(一)javascript中class类
在 JavaScript 中使用 class 语法可以定义类的结构,其中可以包括静态属性/方法、私有属性/方法、公共属性/方法和受保护属性/方法。这些概念有助于封装和数据隐藏,使得代码更加模块化和安全。下面我会解释这些不同的属性和方法,以及如何在类中使用它们。
1. 静态属性和方法
静态属性和方法属于类本身而不是类的实例。这意味着你无需创建类的实例就可以访问它们。它们通常用于实现不依赖于实例状态的功能。
class MyClass {static staticProperty = "class level property"; // 静态属性static staticMethod() { // 静态方法return 'I am a static method';}
}console.log(MyClass.staticProperty); // 访问静态属性
console.log(MyClass.staticMethod()); // 调用静态方法
2. 私有属性和方法
私有属性和方法只能在类的内部访问,它们不能从类的实例或者子类中访问。在 JavaScript 中,你可以通过 # 前缀来标记私有字段和方法。
class Example {#privateProperty = "I am private"; // 私有属性#privateMethod() { // 私有方法return 'This is a private method';}getPrivateMethod() {return this.#privateMethod(); // 内部访问私有方法}
}const obj = new Example();
console.log(obj.getPrivateMethod()); // 正确访问
// console.log(obj.#privateMethod()); // 错误,外部不能访问私有方法
// console.log(obj.#privateProperty); // 错误,外部不能访问私有属性
3. 公共属性和方法
公共属性和方法是默认的访问级别,可以从类的内部、实例以及继承的子类中访问。
class PublicExample {publicProperty = "I am public"; // 公共属性publicMethod() { // 公共方法return 'This is a public method';}
}const example = new PublicExample();
console.log(example.publicProperty); // 访问公共属性
console.log(example.publicMethod()); // 调用公共方法
4. 受保护属性和方法
JavaScript 原生不直接支持受保护(protected)属性和方法,这些通常是只能在类及其子类中访问。不过,你可以通过约定(如使用下划线 _ 前缀)来模拟这种行为。
class ProtectedExample {_protectedProperty = "I am protected"; // 受保护属性,约定_protectedMethod() { // 受保护方法,约定return 'This is a protected method';}
}class ChildExample extends ProtectedExample {useProtectedMethod() {return this._protectedMethod(); // 子类访问受保护方法}
}const child = new ChildExample();
console.log(child.useProtectedMethod()); // 正确访问
// console.log(child._protectedMethod()); // 可能访问,但不建议(违反约定)
5. 继承
继承允许一个类继承另一个类的方法和属性,是代码重用的一个重要手段。
class Parent {parentMethod() {return 'Method from Parent';}
}class Child extends Parent {childMethod() {return 'Method from Child';}
}const childInstance = new Child();
console.log(childInstance.parentMethod()); // 子类实例访问继承的方法
console.log(childInstance.childMethod()); // 子类实例访问自己的方法
通过上述示例,你可以看到如何在 JavaScript 中使用类的不同属性和方法,以及它们之间的区别。这些技术可以帮助你构建更健壮、易于维护的JavaScript应用程序。
相关文章:
javascript中class类)
(一)javascript中class类
在 JavaScript 中使用 class 语法可以定义类的结构,其中可以包括静态属性/方法、私有属性/方法、公共属性/方法和受保护属性/方法。这些概念有助于封装和数据隐藏,使得代码更加模块化和安全。下面我会解释这些不同的属性和方法,以及如何在类中…...

【注意力MHA,MQA,GQA,MLA】
注意力机制优化简明图解 1. 多头注意力(MHA) 图示: Input --> [Attention Head 1]--> [Attention Head 2]--> [Attention Head 3]--> ...--> [Attention Head N]--> [Concatenate] --> Output公式: Outpu…...

《从零开始做个摸鱼小网站! · 序》灵感来源
序 大家好呀,我是summo,这次来写写我在上班空闲(摸鱼)的时候做的一个小网站的事。去年阿里云不是推出了个活动嘛,2核2G的云服务器一年只要99块钱,懂行的人应该知道这个价格在业界已经是非常良心了,虽然优惠只有一年&a…...

