【QT】qss
目录
基本语法
设置全局样式
问题
分离样式代码
方案1
方案2
选择器
概况
子控件选择器
伪类选择器
盒子模型
修改控件样式示例
按钮
属性小结
复选框
属性小结
输入框
属性小结
列表框
属性小结
渐变色
示例:
菜单栏
设置菜单栏的背景色和各个菜单之间的间距
设置菜单的背景颜色和内边距
设置选中菜单/点击菜单时背景颜色修改
设置菜单项之间的分割线样式
属性小结
登录界面设计
最终效果
设置背景
设置输入框样式
设置按钮样式
完整代码
基本语法
选择器{
属性名:属性值;
}
选择器:先选择某个/某一类控件,接下来进行的各种属性设置,都是针对选中的控件生效的
设置全局样式
界面上所有的样式都集中到一起来组织
在main.cpp中
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
a.setStyleSheet("QPushButton {color:blue;}");
Widget w;
w.show();
return a.exec();
}
问题
如果设置了全局样式,然后在某个控件里又设置了 其他样式,会怎么样?
如果全局样式与局部样式不冲突的话,两者的样式效果会叠加起来 ,也就是层叠性。
如果设置了全局样式,在某个控件里设置的样式和全局样式冲突了,会怎么样?
如果全局样式与局部样式冲突的话,局部样式的优先级是更高的,覆盖了对应的全局样式。
分离样式代码
方案1
- 创建qrc文件,通过qrc管理样式文件
- 创建单独的qss文件,把这样的文件放到qrc中
- 编写c++代码,读取qss文件中的内容,并设置样式

代码如下:
#include "widget.h"#include <QApplication>
#include <QFile>QString loadQSS()
{QFile file(":/style.qss");file.open(QFile::ReadOnly);QString style = file.readAll();file.close();return style;
}
int main(int argc, char *argv[])
{QApplication a(argc, argv);a.setStyleSheet(loadQSS());Widget w;w.show();return a.exec();
}
方案2
在Qt Designer 中集成了这样的功能,允许我们把样式直接写到.ui文件中。
通过点击如下所示的“改变样式表”,在这里设置样式还能实时预览效果。


综上所述,由于设置样式的方式太灵活了,有很多地方都能设置,就导致当某个控件样式不符合预期的时候,排查起来就比较麻烦。在实际开发中,建议统一使用某一种方式来设置样式。
选择器
概况
qss的选择器支持以下几种:
| 选择器 | 示例 | 说明 |
|---|---|---|
| 全局选择器 | * | 选择所有的 widget. |
| 类型选择器 (type selector) | QPushButton | 选择所有的 QPushButton 和 其子类 的控件. |
| 类选择器 (class selector) | .QPushButton | 选择所有的 QPushButton 的控件. 不会选择子类. |
| ID 选择器 | #pushButton_2 | 选择 objectName 为 pushButton_2 的控 件. |
| 后代选择器 | QDialog QPushButton | 选择 QDialog 的所有后代(⼦控件, 孙⼦控件等等) 中的 QPushButton. |
| ⼦选择器 | QDialog > QPushButton | 选择 QDialog 的所有⼦控件中的QPushButton |
| 并集选择器 | QPushButton, QLineEdit, QComboBox | 选择 QPushButton, QLineEdit, QComboBox 这三种控件. (即接下来的样式会针对这三种控件都⽣效) |
| 属性选择器 | QPushButton[flat="false" | 选择所有 QPushButton 中, flat 属性为 false 的控件. |
- 这里要区分类型选择器和类选择器,一个会包含其子类,一个不包含。
- id选择器中的id为控件的ObjectName

