请你学习:前端布局3 - 浮动 float
1 标准流(也称为普通流、文档流)
标准流(也称为普通流、文档流)是CSS中元素布局的基础方式,它决定了元素在页面上的默认排列方式。这种布局方式遵循HTML文档的结构,不需要额外的CSS样式来指定元素的位置。
块级元素(Block-level elements)
块级元素通常用来构建页面的结构和布局框架。它们的特点包括:
- 独占一行,即每个块级元素前后都会有换行。
- 可以设置宽度(
width)和高度(height)属性。默认情况下,块级元素的宽度会填满其父元素的宽度(除非设置了其他值),高度则由其内容决定。 - 常见的块级元素包括:
<div>、<p>、<h1>-<h6>、<ul>、<ol>、<dl>、<form>、<table>
行内元素(Inline elements)
行内元素通常用于包裹文档中的文本或其他行内内容。它们的特点包括:
- 不会独占一行,多个行内元素会并排排列在同一行,直到遇到父元素的边缘或其他块级元素才会换行。
- 默认情况下,不能设置宽度和高度属性(尽管可以通过CSS的某些属性或方法间接实现)。
- 常见的行内元素包括:
<span>、<a>、<i>、<em>、<strong>、<b>等。
在实际开发中,我们通常会结合使用标准流和其他布局技术来创建符合设计要求的页面布局。例如,使用标准流来构建页面的基本结构,然后使用浮动或定位来微调元素的位置,或者使用Flexbox和Grid来实现复杂的响应式布局。
2 浮动(float)
如何让多个块级盒子(div)水平排列成一行?比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。

div {/*float: left;*/width: 150px;height: 200px;background-color: pink;display: inline-block;}
我们可以使用浮动来解决以上问题:

div {float: left;width: 150px;height: 200px;background-color: pink;}
浮动(Float)是CSS中用于实现复杂布局的一种重要技术,特别是在需要改变元素默认排列方式时。浮动最初设计用于实现文本环绕图片的效果,但后来被广泛应用于网页布局中,特别是用于实现多个块级元素在同一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
float 属性在 CSS 中被用来创建浮动框(也称为浮动元素),这些框会被移动到其容器的左侧或右侧,直到其左边缘或右边缘触及包含块(即最近的已定位祖先元素,如果没有这样的祖先元素,则为初始包含块,通常是视口)或另一个浮动元素的边缘。
float 值 | 描述 |
|---|---|
left | 元素向左浮动,直到其左边缘触及包含块或另一个浮动元素的边缘。 |
right | 元素向右浮动,直到其右边缘触及包含块或另一个浮动元素的边缘。 |
none | 默认值。元素不浮动,按照标准流进行排列。 |
在这个表格中,float属性的每个值都对应了一个描述,解释了当该值被应用时元素的行为。left和right值使得元素能够脱离文档流的正常位置,并分别向左或向右移动,直到它们触碰到其父元素(或最近的已定位祖先元素)的边界或另一个浮动元素的边界。而none值则意味着元素将保持其标准流中的位置,不进行浮动。
浮动元素会脱离标准流(脱标)
- 当元素被设置为浮动(float)时,它确实会脱离标准流(也称为普通流或文档流)的控制,并移动到指定位置(向左或向右浮动),这个过程通常被称为“脱标”。
- 浮动元素不再保留原先在标准流中的位置。

.box1 {width: 200px;height: 200px;background-color: pink;}.box2 {width: 300px;height: 300px;background-color: rgb(0, 153, 255);}

.box1 {float: left;width: 200px;height: 200px;background-color: pink;
}.box2 {width: 300px;height: 300px;background-color: rgb(0, 153, 255);
}
多个盒子(例如<div>元素)都设置了浮动(无论是向左浮动float: left;还是向右浮动float: right;),并且它们有足够的空间在同一行内显示,那么这些盒子将会按照属性值一行内显示,并且通常是顶端对齐排列的。

div {float: left;width: 200px;height: 200px;background-color: pink;}.two {background-color: purple;height: 249px;}.four {background-color: skyblue;}<body><div>1</div><div class="two">2</div><div>3</div><div class="four">4</div>
</body>
浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐。
当元素被设置为浮动(float)之后,它们会表现出与行内块元素(inline-block)相似的某些特性
当元素被设置为浮动(float)之后,它们会表现出与行内块元素(inline-block)相似的某些特性,尽管它们在本质上是不同的。以下是浮动元素和行内块元素在表现上的一些相似之处:
-
水平排列:无论是浮动元素还是行内块元素,它们都可以水平排列在同一行内,直到遇到容器边界或另一个元素(对于浮动元素,是另一个浮动元素或容器的边缘;对于行内块元素,是另一个行内元素或容器的边缘)。
-
可以设置宽度和高度:浮动元素和行内块元素都可以设置
width和height属性,这与真正的行内元素(如<span>)不同,后者通常不能设置宽度和高度。 -
不会独占一行:与块级元素(如
<div>)不同,浮动元素和行内块元素都不会独占一行。它们会根据需要共享容器的宽度,并在同一行内排列。

