Javascript如何截取含有表情的字符串
Javascript如何截取含有表情的字符串
一、说说背景
社区社交应用中,难免会有输入用户昵称的操作,如果用户老老实实的输入中文汉字或者英文字母,那当然没啥问题,我们能够轻松的处理字符串的截取,产品说按多少字符截取,那我们就按多少字符截取,那还有啥问题,但这帮千奇百怪的人类,当然不会好好输入昵称,比如会输入带有特殊字符表情的昵称,嘿嘿😁,就是我这样的昵称,比如这个昵称,成者为王,败者😁为寇。
看到这里,难免有些好奇宝宝就会问了,这又有什么问题呢?
那先请问,这个昵称有几个字符呢?他的长度应该是多少呢?截取这个字符的前8个字符该怎么做呢?
善于思考的看客们应该开始动手了,那还不简单,看我字符length,slice和substring, substr大法运算一波
let nickName = '成者为王,败者😁为寇';
let sliceName = nickName.slice(0, 8);
let substrName = nickName.substr(0, 8)
let substringName = nickName.substring(0, 8)
console.log(nickName.length,sliceName, substrName, substringName);// 11 '成者为王,败者\uD83D' '成者为王,败者\uD83D' '成者为王,败者\uD83D'
运行结果发现,这个字符竟然是11个长度,这个嘿嘿😁竟然占了两个字符长度,而且我们常规的截取方案竟然出现了乱码。
为了再次验证,我们直接打印位置7和位置8看看结果
nickName[7]
'\uD83D'
nickName[8]
'\uDE01'console.log('\uD83D\uDE01')
// 😁
嘿嘿,果然是你。
JavaScript 内部,字符以 UTF-16 的格式储存,每个字符固定为2个字节。对于那些需要4个字节储存的字符(Unicode 码点大于0xFFFF的字符),JavaScript 会认为它们是两个字符。
二、谈谈方案
2.1 Array.from方法
Array.from() 方法对一个类似数组或可迭代对象创建一个新的,浅拷贝的数组实例。用大实话说,就是能够将雷数组转换为真实数组,比如将NodeList,arguments,String,Set,Map等转换为数组.
console.log(Array.from('foo'));
// Expected output: Array ["f", "o", "o"]console.log(Array.from([1, 2, 3], x => x + x));
// Expected output: Array [2, 4, 6]试试这种方案吧
let names = Array.from('成者为王,败者😁为寇');
let name = names.slice(0, 8).join('');
console.log(name);// 成者为王,败者😁
使用Array.from把nickName转换后,可以看到转换成一个真实的数组了,嘿嘿特殊字符字符占了数组中的一个位置,然后按照数组中的方法截取再进行拼接即可
2.2 String.prototype.codePointAt()方法
codePointAt() 方法返回 一个 Unicode 编码点值的非负整数。返回值是在字符串中的给定索引的编码单元体现的数字,如果在索引处没找到元素则返回 undefined 。
'ABC'.codePointAt(1); // 66
'\uD800\uDC00'.codePointAt(0); // 65536
'\uD800\uDC00'.codePointAt(1); // 56320'XYZ'.codePointAt(42); // undefined在ES6之前, JS 的字符串以 16 位字符编码(UTF-16)为基础。每个 16 位序列(相当于2个字节)是一个编码单元(code unit),可简称为码元,用于表示一个字符。字符串所有的属性与方法(如length属性与charAt() 方法等)都是基于16位序列。
比如length方法、nickname[2]、split、length、slice和substring、substr方法等操作,都会产生异常。为此在ES6中,加强了对 Unicode 的支持,并且扩展了字符串对象。
对于 Unicode 码点大于0xFFFF的字符,是使用4个字节进行存储。ES6 提供了codePointAt方法,能够正确处理 4 个字节储存的字符,返回一个字符的码点。
console.log("😁".codePointAt(0).toString(16)); // 1f601// 输出码点对应的字符
"\u{1f601}"; // 😁请注意: 在之前Unicode编码,均在[\u000-\uFFFF]之间,因此可以使用类似\u0047这样的编码;但是现在码点超过\uFFFF的界限,若再这样使用,则获取不到对应的字符。因此在ES6中,码点的字符放在中括号内,类似上面的格式(所有的码点均可以使用这种格式):
"\u{1f601}"
那么就容易了:判断需要截取的位置是否正好是4字节的字符,如果是则延长一位截取,否则正常截取:
function truncated(str, num){let index = Array.from(str)[num-1].codePointAt(0) > 0xFFFF ? num+1 : num;return str.slice(0, index);
}
let nickname = '成者为王,败者😁为寇';
truncated(nickname, 8); // 成者为王,败者😁虽然上面使用了slice,但是也使用了我们方案一种的Array.from,有点多此一举的感觉。
2.3 for-of
for…of语句在可迭代对象(包括 Array,Map,Set,String,TypedArray,arguments 对象等等)上创建一个迭代循环,调用自定义迭代钩子,并为每个不同属性的值执行语句
let iterable = [10, 20, 30];for (const value of iterable) {console.log(value);
}
// 10
// 20
// 30let iterable = "boo";
for (let value of iterable) {console.log(value);
}
// "b"
// "o"
// "o"就是因为for-of能够迭代String这一特性,因此我们能够用来去做截取字符串的操作
let nickname = "成者为王,败者😁为寇";
for (let name of nickname) {console.log(name);
}
// 成
// 者
// 为
// 王
// ,
// 败
// 者
// 😁
// 为
// 寇
封装后,我们就可以进行使用了
function truncated(str, num){let s = '';for(let v of str){s += v;num--;if(num<=0){break;}}return s;
}
truncated('成者为王,败者😁为寇', 8);
// '成者为王,败者😁'
三、总结
总结了三种方案,通过遍历和检查都是去判断字符的完整性,但是可能还会有很多其他考虑不到的方案,有想法的小伙伴可以分享分享。
四、引用参考
-
Array.from
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/from -
String.prototype.codePointAt()
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String/codePointAt -
for…of
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/for…of
相关文章:

Javascript如何截取含有表情的字符串
Javascript如何截取含有表情的字符串 一、说说背景 社区社交应用中,难免会有输入用户昵称的操作,如果用户老老实实的输入中文汉字或者英文字母,那当然没啥问题,我们能够轻松的处理字符串的截取,产品说按多少字符截取…...

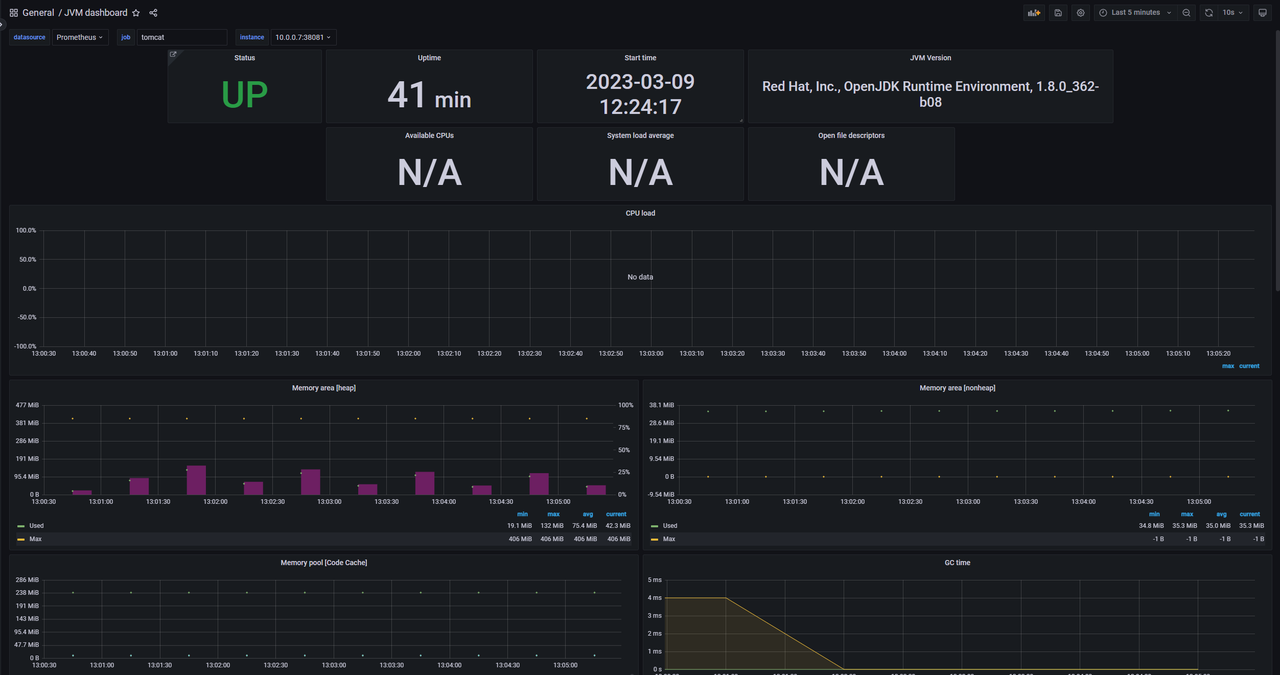
【云原生】prometheus结合jmx exporter 的java agent模式采集tomcat监控实战
前言 大家好,我是沐风晓月,今天我们又来探讨一款使用prometheus监控tomcat的另外一种形式:Java agent模式。 如果你想使用http server模式,请参考:【云原生】prometheus结合jmx exporter 的http server模式采集tomca…...

