【vue2】使用vue常见的业务流程与实现思路

🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:vue的业务处理思路。前台数据渲染与后台的增删改查操作
【前言】当大家会点开这一篇文章,大家可能会对vue全家桶与vue基础知识有了一个整体的认识。比如我要实现一个数据共享,(假设我用的vuex)我们会先去写下一个模块来存放数据,随后在页面中将我们需要处理的数据通过actions或者直接mutations传过去修改state中数据即可。从功能细分来看,这个很完美完成了我们功能点所需要实现的功能。从业务上来看,我们为什么需要将这个数据存储进我们的vuex呢?就不能通过其他功能来实现吗?比如我是不是也可以通过父子之间的传值来实现功能数据共享。对吧,实现的方式不只是一种,具体那种更加适合?我的回答是没有最强的实现方式,只有更贴切我们业务实现的方法。
目录
一、功能开发思路
二、前台模块
2.1渲染数据流程
2.2提交数据流程
三、后台模块
3.1列表渲染流程
3.2添加流程
3.3删除流程
3.4编辑流程
一、功能开发思路
1.分析需求
从原型图分析我们需要做什么,实现功能需要用到什么方法,怎样做便于开发与后期的可维护性等等等都是我们需要考虑的一些问题。
2.分析接口
分析我们需要的接口数据需要提供什么,以及我们通过接口文档写下来我们发送数据得到的结果是什么。
3.实现功能
1.创建分支、切换分支
切换分支就是为了我们模块化的处理自己负责的部分,不会失误将他人写的代码给破坏以及放置他人将自己的模块破坏。最重要的是当出现问题了不会影响主分支上面的代码。
2.创建页面配置路由
分支创建好了,我们就需要开始对于我们的页面根据原型图进行一个开发设计喽!
3.绘制页面内容(自己绘制,使用UI库)
根据UI设计师提供的原型图进行等比例的还原。与UI对接样式,与后端对接数据接口文档。
4.实现功能
①前台:渲染数据、提交数据
②后台:增删改查
5.测试数据
减轻代码BUG率,自测完成之后就将数据提交给测试
6.合并分支、处理分支
测试通过之后,合并分支到主分支,当前模块就处理完成啦!!!
二、前台模块
2.1渲染数据流程
关于接口的封装,请移步:【vue2小知识】实现axios的二次封装_初映CY的前说的博客-CSDN博客
1.分析接口
拿到接口文档先分析接口,根据模块来封装我们请求方法。比如有的是用户相关的接口我们可以新建一个user模块来存储我们与用户相关的模块。当我是商品相关的接口我就可以新建一个goods的模块来专门存放我们关于商品接口相关的模块。
作用很简单:便于我们管理接口,提高代码的可阅读性。
2.data里面定义存储数据的变量
确保我们获取的数据通过data渲染到页面当中。用于后面的数据绑定。
3.methods里定义获取数据的方法
生命周期钩子的用法请移步:
【vue2】vue生命周期的理解_初映CY的前说的博客-CSDN博客
1.导入封装好的请求方法
2.调用请求方法,发数据,交数据
3.处理正确与错误处理
4.生命周期created判断是否需要调用
如果页面上需要一打开就需要接口提供的信息,我们常把请求放入生命周期函数created()钩子中,当页面一加载的时候就会执行我们写在methods中的请求。
5.渲染界面
将通过接口获取到的数据绑定到data中即可
2.2提交数据流程
1.分析接口
2.data中定义表单变量,进行数据绑定
3.提交按钮绑定事件
4.导入封装好的请求方法
5.加工处理数据(比如校验合法性与去除文字空左右格等等)
6.发送请求,提交数据
7.请求成功与请求错误的处理
三、后台模块
3.1列表渲染流程
1.分析接口,封装请求方法
2.调用接口绑定生成列表、绘制可视化
【列表功能】后台多增删改查操作,重点在于对于数据的处理。需要细看分页组件的使用(总数变量、页码变量、每页数更换事件、每页更换事件等)
官方指南:分页组件 | Element

