【前端面试】九、框架
目录
1 Vue2 实现方式
2 Vue3 实现方式
3 React 实现方式
4 Angular 实现方式
1 Vue2 实现方式
Vue2 是目前仍被广泛使用的前端框架之一,其特点包括响应式数据绑定、组件化开发等。
-
响应式系统:Vue2 使用 Object.defineProperty 来实现数据的响应式。每个组件实例在创建时,会将 data 中的属性转换为 getter/setter,从而实现数据变化时视图自动更新的功能。
-
组件化开发:Vue2 鼓励开发者将界面拆分成多个可复用的组件,每个组件包含自己的模板、逻辑和样式。组件之间可以通过 props 进行数据传递,通过 events 进行通信。
-
指令系统:Vue2 提供了一套丰富的指令(Directives),如 v-bind、v-model、v-on 等,用于在模板中声明式地绑定数据、事件等。
-
生命周期钩子:Vue2 组件包含多个生命周期钩子(如 created、mounted、updated、destroyed 等),允许开发者在不同阶段执行特定的逻辑。
2 Vue3 实现方式
Vue3 相比 Vue2 进行了大量的内部优化和重构,引入了Composition API等新特性。
-
Proxy 响应式系统:Vue3 使用 Proxy 替代了 Vue2 中的 Object.defineProperty,实现了更加全面和高效的响应式系统。Proxy 可以直接监听对象和数组的变化,而无需对它们进行特殊处理。
-
Composition API:Vue3 引入了 Composition API,它提供了一种更灵活的方式来组织和重用逻辑。与 Vue2 的 Options API 不同,Composition API 允许开发者将组件的逻辑按照功能组织成不同的函数(如 setup、computed、watch 等)。
-
Fragment、Teleport 和 Suspense:Vue3 新增了 Fragment、Teleport 和 Suspense 三个组件,分别用于处理多根节点、远程DOM挂载和异步组件的等待状态。
-
更好的性能:Vue3 在性能上进行了大量优化,如更高效的组件渲染、更小的体积等。
3 React 实现方式
React 是由 Facebook 开发的前端框架,其特点包括函数式组件、JSX 语法、虚拟DOM等。
-
函数式组件:React 鼓励使用函数式组件来构建界面,这些组件接受 props 并返回 JSX 元素。函数式组件可以是有状态的(使用 Hooks)或无状态的。
-
JSX 语法:JSX 是 React 的语法糖,允许开发者在 JavaScript 代码中编写类似 HTML 的标记。JSX 最终会被编译成 React.createElement 调用。
-
虚拟DOM:React 使用虚拟DOM来优化DOM操作。当组件的状态或属性发生变化时,React 会先更新虚拟DOM,然后将虚拟DOM与真实DOM进行比较,只更新需要变化的部分。
-
Hooks:React Hooks 允许开发者在函数式组件中使用 state 和其他 React 特性。Hooks 使得函数式组件更加强大和灵活。
4 Angular 实现方式
Angular 是由 Google 维护的前端框架,其特点包括 TypeScript 支持、依赖注入、双向数据绑定等。
-
TypeScript 支持:Angular 官方推荐使用 TypeScript 来编写代码,TypeScript 是 JavaScript 的一个超集,增加了类型系统和一些其他特性。
-
依赖注入:Angular 提供了依赖注入(DI)机制,允许开发者在组件或服务之间共享数据和服务。DI 使得组件之间的耦合度降低,更易于维护和测试。
-
双向数据绑定:Angular 通过数据绑定机制将组件的模板与组件的类属性连接起来。当属性发生变化时,模板会自动更新;当模板中的输入值发生变化时,属性也会相应更新。
-
组件化开发:与 Vue 和 React 类似,Angular 也鼓励开发者将界面拆分成多个可复用的组件。Angular 组件包含模板、类和样式等部分。
相关文章:

【前端面试】九、框架
目录 1 Vue2 实现方式 2 Vue3 实现方式 3 React 实现方式 4 Angular 实现方式 1 Vue2 实现方式 Vue2 是目前仍被广泛使用的前端框架之一,其特点包括响应式数据绑定、组件化开发等。 响应式系统:Vue2 使用 Object.defineProperty 来实现数据的响应式。…...