计算机基础(Windows 10+Office 2016)教程 —— 第5章 文档编辑软件Word 2016(上)
文档编辑软件Word 2016 5.1 Word 2016入门5.1.1 Word 2016 简介5.1.2 Word 2016 的启动5.1.3 Word 2016 的窗口组成5.1.4 Word 2016 的视图方式5.1.5 Word 2016 的文档操作5.1.6 Word 2016 的退出 5.2 Word 2016的文本编辑5.2.1 输入文本5.2.3 插入与删除文本5.2.4 复制与移动文…...

短视频矩阵管理系统源码:实现短视频内容全面布局
随着移动互联网的普及,短视频应用逐渐成为人们获取信息、娱乐休闲的重要途径。为了满足用户多样化需求,实现短视频内容的全面布局,短视频矩阵管理系统应运而生。本文将详细介绍短视频矩阵管理系统的源码实现,帮助您更好地理解并应…...

系统设计中15 个最重要的权衡
系统设计的第一法则:一切都与权衡有关。 在设计系统时,我们需要决定要包含哪些功能以及要忽略哪些功能。每次我们做这个决定时,我们都在进行权衡。在本文中,我们将探讨系统设计中遇到的15个最常见的权衡问题,并使用实…...

12年外贸实战经验,一定对你有帮助!
更多外贸干货及开发客户的方法,尽在微信【千千外贸干货】 NO1 客户总是抱怨价格太高,我常以我们产品质量过硬作为回应。但自从我进入贸易公司后,才真正意识到,在商业世界里,价格才是王道。 NO2 如果顾客提出要去工厂检…...

Linux---进程(3)---进程状态
目录 进程排队 进程状态 运行状态 阻塞状态 挂起状态 Linux内核具体进程状态 浅度睡眠状态 运行状态 深度睡眠状态 暂停状态 可被追踪的暂停状态 终止状态 僵尸状态 进程排队 进程不是一直在运行的,进程放在了CPU上,也不是一直运行的。 进程…...

Drools规则引擎实现停车计费
业务规则: 20:00至次日7时不收费白天7:00-20:00每小时5元,每半个小时计费一次进场30分钟内不收费,但计入时间每天最高收费50元 测试项目搭建 pom<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/…...

【python虚拟环境】安装第三方包失败/failed with error code1
问题: 今天新建了一个项目,默认的虚拟环境pip包版本是19.0.3,太低了。安装第三方包的时候一直超时 解决方案: 更新pip: python -m pip install -U --force-reinstall pip然后就可以正常pip install包了 清华镜像源࿱…...

