web前端开发和后端开发哪个难度大?
前言
因为涉及到的具体的应用的领域不同,所以说不能简单地说哪一个难,对于前端而言你会感觉到入门会非常的简单,这也是会给许多人一种错觉,前端很简单,但是只能说是在入门理解上是有利于新手的,前端在主要是在于网页的变化多端,会遇到的第一个槛大概就是在多变的css和js了,后面随着对前端技术的深入,便会感慨前端真的是浩瀚如海,同时技术的更迭飞快,为适应业务发展,你也必须花时间去学新的技术,对于后端,它更多考验的是逻辑思维,在入门上难度高也是绝大多数人所提及的,而在后期开发上都需要面对的问题包括但不限于后端服务的稳定性(对于预防方案的制定、限流等),需要考虑到延迟、数据的准确性,这时后端的难点个人觉得不是是你的方案要设计得多复杂,而是如何将其简单化。
所以,如果只看入门判定一项语言的难度是片面的,我们应当放长眼光,从各方面去审视,才能选出合适自己的,同时,如果有小伙伴对于前端和后端有兴趣,可以看一下我下面整理的两个方向的思维导图和资源的整理,希望能为你提供些许的帮助~
一、前端方向(大方向)

第一阶段:前端三件套(HTML、CSS、Javascript)
文档教程
【HTML 】w3school教程 :https://www.w3school.com.cn/html/index.asp
【CSS 】w3school教程:https://www.w3school.com.cn/css/index.asp
【JavaScript】w3school教程:https://www.w3school.com.cn/js/index.asp
视频教程
【siki学院】HTML:https://www.sikiedu.com/my/course/206
【siki学院】CSS: https://www.sikiedu.com/course/207
【siki学院】JavaScript:https://www.sikiedu.com/course/212
【黑马程序员】JavaScript入门到精通:https://www.bilibili.com/video/BV1Kq4y1e7d2/
【黑马程序员】JS进阶webAPIs:https://www.bilibili.com/video/BV1AT4y1v75t/
【黑马程序员】JS高级:https://www.bilibili.com/video/BV1DY41177dM/
!注意:原生JS的学习非常重要,在你的原生JS没有达到一定造诣 (比如对原生Js有一个全面的理解,能靠自己独自完成对于一个页面功能的交互等)的时候,不要去盲目的学习其他Js库,不可否认J一些s库是非常优秀的,但它们也是建立于原生Js写出来的,原生Js在面试当中也是占了大头,所以一定要对原生Js有深层的认识后再去拓展。
一些优秀的Js库:有哪些必看的 JS 库? - 知乎
第二阶段:移动端开发&Ajax编程
文档教程
【AJAX】w3school教程:[https://www.w3school.com.cn/js/js_ajax_intro.asp
(w3school的网页当中能直接输入代码练习,可以直接显示页面效果,挺不错的)
视频教程
【黑马程序员】移动端前端:https://www.bilibili.com/video/BV14J4114768/
【黑马程序员】Ajax+Git零基础到精通:https://www.bilibili.com/video/BV1ZS4y1w7Yz/
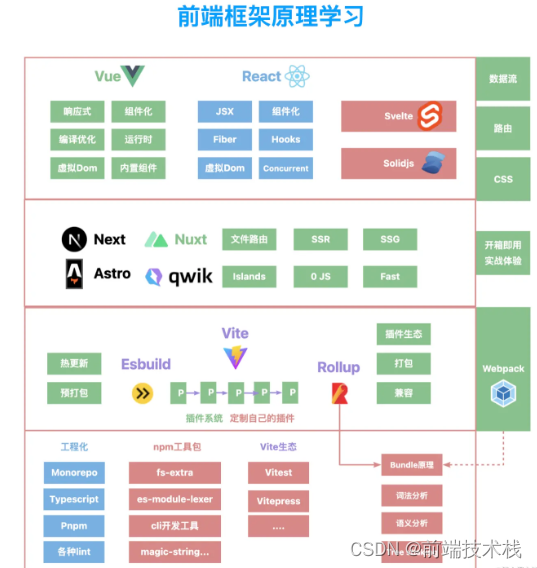
第三阶段:前端主流框架
文档教程
【Vue】菜鸟教程:https://www.runoob.com/vue2/vue-tutorial.html
【React】菜鸟教程:https://www.runoob.com/react/react-tutorial.html
【Angular】菜鸟教程:https://www.runoob.com/angularjs/angularjs-tutorial.html
【Bootstrap】菜鸟教程:https://www.runoob.com/bootstrap/bootstrap-tutorial.html
(三大框架一般至少掌握一种,国内用得多的是Vue和React,根据自己的需求学习,如果有时间可以都学一下)
视频教程
【尚硅谷】Vue:https://www.bilibili.com/video/BV1Zy4y1K7SH
【尚硅谷】React:https://www.bilibili.com/video/BV1wy4y1D7JT
【尚硅谷】Angular:https://www.bilibili.com/video/BV1ts411E7qg
【尚硅谷】Bootstrap:https://www.bilibili.com/video/BV1YW411T7yy
第四阶段:node.js全栈开发
文档教程
【node.js】菜鸟教程:https://www.runoob.com/nodejs/nodejs-tutorial.html
视频教程
【黑马教程】node.js:https://www.bilibili.com/video/BV1a34y167AZ
第五阶段:就业面试相关
HTML高频面试题:https://juejin.cn/post/6905294475539513352
CSS高频面试题:https://juejin.cn/post/6905539198107942919
JavaScript高频面试题(上篇):https://juejin.cn/post/6940945178899251230
JavaScript高频面试题(下篇):https://juejin.cn/post/6941194115392634888
Vue高频面试题:https://cloud.tencent.com/developer/article/1675622
React高频面试题:https://blog.csdn.net/sinat_17775997/article/details/82994810
第六阶段:项目实战
小米商城:https://www.bilibili.com/video/BV1gs411c7AC/
网易云音乐:https://www.bilibili.com/video/BV1c44y1g7ac/
哔哩哔哩移动端:https://www.bilibili.com/video/BV1kS4y1b7du
超简单的微信小程序:https://www.bilibili.com/video/BV13L4y1w729/
头条新闻vue客户端开发实战:https://www.bilibili.com/video/BV1t3411N7aP/
Node听歌识曲:https://www.bilibili.com/video/BV1Qy4y1G71n/
二、后端方向(大方向)

