JQuery介绍
文章目录
- 一. JQuery介绍
- 二. JQuery使用
- 三. JQuery选择器
- 四. JQuery选择集过滤
- 五.JQuery选择集转移
- 六. JQuery获取和操作标签内容
- 七. JQuery获取和设置元素属性
- 八. JQuery事件
- 九.JQuery事件代理
- - 事件冒泡
- - 事件绑定的问题
- - 事件代理
一. JQuery介绍
- 定义: jquery是JS的一个函数库
- 作用: 负责网页交互
- 优点: 兼容主流浏览器, 简化JS编程过程, 提高开发效率
二. JQuery使用
<script src="JS/jquery-1.12.4.min.js"></script>
<!-- 注意导入 jquery 的script区域和标签操作区域不能一样 -->
<script>代码
</script>
- JS对象和Jquery对象转换
js对象 ----> jquery对象
oDiv ----> $(oDiv)Jquery对象 ----> js对象
$Div ----> $Div[0]
- 在浏览器中, 可以使用控制台
> var oDiv = document.getElementById('box')
undefined
> oDiv;
<div id="box"> 这是一个div </div>
> var $Div = $(oDiv)
undefined
> $Div
n.fn.init [div#box, context: div#box]
> $Div[0]
<div id="box"> 这是一个div </div>
> $Div[1]
undefined
三. JQuery选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入Jquery --><script src="JS/jquery-1.12.4.min.js"></script><!-- 书写自己的js代码 --><script>// 入口函数$(function(){// 标签选择器 $('标签')var result = $('div');console.log(result.length); // 2// id选择器 $('#ID号')console.log($('#box').length); // 1// 类选择器 $('#类名')console.log($('.box').length); // 1// 层级选择器 $('选择器1 选择器2')console.log($('div p').length); // 2// 属性选择器 $('选择器[属性=值]')console.log($('div[class="box"]').length); // 1});</script>
</head>
<body><div id="box" class="box">这是第一个div<p>好好学习</p></div><div >这时第二个div<p>天天向上</p></div>
</body>
</html>
四. JQuery选择集过滤
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="Js/jquery-1.12.4.min.js"></script><script>$(function(){$('div').css({'background': 'red'});// 选择集过滤, has 可以再指定其他选择器进行筛选, 相当于加了一个条件$('div').has('p').css({'font-size': '28px', 'background': 'pink'});// eq(下标) 下标是从0开始的, 1就表示第二个div标签$('div').eq(1).css({'color': 'green'});});</script>
</head>
<body><div>这是第一个div<p>好好学习</p></div><div>这是第二个div <br>天天向上</div>
</body>
</html>
五.JQuery选择集转移
注意: 转移不包含自己, 而过滤是包含自己的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="JS/jquery-1.12.4.min.js"></script><script>$(function(){// 选择文字3的标签$li = $('#box');$li.css({'background': 'red'});// 选择上一个 $li.prev()$li.prev().css({'background': 'green'});// 选择上面所有的 $li.prevAll()$li.prevAll().css({'color': 'blue'});// 选择下一个$li.next().css({'background': 'yellow'});// 选择下面所有的$li.nextAll().css({'color': 'orange'});// 选择除了自己之外的同一级节点$li.siblings().css({'font-size': '26px'});// 选择父级节点$('ul').parent().css({'background': 'pink'});// 选择子集节点$('div').children().css({'background': 'blue'});// find() 查找的是子标签,最终选择子标签$('div').find('.c_p').css({'color': 'red'});// has() 查找的是子标签,最终选择的是自己$('div').has('.c_p').css({'font-size': '30px'});});</script>
</head>
<body><ul><!-- li{文字$}*8 可以批量生成 --><li>文字1</li><li>文字2</li><li id="box">文字3</li><li>文字4</li><li>文字5</li><li>文字6</li><li>文字7</li><li>文字8</li></ul><div>this is div1<p>this is p1</p></div><div>this is div2<p class="c_p">this is p2</p></div>
</body>
</html>
六. JQuery获取和操作标签内容
- 获取标签内容:
标签对象.html() - 设置标签内容:
标签对象.html('内容') - 追加标签内容:
标签对象.append('内容')
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="js/jquery-1.12.4.min.js"></script><script>$(function(){// 获取标签内容var sResult = $('div').html();alert(sResult);// 修改标签内容$('div').html('good good study!');// 追加标签内容$('div').append('<a href="http://www.baidu.com">百度</a>');});</script>
</head>
<body><div>好好学习</div>
</body>
</html>