DiffusionModel-latent diffusion,VAE,U-Net,Text-encoder
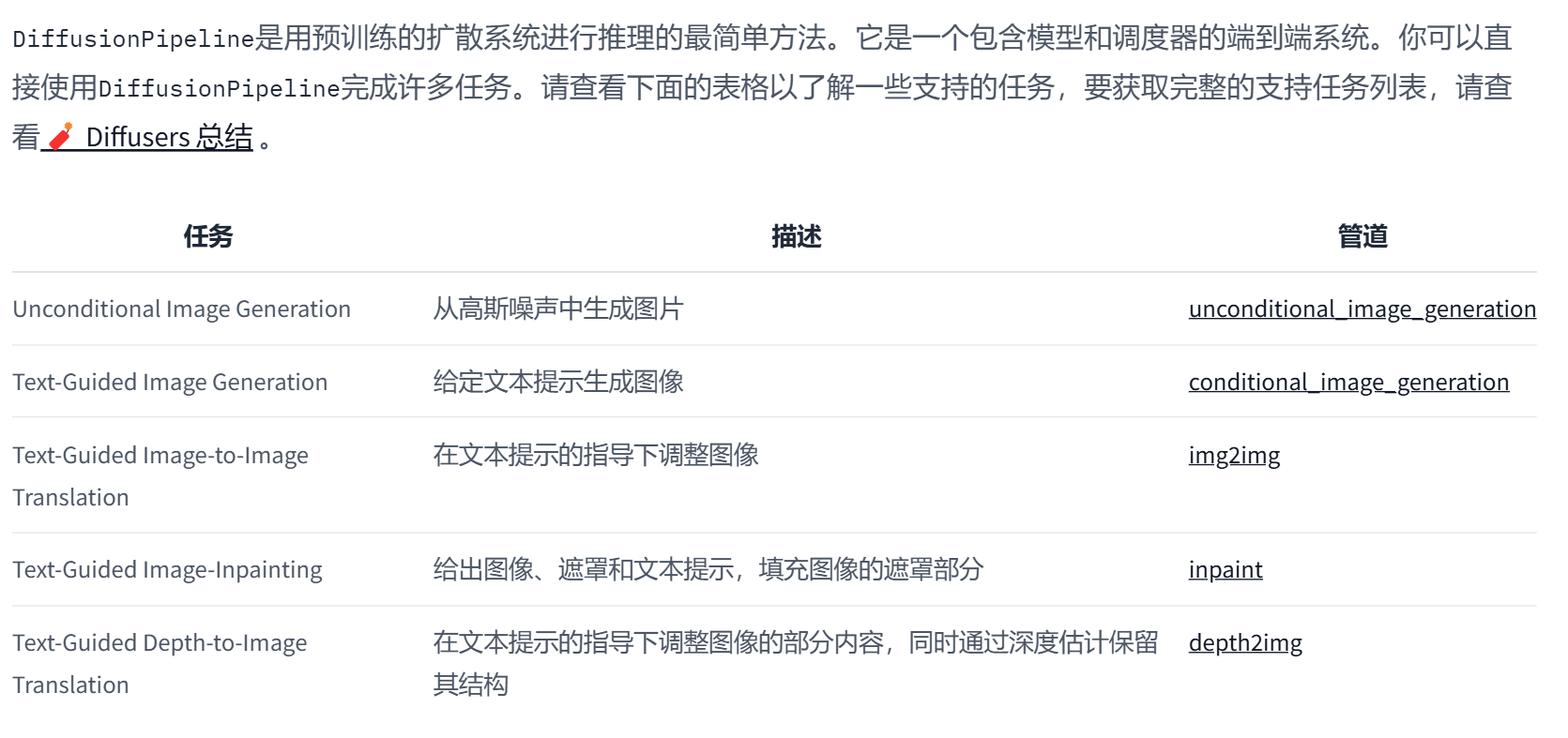
Diffusers StableDdiffusion 参考: Stable Diffusion原理详解(附代码实现) Latent Diffusion 自编码器(Variational Autoencoder, VAE): 自编码器是一种无监督学习的神经网络,用于学习数据的有效表示或编码。在稳定扩…...

C# form的移植工作
前言: 目标,将一个项目的form移植到新的工程下,且能够正确编译执行: 1 Copy form的两个文件到新工程下: 比如笔者的logo form 2 修改命名空间: 然后,找到新项目的主程序: 的命名…...

linux防火墙相关命令
防火墙启动关闭 启动防火墙 systemctl start firewalld 关闭防火墙 systemctl stop firewalld 查看状态 systemctl status firewalld 开放或限制端口 开放端口 firewall-cmd --zonepublic --add-port22/tcp --permanent 重新载入一下防火墙设置,使设置生效…...

实习中学到的一点计算机知识(MP4在企业微信打不开?)
我在实习中,常有同事向我反馈说我在微信发的视频格式打不开。这就导致我还要一帧帧的盯着某一个时刻来截图,今天查了一下资料尝试修改视频后缀来解决视频的播放问题。 在网上下载mp4的格式,在本地都能播放,怎么可能发上企业微信就…...

ElasticSearch入门语法基础知识
1、创建测试索引 PUT /test_index_person {"settings": {"analysis": {"analyzer": {"ik_analyzer": {"type": "custom","tokenizer": "ik_smart"}}}},"mappings": {"proper…...

