Web3 开发教程
引言
Web3 是指第三代互联网,其核心特征之一是去中心化。通过区块链技术和智能合约,Web3 应用程序(dApps)能够在无需中心化服务器的情况下运行。本文将引导你完成一个简单的 Web3 应用程序的开发过程,包括环境搭建、智能合约编写、前端应用开发等步骤。
项目源码见最下方
1. 环境准备
确保你的开发环境中已安装了以下工具:
- Node.js (建议使用 LTS 版本)
- npm 或 yarn (建议使用 yarn,因为它更快)
- Truffle Suite (用于智能合约开发)
- Ganache (用于本地区块链测试)
- MetaMask (用于浏览器中管理账户)
2. 安装 Truffle 和 Ganache
Truffle 是一个流行的开发框架,用于智能合约的开发、测试和部署。Ganache 则是一个本地的以太坊区块链模拟器,用于测试你的智能合约。
Bash
深色版本
1npm install -g truffle
2npm install -g ganache-cli3. 创建 Truffle 项目
使用 Truffle 创建一个新的项目。
Bash
深色版本
1mkdir my-dapp
2cd my-dapp
3truffle init4. 编写智能合约
创建一个简单的智能合约,用于存储和检索一条消息。
Solidity
深色版本
1// contracts/Greeting.sol
2pragma solidity ^0.8.0;
3
4contract Greeting {
5 string private _message;
6
7 constructor() {
8 _message = "Hello, World!";
9 }
10
11 function setMessage(string memory message) public {
12 _message = message;
13 }
14
15 function getMessage() public view returns (string memory) {
16 return _message;
17 }
18}5. 编译智能合约
使用 Truffle 编译智能合约。
Bash
深色版本
1truffle compile6. 部署智能合约
在 truffle-config.js 文件中配置 Ganache 作为开发环境,并部署智能合约。
Javascript
深色版本
1// truffle-config.js
2module.exports = {
3 networks: {
4 development: {
5 host: "127.0.0.1",
6 port: 7545,
7 network_id: "*"
8 }
9 },
10 compilers: {
11 solc: {
12 version: "^0.8.0"
13 }
14 }
15};部署智能合约到本地 Ganache 链。
Bash
深色版本
1ganache-cli
2truffle migrate --network development7. 使用 MetaMask
MetaMask 是一个流行的以太坊钱包插件,可以让你与以太坊网络上的 dApps 交互。
- 安装 MetaMask:前往 MetaMask 官网下载并安装浏览器插件。
- 连接到 Ganache:在 MetaMask 中选择本地网络,并输入 Ganache 的 RPC URL (
http://127.0.0.1:7545)。
8. 前端开发
使用 Vue.js 创建一个简单的前端应用来与智能合约交互。
Bash
深色版本
1npm install -g @vue/cli
2vue create my-dapp-front
3cd my-dapp-front9. 安装 Web3 库
安装 Web3.js 库,用于与以太坊网络通信。
Bash
深色版本
1npm install web310. 编写前端应用
在 src/App.vue 中编写前端应用。
Javascript
深色版本
1// src/App.vue
2<template>
3 <div id="app">
4 <h1>Greeting Contract</h1>
5 <p>{{ message }}</p>
6 <input v-model="newMessage" placeholder="Enter a new message" />
7 <button @click="updateMessage">Update Message</button>
8 </div>
9</template>
10
11<script>
12import Web3 from 'web3';
13import Greeting from '../truffle-contracts/Greeting.json';
14
15export default {
16 data() {
17 return {
18 web3: null,
19 accounts: [],
20 contract: null,
21 message: '',
22 newMessage: ''
23 };
24 },
25 async mounted() {
26 try {
27 // Get network provider and web3 instance.
28 const web3 = new Web3(Web3.givenProvider || 'http://localhost:7545');
29 this.web3 = web3;
30
31 // Use web3 to get the user's accounts.
32 const accounts = await web3.eth.getAccounts();
33 this.accounts = accounts;
34
35 // Get the contract reference.
36 const networkId = await web3.eth.net.getId();
37 const deployedNetwork = Greeting.networks[networkId];
38 this.contract = new web3.eth.Contract(
39 Greeting.abi,
40 deployedNetwork && deployedNetwork.address
41 );
42
43 // Load the initial message.
44 const msg = await this.contract.methods.getMessage().call();
45 this.message = msg;
46 } catch (error) {
47 alert(`Failed to load web3, accounts, or contract. Check console for details.`);
48 console.error(error);
49 }
50 },
51 methods: {
52 async updateMessage() {
53 try {
54 const result = await this.contract.methods.setMessage(this.newMessage).send({ from: this.accounts[0] });
55 console.log(result);
56 const msg = await this.contract.methods.getMessage().call();
57 this.message = msg;
58 } catch (error) {
59 console.error(error);
60 }
61 }
62 }
63};
64</script>11. 运行前端应用
运行前端应用并与智能合约交互。
Bash
深色版本
1npm run serve12. 测试应用
在浏览器中打开 http://localhost:8080/,你将看到一个简单的应用,可以更新并显示智能合约中的消息。
项目源码下载地址:https://download.csdn.net/download/qq_42072014/89596725
相关文章:

