VRIK+Unity XR Interaction Toolkit 实现VR上半身的追踪(附带VRM模型导入Unity方法和手腕扭曲的解决方法)
文章目录
- 📕第一步:配置 OpenXR + XR Interaction Toolkit 的开发环境
- 📕第二步:导入人物模型
- ⭐VRM 模型导入 Unity 的方法
- 📕第三步:配置 VRIK
- ⭐给模型加上 VRIK 组件
- ⭐将模型的头部和手部的位置作为 VR 追踪目标的子物体
- ⭐添加 VRIK 的 IK Target
- 📕调整 IK 位置
- 📕使用 Twist Relaxer 缓解手腕扭曲的问题
IK(反向动力学)有利于提升 VR 应用中的沉浸感,我们可以通过 IK 实现 VR 中全身模型的追踪。本篇教程将基于 Unity 的 XR Interaction Toolkit 和 Final IK 插件中的 VRIK 功能介绍如何模拟 VR 中人物上半身的运动,特别是手臂和手肘的姿态。
XR Interaction Toolkit 是 Unity 一款实用的 VR 开发工具包,具体的环境配置方法和使用方法可以参考我往期的教程。
Final IK 是 Unity 一款功能强大的 IK 插件,其中拥有适用于 VR 的 IK 功能(称为 VRIK,Asset Store 链接:https://assetstore.unity.com/packages/tools/animation/final-ik-14290)
注:这个插件是付费的,但是 VRIK 的配置方法是非常简单的。
本篇教程使用的 Unity 版本:2021.3.5
XR Interaction Toolkit 版本:2.3.0
Final IK 版本:2.2
(以上的版本其实无所谓,基本上都适用)
使用的 VR 设备:Meta Quest 2 (只要你的设备能支持 Open XR 的运行环境就行)
📕第一步:配置 OpenXR + XR Interaction Toolkit 的开发环境
这一步参考我之前的安装配置教程 Unity VR开发教程 OpenXR+XR Interaction Toolkit (一) 安装和配置
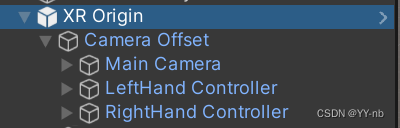
最终场景中有配置好的 XR Origin 就行:

📕第二步:导入人物模型
推荐 Humanoid 的模型,这样 VRIK 能够自动配置骨骼,否则需要手动配置骨骼,会比较麻烦。
⭐VRM 模型导入 Unity 的方法
有些小伙伴可能想使用 VRoid 制作的 VRM 模型。一种方法是将 VRM 模型先导入建模软件,通过插件转换成 Fbx 文件,再导入 Unity。这种方法我不怎么熟练,就不介绍了。另一种方法是通过 Unity 的插件,直接将 VRM 格式的文件转换成 Prefab,我将介绍这种方法。
使用到的插件:
UniVRM https://github.com/vrm-c/UniVRM
SimpleURPToonLitOutlineExample(这是一个 URP Shader,如果你是 URP 项目,需要配合这个插件来转换 VRM 文件,因为 UniVRM 没有 URP Shader) https://github.com/simplestargame/SimpleURPToonLitOutlineExample
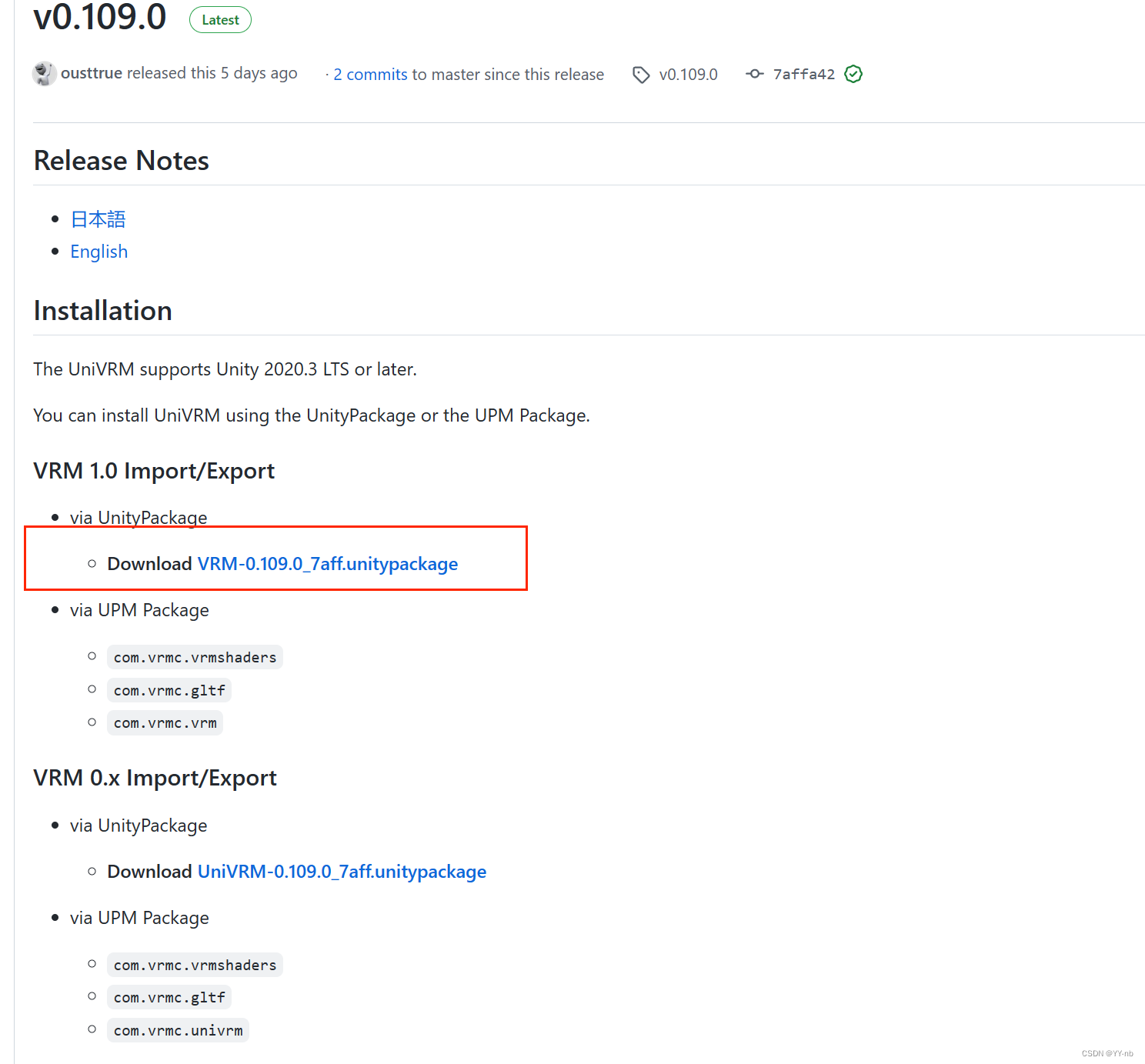
首先打开 UniVRM 的 Github 页面,打开 Release 可以找到插件的包。

