Cocos Creator2D游戏开发(9)-飞机大战(7)-爆炸效果
这个爆炸效果我卡在这里好长时间,视频反复的看, 然后把代码反复的测试,修改,终于给弄出来
视频中这段,作者也是修改了好几次, 跟着做也走了不少弯路; 最后反正弄出来了;
有几个坑;
① 动画体创建位置是enemy_prefab
② enemy_prefab预制体下不用放动画就行;
③ 代码中引用Animation不会有提示,要手动添加
下面直接跟着做把, 争取一次能成吧
- 在enemy_prefab下创建俩动画体, 命名enemy_animation,explosion_animation
enemy_animation下里就放一张enemy图片,但是节点选择enemy才能创建; 我们要的是文件;

- 将动画体拖斤enemy_prefab的属性检查器中

最坑的一步来了
Enemy.ts文件中添加动画的引用(需要手动把Animation,放在import 里面)
@property(Animation) ExploAnim: Animation; // 添加属性 以便在代码中 播放动画
完整代码如下
import { _decorator, Collider2D, Component, Contact2DType, IPhysics2DContact, Animation } from 'cc';
const { ccclass, property } = _decorator;@ccclass('Enemy')
export class Enemy extends Component {@property(Animation) ExploAnim: Animation; // 添加属性 以便在代码中 播放动画private isExplo = false;private collider: Collider2D;start() {this.collider = this.getComponent(Collider2D);if (this.collider) {this.collider.on(Contact2DType.BEGIN_CONTACT, this.onBeginContact, this); // 碰撞函数注册}}onBeginContact(selfCollider: Collider2D, otherCollider: Collider2D, contact: IPhysics2DContact | null) {if (this.isExplo === false) { // 碰撞一次就行了this.isExplo = true;this.collider.destroy();this.ExploAnim.play("explosion_animation");this.scheduleOnce(() => { // 匿名函数 局部函数 this.node.destroy();}, 0.9);}}update(deltaTime: number) {const pos = this.node.getPosition();if (pos.y < -400) {this.node.destroy();} else {this.node.setPosition(pos.x, pos.y - 5);}}
}最后效果有了;

留下了几个坑没有填, 这些节点的颜色不会改,没找到,隔行如隔山
第二个这个API文档我没看懂 https://docs.cocos.com/creator/3.8/api/zh/result?keyword=color

相关文章:

Cocos Creator2D游戏开发(9)-飞机大战(7)-爆炸效果
这个爆炸效果我卡在这里好长时间,视频反复的看, 然后把代码反复的测试,修改,终于给弄出来 视频中这段,作者也是修改了好几次, 跟着做也走了不少弯路; 最后反正弄出来了; 有几个坑; ① 动画体创建位置是enemy_prefab ② enemy_prefab预制体下不用放动画就行; ③ 代码中引用Anima…...

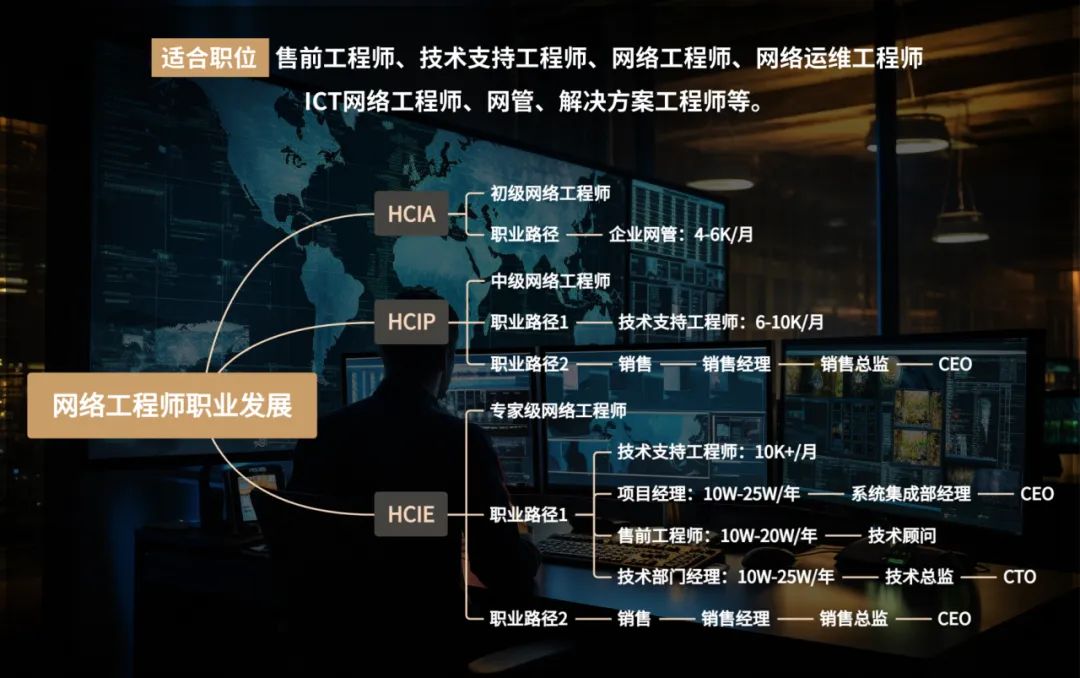
终于有人把华为认证全部说清楚了
在信息技术领域,华为认证好比一座金字招牌,吸引着无数技术专业人士的青睐。 市场上关于华为认证的声音纷繁复杂,存在不少争议,让人难以辨别真伪。 今天就来好好讲讲华为认证,从头到尾都帮你盘盘清楚。 01 华为认证是…...

