跨域解决方案
跨域解决方案
1.跨域基本介绍
文档:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS
跨域问题是什么?
一句话:跨域指的是浏览器不能执行其他网站的脚本,它是由浏览器的同源策略造成的,是浏览器对 javascript 施加的安全限制。
说明:跨域是浏览器对 javascript 施加的安全限制,而不是服务端的安全限制,也就是说,只要请求满足接口规范,就返回数据
同源策略
- 同源策略是一种约定,它是浏览器最核心也最基本的安全功能
- 如果缺少了同源策略,浏览器很容易受到 XSS(跨站脚本攻击)、CSFR(跨站请求伪造)等攻
击 - 所谓同源是指 协议、域名、端口 三者都要相同,其中一个不同,就属于非同源,就会
产生跨域问题 - 看一张图

2.跨域流程
2.1 简单请求和非简单请求
简单请求: https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS
- 只要同时满足以下两大条件,就属于简单请求
条件 1:使用下列方法之一:
GET
HEAD
POST
条件 2:Content-Type 的值仅限于下列三者之一:
text/plain(文本文件格式)
multipart/form-data(当表单包含文件上传时, 编码类型需要设置为 multipart/form-data)
application/x-www-form-urlencoded(当表单数据不包含文件上传等复杂数据时,通常使用这种编码类型进行表单提交, 表单数据被编码为键值对的形式)
非简单请求/复杂请求:不符合简单请求条件的请求就是非简单请求/复杂请求
