el-popover实现点击空白区域关闭,弹窗区域不关闭
难点:
普通方法会无法关闭,虚拟触发会导致选一个关一个,不用visible显示的方法太麻烦。
所以结合其他人的方法,使用手动监听判断的方法(点击蓝色区域看参考,这大佬vue2的,我vue3)
注意:
在 Popover show 的时候监听 document 的 click 事件,触发进入 hidePanel 方法,判断当前点击的 el 是否在 Popover 内部,如果不在,则手动 hide Popover ,并且移除监听事件
而且关键是el-form自己不能挂ref,只能外层套一个div。第二个关键点是:teleported="false",表单选项默认挂在body上,你得取消,挂本页面才能不选一下就关闭了
代码:
<el-form-item><el-popover:visible="visiblePopover":width="425"placement="bottom-start"trigger="click"@show="showEvent"@hide="hideEvent"><div ref="projectButton"><el-formclass="formPopover"label-width="64px":model="queryParams":inline="true"><el-form-item prop="Sex" label="性别"><el-selectv-model="queryParams.Sex"clearablefilterableplaceholder="请选择性别":teleported="false"><el-optionv-for="item in SexList":key="item.value":label="item.label":value="item.value"/></el-select></el-form-item><el-form-item prop="BuildingUp" label="圈舍"><el-selectv-model="queryParams.BuildingUp"clearablefilterableplaceholder="请选择圈舍":teleported="false"><el-optionv-for="item in BuildingUpList":key="item":label="item":value="item"/></el-select></el-form-item><el-form-item prop="GroupName" label="栏舍"><el-selectv-model="queryParams.GroupName"clearablefilterableplaceholder="请选择栏舍":teleported="false"><el-optionv-for="item in GroupNameList":key="item.value":label="item.value":value="item.value"/></el-select></el-form-item><el-form-item prop="CowType" label="养殖类型"><el-selectv-model="queryParams.CowType"clearablefilterableplaceholder="请选择养殖类型":teleported="false"><el-optionv-for="item in CowTypeList":key="item.value":label="item.label":value="item.value"/></el-select></el-form-item><el-form-item prop="Category" label="生长阶段"><el-selectv-model="queryParams.Category"clearablefilterableplaceholder="请选择生长阶段":teleported="false"><el-optionv-for="item in CategoryList":key="item.value":label="item.value":value="item.value"/></el-select></el-form-item><el-form-item prop="RepCode" label="繁殖状态"><el-selectv-model="queryParams.RepCode"clearablefilterableplaceholder="请选择繁殖状态":teleported="false"><el-optionv-for="item in RepCodeList":key="item.value":label="item.value":value="item.value"/></el-select></el-form-item><el-form-item prop="GroCode" label="泌乳状态"><el-selectv-model="queryParams.GroCode"clearablefilterableplaceholder="请选择泌乳状态":teleported="false"><el-optionv-for="item in GroCodeList":key="item.value":label="item.value":value="item.value"/></el-select></el-form-item><el-form-item prop="Variety" label="品种"><el-selectv-model="queryParams.Variety"clearablefilterableplaceholder="请选择品种":teleported="false"><el-optionv-for="item in VarietyList":key="item.value":label="item.value":value="item.value"/></el-select></el-form-item><el-form-item prop="Color" label="花色"><el-selectv-model="queryParams.Color"clearablefilterableplaceholder="请选择花色":teleported="false"><el-optionv-for="item in ColorList":key="item.value":label="item.value":value="item.value"/></el-select></el-form-item><el-form-item prop="Lact" label="胎次"><el-selectv-model="queryParams.Lact"clearablefilterableplaceholder="请选择胎次":teleported="false"><el-optionv-for="item in LactList":key="item":label="item":value="item"/></el-select></el-form-item><el-form-item prop="Flag" label="在场状态"><el-selectv-model="queryParams.Flag"clearablefilterableplaceholder="请选择在场状态":teleported="false"><el-optionv-for="item in FlagList":key="item.value":label="item.label":value="item.value"/></el-select></el-form-item><el-form-item prop="StartTime" label="进场时间"><el-date-pickerv-model="dateList":clearable="true"type="daterange"unlink-panelsrange-separator="~"start-placeholder="开始时间"end-placeholder="结束时间"@change="dateChange":teleported="false"/></el-form-item></el-form></div><template #reference><el-button @click="visiblePopover = !visiblePopover">更多搜索</el-button></template></el-popover>
</el-form-item>const projectButton: Ref = ref(null);
let visiblePopover = ref(false);
const showEvent = () => {document.addEventListener("click", hidePanel, false);
};
const hideEvent = () => {document.removeEventListener("click", hidePanel, false);
};
const hidePanel = (e: any) => {if (!projectButton.value.contains(e.target)) {visiblePopover.value = false;hideEvent();}
};
相关文章:

el-popover实现点击空白区域关闭,弹窗区域不关闭
难点: 普通方法会无法关闭,虚拟触发会导致选一个关一个,不用visible显示的方法太麻烦。 所以结合其他人的方法,使用手动监听判断的方法(点击蓝色区域看参考,这大佬vue2的,我vue3) 注…...

Disjoint Set Union
Problem One : 维护区间连通块 F - Range Connect MST (atcoder.jp) 暴力模拟的话,就是基于 Kruskal 的思想,按 c c c 从小到大排序,对于每次询问,枚举检查 j ∈ [ l , r ] j\in [l,r] j∈[l,r] ,只要 j j j 与 …...

手写 Hibernate ORM 框架 05-基本效果测试
手写 Hibernate 系列 手写 Hibernate ORM 框架 00-hibernate 简介 手写 Hibernate ORM 框架 00-环境准备 手写 Hibernate ORM 框架 01-注解常量定义 手写 Hibernate ORM 框架 02-实体 Bean 定义,建表语句自动生成 手写 Hibernate ORM 框架 03-配置文件读取, 数…...

Unity材质球自动遍历所需贴图
Unity材质球自动遍历所需贴图 文章目录 Unity材质球自动遍历所需贴图一、原理二、用法1.代码:2.使用方法 一、原理 例如一个材质球名为:Decal_Text_Cranes_01_Mat , 然后从全局遍历出:Decal_Text_Cranes_01_Albedo赋值给材质球的…...

C++那些事之结构化绑定
C那些事之结构化绑定 在聊结构化绑定之前,有几个面试问题,看看你会不会? 如何使用结构化绑定访问自定义类的私有成员?如何使用结构化绑定修改自定义类的成员呢? 这几个题目估计没几个人能答上来,题目与答案…...

ECRS工时分析软件:工业工程精益生产的智慧引擎
在工业工程学的广阔领域中,程序分析一直扮演着至关重要的角色。其中,ECRS四大原则——取消、合并、重排、简化,作为程序分析的核心,旨在通过优化生产过程,实现成本的节省和精益生产的目标。如今,随着科技的…...

大语言模型的核心岗位及其要求
一、核心岗位 研究科学家(Research Scientist): 负责制定研究计划,探索新算法和模型架构。数据科学家(Data Scientist): 进行数据收集、分析和预处理。机器学习工程师(Machine Lear…...

【屏驱MCU】RT-Thread 文件系统接口解析
本文主要介绍【屏驱MCU】基于RT-Thread 系统的文件系统原理介绍与代码接口梳理 目录 0. 个人简介 && 授权须知1. 文件系统架构1.1 虚拟文件系统目录架构 2. menuconfig 分析3. 代码接口分析3.1 DFS框架挂载目录3.2 【FAL抽象层】分区表和设备表3.3 如何将【文件路径】挂…...

