Spring MVC 图片的上传和下载

✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:SSM 框架从入门到精通
✨特色专栏:国学周更-心性养成之路
🥭本文内容:Spring MVC 图片的上传和下载
文章目录
- 序言
- 思路一:浏览器图片的上传下载显示通过本地实现
- 1、图片上传功能
- 2、图片下载功能
- 思路二:浏览器图片的上传下载显示通过数据库实现
- 1、将图片添加到数据库
- 第二步:从数据库读取到前端页面

序言
SSM 框架是一种基于Java的Web开发框架,其中Spring作为控制层、SpringMVC作为视图层、MyBatis作为持久层,这个框架非常适合Web应用程序的开发。在这篇文章中,我们将使用 SSM 框架来实现图片的上传和下载功能。
首先,我们需要准备好一个基本的SSM框架环境,也就是需要一个Tomcat服务器、Spring、SpringMVC和MyBatis等开发工具。
接着创建一个名为Image的Java类来存储图片的信息。该类包含以下字段:id、name、path、size、createTime、type、等。
思路一:浏览器图片的上传下载显示通过本地实现
下面我们来实现具体的功能:
1、图片上传功能
在控制层中,我们创建一个名为UploadController的类来处理上传请求。在该类中,我们需要添加一个方法,该方法用于处理上传请求并返回上传结果。在该方法中,我们需要使用SpringMVC提供的 MultipartResolver 类来解析上传的文件,获取文件信息,并将文件保存到服务器上。以下是UploadController类中的代码:
@Controller
@RequestMapping("/upload")
public class UploadController {@RequestMapping(value = "/image", method = RequestMethod.POST)@ResponseBodypublic String uploadImage(@RequestParam("file") MultipartFile file) {String fileName = file.getOriginalFilename();String path = "D:/uploads/" + fileName;try {File dest = new File(path);if (!dest.getParentFile().exists()) {dest.getParentFile().mkdirs();}file.transferTo(dest);return "success";} catch (Exception e) {e.printStackTrace();return "error";}}
}
2、图片下载功能
在控制层中,我们创建一个名为DownloadController的类来处理下载请求。在该类中,我们需要添加一个方法,该方法用于处理下载请求并返回下载结果。在该方法中,我们需要使用SpringMVC提供的 ResponseEntity 类来返回文件流并设置相关的头信息。以下是DownloadController类中的代码:
@Controller
@RequestMapping("/download")
public class DownloadController {@RequestMapping(value = "/image/{id}", method = RequestMethod.GET)public ResponseEntity<byte[]> downloadImage(@PathVariable("id") int id) {Image image = imageService.getImageById(id);String fileName = image.getName();String path = "D:/uploads/" + fileName;try {HttpHeaders headers = new HttpHeaders();headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);headers.setContentDispositionFormData("attachment", fileName);File file = new File(path);return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file), headers, HttpStatus.CREATED);} catch (Exception e) {e.printStackTrace();return null;}}
}
以上代码中,我们使用了 imageService.getImageById(id) 方法来获取要下载的图片的信息,这个方法可以自己实现或借助MyBatis框架读取数据库获取数据。
最后,在SpringMVC的配置文件spring-servlet.xml中,添加以下配置信息,以支持文件上传和下载功能:
<!-- 文件上传配置 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"><property name="maxUploadSize" value="10485760" />
</bean><!-- 文件下载配置 -->
<mvc:resources mapping="/download/**" location="file:/D:/uploads/" />
这样,我们就完成了图片上传和下载的功能实现。通过SSM框架的整合,我们可以很方便地实现文件上传和下载的功能。
。
思路二:浏览器图片的上传下载显示通过数据库实现
SSM 将图片添加到数据库和从数据库读取到前端页面实质上是对数据库中的二进制数据进行操作,以下是常用的实现方式:
1、将图片添加到数据库
(1)在数据库中添加一个表,用于存储图片数据,表结构如下:
CREATE TABLE tb_image(`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键',`name` varchar(255) NOT NULL COMMENT '文件名',`image` longblob NOT NULL COMMENT '图片数据',PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='图片表';
其中,id为主键自增长,name用于存储文件名,image用于存储图片数据。
(2)在 Java 代码中先读取图片数据,然后将其插入到数据库中,示例代码如下:
public void addImage(String name, String imagePath) {try {FileInputStream fis = new FileInputStream(imagePath);PreparedStatement pstmt = conn.prepareStatement("INSERT INTO tb_image(name,image) VALUES(?,?)");pstmt.setString(1, name); // 设置文件名pstmt.setBinaryStream(2, fis, fis.available()); // 设置图片数据pstmt.executeUpdate();pstmt.close();} catch (Exception e) {e.printStackTrace();}
}
其中,name为文件名,imagePath为图片路径,fis为读取图片数据的输入流,conn为数据库连接对象。
第二步:从数据库读取到前端页面
(1)在 Java 代码中从数据库中读取图片数据,示例代码如下:
public void getImage(int id, HttpServletResponse response) {try {PreparedStatement pstmt = conn.prepareStatement("SELECT * FROM tb_image WHERE id=?");pstmt.setInt(1, id);ResultSet rs = pstmt.executeQuery();if (rs.next()) {String name = rs.getString("name");Blob imageBlob = rs.getBlob("image");InputStream is = imageBlob.getBinaryStream();ServletOutputStream out = response.getOutputStream();response.setContentType("image/jpeg");response.setHeader("Content-Disposition", "attachment;filename=" + name);byte[] b = new byte[1024];int len;while ((len = is.read(b)) > 0) {out.write(b, 0, len);}is.close();out.flush();out.close();}rs.close();pstmt.close();} catch (Exception e) {e.printStackTrace();}
}
其中,id 为图片在数据库中的对应主键,response 为响应对象,conn 为数据库连接对象。通过操作 ResultSet 对象可以得到图片数据的输入流。
(2)在前端页面中调用此 Java 方法,将图片数据显示在页面上,示例代码如下:
<img src="/getImage?id=1" />
其中,getImage 方法的 id 参数表示图片在数据库中的主键值。在前端页面中使用 img 标签,指定 src 属性为 getImage 方法的 url 地址即可
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。