【可视化设计】可视化可写也可不写,写了数据就会”动起来“,不再是仅form表单而已。
官网指南:Apache ECharts

3.2添加流程
1.分析接口封装接口
2.绘制弹框(定义一个布尔变量;绑定事件变为true)
3.绘制表单
①表单绘制(数据获取和绑定)
②表单校验(model、rules、ref、prop、v-model)
4.提交事件
①确定按钮绑定提交事件
②methods处理
a.主动校验表单数据
b.收集数据发送请求
c.成功提示。失败处理
d.列表更新
e.表单重置,关闭弹窗
5.取消事件
①取消按钮绑定取消事件
②methods定义取消事件函数(重置表单数据,关闭弹窗)
3.3删除流程
1.分析接口封装接口
2.删除按钮绑定事件
3.定义删除事件函数(弹出确认框,发送删除请求(是否携带id?),列表更新 )
3.4编辑流程
1.分析接口封装接口
2.绘制弹窗与表单
3.数据回显
①共用添加弹窗执行不同的逻辑。编辑则回显数据,添加则不用回显
——期待大家的关注与支持! 你的肯定是我更新的最大动力——
相关文章:

【vue2】使用vue常见的业务流程与实现思路
🥳博 主:初映CY的前说(前端领域) 🌞个人信条:想要变成得到,中间还有做到! 🤘本文核心:vue的业务处理思路。前台数据渲染与后台的增删改查操作 【前言】当大家会点开这一篇文章…...

Linux操作系统ARM体系结构处理器机制原理与实现
ARM 的概念ARM(Advanced RISC Machine),既可以认为是一个公司的名字,也可以认为是对一类微处理器的通称,还可以认为是一种技术的名字。ARM 公司并不生产芯片也不销售芯片,它只出售芯片技术授权。其合作公司针对不同需求搭配各类硬…...

Mongodb 常用基本语法与操作
常用操作 1、 Help查看命令提示 db.help(); 2、 切换/创建数据库 use test 如果数据库不存在,则创建数据库,否则切换到指定数据库 3、 查询所有数据库 show dbs; 4、 删除当前使用数据库 db.dropDatabase(); 5、 查看当前使用的数据库 db.getName(); 6、…...

MySQL注入秘籍【绕过篇】
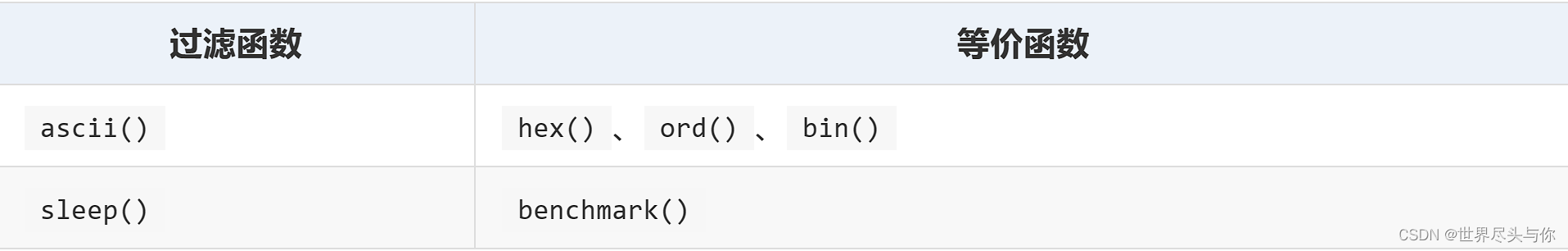
MySQL注入秘籍【绕过篇】1.通用方法2.绕过空格3.绕过引号4.绕过逗号,5.绕过等号6.绕过and/or7.绕过注释符8.绕过函数检测1.通用方法 编码 编码无非就是hex、url等等编码,让传到数据库的数据能够解析的即可,比如URL编码一般在传给业务的时候就会自动解码…...

