flex布局优化(两端对齐,从左至右)
文章目录
- 前言
- 方式一 nth-child
- 方式二 gap属性
- 方式三 设置margin左右两边为负值
- 总结
前言
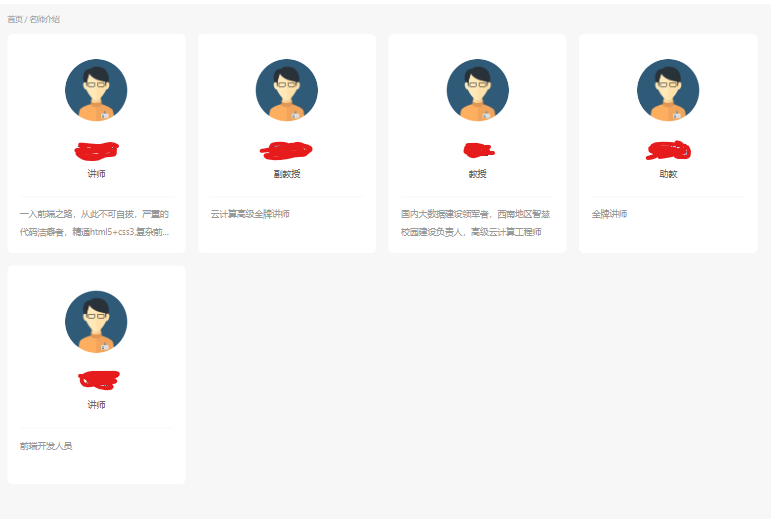
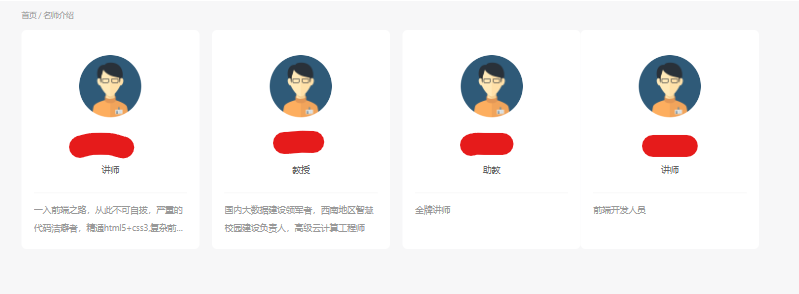
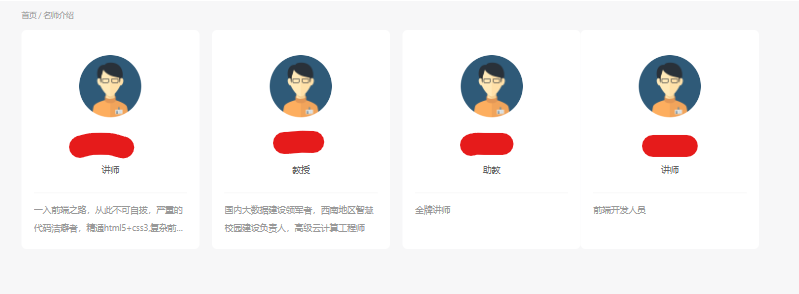
flex布局是前端常用的布局方式之一,但在使用过程中,我们总是感觉不太方便,因为日常开发中,大多数时候,我们想要的效果是这样的

即左右两端对齐并顶满,小盒子左右间距一致,并且从左至右排布。
今天主要就来讨论,通过css,有几种方式来实现,以及它们的优缺点。
方式一 nth-child
<template><div class="main"><div class="flex-box"><div class="item-box">...</div>...</div> </div>
</template>
.flex-box {display: flex; // 设置成为flex模式flex-wrap: wrap; // 允许换行
}.item-box {width: 22%; // 以4个一行为例,有4个子盒子,3个间距margin-right: 4%; // 3 * 4 + 4 * 22 = 100margin-bottom: 20px; // 行与行之间也要设置边距。
}// 如果一行是5个就是 5 + 5n
.item-box:nth-child(4 + 4n) {// 当n为0时,即表示第一行最后一个元素,不需要右外边距,否则就超出 100%了。margin-right: 0 !important;
}
优点:实现了我们想要的布局方案,代码量也并不复杂,基本没有兼容性的问题。
缺点1:当遇到下面这种情况时,该设置将会失效。
<template><div class="main"><div class="flex-box"><div class="item-box">...</div><div class="item-box" style="display:none;"></div></div> </div>
</template>

