javaEE初阶 — JavaScript WebAPI
文章目录
- 什么是 DOM
- DOM 树
- 获取元素
- 1. querySelector
- 2. querySelectorAll
- 事件
- 1. 事件三要素
- 2. 代码案例
- 获取 / 修改元素内容
- 1. innerHTML
- 获取 / 修改元素属性
- 获取 / 修改表单元素属性
- 获取 / 修改样式属性
- 1. 修改内联样式(修改 style 属性的值)
- 2. 修改元素应用的 CSS 类名
- 新增元素
- 删除元素
什么是 DOM
DOM 全称为 Document Object Model,即 文档对象模型。
文档对象模型指的是,可以把 html 的每个标签都映射到 js 中的一个对应对象的。
换句话也就是:
- 标签上显示什么,都是可以通过 js 对象感应到的。
- js 对象修改的对应属性,能够影响到标签的展示。
通过 DOM 就可以让 js 代码来操作页面元素。
DOM 树
一个页面的结构是一个树形结构,称为 DOM 树。

重要概念:
- 文档:一个页面就是一个 文档,使用 document 表示。
- 元素:页面中所有的标签都称为元素,使用 element 表示。
- 节点:网页中所有的内容都可以称为节点(标签节点、注释节点、文本节点、属性节点等),
使用 node表示。
这些文档等概念在 JS 代码中就对应一个个的对象,所以才叫 “文档对象模型”。
获取元素
1. querySelector
querySelector (CSS 选择器)这个函数用来 选中页面元素。
<body><div class="box">abc</div><div id="id">def</div><h3><span><input type="text"></span></h3><script>let elem1 = document.querySelector('.box');console.log(elem1);</script>
</body>
querySelector 是 document 对象里的一个方法。

document 是浏览器中的 全局对象 任何一个页面,都会有一个 document 对象。
所有的 dom api 都是通过 document 对象来展开的。
上述代码中的 elem1 是一个对象,上述打印出来的结果是一个文本。
现在来打印 elem1 当做一个对象打印。
console.dir(elem1);

上面展示的这些都是选中的元素的属性。
也可以把代码中的其他标签也打印出来。
<script>let elem1 = document.querySelector('.box');console.dir(elem1);let elem2 = document.querySelector('#id');console.log(elem2);let elem3 = document.querySelector('h3>span>input');console.log(elem3);
</script>

2. querySelectorAll
如果想要一次选中全部的元素,就可以使用 querySelectorAll 。
<div class="box">abc</div>
<div id="id">def</div>
<script>let elem4 = document.querySelectorAll('div');console.log(elem4);
</script>

上面的 querySelectorAll 会把所有的 div 都选中。
事件
时间就是针对用户的操作进行的一些响应。
要能够和用户交互,就需要知道用户干了什么,用户做的一些动作就是在浏览器上产生的一些事件,
代码就是要针对时间做出反应。
这里的时间可以是鼠标点击、鼠标双击、鼠标移动、键盘按下、调整浏览器窗口…
1. 事件三要素
1、事件源:哪个元素产生的事件。
2、事件类型:点击、双击、移动、键盘按下…
3、事件的处理类型:事件发生后,要执行哪个代码。(要执行的都是提前设定好的)
举个例子,比如张三的女朋友生气了。
此时的事件源就是 女朋友,事件类型就是 生气了,事件的处理程序就是 张三赶紧上去哄哄女朋友。
2. 代码案例
最简单的方式就是,直接在元素中使用像以 on 开头的方法,来绑定一个事件处理程序。
onclick 是一个鼠标点击的事件。
<body><div class="box" onclick="alert('hello boy')">点我一下试试</div><h3><span><input type="text"></span></h3>
</body>
div 就是一个事件源,onclick 就是一个事件类型,alert(‘hello’) 就是一个事件的处理类型。

点击之后就会出现一个提示框。
上面展示的代码会显得有点乱,还有一种比较整齐的写法。
可以使用 querySelector 先选中一个元素,然后再创建一个事件处理类型的 function 函数。
<body><div class="box" onclick="alert('hello boy')">点我一下试试</div><h3><span><input type="text"></span></h3><script>let div = document.querySelector('.box');div.onclick = function() {alert('hello');}</script>
</body>
获取 / 修改元素内容
1. innerHTML
先获取到该元素,使用 innerHTML 属性,就能拿到元素里的内容。
修改该属性,就会影响到界面的显示。
<body><div class="box" onclick="alert('hello boy')">点我一下试试</div><h3><span><input type="text"></span></h3><script>let div = document.querySelector('.box');div.onclick = function(){console.log(div.innerHTML);}</script>
</body>

当前点击一次 div 就会打印一次日志,但是因为这里相同的日志不会显示,因此只会在前显示一个点击的数量。
如果想修改元素里的内容,就需要使用下面的语句。
div.innerHTML += '这是一个 div';

每点击一次,就会在内容中添加一次 “这是一个 div”。
获取 / 修改元素属性
html 的标签的属性,也会映射到 js 对象中。
<body><img src="image/xiaojiejie.jpg" width="200"><script>let img = document.querySelector('img');img.onclick = function() {img.src = 'image/xjj.jpg';}</script>
</body>
先选中当前的 img 元素,在实现一个函数来更改它的属性。