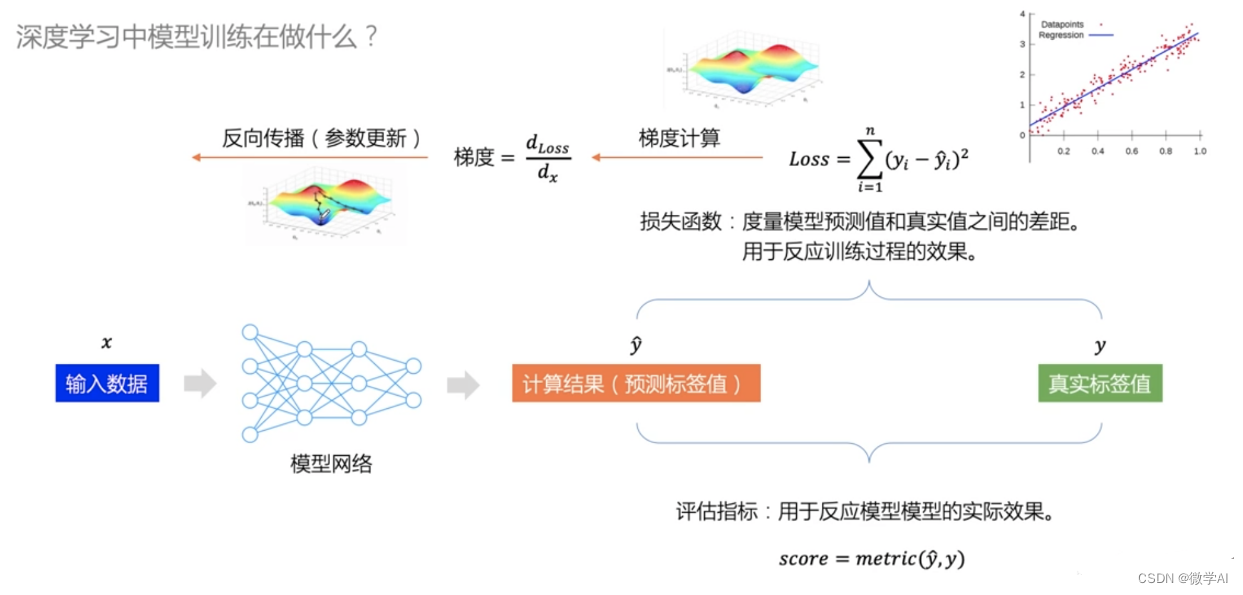
深度学习应用技巧总结与pytorch框架下训练过程的记忆技巧
大家好,我是微学AI,今天给大家总结一下深度学习模型训练过程中的一些技巧总结,以及pytorch框架下训练过程的记忆技巧,很有用的干货,理解模型训练过程的步骤,让流程难懂,难记忆的过程变得简单&am…...

