[前端笔记035]vue2之脚手架vue-cli
前言
- 本笔记参考视频,尚硅谷:BV1Zy4y1K7SH p61 - p95
简介
- Vue 脚手架是 Vue 官方提供的标准化开发工具,vue-cli
- 使用步骤
- 如果下载缓慢请配置 npm 淘宝镜像:npm config set registry http://registry.npm.taobao.org
- 全局安装@vue/cli:npm install -g @vue/cli
- 切换到你要创建项目的目录,然后使用命令创建项目:vue create xxxx
- 选择使用vue的版本
- 启动项目:npm run serve
- 暂停项目:Ctrl+C
- 目录结构
.文件目录
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ └── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
└── package-lock.json: 包版本控制文件
render 函数
- 关于不同版本的函数,vue.js 与 vue.runtime.xxx.js的区别:
- vue.js 是完整版的 Vue,包含:核心功能+模板解析器
- vue.runtime.xxx.js 是运行版的 Vue,只包含核心功能,没有模板解析器
- 因为 vue.runtime.xxx.js 没有模板解析器,所以不能使用 template 配置项,需要使用 render函数接收到的createElement 函数去指定具体内容
脚手架默认配置
- Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置,请执行:
vue inspect > output.js vue.config.js是一个可选的配置文件,如果项目的(和package.json同级的)根目录中存在这个文件,那么它会被@vue/cli-service自动加载- 使用
vue.config.js可以对脚手架进行个性化定制,详见配置参考 | Vue CLI
ref属性
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上获取的是组件实例对象(vc)
- 使用方式:
- 打标识: 或
- 获取:this.$refs.xxx
props配置项
- 功能:让组件接收外部传过来的数据
- 传递数据:
- 接收数据:
- 第一种方式(只接收):props:[‘name’]
- 第二种方式(限制数据类型):props:{name:String}
- 第三种方式(限制类型、限制必要性、指定默认值):
props:{ name:{ type:String, //类型 required:true, //必要性 default:'JOJO' //默认值 }
}
- props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据
mixin配置项
- 功能:可以把多个组件共用的配置提取成一个混入对象
- 定义混入:在另外的js文件中
//分别暴露
export const mixin1 = { data(){....}, methods:{....} .... }
export const mixin2 ={ ...}
- 使用混入:
- 按需引入定义混入的js文件中暴露的混入
- 全局混入:
Vue.mixin(xxx) - 局部混入:
mixins:['xxx']
- 组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”,在发生冲突时以组件优先。
- 同名生命周期钩子将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用。
插件
- 功能:用于增强Vue
- 本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
- 定义插件:
plugin.install = function (Vue, options) {// 1. 添加全局过滤器Vue.filter(....)// 2. 添加全局指令Vue.directive(....)// 3. 配置全局混入Vue.mixin(....)// 4. 添加实例方法Vue.prototype.$myMethod = function () {...}Vue.prototype.$myProperty = xxxx}
scoped 样式
- 作用:让样式在局部生效,防止冲突
- 写法:
<style scoped> scoped样式一般不会在App.vue中使用- style还有个属性为lang,可以设置为 less/scss,默认CSS,使用less需要先下载相关的loader,如less-loader,注意版本问题