点击上述的图片后,就回切换到另一张图片。

也是可以去修改其他的属性,下面就俩修改 src、width、title 属性。
<body><img src="image/xiaojiejie.jpg" alt="这是一个漂亮的小姐姐" width="200" title="小姐姐"><script>let img = document.querySelector('img');img.onclick = function() {img.src = 'image/xjj.jpg';img.width = 400;img.title = '性感小姐姐';console.log('src:' + img.src);console.log('width:' + img.width);console.log('title:' + img.title);console.log('alt:' + img.alt);}</script>
</body>
下面就是修改后的属性。


可以发现图片变大了。
获取 / 修改表单元素属性
表单元素(input、textarea、select…)中有一些特殊的属性是普通标签没有的,
<body><input type="text"><button>点我一下</button><script>let input = document.querySelector('input');let button = document.querySelector('button');button.onclick = function() {console.log(input.value);}</script>
</body>


每次在框中输入内容后,再点击按钮,就会打印一次日志。
这里不能使用 innerHTML,而只能使用 value。
将下面的语句添加到上面的代码中,会得到以下结果。
console.log(input.innerHTML);

这是因为 innerHTML 得到的是标签的内容,input 标签是单标签,是没有内容的。
接下来给 input 里放个数字,每次点击按钮,都会让数字 +1 并显示出来。
<body><input type="text"><button>点我一下</button><script>let input = document.querySelector('input');let button = document.querySelector('button');button.onclick = function() {let value = parseInt(input.value);value += 1;input.value = value;}</script>
</body>
当前的 input.value 是一个 string 类型,所以要将它转化为 正数。
这里的 parseInt 作用是将类型转化为 number,相当于是 java 里的强制类型转换。

输入一个数字,在每一次点击按钮后,这个数字都会累加 1。
接下来实现一个切换密码是否显示的案例。
<body><input type="text"><button>隐藏密码</button><script>let input = document.querySelector('input');let button = document.querySelector('button');button.onclick = function() {if (input.type == 'text') {input.type = 'password';button.innerHTML = '显示密码';} else {input.type = 'text';button.innerHTML = '隐藏密码';}}</script>
</body>


点击隐藏,就会隐藏,点击显示,就会显示。
获取 / 修改样式属性
1. 修改内联样式(修改 style 属性的值)
现在写一个 div ,每次点击都会让里面的字体放大。
将 div 里的字体初始值设为 20px,这里的 20px 是一个字符串,如果想把它相加则需要把它提取出一个数字来。
这里需要使用 parseInt 这个库函数,给它转成整数。
<body><div style="font-size: 20px;">这是一个div,点击后会放大</div><script>let div = document.querySelector('div');div.onclick = function() {// 先获取当前的字体大小let fontSize = parseInt(div.style.fontSize);fontSize += 10;// 要加上 px 这个单位div.style.fontSize = fontSize + 'px';}</script>
</body>
需要注意的是给字体放大像素后,要加上 px 这个单位,不然不会有效果。

每次点击后,div 里的字体就会放大 10px。
2. 修改元素应用的 CSS 类名
下面写一个切换日间模式与夜间模式的案例。
<body><div id="one" class = 'light' style="font-size: 20px; height: 200px;">这是个div, 默认是夜间模式, 点击切换日间模式</div><style>.light {/* 日间模式 */color: rgb(255, 255, 255);background-color: black;}.dark {/* 夜间模式 */color: rgb(0, 0, 0);background-color: white;}</style><script>let div = document.querySelector('#one');div.onclick = function() {// 点击 div 切换日间和夜间模式if (div.className == 'dark') {// 此时是夜间模式 - 改为日间模式div.className = 'light';} else {// 改为夜间模式div.className = 'dark';}}</script>
</body>


两种模式会随着点击 div 而改变。
新增元素
首先第一步是 创建一个元素。
<body><div class="one">这是一个 div</div><script>let input = document.createElement('input');// 让输入框中默认显示 hello 这个内容input.value = 'hello';</script>
</body>
此时只是创建了一个元素,还没有放到 dom 树中,所以此时还不会显示出效果。

接下来第二步就是 将元素放到 dom 树中。
let div = document.querySelector('.one');
div.appendChild(input);

div.appendChild(input); 这一条语句含义就是 将 input 作为 div 的子元素给添加进去。
appendChild 会把子元素加入到子元素的末尾。
还可以同时添加多个元素
<body><ul><li>11</li><li>22</li></ul><script>let ul = document.querySelector('ul');for (let n = 3; n < 10; n++) {let li = document.createElement('li');li.innerHTML = n + '' + n;ul.appendChild(li); }</script>
</body>

删除元素
下面来将 上面代码中的 33 这个元素删除。
<body><ul><li>11</li><li>22</li></ul><script>let ul = document.querySelector('ul');for (let n = 3; n < 10; n++) {let li = document.createElement('li');li.innerHTML = n + '' + n;ul.appendChild(li); }// 删除 33 这个元素let toDelete = document.querySelectorAll('li')[2];console.log(toDelete);ul.removeChild(toDelete);</script>
</body>
33 这个元素是在 2 下标的位置,所以写上 2 下表即可。


相关文章:

javaEE初阶 — JavaScript WebAPI
文章目录什么是 DOMDOM 树获取元素1. querySelector2. querySelectorAll事件1. 事件三要素2. 代码案例获取 / 修改元素内容1. innerHTML获取 / 修改元素属性获取 / 修改表单元素属性获取 / 修改样式属性1. 修改内联样式(修改 style 属性的值)2. 修改元素…...