我这里选的是 VRM 1.0 的版本:

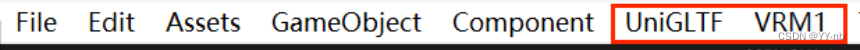
下载过后导入 Unity,导入成功后可以看到 Unity 上方的菜单栏多了这两个东西:

项目文件夹会多出这三个文件夹:

如果你是 URP 项目,我们需要打开 URP Shader 的网址,同样在 Releases 下载后导入 Unity。
导入成功后可以在项目文件夹找到这个文件夹:

找到 SimplestarGame/SimpleURPToonLitOutlineExample/Scripts/MaterialFactory.cs 这个脚本,用它来替换先前导入 UniVRM 中的 VRMShaders/GLTF/IO/Runtime/Material/Importer/MaterialFactory.cs 脚本。
现在,我们就可以将 VRM 文件复制到 Unity 项目文件夹:

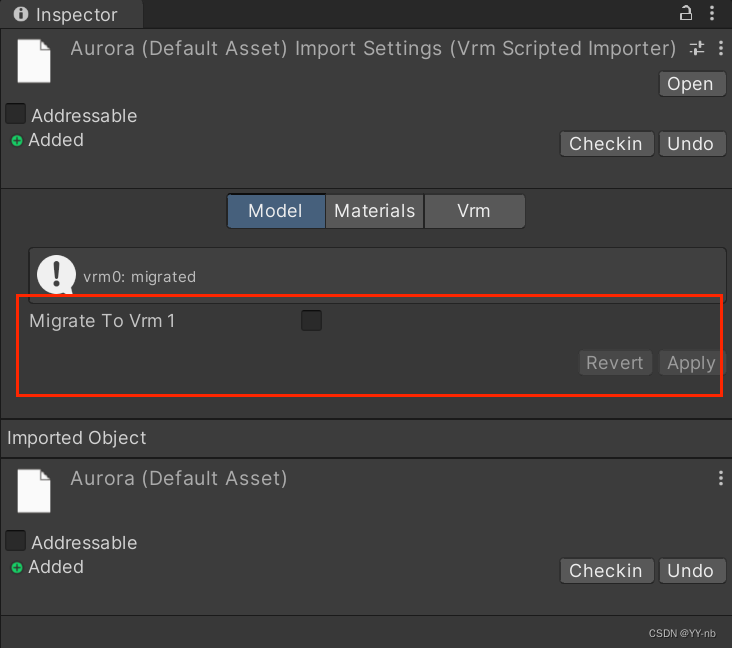
然后在 Inspector 面板中勾选 Migrate To Vrm1,点击 Apply

