {console.log("服务启动了")
})
然后再客户端编写如下代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./axios.min.js"></script><script src="../js/vue.js"></script>
</head><body><div id="app"><button @click="send">点击发送请求</button><button @click="sendPost">点击发送Post请求</button></div>
</body>
<script>var vm = new Vue({el: "#app",data: {},methods: {send() {axios({method: 'get',url: 'user.json', //user.json与当前文件在同一个路径下,如果user.json不存在则返回‘请求失败’responseType: 'json' //这句不能少 否则火狐浏览器下会报错//上述之后会返回一个Promise对象,然后调用该对象的then方法(也就是执行成功的回调方法)}).then(function (resp) { //resp表示执行成功的结果console.log(resp)console.log(resp.data)}).catch(err => { //catch表示执行失败的调用函数 err表示失败的结果console.log("请求失败")})},sendPost() {axios.post('server.js', {name: "zhangsan",age: "20"}).then(resp => {comsole.log(resp.data)}).catch(err => {console.log('请求失败')})}}})
</script></html>
用nodemon .\server.js启动服务(也可以用node)

然后运行页面 点击按钮发送请求

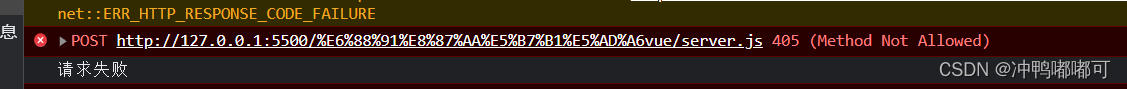
请求失败了
为什么呢?我也不知道,希望评论区大佬解答。
不过虽然请求失败了 但是请求确实发了出去 证明使用axios.post方法发送post请求是成功的。
- 改进:以键值对的形式传递参数
- 以键值对的形式传递参数,类似于get的传值方式。把代码改为如下代码:
axios.post('127.0.0.1:2000',"name=zhangsan&age=20")
这样的话发送的请求数据格式是Form Data
这样是传的死的值也就是很僵硬的数据
我们还可以这样传:
<script>var vm = new Vue({el: "#app",data: {user:{name:"zhangsan",age:20}},methods: {send() {axios({method: 'get',url: 'user.json', //user.json与当前文件在同一个路径下,如果user.json不存在则返回‘请求失败’responseType: 'json' //这句不能少 否则火狐浏览器下会报错//上述之后会返回一个Promise对象,然后调用该对象的then方法(也就是执行成功的回调方法)}).then(function (resp) { //resp表示执行成功的结果console.log(resp)console.log(resp.data)}).catch(err => { //catch表示执行失败的调用函数 err表示失败的结果console.log("请求失败")})},sendPost() {axios.post('server.js', 'name='+data.user.name+'&age='+data.user.age).then(resp => {comsole.log(resp.data)}).catch(err => {console.log('请求失败')})}}})
</script>
此时传递的写法有点类似于Get请求方式,但是与get不同,get的请求数据在地址栏可以看到
- 继续改进 :解决字段拼接问题
如果字段比较多,使用上面的方法就会显得很麻烦,甚至很蠢。axios提供了transformRequest选项,可以在请求发送前对数据进行转换(拼接成FormData的形式)。
