JavaScript execCommand函数
execCommand函数命令
execCommand方法是执行一个对当前文档,当前选择或者给出范围的命令。处理Html数据时常用
如下格式:document.execCommand(sCommand[,交互方式, 动态参数]) ,其中:sCommand为指令参数(如下例中的”2D-Position”),交互方式参数如果是true的话将显示对话框,如果为false的话,则不显示对话框(下例中的”false”即表示不显示对话框),动态参数一般为一可用值或属性值(如下例中的”true”)。
document.execCommand("2D-Position","false","true");
下面列出的是指令参数及意义
2D-Position 允许通过拖曳移动绝对定位的对象。
AbsolutePosition 设定元素的 position 属性为“absolute”(绝对)。
BackColor 设置或获取当前选中区的背景颜色。
BlockDirLTR 目前尚未支持。
BlockDirRTL 目前尚未支持。
Bold 切换当前选中区的粗体显示与否。
BrowseMode 目前尚未支持。
Copy 将当前选中区复制到剪贴板。
CreateBookmark 创建一个书签锚或获取当前选中区或插入点的书签锚的名称。
CreateLink 在当前选中区上插入超级链接,或显示一个对话框允许用户指定要为当前选中区插入的超级链接的 URL。
Cut 将当前选中区复制到剪贴板并删除之。
Delete 删除当前选中区。
DirLTR 目前尚未支持。
DirRTL 目前尚未支持。
EditMode 目前尚未支持。
FontName 设置或获取当前选中区的字体。
FontSize 设置或获取当前选中区的字体大小。
ForeColor 设置或获取当前选中区的前景(文本)颜色。
FormatBlock 设置当前块格式化标签。
Indent 增加选中文本的缩进。
InlineDirLTR 目前尚未支持。
InlineDirRTL 目前尚未支持。
InsertButton 用按钮控件覆盖当前选中区。
InsertFieldset 用方框覆盖当前选中区。
InsertHorizontalRule 用水平线覆盖当前选中区。
InsertIFrame 用内嵌框架覆盖当前选中区。
InsertImage 用图像覆盖当前选中区。
InsertInputButton 用按钮控件覆盖当前选中区。
InsertInputCheckbox 用复选框控件覆盖当前选中区。
InsertInputFileUpload 用文件上载控件覆盖当前选中区。
InsertInputHidden 插入隐藏控件覆盖当前选中区。
InsertInputImage 用图像控件覆盖当前选中区。
InsertInputPassword 用密码控件覆盖当前选中区。
InsertInputRadio 用单选钮控件覆盖当前选中区。
InsertInputReset 用重置控件覆盖当前选中区。
InsertInputSubmit 用提交控件覆盖当前选中区。
InsertInputText 用文本控件覆盖当前选中区。
InsertMarquee 用空字幕覆盖当前选中区。
InsertOrderedList 切换当前选中区是编号列表还是常规格式化块。
InsertParagraph 用换行覆盖当前选中区。
InsertSelectDropdown 用下拉框控件覆盖当前选中区。
InsertSelectListbox 用列表框控件覆盖当前选中区。
InsertTextArea 用多行文本输入控件覆盖当前选中区。
InsertUnorderedList 切换当前选中区是项目符号列表还是常规格式化块。
Italic 切换当前选中区斜体显示与否。
JustifyCenter 将当前选中区在所在格式化块置中。
JustifyFull 目前尚未支持。
JustifyLeft 将当前选中区所在格式化块左对齐。
JustifyNone 目前尚未支持。
JustifyRight 将当前选中区所在格式化块右对齐。
LiveResize 迫使 MSHTML 编辑器在缩放或移动过程中持续更新元素外观,而不是只在移动或缩放完成后更新。
MultipleSelection 允许当用户按住 Shift 或 Ctrl 键时一次选中多于一个站点可选元素。
Open 目前尚未支持。
Outdent 减少选中区所在格式化块的缩进。
OverWrite 切换文本状态的插入和覆盖。
Paste 用剪贴板内容覆盖当前选中区。
PlayImage 目前尚未支持。
Print 打开打印对话框以便用户可以打印当前页。
Redo 目前尚未支持。
Refresh 刷新当前文档。
RemoveFormat 从当前选中区中删除格式化标签。
RemoveParaFormat 目前尚未支持。
SaveAs 将当前 Web 页面保存为文件。
SelectAll 选中整个文档。
SizeToControl 目前尚未支持。
SizeToControlHeight 目前尚未支持。
SizeToControlWidth 目前尚未支持。
Stop 目前尚未支持。
StopImage 目前尚未支持。
StrikeThrough 目前尚未支持。
Subscript 目前尚未支持。
Superscript 目前尚未支持。
UnBookmark 从当前选中区中删除全部书签。
Underline 切换当前选中区的下划线显示与否。
Undo 目前尚未支持。
Unlink 从当前选中区中删除全部超级链接。
Unselect 清除当前选中区的选中状态。
document.ExecCommand() – html实例
<HTML><HEAD><TITLE>JavaScript--execCommand指令集</TITLE><SCRIPTLANGUAGE="javascript">//该function执行copy指令functionfn_doufucopy(){edit.select();document.execCommand('Copy');
}//该function执行paste指令functionfn_doufupaste() { tt.focus();document.execCommand('paste');
} //该function用来创建一个超链接functionfn_creatlink(){document.execCommand('CreateLink',true,'true');//弹出一个对话框输入URL//document.execCommand('CreateLink',false,'http://www.w3cschool.cn');
}//该function用来将选中的区块设为指定的背景色functionfn_change_backcolor(){document.execCommand('BackColor',true,'#FFbbDD');//true或false都可以
}//该function用来将选中的区块设为指定的前景色,改变选中区块的字体大小,改变字体,字体变粗变斜functionfn_change_forecolor(){//指定前景色document.execCommand('ForeColor',false,'#BBDDCC');//true或false都可以//指定背景色document.execCommand('FontSize',false,7); //true或false都可以//字体必须是系统支持的字体document.execCommand('FontName',false,'标楷体'); //true或false都可以//字体变粗document.execCommand('Bold');//变斜体document.execCommand('Italic');
}//该function用来将选中的区块加上不同的线条functionfn_change_selection(){//将选中的文字加下划线document.execCommand('Underline');//在选中的文字上划粗线document.execCommand('StrikeThrough');//将选中的部分文字变细document.execCommand('SuperScript');//将选中区块的下划线取消掉document.execCommand('Underline');