数字图像处理 基于OpenCV的一种简单的阴影校正的方法
一、简述 在很多工业场景,都是基于工业相机、或者结合显微镜进行拍照采样,以进行进一步的分析,通常情况下分析结果和图像的质量息息相关,我们这里讨论的主要是因光照不均衡而在图像边缘产生阴影的图像的校正。 1、亮度阴影 亮度阴影(光学上称为渐晕,Vignetting)就是我们…...

OpenHarmony之cJSON库使用介绍
一、前言 我们前面OpenHarmony设备配网 文章中,给大家提供的示例有使用cJSON解析和cJSON创建json数据的用法 那么有同学会提出疑问,我难道只能用cJSON库? 当然不是啊,你也可以用 json-parser、parson、jansson 等等三方库 回到正题…...

门面设计模式
介绍 Java门面模式(Facade Pattern)是一种结构型设计模式,它提供了一个简单的接口,隐藏了复杂系统的实现细节,使得客户端可以更加容易地使用系统. 在Java门面模式中,一个门面对象(Facade)提供了一个简单的接口,该接口包装了一个或多个复杂的子系统,客户端可以直接使用门面对象…...

苹果手写笔好用吗?比较好用的ipad手写笔推荐
随着技术的进步,各种新型的电子产品和数码器件层出不穷。比如智能手机、IPAD、以及电容笔。而在实际生活中,为了更好的利用ipad,我们需要一支好用的电容笔。就好比如我们在ipad上做笔记,要用手来进行手写记录,会很不方…...

GPT-4来了!看看她究竟强在哪里!
GPT-4来了!OpenAI老板Sam Altman直接开门见山地介绍说:这是我们迄今为止功能最强大的模型!GPT-4是一个超大的多模态模型,也就是说,它的输入可以是文字(上限2.5万字),还可以是图像。我…...

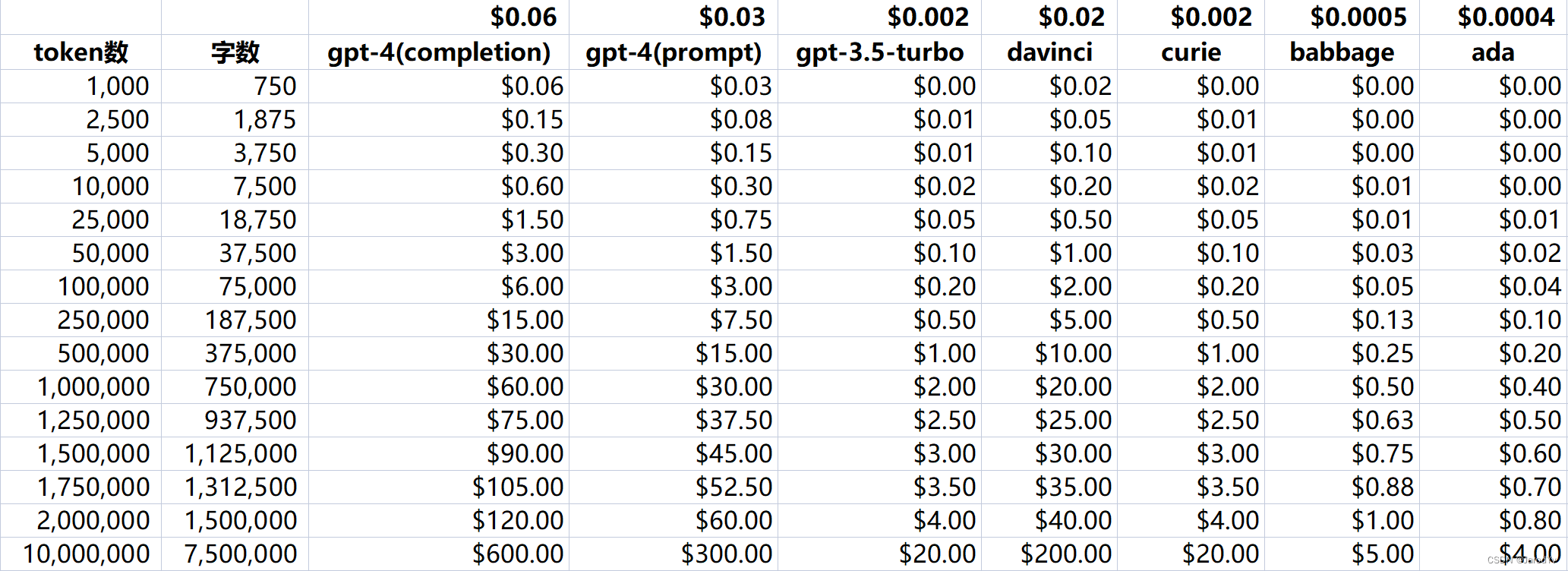
GPT-4 API 接口调用及价格分析
GPT-4 API 接口调用及价格分析 15日凌晨,OpenAI发布了万众期待的GPT-4!新模型支持多模态,具备强大的识图能力,并且推理能力和回答准确性显著提高。在各种专业和学术基准测试上的表现都媲美甚至超过人类。难怪OpenAI CEO Sam Altm…...