七. JQuery获取和设置元素属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="JS/jquery-1.12.4.min.js"></script><script>$(function(){var $A = $('a');// 获取a标签的 href 属性alert($A.prop('href'));// 设置属性, 可以直接修改原有属性或者增加新属性$A.prop({'href': 'https://www.csdn.net/', 'target': '_blank'});});function fnClick(){// 获取input标签alert($('#box').prop('value'));};function fnAdd(){// 先获取 输入的值// alert($('#box').prop('value'));var result = $('#box').val();// 默认获取到的数据类型是字符串, 想要进行加法计算, 需要进行类型转换result = parseInt(result);$('#box').val(result + 10);};</script>
</head>
<body><div><a href="http://www.baidu.com">百度</a></div><div><input type="text" name="" id="box" value="10"><input type="button" value="点击获取 input 内容" onclick="fnClick()"><input type="button" value="点击, 对 input 的数字 + 10显示" onclick="fnAdd()"></div>
</body>
</html>
八. JQuery事件
- 鼠标点击:
click() - 失去焦点:
blur() - 获得焦点:
focus() - 鼠标进入:
mouseover() - 鼠标离开:
mouseleave() - 页面标签加载完成:
$(document).ready()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 200px;height: 80px;background: red;font-size: 26px;}</style><script src="js/jquery-1.12.4.min.js"></script><script>$(function(){// 鼠标点击事件$('div').click(function(){// 特殊变量 this 发生事件的标签对象, 相当于python的selfconsole.log('鼠标点击了: ',$(this).html());});// 鼠标进入$('div').mouseover(function(){console.log('鼠标进入了');$(this).css({'background': 'blue'});});// 鼠标离开$('div').mouseleave(function(){console.log('鼠标离开了');$(this).css({'background': 'red'});});// 获得焦点 输入框$('input').focus(function(){$(this).prop({'placeholder': ''});$(this).css({'font-size': '28px'});});// 失去焦点$('input').blur(function(){$(this).prop({'placeholder': '请输入内容'});$(this).css({'font-size': ''});});});</script>
</head>
<body><div>这是一个div</div><input type="text" placeholder="请输入内容">
</body>
</html>
九.JQuery事件代理
- 事件代理: 使用事件冒泡的原理, 让父标签代理子标签的事件
$(父标签选择器).delegate(子标签选择器, 代理事件, 处理函数);
- 事件冒泡
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{width: 300px;height: 300px;background: red;}.box2{width: 100px;height: 100px;background: pink;}</style><script src="js/jquery-1.12.4.min.js"></script><script>// 事件冒泡: 内层标签的事件会向外层标签进行传递, 例如 下面两个div ,点击内层的div , 外层的div也会随着发生变化$(function(){$('div').click(function(){$(this).css({'background': 'blue'});});});</script>
</head>
<body><div class="box1">This is div <div class="box2">Good Good Study</div></div>
</body>
</html>
- 事件绑定的问题
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="js/jquery-1.12.4.min.js"></script><script>$(function(){// 事件绑定, 只能对在绑定之前已经存在的标签进行绑定, 新加入的标签不能绑定$('li').click(function(){console.log($(this).html());});});function fnClick(){// 添加li标签$('ul').append('<li>文字' + ($('li').length+1) + '</li>');};</script>
</head>
<body><ul><li>文字1</li><li>文字2</li><li>文字3</li><li>文字4</li><li>文字5</li></ul><input type="button" value="点击添加li标签" onclick="fnClick()">
</body>
</html>
- 事件代理
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="js/jquery-1.12.4.min.js"></script><script>$(function(){// 事件代理, 让父标签代理子标签的事件// delegate('子元素选择器', '代理的事件名称', '当事件触发时执行的代码,可以写 function(){}匿名函数')$('ul').delegate('li', 'click', function(){console.log($(this).html());});});function fnClick(){// 添加li标签$('ul').append('<li>文字' + ($('li').length+1) + '</li>');};</script>
</head>
<body><ul><li>文字1</li><li>文字2</li><li>文字3</li><li>文字4</li><li>文字5</li></ul><input type="button" value="点击添加li标签" onclick="fnClick()">
</body>
</html>
相关文章:

JQuery介绍
文章目录一. JQuery介绍二. JQuery使用三. JQuery选择器四. JQuery选择集过滤五.JQuery选择集转移六. JQuery获取和操作标签内容七. JQuery获取和设置元素属性八. JQuery事件九.JQuery事件代理- 事件冒泡- 事件绑定的问题- 事件代理一. JQuery介绍 定义: jquery是JS的一个函数…...

Selenium基础篇之八大元素定位方式
文章目录前言一、如何进行元素定位?1.右击元素-检查2.F12-选择工具点击元素3.借助selenium IDE二、八大元素定位方式1.ID1.1 方法1.2 举例1.3 代码1.4 截图2.NAME2.1 方法2.2 举例2.3 代码2.4 截图3.CLASS_NAME3.1 方法3.2 举例3.3 代码3.4 截图4.TAG_NAME4.1 方法4…...

C语言的灵魂---指针(基础)
C语言灵魂指针1.什么是指针?2.指针的大小3.指针的分类3.1比较常规的指针类型3.2指针的解引用操作3.3野指针野指针的成因:4.指针运算4.1指针加减整数4.2指针-指针1.什么是指针? 这个问题我们通常解释为两种情况: 1.指针本质&#…...

带你一文透彻学习【PyTorch深度学习实践】分篇——线性模型 梯度下降
分享给大家一段我国著名作家、散文家史铁生先生的一段话: 把路想象的越是坎坷就越是害怕,把山想象的越是险峻就越会胆怯,把别人想象的越是优秀就越是不敢去接近。惯于这样想象的人,是天生谦卑的人。 --------史铁生《关于恐惧》 🎯作者主页:追光者♂🔥 �…...

Javascript如何截取含有表情的字符串
Javascript如何截取含有表情的字符串 一、说说背景 社区社交应用中,难免会有输入用户昵称的操作,如果用户老老实实的输入中文汉字或者英文字母,那当然没啥问题,我们能够轻松的处理字符串的截取,产品说按多少字符截取…...