todoList总结
- nanoid库,用npm安装,用于生成唯一id
- 组件化编码流程:
- 拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突
- 实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
- 一个组件在用:放在组件自身即可
- 一些组件在用:放在他们共同的父组件上(状态提升)
- 实现交互:从绑定事件开始
- props适用于:
- 父组件 ==> 子组件 通信
- 子组件 ==> 父组件 通信(要求父组件先给子组件一个函数)
- 使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的
- props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做
浏览器本地存储
- 可以将用户信息存储到浏览器本地存储,sessionStorage和localStorage;前者有效期较短,页面关闭就会丢失,注意是页面不是浏览器会话,所以使用较少;后者,不删不会消失
- sessionStorage和localStorage为全局变量,都只能存字符串,可以直接打印使用,
- 两者用法一样sessionStorage.setItem(“数据名字”,“值”)/getItem(“数据名字”)/removeItem(“数据名字”)/clear()
组件自定义事件
-
一种组件间通信的方式,适用于:==子组件 > 父组件
-
使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)
-
绑定自定义事件:
- 第一种方式,在父组件中:<Demo @atguigu=“test”/> 或
- 第二种方式,在父组件中:
<Demo ref="demo"/>
... mounted(){ this.$refs.demo.$on('atguigu',data) }
- 若想让自定义事件只能触发一次,可以使用once修饰符,或$once方法
- 触发自定义事件:this.$emit(‘atguigu’,数据)
- 解绑自定义事件:this.$off(‘atguigu’),解绑多个传数组
- 组件上也可以绑定原生DOM事件,需要使用native修饰符
- 注意:通过this.refs.xxx.refs.xxx.refs.xxx.on(‘atguigu’,回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
全局事件总线(GlobalEventBus)
- 一种组件间通信的方式,适用于任意组件间通信
- 安装全局事件总线:
new Vue({...beforeCreate() {Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm},...
})
- 使用事件总线:
- 接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身
export default {methods(){demo(data){...}}...mounted() {this.$bus.$on('xxx',this.demo)}
}
- 提供数据:this.bus.bus.bus.emit(‘xxx’,data)
- 最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件
消息订阅与发布(pubsub)
- 消息订阅与发布是一种组件间通信的方式,适用于任意组件间通信
- 使用步骤:
- 安装pubsub:npm i pubsub-js
- 引入:import pubsub from ‘pubsub-js’
- 接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身
export default {
methods(){ demo(data){...} }
... mounted() { this.pid = pubsub.subscribe('xxx',this.demo) } }
- 最好在
beforeDestroy钩子中,使用pubsub.unsubscribe(pid)取消订阅 - 提供数据:
pubsub.publish('xxx',data)
Vue封装的过渡与动画
- 作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名
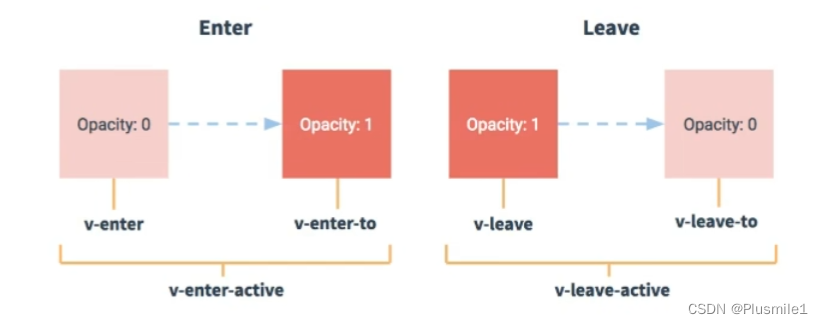
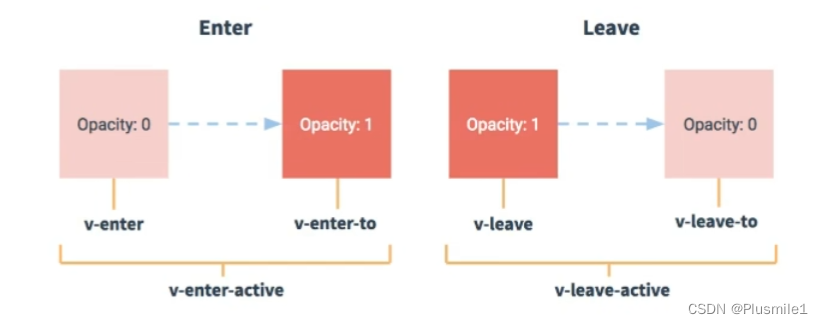
- 图示:

- 准备好样式:
- 元素进入的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
- 元素离开的样式:
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
- 元素进入的样式:
- 使用包裹要过度的元素,并配置name属性:
<transition name="hello"> //将v-改成 hello-即可变为专属动画<h1 v-show="isShow">你好啊!</h1>
</transition>
- 备注:若有多个元素需要过度,则需要使用:,且每个元素都要指定key值
- 可以使用第三方动画库 animate.css,先npm下载,再import ‘animate.css’,然后在transition标签中使用
<transition-group appearname="animate__animated animate__bounce" //animate.css基础引入enter-active-class="animate__backInUp" //动画名leave-active-class="animate__backOutUp" //动画名>
相关文章:

[前端笔记035]vue2之脚手架vue-cli
前言 本笔记参考视频,尚硅谷:BV1Zy4y1K7SH p61 - p95 简介 Vue 脚手架是 Vue 官方提供的标准化开发工具,vue-cli使用步骤 如果下载缓慢请配置 npm 淘宝镜像:npm config set registry http://registry.npm.taobao.org全局安装vue/cli&#…...

《Linux的权限》
本文主要对linux的一些基本权限进行讲解 文章目录前言Linux权限(1)权限的概念(2)linux下用户分类(root,普通)(3)linux的文件属性文件属性的分类文件权限修改文件权限1、chmod2、chown和chgrp3、fiile权限的三个重要的问题第一个问…...

js类型转换
类型转换 1.字符串转换 字符串转换在原来值的基础上加上 "" let num 1 num String(num) // "1"String(false) // "false"2.数字转换 在算数函数和表达式中,会自动进行数字转换。其自动完成的数字转换为隐式转换,也可…...

PostMan工具的使用
PostMan工具的使用 1 PostMan简介 代码编写完后,我们要想测试,只需要打开浏览器直接输入地址发送请求即可。发送的是GET请求可以直接使用浏览器,但是如果要发送的是POST请求呢? 如果要求发送的是post请求,我们就得准备页面在页…...

Sentinel 授权规则规则持久化
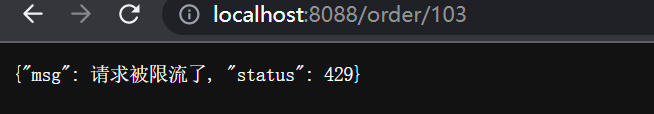
本篇博客我们来学习授权规则,授权规则是对请求者的一种身份的判断。 1、授权规则 授权规则是对请求者的身份做一个判断。你有没有权限来访问我?那就有人可能会说这个功能,好像以前我们在学习微服务的时候讲过网关他不就是把门的吗࿱…...

C#大型HIS医院LIS管理系统源码
▶ 一、实验室信息管理系统(LIS)是什么? 实验室信息管理系统也就是平时所说的LIS(Laboratory Information System)系统,其主要服务的对象主要是医院检验科工作人员,也是医院信息化建设必…...

Java基础学习(5)
Java基础学习一 面向对象1.1 介绍对象1.2 设计对象并使用1.2.1定义类的补充注意事项1.3 封装好处:1.3 private关键字1.4 this关键字1.5 构造方法构造方法的注意事项:1.6 标准的JavaBean1.7 对象内存图1.7.1 一个对象的内存图1.7.2 两个对象内存图1.7.两个引用指向同一个对象1.8…...