这是因为nth-child是按照子盒子的个数来设置的,虽然其中一部分子盒子消失了,但它的元素依然存在,个数并没有变。
缺点2: 不够灵活,如果在不同屏幕分辨率下,每行个数不一样(做响应式的时候经常会遇见这种情况),需要在不同分辨率下,多写一套样式代码。
@media screen and (max-width: 991px) {.flex-box {display: flex; // 设置成为flex模式flex-wrap: wrap; // 允许换行}.item-box {width: 48%; // 以2个一行为例,有2个子盒子,1个间距margin-right: 4%; // 1 * 4 + 2 * 48 = 100margin-bottom: 20px; // 行与行之间也要设置边距。}// 如果一行是2个就是 2 + 2n.item-box:nth-child(2 + 2n) {// 当n为0时,即表示第一行最后一个元素,不需要右外边距,否则就超出 100%了。margin-right: 0 !important;}}
方式二 gap属性
.flex-box {display: flex; // 设置成为flex模式flex-wrap: wrap; // 允许换行gap: 4%; // 设置间距为4%
}.item-box {width: 22%; // 以4个一行为例,有4个子盒子,3个间距 margin-bottom: 20px; // 行与行之间也要设置边距。
}
优点: 显而易见,这种方式的代码量更少,更方便,并且不存在方式一的缺点1,即display:none;不会造成影响。
缺点1:gap目前还是一个很新的属性,对浏览器的兼容性并不高,尤其是不兼容ie11,如果项目对浏览器没有兼容性要求,可以使用gap,当然也可以换一种布局方式,display:grid;
缺点2:当然这种方式也需要对不同分辨率的设配,额外多写一套代码,但相对来说,也轻松许多。
方式三 设置margin左右两边为负值
.flex-box {display: flex; // 设置成为flex模式flex-wrap: wrap; // 允许换行margin: 0 -2% 0 -2% // 间距为4%
}.item-box {width: 21%; // 以4个一行为例,有4个子盒子,4个间距 4 * 21 + 4 * 4 = 100 margin: 0 2% 20px 2%; // 左右两边各2%,所以间距为4%
}
优点:兼容性很好,能够兼容ie11,并且不存在display:none;时的问题。
缺点1:代码略微有些复杂,需要合理安排盒子宽度和间距的宽度,与前面的两种方式不同间距数量和盒子数量一致。需要分别设置左边距和右边距。
缺点2:需要对不同分辨率的设配,额外多写一套代码。
总结
三种方式中,第二种方式最简单,但兼容性有限;第一种方式代码量不少,兼容性适中,而且display:none;的问题严重,最后一种方式,最推荐,虽然有一些计算,并且也要合理分配宽度,但其兼容性最好,基本没啥场景不能适用,正所谓一招鲜,吃遍天。
至于缺点2,面对不同分辨率,每行数量会变化的问题,目前没有特别好的解决方案,都需要额外一套样式代码才能解决。
当然,你可以通过使用scss或者less,弄一个for循环,从一行2个到 10个 进行样式的封装,这样使用的时候,直接使用类名即可,比如 flex-row-6,flex-row-4等。
@for $i from 2 through 10 {.flex-row-#{$i} {display: flex;flex-wrap: wrap;.item {width: calc(96% / #{$i}) !important;margin-right: calc(4% / #{$i - 1}) !important;margin-bottom: 20px;}.item:nth-child(#{$i}n + #{$i}) {margin-right: 0 !important;}}
}
相关文章:

flex布局优化(两端对齐,从左至右)
文章目录前言方式一 nth-child方式二 gap属性方式三 设置margin左右两边为负值总结前言 flex布局是前端常用的布局方式之一,但在使用过程中,我们总是感觉不太方便,因为日常开发中,大多数时候,我们想要的效果是这样的 …...