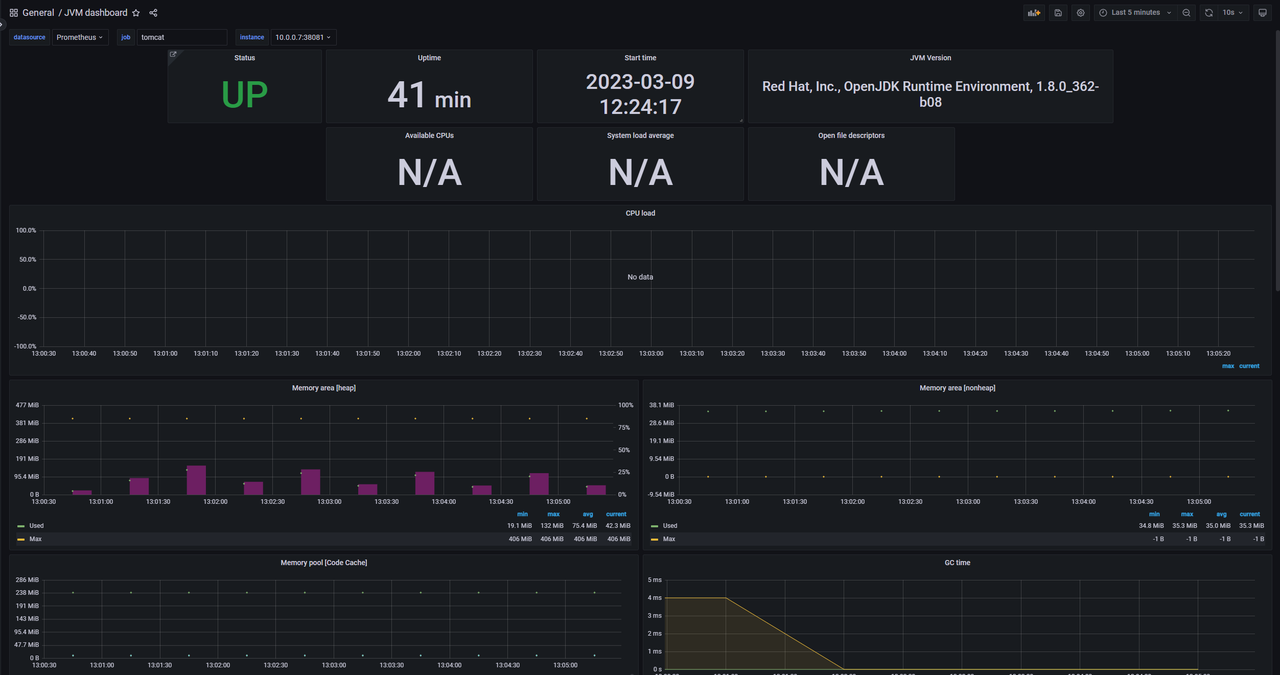
【云原生】prometheus结合jmx exporter 的java agent模式采集tomcat监控实战
前言 大家好,我是沐风晓月,今天我们又来探讨一款使用prometheus监控tomcat的另外一种形式:Java agent模式。 如果你想使用http server模式,请参考:【云原生】prometheus结合jmx exporter 的http server模式采集tomca…...

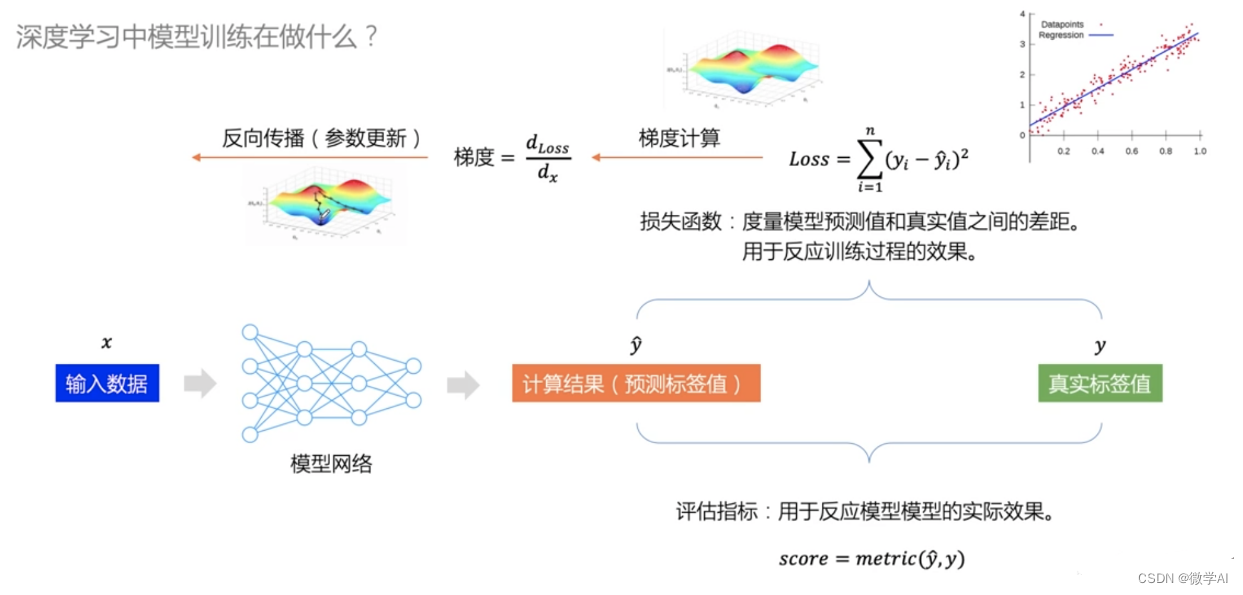
深度学习应用技巧总结与pytorch框架下训练过程的记忆技巧
大家好,我是微学AI,今天给大家总结一下深度学习模型训练过程中的一些技巧总结,以及pytorch框架下训练过程的记忆技巧,很有用的干货,理解模型训练过程的步骤,让流程难懂,难记忆的过程变得简单&am…...