第一阶段:前端基础
文档教程
【HTML 】w3school教程 :https://www.w3school.com.cn/html/index.asp
【CSS 】w3school教程:https://www.w3school.com.cn/css/index.asp
【JavaScript】w3school教程:https://www.w3school.com.cn/js/index.asp
【Vue】菜鸟教程:https://www.runoob.com/vue2/vue-tutorial.html
视频教程
【siki学院】HTML:https://www.sikiedu.com/my/course/206
【siki学院】CSS: https://www.sikiedu.com/course/207
【siki学院】JavaScript:https://www.sikiedu.com/course/212
【尚硅谷】Vue.js:https://www.bilibili.com/video/BV1Zy4y1K7SH
第二阶段:Java web相关
文档教程
【JSP】教程 :https://c.biancheng.net/jsp2/
【Servlet】教程:https://c.biancheng.net/servlet2/
【Tomcat 】教程:https://www.w3cschool.cn/tomcat/
【HTTP】 教程:https://www.w3cschool.cn/http/
【Git】 菜鸟教程:https://www.runoob.com/git/git-tutorial.html
【SVN】 菜鸟教程:https://www.runoob.com/svn/svn-tutorial.html
【Maven】菜鸟教程:https://www.runoob.com/maven/maven-tutorial.html
【Linux】菜鸟教程:https://www.runoob.com/linux/linux-tutorial.html
视频教程
【siki学院】JSP&Servlet:https://www.sikiedu.com/my/course/214
【狂神study】Tomcat详解:https://www.kuangstudy.com/course/play/1320997023852003330
【狂神study】HTTP协议详解:https://www.kuangstudy.com/course/play/1320997359610232834
【尚硅谷】Git 入门到精通全套教程:https://www.bilibili.com/video/BV1vy4y1s7k6
【尚硅谷】SVN版本控制软件教程:https://www.bilibili.com/video/BV1mW411M7yR
【尚硅谷】2022版Maven教程:https://www.bilibili.com/video/BV12q4y147e4
【乐字节】Linux:https://www.bilibili.com/video/BV16Q4y1y7xS
文章推荐
【推荐1】JSP的基本使用总结:https://blog.csdn.net/weixin_49343190/article/details/107932765
【推荐2】Tomcat是干什么用的:https://blog.csdn.net/qq_44285562/article/details/102969252
【推荐3】HTTP协议入门教程:https://www.jianshu.com/p/083f992d0ee3
【推荐4】Git常用命令:https://support.huaweicloud.com/usermanual-codehub/devcloud_faq_0060.html
【推荐5】maven的下载与安装教程:https://blog.csdn.net/u012660464/article/details/114113349
【推荐6】史上最全Linux基础知识点大全:程序员必备!史上最全Linux基础知识点大全? - 知乎
面试题
【JSP】面试题及答案:https://www.cnblogs.com/iOS-mt/p/5717631.html
【Tomcat&Servlet】面试题:https://juejin.cn/post/6844904127059722247
【HTTP协议】面试题:https://blog.csdn.net/weixin_45819386/article/details/123219420
关于Git的20个面试题:https://segmentfault.com/a/1190000019315509
Maven面试题:https://blog.csdn.net/a303549861/article/details/93752178
46个经典Linux面试题:46个经典Linux面试题!(附答案) - 知乎
第三阶段:Java web主流框架
文档教程
【MyBatis】 w3cschool教程:https://www.w3cschool.cn/mybatis/
【Spring】 w3cschool教程:https://www.w3cschool.cn/wkspring/
【Spring MVC】 w3cschool教程:https://www.cainiaojc.com/spring/spring-mvc-tutorial.html
视频教程
【siki学院】Mybatis:https://www.sikiedu.com/course/258
【siki学院】Spring:https:https%3A//www.sikiedu.com/course/267
【siki学院】SpringMVC:[https://www.sikiedu.com/course/277
【siki学院】SpringBoot:https://www.sikiedu.com/course/541
文章推荐
【推荐1】SSM框架讲解:https://blog.csdn.net/weixin_45650003/article/details/121623824)
【推荐1】如何快速学习ssm 框架:如何快速学习ssm 框架? - 知乎
面试题
SSM常用面试题60道:整理出来SSM常用面试题60道(SpringMVC+Spring+Mybatis) - 知乎
第四阶段:微服务技术栈
文档教程
【Spring Cloud】教程:http://c.biancheng.net/springcloud/
(按照教程当中的顺序Eureka->Ribbon->Feign->Hystrix->Gateway->Config->Nacos->Sentinel->Seata)
【Elasticsearch 】教程:https://www.cainiaojc.com/elasticsearch/elasticsearch-tutorial.html
【Redis】教程:https://www.runoob.com/redis/redis-tutorial.html
【RabbitMQ 】教程:https://www.hxstrive.com/subject/rabbitmq.htm
【Jenkins】教程:https://www.yiibai.com/jenkins
【Docker 】教程:https://www.runoob.com/docker/docker-tutorial.html
视频教程
【黑马程序员】SpringCloud+RabbitMQ+Docker+Redis+搜索+分布式:https://www.bilibili.com/video/BV1LQ4y127n4
(黑马这个视频几乎涵盖了微服务所有,强烈推荐)
【尚硅谷】SpringCloud框架开发教程:https://www.bilibili.com/video/BV18E411x7eT
【尚硅谷】ElasticSearch教程入门到精通:https://www.bilibili.com/video/BV1hh411D7sb
【尚硅谷】Redis 6入门到精通超详细教程:https://www.bilibili.com/video/BV1Rv41177Af
【尚硅谷】RabbitMQ教程:https://www.bilibili.com/video/BV1cb4y1o7zz/
【尚硅谷】Jenkins教程:https://www.bilibili.com/video/BV1GW411w7pn
【尚硅谷】2022版Docker实战教程:https://www.bilibili.com/video/BV1gr4y1U7CY
书籍推荐
【推荐一】《微服务架构设计模式》
这一本书教会你如何开发和部署生产级别的微服务架构应用,豆瓣9.1高分优秀书籍
》》【电子书】下载链接:
链接:https://pan.baidu.com/s/1yKV6u1vPgxfvK3_Ch89gkw?pwd=siki 提取码:siki
》》【纸质书】链接:http://product.dangdang.com/27860466.html