这时候模型就转化成了 Prefab,上面附带了一些 UniVRM 的脚本。


📕第三步:配置 VRIK
⭐给模型加上 VRIK 组件
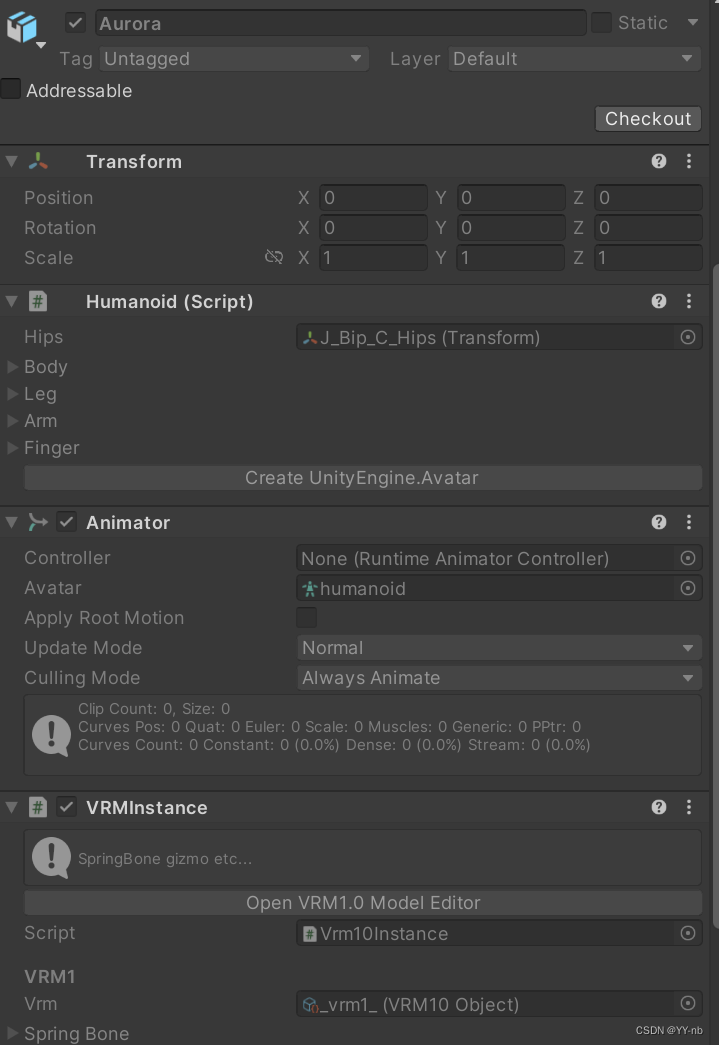
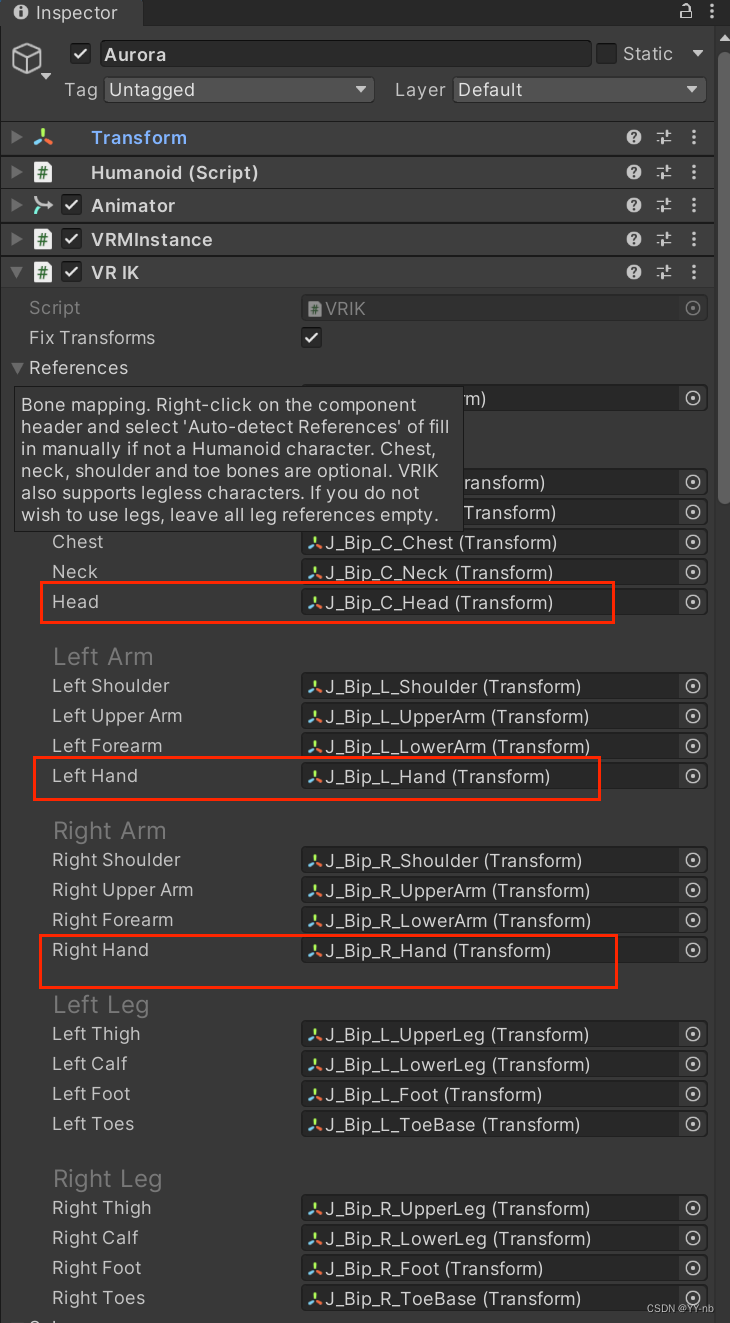
首先我们将人物模型拖至场景,给模型添加 VRIK 组件:


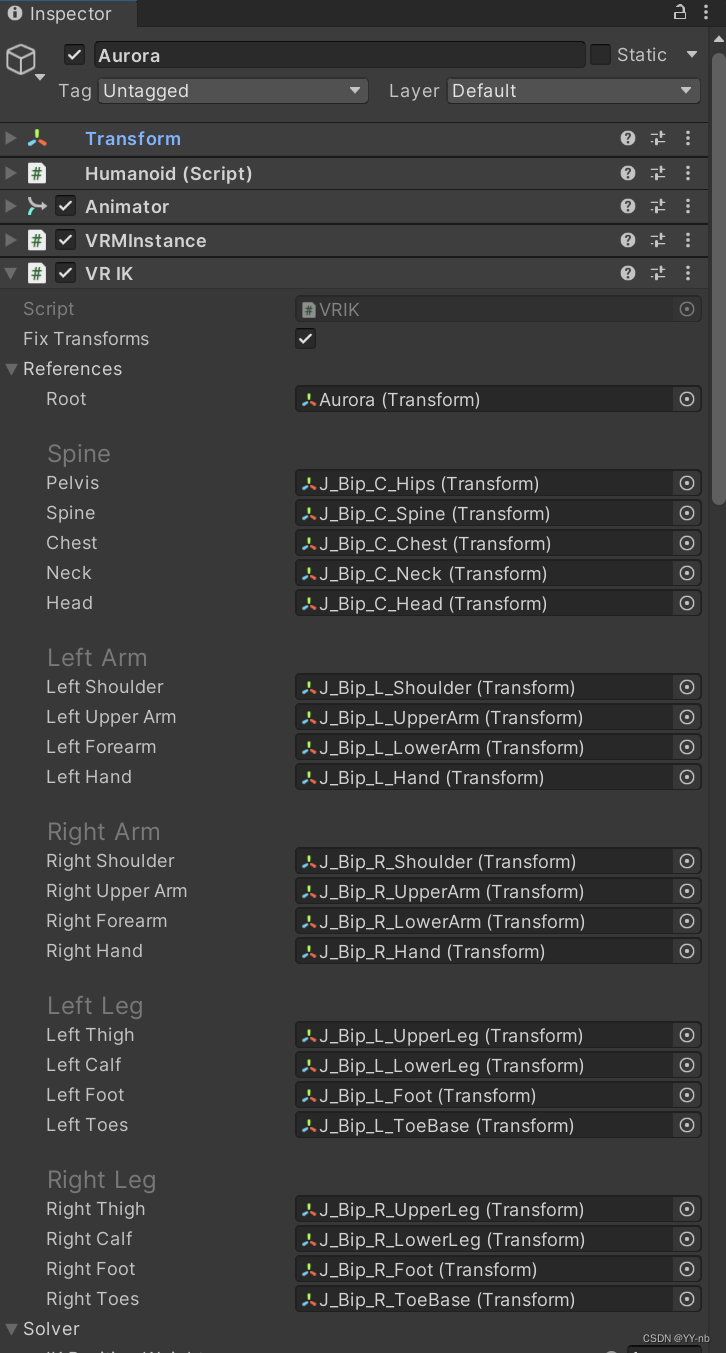
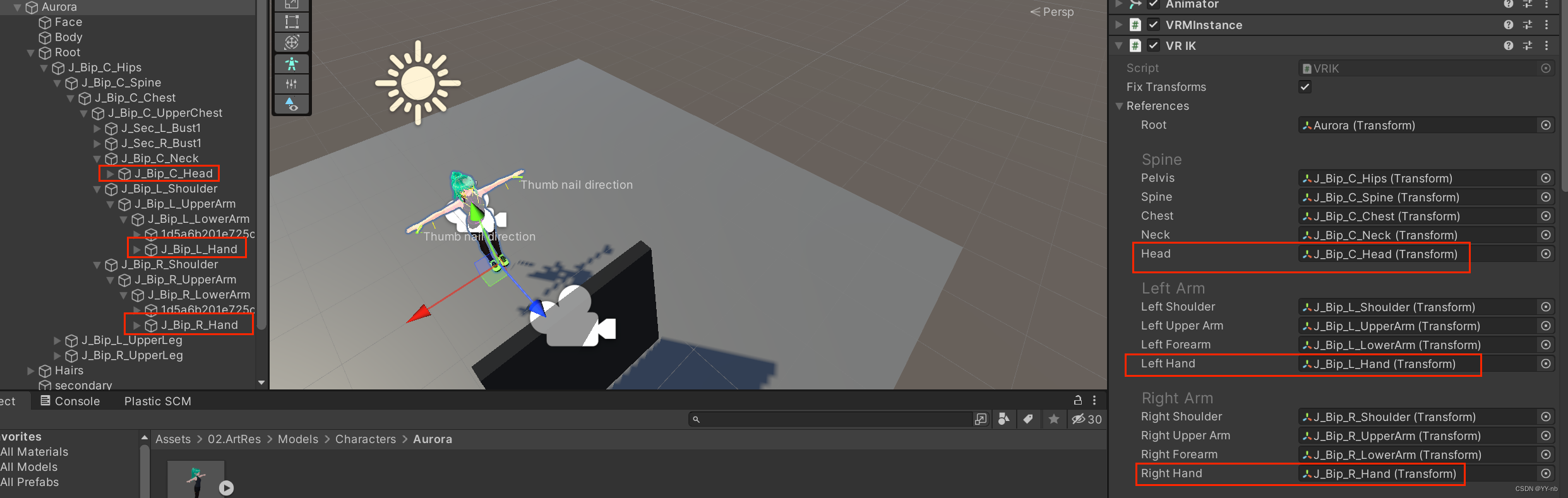
可以看到 VRIK 组件中的 Reference 已经自动帮我们引用好了人物的骨骼,这是因为我们的模型是 Humanoid 的。如果不是 Humanoid 就需要自己绑定了。
⭐将模型的头部和手部的位置作为 VR 追踪目标的子物体
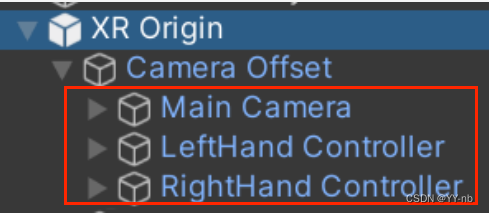
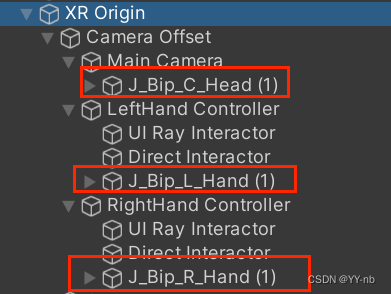
VR 追踪目标为现实中的头显和两个 VR 手柄。在 XR Interaction Toolkit 中的 XR Origin 对应的就是 Camera Offset 下的这三个物体。

然后,我们回到人物模型上 VRIK 组件,锁定头部,左手,右手这三个物体:

这三个物体对应着 VR 追踪的三个目标:头显,左手柄,右手柄。
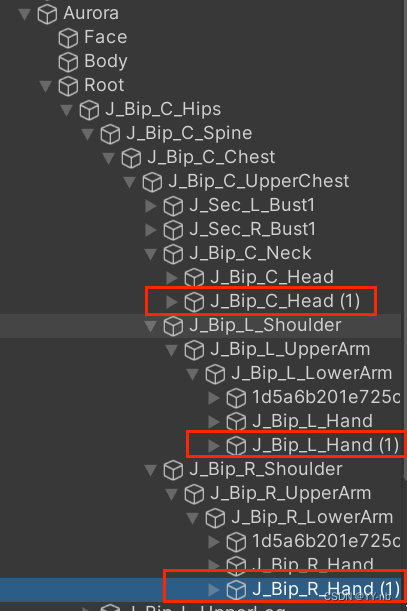
我们找到这三个物体在人物模型中的位置,分别复制头部,左手,右手的游戏物体:

复制后:

最后,我们先将这几个复制体的 position 设为 0,再把头部复制体,左手复制体,右手复制体分别作为 XR Origin 中的 Main Camera, LeftHand Controller 和 RightHand Controller 的子物体:

⭐添加 VRIK 的 IK Target
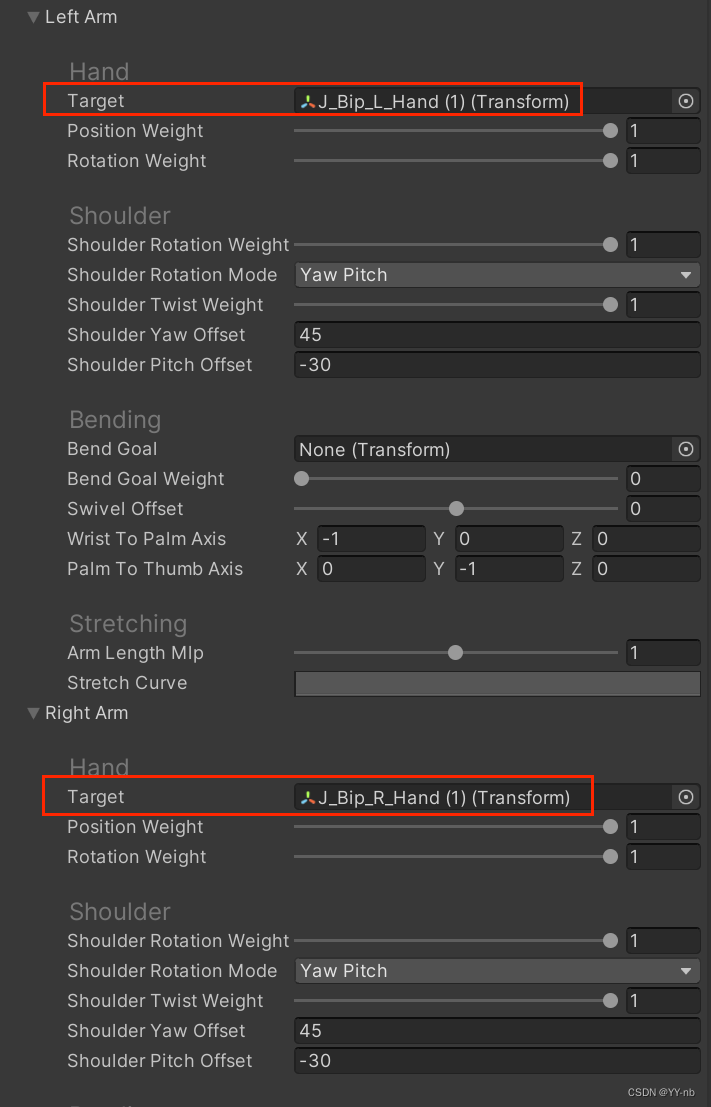
接下来,我们回到 VRIK 组件,找到 Sovler 中的 Head Target, Left Arm Target 和 Right Arm Target,把刚刚复制的头部,左手,右手复制体拖过去:


这三个 Target 作为 IK Target,用于解算人物上半身的姿态。
现在,我们已经成功配置好了 VRIK。
理论上,其他的 VR SDK 也是类似的配置方法,需要将头部,双手的复制体作为该 SDK 中 头部,双手追踪位置的子物体。
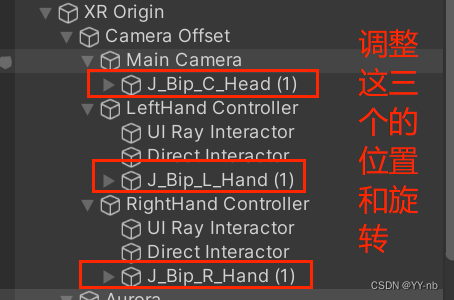
📕调整 IK 位置
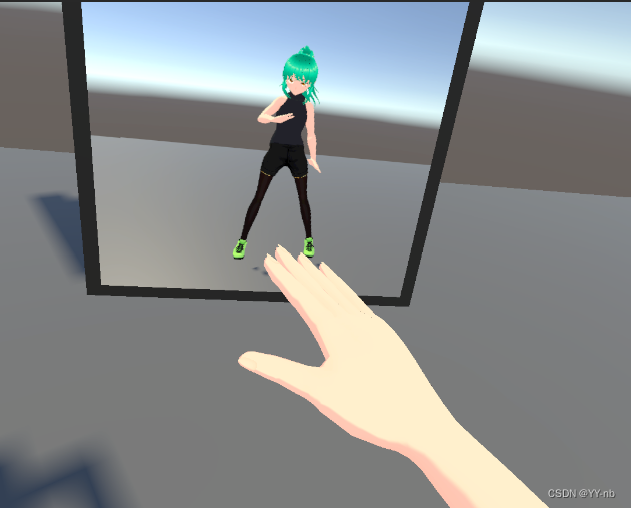
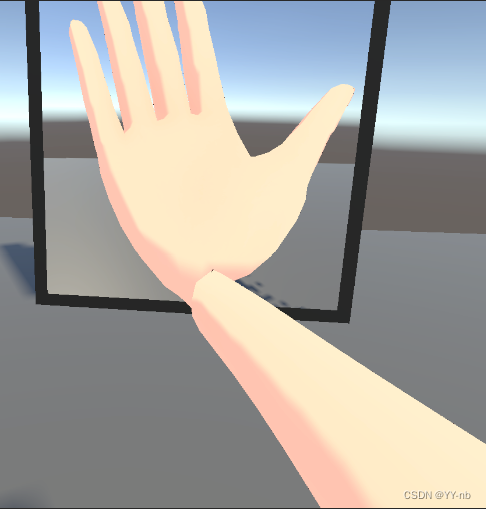
这个时候如果运行程序,会发现双手的位置可能并不是我们想要的,而且可能摄像机的位置会被模型的脸或者头发挡住。这时候我们就需要调整刚刚复制的头部,左手,右手的 IK Target,使上半身的 IK 达到我们想要的效果。我们可以在游戏运行的时候动态调整这三个 Target 的 position 和 rotation,达到满意的效果后复制 Component, 退出运行模式后再粘贴复制的 Component Values


VRIK 上其实也有很多参数可以微调,大家可以自行尝试,调整出自己满意的 IK 效果,每个参数是什么意思可以参考这篇博客:
https://blog.csdn.net/love_c_s/article/details/123351153?spm=1001.2014.3001.5501
📕使用 Twist Relaxer 缓解手腕扭曲的问题
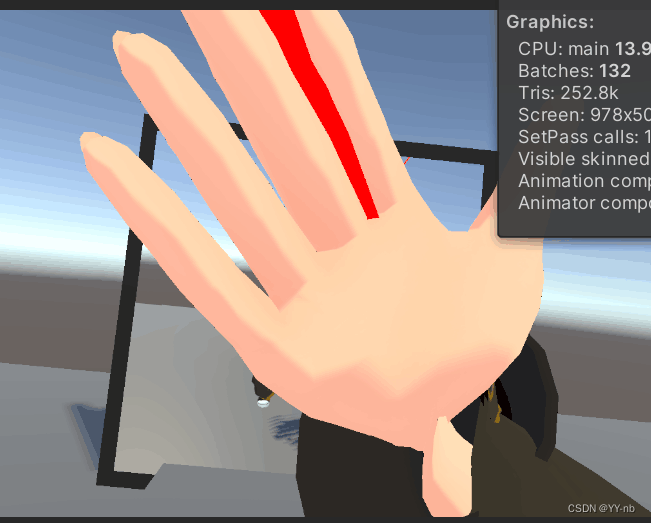
配置好 VRIK 后,大家可能会遇到这个问题:手腕的转动无法带动前臂的转动,手腕和前臂有点断层的样子,于是手腕稍微转过一定角度后(比如将手腕面向自己),前臂基本不转,导致手腕处的模型扭曲得很厉害。