Web3 开发教程
引言 Web3 是指第三代互联网,其核心特征之一是去中心化。通过区块链技术和智能合约,Web3 应用程序(dApps)能够在无需中心化服务器的情况下运行。本文将引导你完成一个简单的 Web3 应用程序的开发过程,包括环境搭建、智…...

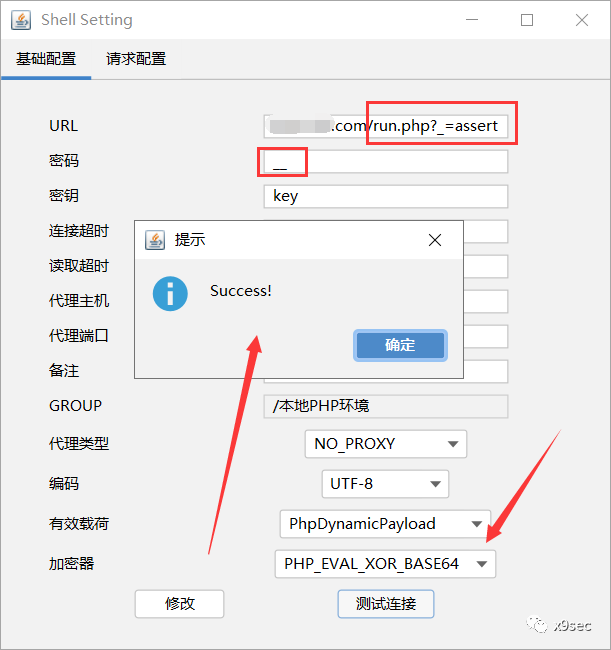
傻瓜式PHP-Webshell免杀学习手册,零基础小白也能看懂
项目描述 一、PHP相关资料 PHP官方手册: https://www.php.net/manual/zh/ PHP函数参考: https://www.php.net/manual/zh/funcref.php 菜鸟教程: https://www.runoob.com/php/php-tutorial.html w3school: https://www.w3school…...

第十九次(安装nginx代理tomcat)
回顾 1.安装nodejs---jdk一样你的软件运行环境 yum -y list install|grep epel $? yum -y install nodejs #版本号 node -v 2.下载对应的nodejs软件npm yum -y install npm npm -v npm set config ...淘宝镜像 3.安装vue/cli command line interface 命令行接口 npm ins…...

小红书0510笔试-选择题
Cache-Control:这是一个用于定义缓存行为的头部字段,它可以设定多个值来控制缓存的各个方面,如“public”、“private”、“no-cache”、“max-age”等。虽然Cache-Control的max-age指令可以指定缓存项的有效期,但它并不直接标识资…...

3.Java面试题之AQS
1. 写在前面 AQS(AbstractQueuedSynchronizer)是Java并发包(java.util.concurrent)中的一个抽象类,用于实现同步器(如锁、信号量、栅栏等)。AQS提供了一种基于FIFO队列的机制来管理线程的竞争和…...

redis的集群(高可用)
redis集群的三种模式: 主从复制 奇数 三台 一主两从 哨兵模式 3 一主两从 cluster集群 六台 主从复制:和mysql的主从复制类似,主可以写,写入主的数据通过RDB方式把数据同步到从服务器,从不能更新到主,也…...