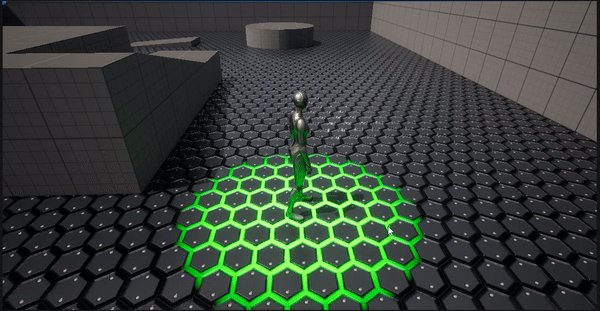
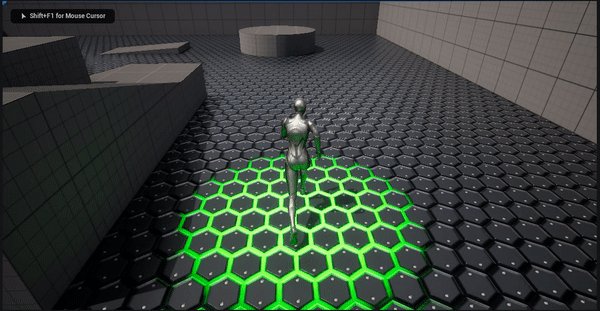
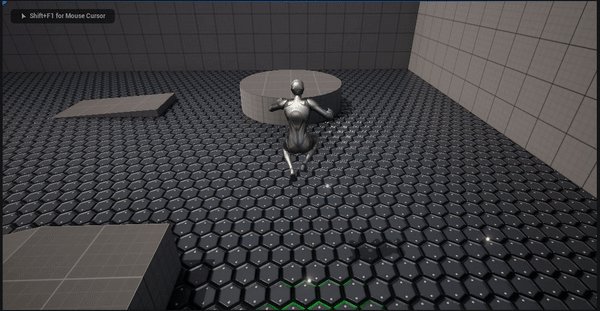
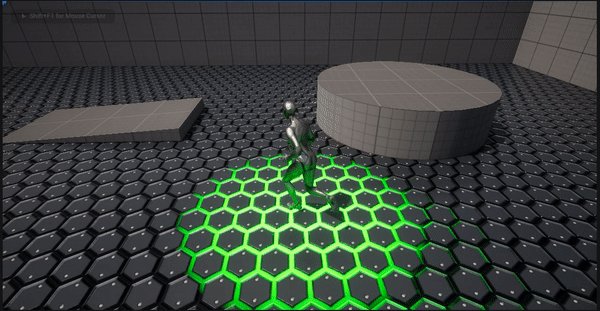
UE实现地面动态交互效果
文章目录 1.实现目标2.实现过程2.1 SphereMask2.2 材质实现2.3 位置更新3.参考资料1.实现目标 基于SphereMask材质节点实现人物在地面一定范围内的颜色高亮效果。 2.实现过程 实现原理是首先通过,SphereMask材质节点更具计算输出Mask值,其中在球体半径内的输入1,在外部的则…...

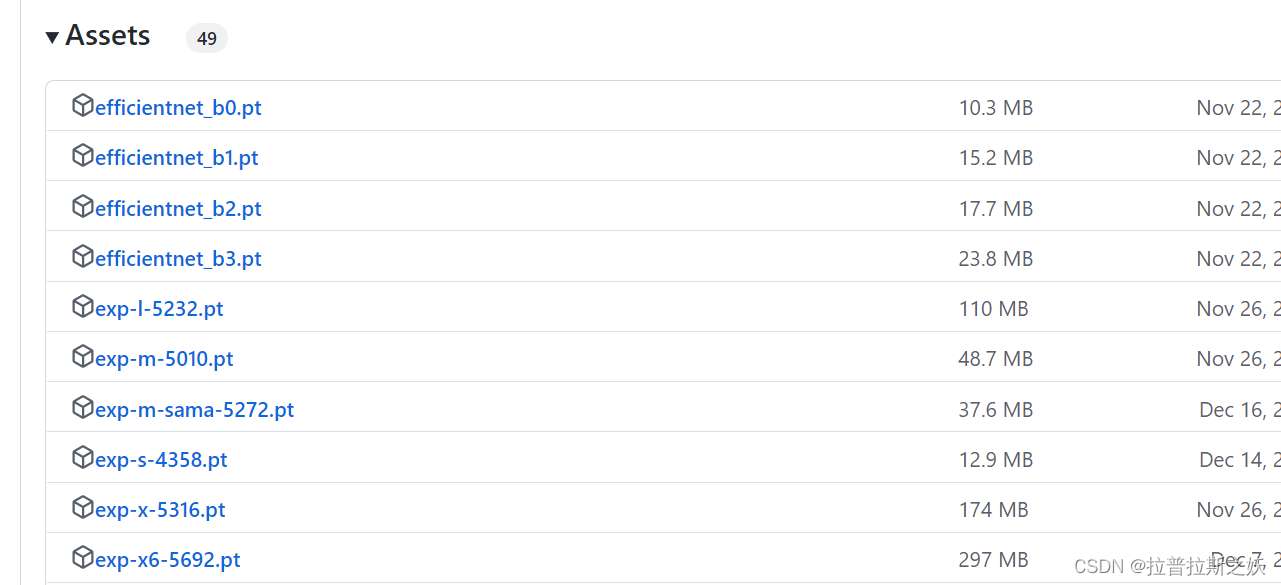
如何用自己的数据训练YOLOv5
如何训练YOLOv5 1. Clone the YOLOv5 repository and install dependencies: git clone https://github.com/ultralytics/yolov5.git cd yolov5 pip install -r requirements.txt2. 整理数据,使其适配YOLO训练 Step1:Organize your dataset in the fo…...