<script>var vm = new Vue({el: "#app",data: {user: {name: "zhangsan",age: 20}},methods: {send() {axios({method: 'get',url: 'user.json', //user.json与当前文件在同一个路径下,如果user.json不存在则返回‘请求失败’responseType: 'json' //这句不能少 否则火狐浏览器下会报错//上述之后会返回一个Promise对象,然后调用该对象的then方法(也就是执行成功的回调方法)}).then(function (resp) { //resp表示执行成功的结果console.log(resp)console.log(resp.data)}).catch(err => { //catch表示执行失败的调用函数 err表示失败的结果console.log("请求失败")})},sendPost() {axios.post('server.js', this.user,{// transformRequest 是个数组 数组里面是个函数 data就是第二个参数值this.user ,是一个对象transformRequest:[function(data){var params ='';for(var item in data){params+=item+'='+data[item]+'&';}return rarams;}]}).then(resp => {comsole.log(resp.data)}).catch(err => {console.log('请求失败')})}}})
</script>
transformRequest 是个数组
数组里面是个函数 data就是第二个参数值this.user ,是一个对象
- 持续改进:用URLSearchParams传递参数
使用URLSearchParams类型传递参数,主要通过URLSearchParams对象的append方法把参数加入URLSearchParams对象中。
var param = new URLSearchParams()param.append('name','lisi')param.append('age',30)sendPost() {axios.post('server.js',param).then(resp => {comsole.log(resp.data)}).catch(err => {console.log('请求失败')})}}
跨域请求
1、什么是跨域
如果两个URL的协议、域名、端口都相同,那么这两个URL就是同源,不是同源的就是跨域的。也就是说,凡是发送请求URL的协议、域名、端口三者中,任意一个与当前页面的URL不同即为跨域。
Axios本身并不支持发送跨域请求,所以只能使用第三方库,如使用jQuery、vue-resouce。但是,如果要访问的URL本身已允许跨域访问,就可以直接访问。就比如:github服务器本身就是允许跨域访问的。
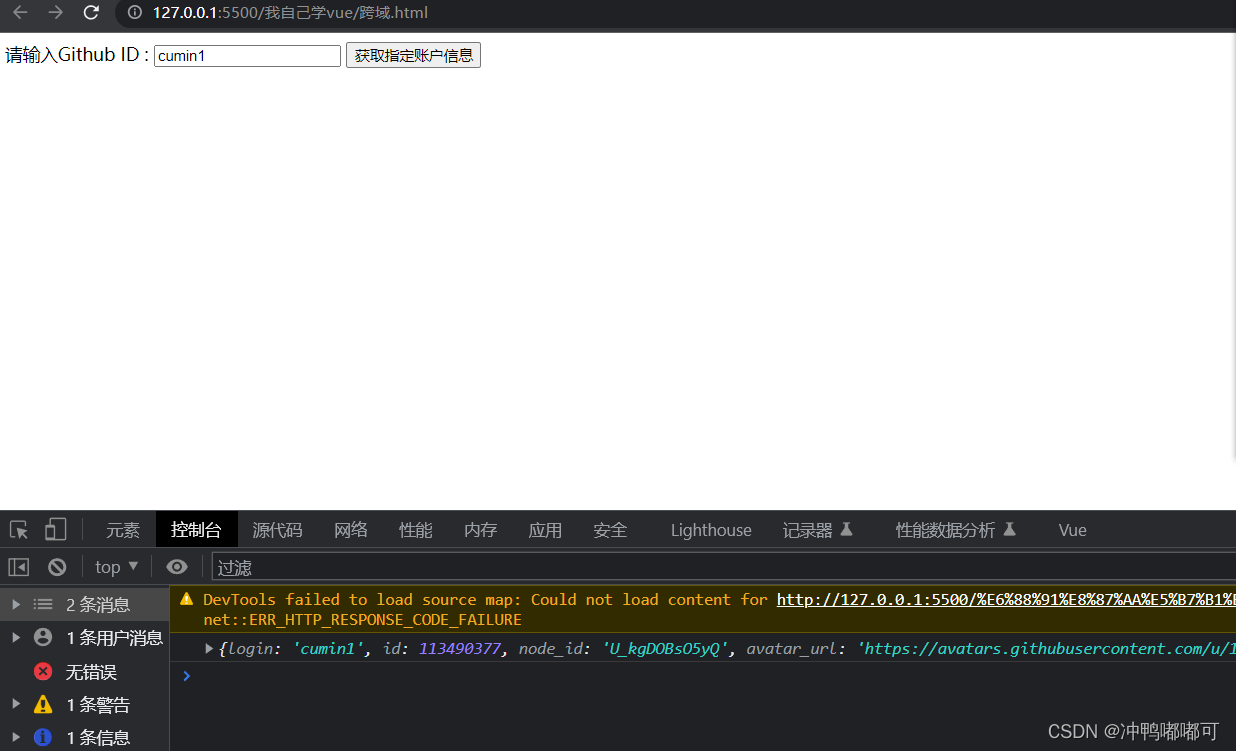
实际演示
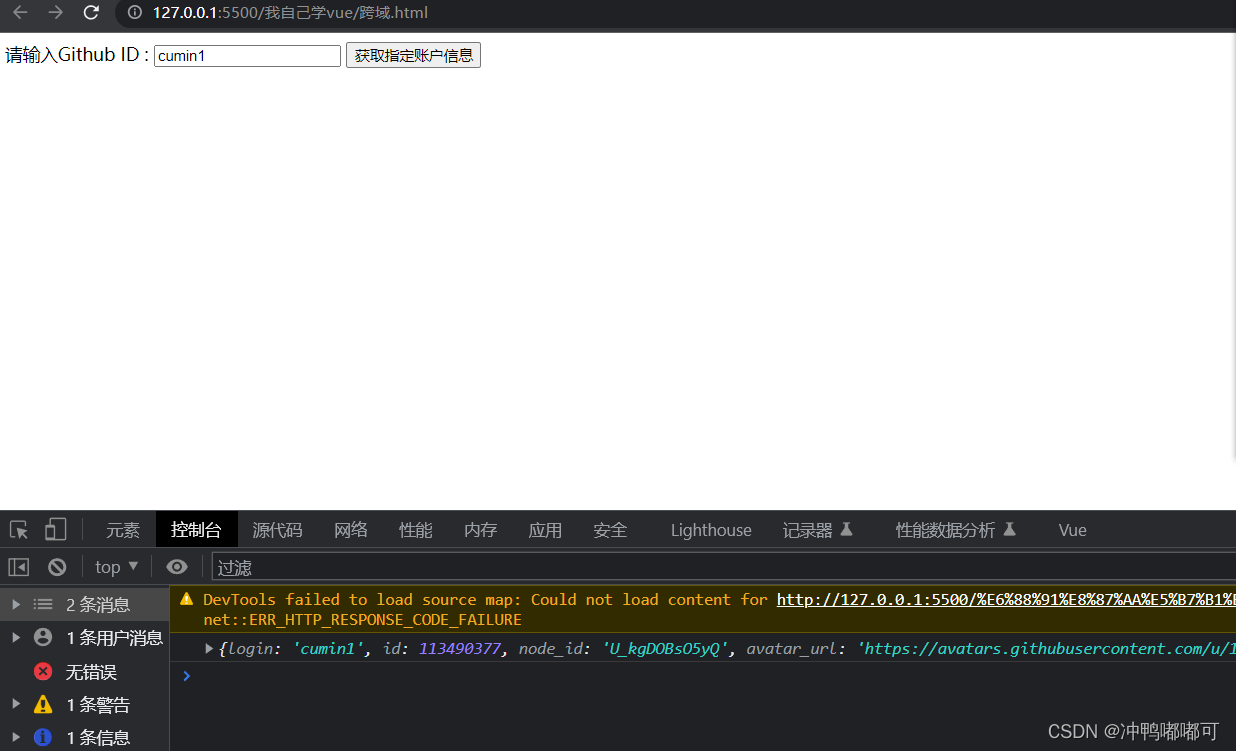
跨域请求,通过个人文本框输入个人账户id,获取个人github信息。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./axios.min.js"></script><script src="../js/vue.js"></script>
</head><body><div id="app">请输入Github ID : <input type="text" v-model="uid"><button @click="getUserByUid(uid)">获取指定账户信息</button></div><script>var vm = new Vue({el: "#app",data: {uid: '',user: {}},methods: {getUserByUid(uid) {//这里到Github上去找,不在同一个域,所以就是跨域//注意下面注释的写法两端不是单引号axios.get(`https://api.github.com/users/${uid}`).then(resp => {console.log(resp.data)}).catch(err => {console.log(console.log('请求失败'))})}}})</script>
</body></html>