随机森林的算法
1、随机森林算法简介 随机森林算法(Random Forests)是LeoBreiman于2001年提出的,它是一种通过重采样办法从原始训练样本集中有放回地重复随机抽取若干个样本生成多个决策树,样本的最终预测值由这些决策树的结果投票决定的一种有监督集成学习模型。 其核…...

3.1、数据结构-线性表
数据结构 数据结构线性结构线性表顺序存储和链式存储区别单链表的插入和删除练习题 栈和队列练习题 串(了解) 数据结构 数据结构该章节非常重要,上午每年都会考10-12分选择题下午一个大题 什么叫数据结构?我们首先来理解一下什…...

记一次对HTB:Carpediem的渗透测试
信息收集 端口扫描 通过nmap对靶机端口进行探测,发现存在22和80端口。 访问web页面。发现是一个静态页面,没有可利用的部分。 目录扫描 子域枚举 通过对域名进行fuzz子域名,发现存在portal一级域名。 将它加入/etc/hosts,访问之…...

MATH2 数据集:AI辅助生成高挑战性的数学题目
随着大型语言模型(LLMs)在理解和生成复杂数学内容方面的能力显著提高,通过利用所有公开数据以及相当一部分私有数据,已经取得了进展。然而,高质量、多样化和具有挑战性的数学问题来源正在逐渐枯竭。即使是寻找新的评估…...

加密货币“蓄势待发”!美国松口降息!九月开始连续降息8次?2025年利率目标3.25-3.5%?
今晨,美国联准会(Fed)结束FOMC会议,一如市场预期第八度冻涨利率在5.25%-5.5%。不过主席鲍威尔(Jerome Powell)在会后的记者会访出鸽派讯号,暗示9月降息脚步将近。这一消息令金融市场顿时沸腾,美股全面大涨&…...

Vue.js 3.x 必修课|005|代码规范与 ESLint 入门
欢迎关注公众号:CodeFit 创作不易,如果你觉得这篇文章对您有帮助,请不要忘了 点赞、分享 和 关注,为我的 持续创作 提供 动力! 1. 代码规范的重要性 在现代软件开发中,代码规范扮演着至关重要的角色。 特别是在团队协作的环境中,统一的代码风格可以大大提高工作效率和…...

【Linux】动态库|静态库|创建使用|动态库加载过程
目录 编辑 前言 静态库 为什么要使用库(形成原理 ) 生成一个静态库 静态库的使用 动态库 生成一个动态库 动态库的使用 解决方法 动态库加载过程 编辑 前言 库(Library)是一种方式,可以将代码打包成可重用的格式(站…...

WebSocket 协议与 HTTP 协议、定时轮询技术、长轮询技术
目录 1 为什么需要 WebSocket?2 WebSocket2.1 采用 TCP 全双工2.2 建立 WebSocket 连接2.3 WebSocket 帧 3 WebSocket 解决的问题3.1 HTTP 存在的问题3.2 Ajax 轮询存在的问题3.3 长轮询存在的问题3.4 WebSocket 的改进 参考资料: 为什么有 h…...

二叉树节点问题
问题:设一棵二叉树中有3个叶子结点,有8个度为1的结点,则该二叉树中总的结点数为( 13)个 设某种二叉树有如下特点:每个结点要么是叶子结点,要么有2棵子树。假如一棵这样的二叉树中有m(m>0&…...

公司里的IT是什么?
公司里的IT是什么? 文章目录 公司里的IT是什么?1、公司里的IT2、IT技术3、IT行业4、IT行业常见证书 如果对你有帮助,就点赞收藏把!(。・ω・。)ノ♡ 前段时间,在公…...