- 当 类型选择器和id选择器选中同一控件,并且设置的样式是冲突的,此时id选择器的优先级更高。
子控件选择器
有些控件内部包含了多个 "子控件" . ⽐如 QComboBox 的下拉后的⾯板, 比如 QSpinBox 的上下按钮等。
可以通过子控件选择器 :: , 针对上述子控件进⾏样式设置.
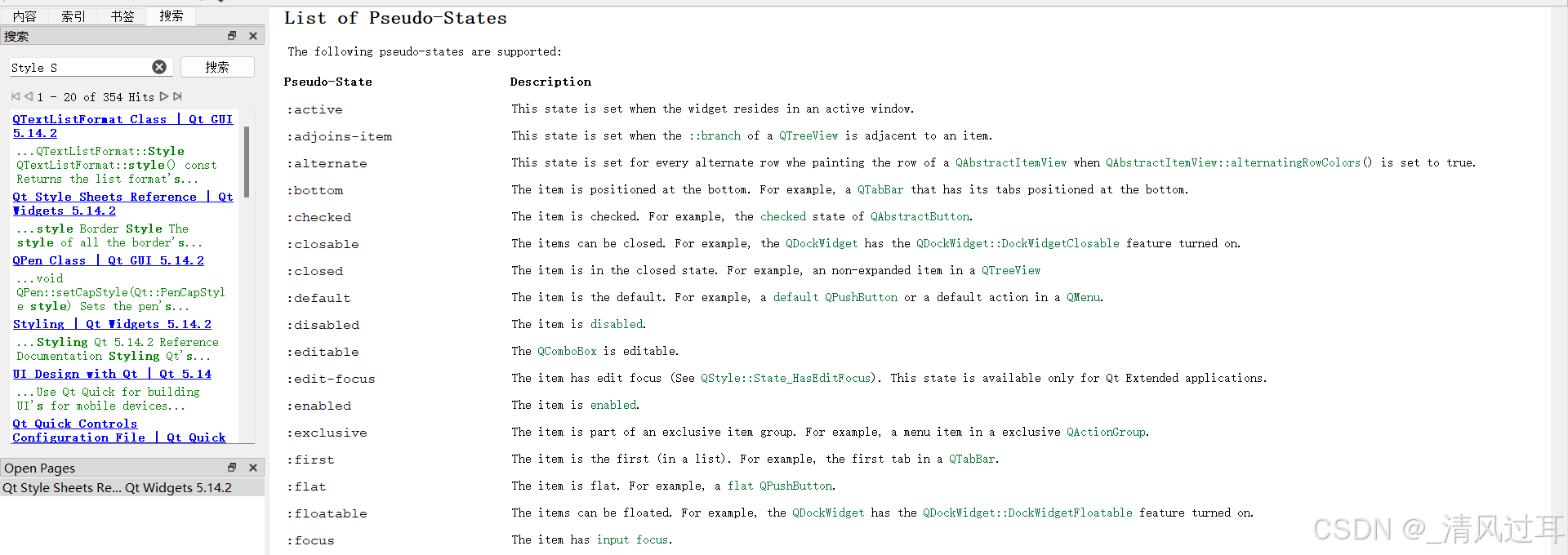
首先我们可以通过qt帮助文档,来查看有哪些子控件,和他们属于哪个控件


示例:修改下拉框的下拉按钮样式
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);QString style = "QComboBox::down-arrow{image:url(:/down_row.png);}";a.setStyleSheet(style);Widget w;w.show();return a.exec();
}
效果如下:

伪类选择器
伪类选择器,选中的是控件的“状态”,“符合一定状态条件”的控件。
也就是说
- 当状态具备时,控件被选中,样式生效
- 当状态不具备时,控件不被选中,样式失效
使用 :的方式定义伪类选择器
常用的伪类选择器
| 伪类选择器 | 说明 |
|---|---|
| :hover | ⿏标放到控件上 |
| :pressed | ⿏标左键按下时 |
| :focus | 获取输⼊焦点时 |
| :enabled | 元素处于可⽤状态时 |
| :checked | 被勾选时 |
| :read-only | 元素为只读状态时 |


示例:鼠标悬停字体变红,点击变蓝
QString style = "QPushButton:hover{color:red;}";style+="QPushButton:pressed{color:blue;}";a.setStyleSheet(style);盒子模型
box model