【C++】C++应用案例-dolphin海豚记账本
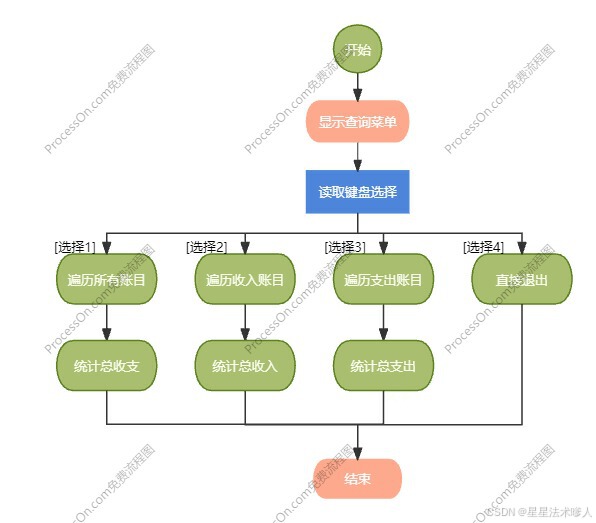
目录 一、整体介绍 1.1、需求和目标 1.2、整体功能描述 二、页面及功能描述 2.1 主菜单 2.2 记账菜单 2.3 查询菜单 2.4 退出功能 三、流程设计 3.1 主流程 3.2 记账操作流程 3.3 查询操作流程 四、代码设计 4.1 核心思路 4.2 项目文件分类设计 4.2.1 头文件 …...

Matlab数据处理学习笔记
1 :数据清洗 注:数据读取 (1)读取工作表 % 指定要读取的工作表 filename sales_data.xlsx; sheetName Sheet2; % 或者使用工作表编号,例如:sheetNumber 2;% 读取指定工作表的数据 data readtable(fi…...

浏览器中的同源策略、CORS 以及相关的 Fetch API 使用
前言 笔者对前端 Web 技术的认真学习,其实开始于与 Fetch API 的邂逅。当时觉得 fetch() 的设计很不错,也很希望能够请求其它网站下的数据并作处理和展示。学习过程中 HTML 和 CSS 都还好说,由于几乎没有 Web 技术的基础,学习 Fe…...

爬虫 APP 逆向 ---> 粉笔考研
环境: 粉笔考研 v6.3.15:https://www.wandoujia.com/apps/1220941/history_v6031500雷电9 模拟器:https://www.ldmnq.com/安装 magisk:https://blog.csdn.net/Ruaki/article/details/135580772安装 Dia 插件 (作用:禁…...
场 河南大学)
2024河南萌新联赛第(三)场 河南大学
B. 正则表达式 题目: https://ac.nowcoder.com/acm/contest/87865/B 给出n个地址,每个地址的形式为x.x.x.x,找四个x都满足x>0&&x<255的个数 思路: 首先定义四个数组和一个字符,然后按题目所给的形式…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

Python第七周作业
Python第七周作业 文章目录 Python第七周作业 1.使用open以只读模式打开文件data.txt,并逐行打印内容 2.使用pathlib模块获取当前脚本的绝对路径,并创建logs目录(若不存在) 3.递归遍历目录data,输出所有.csv文件的路径…...

C#最佳实践:为何优先使用as或is而非强制转换
C#最佳实践:为何优先使用as或is而非强制转换 在 C# 的编程世界里,类型转换是我们经常会遇到的操作。就像在现实生活中,我们可能需要把不同形状的物品重新整理归类一样,在代码里,我们也常常需要将一个数据类型转换为另…...

LeetCode 0386.字典序排数:细心总结条件
【LetMeFly】386.字典序排数:细心总结条件 力扣题目链接:https://leetcode.cn/problems/lexicographical-numbers/ 给你一个整数 n ,按字典序返回范围 [1, n] 内所有整数。 你必须设计一个时间复杂度为 O(n) 且使用 O(1) 额外空间的算法。…...