MySQL高级功能:存储过程、触发器、事务、备份和恢复
MySQL高级功能MySQL是一款广泛使用的关系型数据库管理系统,它不仅具有基本的数据库功能,还支持一些高级功能,如存储过程、触发器、事务、备份和恢复等。这些高级功能可以帮助开发人员更高效地管理和维护数据库,本文将介绍MySQL的高…...

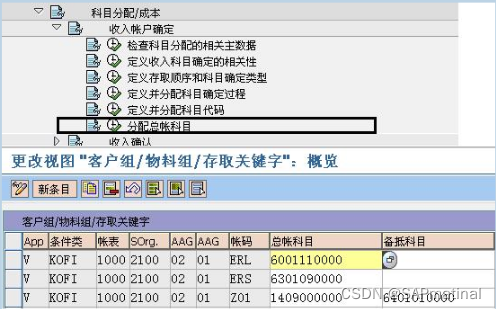
SAP 发出商品业务配置
SAP发出商品业务配置,即: 出具销售发票时结转成本 一、业务背景: 发出商品业务简单的理解为跨月开票,即出库与开票不在同一个月份。 该业务在系统内的实现方式,为保证成本与收入的配比,在出库时不计算成…...

C++线程池理解
线程池基本信息 线程池是一种结合池化思想衍生出来的一种线程管理及使用的方案 其主要针对服务器端多线程场景下,服务器频繁接收请求,每个请求都分配一个单独的线程去处理。 使用线程的开销: 创建和销毁线程调度线程 线程池主要解决的核…...

2023年最新软著申请流程(一):软件著作权说明、国家版权官网的账号注册与实名认证
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/129230460 红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软…...

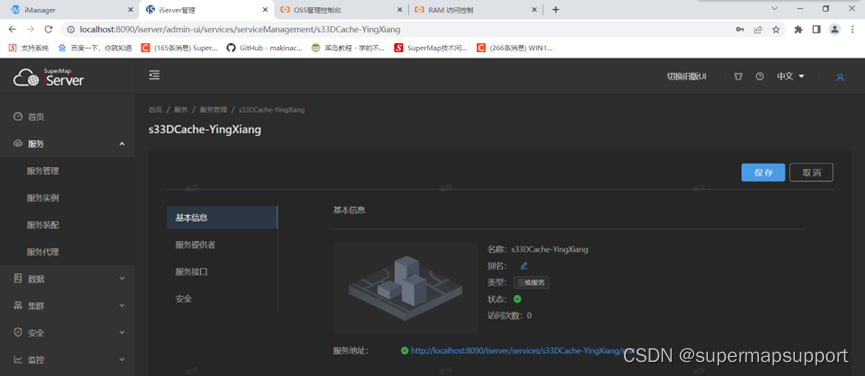
SuperMap iServer如何发布S3对象存储中的瓦片
作者:Carlo 前言: S3 对象存储服务是一个基于对象的海量存储服务,为客户提供海量、安全、高可靠、低成本的数据存储能力。其海量、安全的特性,为存储海量瓦片提供可能。 SuperMap iServer 支持将存储在阿里云对象存储 (OSS)、华为…...