数字图像处理 基于OpenCV的一种简单的阴影校正的方法
一、简述 在很多工业场景,都是基于工业相机、或者结合显微镜进行拍照采样,以进行进一步的分析,通常情况下分析结果和图像的质量息息相关,我们这里讨论的主要是因光照不均衡而在图像边缘产生阴影的图像的校正。 1、亮度阴影 亮度阴影(光学上称为渐晕,Vignetting)就是我们…...

OpenHarmony之cJSON库使用介绍
一、前言 我们前面OpenHarmony设备配网 文章中,给大家提供的示例有使用cJSON解析和cJSON创建json数据的用法 那么有同学会提出疑问,我难道只能用cJSON库? 当然不是啊,你也可以用 json-parser、parson、jansson 等等三方库 回到正题…...

门面设计模式
介绍 Java门面模式(Facade Pattern)是一种结构型设计模式,它提供了一个简单的接口,隐藏了复杂系统的实现细节,使得客户端可以更加容易地使用系统. 在Java门面模式中,一个门面对象(Facade)提供了一个简单的接口,该接口包装了一个或多个复杂的子系统,客户端可以直接使用门面对象…...

苹果手写笔好用吗?比较好用的ipad手写笔推荐
随着技术的进步,各种新型的电子产品和数码器件层出不穷。比如智能手机、IPAD、以及电容笔。而在实际生活中,为了更好的利用ipad,我们需要一支好用的电容笔。就好比如我们在ipad上做笔记,要用手来进行手写记录,会很不方…...

GPT-4来了!看看她究竟强在哪里!
GPT-4来了!OpenAI老板Sam Altman直接开门见山地介绍说:这是我们迄今为止功能最强大的模型!GPT-4是一个超大的多模态模型,也就是说,它的输入可以是文字(上限2.5万字),还可以是图像。我…...

