分享一个基于微信小程序的乡村医疗上门服务预约平台(源码、调试、LW、开题、PPT)
💕💕作者:计算机源码社
💕💕个人简介:本人 八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!
💕💕学习资料、程序开发、技术解答、文档报告
💕💕如需要源码,可以扫取文章下方二维码联系咨询
💕💕Java项目
💕💕微信小程序项目
💕💕Android项目
💕💕Python项目
💕💕PHP项目
💕💕ASP.NET项目
💕💕Node.js项目
💕💕选题推荐
项目实战|基于微信小程序的乡村医疗服务预约系统上门服务小程序
文章目录
- 1、选题背景
- 2、研究目的和意义
- 3、系统功能设计
- 4、系统页面设计
- 5、参考文献
- 6、核心代码
1、选题背景
随着我国城乡医疗资源分布的不均衡问题日益凸显,尤其在乡村地区,医疗服务的可及性和便捷性严重不足。许多乡村居民面临着医疗资源匮乏、就医距离远、就医时间长等问题,难以获得及时和有效的医疗服务。基于此背景,利用现代信息技术,特别是微信小程序这一便捷的移动端应用形式,开发一个乡村医疗上门服务预约平台显得尤为重要。该平台将通过整合春Boot和MySQL技术,搭建一个高效、安全的预约系统,满足乡村居民的医疗需求。平台不仅可以实现用户在线查看医生信息和预约上门服务,还可以进行健康档案管理和在线咨询,提升乡村医疗服务的整体水平。通过医生、用户和管理员三角色的协同管理,平台能够提供全方位、多功能的医疗服务,解决乡村地区医疗服务供给不足的问题,推动乡村医疗服务的现代化和信息化。
2、研究目的和意义
开发目的
基于微信小程序的乡村医疗上门服务预约平台的开发目的在于通过现代信息技术,解决乡村地区医疗资源分配不均、获取医疗服务困难的问题。具体来说,该平台旨在为乡村居民提供便捷的医生信息查询、在线预约上门医疗服务、健康档案查看及管理、在线咨询等功能,提升医疗服务的可及性和质量。通过管理员、用户、医生三角色的功能协同,确保平台的高效运作和用户体验的优化,从而实现医疗资源的高效配置,满足乡村居民对便捷、及时、优质医疗服务的需求。
开发意义
开发基于微信小程序的乡村医疗上门服务预约平台具有重要的社会和技术意义。在社会层面,该平台能够有效缓解乡村地区医疗资源紧张的现状,提高医疗服务的可及性和公平性,促进城乡医疗服务均衡发展,改善乡村居民的健康水平和生活质量。在技术层面,平台的开发结合了SpringBoot和MySQL的后台支持,确保系统的稳定性和安全性,同时利用微信小程序的便捷性和普及性,降低了用户的使用门槛。该平台不仅展示了现代信息技术在解决社会实际问题中的应用价值,还为后续相关技术开发和应用提供了参考和借鉴,推动了智慧医疗的发展进程。
3、系统功能设计
管理员功能模块
用户管理:管理员可以添加、删除和更新用户信息。
医生管理:管理员可以管理医生的注册、信息更新及审核。
客服聊天管理:管理员负责监控和管理用户与客服之间的在线聊天记录。
健康档案管理:管理员可以查看和管理所有用户的健康档案。
预约订单管理:管理员可以查看、处理和跟踪所有预约订单。
轮播图管理:管理员可以管理平台首页的轮播图片,进行添加、删除和更新操作。
用户功能模块
查看医生信息:用户可以浏览和查看医生的详细信息和资质。
预约上门服务:用户可以在线预约医生的上门医疗服务。
查看健康档案:用户可以查看自己的健康档案和历史医疗记录。
在线咨询客服:用户可以通过平台与客服进行实时在线咨询。
医生功能模块
预约审核:医生可以查看并审核用户的预约请求。
查看预约订单评价:医生可以查看用户对其服务的评价和反馈。
发送健康档案:医生可以在线更新并发送用户的健康档案。
4、系统页面设计