【推荐二】《凤凰架构:构建可靠的大型分布式系统》
这一本书从架构视角讲解如何构建大型分布式系统,豆瓣9.2高分优秀书籍
》》【电子书】下载链接:
链接:https://pan.baidu.com/s/1qxiZWMafgGFdWY67sj8SQg?pwd=siki 提取码:siki
》》【纸质书】链接:http://product.dangdang.com/29265341.html

第五阶段:项目实战
视频教程
这里的项目选取其中的2-3个学习即可
【黑马程序员】生活服务项目-好客租房:http://yun.itheima.com/course/894.html
【黑马程序员】金融项目-万信金融:http://yun.itheima.com/course/902.html
【黑马程序员】品达通权限系统:http://yun.itheima.com/course/905.html
【尚硅谷】《尚医通》Java微服务+分布式+全栈项目:https://www.bilibili.com/video/BV1V5411K7rT
【尚硅谷】《尚融宝》Java微服务分布式金融项目:https://www.bilibili.com/video/BV1VV411n7nR
【尚硅谷】《尚筹网》Java项实战开发教程:https://www.bilibili.com/video/BV1bE411T7oZ
GitHub优质开源项目分享
1.【人力资源管理系统】
用于企业人力的管理,不同的用户登录所看到的页面各不相同
仓库文件:https://github.com/lenve/vhr
视频教程:https://mp.weixin.qq.com/s/dcJv6BIVFPnokI8nBf4IrQ
2.【云收藏 】
用户在线随时随地收藏的一个网站,在网站上分类整理收藏的网站或者文章,可以作为稍后阅读的一个临时存放
仓库文件:https://github.com/cloudfavorites/favorites-web
文档教程:https://github.com/cloudfavorites/favorites-web/wiki
3.【V 部落】
多用户的博客管理平台
仓库文件:https://github.com/lenve/VBlog
4.【 学之思开源考试系统】
包含了学生对于自己的任务、消息、考试的查收与练习,管理员可以布置任务、考试,修改、删除学生信息等
码云文件:https://gitee.com/mindskip/uexam
视频教程:https://ke.qq.com/course/3614230#term_id=103758206
5.【电商系统】
一套完整的前后台电商管理系统
仓库文件:https://github.com/macrozheng/mall
文档教程:https://www.macrozheng.com/
6.【微服务商城系统】
在电商业务的基础集成了注册中心、配置中心、监控中心、网关等系统功能
仓库文件:https://github.com/macrozheng/mall-swarm
7.【新蜂商城】
包括 newbee-mall 商城系统及 newbee-mall-admin 商城后台管理系统,前后台各自包括多个功能模块
仓库文件:https://github.com/newbee-ltd/newbee-mall
视频教程:https://download.csdn.net/learn/26258
8.【后台管理系统】
国内首个Spring Cloud微服务化RBAC的管理平台,具有统一授权、认证后台管理系统,其中包含具备用户管理、资源权限管理、网关API 管理等多个模块
仓库地址:https://github.com/wxiaoqi/Spring-Cloud-Platform
文档教程:https://gitee.com/geek_qi/cloud-platform/blob/master/dev-doc.md#cloud-platform
9.【eladmin】
前后端分离的后台管理系统
仓库地址:https://github.com/elunez/eladmin
文档教程:https://eladmin.vip
第六阶段:面试就业
面试题
SpringCloud面试题:https://juejin.cn/post/6844904125717544973
RabbitMQ面试题:https://juejin.cn/post/6844904125935665160
Docker面试题:https://www.cnblogs.com/peteremperor/p/14536899.html
Redis面试题:《进大厂系列》系列-Redis常见面试题(带答案) - 知乎
Elasticsearchs面试题:https://juejin.cn/post/6958408979235995655/
就业指导
1.简历书写
【推荐1】Java程序员简历模板:https://github.com/geekcompany/ResumeSample/blob/master/java.md
【推荐2】Java面试个人简历:https://blog.csdn.net/qq_38225558/article/details/89489727
2.面试经验
【推荐1】斩获 20+ 大厂 offer 的面试经验分享:https://mp.weixin.qq.com/s/HXKg6-H0kGUU2OA1DS43Bw
【推荐2】从面试官的角度看面试:https://www.cnblogs.com/lovesqcc/p/15169365.html
【推荐3】普通人的春招:https://www.nowcoder.com/discuss/64
相关文章:

web前端开发和后端开发哪个难度大?
前言 因为涉及到的具体的应用的领域不同,所以说不能简单地说哪一个难,对于前端而言你会感觉到入门会非常的简单,这也是会给许多人一种错觉,前端很简单,但是只能说是在入门理解上是有利于新手的,前端在主要…...

认证与认可之间有什么区别和联系?
认证与认可之间有什么区别和联系? 当今社会,认证与认可已经深入企业的生活,那么认证与认可之间到底有什么区别和联系呢? 认证,是指由认证机构证明产品、服务、管理体系符合相关技术规范、相关技术规范的强制性要求或者…...

【Java|golang】1626. 无矛盾的最佳球队---最长子序列,不连续,二维数组排序
假设你是球队的经理。对于即将到来的锦标赛,你想组合一支总体得分最高的球队。球队的得分是球队中所有球员的分数 总和 。 然而,球队中的矛盾会限制球员的发挥,所以必须选出一支 没有矛盾 的球队。如果一名年龄较小球员的分数 严格大于 一名…...
)
C++ 八股文(简单面试题)
1.左值 可寻址变量,持久性; 2.右值 没有变量名,不可寻址,短暂性; 3.指针 指向的内存地址,指针变量存储的就是指向的对象的首地址 4.引用 为一个变量起别名,定义引用的时候一定要初始化&a…...