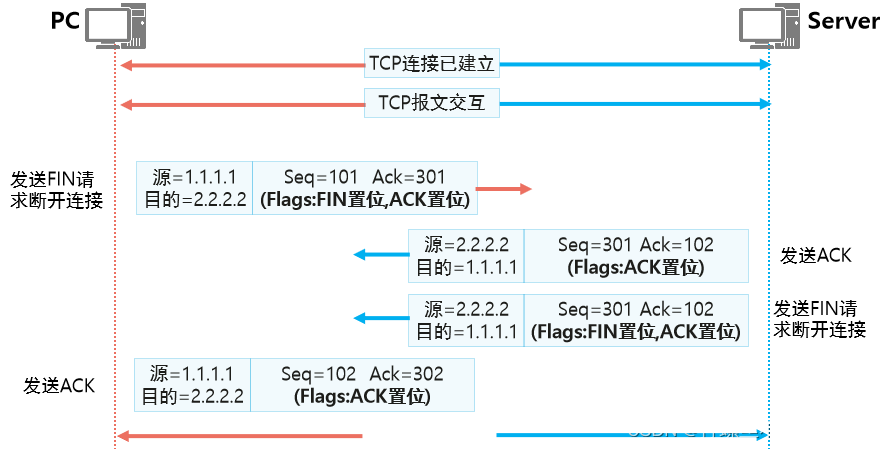
TCP三次握手/四次挥手
TCP三次握手 任何基于TCP的应用,在发送数据之前,都需要由TCP进行“三次握手”建立连接示意图 第一次握手:客户端PC发送一个SYN位置1(SYN1代表请求服务端建立连接)的TCP报文发送给要建立TCP连接的Server,此…...

Python程序员看见一个好看的手机壁纸网站,开撸!
人生苦短,我用python 最近好像没什么大事, .那就采集一下小——姐——姐————看下吧~ python 安装包资料:点击此处跳转文末名片获取 最近有同学的爬虫代码出了bug,给问我怎么改 于是就发现了这个好看的手机壁纸网站。 这个图片应该是违规…...