【基础算法】数组相关题目
系列综述: 💞目的:本系列是个人整理为了秋招算法的,整理期间苛求每个知识点,平衡理解简易度与深入程度。 🥰来源:材料主要源于代码随想录进行的,每个算法代码参考leetcode高赞回答和…...

MatBox—基于PyQt快速入门matplotlib的教程库
MatBox—基于PyQt快速入门matplotlib的教程库 __ __ _ _ _ _ _ _ _______ _ _ _ | \/ | | | | | | | | |(_)| | |__ __| | | (_) | || \ / | __ _ |…...

go channel使用
go语言中有一句名言: 不要通过共享内存来通信,而应该通过通信来共享内存。 channel实现了协程间的互相通信。 目录 一、channel声明 二、向channel发送数据 三、从channel读取数据 1. i, ok : <-c 2. for i : range c(常用)…...

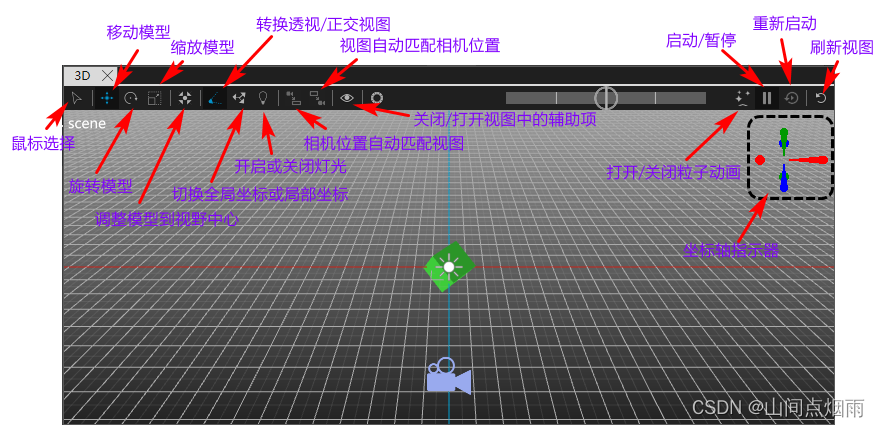
5. QtDesignStudio中的3D场景
1. 说明: 三维渲染开发是Design Studio的重要功能,且操作方便,设计效率非常高,主要用到的控件是 View3D ,可以在3D窗口中用鼠标对模型直接进行旋转/移动/缩放等操作,也可以为模型设置各种动画,执行一系列的…...

人工智能的几个研究方向
人工智能主要研究内容是:分布式人工智能与多智能主体系统、人工思维模型、知识系统、知识发现与数据挖掘、遗传与演化计算、人工生命、人工智能应用等等。 其中热门研究有以下几种。 一、计算机视觉 就包括图像识别,视频识别,具体应用有人…...