}//该function用来将选中的区块排成不同的格式functionfn_format(){//有序列表document.execCommand('InsertOrderedList');//实心无序列表document.execCommand('InsertUnorderedList');//空心无序列表document.execCommand('Indent');
}//该function用来将选中的区块剪下或是删除掉functionfn_CutOrDel(){//删除选中的区块//document.execCommand('Delete');//剪下选中的区块document.execCommand('Cut');
}//该function用来将选中的区块重设为一个相应的物件functionfn_InsObj(){
/******************************************** 以下指令都是为选中的区块重设一个object;* 如没有特殊说明,第二个参数true或false是一样的;* 参数三表示为该object的id;* 可以用在javascript中通过其指定的id来控制它******************************************
*//*重设为一个button(InsertButton和InsertInputButtong一样,
只不前者是button,后者是input)*//*document.execCommand('InsertButton',false,"aa"); //true或false无效document.all.aa.value="风舞九天";*///重设为一个fieldset/*document.execCommand('InsertFieldSet',true,"aa");document.all.aa.innerText="刀剑如梦";*///插入一个水平线//document.execCommand('InsertHorizontalRule',true,"aa");//插入一个iframe//document.execCommand('InsertIFrame',true,"aa");//插入一个InsertImage,设为true时需要图片,false时不需图片//document.execCommand('InsertImage',false,"aa");//插入一个checkbox//document.execCommand('InsertInputCheckbox',true,"aa");//插入一个file类型的object//document.execCommand('InsertInputFileUpload',false,"aa");//插入一个hidden/*document.execCommand('InsertInputHidden',false,"aa");alert(document.all.aa.id);*///插入一个InputImage/*document.execCommand('InsertInputImage',false,"aa");document.all.aa.src="F-a10.gif";*///插入一个Password//document.execCommand('InsertInputPassword',true,"aa");//插入一个Radio//document.execCommand('InsertInputRadio',false,"aa");//插入一个Reset//document.execCommand('InsertInputReset',true,"aa");//插入一个Submit//document.execCommand('InsertInputSubmit',false,"aa");//插入一个input text//document.execCommand('InsertInputText',false,"aa");//插入一个textarea//document.execCommand('InsertTextArea',true,"aa");//插入一个 select list box//document.execCommand('InsertSelectListbox',false,"aa");//插入一个single selectdocument.execCommand('InsertSelectDropdown',true,"aa");//插入一个line break(硬回车??)//document.execCommand('InsertParagraph');//插入一个marquee/*document.execCommand('InsertMarquee',true,"aa");document.all.aa.innerText="bbbbb";*///用于取消选中的阴影部分//document.execCommand('Unselect');//选中页面上的所有元素//document.execCommand('SelectAll');
}//该function用来将页面保存为一个文件functionfn_save(){//第二个参数为欲保存的文件名document.execCommand('SaveAs','mycodes.txt');//打印整个页面//document.execCommand('print');
}
</SCRIPT></HEAD><body><inputid="edit"value="范例"NAME="edit"><br><buttononclick="fn_doufucopy()"ID="Button1">Copy</button><buttononclick="fn_doufupaste()"ID="Button2">paste</button><br><textareaid="tt"rows="10"cols="50"NAME="tt"></textarea><hr><br>浮沉聚散变化又再,但是总可卷土重来.<br>天若有情天亦老,人间正道是沧桑.<br>都怪我,太执着,却也等不到花开叶落.<br><br>Please select above letters, then click following buttons:<br><hr><inputtype="button"value="创建CreateLink"onclick="fn_creatlink()"ID="Button3"NAME="Button3"><br><inputtype="button"value="改变文字背景色"onclick="fn_change_backcolor()"ID="Button4"NAME="Button4"><br><inputtype="button"value="改变文字前景色"onclick="fn_change_forecolor()"ID="Button5"NAME="Button5"><br><inputtype="button"value="给文字加线条"onclick="fn_change_selection()"ID="Button6"NAME="Button6"><br><inputtype="button"value="改变文字的排列"onclick="fn_format()"ID="Button7"NAME="Button7"><br><inputtype="button"value="删除或剪下选中的部分"onclick="fn_CutOrDel()"ID="Button8"NAME="Button8"><br><inputtype="button"value="插入Object"onclick="fn_InsObj()"ID="Button9"NAME="Button9"><br><inputtype="button"value="保存或打印文件"onclick="fn_save()"ID="Button10"NAME="Button10"><br><inputtype="button"value="测试Refresh属性"onclick="document.execCommand('Refresh')"ID="Button11"NAME="Button11"></body></HTML>相关文章:

JavaScript execCommand函数
execCommand函数命令execCommand方法是执行一个对当前文档,当前选择或者给出范围的命令。处理Html数据时常用如下格式:document.execCommand(sCommand[,交互方式, 动态参数]) ,其中:sCommand为指令参数(如下例中的”2D…...

2023年安徽省中职网络安全跨站脚本攻击
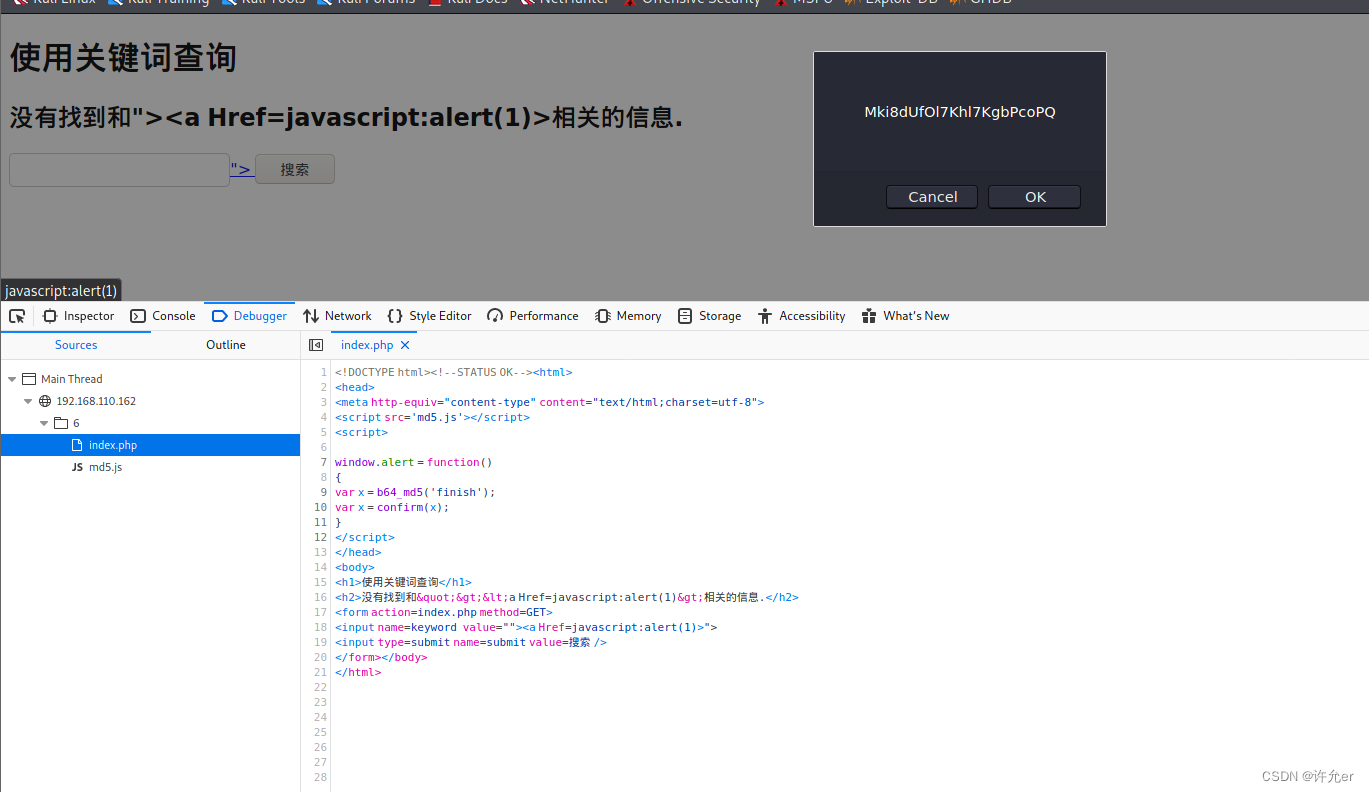
B-4:跨站脚本攻击 任务环境说明: √ 服务器场景:Server2125(关闭链接) √ 服务器场景操作系统:未知 √ 用户名:未知 密码:未知 1.访问服务器网站目录1,根据页面信息完成条件&am…...