3.跨域解决方案
3.1方式 1-nginx 反向代理
- 将前端项目和后端项目统一放在 Nginx 的管理下
- Nginx 对外提供统一的访问域名
- 当请求达到 Nginx 时,使用 Nginx 的反向代理+动静分离,实现各找各妈的效果
3.2方式 2-配置服务器允许跨域
- 后端服务返回时,添加响应头
Access-Control-Allow-Origin∶支持哪些来源的请求跨域Access-Control-Allow-Methods∶支持哪些方法跨域Access-Control-Allow-Credentials∶ 跨域请求默认不包含 cookie,设置为 true 可以包含cookieAccess-Control-Expose-Headers∶跨域请求暴露的字段
CORS 请求时,XMLHttpRequest 对象的 getResponseHeader(()方法只能拿到 6 个基本字
段∶Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。
如果想拿到其他字段,就必须在 Access-Control-Expose-Headers 里面指定。Access-Control-Max-Age∶表明该响应的有效时间为多少秒。在有效时间内,浏览器无须为同一请求再次发起预检请求。请注意,浏览器自身维护了一个最大有效时间,如果该首部字段的值超过了最大有效时间,将不会生效。
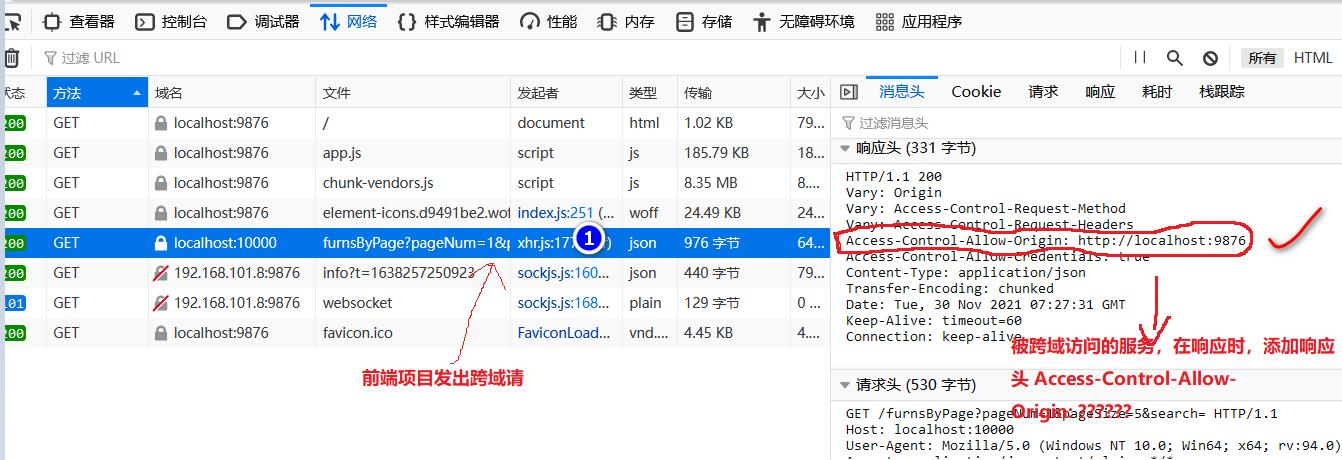
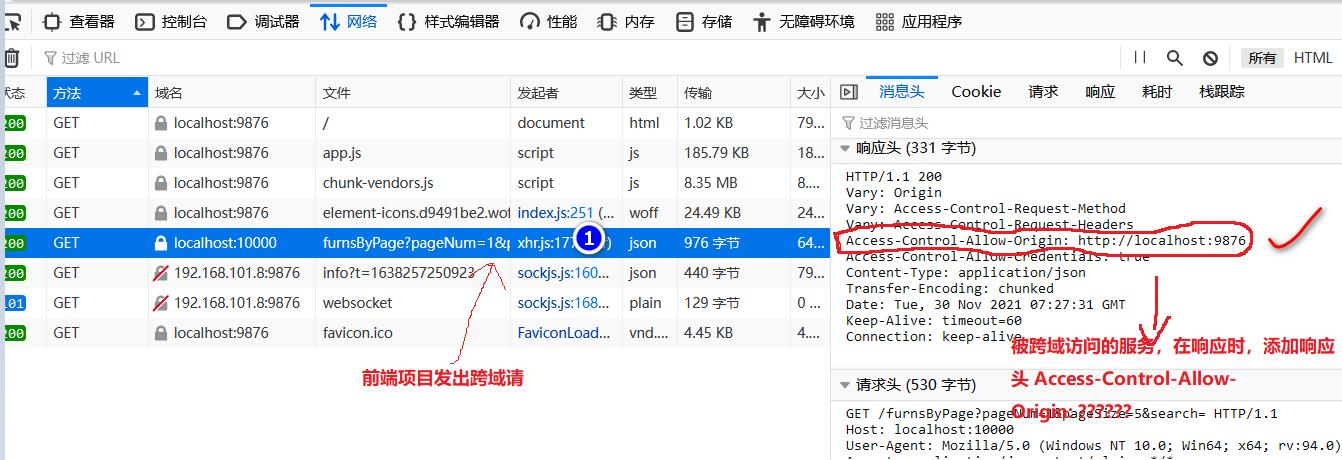
- 简单原理示意图/抓包