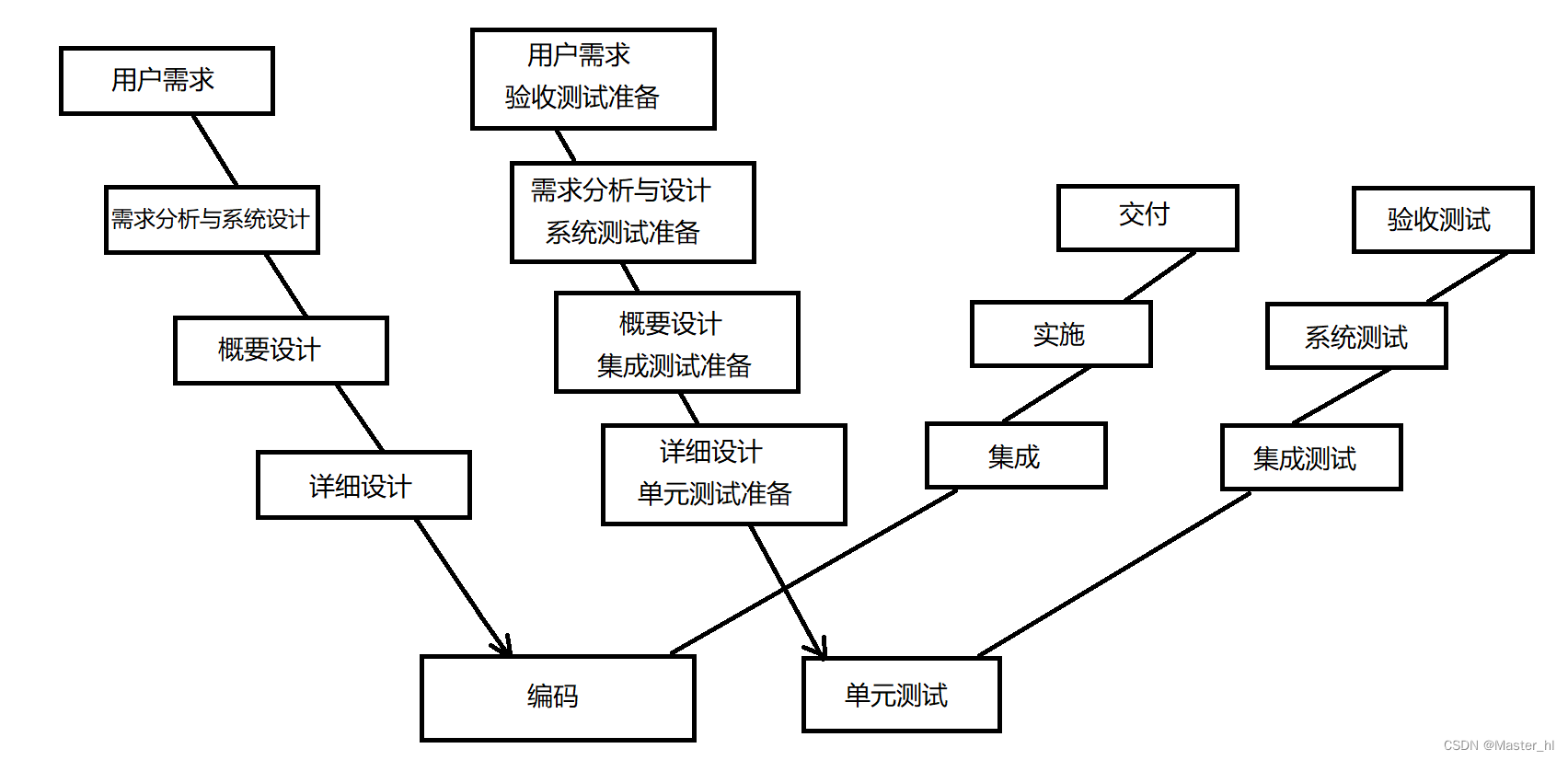
软件测试 - 常见的开发模型和测试模型
1.瀑布模型优点强调开发的阶段性, 强调早期计划及需求调查, 强调产品测试;缺点1. 由于瀑布模型是一种线型结构的模型, 也就意味着前一个阶段结束, 后一个阶段才能开始, 这就导致了风险往往会迟至后期的测试阶段才显露, 因而失去了及早纠正的机会.2. 瀑布模型中测试被后置, 导致…...

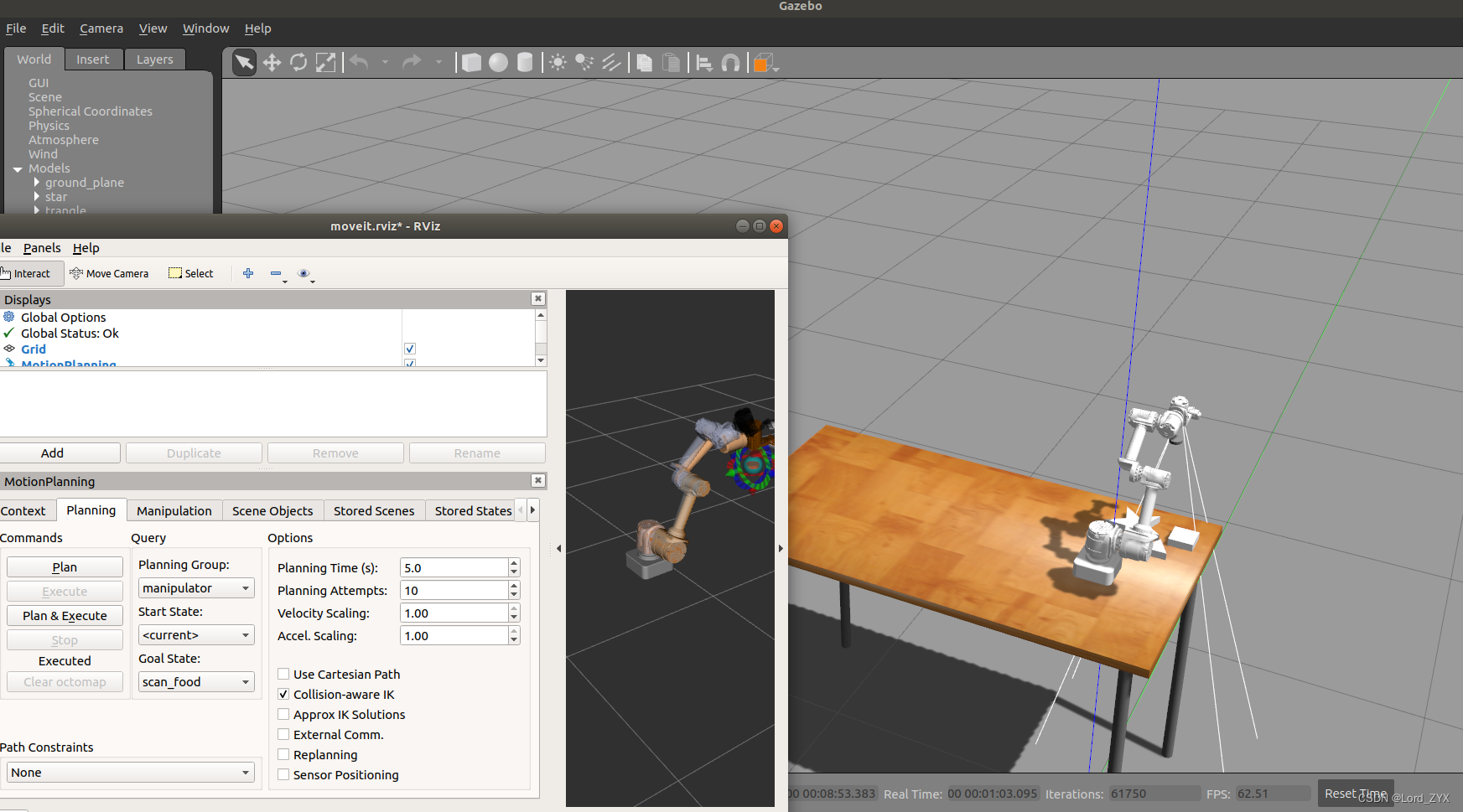
从零开始的机械臂yolov5抓取gazebo仿真(四)
Moveit与Gazebo联合仿真 上一篇博客已经将moveit!配置完毕,然而想要让moveit!控制gazebo中的机械臂,还需要进行一些接口的配置。现在我们有的功能包为sunday_description、sunday_moveit_config这两个功能包。且已经配置好xacro文件,本篇内容…...