水泥电阻在电源电路中的作用
水泥电阻是将电阻线绕在无碱性耐热瓷件上,外面加上耐热、耐湿及耐腐蚀之材料保护固定并把绕线电阻体放入方形瓷器框内,用特殊不燃性耐热水泥充填密封而成。水泥电阻的外侧主要是陶瓷材质(一般可分为高铝瓷和长石瓷)。 水泥电阻器…...

报销管理软件怎么选?主流的10款对比
国内外排名前十的报销软件大对比:合思、Zoho Expense、金蝶财务报销系统、每刻报销、慧算账、Expensify、齐业成、汇联易、分贝通、QuickBooks Online。 在小型企业中,报销管理可能还可以由财务人员手工完成。然而,对于中到大型企业和快速发展…...

人工智能对就业产生怎样的影响?
在这个飞速发展的时代,人工智能(AI)如同一股不可阻挡的潮流,深刻地影响着我们的工作方式和生活模式。它既是技术革命的产物,也是推动社会进步的重要力量。然而,随着AI技术的普及和应用,关于其对…...

Vue Router 路由守卫详解
Vue Router 的路由守卫功能使我们能够在路由导航的不同阶段执行代码,提供了极大的灵活性和控制力。路由守卫可以帮助我们在用户导航到特定路由之前、之后或取消导航时执行逻辑,例如权限验证、数据获取或取消操作等。 路由守卫类型 Vue Router 提供了以下几种类型的路由守卫…...

Android 10.0 Launcher 启动流程
在前面SystemUI启动流程中说到,在SystemServer中会去启动各种系统服务,这里的launcher也是启动的其中一个服务ActivityManagerService去启动的。在android10之前,系统四大组件的启动都是在ActivityManagerService中,在android10中…...

OPenCV高级编程——OpenCV视频读写及录制技术详解
目录 引言 一、视频读取技术 VideoCapture 类 构造函数 常用方法 二、视频写入技术 VideoWriter 类 构造函数 常用方法 三、视频录制技术 1. 包含OpenCV头文件 2. 初始化VideoCapture对象 3. 设置视频编码器 4. 读取和写入视频帧 5. 释放资源 6. 编码格式选择 …...

jenkins获取sonarqube质量门禁结果
前景 在使用 Jenkins 集成 SonarQube 时,获取质量门禁(Quality Gate)结果非常重要。SonarQube 的质量门禁是一种质量控制机制,用于评估代码质量是否符合预设的标准。以下是获取质量门禁结果的意义和作用: 评估代码质量…...

【AI-12】浅显易懂地说一下损失函数
什么是损失函数? 咱们可以把损失函数想象成一个衡量你做的事情“好不好”的尺子。 比如说你在预测明天的天气,你给出的预测结果和实际的天气情况之间会有差别。损失函数就是用来计算这个差别有多大的。 如果你的预测结果和实际情况非常接近,…...
)
Python和java中super的使用用法(有点小语法上的差距,老忘就在这里置顶了)
文章目录 1 在 Java 中:2 在 Python 中: 在 Java 和 Python 中,子类调用父类方法的语法略有不同: 1 在 Java 中: 使用 super 关键字:在子类中,可以使用 super 关键字来调用父类的方法。super …...

在 QML 中使用 C++ 类和对象
1.实现 C 类,从 QObject 或 QObject 的派生类继承 类中第一行添加 Q_OBJECT 宏 2.修饰成员函数或属性 Q_INVOKABLE 宏用来定义可通过元对象系统访问的方法 Q_PROPERTY 宏用来定义可通过元对象系统访问的属性 信号或者槽,都可以直接在 QML 中访问 3. 在…...