Jmeter之常用断言总结篇
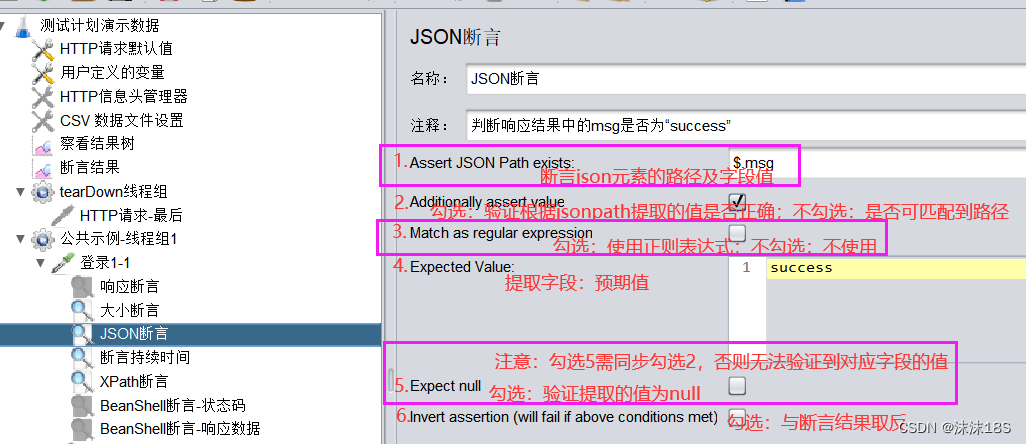
在使用Jmeter进行性能测试或者接口自动化测试工作中,经常会用到的一个功能,就是断言。断言是在请求的返回层面增加一层判断机制,因为请求成功了,并不代表结果一定正确,因此需要判断机制提高测试准确性。本文主要介绍6种…...