span,div {float: left;width: 200px;height: 100px;background-color: pink;}/* 如果行内元素有了浮动,则不需要转换块级\行内块元素就可以直接给高度和宽度 */p {float: right;height: 200px;background-color: purple;}<body><span>1</span><span>2</span><div>div</div><p>ppppppp</p>
</body>
浮动元素经常和标准流父级搭配使用

为了约束浮动元素位置, 我们网页布局一般采取的策略是: 先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置,符合网页布局第一准侧。
-
使用标准流的父元素排列上下位置:
在这一步中,我们通常会使用块级元素(如<div>)作为布局的主要结构元素,并通过标准流(即文档流)来排列这些元素,以决定它们在页面上的垂直位置。这些父元素通常不会设置浮动或定位,而是保持其默认的块级行为,占据完整的行宽,并顺序排列在页面上。 -
内部子元素采取浮动排列左右位置:
在确定了父元素的上下位置之后,我们会在这些父元素内部使用浮动元素(通常也是块级元素,但设置了float属性)来排列子元素,以决定它们在页面上的水平位置。浮动元素会根据float: left;或float: right;的属性值向左或向右移动,并尽可能地靠近其父元素的左边缘或右边缘。如果父元素的宽度足够大,可以容纳多个浮动元素,则这些元素会水平排列在同一行内;如果宽度不够,则后续的浮动元素会被推送到新的一行。

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>浮动布局练习3</title><style>.box1 {width: 1226px;height: 100px;background-color: green;margin: 0 auto;}.box2 {width: 1226px;height: 615px;background-color: pink;margin: 0 auto;}.left {float: left;width: 234px;height: 615px;background-color: purple;}.right {float: left;width: 992px;height: 615px;background-color: skyblue;}.right>div {float: left;width: 234px;height: 300px;background-color: pink;margin-left: 14px;margin-bottom: 14px;}</style>
</head><body>
<div class="box1"></div>
<div class="box2"><div class="left">左青龙</div><div class="right"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div></div>
</div>
</body></html>先设置盒子的大小,之后设置盒子的位置
“网页布局第二准则:先设置盒子的大小,之后设置盒子的位置”是一个很好的布局实践原则。这个原则强调了在进行网页布局时,应该首先确定各个元素(盒子)的尺寸(宽度、高度等),然后再确定它们在页面上的位置。这样做有助于避免布局混乱,使得整个页面的结构更加清晰和有序。
具体来说,这个原则可以分解为以下几个步骤:
-
确定盒子的大小:
- 宽度(Width):根据设计需求和页面布局,为盒子设置合适的宽度。宽度可以是固定的像素值,也可以是百分比值,或者是使用
auto让浏览器自动计算宽度。 - 高度(Height):同样地,根据设计需求为盒子设置合适的高度。高度也可以是固定的、百分比值或自动计算。
- 内边距(Padding)、边框(Border)和外边距(Margin):这些属性也会影响盒子的实际大小,因此在设置盒子大小时也需要考虑它们。
- 宽度(Width):根据设计需求和页面布局,为盒子设置合适的宽度。宽度可以是固定的像素值,也可以是百分比值,或者是使用
-
设置盒子的位置:
- 定位方式:根据需要使用不同的定位方式(如标准流、浮动、绝对定位、相对定位、固定定位或粘性定位)来设置盒子的位置。
- 具体位置:通过
top、right、bottom、left等属性(对于绝对定位、相对定位、固定定位和粘性定位)或margin属性(对于标准流和浮动)来精确控制盒子的位置。
需要注意的是,虽然这个原则强调了先设置盒子大小再设置位置,但在实际布局过程中,这两个步骤并不是完全独立的。很多时候,我们需要根据页面的整体布局和设计需求,灵活地调整盒子的大小和位置,以达到最佳的视觉效果和用户体验。
为什么需要清除浮动?

由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响。

给div1 div2 设置了 float: left;

清除浮动方法:<div style="clear:both"></div>
<body>
<div class="div"><div class="div-son-1"></div><div class="div-son-2"></div>
</div>
<div style="clear:both"></div>
<div class="div2"></div>
</body>
相关文章:

请你学习:前端布局3 - 浮动 float
1 标准流(也称为普通流、文档流) 标准流(也称为普通流、文档流)是CSS中元素布局的基础方式,它决定了元素在页面上的默认排列方式。这种布局方式遵循HTML文档的结构,不需要额外的CSS样式来指定元素的位置。…...