【知识】pytorch中的pinned memory和pageable memory
转载请注明出处:小锋学长生活大爆炸[xfxuezhagn.cn] 如果本文帮助到了你,欢迎[点赞、收藏、关注]哦~ 目录 概念简介 pytorch用法 速度测试 反直觉情况 概念简介 默认情况下,主机 (CPU) 数据分配是可分页的。GPU 无…...

【系统架构设计】数据库系统(五)
数据库系统(五) 数据库模式与范式数据库设计备份与恢复分布式数据库系统数据仓库数据挖掘NoSQL大数据 数据库模式与范式 数据库设计 备份与恢复 分布式数据库系统 数据仓库 数据挖掘 对数据挖掘技术进行支持的三种基础技术已经发展成熟,…...

如何对人工智能系统进行测试|要点,方法及流程
当今社会,人工智能发展非常快。现在人工智能的发展已经渗透到了我们生活的方方面面,自动驾驶、或者我们手机里经常用到的一些应用都或多或少涉及到了一些人工智能的功能,比如说美图秀秀、新闻推荐、机器翻译以及个性化的购物推荐等等都涉及到…...

CVE-2023-37569~文件上传【春秋云境靶场渗透】
# 今天我们拿下CVE-2023-37569这个文件上传漏洞# 经过简单账号密码猜测 账号:admin 密码:password# 找到了文件上传的地方# 我们直接给它上传一句话木马并发现上传成功# 上传好木马后,右键上传的木马打开发现上传木马页面# 直接使用蚁剑进行连…...

MySQL简介 数据库管理与表管理
文章目录 1 MySQL的优势2 MySQL数据类型1 数字类型2 日期和时间类型3 字符串类型 3 数据库管理4 数据表管理参考 1 MySQL的优势 性能优化:通过优化存储引擎(InnoDB,MyISAM)和查询优化。解决大规模数据处理和查询优化开源…...

PHP 函数性能优化的技巧是什么?
本文由 ChatMoney团队出品 本文将详细介绍 PHP 函数性能优化的技巧。通过分析 PHP 函数的执行过程和性能瓶颈,提供一系列实用的优化方法,并结合代码示例,帮助读者提升 PHP 代码的执行效率。文章内容将涵盖变量作用域、递归算法、循环优化、内…...
)
小程序支付(前端)
前端只需要调用 wx.requestPayment(Object object) 文档 参考代码 const openId wx.getStorageSync(openId)payOrder({payId: this.data.resData.payId,openId}).then((res) > {console.log(2222, res);try {const data JSON.parse(res.res)console.log(22, data)const {…...

开发一个自己的VSCode插件
1、前言 对于一个前端开发者来说,开发工具,最常用的应该就是VSCode了,因为它免费,速度快,提供了丰富了插件等优点,使得越来越多的前端开发者都来使用它了,在开发的时候如果有丰富的插件提供支持…...

Milvus 向量数据库进阶系列丨构建 RAG 多租户/多用户系统 (上)
本系列文章介绍 在和社区小伙伴们交流的过程中,我们发现大家最关心的问题从来不是某个具体的功能如何使用,而是面对一个具体的实战场景时,如何选择合适的向量数据库解决方案或最优的功能组合。在 “Milvus 向量数据库进阶” 这个系列文章中&…...
)
前缀和(更新中)
目录 1.寻找数组的中心下标 2.除自身以外数组的乘积 3.和为k的子数组 4.可被k整除的子数组 5.连续数组 1.寻找数组的中心下标 . - 力扣(LeetCode) class Solution { public:int pivotIndex(vector<int>& nums) {int size nums.size();v…...

记录一次单例模式乱用带来的危害。
项目场景: 我们在接受到短信网关下发的回执之后,需要将回执内容也下发给我们的下游服务。为了防止下游响应超时,我们需要将超时的信息存放到Redis中然后进行补发操作。 问题描述 在使用Redis进行数据存储的时候,报NPE问题。 原因…...