C++修炼之筑基期第一层——认识类与对象
文章目录🌷专栏导读🌷什么是面向对象?🌷类的引入🌷什么是类🌷类的定义方式🌷类的访问限定符与封装🌺访问限定符🌺封装🌷类的作用域🌷类的实例化&a…...

IT 运营监控工具
在技术复杂性日益增加、业务竞争激烈的挑战以及消费者对服务中断接受度降低的世界中,IT 运营效率已成为增长、利润和成功的关键。IT 宕机的影响在几十年前威胁较小,现在意味着价值数百万美元的损失,有时甚至会损失各种规模的组织的业务和声誉…...

java线程之Thread类的基本用法
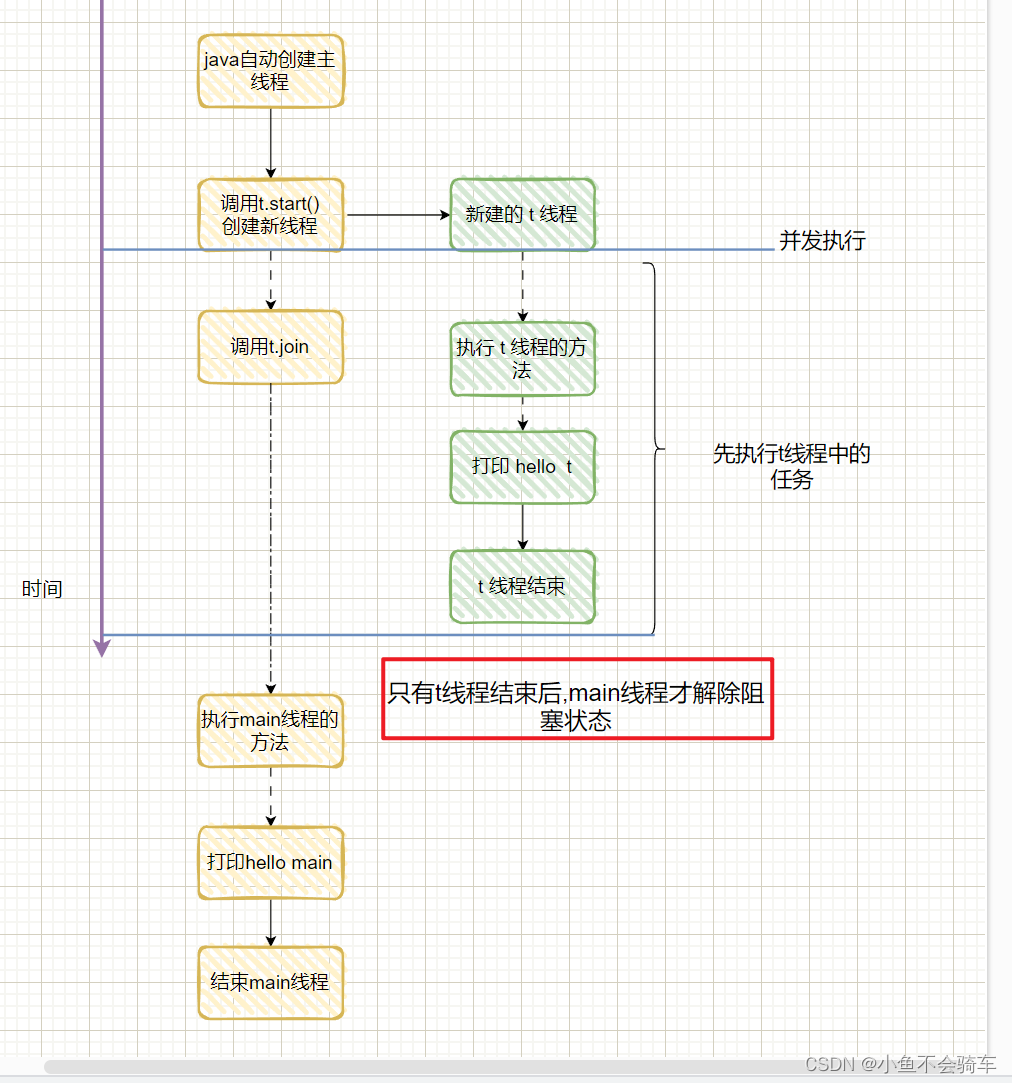
Thread类的基本用法1. Thread类的构造方法2. Thread的几个常见属性常见属性线程中断等待一个线程小鱼在上一篇博客详细的讲解了如何创建线程,java使用Thread类来创建多线程,但是对于好多没有相关经验的人来说,比较不容易理解的地方在于操作系统调度的执行过程. 我们通过下面代码…...