这是笔者的github id
相关文章:

Vue学习 -- 如何用Axios发送请求(get post)Promise对象 跨域请求问题
什么是Axios Vue本身是不支持发送axios请求,需要使用第三方插件,这里推荐使用Axios,Axios是基于promise的HTTP库;它会从浏览器中创建XMLHttpRequset对象。 安装Axios npm install axios -S下载后把axios.js文件复制进项目目录 …...

TVS和稳压管的相同点和不同点
大家好,我是记得诚。 文章目录 介绍相同点不同点介绍 TVS和稳压管都是电路中很常用的电子元器件,都是二极管的一个种类。 TVS二极管全称是Transient voltage suppression diode,也叫瞬态电压抑制二极管。 稳压二极管英文名字Zener diode,又叫齐纳二极管。 关于稳压二极…...

微信小程序项目实例——扫雷
今日推荐💁♂️ 2023许嵩演唱会即将到来🎤🎤🎤大家一起冲冲冲🏃♂️🏃♂️🏃♂️ 🔮🔮🔮🔮🔮往期优质项目实例🔮…...

2022-2023年度广东省职业院校学生专业技能大赛 中职组网络安全赛项竞赛规程
2022-2023年度广东省职业院校学生专业技能大赛 中职组网络安全赛项竞赛规程 一、赛项名称 赛项编号:Z27 赛项名称:网络安全赛项组别:中职 赛项归属:信息技术类 二、竞赛目的 为检验中职学校网络信息安全人才培养成效,促…...

超详细的堆排序,进来看看吧。
1.堆的基本概念1.1什么是堆堆是一种叫做完全二叉树的数据结构,1.2大堆和小堆大堆:每个节点的值都大于或者等于他的左右孩子节点的值小根堆:每个结点的值都小于或等于其左孩子和右孩子结点的值1.3完全二叉树节点之间的关系leftchild parent*2 1rightchild parent*…...

线性回归 特征扩展的原理与python代码的实现
文章目录1 多项式扩展的作用2 多项式扩展的函数2.1 接收参数2.2 多项式扩展示例3 多项式扩展的完整实例1 多项式扩展的作用 在线性回归中,多项式扩展是种比较常见的技术,可以通过增加特征的数量和多项式项的次数来提高模型的拟合能力。 举个例子&#…...