这个时候,我们可以用 Final IK 中的 Twist Relaxer 组件来缓解这个问题。
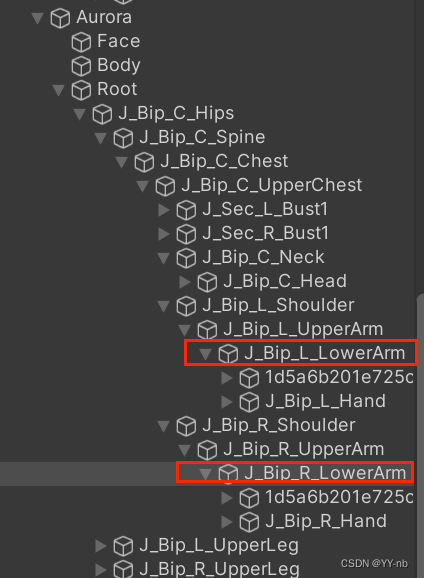
首先找到人物模型中前臂的位置:

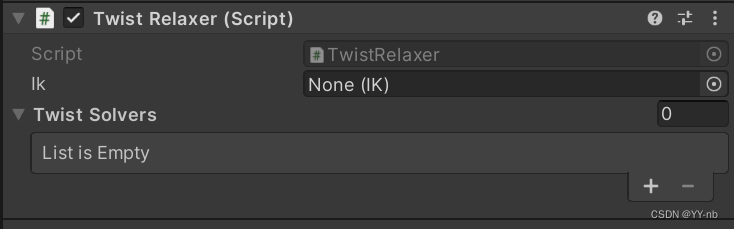
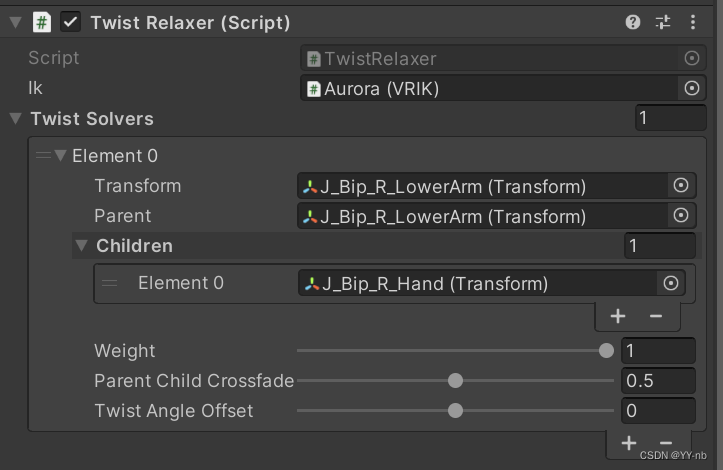
在前臂物体上添加 Twist Relaxer 组件,并且像下图所示赋好值,将 VRIK 组件赋给 IK,前臂物体赋给 Transform 和 Parent,手的物体赋给 Children:


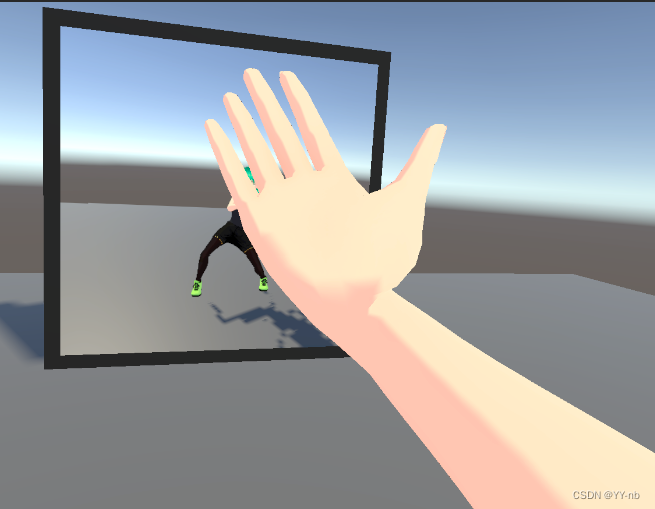
现在运行程序,手腕严重扭曲的问题可以得到一定缓解:

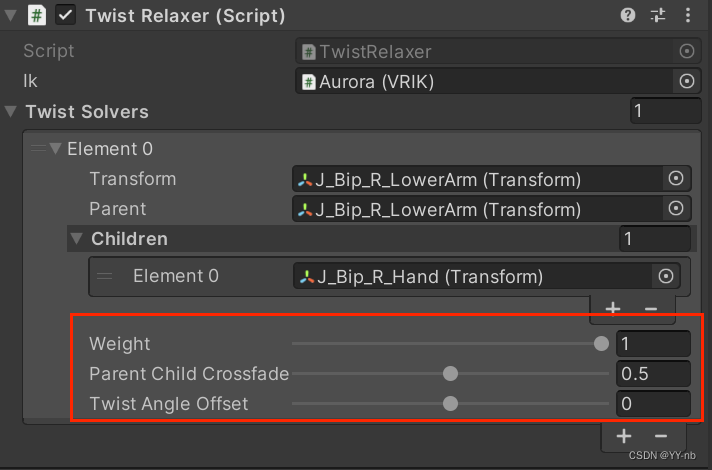
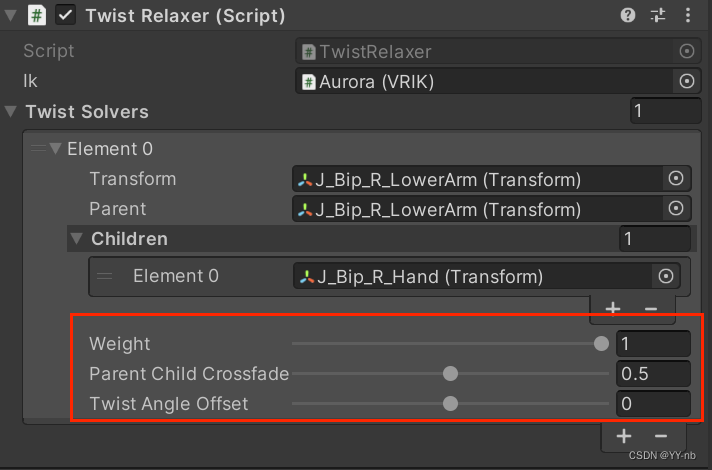
虽然手腕转过很大角度后还是会有一点扭曲现象,但是相比添加前已经缓解了许多,我们也可以微调下图中的这三个参数,达到自己满意的效果:

相关文章:

VRIK+Unity XR Interaction Toolkit 实现VR上半身的追踪(附带VRM模型导入Unity方法和手腕扭曲的解决方法)
文章目录📕第一步:配置 OpenXR XR Interaction Toolkit 的开发环境📕第二步:导入人物模型⭐VRM 模型导入 Unity 的方法📕第三步:配置 VRIK⭐给模型加上 VRIK 组件⭐将模型的头部和手部的位置作为 VR 追踪目…...

