利用 Angular 发挥环境的力量
一.介绍
您是否曾想过如何在不同的环境中为同一应用设置不同的颜色、标题或 API 调用?可以肯定的是,生产 API 和测试 API 是不同的,应谨慎使用。部署时,我们不会在项目的所有地方手动更改所有 API 调用。不应这样做,因为这很危险。
在 Angular 中,有一种简单的方法可以为不同的环境设置不同的配置。这样我们就可以使用并部署到任意数量的阶段/环境,而无需更改代码。这称为环境文件。
简而言之,我们可以为生产创建一个名为 environment.ts 的环境文件,为开发阶段创建一个名为 environment.development.ts 的环境文件。然后,根据我们发布应用程序的位置,将使用正确的环境文件。
只需要进行一些配置,收益却是巨大的。
在本文中,我将向您展示如何开始并提供具有不同文本和 API 的示例。
二.入门
- 创建一个新的应用程序: ng new angular-environment-demo --standalone false。
- 生成环境文件: ng generate environment。
注意:从 Angular 15.1 开始,环境文件不会自动生成。

三.环境文件的层次结构
无论是 environment.development.ts 还是 environment.ts,一开始都包含相同的对象。所有配置都应与此对象一起,并且都应包含相同的键。
例如,如果 environment.development.ts 需要一个键值对,如:‘weather_status’: ‘Good’,而 environment.ts 不会使用它,则该文件中会有以下内容:‘weather_status’: ‘’。这是因为,由于您在代码中使用它,并且您的代码将在它将使用的环境文件中查找它 [这将在后面解释]。如果您的代码指向另一个环境文件,它仍会查找它但找不到它;导致编译错误。
让我们添加两个不同的页面标题。

在 app.component.ts 文件或任何其他想要使用环境文件中的值的 ts 文件中,您可以像以下方式访问它们:“环境。<<您想要访问的值。>>。下面是在 app.component.ts 的 ngOnInit 中使用 pageTitle 的示例。

注意第 2 行的导入。现在,您可以导入任何环境文件。
在第 13 行,我们将环境中的“pageTitle”的值分配给“this.title”。
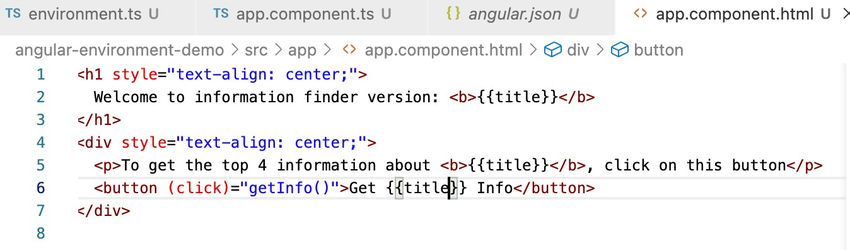
在 HTML 文件中,我们使用如下所示的“标题”。