RK3588平台开发系列讲解(显示篇)DP显示调试方法
平台内核版本安卓版本RK3588Linux 5.10Android 12文章目录 一、查看 connector 状态二、强制使能/禁⽤ DP三、DPCP 读写四、Type-C 接口 Debug五、查看 DP 寄存器六、查看 VOP 状态七、查看当前显示时钟八、调整 DRM log 等级沉淀、分享、成长,让自己和他人都能有所收获!😄…...

模拟请求发生跨域问题
参考:传送门 问题产生: Access to XMLHttpRequest at ‘http://test-cms.jinhuahuolong.com/api/pages/list’ from origin ‘null’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resourc…...

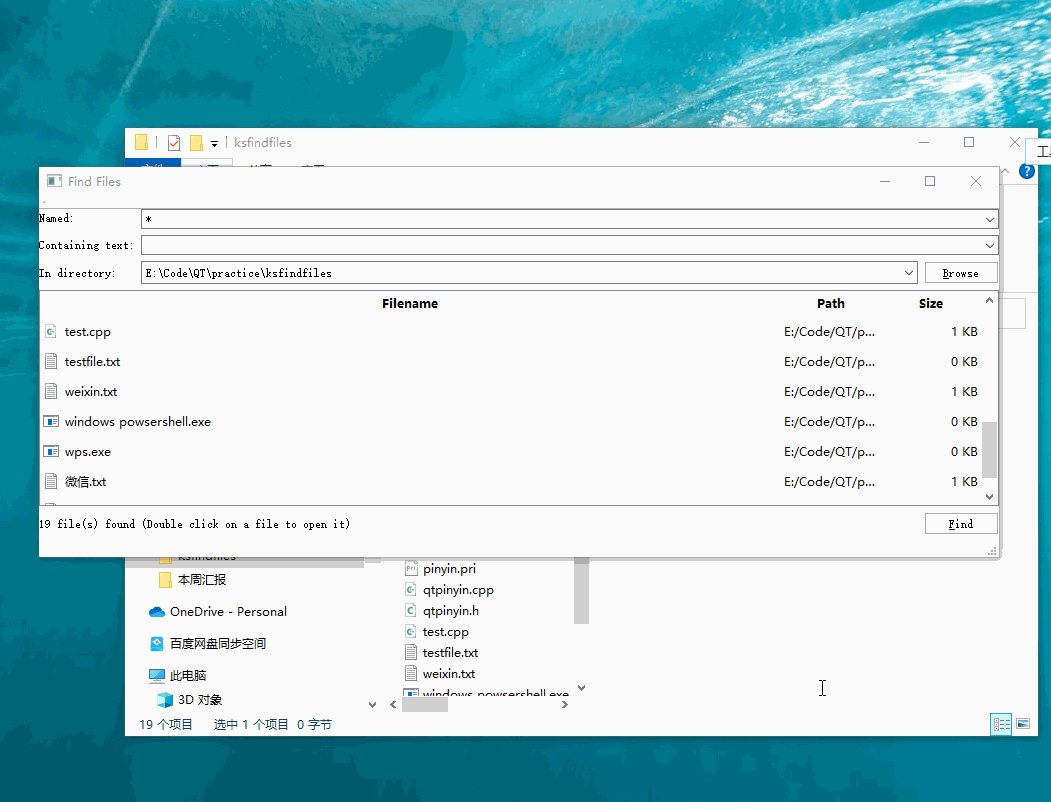
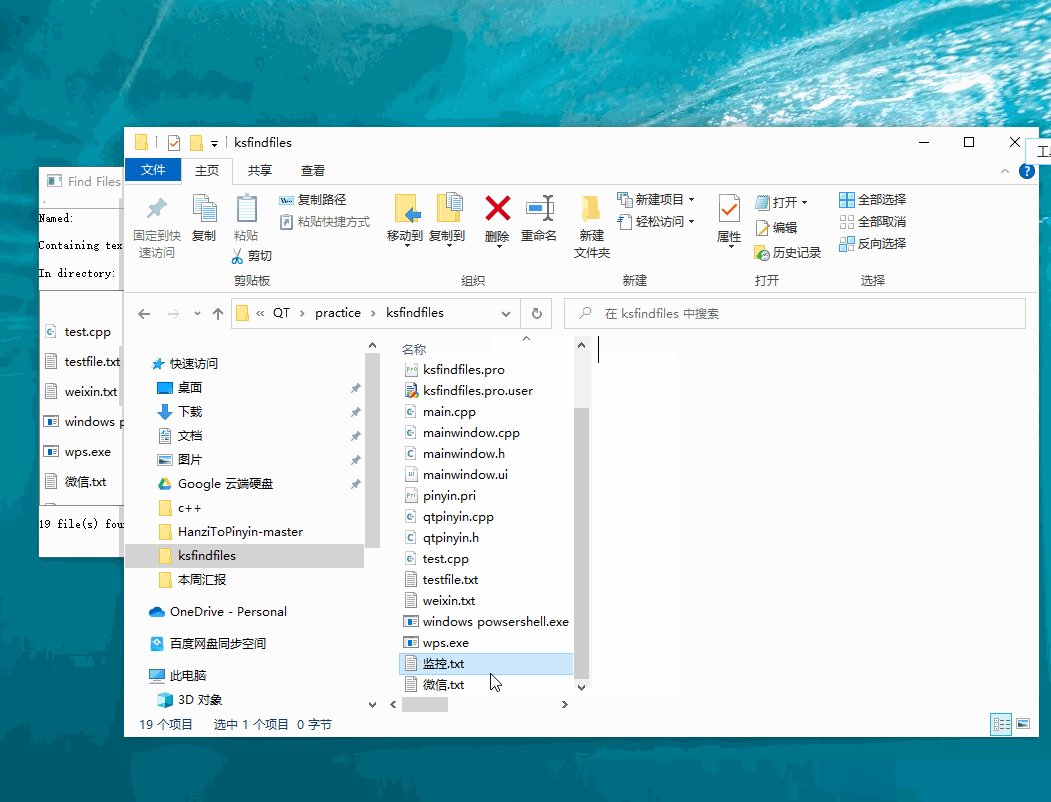