SpringBoot接口 - 如何生成接口文档之Swagger技术栈
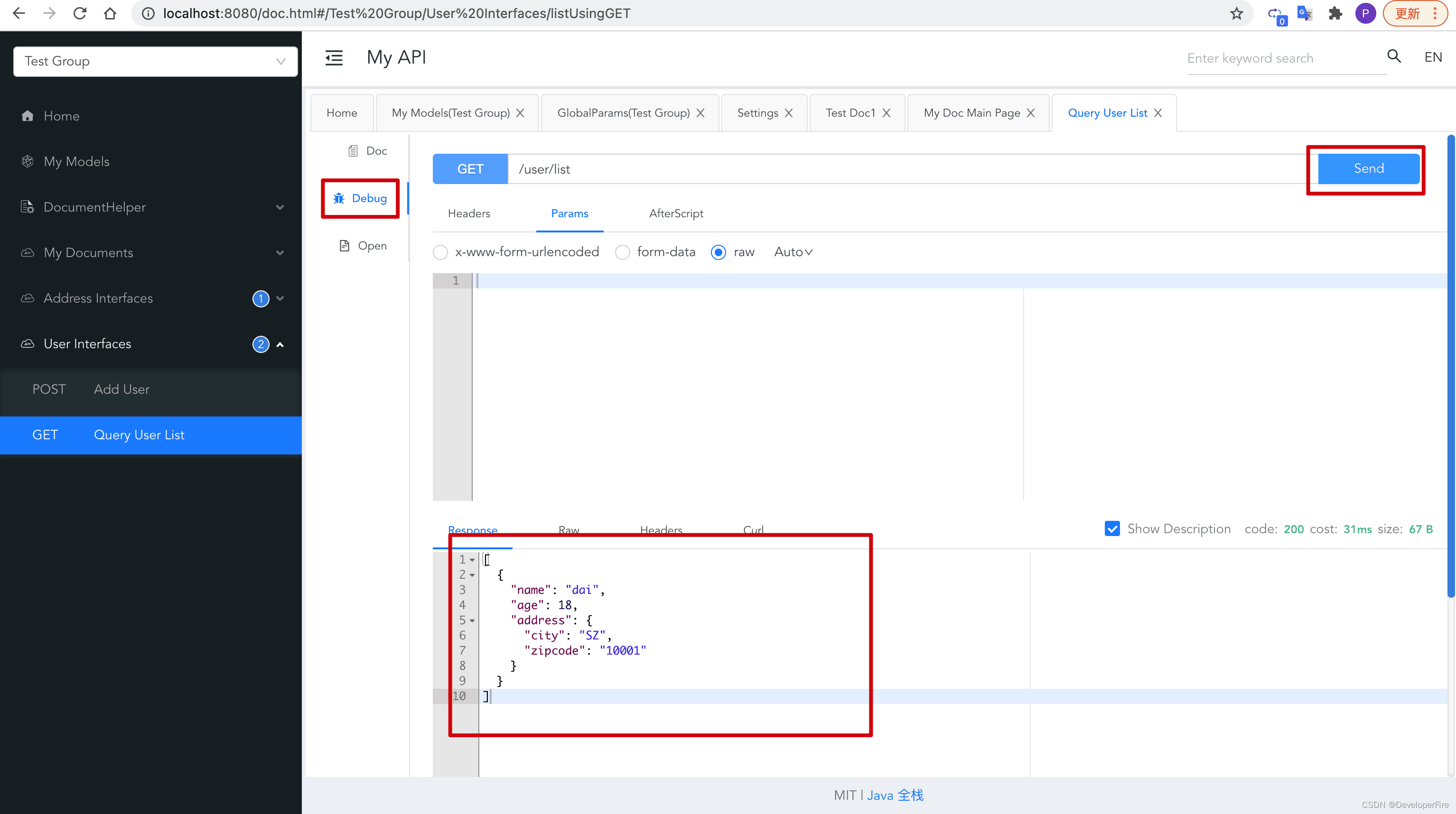
SpringBoot开发Restful接口,有什么API规范吗?如何快速生成API文档呢?Swagger 是一个用于生成、描述和调用 RESTful 接口的 Web 服务。通俗的来讲,Swagger 就是将项目中所有(想要暴露的)接口展现在页面上&am…...

JavaScript execCommand函数
execCommand函数命令execCommand方法是执行一个对当前文档,当前选择或者给出范围的命令。处理Html数据时常用如下格式:document.execCommand(sCommand[,交互方式, 动态参数]) ,其中:sCommand为指令参数(如下例中的”2D…...