Elasticsearch:如何在 Elastic 中实现图片相似度搜索
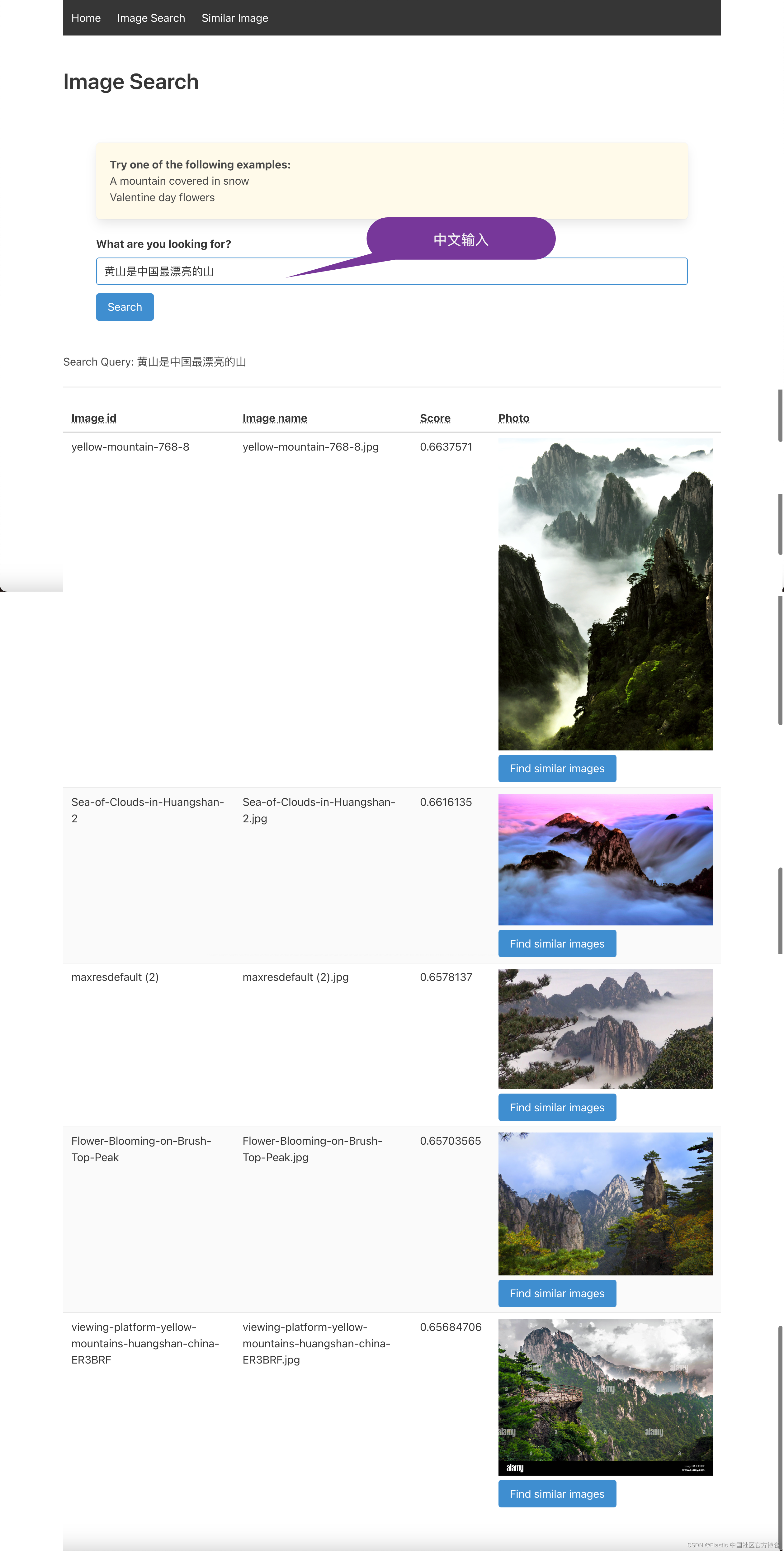
作者:Radovan Ondas 在本文章,我们将了解如何通过几个步骤在 Elastic 中实施相似图像搜索。 开始设置应用程序环境,然后导入 NLP 模型,最后完成为你的图像集生成嵌入。 Elastic 图像相似性搜索概览 >> 如何设置环境 第一步…...
)
一起Talk Android吧(第五百二十三回:获取位置信息经验总结)
文章目录 整体概述位置权限与蓝牙权限综合使用特殊机型的使用方法官方建议各位看官们大家好,上一回中咱们说的例子是"如何有效地获取位置权限",这一回中咱们说的例子是" 获取位置信息经验总结"。闲话休提,言归正转, 让我们一起Talk Android吧! 整体概…...

发光立方体效果 html+css
一.话不多,看效果 css简单创意特效,关注我看更多简单创意特效~ 二.实现(附完整代码) 定义标签: <div class"container"><div class"q1"></div><div class"h2"&…...

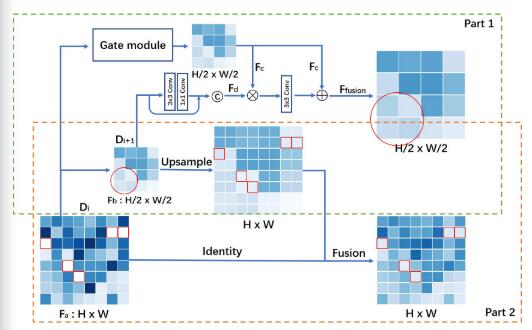
READ: Large-Scale Neural Scene Rendering for Autonomous Driving
READ: Large-Scale Neural Scene Rendering for Autonomous Driving :面向自动驾驶的大规模神经场景绘制 门卷积 https://www.jianshu.com/p/09fc8490104d https://blog.csdn.net/weixin_44996354/article/details/117409438摘要:论文提出了一种大规模神…...