如需要源码,可以扫取文章下方二维码联系咨询
5、参考文献
[1]陈泽. 医疗大数据分析在精准医疗系统中的应用[C]// 天津市电子学会. 第三十八届中国(天津)2024’IT、网络、信息技术、电子、仪器仪表创新学术会议论文集. 天津市滨海新区大港中医医院;, 2024: 4. DOI:10.26914/c.cnkihy.2024.014505.
[2]王兴. 智慧医疗信息化在医疗设备管理体系中的应用研究[C]// 天津市电子学会. 第三十八届中国(天津)2024’IT、网络、信息技术、电子、仪器仪表创新学术会议论文集. 天津医科大学口腔医院;, 2024: 4. DOI:10.26914/c.cnkihy.2024.014536.
[3]叶章辉. 医疗信息系统中基于关键词和特征向量拼接的数据定位方法 [J]. 电脑知识与技术, 2024, 20 (18): 64-66. DOI:10.14004/j.cnki.ckt.2024.0887.
[4]郝蕊,李娜. 基于MVC模式的医疗耗材管理系统设计 [J]. 自动化技术与应用, 2024, 43 (06): 171-175. DOI:10.20033/j.1003-7241.(2024)06-0171-05.
[5]蒋丽梅,刘锋,杜倩,等. 基于大数据的医疗风险综合评估系统的设计 [J/OL]. 重庆医学, 1-9[2024-08-06]. http://kns.cnki.net/kcms/detail/50.1097.R.20240616.1730.008.html.
[6]胡玲,王晓婷,傅燕. 基于RFID技术的医疗器械信息化追溯系统 [J]. 机械设计与制造工程, 2024, 53 (06): 111-115.
[7]黄娟. 基于C/S架构的医疗安全不良事件管理系统设计与实现 [J]. 无线互联科技, 2024, 21 (11): 52-54+62.
[8]陈长骏,徐盼盼,邹瞿超,等. 医疗设备检定管理系统的设计与实现 [J]. 中国医疗设备, 2024, 39 (06): 61-67.
[9]孟国强. 面向智慧医疗系统的可问责属性基加密[D]. 西安邮电大学, 2024. DOI:10.27712/d.cnki.gxayd.2024.000071.
[10]黄承宁,殷晓磊,陈武. 基于知识图谱的医疗问答系统研究应用 [J]. 信息技术与信息化, 2024, (05): 210-215.
[11]郭瑞,刘颖菲,王翊丞,等. 移动医疗系统中的可撤销无证书代理重签名方案 [J]. 信息安全学报, 2024, 9 (03): 1-18. DOI:10.19363/J.cnki.cn10-1380/tn.2024.05.01.
[12]王梓春,刘宗旺,谢嘉伟,等. 基于微信小程序的口腔医疗系统的设计与实现 [J]. 电脑知识与技术, 2024, 20 (14): 52-55. DOI:10.14004/j.cnki.ckt.2024.0744.
[13]陈经涛,朱大伟,袁海尚. 基于UDI的医疗器械信息化管理系统的开发与应用 [J]. 中国医疗设备, 2024, 39 (05): 66-72+98.
[14]张博,范宏兰,张凌. 维和医疗任务区移动医疗患者信息系统的设计与应用 [J]. 医疗装备, 2024, 37 (08): 32-34.
[15]韩秋红,黄国胜,韩佳芝. 基于医疗服务能力与质量安全监测指标的数据库系统设计与实现 [J]. 中国信息界, 2024, (02): 16-18.
[16]李松泽,陈乐. 基于区块链技术的电子医疗病历系统设计 [J]. 现代信息科技, 2024, 8 (08): 64-68. DOI:10.19850/j.cnki.2096-4706.2024.08.015.
6、核心代码
<view class="detail-container">
<view class="content" bind:tap="authTap"><swiper indicator-dots="{{true}}" autoplay="{{true}}" interval="{{5000}}" class="swiper" vertical="{{false}}" interval="{{5000}}" duration="{{500}}" indicator-color='#ffffff' indicator-active-color="#ff746d" autoplay="{{true}}" circular="{{true}}">
<swiper-item class="swiper-item" wx:for="{{picture}}" wx:key="{{index}}"><image src="{{baseURL+item}}" mode="aspectFit" class="swiper-img"></image><view wx:if="$conf.menu.flag" class="swiper-title">{{item.title}}</view>
</swiper-item>
</swiper><view class="detail-box"><!-- ${column.loginUser}, shouji,普-->
<view class="detail-item-box" >
<view class="detail-item-label">手机:</view>
<view class="detail-item-text">{{detailList.shouji}}</view>
</view><view class="detail-item-box" >
<view class="detail-item-label">姓名:</view>
<view class="detail-item-text">{{detailList.xingming}}</view>
</view><!-- ${column.loginUser}, yishengshouji,普-->
<view class="detail-item-box" >
<view class="detail-item-label">医生手机:</view>
<view class="detail-item-text">{{detailList.yishengshouji}}</view>
</view><!-- ${column.loginUser}, yishengxingming,普-->
<view class="detail-item-box" >
<view class="detail-item-label">医生姓名:</view>
<view class="detail-item-text">{{detailList.yishengxingming}}</view>
</view><!-- ${column.loginUser}, bingshijilu,普-->
<view class="detail-item-box" >
<view class="detail-item-label">病史记录:</view>
<view class="detail-item-text">{{detailList.bingshijilu}}</view>
</view><!-- ${column.loginUser}, zhenduanjieguo,普-->
<view class="detail-item-box" >
<view class="detail-item-label">诊断结果:</view>
<view class="detail-item-text">{{detailList.zhenduanjieguo}}</view>
</view><!-- ${column.loginUser}, xuyaozhuyi,长-->
<view class="detail-item-box" >
<view class="detail-item-label">需要注意:</view>
<view class="detail-item-text">{{detailList.xuyaozhuyi}}</view>
</view><view class="detail-detail-img-box">
<view class="detail-item-label">档案图片:</view>
<image class="detail-detail-img-img" wx:if="{{detailList.dangantupian}}" src="{{baseURL+picture[0]}}"></image>
</view><view class="textarea-box">
<view class="textarea-label">诊断详情</view>
<view class="textarea-text"><rich-text nodes="{{detailList.zhenduanxiangqing}}"></rich-text>
</view>
</view>
</view><view class="operate-box">
</view></view>
</view>
💕💕作者:计算机源码社
💕💕个人简介:本人 八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!
💕💕学习资料、程序开发、技术解答、文档报告
💕💕如需要源码,可以扫取文章下方二维码联系咨询
相关文章:

分享一个基于微信小程序的乡村医疗上门服务预约平台(源码、调试、LW、开题、PPT)
💕💕作者:计算机源码社 💕💕个人简介:本人 八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流&…...
)
切香肠(Sausage)
题目描述 有 n 条香肠,每条香肠的长度相等。我们打算将这些香肠切开后分给 k 名客人,且要求每名客人获得一样多的香肠,且要将所有的香肠分配完,不做保留。 请问最少需要切几刀才能完成?一刀只能切断一条香肠…...

Session与Cookie以及Cache区别,及应用场景
Session、Cookie和Cache是Web开发中常用的数据存储方式,它们在功能、存储位置和应用场景上有所不同。 一、Session、Cookie和Cache的区别 Session 存储位置:服务器端。功能:通过在服务器上存储唯一的标识符(Session IDÿ…...

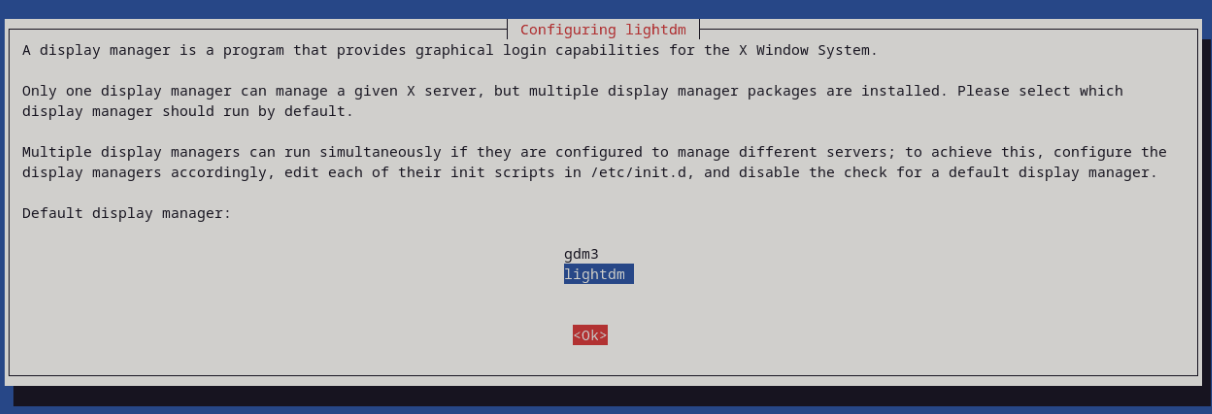
Debian | 更换 Gnome 至 Xfce4
Debian | 更换 Gnome 至 Xfce4 更新源 sudo apt update && sudo apt upgrade安装 xfce4 sudo apt install xfce4我选择 lightdm,回车 切换桌面 sudo update-alternatives --config x-session-manager输入 xfce 所在序号,我这里是 3 卸载 …...

在使用JSON过程中遇到的一个空间释放问题
在对完成的模块进行空间访问检查中发现了这个问题,这刚开始接触JSON的使用,也不知道他的内部实现,因此该问题找了好久,终于发现是每个节点创建都会自动开辟空间,因此造成空间未成功释放的错误。 JSON未成功替换节点空间…...

基于ThinkPHP开发的校园跑腿社区小程序系统源码,包含前后端代码
基于ThinkPHP开发的校园跑腿社区小程序系统源码,包含前后端代码 最新独立版校园跑腿校园社区小程序系统源码 | 附教程 测试环境:NginxPHP7.2MySQL5.6 多校版本,多模块,适合跑腿,外卖,表白,二…...