2023年安徽省中职网络安全跨站脚本攻击
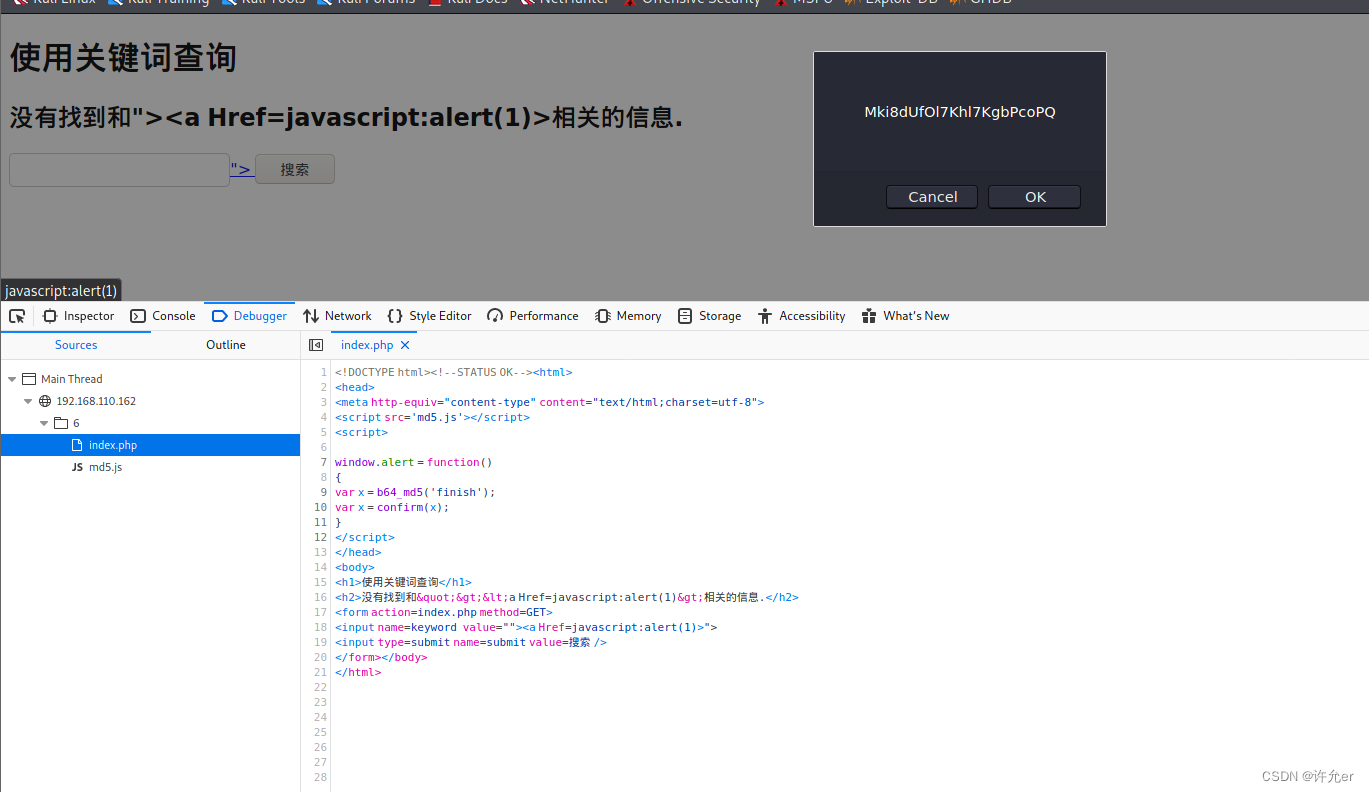
B-4:跨站脚本攻击 任务环境说明: √ 服务器场景:Server2125(关闭链接) √ 服务器场景操作系统:未知 √ 用户名:未知 密码:未知 1.访问服务器网站目录1,根据页面信息完成条件&am…...

Jmeter之常用断言总结篇
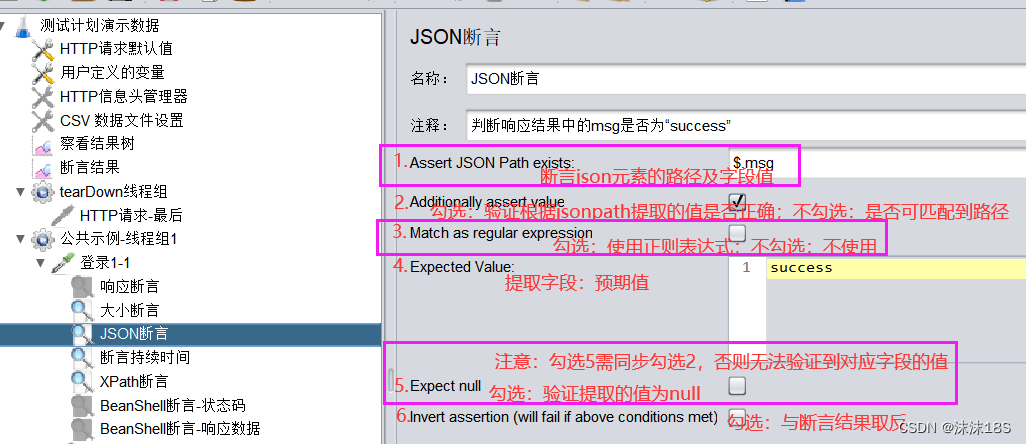
在使用Jmeter进行性能测试或者接口自动化测试工作中,经常会用到的一个功能,就是断言。断言是在请求的返回层面增加一层判断机制,因为请求成功了,并不代表结果一定正确,因此需要判断机制提高测试准确性。本文主要介绍6种…...

