【Material-UI】File Upload Button 组件详解
文章目录
- 一、基础实现
- 1. `component="label"`
- 2. 隐藏的输入元素
- 二、样式和交互增强
- 1. 自定义按钮样式
- 2. 交互提示
- 三、支持多文件上传
- 四、无障碍性(Accessibility)
- 1. 提供 `aria-label` 或 `aria-labelledby`
- 2. 支持键盘导航
- 五、高级用法和集成
- 1. 进度指示
- 2. 文件验证
- 六、总结
在现代 Web 应用中,文件上传是一个常见的需求。无论是上传头像、文档、图片还是其他文件类型,用户都需要一个便捷的方式来选择和提交文件。Material-UI 提供了一种优雅的方式来实现文件上传按钮。在这篇推文中,我们将深入探讨如何使用 Material-UI 创建文件上传按钮,并介绍一些高级用法和最佳实践。
一、基础实现
要创建一个文件上传按钮,我们可以将按钮转换为标签(label),并创建一个隐藏的输入元素(input type=“file”)。这样,点击按钮时,文件选择对话框就会弹出。
import React from 'react';
import Button from '@mui/material/Button';
import CloudUploadIcon from '@mui/icons-material/CloudUpload';
import { VisuallyHiddenInput } from '@mui/core';function FileUploadButton() {return (<Buttoncomponent="label"variant="contained"startIcon={<CloudUploadIcon />}>上传文件<VisuallyHiddenInput type="file" /></Button>);
}export default FileUploadButton;
1. component="label"
通过将 component 属性设置为 "label",我们可以将按钮组件变成标签元素,从而允许嵌套文件输入元素。
2. 隐藏的输入元素
使用 VisuallyHiddenInput 创建一个隐藏的输入元素(<input type="file" />),以保持按钮的外观整洁。这种做法不仅美观,还能确保文件上传功能的实现。
二、样式和交互增强
虽然基础实现已经足够简单,但在实际应用中,我们可能需要自定义样式和交互行为,以更好地满足用户体验需求。
1. 自定义按钮样式
可以通过 sx 属性或自定义样式来定制按钮的外观,如改变颜色、大小、边距等。
<Buttoncomponent="label"variant="contained"startIcon={<CloudUploadIcon />}sx={{ backgroundColor: '#1976d2', padding: '10px 20px' }}
>上传文件<VisuallyHiddenInput type="file" />
</Button>
在这个示例中,按钮被设置为自定义的蓝色背景,并增加了内边距,使其看起来更加突出。
2. 交互提示
为用户提供明确的交互提示可以增强用户体验。例如,当用户选择了文件后,可以显示文件名或其他提示信息。
import React, { useState } from 'react';
import Button from '@mui/material/Button';
import CloudUploadIcon from '@mui/icons-material/CloudUpload';
import { VisuallyHiddenInput } from '@mui/core';function FileUploadButton() {const [fileName, setFileName] = useState('');return (<div><Buttoncomponent="label"variant="contained"startIcon={<CloudUploadIcon />}>{fileName || '上传文件'}<VisuallyHiddenInputtype="file"onChange={(e) => setFileName(e.target.files[0].name)}/></Button>{fileName && <div>已选择文件: {fileName}</div>}</div>);
}export default FileUploadButton;
在这个示例中,用户选择文件后,按钮会显示文件名,并在按钮下方提供提示信息。
三、支持多文件上传
在某些场景中,我们可能需要支持多文件上传。只需在 <input> 元素上添加 multiple 属性即可实现。
<VisuallyHiddenInputtype="file"multipleonChange={(e) => handleFiles(e.target.files)}
/>
同时,我们可以修改 handleFiles 函数以处理多个文件的上传逻辑。
四、无障碍性(Accessibility)
在设计文件上传按钮时,确保其无障碍性是至关重要的。以下是一些最佳实践:
1. 提供 aria-label 或 aria-labelledby
为按钮提供明确的无障碍描述,确保屏幕阅读器能够正确解读按钮的功能。
<Buttoncomponent="label"variant="contained"startIcon={<CloudUploadIcon />}aria-label="Upload file"
>上传文件<VisuallyHiddenInput type="file" />
</Button>
2. 支持键盘导航
确保文件上传按钮可以通过键盘操作,例如按下 Enter 或 Space 键触发文件选择对话框。
五、高级用法和集成
在实际应用中,文件上传按钮通常需要与后端服务集成。以下是一些常见的场景:
1. 进度指示
上传大文件时,可以显示上传进度条,让用户了解上传状态。
import { CircularProgress } from '@mui/material';function FileUploadButton() {const [uploading, setUploading] = useState(false);const handleFileUpload = (event) => {setUploading(true);// 模拟文件上传setTimeout(() => setUploading(false), 3000);};return (<Buttoncomponent="label"variant="contained"startIcon={<CloudUploadIcon />}disabled={uploading}>{uploading ? <CircularProgress size={24} /> : '上传文件'}<VisuallyHiddenInput type="file" onChange={handleFileUpload} /></Button>);
}
2. 文件验证
在上传文件之前,可以进行文件类型、大小等验证,确保用户上传的文件符合要求。
const handleFileUpload = (event) => {const file = event.target.files[0];if (file && file.size > 1048576) { // 文件大小超过1MBalert('文件过大,请上传小于1MB的文件。');} else {// 处理文件上传}
};
六、总结
Material-UI 的 File Upload Button 组件提供了一个优雅且功能强大的解决方案,适用于多种文件上传场景。通过自定义样式、增强交互性和无障碍性,开发者可以轻松创建出色的用户体验。在集成后端服务时,合理处理上传逻辑和状态提示,有助于提升整体用户体验。希望通过本文的介绍,您能够更好地理解和应用 File Upload Button 组件,为用户提供便捷的文件上传功能。
推荐:
- JavaScript
- react
- vue