不同专业方向如何在ChatGPT的帮助下完成选题
学境思源,一键生成论文初稿: AcademicIdeas - 学境思源AI论文写作 选择一个合适的论文题目是每个论文写作同学必须面对的重要任务。无论是历史专业、计算机科学专业,还是其他各个领域,找到一个既有研究价值又符合个人兴趣的选题往…...

MathType7.4中文版本功能详解!你的数学公式编辑神器
嘿,亲爱的小伙伴们,今天我要跟大家分享一个超实用的工具——MathType7中文版。作为一个自媒体人,我常常需要编辑各种复杂的数学公式,而这款软件简直就是我的救星!接下来,就让我带你们领略一下它的神奇之处吧…...
在 PhpStorm 中为 .java 文件启用语法高亮,需要正确配置文件类型和关联语言。
点击访问我的技术博客https://ai.weoknow.comhttps://ai.weoknow.com 因为我同时使用java和php混编所以在一个项目中如果同时打开IntelliJ IDEA和PhpStorm不符合我完美主义的本性。 捣鼓了一下搞定了 1. 添加文件类型关联 将 .java 文件与 Java 语言支持关联: …...

2024年8月1日(前端服务器的配置以及tomcat环境的配置)
[rootstatic ~]# cd eleme_web/ [rootstatic eleme_web]# cd src/ [rootstatic src]# ls views/ AboutView.vue HomeView.vue [rootstatic src]# vim views/HomeView.vue [rootstatic src]# nohup npm run serve nohup: 忽略输入并把输出追加到"nohup.out" 构建项目…...

基于tcp,html,数据库的在线信息查询系统项目总结
1.项目背景 在线信息查询系统是一种可用于检索和展示各种信息的计算机程序或平台。主要特点包括: 用户接口:通常提供友好的界面,用户可以方便地输入查询条件。 数据存储:系统往往连接到数据库,存储大量信息…...

P1032 [NOIP2002 提高组] 字串变换
[NOIP2002 提高组] 字串变换 题目背景 本题不保证存在靠谱的多项式复杂度的做法。测试数据非常的水,各种做法都可以通过,不代表算法正确。因此本题题目和数据仅供参考。 本题为搜索题,本题不接受 hack 数据。关于此类题目的详细内容 题目…...

Android 12系统源码_多屏幕(一)多屏幕设备显示Activity
前言 分屏:是指一个屏幕分出多个窗口,分别显示不同应用的界面,这在当前的手机设备中很常见。多屏:是指一个设备存在多个屏幕,这些可能是虚拟屏幕或者实体硬件屏幕,不同的应用同时显示在不同的屏幕中&#…...

如何判断IP地址属于住宅IP还是机房IP
在数字化时代,IP地址作为互联网通信的基础标识,扮演着重要的角色。无论是网络管理、数据分析还是安全监控,正确识别IP地址的类型——尤其是区分是住宅IP还是机房IP,对于确保网络安全、优化网络性能以及合法合规运营具有重要意义。IPIDEA代理I…...

C#TreeView控件应用
1、代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.IO; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms;namespace TestApp…...

计算机网络-数据链路层
基本概念 数据链路和链路 链路:指的是从一个节点到相邻节点的一段物理线路,且中间没有任何其他的交换节点 数据链路:传输数据时,除了一条物理线路,还需要一些必要通信协议来控制这些传输。 数据链路层的三个基本问…...

农场游戏中的时间管理实例
一、准备工作 在Unity中创建承载日期和时间的文本 二、设置游戏的时间戳 using System.Collections; using System.Collections.Generic; using UnityEngine; //标识这个类可以被序列化 [System.Serializable] public class GameTimestamp {// 游戏时间戳的成员变量public in…...

css 数字平铺布局
效果图 <!DOCTYPE html> <html> <head><meta charset"utf-8"><title>活动中心</title><meta name"viewport" content"maximum-scale1.0,minimum-scale1.0,user-scalable0,widthdevice-width,initial-scale1.0…...

【开源】嵌入式Linux(IMX6U)应用层综合项目(2)--智能家居APP
目录 1.简介 1.1功能介绍 1.2技术栈介绍 1.3演示视频 1.4硬件介绍 2.软件设计 2.1智能家居UI设计 2.2.main函数 3.结尾(附网盘链接) 1.简介 此文章并不是教程,只能当作笔者的学习分享,只会做一些简单的介绍,其…...

CUDA常见编译器配置问题一览
CUDA常见编译器配置问题一览 关注TechLead,复旦博士,分享云服务领域全维度开发技术。拥有10年互联网服务架构、AI产品研发经验、团队管理经验,复旦机器人智能实验室成员,国家级大学生赛事评审专家,发表多篇SCI核心期刊…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