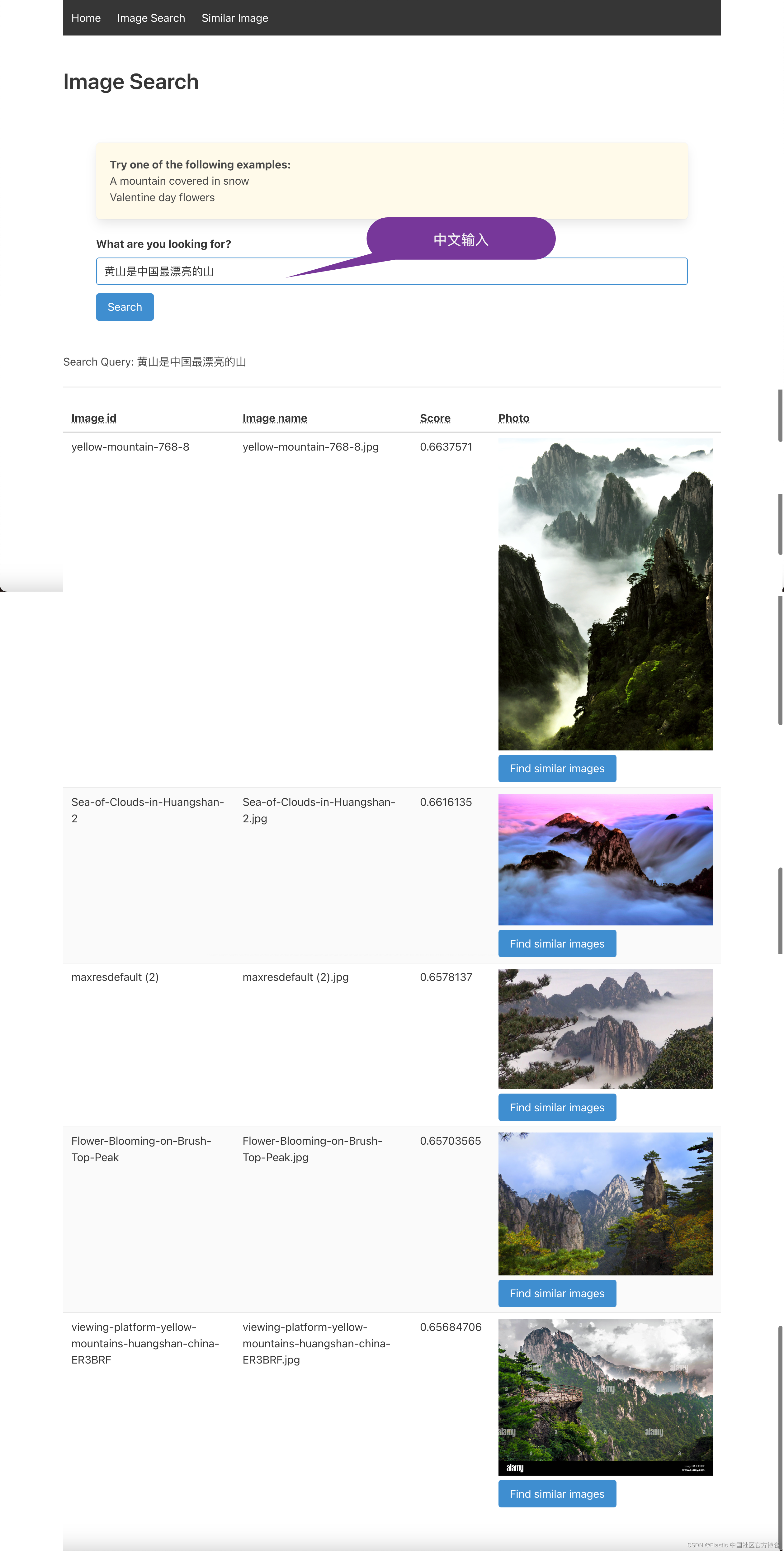
Elasticsearch:如何在 Elastic 中实现图片相似度搜索
作者:Radovan Ondas 在本文章,我们将了解如何通过几个步骤在 Elastic 中实施相似图像搜索。 开始设置应用程序环境,然后导入 NLP 模型,最后完成为你的图像集生成嵌入。 Elastic 图像相似性搜索概览 >> 如何设置环境 第一步…...
)
一起Talk Android吧(第五百二十三回:获取位置信息经验总结)
文章目录 整体概述位置权限与蓝牙权限综合使用特殊机型的使用方法官方建议各位看官们大家好,上一回中咱们说的例子是"如何有效地获取位置权限",这一回中咱们说的例子是" 获取位置信息经验总结"。闲话休提,言归正转, 让我们一起Talk Android吧! 整体概…...