相关文章:

Spring MVC 图片的上传和下载
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

远程工具神器之MobaXterm (小白必看)
目录 1、介绍 2、ssh连接详解过程 3、特点 1、介绍 带有 X11 服务器、选项卡式 SSH 客户端、网络工具等的 Windows 增强型终端。 MobaXterm 是您远程计算的终极工具箱。在单个Windows应用程序中,它提供了大量功能,这些功能是为程序员,网站管…...

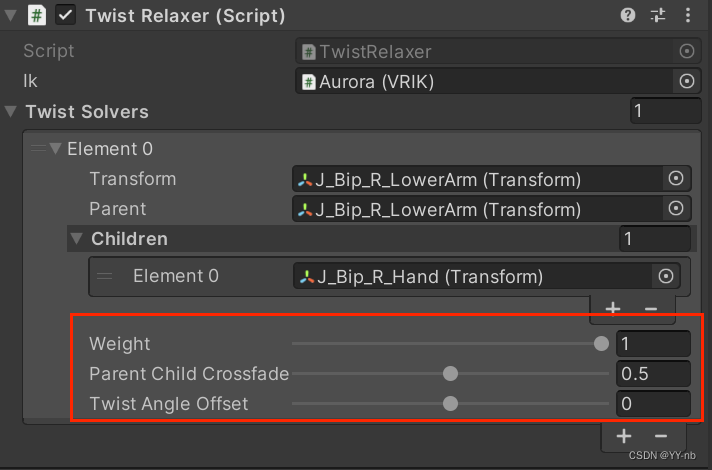
VRIK+Unity XR Interaction Toolkit 实现VR上半身的追踪(附带VRM模型导入Unity方法和手腕扭曲的解决方法)
文章目录📕第一步:配置 OpenXR XR Interaction Toolkit 的开发环境📕第二步:导入人物模型⭐VRM 模型导入 Unity 的方法📕第三步:配置 VRIK⭐给模型加上 VRIK 组件⭐将模型的头部和手部的位置作为 VR 追踪目…...