3.3方式 3-前端使用代理,配置同源(VUE)
- 在 VUE 项目中启用代理,设置同源 具体配置
module.exports = {devServer: {port: 10000, // 启动端口ctrl+alt+lproxy: { //设置代理,必须填'/api': { //设置拦截器 拦截器格式 斜杠+拦截器名字,名字可以自己定target: 'http://localhost:9090', //代理的目标地址, 就是/api 代替 http://localhost:9090changeOrigin: true, //是否设置同源,设置的是true, 实现跨域pathRewrite: { //路径重写'/api': '' //选择忽略拦截器里面的单词}}}}
}
3.4其它方式(这些解决方式都有一些前提条件)
jsonp
postMessage
websocket
Node 中间件代理(两次跨域)
window.name + iframe
location.hash + iframe
document.domain + iframe
4.跨域实操
4.1 实现跨域方法 1-全局 cors 配置
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;@Configuration
public class CorsConfig {@Beanpublic CorsFilter corsFilter() {//创建跨域配置,添加 CORS 配置信息final CorsConfiguration corsConfiguration = new CorsConfiguration();//跨域请求默认不包含 cookie,设置为 true 可以包含 cookiecorsConfiguration.setAllowCredentials(true);//支持哪些来源的请求跨域, 支持corsConfiguration.addAllowedOriginPattern("*");//corsConfiguration.addAllowedOrigin("*");//支持哪些头信息corsConfiguration.addAllowedHeader("*");//支持哪些方法跨域corsConfiguration.addAllowedMethod("*");//添加映射路径final UrlBasedCorsConfigurationSource urlBasedCorsConfigurationSource = new UrlBasedCorsConfigurationSource();// /** 是一个正则表达式,表示所有请求 the mapping pattern// corsConfiguration 跨域配置urlBasedCorsConfigurationSource.registerCorsConfiguration("/**", corsConfiguration);//返回新的 CorsFilter.return new CorsFilter(urlBasedCorsConfigurationSource);}
}
4.2实现跨域方法 2-添加 cors 配置类(全局跨域)
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;@Configuration
public class WebMvcConfig extends WebMvcConfigurationSupport {@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**").allowedOriginPatterns("*").allowedMethods("POST", "GET", "PUT", "OPTIONS", "DELETE").maxAge(3600).allowCredentials(true);}
}
4.3实现跨域方法 3-使用 Filter 方法
@WebFilter(urlPatterns = "*")
public class CorsFilter implements Filter {@Overridepublic void init(FilterConfig filterConfig) throws ServletException {}@Overridepublic void doFilter(ServletRequest request, ServletResponse response, FilterChainfilterChain) throws IOException, ServletException {HttpServletRequest httpRequest = (HttpServletRequest) request;HttpServletResponse httpResponse = (HttpServletResponse) response;httpResponse.setCharacterEncoding("UTF-8");httpResponse.setContentType("application/json; charset=utf-8");httpResponse.setHeader("Access-Control-Allow-Origin", "*");httpResponse.setHeader("Access-Control-Allow-Credentials", "true");httpResponse.setHeader("Access-Control-Allow-Methods", "*");httpResponse.setHeader("Access-Control-Allow-Headers", "Content-Type,Authorization");httpResponse.setHeader("Access-Control-Expose-Headers", "*");filterChain.doFilter(httpRequest, httpResponse);}@Overridepublic void destroy() {}
}
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.web.servlet.ServletComponentScan;@ServletComponentScan
@MapperScan(basePackages = {"com.llp.furn.mapper"})
@SpringBootApplication
public class Application {public static void main(String[] args) {SpringApplication.run(Application.class, args);}
}
4.4实现跨域方法 4-VUE 项目启用代理,配置同源
module.exports = {devServer: {port: 10000, // 启动端口ctrl+alt+lproxy: { //设置代理,必须填'/api': { //设置拦截器 拦截器格式 斜杠+拦截器名字,名字可以自己定target: 'http://localhost:9090', //代理的目标地址, 就是/api 代替 http://localhost:9090changeOrigin: true, //是否设置同源,设置的是true, 实现跨域pathRewrite: { //路径重写'/api': '' //选择忽略拦截器里面的单词}}}}
}
相关文章:

跨域解决方案
跨域解决方案 1.跨域基本介绍 文档:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS 跨域问题是什么? 一句话:跨域指的是浏览器不能执行其他网站的脚本,它是由浏览器的同源策略造成的,是浏览器对 javascr…...

springboot的统一处理
在处理网络请求时,有一部分功能是需要抽出来统一处理的,与业务隔开。 登录校验 可以利用spring mvc的拦截器Interceptor,实现HandlerInterceptor接口即可。实现该接口后,会在把请求发给Controller之前进行拦截处理。 拦截器的实…...

C/C++每日一练(20230319)
目录 1. 反转链表 II 🌟🌟 2. 解码方法 🌟🌟 3. 擅长编码的小k 🌟🌟🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 …...

GitHub 上有些什么好玩的项目?
前言 各个领域模块的都整理了一下,包含游戏、一些沙雕的工具、实用正经的工具以及一些相关的电商项目,希望他们可以给你学习的路上增加几分的乐趣,我们直接进入正题~ 游戏 1.吃豆人 一款经典的游戏开发案例,包括地图绘制、玩家控…...

蓝桥杯刷题第十二天
问题描述给定一个正整数 n ,请问 n 的十进制表示中末尾总共有几个 0 ?输入格式输入一行包含一个正整数 n。输出格式输出一个整数,表示答案。评测用例规模与约定对于所有评测用例,1 < n < 1000000000。运行限制最大运行时间&…...

开发也可以很快乐,让VSCode和CodeGPT带给你幸福感
CodeGPT 是一款 Visual Studio Code 扩展,可以通过官方的 OpenAI API 使用 GPT-3 (预训练生成式转换器) 模型,在多种编程语言中生成、解释、重构和文档化代码片段。CodeGPT 可用于各种任务,例如代码自动完成、生成和格式化。它还可以集成到代…...

【Linux】基本指令介绍
前言从今天开始,我们一起来学习Linux的相关知识,今天先来介绍怎么登录Linux,并且介绍一些Linux的基本指令。使用 XShell 远程登录 Linux很多同学的 Linux 启动进入图形化的桌面. 这个东西大家以后就可以忘记了. 以后的工作中 没有机会 使用图…...

JQuery介绍
文章目录一. JQuery介绍二. JQuery使用三. JQuery选择器四. JQuery选择集过滤五.JQuery选择集转移六. JQuery获取和操作标签内容七. JQuery获取和设置元素属性八. JQuery事件九.JQuery事件代理- 事件冒泡- 事件绑定的问题- 事件代理一. JQuery介绍 定义: jquery是JS的一个函数…...

Selenium基础篇之八大元素定位方式
文章目录前言一、如何进行元素定位?1.右击元素-检查2.F12-选择工具点击元素3.借助selenium IDE二、八大元素定位方式1.ID1.1 方法1.2 举例1.3 代码1.4 截图2.NAME2.1 方法2.2 举例2.3 代码2.4 截图3.CLASS_NAME3.1 方法3.2 举例3.3 代码3.4 截图4.TAG_NAME4.1 方法4…...

C语言的灵魂---指针(基础)
C语言灵魂指针1.什么是指针?2.指针的大小3.指针的分类3.1比较常规的指针类型3.2指针的解引用操作3.3野指针野指针的成因:4.指针运算4.1指针加减整数4.2指针-指针1.什么是指针? 这个问题我们通常解释为两种情况: 1.指针本质&#…...

带你一文透彻学习【PyTorch深度学习实践】分篇——线性模型 梯度下降
分享给大家一段我国著名作家、散文家史铁生先生的一段话: 把路想象的越是坎坷就越是害怕,把山想象的越是险峻就越会胆怯,把别人想象的越是优秀就越是不敢去接近。惯于这样想象的人,是天生谦卑的人。 --------史铁生《关于恐惧》 🎯作者主页:追光者♂🔥 �…...

Javascript如何截取含有表情的字符串
Javascript如何截取含有表情的字符串 一、说说背景 社区社交应用中,难免会有输入用户昵称的操作,如果用户老老实实的输入中文汉字或者英文字母,那当然没啥问题,我们能够轻松的处理字符串的截取,产品说按多少字符截取…...

