【前端面试】五、框架
目录
1 Vue2
2 Vue3
3 React
4 Angular
1 Vue2
Vue2 是目前仍被广泛使用的前端框架之一,其特点包括响应式数据绑定、组件化开发等。
-
响应式系统:Vue2 使用 Object.defineProperty 来实现数据的响应式。每个组件实例在创建时,会将 data 中的属性转换为 getter/setter,从而实现数据变化时视图自动更新的功能。
-
组件化开发:Vue2 鼓励开发者将界面拆分成多个可复用的组件,每个组件包含自己的模板、逻辑和样式。组件之间可以通过 props 进行数据传递,通过 events 进行通信。
-
指令系统:Vue2 提供了一套丰富的指令(Directives),如 v-bind、v-model、v-on 等,用于在模板中声明式地绑定数据、事件等。
-
生命周期钩子:Vue2 组件包含多个生命周期钩子(如 created、mounted、updated、destroyed 等),允许开发者在不同阶段执行特定的逻辑。
2 Vue3
Vue3 相比 Vue2 进行了大量的内部优化和重构,引入了Composition API等新特性。
-
Proxy 响应式系统:Vue3 使用 Proxy 替代了 Vue2 中的 Object.defineProperty,实现了更加全面和高效的响应式系统。Proxy 可以直接监听对象和数组的变化,而无需对它们进行特殊处理。
-
Composition API:Vue3 引入了 Composition API,它提供了一种更灵活的方式来组织和重用逻辑。与 Vue2 的 Options API 不同,Composition API 允许开发者将组件的逻辑按照功能组织成不同的函数(如 setup、computed、watch 等)。
-
Fragment、Teleport 和 Suspense:Vue3 新增了 Fragment、Teleport 和 Suspense 三个组件,分别用于处理多根节点、远程DOM挂载和异步组件的等待状态。
-
更好的性能:Vue3 在性能上进行了大量优化,如更高效的组件渲染、更小的体积等。
3 React
React 是由 Facebook 开发的前端框架,其特点包括函数式组件、JSX 语法、虚拟DOM等。
-
函数式组件:React 鼓励使用函数式组件来构建界面,这些组件接受 props 并返回 JSX 元素。函数式组件可以是有状态的(使用 Hooks)或无状态的。
-
JSX 语法:JSX 是 React 的语法糖,允许开发者在 JavaScript 代码中编写类似 HTML 的标记。JSX 最终会被编译成 React.createElement 调用。
-
虚拟DOM:React 使用虚拟DOM来优化DOM操作。当组件的状态或属性发生变化时,React 会先更新虚拟DOM,然后将虚拟DOM与真实DOM进行比较,只更新需要变化的部分。
-
Hooks:React Hooks 允许开发者在函数式组件中使用 state 和其他 React 特性。Hooks 使得函数式组件更加强大和灵活。
4 Angular
Angular 是由 Google 维护的前端框架,其特点包括 TypeScript 支持、依赖注入、双向数据绑定等。
-
TypeScript 支持:Angular 官方推荐使用 TypeScript 来编写代码,TypeScript 是 JavaScript 的一个超集,增加了类型系统和一些其他特性。
-
依赖注入:Angular 提供了依赖注入(DI)机制,允许开发者在组件或服务之间共享数据和服务。DI 使得组件之间的耦合度降低,更易于维护和测试。
-
双向数据绑定:Angular 通过数据绑定机制将组件的模板与组件的类属性连接起来。当属性发生变化时,模板会自动更新;当模板中的输入值发生变化时,属性也会相应更新。
-
组件化开发:与 Vue 和 React 类似,Angular 也鼓励开发者将界面拆分成多个可复用的组件。Angular 组件包含模板、类和样式等部分。
相关文章:

【前端面试】五、框架
目录 1 Vue2 2 Vue3 3 React 4 Angular 1 Vue2 Vue2 是目前仍被广泛使用的前端框架之一,其特点包括响应式数据绑定、组件化开发等。 响应式系统:Vue2 使用 Object.defineProperty 来实现数据的响应式。每个组件实例在创建时,会将 dat…...

C语言 | Leetcode C语言题解之第316题去除重复字母
题目: 题解: char* removeDuplicateLetters(char* s) {int vis[26], num[26];memset(vis, 0, sizeof(vis));memset(num, 0, sizeof(num));int n strlen(s);for (int i 0; i < n; i) {num[s[i] - a];}char* stk malloc(sizeof(char) * 27);int stk…...

本地部署 Llama-3-EvoVLM-JP-v2
本地部署 Llama-3-EvoVLM-JP-v2 0. 引言1. 关于 Llama-3-EvoVLM-JP-v22. 本地部署2-0. 克隆代码2-1. 安装依赖模块2-2. 创建 Web UI2-3.启动 Web UI2-4. 访问 Web UI 0. 引言 Sakana AI 提出了一种称为进化模型合并的方法,并使用该方法创建大规模语言模型ÿ…...