【Django 网页Web开发】03. 初识Django(保姆级图文)
目录1. 命令行创建与pycharm创建的区别2. 项目结构信息2.1 项目结构2.2 项目app结构2.3 快速查看项目结构树3. 创建并注册app3.1 创建app3.2 注册app4. 编写URL与视图的对应关系5. 编写视图文件6. 启动项目7. 写多个页面8. templates模板的使用8.1 编写html文件8.3 导入html文件…...

KubeSphere All in one安装配置手册
KubeSphere All in one安装配置手册 1. 初始化 1.1 配置apt源 # vi /etc/apt/sources.list deb https://mirrors.aliyun.com/ubuntu/ focal main restricted universe multiverse deb-src https://mirrors.aliyun.com/ubuntu/ focal main restricted universe multiversedeb…...

Spring Boot 核心配置文件
Spring Boot 核心配置文件1、application.properties2、application.yml使用建议3、常用配置项服务器配置数据库配置日志配置其他配置4、配置文件的加载顺序5、配置文件的占位符6、配置文件的动态刷新7、配置文件的属性分组定义属性分组绑定属性分组使用属性分组总结Spring Boo…...

个人小站折腾后记
个人小站折腾后记 🏠个人主页:shark-Gao 🧑个人简介:大家好,我是shark-Gao,一个想要与大家共同进步的男人😉😉 🎉目前状况:23届毕业生,目前在某…...

WebService简单入门
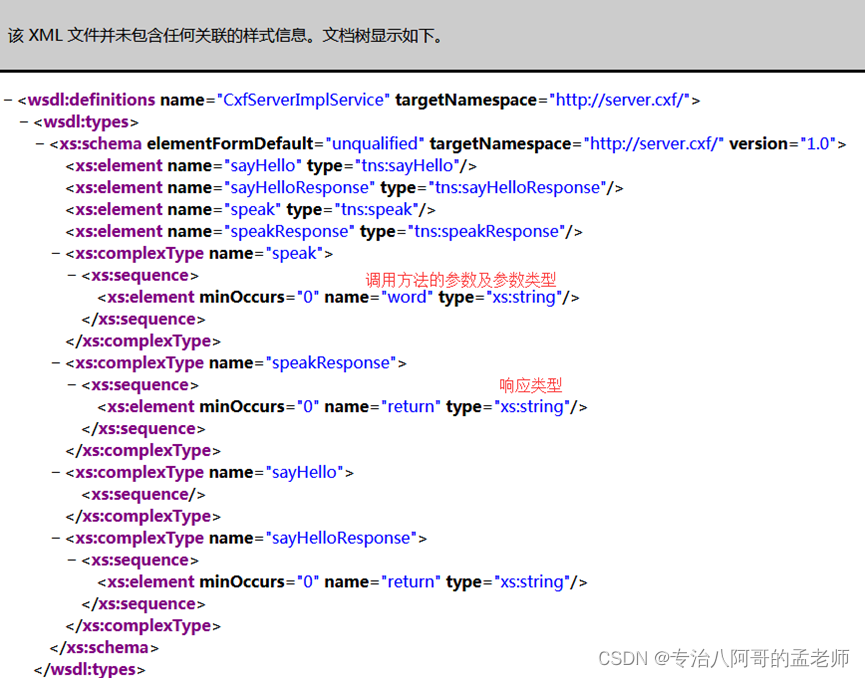
1. JAX-WS发布WebService 创建web工程 创建simple包,和server、client两个子包。正常情况下server和client应该是两个项目,这里我们只是演示效果,所以简化写到一个项目中: 1.1 创建服务类Server package simple.server;import ja…...