Linux环境C语言开发基础
C语言是一门面向过程的计算机编程语言,与C、C#、Java等面向对象编程语言有所不同。C语言的设计目标是提供一种能以简易的方式编译、处理低级存储器、仅产生少量的机器码以及不需要任何运行环境支持便能运行的编程语言。C语言诞生于美国的贝尔实验室,由丹…...

string类(上)
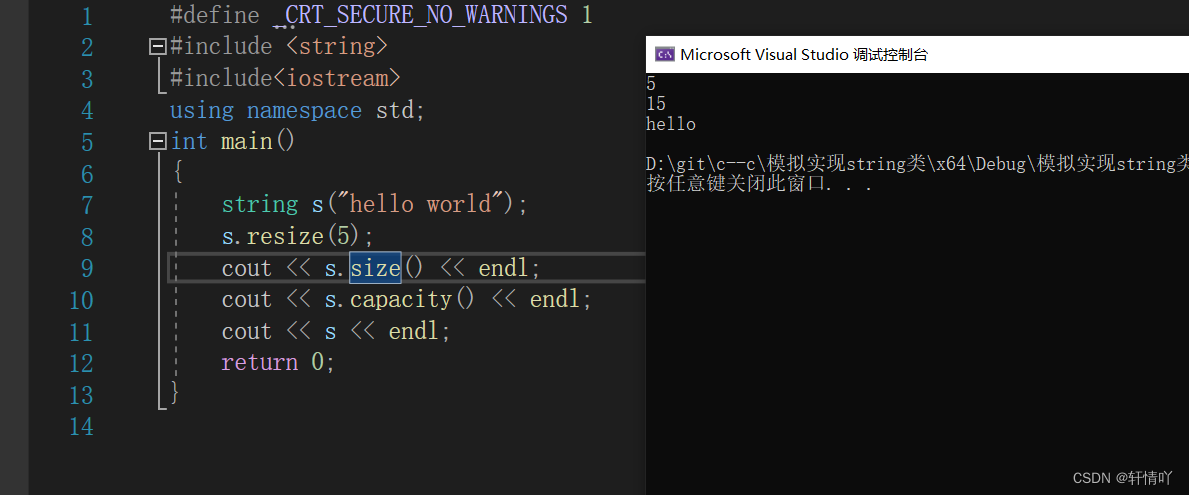
string类(上)1.标准库中的string类2.string类对象的常见构造①string()②string(const char* s)③string(size_t n,char c)④string(const string&s)⑤string(const string& str,size_t pos,size_t lennpos)⑥string(const char* s,s…...

ElasticSearch快速入门详解(亲测好用,强烈推荐收藏)
3.快速入门 接下来快速看下elasticsearch的使用 3.1.概念 Elasticsearch虽然是一种NoSql库,但最终的目的是存储数据、检索数据。因此很多概念与MySQL类似的。 ES中的概念数据库概念说明索引库(indices)数据库(Database)ES中可…...

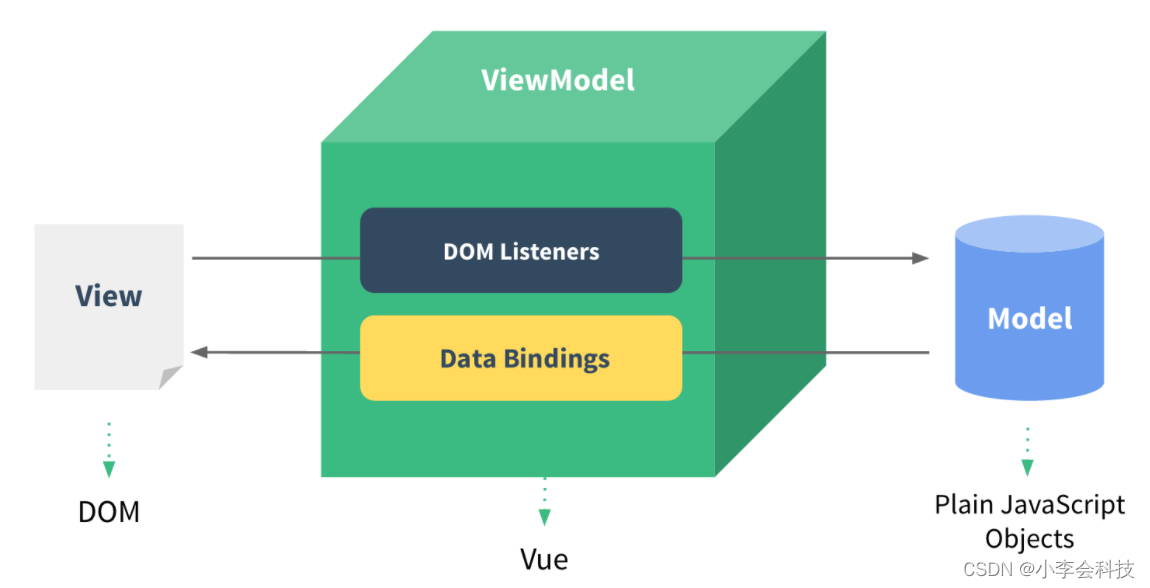
出入了解——Vue.js
个人简介:云计算网络运维专业人员,了解运维知识,掌握TCP/IP协议,每天分享网络运维知识与技能。座右铭:海不辞水,故能成其大;山不辞石,故能成其高。个人主页:小李会科技的…...