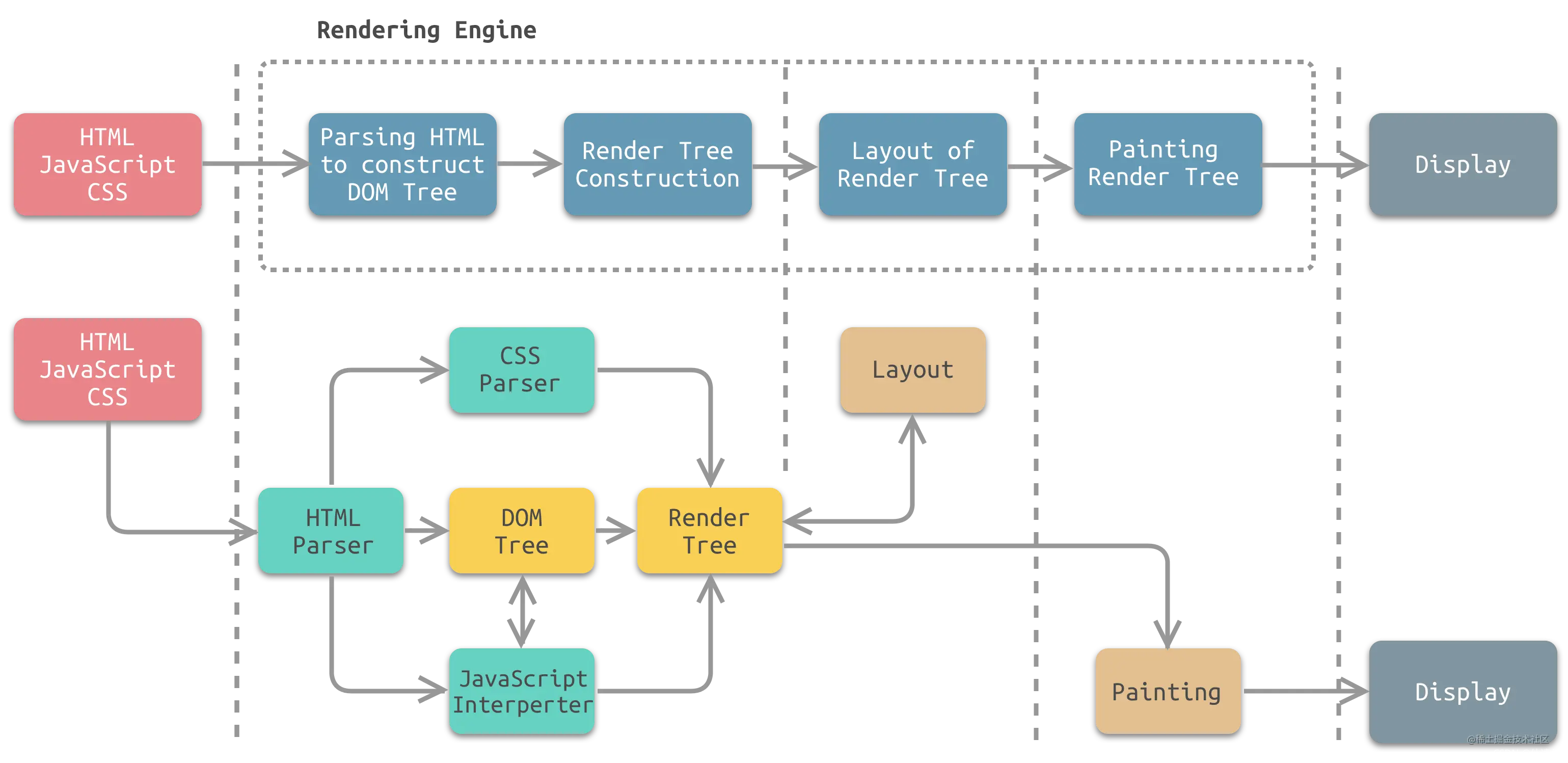
浏览器工作原理
一、JavaScript 的历史 JavaScript(简称JS)Web前端开发的脚本语言。 它诞生1995年,由网景公司的 Brendan Eich 开发。最初,JavaScript 被设计用于在网页上嵌入动态内容和交互式功能。 1996年,JavaScript 1.1 成为国…...

对在使用容器HashSet存放自定义对象时重写其类的hashcode和equals方法的几点认识
判断是否是相同对象时,hashcode和equals方法的调用顺序 先调用hashcode()方法,再调用equals()方法如果hashcode()方法得到的哈希值不同,那么两个对象一定不相同,不作后续判断如果hashcode()方法得到的哈希值相同,那么…...

Java集群:单体架构升级到集群架构(二)实现session共享
默认情况下,session是保存在TOMCAT服务器内存中的,如果我们有两个TOMCAT,它们的session是没有共享的。我们这回要做的就是把session保存在redis中,这样两个TOMCAT就可以共享session了。其实这货的详细原理还是很复杂的,…...

MySQL索引及索引失效的分析(MySQL8.0.19)
目录索引数据结构主键索引非主键索引索引在什么时候是有效的?字符串比较大小btween and索引数据结构 主键索引 我们先来看看索引的数据结构,以及我们是如何利用索引来搜索数据的。MySQL的数据存储结构是B树,在叶子节点存储了数据行ÿ…...

第一个 Django 应用
1. 创建项目 1.1 新建项目 首先新建一个项目,名为 mysite,命令如下: django-admin startproject mysite # 或用 django-admin.py运行成功,生成一些目录: mysite/manage.py # 管理 Django 项目的命令行工具mysit…...

001-ksum 求符合条件的 k 个数 1. Two Sum/15. 3Sum/18. 4Sum/
推荐阅读 000-从零开始的数据结构与算法 001-01-ksum 求符合条件的 k 个数 1. Two Sum/15. 3Sum/18. 4Sum/ 002-两数相加 add two numbers 003-无重复字符的最长子串 Longest Substring Without Repeating Characters 004-寻找两个正序数组的中位数 005-最长回文子串 Lon…...