「Vue面试题」vue要做权限管理该怎么做?如果控制到按钮级别的权限怎么做?
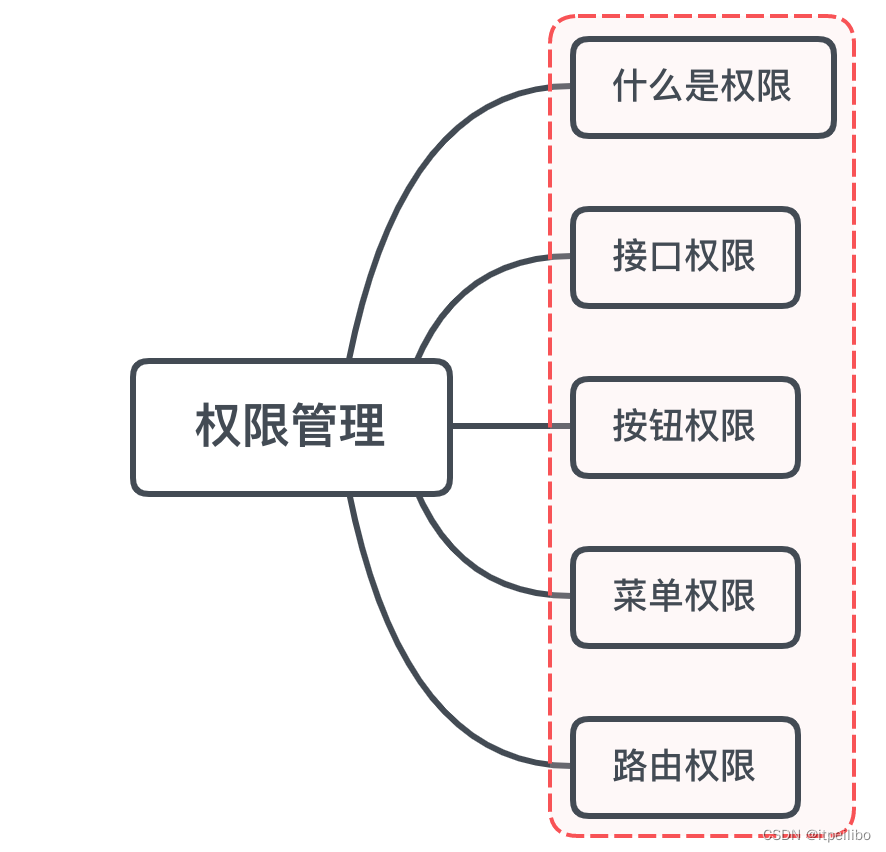
文章目录一、是什么二、如何做接口权限路由权限控制菜单权限方案一方案二按钮权限方案一方案二小结参考文章一、是什么 权限是对特定资源的访问许可,所谓权限控制,也就是确保用户只能访问到被分配的资源 而前端权限归根结底是请求的发起权,…...

Docker部署springcloud项目(清晰明了)
概述 最近在想做个cloud项目,gitee上找了个模板项目,后端使用到 Nacos、Gateway、Security等技术,需要到 Docker 容器部署,在此总结一下,若有不足之处,望大佬们可以指出。 什么是 Docker Docker 使用 Google 公司推…...