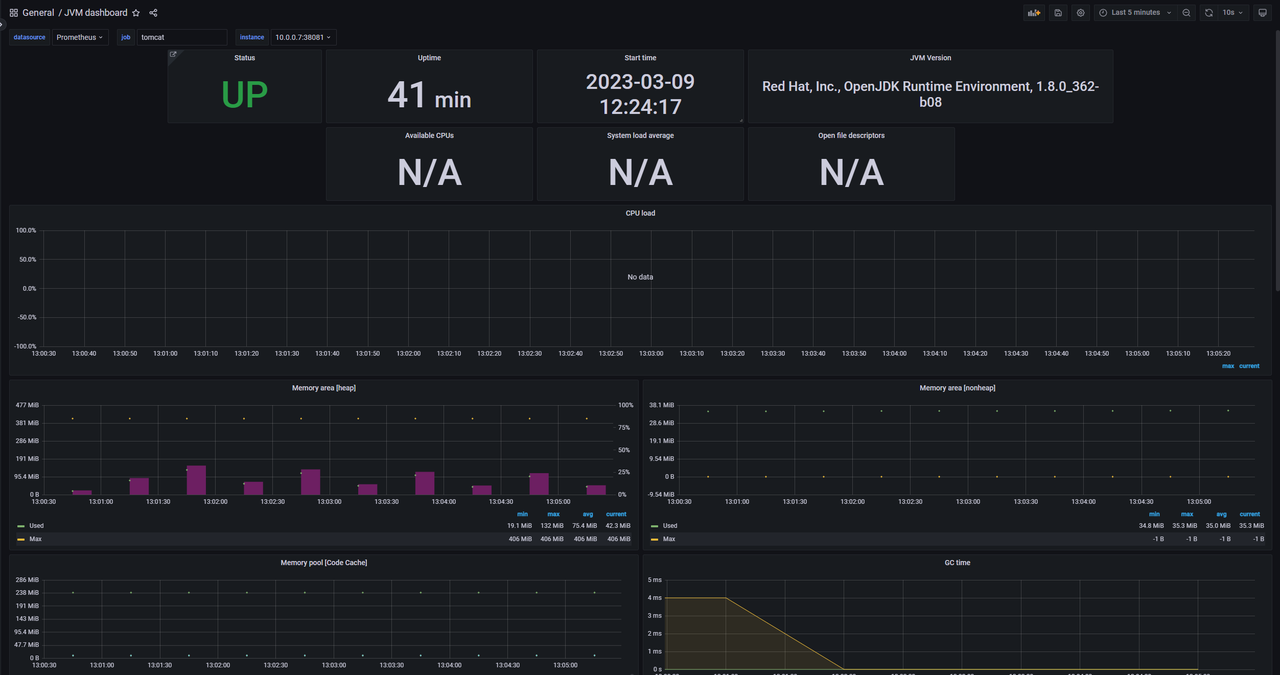
【云原生】prometheus结合jmx exporter 的java agent模式采集tomcat监控实战
前言 大家好,我是沐风晓月,今天我们又来探讨一款使用prometheus监控tomcat的另外一种形式:Java agent模式。 如果你想使用http server模式,请参考:【云原生】prometheus结合jmx exporter 的http server模式采集tomca…...

