QT 简易音乐播放器
目录
放置控件
获取mp3文件
播放音乐
准备工作
加载模块
加载头文件
new一个output对象,Mediaplayer对象
把outpout对象交给mediaplayer对象
给播放器设置音乐
播放
优化
上一曲下一曲功能
双击歌曲播放
获取音乐时长和音乐播放时间
让音乐进度条跟随音乐走
调节音乐进度条更改音乐进度
音量调节
喇叭静音
音量进度条
放置控件

获取mp3文件
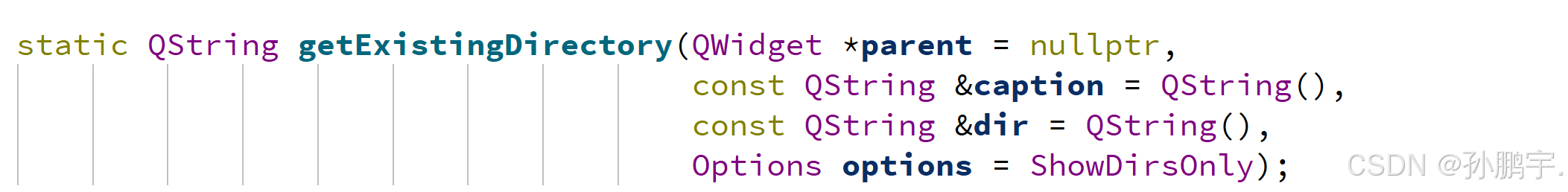
首先我们需要点击文件夹按钮的时候弹出一个新界面.因此我们需要QFileDialog类,这个函数就是新增一个界面.然后我们需要调QFileDialog下的getExistingDirectory函数,也就是打开一个已经存在的文件夹.
getExistingDirectory函数的第一个参数是父节点,第二个参数是标题,第三个参数是文件夹路径.返回值是QString:

我们需要把这个字符串转为一个路径,我们可以将其强转为QDir类型,然后再通过entryList函数将该路径下目录里的mp3文件全部过滤出来.代入如下:
void MainWindow::on_explorer_clicked()
{// 弹出文件对话框,让用户选择音乐文件夹,默认路径为"D://QTproject//music//assert//Music"QString path = QFileDialog::getExistingDirectory(this, "请选择音乐", "D://QTproject//music//assert//Music");// 创建QDir对象,用于操作指定的目录QDir dir(path);// 获取目录下所有以".mp3"结尾的文件,存入QStringList对象QStringList musicList = dir.entryList(QStringList()<<"*.mp3");// 打印音乐列表,用于调试qInfo()<<musicList;// 将获取到的音乐文件列表添加到UI的listWidget组件中ui->listWidget->addItems(musicList);
}![]()
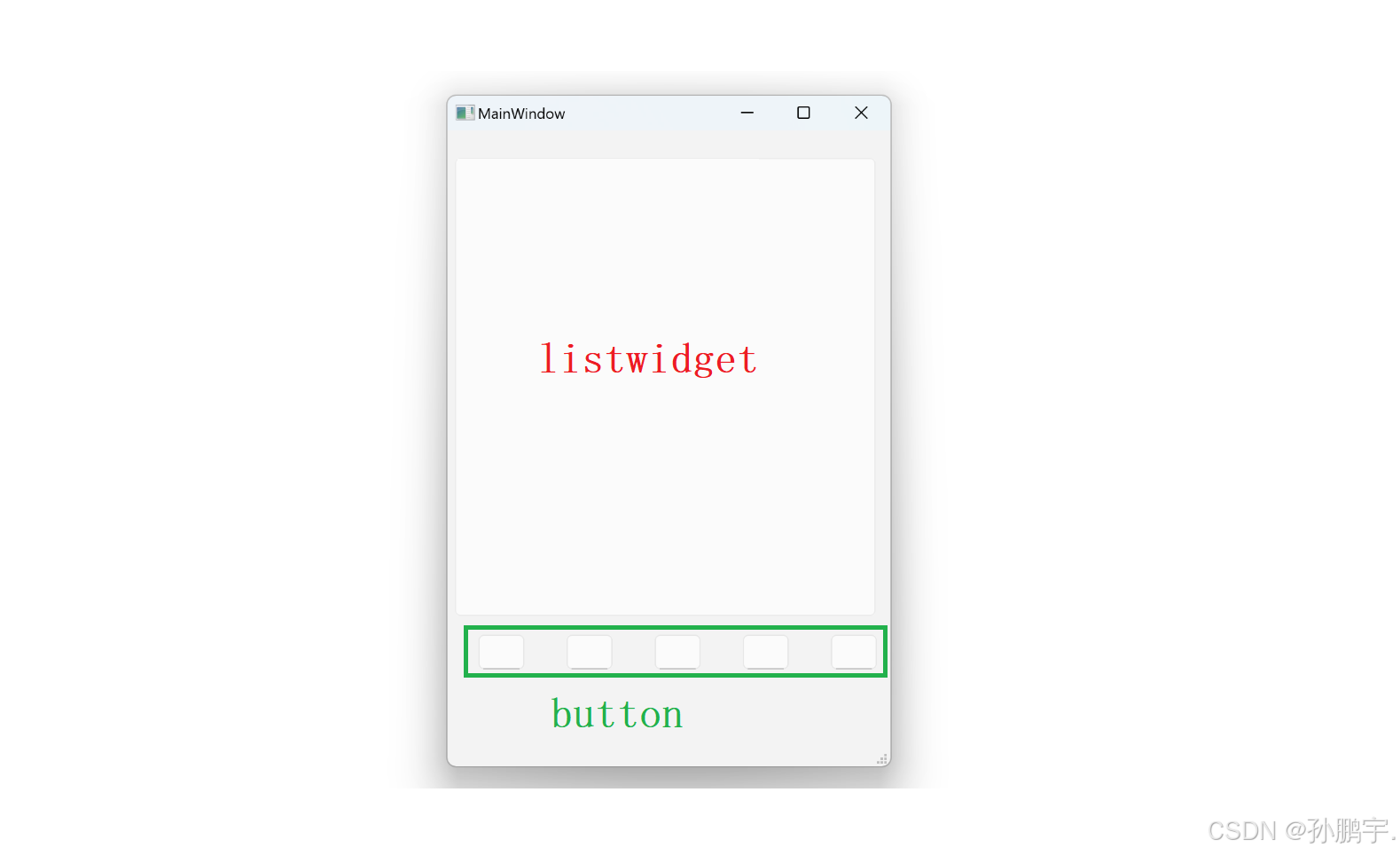
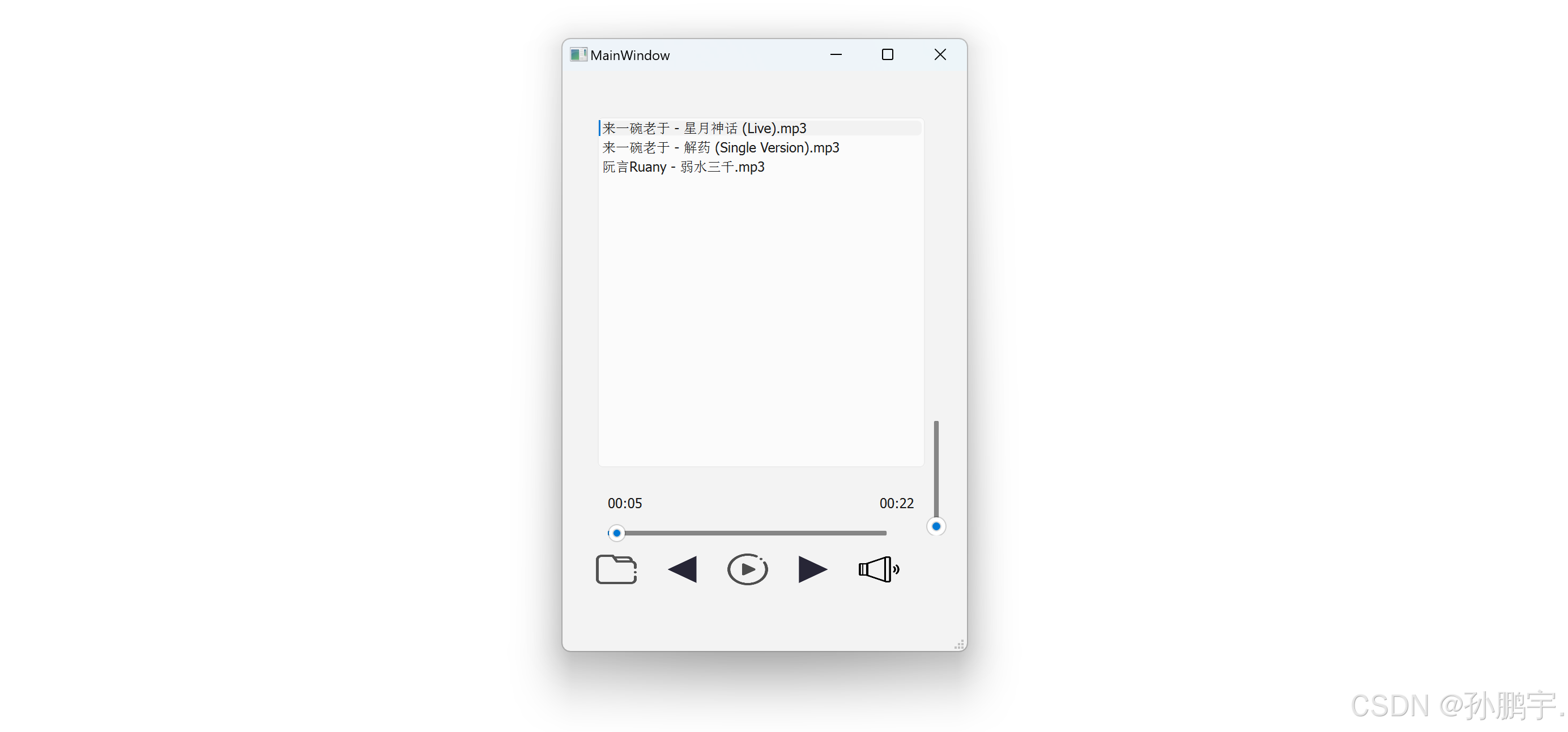
接下来我们需要把获取到的mp3文件展示出来,我们在主界面上放置一个listWidget控件.然后向listWidget里添加我们将才获取到的mp3文件:
ui->listWidget->addItems(musicList);
我们拉一个横向滑块作为音乐进度条,一个纵向滑块作为音量调节条:
播放音乐
准备工作
加载模块
QT += core gui multimedia加载头文件
#include<QMediaPlayer> //播放器
#include<QAudioOutput> //输出new一个output对象,Mediaplayer对象
//先new一个output对象auto audioOutput=new QAudioOutput(this); //把内存交给当前窗口管理(即关闭当前窗口就析构)//再new一个Mediaplayer对象auto mediaplayer=new QMediaPlayer(this);把outpout对象交给mediaplayer对象
mediaplayer->setAudioOutput(audioOutput);给播放器设置音乐
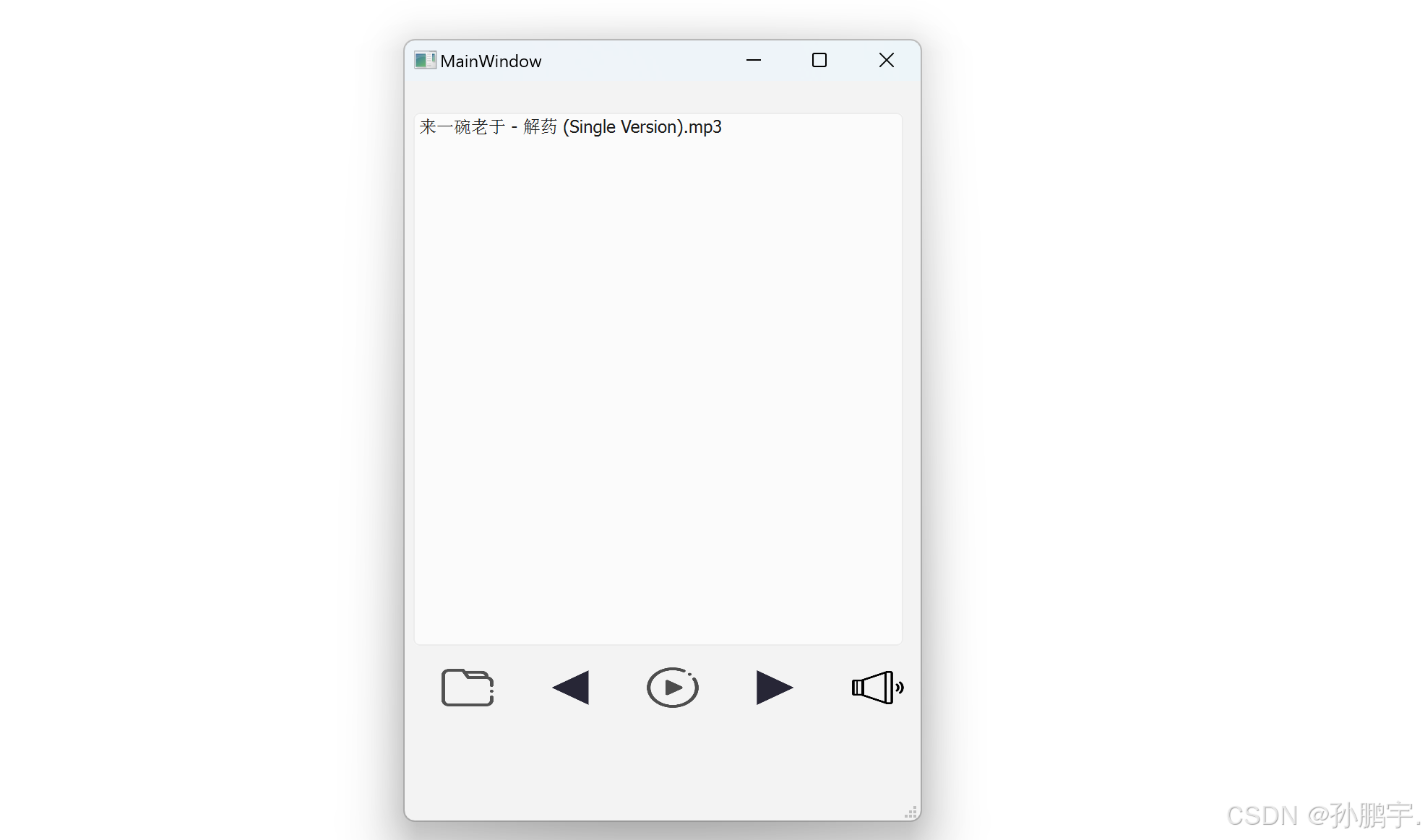
mediaplayer->setSource(QUrl::fromLocalFile("D:/QTproject/music/assert/Music/来一碗老于 - 解药 (Single Version).mp3"));播放
mediaplayer->play();现在选中文件之后就会自动播放mediaplayer指向的setSource里路径下的音乐.