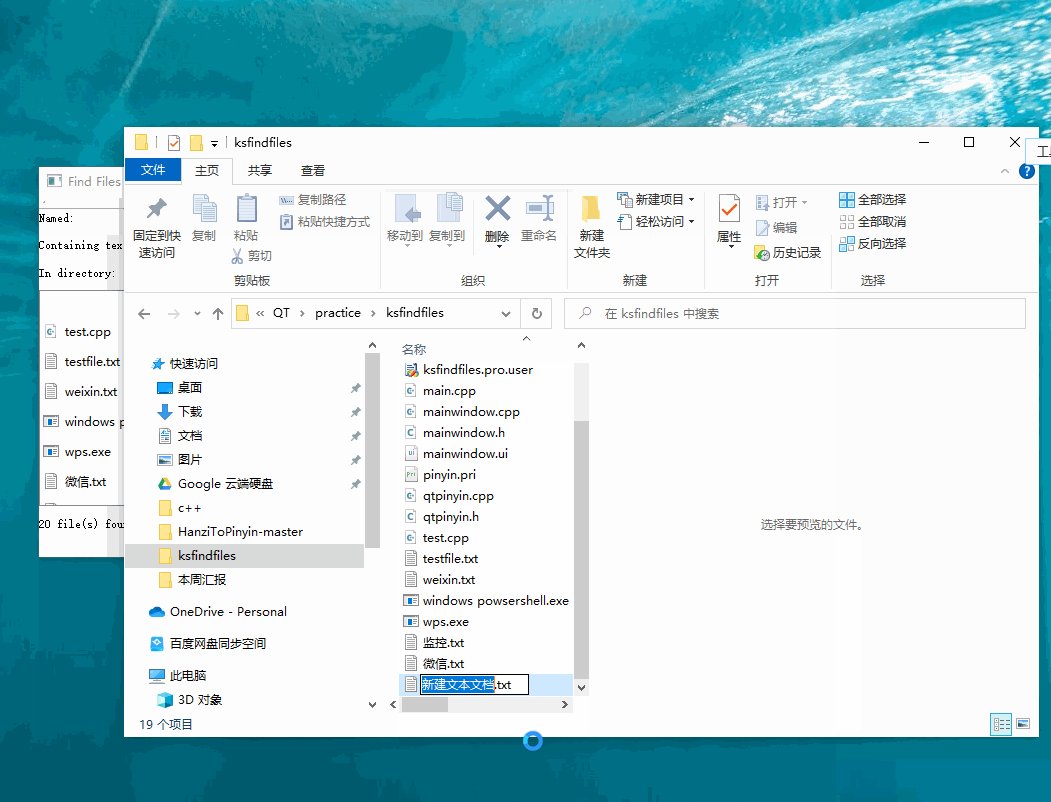
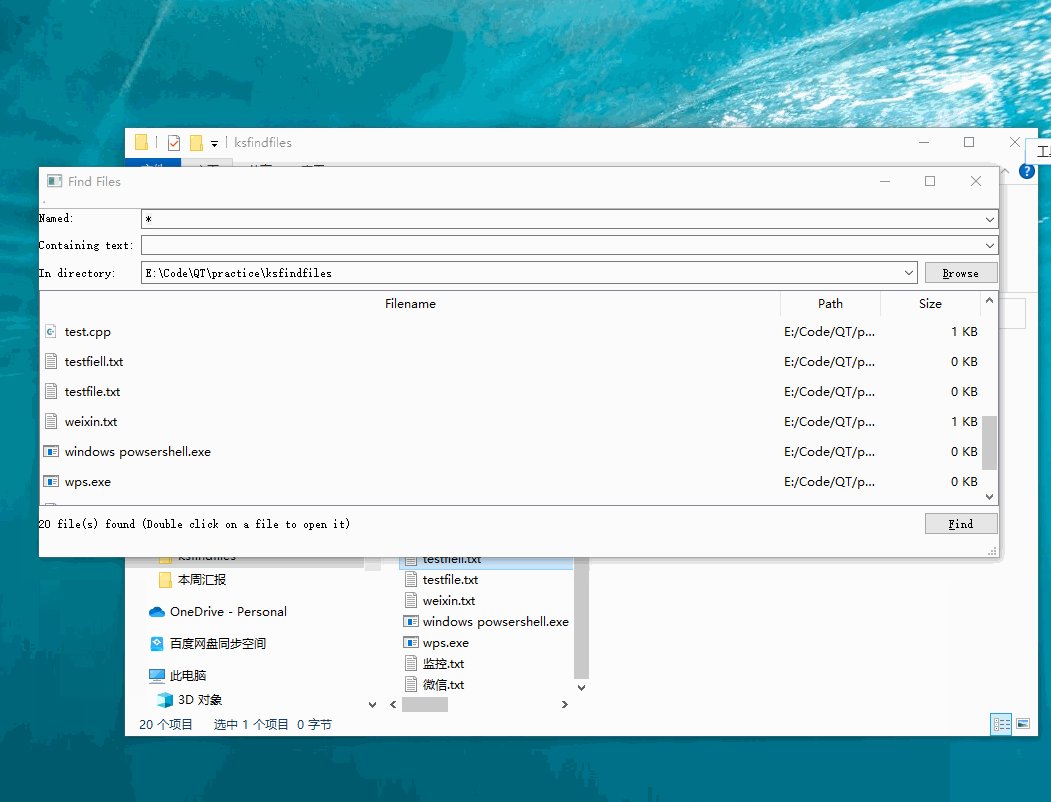
Qt实践项目:仿Everything软件实现一个QtEverything
⭐️我叫忆_恒心,一名喜欢书写博客的在读研究生👨🎓。 如果觉得本文能帮到您,麻烦点个赞👍呗! 近期会不断在专栏里进行更新讲解博客~~~ 有什么问题的小伙伴 欢迎留言提问欧,喜欢的小伙伴给个三…...