【js】多分支语句练习(2)
个人名片: 😊作者简介:一名大一在校生,web前端开发专业 🤡 个人主页:python学不会123 🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。 🎅**学习…...

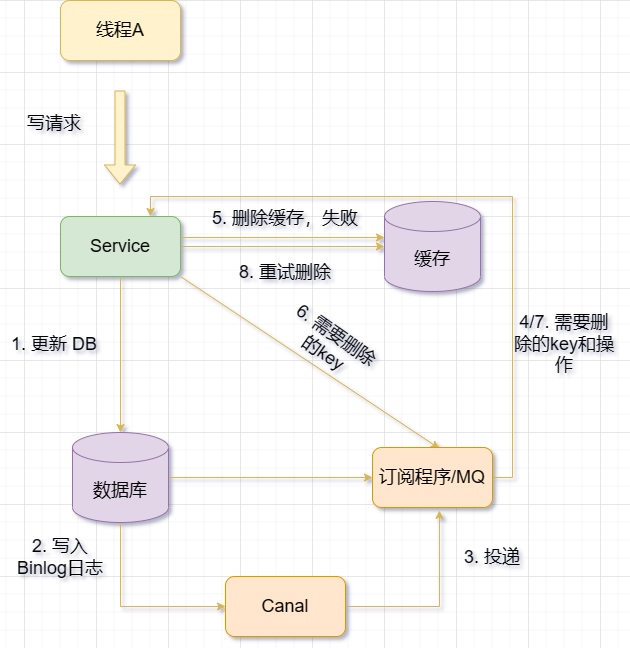
Redis与MySQL的双写一致性问题
Redis与MySQL的双写一致性问题更新缓存? 删除缓存?先更新缓存再更新数据库先更新数据库,再更新缓存先删除缓存再更新数据库先更新数据库,再删除缓存解决方案1. 重试2. 异步重试2.1 使用消息队列实现重试2.2 Binlog实现异步重试删除…...

Java基础:笔试题
文章目录Java 基础题目1. 如下代码输出什么?2. 当输入为2的时候返回值是多少?3. 如下代码输出值为多少?4. 给出一个排序好的数组:{1,2,2,3,4,5,6,7,8,9} 和一个数,求数组中连续元素的和等于所给数的子数组解析第一题第二题第三题第四题方案…...