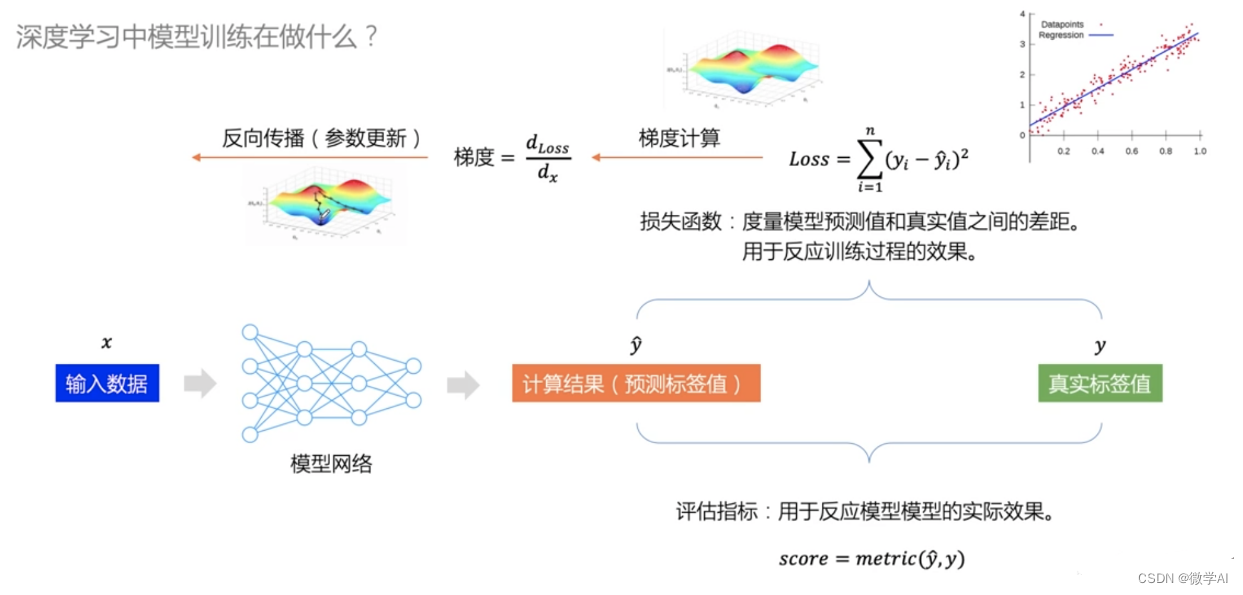
深度学习应用技巧总结与pytorch框架下训练过程的记忆技巧
大家好,我是微学AI,今天给大家总结一下深度学习模型训练过程中的一些技巧总结,以及pytorch框架下训练过程的记忆技巧,很有用的干货,理解模型训练过程的步骤,让流程难懂,难记忆的过程变得简单&am…...

数字图像处理 基于OpenCV的一种简单的阴影校正的方法
一、简述 在很多工业场景,都是基于工业相机、或者结合显微镜进行拍照采样,以进行进一步的分析,通常情况下分析结果和图像的质量息息相关,我们这里讨论的主要是因光照不均衡而在图像边缘产生阴影的图像的校正。 1、亮度阴影 亮度阴影(光学上称为渐晕,Vignetting)就是我们…...

OpenHarmony之cJSON库使用介绍
一、前言 我们前面OpenHarmony设备配网 文章中,给大家提供的示例有使用cJSON解析和cJSON创建json数据的用法 那么有同学会提出疑问,我难道只能用cJSON库? 当然不是啊,你也可以用 json-parser、parson、jansson 等等三方库 回到正题…...

门面设计模式
介绍 Java门面模式(Facade Pattern)是一种结构型设计模式,它提供了一个简单的接口,隐藏了复杂系统的实现细节,使得客户端可以更加容易地使用系统. 在Java门面模式中,一个门面对象(Facade)提供了一个简单的接口,该接口包装了一个或多个复杂的子系统,客户端可以直接使用门面对象…...

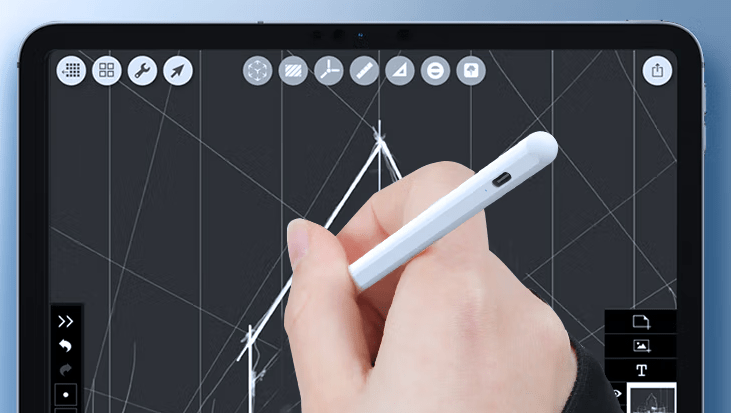
苹果手写笔好用吗?比较好用的ipad手写笔推荐
随着技术的进步,各种新型的电子产品和数码器件层出不穷。比如智能手机、IPAD、以及电容笔。而在实际生活中,为了更好的利用ipad,我们需要一支好用的电容笔。就好比如我们在ipad上做笔记,要用手来进行手写记录,会很不方…...