⼀个遵守盒模型的控件, 由上述⼏个部分构成.
- Content 矩形区域: 存放控件内容. ⽐如包含的⽂本/图标等.
- Border 矩形区域: 控件的边框.
- Padding 矩形区域: 内边距. 边框和内容之间的距离.
- Margin 矩形区域: 外边距. 边框到控件 geometry 返回的矩形边界的距离
默认情况下, 外边距, 内边距, 边框宽度都是 0,这与css中的盒模型基本类似
| 属性 | 说明 |
|---|---|
| margin | 设置四个方向的外边距. 复合属性. |
| padding | 设置四个方向的内边距. 复合属性. |
| border-style | 设置边框样式 |
| border-width | 边框的粗细 |
| border-color | 边框的颜⾊ |
| border | 复合属性, 相当于 border-style + border-width + border-color |
修改控件样式示例
按钮
这里区分color和background-color属性,color设置的是字体的属性,background-color设置的是背景颜色。
QPushButton{font-size:20px;boder:2px solid rgb(171, 165, 255);boder-radius:15px;background-color:rgb(237, 213, 255);color:white;
}
QPushButton:pressed{background-color:rgb(156, 110, 255);
}属性小结
| 属性 | 说明 |
|---|---|
| font-size | 设置文字大小 |
| border-radius | 设置圆⻆矩形 数值设置的越大, 角就 "越圆" |
| background-color | 设置背景颜色 |
复选框
这里设置复选框未选中、未选中鼠标悬停、勾选时的图标
QCheckBox{font-size:20px;
}
QCheckBox::indicator{width:20px;height:20px;
}
QCheckBox::indicator:unchecked{image:url(:/checkbox_uncheck.png);
}
QCheckBox::indicator:unchecked:hover{image:url(:/checkbox.png);
}
QCheckBox::indicator:checked{image:url(:/checkbox_check.png)
}属性小结
| 要点 | 说明 |
|---|---|
| ::indicator | ⼦控件选择器. 选中 checkbox 中的对钩部分. |
| :hover | 伪类选择器. 选中⿏标移动上去的状态. |
| :pressed | 伪类选择器. 选中⿏标按下的状态. |
| :checked | 伪类选择器. 选中 checkbox 被选中的状态. |
| :unchecked | 伪类选择器. 选中 checkbox 未被选中的状态. |
| width | 设置⼦控件宽度. 对于普通控件⽆效 (普通控件使⽤ geometry 方式设定尺⼨). |
| height | 设置⼦控件⾼度. 对于普通控件⽆效 (普通控件使⽤ geometry 方式设定尺⼨) |
| image | 设置⼦控件的图⽚. 像 QSpinBox, QComboBox 等可以使⽤这个属性来设置⼦控件的图⽚ |
单选框的设置与复选框类似,两者涉及属性基本上一样,这里就不再介绍。
输入框
QLineEdit{border-width:1px;border-radius:10px;border-color:rgb(148, 255, 252);border-style:inset;padding:0 8px;color:rgb(255, 255, 255);background:rgb(100, 100, 100);selection-background-color:rgb(255, 255, 0);selection-color:rgb(121, 121, 121);
}属性小结
| 属性 | 说明 |
|---|---|
| border-width | 设置边框宽度 |
| border-radius | 设置边框圆⻆ |
| border-color | 设置边框颜⾊ |
| border-style | 设置边框⻛格 |
| padding | 设置内边距 |
| color | 设置⽂字颜⾊ |
| background | 设置背景颜⾊ |
| selection-background-color | 设置选中⽂字的背景颜⾊ |
| selection-color | 设置选中⽂字的⽂本颜⾊ |
列表框
属性小结
| 属性 | 说明 |
|---|---|
| ::item | 选中 QListView 中的具体条⽬ |
| :hover | 选中⿏标悬停的条⽬ |
| :selected | 选中某个被选中的条⽬ |
| background | 设置背景颜⾊ |
| border | 设置边框 |
| qlineargradient | 设置渐变⾊ |
渐变色
qlineargradient 设置渐变色(线性渐变)
此处要填写六个参数:
- x1:起点的横坐标
- y1:起点的纵坐标
- x2:终点的横坐标
- y2:终点的纵坐标
这里的取值非常有限,要么是0,要么是1
- 起点为(0,0)终点是(1,0)就是横向的渐变、
- 起点为(0,0)终点是(0,1)就是竖向的渐变、
- 起点为(0,0)终点是(1,1)就是对角线的渐变
如下图所示:

另外两个参数就是
- stop:0 起始颜色
- stop:1 结束颜色
示例:
QListWidget::item:hover{background:qlineargradient(x1:0,y1:0,x2:0,y2:1,stop:0 #FAFBFE,stop:1 #DCDEF1);
}
QListWidget::item:selected{boder:1px solid #6a6ea9;background:qlineargradient(x1:0,y1:0,x2:0,y2:1);
}效果如下:

菜单栏
设置菜单栏的背景色和各个菜单之间的间距
QMenuBar{background-color:qlineargradient(x1:0,y1:0,x2:0,y2:1,stop:0 lightgray,stop:1 darkgray );spacing:3px;
}设置菜单的背景颜色和内边距
QMenuBar::item{padding:1px 4px;background:transparent;border-radius:4px;
}设置选中菜单/点击菜单时背景颜色修改
QMenuBar::item:selected{background:#a8a8a8;
}
QMenuBar::item:pressed{background:#888888;
}设置菜单项之间的分割线样式
QMenu::separator{height:2px;background:lightblue;margin-left:10px;margin-right:5px;
}完整代码:
QMenuBar{background-color:qlineargradient(x1:0,y1:0,x2:0,y2:1,stop:0 lightgray,stop:1 darkgray );spacing:3px;
}
QMenuBar::item{padding:1px 4px;background:transparent;border-radius:4px;
}
QMenuBar::item:selected{background:#a8a8a8;
}
QMenuBar::item:pressed{background:#888888;
}QMenu{background-color:white; margin:0 2px
}
QMenu::item{padding:2px 25px 2px 20px;border:3px solid transparent;
}
QMenu::item:selected{border-color:darkblue;background:rgba(100, 100, 100, 150)
}QMenu::separator{height:2px;background:lightblue;margin-left:10px;margin-right:5px;
}效果如下

属性小结
| 属性 | 说明 |
|---|---|
| QMenuBar::item | 选中菜单栏中的元素. |
| QMenuBar::item:selected | 选中菜单来中的被选中的元素. |
| QMenuBar::item:pressed | 选中菜单栏中的⿏标点击的元素 |
| QMenu::item | 选中菜单中的元素 |
| QMenu::item:selected | 选中菜单中的被选中的元素 |
| QMenu::separator | 选中菜单中的分割线. |
登录界面设计
最终效果

设置背景
在qt中直接给QWidget顶层窗口设置背景图会失效,因此我们可以给上述控件外头套上一个和窗口一样大小的QFrame控件,用来设置背景图。
qt中设置背景图除了background-image之外,还有border-image属性,两者的区别:
- background-image:设计的背景图片固定大小
- border-image:设置的背景图片跟随控件的大小变化
QFrame{border-image:url(:/background.jpg)
}
使用QVBoxLayout来管理两个输入框和勾选框、按钮;再将这个QVBoxLayout放到一个QFrame中
设置输入框样式
QLineEdit{color:#8d98a1;background-color:#405361;padding:0 5px;font-size:20px;border-style:none;border-radius:10px;
}设置按钮样式
QPushButton{font-size:20px;color:white;background-color:#555;border-style:outset;border-radius:10px;
}
QPushButton:pressed{color:black;background-color:#ce1db;border-style:inset;
}完整代码
QFrame{border-image:url(:/background.jpg)
}QLineEdit{color:#8d98a1;background-color:#405361;padding:0 5px;font-size:20px;border-style:none;border-radius:10px;
}QCheckBox{color:white;background-color:transparent;
}
QPushButton{font-size:20px;color:white;background-color:#555;border-style:outset;border-radius:10px;
}
QPushButton:pressed{color:black;background-color:#ce1db;border-style:inset;
}相关文章:

【QT】qss
目录 基本语法 设置全局样式 问题 分离样式代码 方案1 方案2 选择器 概况 子控件选择器 伪类选择器 盒子模型 修改控件样式示例 按钮 属性小结 复选框 属性小结 输入框 属性小结 列表框 属性小结 渐变色 示例: 菜单栏 设置菜单栏的背景…...

Java处理大数据的技巧
大数据处理是现代计算机科学中的一个重要领域,通过高效的算法和工具,我们可以从大量数据中提取有价值的信息。本文将介绍一些处理大数据的技巧和策略,并讨论如何通过Java与MySQL实现高效的大数据处理。 一、什么是大数据处理? 大…...

JavaScript基础——JavaScript常见语句(判断语句、循环语句、控制流语句)
JavaScript提供了丰富的语句来控制程序的执行流程,包括用于条件判断的if、switch和三元运算符,以及用于循环的for、while、do...while、for...in和for...of。此外,还有控制流语句如break、continue和return。 判断语句 if 语句 if 语句&…...

材质球向shader传值失败
unity中导入spine模型,当模型挂载SkeletonMecanim组件后,发现材质球向shader传值失败,改为SetPropertyBlock后可行。 //spine模型使用材质球传参数,当spine模型上挂载有SkeletonMecanim的情况下,会传值失败!!!!// for…...

【TDH社区版大事件】图分析、全文检索、小文件治理、数据开发工具通通都有!
星环科技大数据基础平台TDH社区版,在保留了商业版核心技术优势的基础上最大程度地降低了用户使用大数据技术的门槛与成本,具有更轻量、更简单、更易用等特性。 此次TDH社区开发版、社区版、社区订阅版均发布了新版本,带来新的产品组件和新的…...