Nginx学习笔记(三)Linux环境下Nginx的安装和部署
目录一、官网下载二、配置基本信息1.上传 Linux2.解压3.安装编译环境4.配置基本信息4.1 配置失败原因(1):没有安装C编译环境4.2 配置失败原因(2):没有安装 PCRE 依赖4.3 配置失败原因(3):没有安装 zlib 依赖5.查看文件列表三、编译安装四、配…...

【十二天学java】day05--数组和循环高级
**# 1.数组 概念: 指的是一种容器,可以同来存储同种数据类型的多个值。 但是数组容器在存储数据的时候,需要结合隐式转换考虑。 比如: 定义了一个int类型的数组。那么boolean。double类型的数据是不能存到这个数组中的&#…...
)
用队列实现栈和用栈实现队列(C 语言)
目录 一、用队列实现栈 二、 用栈实现队列 一、用队列实现栈 请你仅使用两个队列实现一个后入先出(LIFO)的栈,并支持普通栈的全部四种操作(push、top、pop 和 empty)。 实现 MyStack 类: void push(int…...

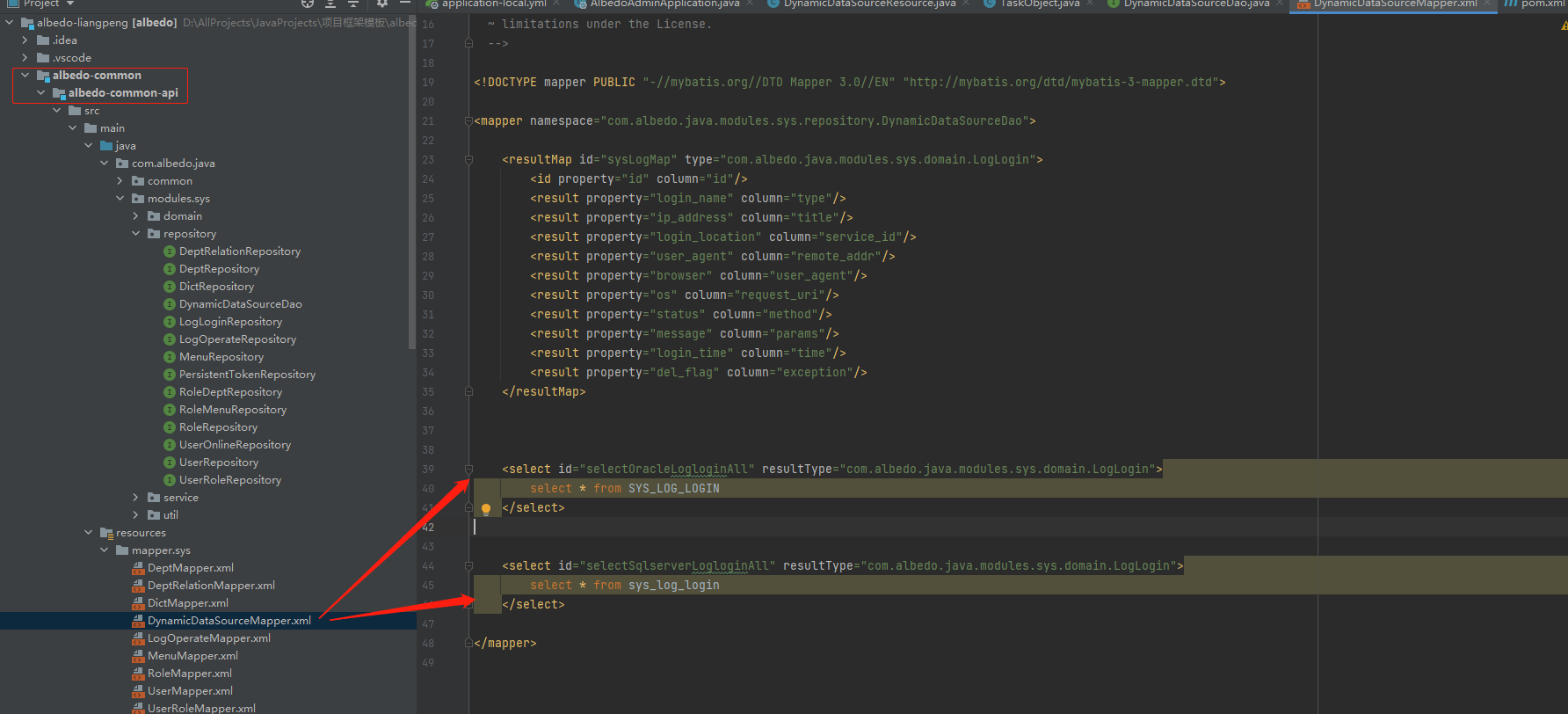
albedo开源框架配置多数据源
前言:公司框架项目一直都没认真阅读过,最近项目需要连接oracle数据,所以尝试使用框架连接多数据库。添加多数据源插件:我们在项目的插件模块内添加多数据源插件:albedo-dynamic-datasource<?xml version"1.0&…...