Evaluating the Generation Capabilities of Large Chinese Language Models
文章目录 题目摘要相关工作CG-Eval实验 题目 评估大型中文语言模型的生成能力 论文地址:https://arxiv.org/abs/2308.04823 项目地址:http://cgeval.besteasy.com/ 摘要 本文介绍了 CG-Eval,这是有史以来第一个全面的自动化评估框架…...

YOLOv8添加注意力模块并测试和训练
YOLOv8添加注意力模块并测试和训练 参考bilibili视频 yolov8代码库中写好了注意力模块,但是yolov8的yaml文件中并没用使用它,如下图的通道注意力和空间注意力以及两者的结合CBAM,打开conv.py文件可以看到,其中包含了各种卷积块的…...

「Unity3D」自动布局LayoutElement、ContentSizeFitter、AspectRatioFitter、GridLayoutGroup
布局元素与布局控制器 布局元素实现ILayoutElement接口,布局控制器实现ILayoutController接口,后者根据前者的属性控制具体布局——有些布局控制器也是布局元素,即同时实现这两个接口,如LayoutGroup。 public interface ILayout…...
)
【Golang 面试 - 进阶题】每日 3 题(十六)
✍个人博客:Pandaconda-CSDN博客 📣专栏地址:http://t.csdnimg.cn/UWz06 📚专栏简介:在这个专栏中,我将会分享 Golang 面试中常见的面试题给大家~ ❤️如果有收获的话,欢迎点赞👍收藏…...

Redis2
为什么Redis要给缓存数据设置过期时间? 内存是有限的,如果缓存中的所有数据都是一直保存,很容易OOM Redis如何判断数据是否过期? 通过过期字典来保存数据的过期时间 过期删除策略 Redis采用的是定期删除惰性删除 Redis内存淘…...

C语言--函数
1. 函数定义 语法: 类型标识符 函数名(形式参数) {函数体代码 } (1)类型标识符 --- 数据类型(函数要带出的结果的类型) 注:数组类型不能做函数返回结果的类型,如果函…...

Shell 编程的高级技巧和实战应用
第一步:高级函数和模块化设计 1.1 高级函数设计 探讨函数的参数处理和默认值设置。示例:实现一个可以处理可选参数的函数。 #!/bin/bashgreet() {local name${1:-"World"} # 如果没有提供参数,使用默认值 "World"ech…...

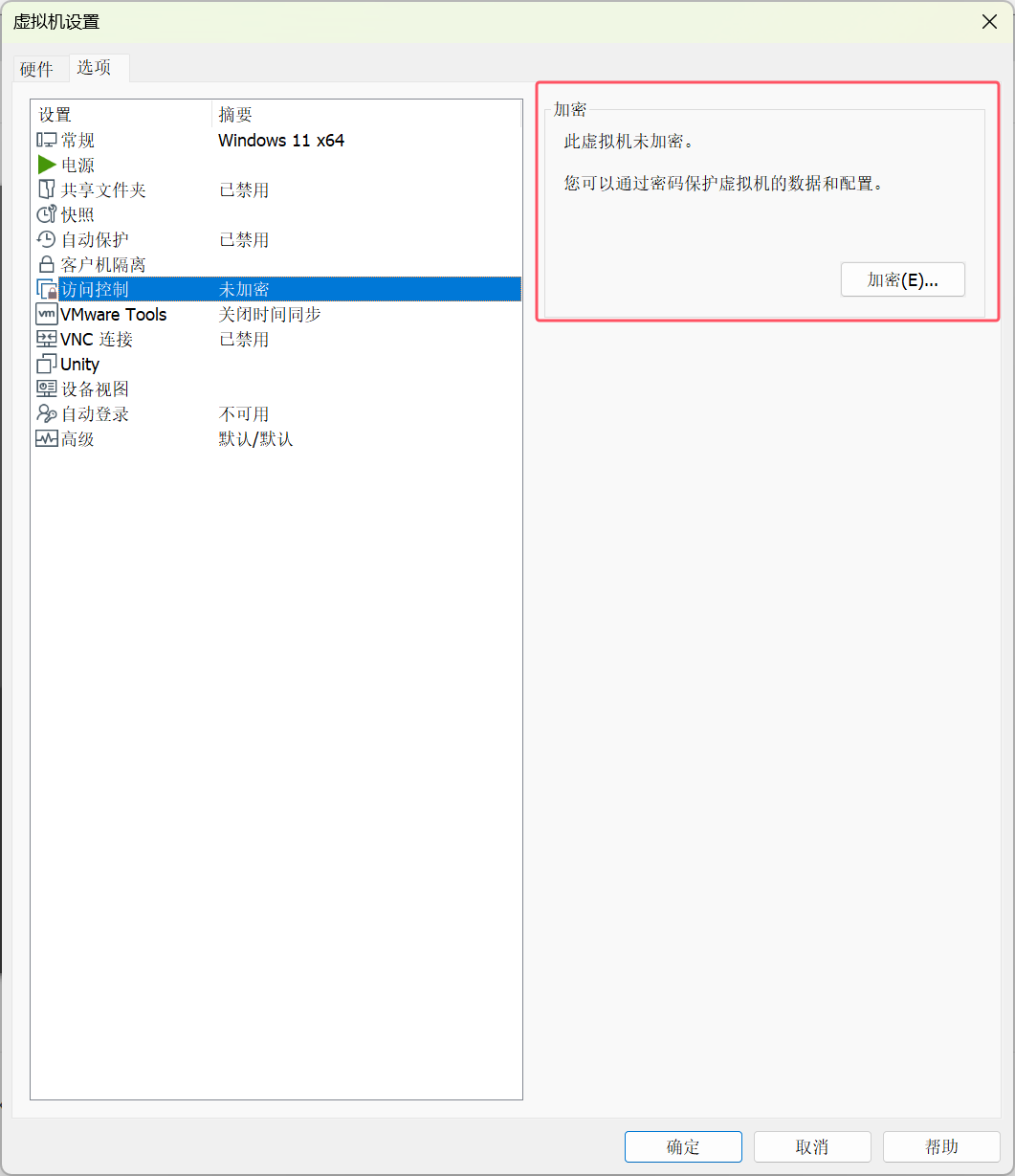
VMWare虚拟机如何连接U盘
检查配置 1)Win R键,输入services.msc,打开服务。 2)将AMware USB Arbitration Services 服务开启,并设置为自动启动; 连接U盘 目前作者了解有两种连接方式,如有其他连接方式,欢…...
)
【学习笔记】后缀自动机(SAM)
前言 之前对后缀自动机的理解太浅薄了,故打算重新写一篇。 后缀自动机是什么 后缀自动机是一个字符串的所有后缀建起来的自动机。它把所有子串(后缀的前缀)用 O ( n ) O(n) O(n) 的空间装了起来。后缀自动机的边会构成一个 D A G DAG DA…...

