canvas绘制表格
canvas绘制表格
最近在为公司产品做技术预研,经理让用canvas做一个表格,于是就有了这篇博客。
我们的数据是后端通过MQTT推送过来的
我在代码中也直接使用了
具体MQTT的实现代码,可见博客
在vue使用MQTT
在这里为了方便实用我直接封装成组件了,当MQTT数据来了就出发绘制方法
<template> <div> <!-- 画布元素,用于绘图 --> <canvas ref="canvasRef" height="180" width="600"></canvas> </div>
</template> <script setup>
import {defineExpose, onMounted, ref} from 'vue';
import UseMqtt from "../hooks/useMqtt.js"; // 引入MQTT通信的自定义hook // 画布引用
const canvasRef = ref(null);
// 画布上下文
const ctx = ref(null);
// 存储接收到的数据
const data = ref([]);
// 行高
const rowHeight = 30;
// 当前偏移量,用于控制画布滚动
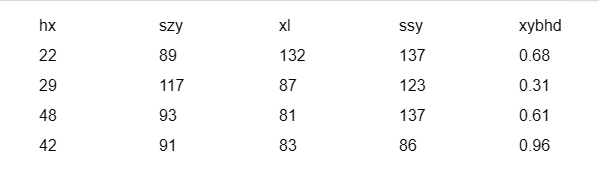
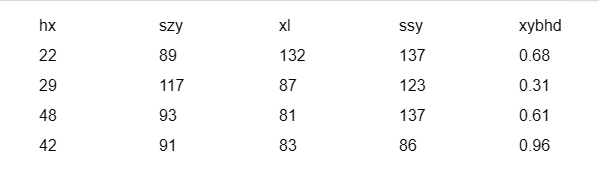
const currentOffset = ref(30); // 数据格式示例
/*[{ "hx": 56, "szy": 77, "xl": 74, "ssy": 122, "xybhd": 0.36
}]*/ /** * 绘制函数,用于在画布上绘制表格 */
const drawTable = () => { const canvas = canvasRef.value; ctx.value = canvas.getContext('2d'); ctx.value.clearRect(0, 0, canvas.width, canvas.height); // 清除画布 ctx.value.fillStyle = 'black'; // 设置填充颜色 ctx.value.font = '16px Arial'; // 设置字体 // 绘制列标题 const headers = ["hx", "szy", "xl", "ssy", "xybhd"]; headers.forEach((header, index) => { ctx.value.fillText(header, index * 120, rowHeight); }); // 绘制数据行 data.value.forEach((item, rowIndex) => { const y = (rowIndex + 1) * rowHeight + currentOffset.value; if (y < canvas.height) { Object.values(item).forEach((value, colIndex) => { ctx.value.fillText(value, colIndex * 120, y); }); } });
}; onMounted(() => { drawTable(); // 组件挂载后绘制表格
}); const options = { subscription: {topic: "/testtopic/yq", qos: 0} // MQTT订阅配置
}
const { createAndDo, destroyConnection
} = UseMqtt(options, getMessage); // 使用MQTT hook,并传入消息处理函数 /** * 接收消息 * @param v 接收到的消息 */
function getMessage(v) { try { data.value.push(JSON.parse(v)) // 解析并存储消息 if (data.value.length >= 5) { data.value.shift() // 如果数据超过5条,移除最旧的一条 } drawTable(); // 重新绘制表格 } catch (e) { console.error(e) // 错误处理 }
} onMounted(() => { createAndDo() // 组件挂载后建立MQTT连接并开始接收消息
}) defineExpose({ destroyConnection, // 暴露销毁MQTT连接的方法 createAndDo // 暴露建立并开始MQTT连接的方法
})
</script>
效果图

相关文章:

canvas绘制表格
canvas绘制表格 最近在为公司产品做技术预研,经理让用canvas做一个表格,于是就有了这篇博客。 我们的数据是后端通过MQTT推送过来的 我在代码中也直接使用了 具体MQTT的实现代码,可见博客 在vue使用MQTT 在这里为了方便实用我直接封装成组件…...