当您使用 ng serve 提供应用程序时,您将看到以下屏幕。

当我们只执行“ng serve”时,将使用“environment.development.ts”文件中的值。
如果您想使用 environment.ts 文件中的配置,您应该在 angular.json 文件中添加以下内容。
"fileReplacements": [{"replace": "src/environments/environment.development.ts","with": "src/environments/environment.ts"}
],
这些代码应该添加到 angular.json 文件的“projects”->“architect”->“build”->“configurations”->“production”下。
下面是 angular.json 文件的完整示例。
{"$schema": "./node_modules/@angular/cli/lib/config/schema.json","version": 1,"newProjectRoot": "projects","projects": {"angular-environment-demo": {"projectType": "application","schematics": {"@schematics/angular:component": {"standalone": false},"@schematics/angular:directive": {"standalone": false},"@schematics/angular:pipe": {"standalone": false}},"root": "","sourceRoot": "src","prefix": "app","architect": {"build": {"builder": "@angular-devkit/build-angular:application","options": {"outputPath": "dist/angular-environment-demo","index": "src/index.html","browser": "src/main.ts","polyfills": ["zone.js"],"tsConfig": "tsconfig.app.json","assets": ["src/favicon.ico","src/assets"],"styles": ["src/styles.css"],"scripts": []},"configurations": {"stagging": {"fileReplacements": [{"replace": "src/environments/environment.ts","with": "src/environments/environment.stagging.ts"}]},"production": {"budgets": [{"type": "initial","maximumWarning": "500kb","maximumError": "1mb"},{"type": "anyComponentStyle","maximumWarning": "2kb","maximumError": "4kb"}],"fileReplacements": [{"replace": "src/environments/environment.development.ts","with": "src/environments/environment.ts"}],"outputHashing": "all"},"development": {"optimization": false,"extractLicenses": false,"sourceMap": true,"fileReplacements": [{"replace": "src/environments/environment.ts","with": "src/environments/environment.development.ts"}]}},"defaultConfiguration": "production"},"serve": {"builder": "@angular-devkit/build-angular:dev-server","configurations": {"stagging": {"buildTarget": "angular-environment-demo:build:stagging"},"production": {"buildTarget": "angular-environment-demo:build:production"},"development": {"buildTarget": "angular-environment-demo:build:development"}},"defaultConfiguration": "development"},"extract-i18n": {"builder": "@angular-devkit/build-angular:extract-i18n","options": {"buildTarget": "angular-environment-demo:build"}},"test": {"builder": "@angular-devkit/build-angular:karma","options": {"polyfills": ["zone.js","zone.js/testing"],"tsConfig": "tsconfig.spec.json","assets": ["src/favicon.ico","src/assets"],"styles": ["src/styles.css"],"scripts": []}}}}}
}
当我们想要充分利用环境文件时,这个文件是最重要的。
要使用 environment.ts 文件中的配置,我们需要使用以下命令为应用程序提供服务:“ng serve --configuration=production”。

请注意,您没有在代码中做任何更改,您只是添加了新的配置并使用新命令为应用程序提供服务。
例如,如果您在生产环境中提供服务,则可以使用此命令在该环境中提供服务。无需更改代码。
通常有多个环境主要用于测试。
当您需要适应新环境时,需要遵循一些步骤。
- 在环境文件夹中创建一个新的环境文件。例如,我们可以添加 environment.staging.ts。
- 一旦创建,不要忘记添加其他环境文件中存在的值。

- 在angular.json文件中,我们需要在configuration下添加一个新的配置。

- 最后一部分仍在 angular.json 文件中。现在我们需要添加配置以使用相应的环境文件为应用程序提供服务。这些更改在“项目”->“架构师”->“服务”->“配置”下完成。

- 要使用 environment.stagging.ts 文件中的配置为应用程序提供服务,我们运行以下命令:ng serve --configuration=stagging。服务完成后,加载的屏幕如下。

四.使用环境文件来使用不同的 API。
环境文件的另一个强大的应用是它可以轻松、几乎无缝地用于调用不同环境的不同 API。
以下是步骤。
- 在项目的所有环境文件中的环境对象中添加相应的键值对,如下所示。
export const environment = {pageTitle: "Dinosaur",apiUrl: "https://dinosaur-facts-api.shultzlab.com/dinosaurs"
};
- 在您的 component.ts 文件中,无论需要什么,您都可以用任何您想要的方法调用 Web 服务。
- 对于这个例子,我们将在承诺中使用 fetch 方法。
getInfo(){const myPromise = new Promise((resolve, reject) => {fetch(environment.apiUrl).then((response) => response.json()).then((data) => {resolve(data)}).catch((error) => reject(error))});myPromise.then((result: any) => {const element = document.getElementById('txtResult');if (element) {element.innerHTML = JSON.stringify(result.slice(0, 5));}console.log(result.slice(0, 5));}).catch((error) => console.log(error)).finally(() => console.log('promise done'));
}
- 请注意,在调用中,我们没有传递任何 api。相反,我们使用来自环境文件的变量。
- 此时,函数已完成,可以在单击按钮时调用。
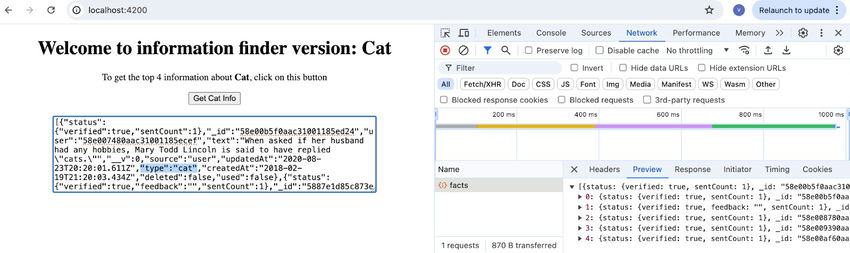
- 当我们使用 ng serve 来提供应用程序并单击按钮时,我们得到以下内容。