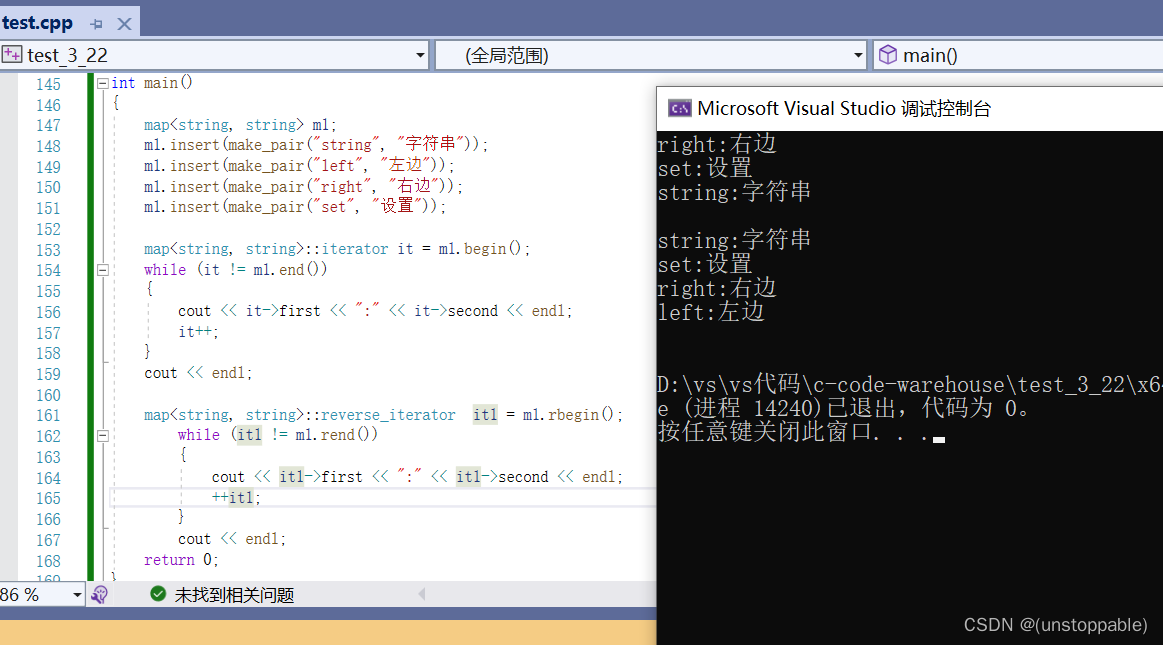
【C++进阶】map的介绍和使用
文章目录map的介绍map的模板参数介绍map的容器介绍map重要容器接口的介绍及使用构造函数增删查改迭代器的使用map的介绍 map是关联容器,它按照特定的次序(按照key来比较)存储由键值key和值value组合而成的元素。在map中,键值key通常用于排序和惟一地标识…...

第十四届蓝桥杯三月真题刷题训练——第 15 天
目录 第 1 题:斐波那契与7 问题描述 答案提交 运行限制 代码: 第 2 题:小蓝做实验 问题描述 答案提交 运行限制 代码: 第 1 题:斐波那契与7 问题描述 斐波那契数列的递推公式为: FnFn−1Fn−2, 其中 F1F21…...

HTML5是什么?怎么学习HTML5?
HTML5 是什么?HTML5是什么?相信这个问题并不容易回答,大多数人对于HTML5的概念仅仅是听说过而已,非要让他说出个所以然来,结果只能让你失望。相比普及了近十四年的HTML4来说,HTML5带来的震撼其实丝毫不亚于…...

个人算法题精简导航整理(精炼汇总,含知识点、模板题、题单)
文章目录前言导航注意事项技巧类自定义Pair排序N维数组转一维位运算状态压缩算法基础枚举 √指数型枚举排列型枚举组合型枚举模拟 √日期天数问题:平年闰年情况递归&分治 √贪心 √货仓选址-模板题排序 √归并排序前缀和&差分 √前缀和差分(一维…...

Mac 和 Win,到底用哪个系统学编程?
今天来聊一个老生常谈的问题,学编程时到底选择什么操作系统?Mac、Windows,还是别的什么。。 作为一个每种操作系统都用过很多年的程序员,我会结合我自己的经历来给大家一些参考和建议。 接下来先分别聊聊每种操作系统的优点和不…...

文心一言---中国版的“ChatGPT”狂飙的机会或许要出现了
⭐️我叫忆_恒心,一名喜欢书写博客的在读研究生👨🎓。 如果觉得本文能帮到您,麻烦点个赞👍呗! 近期会不断在专栏里进行更新讲解博客~~~ 有什么问题的小伙伴 欢迎留言提问欧,喜欢的小伙伴给个三…...

2023最全Python+Selenium环境搭建教程-你绝对想不到有这么简单!
还有视频版本结合项目实战介绍,轻松学习! PythonSelenium自动化测试环境搭建Web自动化测试全套教程_哔哩哔哩_bilibiliPythonSelenium自动化测试环境搭建Web自动化测试全套教程共计180条视频,包括:1、Web自动化测试需求和挑战、2…...

JavaSe第10次笔记
1.Java中,static不能修饰局部变量。 2.构造代码块:可用于成员变量的赋值,但需要注意的是,构造代码块最先执行(比构造方法先)。 3.静态代码块(可用于静态成员变量赋值):写法如下 static { 静态成员操作; } (比构造…...