什么是接口?
在前后端开发的语境中,接口(Interface)是一个非常重要的概念,它充当了前端(通常是浏览器端或移动端应用)与后端(通常是服务器端的应用程序)之间进行数据交换的桥梁。接口定义了双方交…...

传统自然语言处理(NLP)与大规模语言模型(LLM)详解
自然语言处理(NLP)和大规模语言模型(LLM)是理解和生成人类语言的两种主要方法。本文将介绍传统NLP和LLM的介绍、运行步骤以及它们之间的比较,帮助新手了解这两个领域的基础知识。 传统自然语言处理(NLP&…...

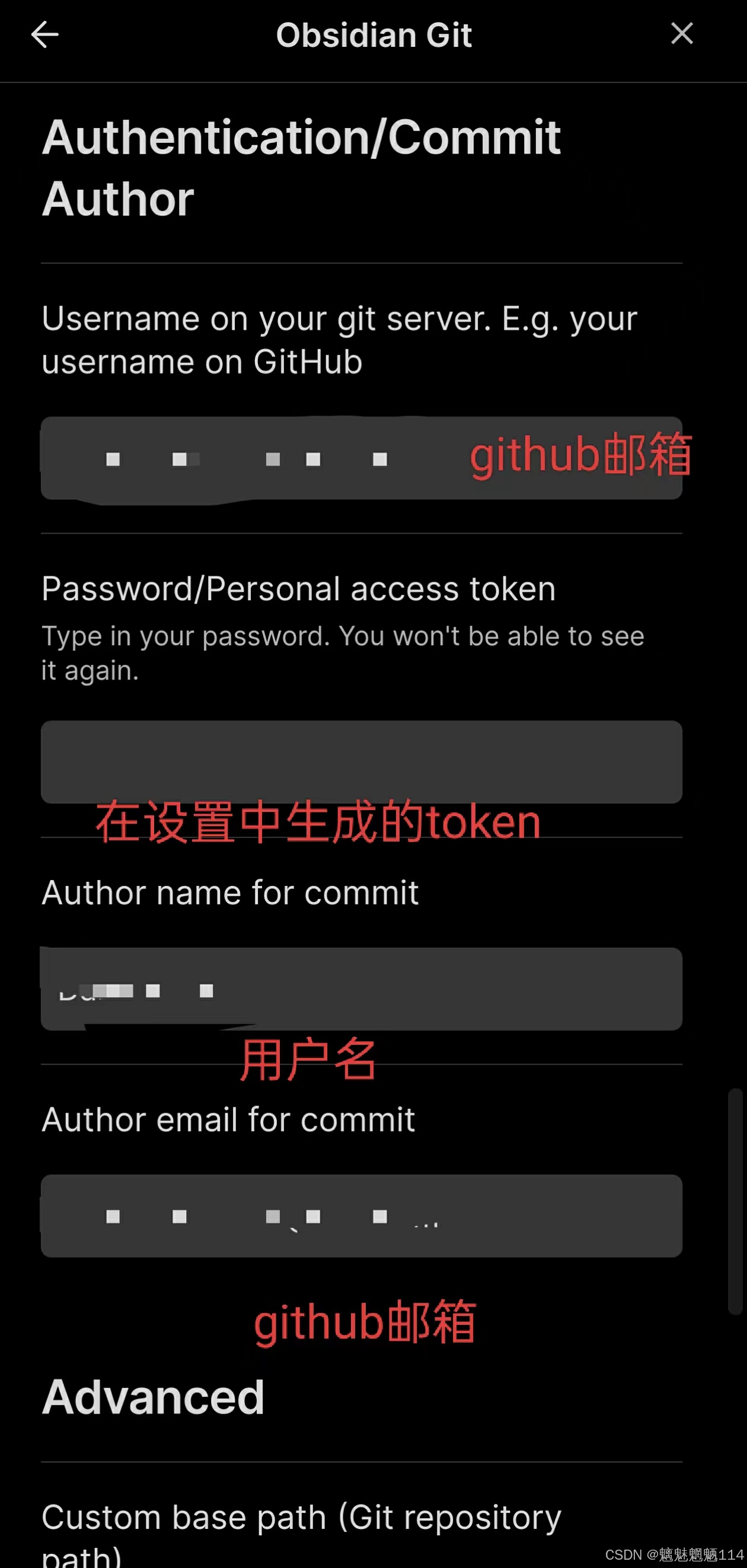
实现Obsidian PC端和手机端(安卓)同步
步骤 1:在PC端设置Obsidian 安装Obsidian和Git:确保你的PC上已经安装了Obsidian和Git。你可以从Obsidian官网和Git官网下载并安装。 克隆GitHub代码库:在PC上打开命令行(例如Windows的命令提示符或Mac/Linux的终端)&a…...