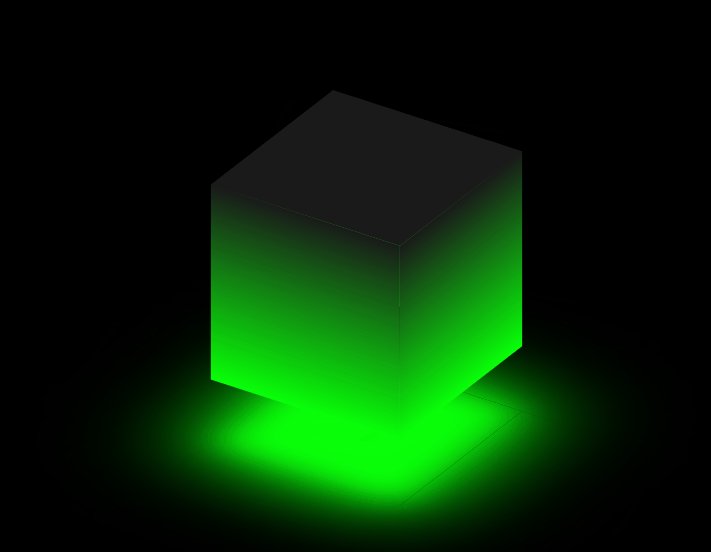
发光立方体效果 html+css
一.话不多,看效果 css简单创意特效,关注我看更多简单创意特效~ 二.实现(附完整代码) 定义标签: <div class"container"><div class"q1"></div><div class"h2"&…...

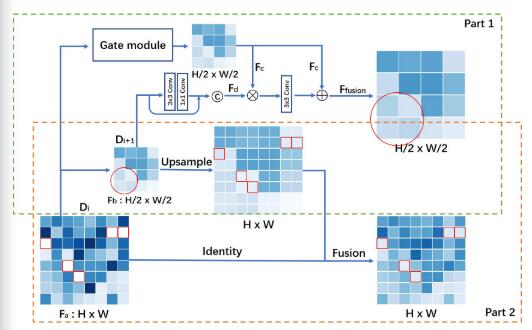
READ: Large-Scale Neural Scene Rendering for Autonomous Driving
READ: Large-Scale Neural Scene Rendering for Autonomous Driving :面向自动驾驶的大规模神经场景绘制 门卷积 https://www.jianshu.com/p/09fc8490104d https://blog.csdn.net/weixin_44996354/article/details/117409438摘要:论文提出了一种大规模神…...

Linux环境C语言开发基础
C语言是一门面向过程的计算机编程语言,与C、C#、Java等面向对象编程语言有所不同。C语言的设计目标是提供一种能以简易的方式编译、处理低级存储器、仅产生少量的机器码以及不需要任何运行环境支持便能运行的编程语言。C语言诞生于美国的贝尔实验室,由丹…...

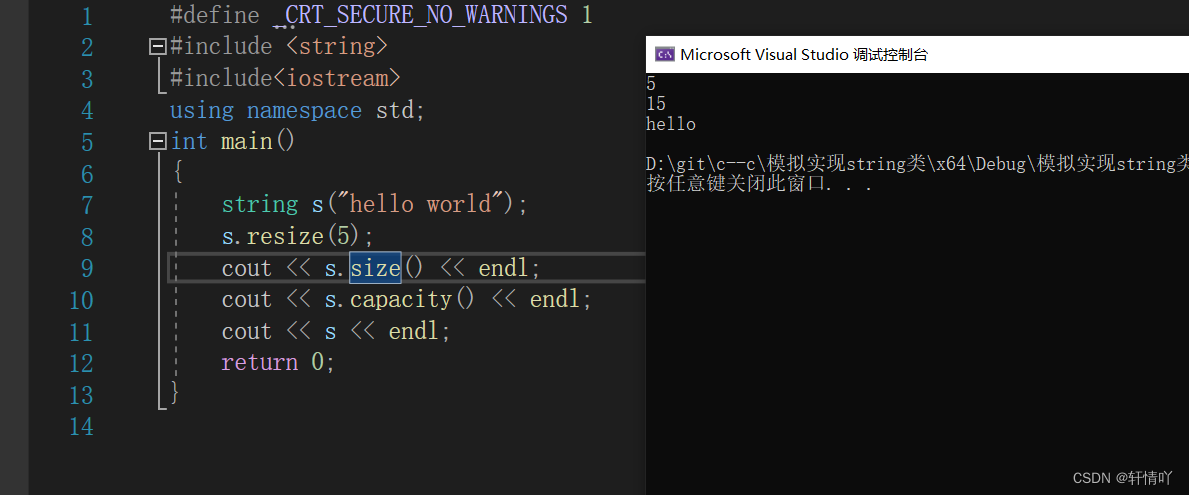
string类(上)
string类(上)1.标准库中的string类2.string类对象的常见构造①string()②string(const char* s)③string(size_t n,char c)④string(const string&s)⑤string(const string& str,size_t pos,size_t lennpos)⑥string(const char* s,s…...