WEB网站服务(一)
1.1 Apache网站服务基础1.1.1Apache简介Apache HTTP Server是开源软件项目的杰出代表,基于标准的HTTP网络协议提供网页浏览服务。Apache服务器可以运行在Linux,UNIX,windows等多种操作系统平台中。1.Apache的起源1995年,Apache服务程序的1.0版…...
)
Python数据分析script必备知识(一)
Python数据分析script必备知识(一) 1.重定向终端输出内容 使生成的结果移动到其他位置 # 重定向, 使生成的结果移动到其他位置 import syssys.stderr = sys.stdoutprint(dir(sys)) # ,,,,,__stderr__, __stdin__, __stdout__,,,,,,# 使用场景:脚本上线时,想要把输出结果…...

初识linux之管道
一、进程间通信的概念大家都知道,进程是具有独立性的,因为一个程序运行起来生成进程时,也会生成它的进程结构体,即PCB,然后然后通过进程结构体中的结构体指针找到它的虚拟地址空间,然后再通过它的页表映射到…...

C++成神之路 | 第一课【步入C++的世界】
目录 一、认识C++ 1.1、关于 C++ 1.2、C++的前世今生 1.2.1、C+...

【面试题】大厂面试官:你做过什么有亮点的项目吗?
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库前言大厂面试中除了问常见的算法网络基础,和一些八股文手写体之外,经常出现的一个问题就是,你做过什么项目…...