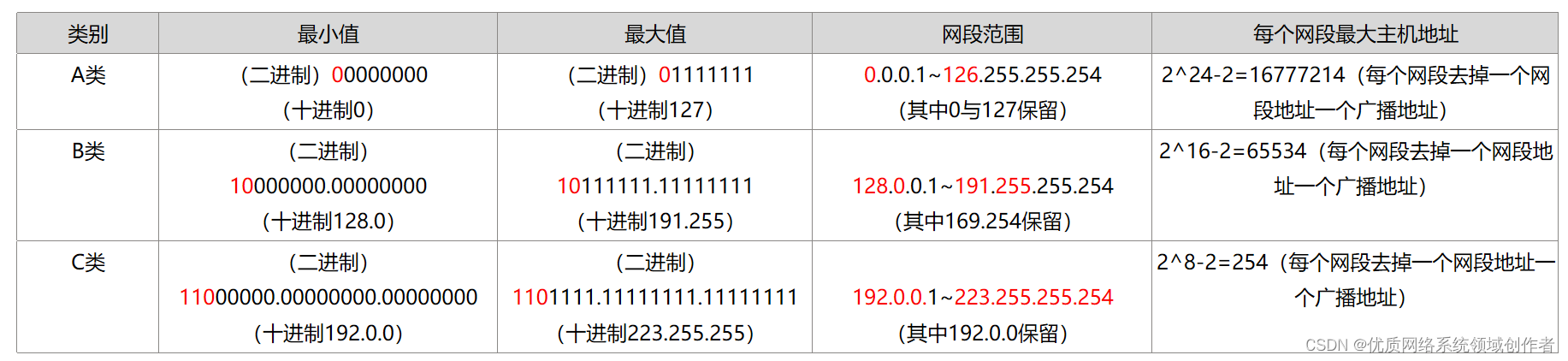
22张图带你了解IP地址有什么作用
了解IP地址 1、IP地址的格式 在IP协议的报文中,可以得知IP地址是有32个比特,IP地址在计算机中是以二进制的方式处理的,如果全部以二进制的形式来表示,使用跟表达都非常的困难,所以为了人类方便记忆,采用了…...

121.Android 简单的人工智能聊天项目,chatAi,AI聊天项目,GPTAi
//首页xml布局代码: <?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"mat…...

C++ this指针详解
this 是 C 中的一个关键字,也是一个 const 指针,它指向当前对象,通过它可以访问当前对象的所有成员。所谓当前对象,是指正在使用的对象。例如对于stu.show();,stu 就是当前对象,this 就指向 stu。下面是使用…...

CSS 实现六边形柱状图
前言 👏CSS 实现六边形柱状图 速速来Get吧~ 🥇文末分享源代码。记得点赞关注收藏! 1.实现效果 2.实现步骤 定义全局css变量,柱状宽度为–w,最大高度为–h,柱形整体为渐变色,定义上部分颜色为…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