避免溃坝的关键:渗压计在防洪管理中的作用
防洪管理对于保障人民生命财产安全具有重要意义,而溃坝作为防洪管理中的重大风险之一,其防范工作尤为关键。在防洪管理体系中,渗压计作为一种重要的监测工具,发挥着不可替代的作用。本文将深入探讨渗压计在防洪管理中的作用。 实时…...

品牌建设如何助力中小企业突破生存瓶颈?
品牌,不仅仅是一个标志或商标,更是企业的形象、声誉和信誉的体现。品牌的存在是为了使企业区别于其他竞争对手,树立独特的形象,赢得消费者的认可和信任。 品牌的本质是品牌拥有者的产品、服务或其它优于竞争对手的优势能为目标受…...

探索Python FastAPI的Annotated参数设计:提升代码的灵活性与可读性
在现代软件开发中,代码的可读性和灵活性是至关重要的。Python的FastAPI框架以其高性能和易用性而受到开发者的喜爱。FastAPI提供了一种名为Annotated的参数设计方式,它允许开发者以类型注解的形式增强函数参数的定义,从而提升代码的表达力和灵…...

ClickHouse 进阶【建表、查询优化】
1、ClickHouse 进阶 因为上一节部署了集群模式,所以需要启动 Zookeeper 和 ck 集群; 1.1、Explain 基本语法 EXPLAIN [AST | SYNTAX | PLAN | PIPELINE] [setting value, ...] SELECT ... [FORMAT ...] AST:用于查看语法树SYNTAX&#…...

Qt拖拽事件详解及代码实现
Qt拖拽事件详解及代码实现 前言项目描述代码结构简介代码详解 前言 qt拖拽事件是一项非常常用并且非常好用的功能,拖拽实际上是一种信息传递的载体,其目的是将信息从一个对象传递给另一个对象。通过拖拽可以简化文件打开或业务操作流程,qt初…...

云原生的候选应用
提示 该内容摘自电子书《为 Azure 构建云原生 .NET 应用程序》,可在**.NET Docs**上获取,也可以免费下载 PDF并离线阅读。 考虑一下您的组织需要构建哪些应用程序。然后,看看您投资组合中的现有应用程序。其中有多少需要云原生架构ÿ…...

什么是单例模式?
单例模式是一种常见的设计模式,它确保一个类只有一个实例,并提供一个全局访问点来获取这个唯一实例。这种模式通常在需要控制某些资源的访问权限或确保对象的唯一性时使用。 单例模式的特点 唯一实例:单例模式确保一个类只有一个实例存在,全局可访问。 延迟实例化:在需…...

F4Pan百度网盘不限速直链解析工具最新可用
最新可用百度网盘不限速直链解析工具,现在很多解析网站和浏览器扩展都失效了,这个是用《F4Pan网盘解析系统开源源码》搭建的,有兴趣可以去研究研究。 下面看一下测试速度超过70MB每秒比开通会员还快非常的恐怖。 使用方法 1.下载F4Pan解析工…...

设计模式实战:智能家居系统的设计与实现
问题描述 设计一个智能家居系统,支持设备的控制(如灯、空调等),提供多种操作策略,并且在设备状态发生变化时通知用户。系统需要确保设备操作的灵活性和可扩展性。 设计分析 命令模式 命令模式用于将请求封装成对象,从而使我们可以用不同的请求、队列或日志来参数化其…...

Unity Rigidbody 踩坑记录
1:两个带有刚体的物体碰撞会一直不停的弹 把被动受力的刚提的 Freeze Position 的勾选 去掉(碰到过一次,有一种受力无法释放又返回给目标的 所以一直弹跳的感觉) 2:子物体 和父物体 都有刚体的情况下 子物体 Freeze R…...