Godot的节点与场景
要深入的理解节点与场景,我们需要跳出这两个概念来看他。说的再直白一些godot本质就是一个场景编辑器! 场景的概念应该在我们平时看电影看电视时会经常提到,比如某一个打斗的场景,这个场景可能会被设在某一个街道,那么…...
 ---- std::cout 格式化输出)
C++ 学习(2) ---- std::cout 格式化输出
目录 std::cout 格式化输出简介使用成员函数使用流操作算子 std::cout 格式化输出简介 C 通常使用cout输出数据,和printf()函数相比,cout实现格式化输出数据的方式更加多样化; 一方面,cout 作为 ostream 类的对象,该类…...
序列化一下)
前端拿不到Long类型成员变量,用@JsonSerialize(using = ToStringSerializer.class)序列化一下
EqualsAndHashCode(callSuper true) Data TableName("la_school_business") Schema(description "商务负责人表") public class SchoolBusiness extends BaseEntity {private static final long serialVersionUID -7124481085999629236L;/*** 商务负责人…...

JWT登录校验流程
jwt令牌的基本概念: 1. JWT(JSON Web Token) 定义:JWT 是一种开放标准(RFC 7519),用于在各方之间作为 JSON 对象安全地传输信息。它可以被验证和信任,因为它是数字签名的。结构&am…...

yarn安装和部署
文章目录 概述安装部署1.构建项目2.测试3.清理构建目录 小结 概述 yarn是一个快速、可靠和安全的JavaScript包管理工具,由Facebook开发。它被设计用来替代npm(Node Package Manager),尽管它与npm在很多方面兼容。yarn提供了以下一…...

Visual Studio的安装教程与使用方法
Visual Studio的安装教程与使用方法 一、Visual Studio的安装教程 1. 准备工作 确认系统要求: 在开始安装Visual Studio之前,请确保您的计算机满足Visual Studio的系统要求这。包括操作系统版本、内存、硬盘空间等。您可以在Visual Studio的官方网站…...

一键换装软件哪个好?6个换装工具让你秒变穿搭达人
#紫色跑道的city穿搭#火了,很多人都开始打卡各种紫色穿搭,展示自己的时尚态度。 但对于没有时间或金钱去精心搭配的我们来说,有没有一种更简单、更快捷的方式,让我们也能轻松跟上潮流呢? 当然有!今天&…...

【EtherCAT】Windows+Visual Studio配置SOEM主站——源码配置
目录 一、准备工作 1. Visual Studio 2022 2. Npcap 1.79 3. SOEM源码 二、源码部署 1. 新建Visual Studio工程 2. 创建文件夹 3. 创建主函数 4. 复制源代码 5. 删除无关项 6. 将soem源码添加进工程 7. 添加soem头文件 8. 配置头文件路径 9. 配置静态库和静态库路…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