但是我们的需求是通过我们的音乐播放按钮播放我们listwidget上选中的音乐.
优化
我们首先让光标默认选择默认选中第一首歌(即选中第一行)
ui->listWidget->setCurrentRow(0);然后我们把音乐完整路径保存到qlist里
QList<QUrl> playlist; //全局变量,定义于.h文件for(auto file:musicList){playlist.append(QUrl::fromLocalFile(path+"/"+file));}经过上面的步骤,所有的歌都存到playlist里面了
现在我们就可以通过播放按钮来播放音乐了(点击播放键调用playlist里和光标选中行一样下标的音乐)
//播放音乐按钮
void MainWindow::on_btn_play_clicked()
{//播放当前选中的音乐//获取选择的行int index=ui->listWidget->currentRow();//播放对应下标的音乐mediaplayer->setSource(playlist[index]);mediaplayer->play();
}此时我们通过点击播放按钮可以达到播放音乐的效果,但是不能停止音乐.因此我们需要一个标志位,来标识当前是什么状态:
void MainWindow::on_btn_play_clicked()
{switch(mediaplayer->playbackState()) //播放器当前的播放状态{case QMediaPlayer::PlaybackState::PlayingState: //播放状态{//正在播放音乐就暂停音乐mediaplayer->pause();break;}case QMediaPlayer::PlaybackState::PausedState: //暂停状态{//暂停状态就播放音乐mediaplayer->play();break;}case QMediaPlayer::PlaybackState::StoppedState: //停止状态{//停止状态就播放音乐//播放当前选中的音乐//获取选择的行int index=ui->listWidget->currentRow();//播放对应下标的音乐mediaplayer->setSource(playlist[index]);mediaplayer->play();break;}}
}现在我们就可以自由控制播放暂停音乐了.
上一曲下一曲功能
上一曲
上一曲就是让listWidget选择上一行,然后playlist下标--
void MainWindow::on_btn_left_clicked()
{CurIndexPlay--;if(CurIndexPlay<0)CurIndexPlay=playlist.size()-1; //防止下标越界ui->listWidget->setCurrentRow(CurIndexPlay);mediaplayer->setSource(playlist[CurIndexPlay]);mediaplayer->play();
}下一曲