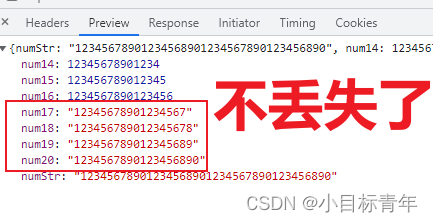
Springboot Long类型数据太长返回给前端,精度丢失问题 复现、解决
前言 惯例,收到兄弟求救,关于long类型丢失精度的问题: 存在一个初学者不会,就会有第二个初学者不会,所以我出手。 正文 不多说,开搞。 如题, 后端返回的数据 给到 前端, Long类型数…...
Anaconda虚拟环境的创建方法(命令创建)
虚拟环境介绍: 虚拟环境是一为某个项目创建的专属于它的python包,因此做python项目时,一般一个项目用一个虚拟环境。在实际开发中,如果项目A需要某个包的1.0版本,项目B需要此包的2.0版本。如果没有安装虚拟环境&#…...

数据结构——树与二叉树
作者:几冬雪来 时间:2023年3月22日 内容:数据结构树与二叉树的讲解(介绍) 目录 前言: 1.树的概念: 2.树与非树: 3.树的定义: 4.树的应用: 二叉树&…...

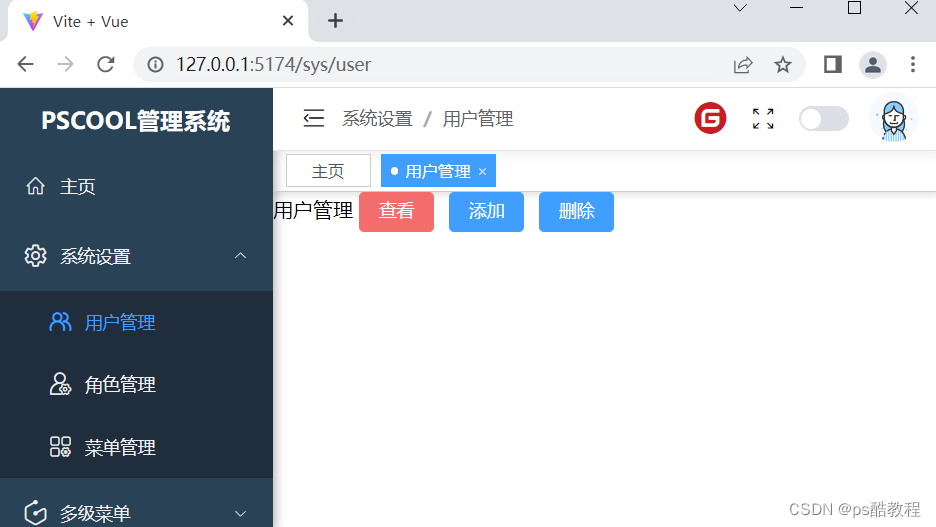
vue后台管理系统
后面可参考下:vue系列(三)——手把手教你搭建一个vue3管理后台基础模板 以下代码项目gitee地址 文章目录1. 初始化前端项目初始化项目添加加载效果配置 vite.config.js2. 使用路由安装路由配置路由配置别名和跳转安装pathvite.config.jsjsco…...

spring boot 集成 postgis jar
要将 PostGIS 集成到 Spring Boot 应用程序中,需要按照以下步骤进行操作:1. 将 PostGIS JDBC 驱动程序添加到项目依赖项中。可以在 Maven 或 Gradle 中添加以下依赖项:Maven:```xml <dependency><groupId>org.postgresql</groupId><artifactId>pos…...

【Java进阶篇】——反射机制
一、反射的概念 1.1 反射出现的背景 Java程序中,所有对象都有两种类型:编译时类型和运行时类型,而很多时候对象的编译时类型和运行时类型不一致 Object obj new String("hello")、obj.getClass(); 如果某些变量或形参的声明类型…...

Oracle中含有recover 状态的数据文件环境中,做异机恢复
背景: 我们在一些恢复测试案例中,会经常遇到一些奇怪的问题,其中有的是源端数据文件不规范而导致恢复过程出错,比较常见的错误有: 数据文件名称重复(如:/oradata1/user01.dbf 和 /oradata2/us…...

图像识别模型
一、数据准备 首先要做一些数据准备方面的工作:一是把数据集切分为训练集和验证集, 二是转换为tfrecord 格式。在data_prepare/文件夹中提供了会用到的数据集和代码。首先要将自己的数据集切分为训练集和验证集,训练集用于训练模型…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