PyCharm 2024.1 总结和最新变化
您好,我是程序员小羊! 前言 PyCharm 2024.1 是 JetBrains 最新发布的Python集成开发环境(IDE),旨在提供更强大的功能和更好的用户体验。以下是对这个版本的总结和最新变化的介绍 智能代码建议和自动完成:…...

RGB红绿灯——Arduino
光的三原色 牛顿发现光的色散奥秘之后,进一步计算发现:七种色光中只有红、绿、蓝三种色光无法被分解,而其他四种颜色的光均可由这三种色光以不同比例相合而成。于是红、绿、蓝被称为“三原色光”或“光的三原色”。后经证实:红、绿…...

浅谈用二分和三分法解决问题(c++)
目录 问题引入[NOIP2001 提高组] 一元三次方程求解题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 提示思路分析AC代码 思考关于二分和三分例题讲解进击的奶牛题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 思路AC代码 平均数题目描述输入格式输出格式样例 …...

Cocos Creator2D游戏开发(9)-飞机大战(7)-爆炸效果
这个爆炸效果我卡在这里好长时间,视频反复的看, 然后把代码反复的测试,修改,终于给弄出来 视频中这段,作者也是修改了好几次, 跟着做也走了不少弯路; 最后反正弄出来了; 有几个坑; ① 动画体创建位置是enemy_prefab ② enemy_prefab预制体下不用放动画就行; ③ 代码中引用Anima…...

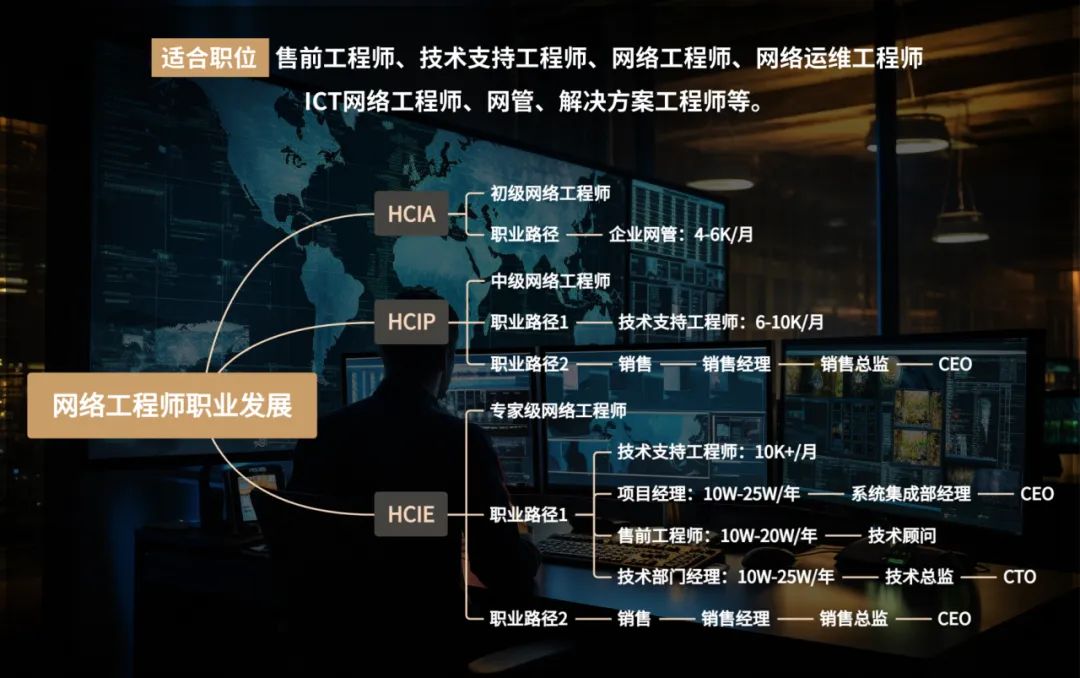
终于有人把华为认证全部说清楚了
在信息技术领域,华为认证好比一座金字招牌,吸引着无数技术专业人士的青睐。 市场上关于华为认证的声音纷繁复杂,存在不少争议,让人难以辨别真伪。 今天就来好好讲讲华为认证,从头到尾都帮你盘盘清楚。 01 华为认证是…...

【知识】pytorch中的pinned memory和pageable memory
转载请注明出处:小锋学长生活大爆炸[xfxuezhagn.cn] 如果本文帮助到了你,欢迎[点赞、收藏、关注]哦~ 目录 概念简介 pytorch用法 速度测试 反直觉情况 概念简介 默认情况下,主机 (CPU) 数据分配是可分页的。GPU 无…...