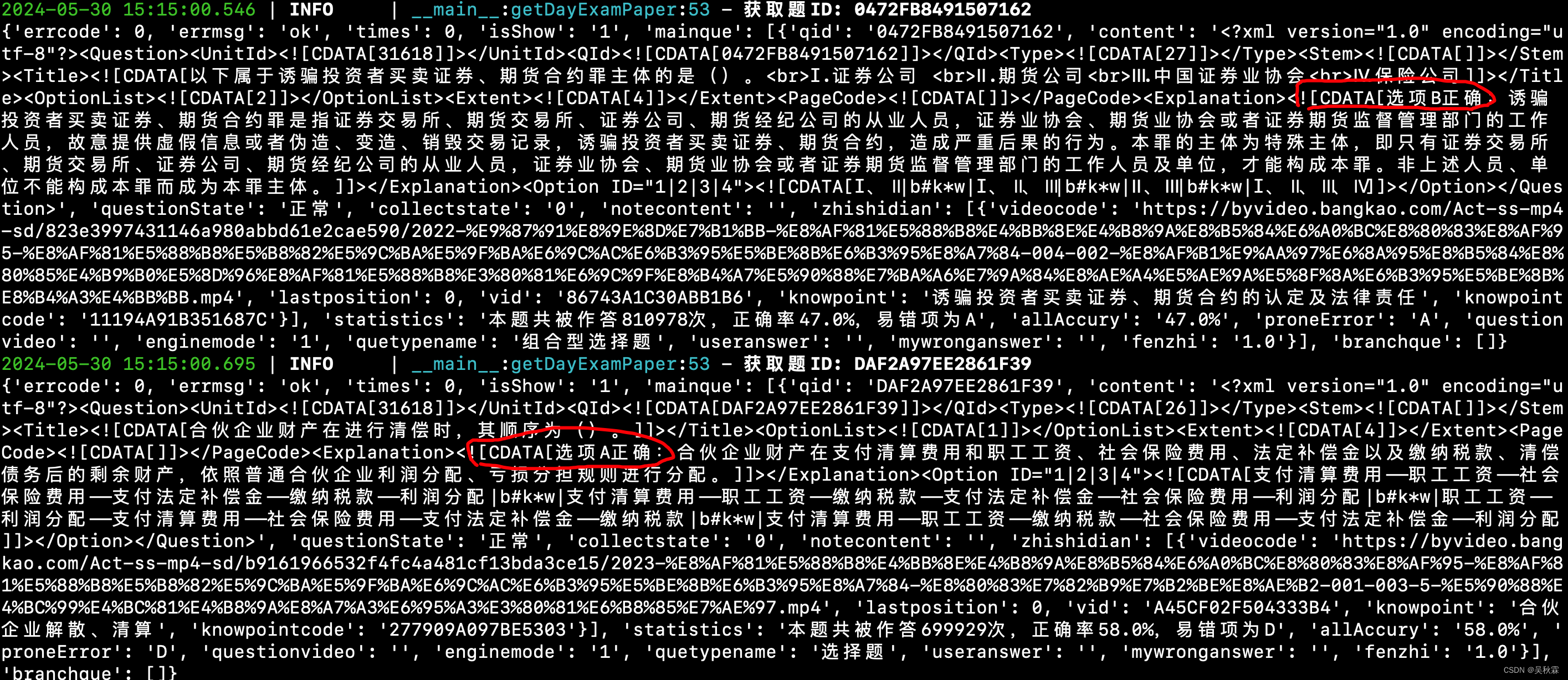
【小程序爬虫入门实战】使用Python爬取易题库
文章目录 1. 写在前面2. 抓包分析 【🏠作者主页】:吴秋霖 【💼作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守并致力于Python与爬虫领域研…...

案例 —— 怪物出水
一,Ocean Setup 设置海洋Surface Grid(使用Large Ocean工具架) 调节默认Grid的大小尺寸及细分(使用非常小尺寸来测试);调整频谱输入点的多少,频谱Grid Size,波浪方向,速度…...

vue中使用print.js实现页面打印并增加水印
1.安装print.js npm install print-js --save2.在main.js文件中引入并注册(我使用的是print.js的源码文件,并且做了一修改) //引入 import Print from ./utils/print//注册 Vue.use(Print); //注册3.在页面中使用 <template> <div class&quo…...

计算机基础(Windows 10+Office 2016)教程 —— 第5章 文档编辑软件Word 2016(下)
文档编辑软件Word 2016 5.4 Word 2016的表格应用5.4.1 创建表格5.4.2 编辑表格5.4.3 设置表格 5.5 Word 2016的图文混排5.5.1 文本框操作5.5.2 图片操作5.5.3 形状操作5.5.4 艺术字操作 5.6 Word 2016的页面格式设置5.6.1 设置纸张大小、页面方向和页边距5.6.2 设置页眉、页脚和…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...