进程管理工具top ps
概述 top 和 ps 是 Linux 系统中两个非常重要的用于管理和监控进程的命令工具。以下是它们的主要功能和区别: 1. 动静 2. 整体 & 详细 top: 动态视图:top 提供了一个实时动态更新的视图,能够持续显示系统中当前正在运行的进程…...

2年社招冲击字节,一天三面斩获offer
在工作满两年的时间选择了求变,带着运气和实力以社招身份重新看今天的互联网环境,从结果看还是复合预期的。 整个面试的流程还挺快的。周中让招聘专员给投递了简历。问什么时候面试,申请了一个周日,直接安排三面。下周周中就开启…...

oppo,埃科光电25届秋招,快手25届技术人才专项计划等几千家企业岗位内推
oppo,埃科光电25届秋招,快手25届技术人才专项计划等几千家企业岗位内推 ①【OPPO】25届秋招开启! 内推简历优先筛选! 【岗位类别】AI/算法类,软件类,硬件类,工程技术类,品牌策划类&a…...

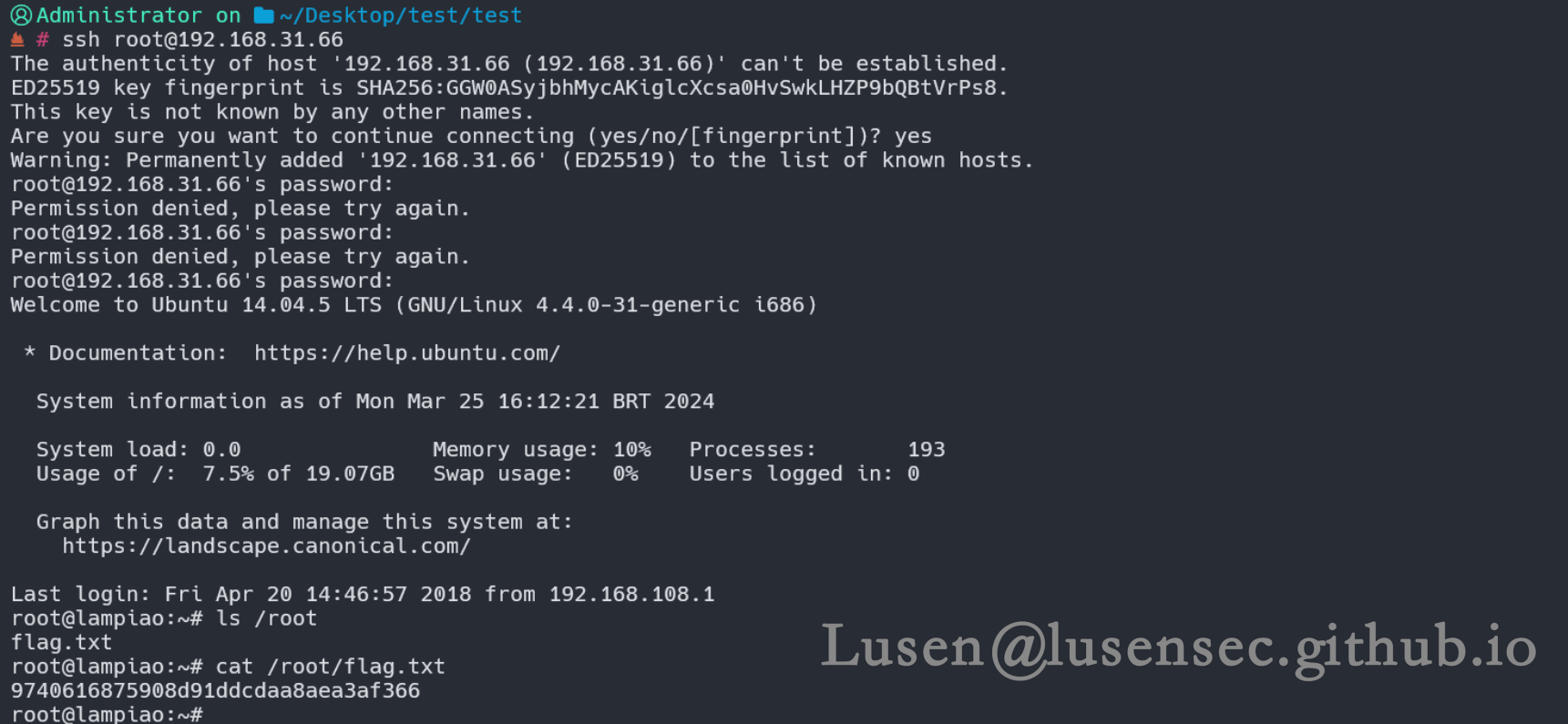
【Vulnhub系列】Vulnhub Lampiao-1 靶场渗透(原创)
【Vulnhub系列靶场】Vulnhub Lampiao-1靶场渗透 原文转载已经过授权 原文链接:Lusen的小窝 - 学无止尽,不进则退 (lusensec.github.io) 一、主机发现 二、端口扫描 三、web框架 四、web渗透 1、信息收集 2、目录扫描 获得版本信息7.56 3、获取shell …...