相关文章:

【Material-UI】File Upload Button 组件详解
文章目录 一、基础实现1. component"label"2. 隐藏的输入元素 二、样式和交互增强1. 自定义按钮样式2. 交互提示 三、支持多文件上传四、无障碍性(Accessibility)1. 提供 aria-label 或 aria-labelledby2. 支持键盘导航 五、高级用法和集成1. …...

计算机组成原理 - 中央处理器
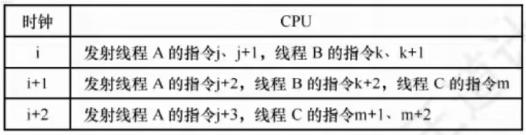
中央处理器 考纲内容 CPU的功能和基本结构指令执行过程数据通路的功能和基本结构控制器的功能和工作原理异常和中断机制 异常和终端的基本概念;异常和中断的分类;异常和中断的检测与响应指令流水线 指令流水线的基本概念;指令流水线的基本实…...

C++笔试练习笔记【5】:最小花费爬楼梯(有题目链接) 初识动态规划
文章目录 题目思路代码 动态规划简介**一、什么是动态规划****二、动态规划的应用场景****三、动态规划的基本步骤****四、动态规划的优缺点** 题目 题目链接:https://www.nowcoder.com/practice/9b969a3ec20149e3b870b256ad40844e?tpld230&tpld39751&ru/…...

数据结构----------贪心算法
什么是贪心算法? 贪心算法(Greedy Algorithm)是一种在问题求解过程中,每一步都采取当前状态下最优(即最有利)的选择,从而希望导致最终的全局最优解的算法策略。 贪心算法的核心思想是做选择时&…...

C++初学(11)
不知不觉就第11篇了QWQ 11.1、指针和自由存储空间 之前提到了计算机程序在存储数据时必须跟踪的3个基本属性: (1)信息存储在何处; (2)存储的值为多少; (3)存储的信息…...
)
Vba选择cad中不同类型图元(Select Case True语句和like用法)
Select Case True 是一个常见的VBA编程技巧,用于在多个条件之间进行选择。具体来说,Select Case True 语句的每个 Case 语句都包含一个布尔表达式,这些表达式会逐个与 True 进行比较。当其中一个表达式的结果为 True 时,对应的代码…...

Kafka基本讲解
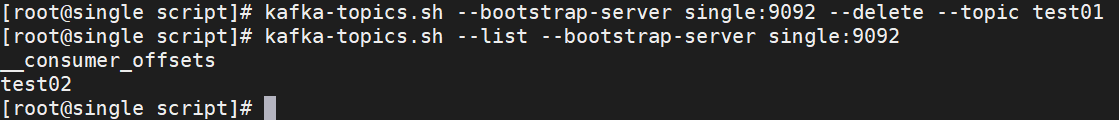
Kafka基本讲解 一:Kafka介绍 Kafka是分布式消息队列,主要设计用于高吞吐量的数据处理和消息传输,适用于日志处理、实时数据管道等场景。Kafka作为实时数仓架构的核心组件,用于收集、缓存和分发实时数据流,支持复杂的…...

thinkphp6项目初始化配置方案二次修正版本
数据返回统一格式 app/BaseController.php新增文件内容在末尾,并在构造函数中实例化数据模型类 // 成功统一返回格式 function Result($data, $msg , $code 200, $httpCode 200): \think\response\Json {$res [code > $code,msg > $msg,data > $data];return j…...