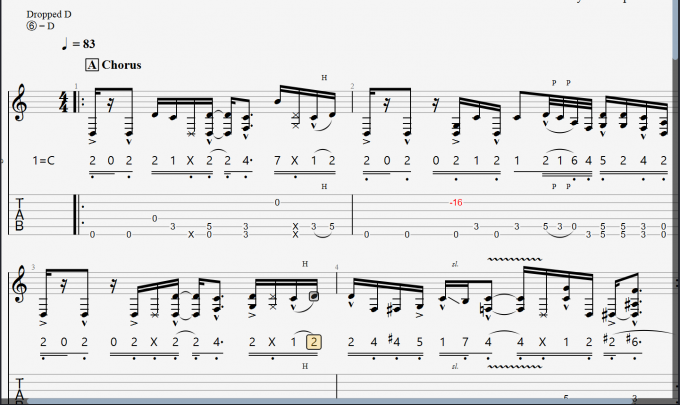
Guitar Pro简谱怎么输入 ?如何把简谱设置到六线谱的下面?
一、Guitar Pro简谱怎么输入 简谱在音乐学习、演奏、创作和传播中都起着非常重要的作用,是音乐领域不可或缺的工具。吉他乐谱的制作可以使简谱,也可以使五线谱、六线谱等多种形式,这几种乐谱都可以使用Guitar Pro来完成。下面来看看Guitar Pr…...

Python 爬虫项目实战(一):爬取某云热歌榜歌曲
前言 网络爬虫(Web Crawler),也称为网页蜘蛛(Web Spider)或网页机器人(Web Bot),是一种按照既定规则自动浏览网络并提取信息的程序。爬虫的主要用途包括数据采集、网络索引、内容抓…...

Mongodb权限
MongoDB 的权限管理用于确保数据库的安全性并限制用户访问敏感数据。MongoDB 使用基于角色的访问控制(RBAC)来管理权限,允许管理员定义用户和角色,并为这些角色分配相应的权限。 Mongodb的内置角色 数据库角色 角色说明权限read…...

力扣第五十三题——最大子数组和
内容介绍 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连续部分。 示例 1: 输入:nums [-2,1,-3,4,-1,2,1,-5,4] 输出&…...

达梦数据库:select报错:不是 GROUP BY 表达式
目录 SQL示例报错信息原因排查解决方法一:达梦支持灵活的处理方式,可以直接在查询中加hint参数方法二:修改dm.ini参数GROUP_OPT_FLAG1,动态,会话级参数,不用重启数据库方法三:配置兼容参数&…...

大模型卷向「下半场」,产业场景成拼杀重地
在19世纪的一个雨声潺潺的夏日,诗人拜伦与雪莱在瑞士的湖畔边闲聊,他们聊到了一个大胆的想法:如果能够把一个生物的各个部分制造出来,再组装到一起,赋予它生命的温暖,那会怎样? 这次对话激发了…...

OD C卷 - 多线段数据压缩
多段 线 数据压缩 (200) 如图中每个方格为一个像素(i,j),线的走向只能水平、垂直、倾斜45度;图中线段表示为(2, 8)、(3,7)、(3, 6)、(…...

密码学基础:搞懂Hash函数SHA1、SHA-2、SHA3(2)
目录 1.引入 2. SHA512-224\256 3.SHA-3 4.MD5 5.SM3 1.引入 上篇密码学基础:搞懂Hash函数SHA1、SHA-2、SHA3(1)-CSDN博客,我们先就将基础的SHA1\2讲解了,接下来我们继续聊SHA-3、SHA2变体SHA512_224\256等 2. SHA512-224\256 SHA512…...

C++ 异步编程:std::async、std::future、std::packaged_task 和 std::promise
C 异步编程:std::async、std::future、std::packaged_task 和 std::promise 在现代 C 编程中,异步编程已经成为一种常见的模式。利用 C11 引入的标准库组件 std::async、std::future、std::packaged_task 和 std::promise,我们可以更方便地处…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...