外卖项目day14(day11)---数据统计
Apache ECharts 大家可以看我这篇文章: Apache ECharts-CSDN博客 营业额统计 产品原型 接口设计 新建admin/ReportController /*** 数据统计相关接口*/ RestController RequestMapping("/admin/report") Api(tags "数据统计相关接口") Slf…...

养猫科普!牙口不好的猫咪怎么选粮?好吃易消化主食罐推荐
我家的猫猫已经九岁了,已经是一位老奶奶了,她的牙口不太好。对于她来说,膨化猫粮过于硬,很难咀嚼,所以我为她准备了质地柔软的主食罐头。哪种主食罐头更适合牙口不好的猫咪呢?下面,我就来分享一…...

力扣刷题之3143.正方形中的最多点数
题干描述 给你一个二维数组 points 和一个字符串 s ,其中 points[i] 表示第 i 个点的坐标,s[i] 表示第 i 个点的 标签 。 如果一个正方形的中心在 (0, 0) ,所有边都平行于坐标轴,且正方形内 不 存在标签相同的两个点,…...

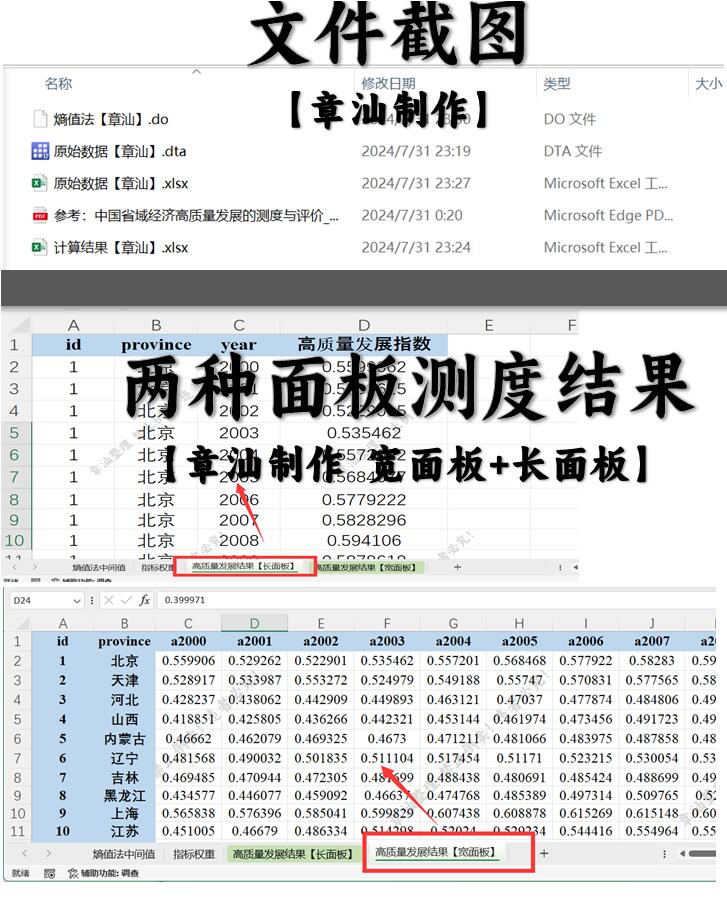
【更新2022】省级经济高质量发展指标体系测度 含代码 2000-2022
重磅更新!【章汕】制作“省级经济高质量发展指标体系测度 含代码”,市面上有这个版本的数据,但其内容非常不全面,个别指标有误,没有stata和代码,即使有代码小白也很容易报错;没有权重、宽面板等…...

缓冲流练习
练习1:拷贝文件 四种方式拷贝文件,并统计各自用时。 字节流的基本流:一次读写一个字节 字节流的基本流:一次读写一个字节数组 字节缓冲流:一次读写一个字节 字节缓冲流:一次读写一个字节数组 这里我只使用了…...

自己履行很多的话语,依旧按照这个方式进行生活
《明朝那些事儿》最后一段讲述了徐霞客的故事,作者当年明月通过徐霞客的生平表达了一种人生哲学。在书的结尾,当年明月写道:"成功只有一个——按照自己的方式,去度过人生",这句话被用作《明朝那些事儿》的结…...

交通预测数据文件梳理:METR-LA
文章目录 前言一、adj_METR-LA.pkl文件读取子文件1读取子文件2读取子文件3 二、METR-LA.h5文件 前言 最近做的实验比较多,对于交通预测数据的各种文件和文件中的数据格式理解愈加混乱,因此打算重新做一遍梳理来加深实验数据集的理解,本文章作…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