【C++进阶】map的介绍和使用
文章目录map的介绍map的模板参数介绍map的容器介绍map重要容器接口的介绍及使用构造函数增删查改迭代器的使用map的介绍 map是关联容器,它按照特定的次序(按照key来比较)存储由键值key和值value组合而成的元素。在map中,键值key通常用于排序和惟一地标识…...

第十四届蓝桥杯三月真题刷题训练——第 15 天
目录 第 1 题:斐波那契与7 问题描述 答案提交 运行限制 代码: 第 2 题:小蓝做实验 问题描述 答案提交 运行限制 代码: 第 1 题:斐波那契与7 问题描述 斐波那契数列的递推公式为: FnFn−1Fn−2, 其中 F1F21…...

HTML5是什么?怎么学习HTML5?
HTML5 是什么?HTML5是什么?相信这个问题并不容易回答,大多数人对于HTML5的概念仅仅是听说过而已,非要让他说出个所以然来,结果只能让你失望。相比普及了近十四年的HTML4来说,HTML5带来的震撼其实丝毫不亚于…...

个人算法题精简导航整理(精炼汇总,含知识点、模板题、题单)
文章目录前言导航注意事项技巧类自定义Pair排序N维数组转一维位运算状态压缩算法基础枚举 √指数型枚举排列型枚举组合型枚举模拟 √日期天数问题:平年闰年情况递归&分治 √贪心 √货仓选址-模板题排序 √归并排序前缀和&差分 √前缀和差分(一维…...

Mac 和 Win,到底用哪个系统学编程?
今天来聊一个老生常谈的问题,学编程时到底选择什么操作系统?Mac、Windows,还是别的什么。。 作为一个每种操作系统都用过很多年的程序员,我会结合我自己的经历来给大家一些参考和建议。 接下来先分别聊聊每种操作系统的优点和不…...

文心一言---中国版的“ChatGPT”狂飙的机会或许要出现了
⭐️我叫忆_恒心,一名喜欢书写博客的在读研究生👨🎓。 如果觉得本文能帮到您,麻烦点个赞👍呗! 近期会不断在专栏里进行更新讲解博客~~~ 有什么问题的小伙伴 欢迎留言提问欧,喜欢的小伙伴给个三…...

2023最全Python+Selenium环境搭建教程-你绝对想不到有这么简单!
还有视频版本结合项目实战介绍,轻松学习! PythonSelenium自动化测试环境搭建Web自动化测试全套教程_哔哩哔哩_bilibiliPythonSelenium自动化测试环境搭建Web自动化测试全套教程共计180条视频,包括:1、Web自动化测试需求和挑战、2…...

JavaSe第10次笔记
1.Java中,static不能修饰局部变量。 2.构造代码块:可用于成员变量的赋值,但需要注意的是,构造代码块最先执行(比构造方法先)。 3.静态代码块(可用于静态成员变量赋值):写法如下 static { 静态成员操作; } (比构造…...

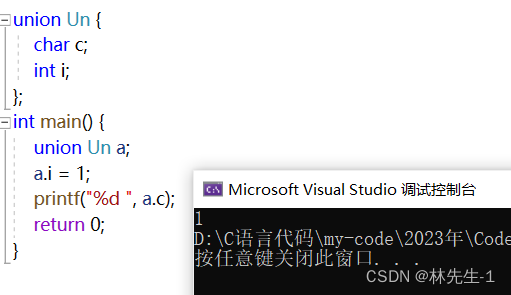
【C语言笔记】自定义类型全解
【C语言笔记】自定义类型全解一、结构体1、什么是结构体2、结构体的声明与定义2.1、结构体的声明2.2、对结构体成员的访问2.3、对结构体成员的初始化2.4、结构体的不完整声明2.5、结构体嵌套定义3、结构体的自引用3.1、错误的自引用3.2、正确的自引用4、结构体大小的计算4.1、结…...

文心一言硬刚ChatGPT。文心一言能否为百度止颓?中国版ChatGPT“狂飙”的机会在哪儿?
一.文心一言介绍 今天,3月16日消息,百度于北京总部召开新闻发布会,主题围绕新一代大语言模型、生成式AI产品文心一言。百度首席技术官王海峰现在详解了文心一言背后的文心大模型及技术特性。 文心一言是新一代知识增强大语言模型࿰…...

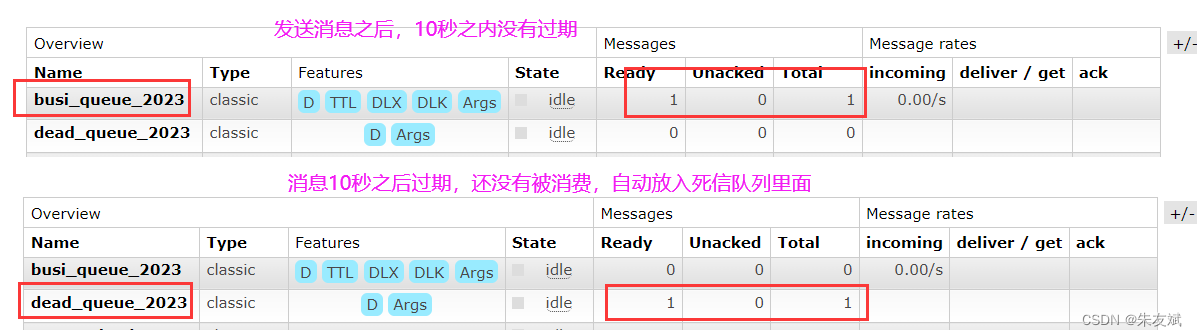
【RabbitMQ笔记10】消息队列RabbitMQ之死信队列的介绍
这篇文章,主要介绍消息队列RabbitMQ之死信队列。 目录 一、RabbitMQ死信队列 1.1、什么是死信队列 1.2、设置过期时间TTL 1.3、配置死信交换机和死信队列(代码配置) (1)设置队列过期时间 (2ÿ…...