GPT-4来了!看看她究竟强在哪里!
GPT-4来了!OpenAI老板Sam Altman直接开门见山地介绍说:这是我们迄今为止功能最强大的模型!GPT-4是一个超大的多模态模型,也就是说,它的输入可以是文字(上限2.5万字),还可以是图像。我…...

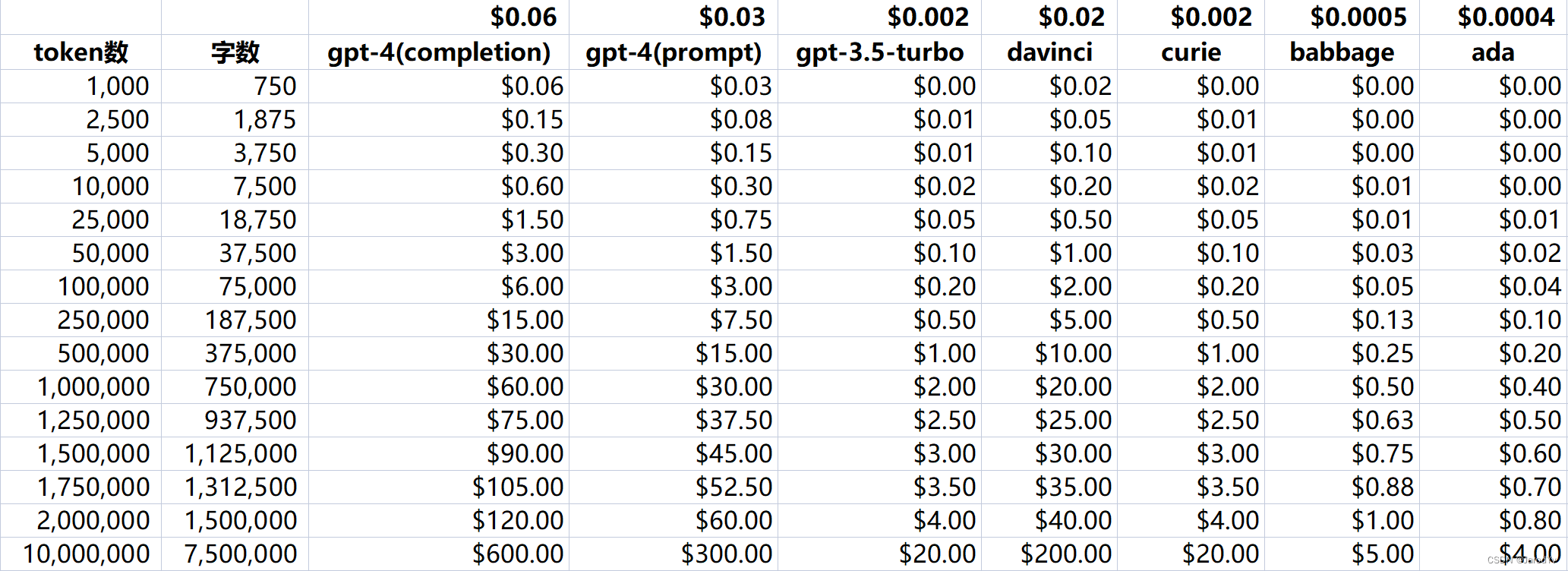
GPT-4 API 接口调用及价格分析
GPT-4 API 接口调用及价格分析 15日凌晨,OpenAI发布了万众期待的GPT-4!新模型支持多模态,具备强大的识图能力,并且推理能力和回答准确性显著提高。在各种专业和学术基准测试上的表现都媲美甚至超过人类。难怪OpenAI CEO Sam Altm…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