ElasticSearch快速入门详解(亲测好用,强烈推荐收藏)
3.快速入门 接下来快速看下elasticsearch的使用 3.1.概念 Elasticsearch虽然是一种NoSql库,但最终的目的是存储数据、检索数据。因此很多概念与MySQL类似的。 ES中的概念数据库概念说明索引库(indices)数据库(Database)ES中可…...

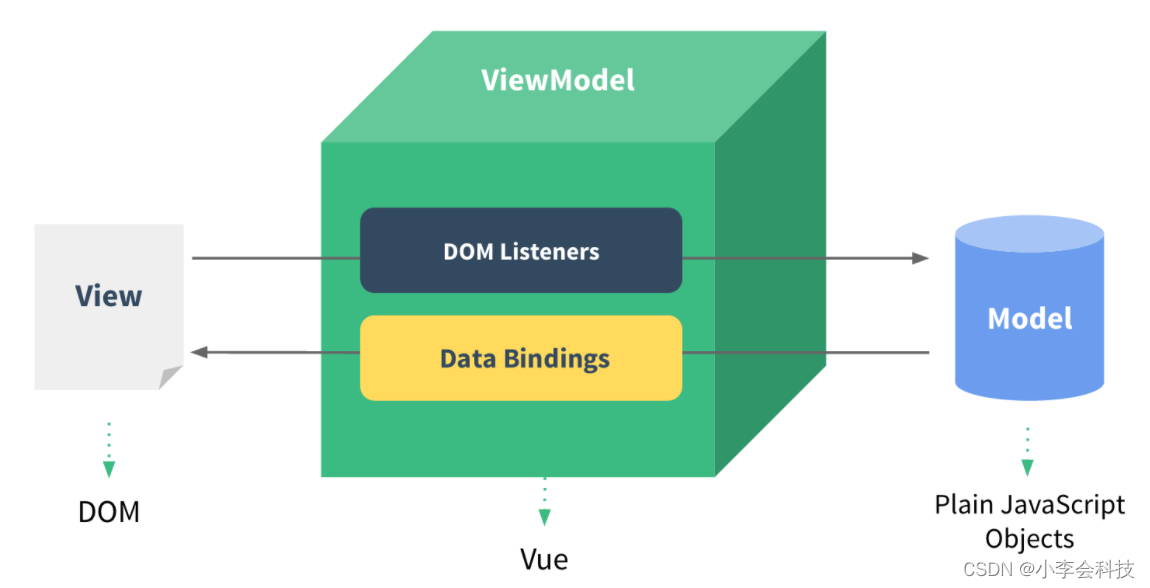
出入了解——Vue.js
个人简介:云计算网络运维专业人员,了解运维知识,掌握TCP/IP协议,每天分享网络运维知识与技能。座右铭:海不辞水,故能成其大;山不辞石,故能成其高。个人主页:小李会科技的…...

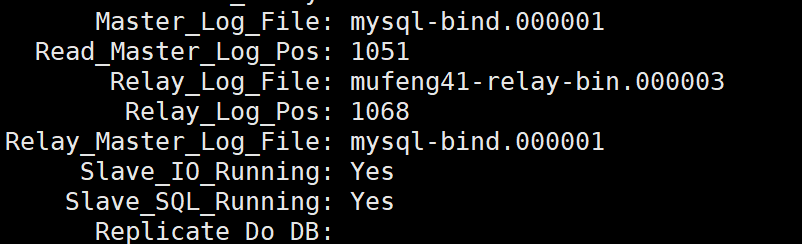
MySQL8 双主(主主)架构部署实战
前言 大家好,我是 沐风晓月 本文收录于《数据库入门到精通系列》专栏, 更多内容可以关注我的csdn博客。 本文主要讲解MySQL主主架构实战,在开始之前需要根据下面的提示来配置环境: Linux基础命令不熟参考: 《linux基本功-基础…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