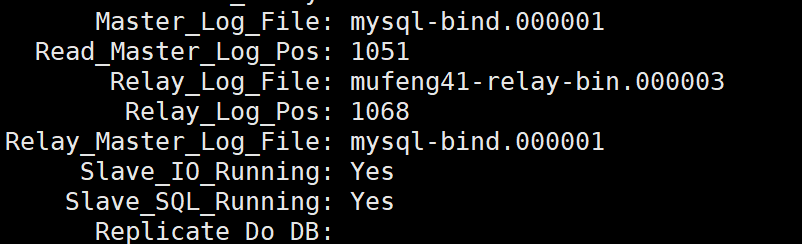
MySQL8 双主(主主)架构部署实战
前言 大家好,我是 沐风晓月 本文收录于《数据库入门到精通系列》专栏, 更多内容可以关注我的csdn博客。 本文主要讲解MySQL主主架构实战,在开始之前需要根据下面的提示来配置环境: Linux基础命令不熟参考: 《linux基本功-基础…...

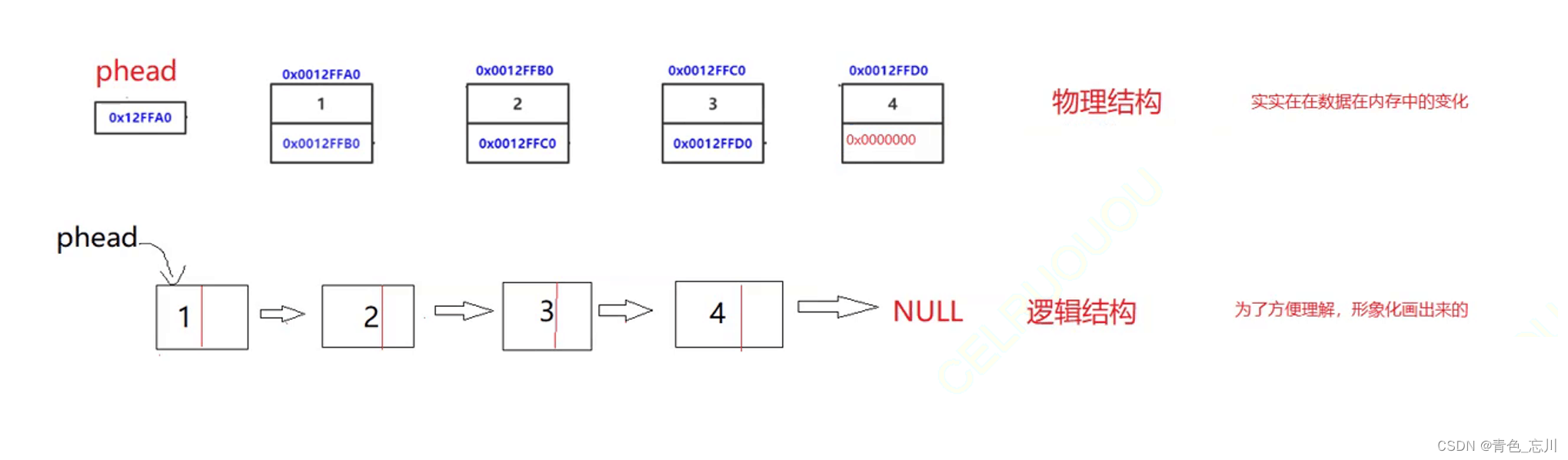
【数据结构】第三站:单链表
目录 一、顺序表的缺陷 二、链表 1.链表的概念以及结构 2.链表的分类 3.单链表的逻辑结构与物理结构 三、单链表的实现 1.单链表的定义 2.单链表的接口定义 3.单链表的接口实现 四、单链表的实现完整代码 一、顺序表的缺陷 在上一篇文章中,我们了解了顺序…...

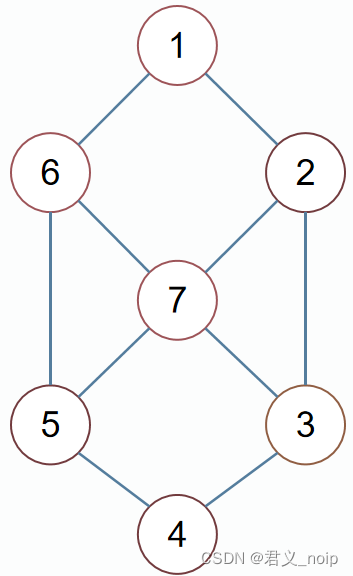
【蓝桥杯2020】七段码
【题目描述】 七段码 HUSTOJ 题目导出文件 [蓝桥杯2020] 第十一届蓝桥杯第二次省赛—填空题E题 七段码 小蓝要用七段码数码管来表示一种特殊的文字。 上图给出了七段码数码管的一个图示,数码管中一共有 7 段可以发光的二 极管,分别标记为 a, b, c,…...