基于大模型的 Agent 进行任务规划的10种方式
基于大模型的 Agent 基本组成应该包含规划(planning),工具(Tools),执行(Action),和记忆(Memory)四个方面,本节将从 Agent 的概念、ReAct 框架、示例、以及一些论文思路来具体聊下任务规划的话题,…...

计算机网络01
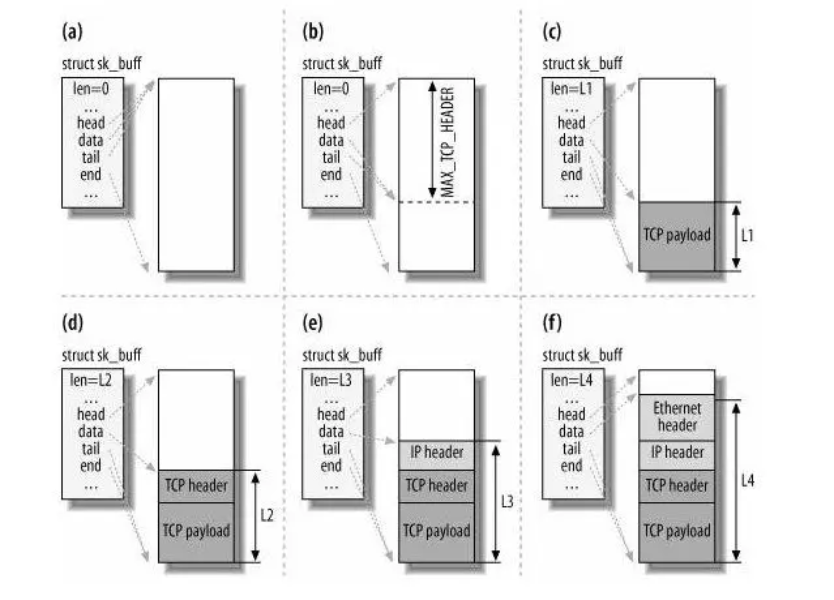
文章目录 浏览器输入URL后发生了什么?Linux 系统是如何收发网络包的?Linux 网络协议栈Linux 接收网络包的流程Linux 发送网络包的流程 浏览器输入URL后发生了什么? URL解析 当在浏览器中输入URL后,浏览器首先对拿到的URL进行识别…...

基于SpringBoot微服务架构下前后端分离的MVVM模型浅析
基于SpringBoot微服务架构下前后端分离的MVVM模型浅析 “A Brief Analysis of MVVM Model in Front-end and Back-end Separation based on Spring Boot Microservices Architecture” 完整下载链接:基于SpringBoot微服务架构下前后端分离的MVVM模型浅析 文章目录 基于Spring…...

44444444444
4444444444444444...

数据结构与算法-二分搜索树节点的查找
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 文章目录 引言一、二分搜…...

C++|设计模式(七)|⭐️观察者模式与发布/订阅模式,你分得清楚吗
本文内容来源于B站: 【「观察者模式」与「发布/订阅模式」,你分得清楚吗?】 文章目录 观察者模式(Observer Pattern)的代码优化观察者模式 与 发布订阅模式 他们是一样的吗?发布订阅模式总结 我们想象这样一…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