spring三级缓存以及@Async产生循环引用
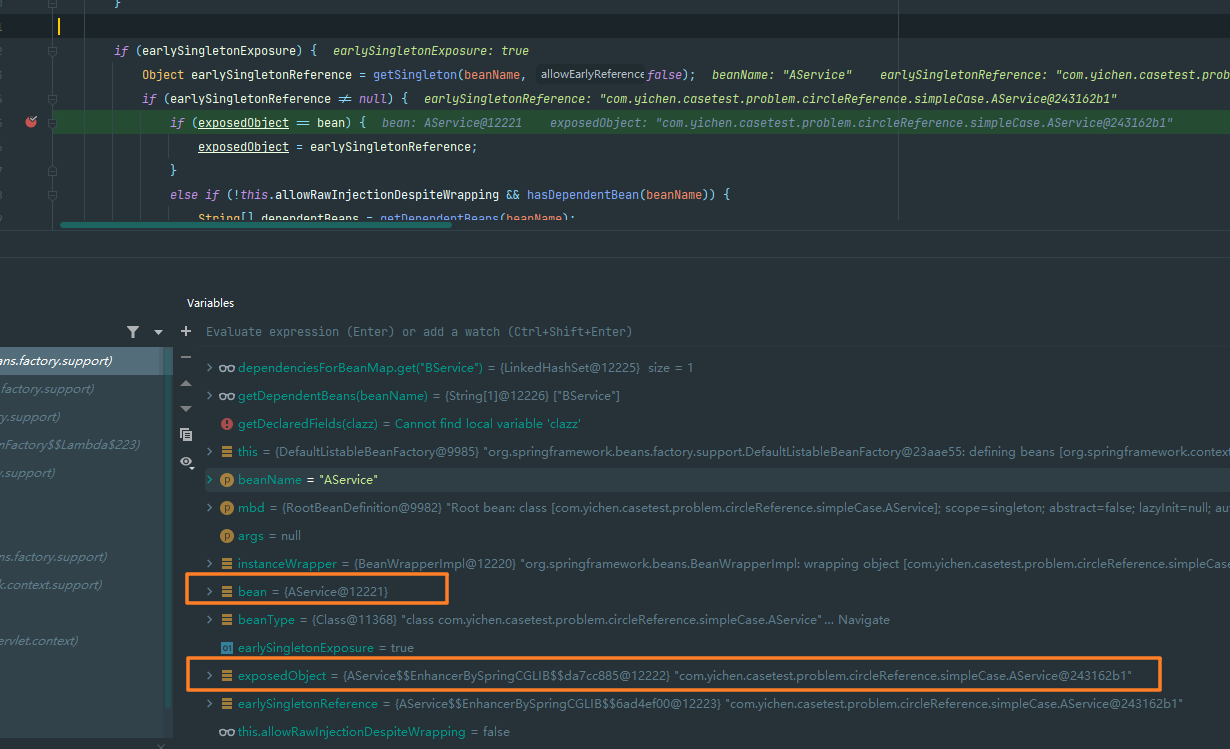
spring三级缓存以及Async产生循环引用spring三级缓存介绍三级缓存解除循环引用原理源码对应1、获取A,从三级缓存中获取,没有获取到2、构造A,将A置入三级缓存构造A(创建A实例)置入缓存3、注入属性,构造B扫描缓存实例的相关信息注入…...

【洛谷刷题】蓝桥杯专题突破-深度优先搜索-dfs(5)
目录 写在前面: 题目:P2036 [COCI2008-2009#2] PERKET - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 题目描述: 输入格式: 输出格式: 输入样例: 输出样例: 解题思路: 代码…...

【Unity3D】Unity3D中在创建完项目后自动创建文件夹列表
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 随着项目开发的体量增大,要导入大量的素材、UI、模…...

如何设计一个锂电池充电电路(TP4056)
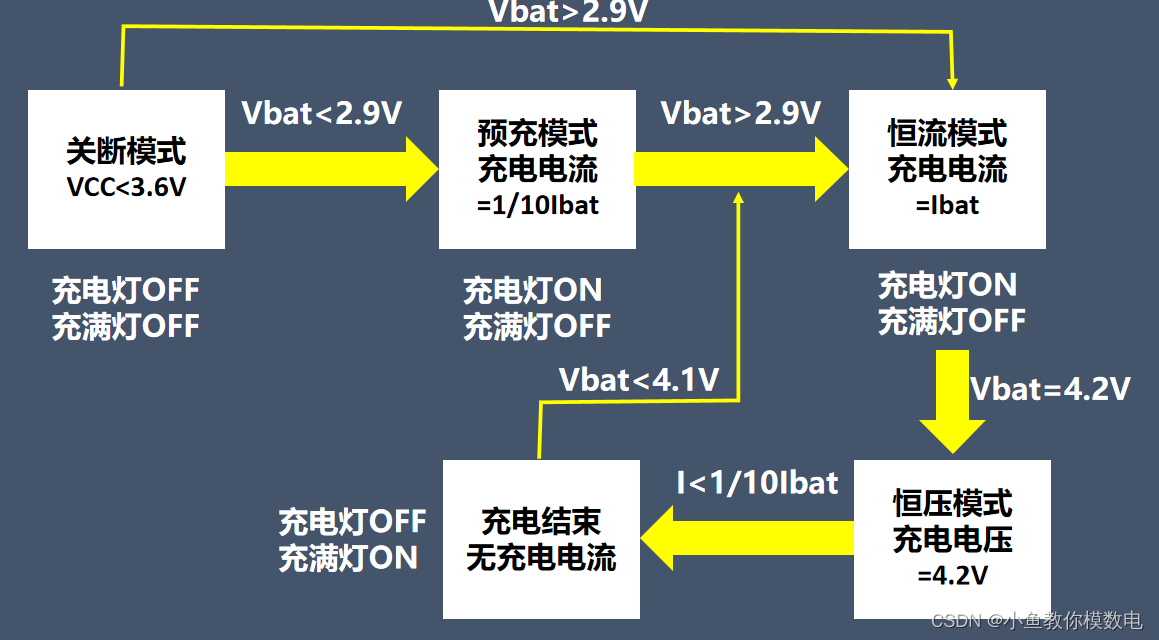
这个是个单节18650锂电池的充电模块,这个是个18650的锂电池,18指的是它的直径是18mm,65指的是它的高度为65mm。这个18650电池的标称电压是3.7V,电池充满时电压为4.2V,一般电池电压越高也就代表它所剩的电量越大。这种锂…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...