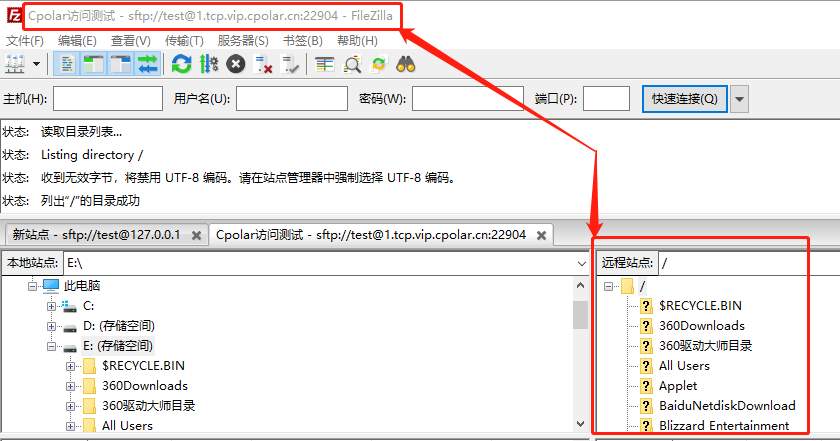
搭建SFTP服务安全共享文件,实现在外远程访问「内网穿透」
文章目录1.前言2.本地SFTP服务器搭建2.1.SFTP软件的下载和安装2.2.配置SFTP站点2.3.Cpolar下载和安装3.SFTP服务器的发布3.1.Cpolar云端设置3.2.Cpolar本地设置4.公网访问测试5.结语1.前言 现在的网络发达,个人电脑容量快速上升,想要保存的数据资料也越…...

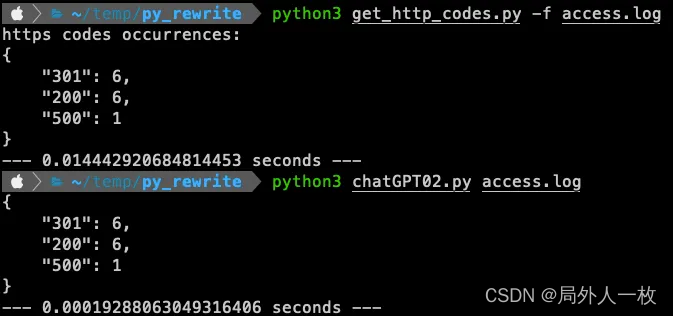
ChatGPT优化Python代码的小技巧
使用 chatGPT 优化代码并降低运行时的云成本 许多开发人员说“过早的优化是万恶之源”。 这句话的来源归功于Donald Knuth。在他的书《计算机编程的艺术》中,他写道: “真正的问题是,程序员在错误的时间和错误的地方花费了太多时间来担心效率…...

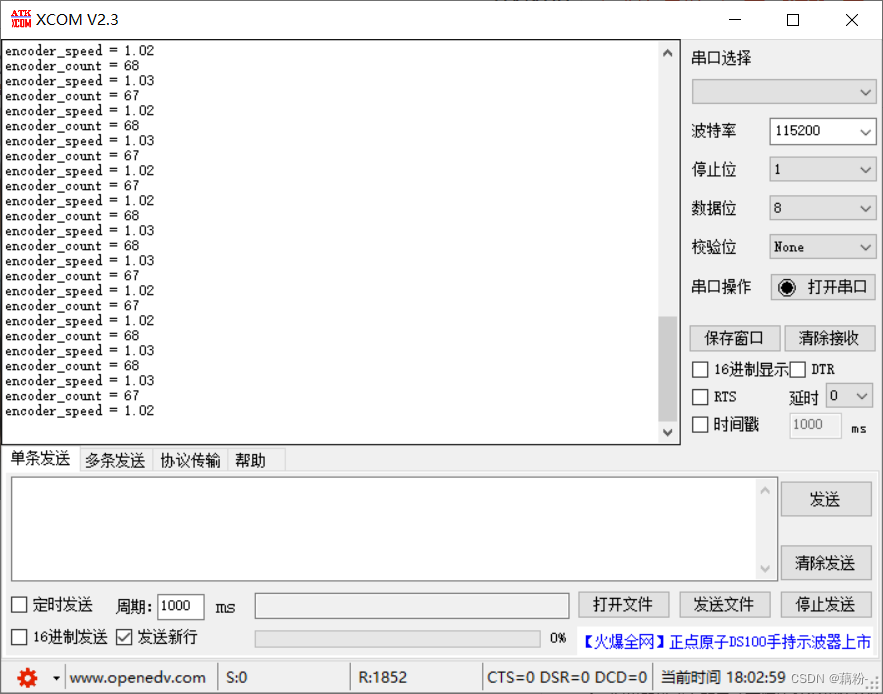
Stm32-使用TB6612驱动电机及编码器测速
这里写目录标题起因一、电机及编码器的参数二、硬件三、接线四、驱动电机1、TB6612电机驱动2、定时器的PWM模式驱动电机五、编码器测速1、定时器的编码器接口模式2、定时器编码器模式测速的原理3、编码器模式的配置4、编码器模式相关代码5、测速方法六、相关问题以及解答1、编码…...