【C语言笔记】自定义类型全解
【C语言笔记】自定义类型全解一、结构体1、什么是结构体2、结构体的声明与定义2.1、结构体的声明2.2、对结构体成员的访问2.3、对结构体成员的初始化2.4、结构体的不完整声明2.5、结构体嵌套定义3、结构体的自引用3.1、错误的自引用3.2、正确的自引用4、结构体大小的计算4.1、结…...

文心一言硬刚ChatGPT。文心一言能否为百度止颓?中国版ChatGPT“狂飙”的机会在哪儿?
一.文心一言介绍 今天,3月16日消息,百度于北京总部召开新闻发布会,主题围绕新一代大语言模型、生成式AI产品文心一言。百度首席技术官王海峰现在详解了文心一言背后的文心大模型及技术特性。 文心一言是新一代知识增强大语言模型࿰…...

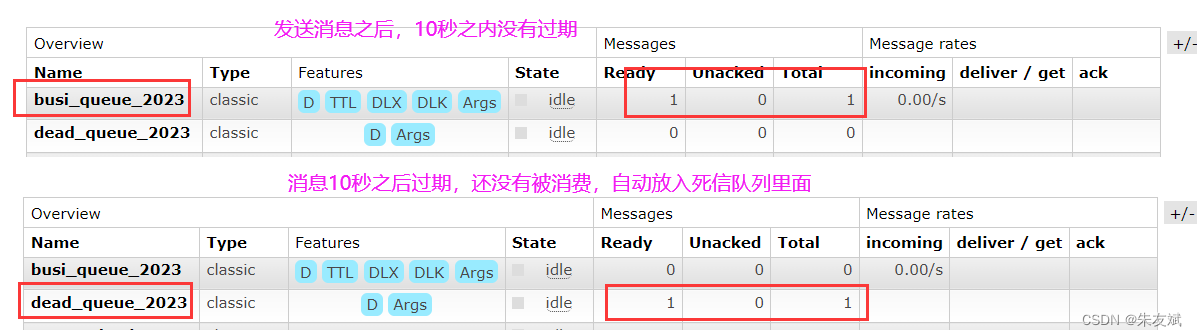
【RabbitMQ笔记10】消息队列RabbitMQ之死信队列的介绍
这篇文章,主要介绍消息队列RabbitMQ之死信队列。 目录 一、RabbitMQ死信队列 1.1、什么是死信队列 1.2、设置过期时间TTL 1.3、配置死信交换机和死信队列(代码配置) (1)设置队列过期时间 (2ÿ…...

Python04 数据序列-字符串
Python04 数据序列-字符串 4.1 字符串概念 字符串是 Python 中最常用的数据类型。我们可以使用引号( ’ 或 " )来创建字符串。 格式: 变量名 数据 / "数据" / """ 数据 """案例: a hello world b &q…...

Redis限流接口防刷
Redis限流接口防刷 Redis 除了做缓存,还能干很多很多事情:分布式锁、限流、处理请求接口幂等性。。。太多太多了~ 大家好,我是llp,许久没有写博客了,今天就针对Redis实现接口限流做个记录。废话不多说&am…...

Yarn 资源调度器
Yarn 资源调度器:资源调度平台,负责为运算程序提供服务器运算资源 1 Yarn 基础架构 YARN 主要由 ResourceManager、NodeManager、ApplicationMaster 和 Container 等组件构成。 MR 程序提交到客户端所在的节点。YarnRunner 向 ResourceManager 申请一个…...

通达信 34日上升三角形主图源码
请先看效果图。 以下是编程源码,可以参考学习一下: N:34;{三角背景} 趋势下:DRAWLINE(HHHV(H,N),H,LLLV(L,N),L,0),LINETHICK2,COLORMAGENTA; SX:REF(趋势下,1)<趋势下; SS:DRAWLINE(SX,趋势下,REF(SX,1),REF(趋势下,1),1); DRAWBAND(SS,RGB(0,0,16…...
)
CSDN周赛第37期题解(Python版)
这期周赛题目和测试集还算完整,没有出现往期的bug。1、题目名称:幼稚班作业幼稚园终于又有新的作业了。 老师安排同学用发给同学的4根木棒拼接成一个三角形。 当然按照正常的逻辑,如果不能拼接成三角形。 必然要折断某个木棍来拼接三角形。 可…...

程序调试方法
调试思路 程序中一定要尽可能的做容错处理,可能会出错的地方,增加打印日志,这样在出问题时候才能最快的定位问题,所以这个属于前置工作,前置做的越多越好,后期调试越省力,程序也更健壮。学会看…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...