订阅关系一致
订阅关系一致指的是同一个消费者Group ID下所有Consumer实例所订阅的Topic、Tag必须完全一致。如果订阅关系不一致,消息消费的逻辑就会混乱,甚至导致消息丢失。本文提供订阅关系一致的正确示例代码以及订阅关系不一致的可能原因,帮助您顺畅地订阅消息。 背景信息 消息队列Ro…...

测试老鸟都在用的接口抓包常用工具以及接口测试工具都有哪些?
目录 接口 接口测试的重要性 常用抓包工具 常用接口测试工具 接口 接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间…...

Delphi 一个函数实现腾讯云最新版(API3.0)短信发送
目录 一、腾讯云短信基本知识 1. 需要在腾讯云后台注册账号 2. 需要在腾讯云中开通短信功能 3. 腾讯云短信版本说明 4. 短信内容的组成 特定规范 二、短信发送函数 三、下载源代码(收费) 一、腾讯云短信基本知识 如今我们随时都收到短信验证码,注册码等等。这是…...

2023年Android现代开发
2023年现代Android开发 下面与大家分享如何构建具有2023年最新趋势的Android应用程序。 Android是什么? Android 是一种基于 Linux 内核并由 Google 开发的开源操作系统。它用于各种设备,包括智能手机、平板电脑、电视和智能手表。 目前,…...

自然语言处理(NLP)在医疗领域的应用
自然语言处理(Natural Language Processing,NLP)是计算机科学领域与人工智能领域中的一个重要方向。它研究能实现人与计算机之间用自然语言进行有效通信的各种理论和方法。在各个领域都有其应用。 其在生物医学领域迅速发展,已经…...

计算机中的浮点数运算
计算机中的浮点数 计算机中以固定长度存储浮点数的方式,造成了浮点数运算过程容易产生上溢和下溢。以float32为例, 其标记位占1bit,指数位占8bit,小数部分占23bit 经典下溢场景 不满足精度导致截断误差 #include <iostream> #include <iomanip> usin…...

看了字节跳动月薪20K+测试岗面试题,让我这个工作3年的测试工程师,冷汗直流....
朋友入职已经两周了,整体工作环境还是非常满意的!所以这次特意抽空给我写出了这份面试题,而我把它分享给伙伴们,面试&入职的经验! 大概是在2月中的时候他告诉我投递了字节跳动并且简历已通过,2月23经过…...
这两天最好的ChatGPT应用;使用Notion AI提升效率的经验(13);AI编程与程序员的生存 | ShowMeAI日报
👀日报合辑 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! 🤖 硅谷银行风波中,OpenAI 创始人大方帮助硅谷初创公司:钱先拿着用,有了再还 OpenAI 创始人 Sam Altman 的弟弟…...

Linux 内核likely与unlikey
内核源码的时候经常可以看到likely()和unlikely()函数,这两个函数的作用是什么?-- 先得学一学GCC提供的内建函数!! likely和unlikely内核中的定义 # define likely(x) __builtin_expect(!!(x), 1) # define unlikely(x) __built…...

成功解决主从同步异常之Slave_IO_Running显示为No的问题
前言 MySQL主从同步在做的过程中很容易出问题, 尤其是双主配置,参数多,需要在两台服务器中反复操作,容易搞错导致失败,这里汇总的是主从同步异常之Slave_IO_Running显示为No的解决方案。 文章目录 前言一. 问题重现二. 排查过程2.1 查看UUID是否相同,并修改2.2 修改完UU…...

面试阿里测开岗失败后,被面试官在朋友圈吐槽了......
前一阵子有个徒弟向我诉苦,说自己在参加某大厂测试面试的时候被面试官怼得哑口无言,场面让他一度十分尴尬印象最深的就是下面几个问题:根据你以前的工作经验和学习到的测试技术,说说你对质量保证的理解?非关系型数据库…...

蓝桥杯嵌入式--字符串比较在串口通信中的应用
前言今天做了个模拟题,大致意思是接收上位机发的字符串,然后执行相应操作。思路很明确,就是把接收到的内容进行比较,但是从前我只学过比较数字的方式,即直接用“”进行比较,但是字符串不能使用这个方法&…...

考研408每周一题(2019 41)
2019年(单链表) 41.(13分)设线性表L(a1,a2,a3,...,a(n-2),a(n-1),an)采用带头结点的单链表保存,链表中的结点定义如下: typedef struct node {int data;struct node *next; } NODE; 请设计一个空间复杂度为O(1)且时间上尽可能高效的算法&…...
)
Angular学习笔记(一)
以下内容基于Angular 文档中文版的学习 目录 使用Angular CLI 工具创建项目 HTML标签中{{}}插入值,[]绑定属性,()绑定事件,[(ngModel)]双向绑定 绑定属性 类和样式绑定 事件绑定 双向绑定 循环 IF 定义输入属性 定义输出事件 特殊符号 模板引用变量 页面跳转(路由…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