【JS】常用js方法
1、判断是否是数组、字符串等方法a instanceof ba是你需要判断的数据b是判断的类型//直接判断原型 var a [1,5,8] var b 123456console.log(a instanceof Array)//true console.log(a instanceof String)//falseconsole.log(b instanceof String)//true2、分割字符串a.split(…...

Android---动态权限申请
目录 权限分类 动态权限核心函数 简易实现案例 完整代码 Google 在 Android 6.0 开始引入了权限申请机制,将所有权限分成了正常权限和危险权限。App 每次在使用危险权限时需要动态的申请并得到用户的授权才能使用。 权限分类 系统权限分为两类:正常…...

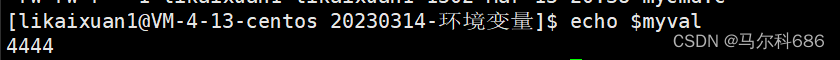
【Linux】环境变量(基本概念 常见环境变量 测试PATH 环境变量相关命令)
文章目录环境变量基本概念常见环境变量测试PATH别的环境变量通过系统调用获取或设置环境变量环境变量相关命令export: 设置一个新的环境变量set: 显示本地定义的shell变量和环境变量unset: 清除环境变量通过代码如何获取环境变量环境变量 基本概念 环境变量(environment vari…...

安全牛+瑞数信息:《数据安全管控平台应用指南》报告共同发布
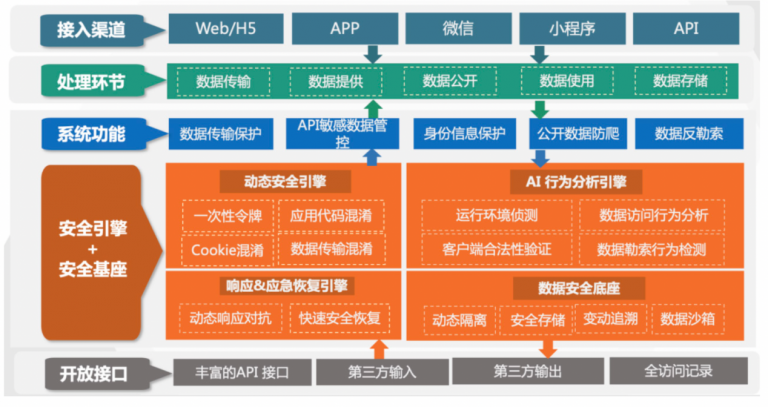
随着《中华人民共和国网络安全法》《中华人民共和国数据安全法》《中华人民共和国个人信息保护法》和《关键信息基础设施安全保护条例》“三法一条例”的陆续发布,从国家、社会与个人已经逐步形成了加强数据安全保护的态势。 2023年1月中旬,工业和信息化…...

【洛谷刷题】蓝桥杯专题突破-深度优先搜索-dfs(6)
目录 写在前面: 题目:P1683 入门 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 题目描述: 输入格式: 输出格式: 输入样例: 输出样例: 解题思路: 代码: AC &a…...