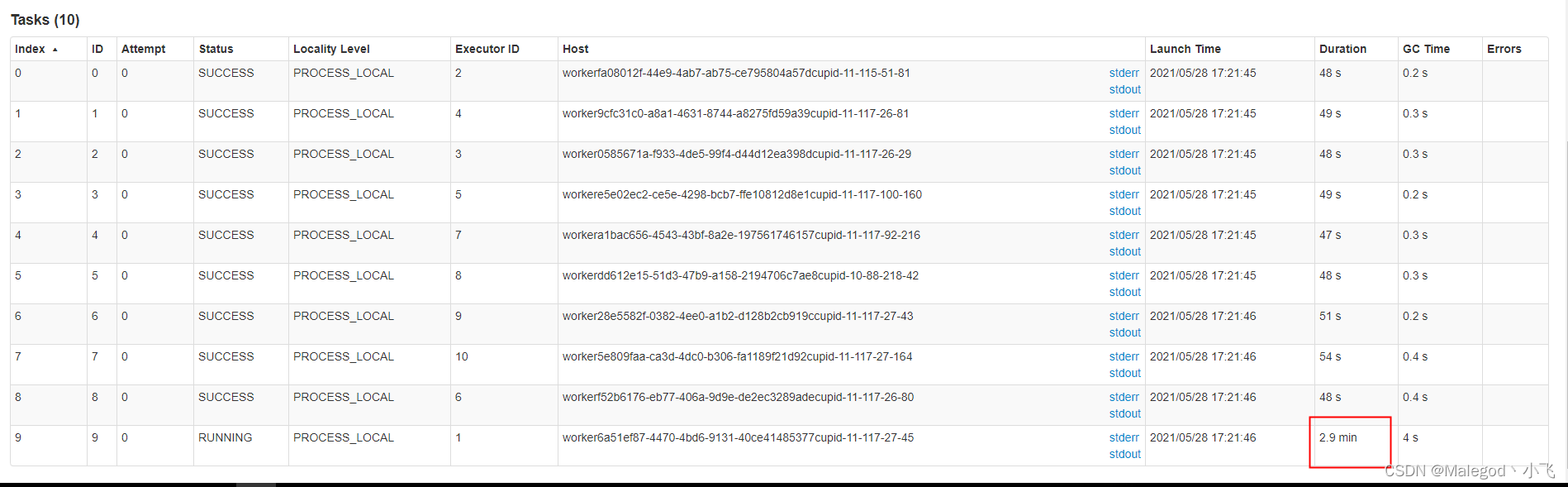
Spark读取JDBC调优
Spark读取JDBC调优,如何调参一、场景构建二、参数设置1.灵活运用分区列实际问题:工作中需要读取一个存放了三四年历史数据的pg数仓表(缺少主键id),需要将数据同步到阿里云 MC中,Spark在使用JDBC读取关系型数…...

【文心一言】什么是文心一言,如何获得内测和使用方法。
文心一言什么是文心一言怎么获得内测资格接下来就给大家展示一下文学创作商业文案创作数理逻辑推算中文理解多模态生成用python写一个九九乘法表写古诗前言: 🏠个人主页:以山河作礼。 📝📝:本文章是帮助大家了解文心…...

CentOS8服务篇10:FTP服务器配置与管理
一、安装与启动FTP服务器 1、安装VSFTP服务器所需要的安装包 #yum -y install vsftpd 2、查看配置文件参数 Vim /etc/vsftpd/vsftpd.conf (1)是否允许匿名登录 anonymous_enableYES 该行用于控制是否允许匿名用户登录。 (2&…...

笔试强训3.14
一、选择题 1.以下说法错误的是(C) A.数组是一个对象 B.数组不是一种原生类 C.数组的大小可以任意改变 D.在Java中,数组存储在堆中连续内存空间里 相关知识点:原生/内置数组是那八个,其他的都是引用的,借…...

elasticsearch 环境搭建和基本操作
参考资料 适合后端编程人员的elasticsearch快速实战教程 ElasticSearch最新实战教程 ElasticSearch配套笔记 自制搜索引擎 https://www.elastic.co/guide/en/elasticsearch/reference/7.17/setup.html restful风格的api REST 设计风格 例如以下springboot示例 RestContr…...

IDEA操作:Springboot项目打包为jar包并运行
在IDEA环境下对Springboot项目打包为jar包且在terminal运行操作 1、 2、 3、注意:在项目目录里创建一个用来存放jar包的文件夹(res),该路径不能使用IDEA设置的默认路径,必须手动创建。 4、 5、点击ok后加载运行包 (8…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