XXE靶机教学
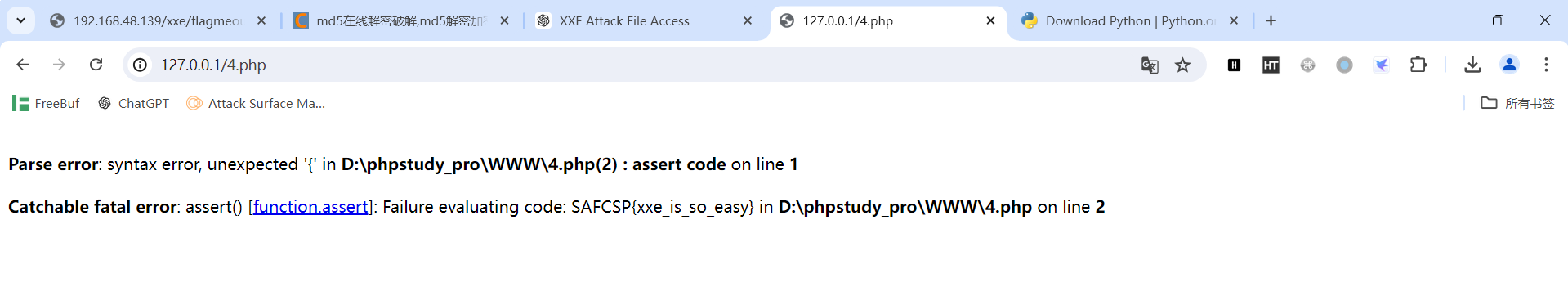
arp-scan -l主机发现 arp-scan -l 端口扫描 nmap -p- 192.168.48.139 服务探测 nmap -p80,5355 -sT -sC -sV 192.168.48.139 目录扫描 dirsearch -u http://192.168.48.139 访问robots.txt 发现两个可访问路径 burp抓包 测试是否存在xxe漏洞 <?xml version "1.…...

干货 | 2024步入数字化转型深水区,云原生业务稳定性如何保障(免费下载)
云原生业务的稳定性保障是一个涉及多个层面的复杂任务,以下是一些关键措施和策略,以确保云原生业务的高效稳定运行: 一、平台安全性评估与加固 云原生平台安全评估:对云原生平台(如Kubernetes、Docker等)…...
,std::vector<int> numbers 和std::int numbers[],.size()和.sizeof()区别)
for(char c:s),std::vector<int> numbers 和std::int numbers[],.size()和.sizeof()区别
在C中当需要对某个容器或数组进行遍历时我们可以使用以下语句,c将会被赋值为s中的元素 for(char c:s)://s可以是任何满足条件的容器或数组for(int c:s):for(double c:s):for(float c:s):在C中我们来区分std::vector numbers {1, 2, 3, 4, 5};和std::int numbers[] …...

桌面云备份可以删除吗?安不安全
桌面云备份可以删除吗?答案是可以的。如果用户不需要这些备份或者想要释放存储空间,桌面云备份是可以进行删除的,并且删除桌面云备份是一个相对安全的过程,但需要注意以下几点来确保操作的安全性和数据的完整性。 一、桌面云备份…...

【爬虫实战】利用代理爬取电商数据
文章目录 前言工具介绍实战获取网站数据编写代码数据展示 推荐总结 前言 当今电商平台正经历着快速的转型与升级。随着技术的进步和用户需求的多样化,电商不仅从简单的在线购物演变为综合性的购物生态系统,还融合了人工智能、大数据和云计算等先进技术。…...

python如何统计列表中元素出现的次数
在 Python 中,可以使用多种方法来统计列表中元素出现的次数。以下是一些常用的方法: 方法 1: 使用 count() 方法 list 对象有一个内置的 count() 方法,可以直接统计某个元素在列表中出现的次数。 my_list [1, 2, 3, 2, 1, 4, 2] count_of…...

【算法】山脉数组的峰顶索引
难度:中等 题目描述: 给定一个长度为 n 的整数 山脉 数组 arr ,其中的值递增到一个 峰值元素 然后递减。 返回峰值元素的下标。 你必须设计并实现时间复杂度为 O(log(n)) 的解决方案。 示例 1: 输入:arr [0,1,0]…...

牛客 JZ31.栈的压入,弹出序列 C++写法
牛客 JZ31.栈的压入,弹出序列 C写法 思路🤔: 创建一个栈,push压入序列,然后用栈顶跟弹出序列比,如果一样就出栈并且继续比较,不一样就再次push入栈,直到压入序列走完,如果…...

PageHelper在Mybatis的一对多表关联时total数错误
最近在学习PageHelper遇到一个bug记录一下: 在Mybatis的一对多表中,PageHelper获取的total是所有的记录数,而不是我想要的第一次sql的记录数。 解决方案1: 不要在mapper层获取一对多关联,在service层先获取一&#…...

(20240806)硫氧镁 / 碱式硫酸镁-混凝土
一、目录 一篇博士论文,5篇硕士论文,南京航空航天大学双一流211,60。余红发团队 具体涉及到 (1) 碱式硫酸镁水泥的混凝土应用 、(一篇博士论文) 有微观分析 (2)混…...

string类的模拟实现(C++)
一、前言 想要模拟实现一个库中的类,那就要首先要熟悉如何使用这个类。建议通过下面博客,完成对Cstring类的学习。 C的string类-CSDN博客 二、模拟实现 我们将从string的成员函数即成员变量入手,模拟实现string类。 成员变量 string类的…...

C++_sizeof的相关知识点
1.指针的大小永远是固定的,取决于处理器位数,32位就是 4 字节,64位就是 8 字节 2.数组作为函数参数时会退化为指针,大小要按指针的计算 int func(char array[]) {printf("sizeof%d\n", sizeof(array));printf("s…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...