MySQL:ORDER BY 排序查询
通过 ORDER BY 条件查询语句可以查询到符合用户需求的数据,但是查询到的数据一般都是按照数据最初被添加到表中的顺序来显示。 基本语法 在MySQL中,排序查询主要通过ORDER BY子句实现。其基本语法如下: SELECT column1, column2, ... FR…...

UML类图 详解
总目录 前言 作为一个程序员,我们经常会使用UML来绘制各种图(UML中定义了用例图、类图、时序图、协作图等九种),类图就是其中常用图之一。设计模式中经常会用到的是类图,本文主要是学习UML类图相关资料后的汇总笔记&a…...

【IEEE出版 | 高录用率 | 快速检索 | 有ISBN号!】2024年智能计算与数据挖掘国际学术会议 (ICDM 2024,9月20-22)
智能计算与数据挖掘是当今信息技术领域的研究热点,并在众多领域都有着广泛的应用,如金融、医疗、教育、交通等。随着大数据时代数据量爆炸式增长,如何从海量数据中提取有价值的信息,一直是需要迭代解决的问题。 2024年智能计算与…...

DaoCloud配置不同环境的流水线(Q)
在DaoCloud自动化部署时,不知道如何分别构建生产,测试环境镜像。 Dockfile文件里有 ARG BUILD_ENV"uat" RUN npm run build:${BUILD_ENV} 这样两行代码来区分环境打包的,ARG是用于指定传递给构建运行时的变量,可是…...

基础的Shell命令
Shell命令有很多,以下是一些常用的Shell命令及其简要说明: 1. cd: 切换当前工作目录。 2. ls: 列出目录内容。 3. pwd: 显示当前工作目录的路径。 4. mkdir: 创建新目录。 5. rm: 删除文件或目录。 6. cp: 复制文件或目录。 7. mv: 移动文件或目录…...

量子仿真speedUp的经验
不用CPU的话,好的电脑配置对于jax的编译会更快 GPU编译速度明显最快...

电测量数据交换DLMS∕COSEM组件第61部分:对象标识系统(OBIS)(下)
GB/T 17215.6的本部分规定了对象标识系统(OBIS)的总体结构并将测量设备中的所有常用数据项映射到其标识代码。OBIS为测量设备中的所有数据都提供唯一的标识符,不仅包括测量值,而且还包括仪表设备的配置或获取测量设备运行状态的抽象数据。 5.抽象对象(A=0) 5.1通用和服…...

【Java】重生之String类再爱我一次---练习题(012)
目录 ♦️练习一:用户登录 ♦️练习二:遍历字符串 ♦️练习三:统计字符次数数 ♦️练习四:拼接字符串 ♦️练习五:反转字符串 ♦️练习六:金额转换 ♦️练习七:手机号屏蔽 ♦️练习一&am…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