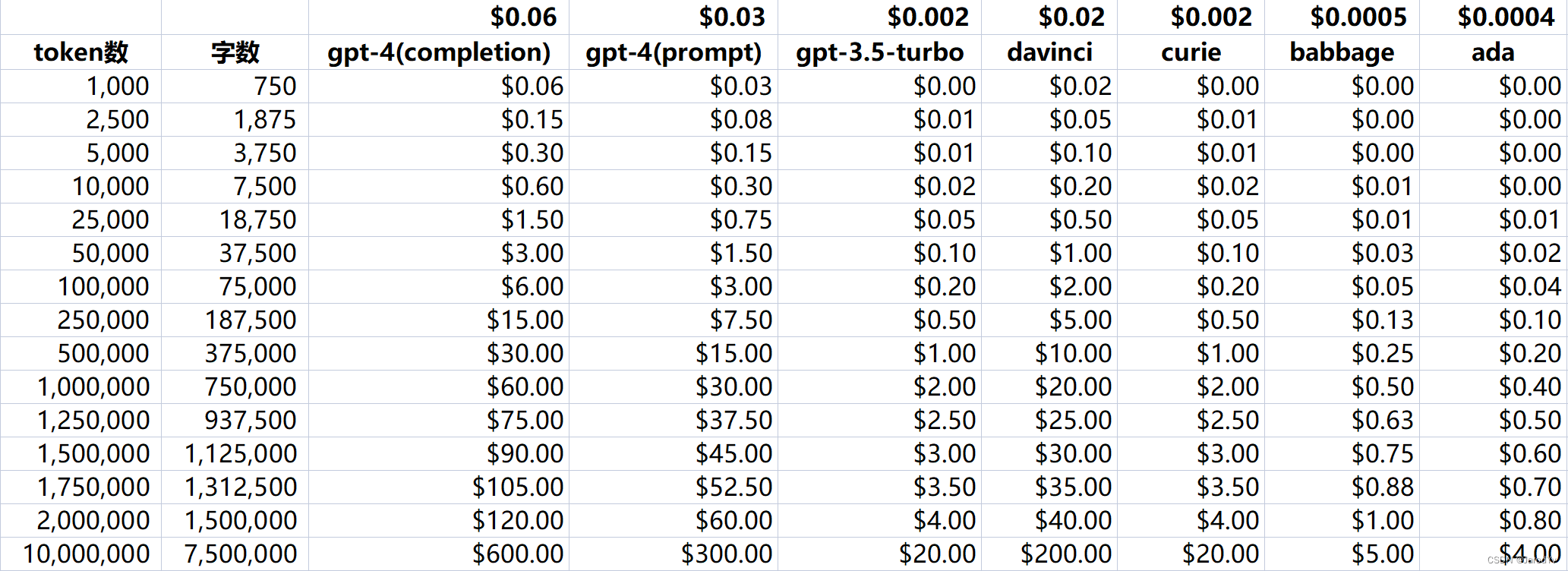
GPT-4 API 接口调用及价格分析
GPT-4 API 接口调用及价格分析 15日凌晨,OpenAI发布了万众期待的GPT-4!新模型支持多模态,具备强大的识图能力,并且推理能力和回答准确性显著提高。在各种专业和学术基准测试上的表现都媲美甚至超过人类。难怪OpenAI CEO Sam Altm…...

MySQL高级功能:存储过程、触发器、事务、备份和恢复
MySQL高级功能MySQL是一款广泛使用的关系型数据库管理系统,它不仅具有基本的数据库功能,还支持一些高级功能,如存储过程、触发器、事务、备份和恢复等。这些高级功能可以帮助开发人员更高效地管理和维护数据库,本文将介绍MySQL的高…...

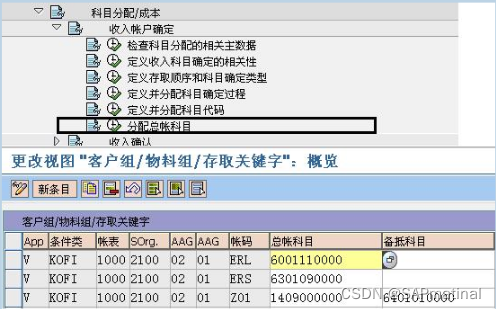
SAP 发出商品业务配置
SAP发出商品业务配置,即: 出具销售发票时结转成本 一、业务背景: 发出商品业务简单的理解为跨月开票,即出库与开票不在同一个月份。 该业务在系统内的实现方式,为保证成本与收入的配比,在出库时不计算成…...

C++线程池理解
线程池基本信息 线程池是一种结合池化思想衍生出来的一种线程管理及使用的方案 其主要针对服务器端多线程场景下,服务器频繁接收请求,每个请求都分配一个单独的线程去处理。 使用线程的开销: 创建和销毁线程调度线程 线程池主要解决的核…...

2023年最新软著申请流程(一):软件著作权说明、国家版权官网的账号注册与实名认证
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/129230460 红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软…...