ElasticSearch-第四天
目录 ElasticSearch文档分值_score计算底层原理 relevance score算法 Term frequency Inverse document frequency Field-length norm 分析一个document上的_score是如何被计算出来的 分词器工作流程 切分词语 内置分词器的介绍 定制分词器 ik分词器详解 IK分词器自…...

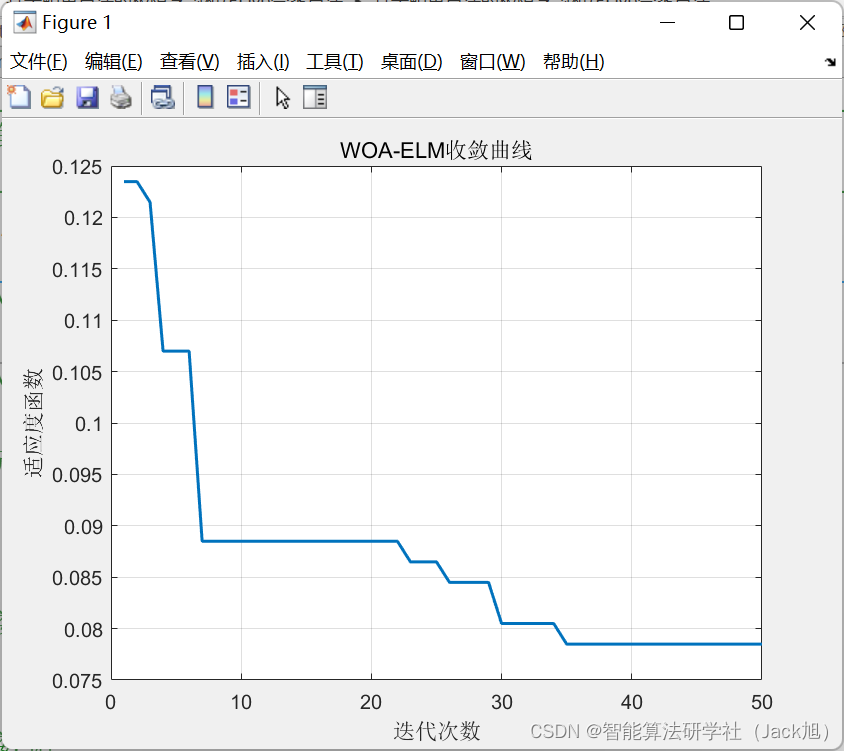
基于鲸鱼算法的极限学习机(ELM)分类算法-附代码
基于鲸鱼算法的极限学习机(ELM)分类算法 文章目录基于鲸鱼算法的极限学习机(ELM)分类算法1.极限学习机原理概述2.ELM学习算法3.分类问题4.基于鲸鱼算法优化的ELM5.测试结果6.参考文献7.Matlab代码摘要:本文利用鲸鱼算法对极限学习机进行优化,并用于分类问…...

一文彻底读懂webpack常用配置
开发环境 const webpack require("webpack"); const path require(path) module.exports {// entry: {// a: ./src/0706/a.js,// c: ./src/0706/c.js,// },entry: "./src/0707/reactDemo.js",output: {filename: [name]_dist.js,path: path.resolve(__…...

大环境不好,找工作太难?三面阿里,幸好做足了准备,已拿offer
三面大概九十分钟,问的东西很全面,需要做充足准备,就是除了概念以外问的有点懵逼了(呜呜呜)。回来之后把这些题目做了一个分类并整理出答案(强迫症的我狂补知识)分为软件测试基础、Python自动化…...
)
C++ 手撸简易服务器(完善版本)
本文没有带反射部分内容,可以看我之前发的 Server.h #pragma once#include <string> #include <iostream> #include <thread> #include <unordered_map> using namespace std; #ifndef _SERVER_ #define _SERVER_#include <winsock.h&…...

【Python入门第三十四天】Python丨文件处理
文件处理是任何 Web 应用程序的重要组成部分。 Python 有几个用于创建、读取、更新和删除文件的函数。 文件处理 在 Python 中使用文件的关键函数是 open() 函数。 open() 函数有两个参数:文件名和模式。 对于刚学Python的小伙伴,我给大家准备了2023…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