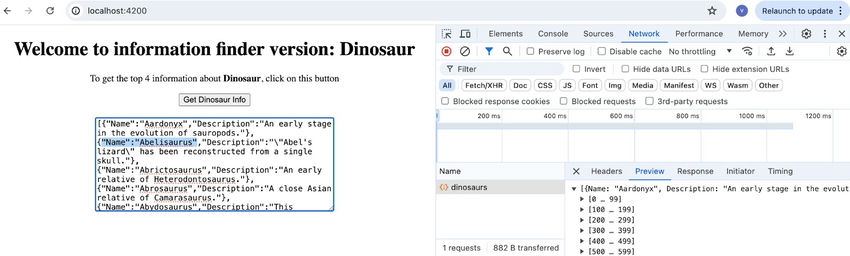
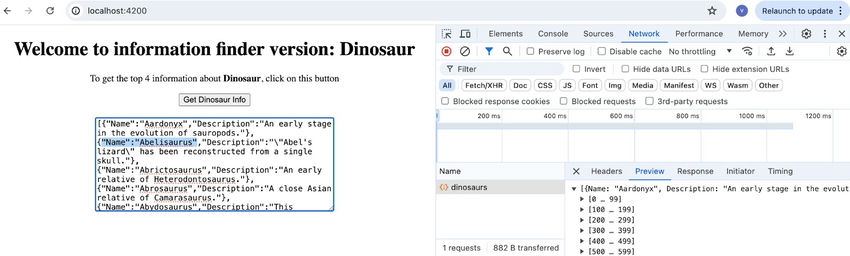
- 当我们使用 ng serve --configuration=production 提供应用程序时,输出如下:

- 请注意,代码没有任何变化。我们只是使用不同的服务配置为应用程序提供服务。
- 当您部署到环境时,情况也是如此。无论您是使用 Azure 还是其他方式部署 Angular 应用程序,系统都会在某个时候要求您输入运行 Angular 应用程序的命令。提供正确的服务配置将使用所需的环境文件并显示相应的信息或调用所需的 API。无需更改代码。
五.结论
环境文件非常重要且功能强大。最大限度地利用它们将避免您在不同阶段部署时进行手动更改。
相关文章:

利用 Angular 发挥环境的力量
一.介绍 您是否曾想过如何在不同的环境中为同一应用设置不同的颜色、标题或 API 调用?可以肯定的是,生产 API 和测试 API 是不同的,应谨慎使用。部署时,我们不会在项目的所有地方手动更改所有 API 调用。不应这样做,因…...

Vue3+TypeScript+printjs 实现标签批量打印功能
前言:临时性需求没怎么接触过前端,代码实现有问题及优化点希望大佬可以留言告知一下 开发工具:VS CODE 界面开发:Vue3TypeScriptElementPlus 打印组件:Print-JS 前端打印入口图: 标签页面: …...

微信文件如何直接打印及打印功能在哪里设置?
在数字化时代,打印需求依旧不可或缺,但传统打印店的高昂价格和不便操作常常让人头疼。幸运的是,琢贝打印作为一款集便捷、经济、高效于一体的网上打印平台,正逐渐成为众多用户的首选。特别是通过微信小程序下单,更是让…...

dataX -20240804-master分支
1、相关报错 Error: java.io.IOException: java.lang.RuntimeException: ORC split generation failed with exception: org.apache.orc.impl.SchemaEvolution$IllegalEvolutionException: ORC does not support type conversion from file type struct<nanos:int> (10)…...

【网络】传输层
传输层 一、预备知识1、端口号1、端口号范围划分2、知名端口号3、两个问题4、netstat && iostate5、pidof6、谈下面协议始终铭记两个问题 二、UDP协议(简单)1、UDP协议端格式2、UDP的特点3、面向数据报4、UDP缓冲区 三、TCP协议(重点…...

学生管理系统之更新和删除、筛选
学生管理系统之更新和删除 建立新的窗口 添加组件 进行布局 使用Widget把二个放在一块,作为一列,然后全选进行栅格布局,最后添加弹簧进行微调。 编写增加的槽函数 在主函数中调用对话框...