【反序列化漏洞】serial靶机详解
一、安装靶机 首先创建新的虚拟机。 然后选择客户机版本为Ubuntu 64位。 然后选择使用现有磁盘,选择下载的vmdk磁盘文件即可。剩下的都是默认 二、信息收集 发现主机192.168.204.143 访问 扫描端口nmap -A 192.168.204.143 -p-,发现只有ssh:22和http:8…...

C#列表按照日期进行从大到小排序
C#列表按照日期进行从大到小排序...

rt-thread每个线程状态切换方法
线程状态 RT-Thread 中线程的状态定义在 rt_thread.h 头文件中,通常包括以下几种状态: RT_THREAD_INIT:线程初始化状态。RT_THREAD_READY:线程就绪状态。RT_THREAD_SUSPEND:线程挂起状态。RT_THREAD_RUNNING…...

visual studio跳转到上一个/下一个光标处的快捷键设置
vscode能通过Alt左右箭头跳转到上/下一个光标处,这对于“点进函数看源码,看完后跳转到原来位置”是非常方便的。 在Visual Studio中,有2种方法实现这样的功能。 第一种,直接点击这两个按钮:(缺点是每次要用…...
)
网络基础命令配置复习 (基础华为设备)
目录 一.前言 二.Telnet远程登陆 2.1telnet介绍 2.2telnet的配置 三.交换机基础配置 四.致谢 一.前言 网络基础不仅是IT从业者的必备知识,也是日常生活中使用网络的人们应该了解的内容。通过学习和掌握这些基础知识,你将能更好地理解和利用现…...

在AspNetCoreRateLimit中,ClientRateLimiting 和 IpRateLimiting 都有的时候按谁的来
在AspNetCoreRateLimit中,当同时配置了ClientRateLimiting(基于客户端ID的速率限制)和IpRateLimiting(基于IP地址的速率限制)时,它们的应用方式主要取决于请求的特性和配置的设置。以下是对这两种速率限制方…...
)
PEP 8 – Python 代码风格指南中文版(五)
强制性:命名约定 应避免的命名 永远不要使用字符‘l’(小写字母el)、‘O’(大写字母oh)或‘I’(大写字母eye)作为单字符变量名。在某些字体中,这些字符与数字1和0难以区分。当想使…...

Spring中是如何实现IoC和DI的?
前言:在前一篇文章中对于IoC的核心思想进行了讲解,而本篇文章则从Spring的角度入手,体会Spring对于IoC是如何实现的。 如果对IoC还有不太了解的可以阅读上一篇文章,相信一定会带来全新的收获:什么是IoC(控制…...

Excel第33享:借助易用宝将多个表格合并到一个表格
1、需求描述 现有3个销售数据的Excel表格,希望将其整合到一个表格里,如下图所示。 2、具体操作 (1)下载一个插件“易用宝”。 下载地址:最新版下载 | Excel易用宝 如果本地址失效,可以直接百度搜索“易…...

opencascade AIS_TrihedronOwner源码学习对象的实体所有者用于选择管理
opencascade AIS_TrihedronOwner 前言 AIS_Trihedron对象的实体所有者用于选择管理。 在OpenCascade的AIS(交互对象框架)中,管理类似AIS_Trihedron的对象的选择涉及理解如何处理实体(或所有者)以进行选择。 方法 1…...

面试经典算法150题系列-跳跃游戏||
跳跃游戏|| 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处: 0 < j < nums[i] i j < n 返回到达 num…...
)
uniapp h5支付(支付宝和微信支付)
支付宝和微信支付 支付宝 创建一个页面,复制下面即可 <template><view><div class"body" v-html"formUrl"></div></view> </template><script>export default {data() {return {formUrl: // 用于…...

Radamsa:一款高性能通用模糊测试工具
关于Radamsa Radamsa是一款高性能的通用模糊测试工具,广大研究人员可以将其当作一个应用程序稳定性测试的测试用例生成工具。 工具运行机制 该工具使用简单,支持自定义脚本开发,可以用于测试程序对格式错误和潜在恶意输入的承受能力。它的工…...

css中使用data中的变量
一、定义变量 data() {return {myColor:"#2a9efb",}; },二、在templete中激活 说明:这里其实类似于设置 document.documentElement.style.setProperty(--myColor, myColor),而我们现在只是给div设置了变量属性,并且是在当前页面设置的&#x…...

Java 设计模式之策略模式 (Strategy Pattern) 详解
Java 设计模式之策略模式 (Strategy Pattern) 详解 策略模式(Strategy Pattern)是一种行为型设计模式,旨在定义一系列算法,将每个算法封装起来,并使它们可以互相替换,从而使得算法的变化不会影响使用算法的…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