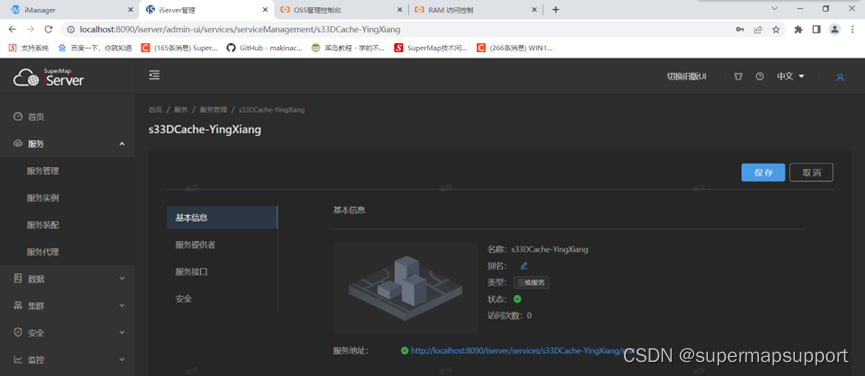
SuperMap iServer如何发布S3对象存储中的瓦片
作者:Carlo 前言: S3 对象存储服务是一个基于对象的海量存储服务,为客户提供海量、安全、高可靠、低成本的数据存储能力。其海量、安全的特性,为存储海量瓦片提供可能。 SuperMap iServer 支持将存储在阿里云对象存储 (OSS)、华为…...

ElasticSearch-第四天
目录 ElasticSearch文档分值_score计算底层原理 relevance score算法 Term frequency Inverse document frequency Field-length norm 分析一个document上的_score是如何被计算出来的 分词器工作流程 切分词语 内置分词器的介绍 定制分词器 ik分词器详解 IK分词器自…...

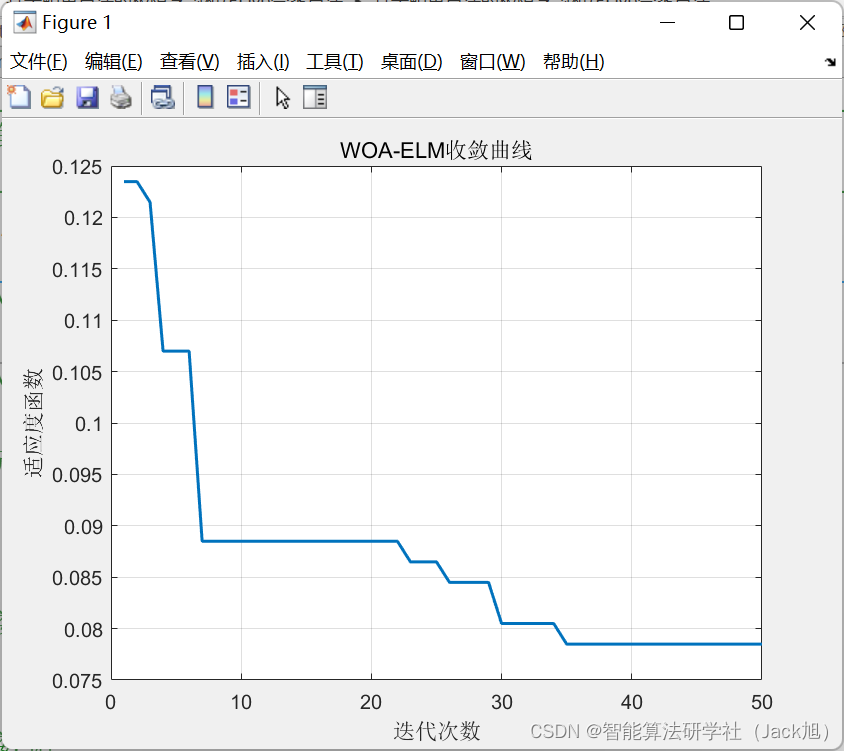
基于鲸鱼算法的极限学习机(ELM)分类算法-附代码
基于鲸鱼算法的极限学习机(ELM)分类算法 文章目录基于鲸鱼算法的极限学习机(ELM)分类算法1.极限学习机原理概述2.ELM学习算法3.分类问题4.基于鲸鱼算法优化的ELM5.测试结果6.参考文献7.Matlab代码摘要:本文利用鲸鱼算法对极限学习机进行优化,并用于分类问…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