下一曲就是让ListWidget选择下一行,然后playlist下标++
void MainWindow::on_btn_right_clicked()
{//下一曲就是让Listwidget选择下一行//mediaplay下标++CurIndexPlay=(CurIndexPlay+1)%playlist.size(); //为了防止下标越界ui->listWidget->setCurrentRow(CurIndexPlay);mediaplayer->setSource(playlist[CurIndexPlay]);mediaplayer->play();
}双击歌曲播放
我们重写listwidget的双击槽函数 void on_listWidget_doubleClicked(const QModelIndex &index);
void MainWindow::on_listWidget_doubleClicked(const QModelIndex &index)
{CurIndexPlay=index.row();mediaplayer->setSource(playlist[CurIndexPlay]);mediaplayer->play();
}
这样我们就可以双击歌曲直接播放了
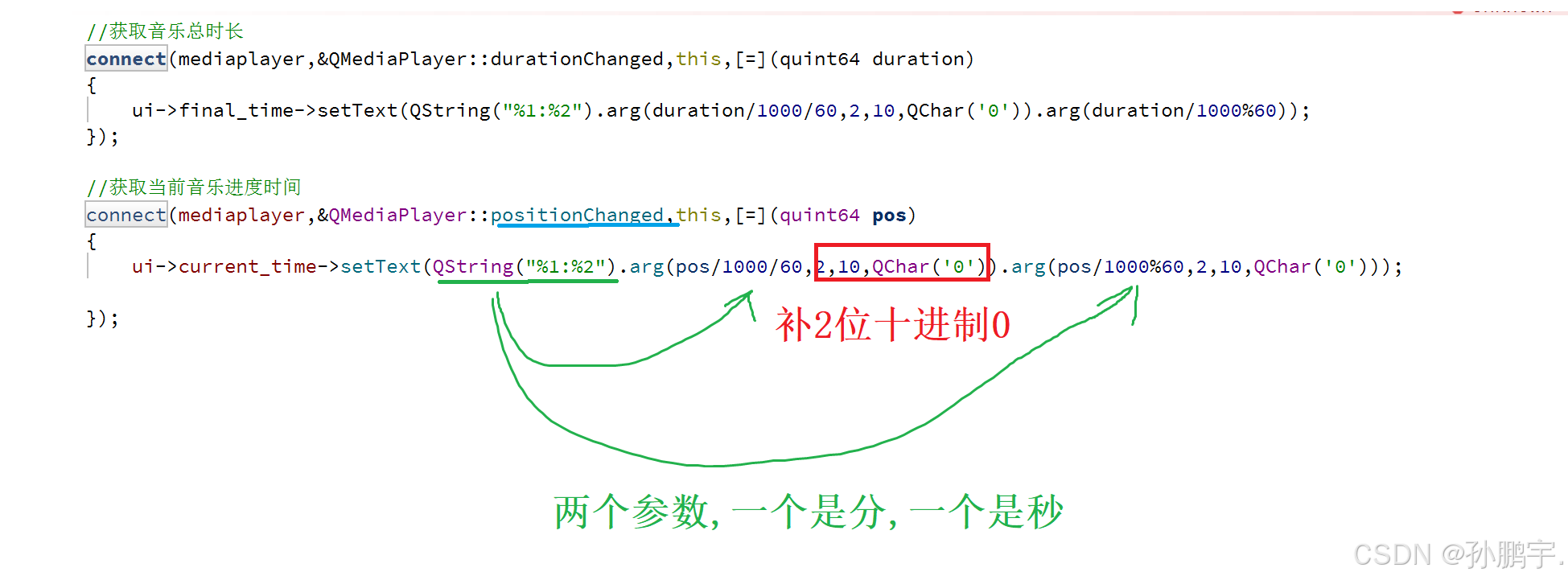
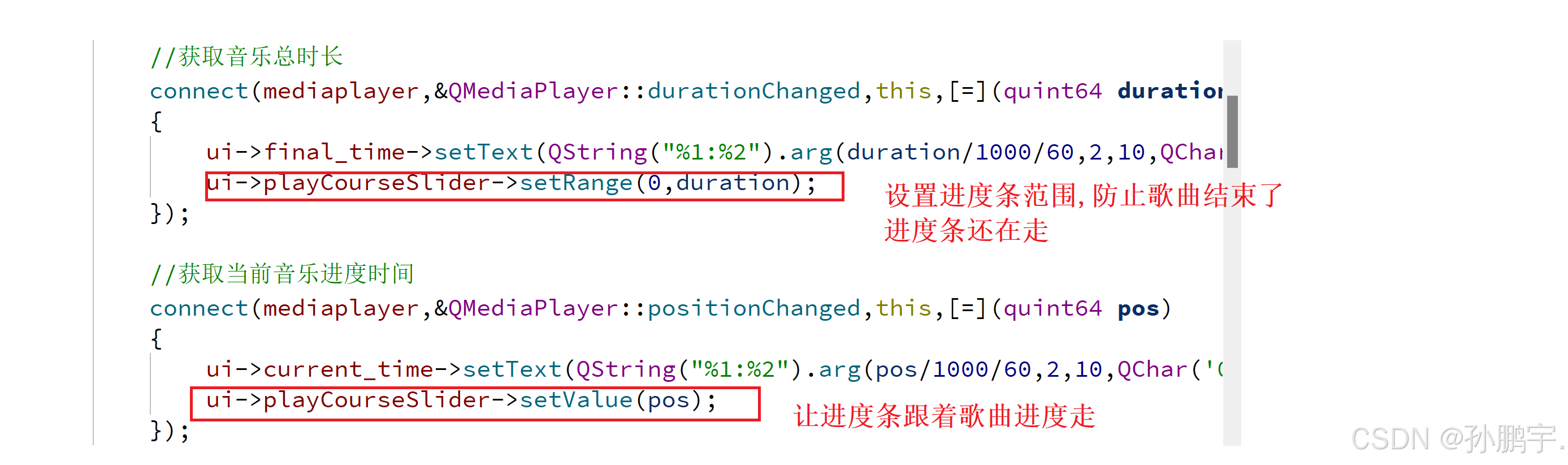
获取音乐时长和音乐播放时间
获取当前音乐播放时长必须通过信号与槽来获取