Python04 数据序列-字符串
Python04 数据序列-字符串 4.1 字符串概念 字符串是 Python 中最常用的数据类型。我们可以使用引号( ’ 或 " )来创建字符串。 格式: 变量名 数据 / "数据" / """ 数据 """案例: a hello world b &q…...

Redis限流接口防刷
Redis限流接口防刷 Redis 除了做缓存,还能干很多很多事情:分布式锁、限流、处理请求接口幂等性。。。太多太多了~ 大家好,我是llp,许久没有写博客了,今天就针对Redis实现接口限流做个记录。废话不多说&am…...

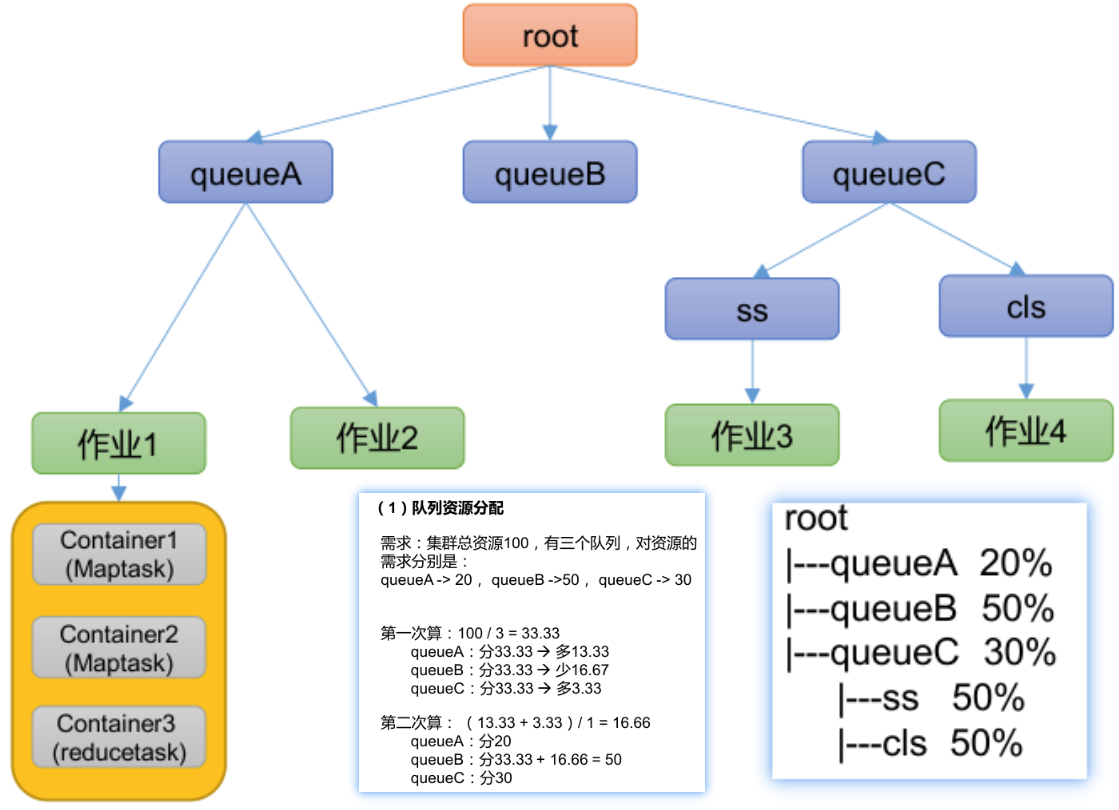
Yarn 资源调度器
Yarn 资源调度器:资源调度平台,负责为运算程序提供服务器运算资源 1 Yarn 基础架构 YARN 主要由 ResourceManager、NodeManager、ApplicationMaster 和 Container 等组件构成。 MR 程序提交到客户端所在的节点。YarnRunner 向 ResourceManager 申请一个…...

通达信 34日上升三角形主图源码
请先看效果图。 以下是编程源码,可以参考学习一下: N:34;{三角背景} 趋势下:DRAWLINE(HHHV(H,N),H,LLLV(L,N),L,0),LINETHICK2,COLORMAGENTA; SX:REF(趋势下,1)<趋势下; SS:DRAWLINE(SX,趋势下,REF(SX,1),REF(趋势下,1),1); DRAWBAND(SS,RGB(0,0,16…...
)
CSDN周赛第37期题解(Python版)
这期周赛题目和测试集还算完整,没有出现往期的bug。1、题目名称:幼稚班作业幼稚园终于又有新的作业了。 老师安排同学用发给同学的4根木棒拼接成一个三角形。 当然按照正常的逻辑,如果不能拼接成三角形。 必然要折断某个木棍来拼接三角形。 可…...

程序调试方法
调试思路 程序中一定要尽可能的做容错处理,可能会出错的地方,增加打印日志,这样在出问题时候才能最快的定位问题,所以这个属于前置工作,前置做的越多越好,后期调试越省力,程序也更健壮。学会看…...

【Android入门到项目实战--2.3】—— 活动的四种启动模式(standard、singleTop、singleTask、singleInstance)
目录 一、活动的启动模式 1、standard 2、singleTop 3、singleTask 4、singleInstance 本篇文章主要讲解活动的生命周期和活动的启动模式。 一、活动的启动模式 活动的启动模式共有4种,分别是standard、singleTop、singleTask和singleInstance; 可…...

SpringCloud微服务技术栈.黑马跟学(三)
SpringCloud微服务技术栈.黑马跟学 三今日目标1.初识Docker1.1.什么是Docker1.1.1.应用部署的环境问题1.1.2.Docker解决依赖兼容问题1.1.3.Docker解决操作系统环境差异1.1.4.小结1.2.Docker和虚拟机的区别1.3.Docker架构1.3.1.镜像和容器1.3.2.DockerHub1.3.3.Docker架构1.3.4.…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