论文解读TCPN
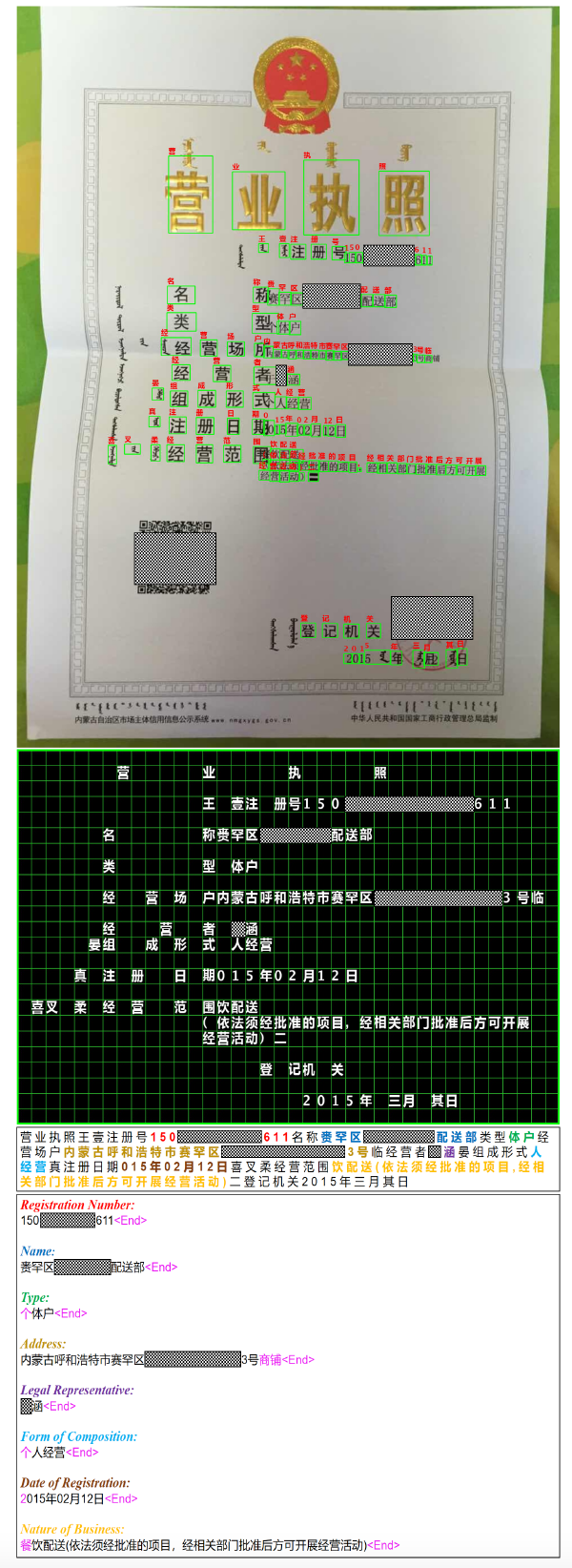
一、简要介绍视觉信息提取(VIE)近年来受到了越来越多的关注。现有的方法通常首先将光学字符识别(OCR)结果组织成纯文本,然后利用标记级实体注释作为监督来训练序列标记模型。但是,它花费大量的注释成本&…...

性能优化之防抖与节流
(一)防抖 (1)定义:单位事件内,频繁触发,只执行最后一次(像王者荣耀的回城操作) (2)使用场景:搜索输入框、手机号邮箱输入检测 &…...

数组模拟单链表
实现一个单链表,链表初始为空,支持三种操作: 向链表头插入一个数; 删除第 k个插入的数后面的数; 在第 k个插入的数后插入一个数。 现在要对该链表进行 M次操作,进行完所有操作后,从头到尾输出整…...

蓝桥杯刷题第十四天
第二题:不同子串题目描述本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。一个字符串的非空子串是指字符串中长度至少为 1 的连续的一段字符组成的串。例如,字符串aaab 有非空子串 a, b, aa, ab, aaa, aa…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...