【系统架构设计】数据库系统(五)
数据库系统(五) 数据库模式与范式数据库设计备份与恢复分布式数据库系统数据仓库数据挖掘NoSQL大数据 数据库模式与范式 数据库设计 备份与恢复 分布式数据库系统 数据仓库 数据挖掘 对数据挖掘技术进行支持的三种基础技术已经发展成熟,…...

如何对人工智能系统进行测试|要点,方法及流程
当今社会,人工智能发展非常快。现在人工智能的发展已经渗透到了我们生活的方方面面,自动驾驶、或者我们手机里经常用到的一些应用都或多或少涉及到了一些人工智能的功能,比如说美图秀秀、新闻推荐、机器翻译以及个性化的购物推荐等等都涉及到…...

CVE-2023-37569~文件上传【春秋云境靶场渗透】
# 今天我们拿下CVE-2023-37569这个文件上传漏洞# 经过简单账号密码猜测 账号:admin 密码:password# 找到了文件上传的地方# 我们直接给它上传一句话木马并发现上传成功# 上传好木马后,右键上传的木马打开发现上传木马页面# 直接使用蚁剑进行连…...

MySQL简介 数据库管理与表管理
文章目录 1 MySQL的优势2 MySQL数据类型1 数字类型2 日期和时间类型3 字符串类型 3 数据库管理4 数据表管理参考 1 MySQL的优势 性能优化:通过优化存储引擎(InnoDB,MyISAM)和查询优化。解决大规模数据处理和查询优化开源…...

PHP 函数性能优化的技巧是什么?
本文由 ChatMoney团队出品 本文将详细介绍 PHP 函数性能优化的技巧。通过分析 PHP 函数的执行过程和性能瓶颈,提供一系列实用的优化方法,并结合代码示例,帮助读者提升 PHP 代码的执行效率。文章内容将涵盖变量作用域、递归算法、循环优化、内…...
)
小程序支付(前端)
前端只需要调用 wx.requestPayment(Object object) 文档 参考代码 const openId wx.getStorageSync(openId)payOrder({payId: this.data.resData.payId,openId}).then((res) > {console.log(2222, res);try {const data JSON.parse(res.res)console.log(22, data)const {…...

开发一个自己的VSCode插件
1、前言 对于一个前端开发者来说,开发工具,最常用的应该就是VSCode了,因为它免费,速度快,提供了丰富了插件等优点,使得越来越多的前端开发者都来使用它了,在开发的时候如果有丰富的插件提供支持…...

Milvus 向量数据库进阶系列丨构建 RAG 多租户/多用户系统 (上)
本系列文章介绍 在和社区小伙伴们交流的过程中,我们发现大家最关心的问题从来不是某个具体的功能如何使用,而是面对一个具体的实战场景时,如何选择合适的向量数据库解决方案或最优的功能组合。在 “Milvus 向量数据库进阶” 这个系列文章中&…...
)
前缀和(更新中)
目录 1.寻找数组的中心下标 2.除自身以外数组的乘积 3.和为k的子数组 4.可被k整除的子数组 5.连续数组 1.寻找数组的中心下标 . - 力扣(LeetCode) class Solution { public:int pivotIndex(vector<int>& nums) {int size nums.size();v…...

记录一次单例模式乱用带来的危害。
项目场景: 我们在接受到短信网关下发的回执之后,需要将回执内容也下发给我们的下游服务。为了防止下游响应超时,我们需要将超时的信息存放到Redis中然后进行补发操作。 问题描述 在使用Redis进行数据存储的时候,报NPE问题。 原因…...

外卖项目day14(day11)---数据统计
Apache ECharts 大家可以看我这篇文章: Apache ECharts-CSDN博客 营业额统计 产品原型 接口设计 新建admin/ReportController /*** 数据统计相关接口*/ RestController RequestMapping("/admin/report") Api(tags "数据统计相关接口") Slf…...

养猫科普!牙口不好的猫咪怎么选粮?好吃易消化主食罐推荐
我家的猫猫已经九岁了,已经是一位老奶奶了,她的牙口不太好。对于她来说,膨化猫粮过于硬,很难咀嚼,所以我为她准备了质地柔软的主食罐头。哪种主食罐头更适合牙口不好的猫咪呢?下面,我就来分享一…...

力扣刷题之3143.正方形中的最多点数
题干描述 给你一个二维数组 points 和一个字符串 s ,其中 points[i] 表示第 i 个点的坐标,s[i] 表示第 i 个点的 标签 。 如果一个正方形的中心在 (0, 0) ,所有边都平行于坐标轴,且正方形内 不 存在标签相同的两个点,…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