教您一键批量下载拼多多批发图片信息,节省时间
图片是电商的核心展示手段,高质量、吸引人的图片能显著提升商品吸引力,增强用户体验,促进购买决策。良好的视觉呈现有助于品牌形象的塑造,提高转化率和客户满意度,对电商平台的流量和销售业绩具有直接影响。 使用图快…...

基于微信小程序的微课堂笔记的设计与实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝10W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌ 技术栈介绍:我是程序员阿龙ÿ…...

去噪扩散恢复模型
去噪扩散恢复模型 Bahjat Kawar 计算机科学系 以色列海法理工学院 bahjat.kawarcs.technion.ac.il Michael Elad 计算机科学系 以色列海法理工学院 eladcs.technion.ac.il Stefano Ermon 计算机科学系 美国加利福尼亚州斯坦福大学 ermoncs.stanford.edu …...

Stable Diffusion 官方模型V1.5版本下载
模型描述 Stable Diffusion的官方模型更适合绘制偏写实的风格,如果您想绘制二次元之类的风格,可以考虑下载本站的其它模型。 安装方法 将模型下载后,将会得到一个名为****.ckpt格式的文件,将该文件剪切至你的Stable Diffusion本…...

【算法】双指针-OJ题详解1
双指针-OJ题 移动零(点击跳转)原理讲解代码实现 复写零(点击跳转)原理讲解代码实现 快乐数(点击跳转)原理讲解代码实现 盛最多水的容器(点击跳转)原理讲解代码实现 有效三角形的个数…...

29 两个任务切换(1)
1 这里涉及到进程的切换与之前的 特权级的切换还是不一样的。 2 给每个进程 在 GDT表中,分配一个 TSS, 这个TSS中 保存着这个进程 所用到的 通用寄存器段寄存器 3个可能的栈, 当进行 进程切换的时候,就是切换到 另一个 TSS表&am…...

正则表达式概述
一、正则表达式概述 正则表达式(Regular Expression,简称regex或regexp)是一种强大的文本处理工具,它使用一种特定的模式来描述和匹配一系列符合某个句法规则的字符串。在Python中,我们可以使用re模块来操作正则表达式…...

【C语言】Top K问题【建小堆】
前言 TopK问题:从n个数中,找出最大(或最小)的前k个数。 在我们生活中,经常会遇到TopK问题 比如外卖的必吃榜;成单的前K名;各种数据的最值筛选 问题分析 显然想开出40G的空间是不现实的&#…...

Rust 程序设计语言学习——并发编程
安全且高效地处理并发编程是 Rust 的另一个主要目标。并发编程(Concurrent programming),代表程序的不同部分相互独立地执行,而并行编程(parallel programming)代表程序不同部分同时执行,这两个…...

联邦学习研究综述【联邦学习】
文章目录 0 前言机器学习两大挑战: 1 什么是联邦学习?联邦学习的一次迭代过程如下:联邦学习技术具有以下几个特点: 2 联邦学习的算法原理目标函数本地目标函数联邦学习的迭代过程 3 联邦学习分类横向联邦学习纵向联邦学习联邦迁移…...

深入理解Python中的列表推导式
深入理解Python中的列表推导式 在Python编程中,列表推导式(List Comprehension)是一种简洁而强大的语法,用于创建和操作列表。它不仅提高了代码的可读性,还能显著减少代码的行数。本文将详细介绍什么是列表推导式,如何使用它,以及一些实际应用示例,帮助读者更好地理解…...

Android 实现左侧导航栏:NavigationView是什么?NavigationView和Navigation搭配使用
目录 1)左侧导航栏效果图 2)NavigationView是什么? 3)NavigationView和Navigation搭配使用 4)NavigationView的其他方法 一、实现左侧导航栏 由于Android这边没有直接提供左侧导航栏的控件,所以我尝试了…...

如何快速下载拼多多图片信息,效率高
图片是电商吸引顾客的关键因素,高质量的商品图片能提升产品吸引力,增强用户购买欲望。良好的视觉展示有助于建立品牌形象,提高转化率。同时,图片也是商品信息的主要传递媒介,对消费者决策过程至关重要。 使用图快下载器…...

windows 10下,修改ubuntu的密码
(1)在搜索框里面输入cmd,然后点击右键,选择管理员打开 Microsoft Windows [版本 10.0.22631.3880] (c) Microsoft Corporation。保留所有权利。 C:\Windows\System32>C: C:\Windows\System32>cd ../../ C:\>cd Users\ASUS\AppData\Local\Micros…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