现在就可以显示当前正在播放的音乐的进度时间和音乐总时长

让音乐进度条跟随音乐走
现在我们让进度条跟随音乐进度:

现在进度条就可以跟着音乐走了:"
调节音乐进度条更改音乐进度
connect(ui->playCourseSlider,&QSlider::sliderMoved,mediaplayer,&QMediaPlayer::setPosition);音量调节
可以看到ui中有一个喇叭,旁边有一个进度条,我们实现拖动进度条改变音量,而直接点击喇叭则静音,再次点击喇叭开音.
1.进度条右键,选择valueChange()槽函数,注意不要选两个参数的。
喇叭静音
//拖动音量进度条改变声音
void MainWindow::on_Sound_heigorlow_valueChanged(int value)
{audioOutput->setVolume(value);
}
音量进度条
已经有一个名为audioOutput的QAudioOutput对象,以及一个名为btn_sound的按钮。
首先,您需要在MainWindow类中添加一个成员变量来跟踪当前的静音状态:
// MainWindow类的私有部分
QAudioOutput *audioOutput; // 假设您已经有一个QAudioOutput对象
bool isMuted = false; // 用于跟踪是否静音// 在构造函数或初始化代码中连接按钮信号
connect(ui->btn_sound, &QPushButton::clicked, this, &MainWindow::toggleMute);
然后,实现toggleMute槽函数:
void MainWindow::toggleMute()
{// 切换静音状态isMuted = !isMuted;// 设置音量以反映新的静音状态if (isMuted) {// 如果是静音状态,则设置音量为0audioOutput->setVolume(0.0);} else {// 如果不是静音状态,则设置音量为1(或者您希望的非静音音量)audioOutput->setVolume(1.0);}
}
因为我们不想让音量条一开始就显示出来,又因为qslide没有visible属性.所以我们只能在MainWindow的构造函数或初始化函数中设置滑块为隐藏状态
ui->Sound_heigorlow->setVisible(false);
这样,音量条初始时就不会显示出来了:

相关文章:

QT 简易音乐播放器
目录 放置控件 获取mp3文件 播放音乐 准备工作 加载模块 加载头文件 new一个output对象,Mediaplayer对象 把outpout对象交给mediaplayer对象 给播放器设置音乐 播放 优化 上一曲下一曲功能 双击歌曲播放 获取音乐时长和音乐播放时间 让音乐进度条跟随音乐走 调…...

代码随想录八股训练营day32
代码随想录八股训练营day32 1、synchronized和lock的区别是什么 (1)synchronized和lock的区别是什么 synchronized和Lock都是Java中用于实现线程同步的手段,synchronized是Java的关键字,基于JVM的内置锁实现,可以用于…...

11.面试题——消息队列RabbitMQ
1.RabbitMQ是什么?特点是什么? RabbitMQ是一种开源的消息队列中间件,用于在应用程序之间进行可靠的消息传递。它实现了AMQP(Advanced Message Queuing Protocol)协议,提供了强大的消息处理能力。RabbitMQ的…...

MySQL运维-日志
错误日志 二进制日志 介绍 日志格式 日志查看 日志删除 查询日志 慢查询日志...

synchronized重量级锁的实现原理是怎样的
重量级锁(Heavyweight Locking)是 Java 中 synchronized 关键字的锁机制的一部分,用于在高竞争情况下确保线程的同步。重量级锁主要通过操作系统的线程同步机制实现,通常涉及阻塞线程、上下文切换等开销较大的操作。以下是重量级锁…...

探索 GLTF 的世界:3D 内容的未来
在 3D 内容创作领域,GLTF 正在掀起波澜,成为跨不同平台提供丰富互动体验的未来标准。GL 传输格式 (GLTF) 由 Khronos Group 开发,是一种用于在工具和服务之间传输 3D 模型和场景的开放标准。它设计紧凑、高效且易于集成…...

【深度学习】【语音】TTS, CM-TTS,TTS扩散模型,论文
CM-TTS: Enhancing Real Time Text-to-Speech Synthesis Efficiencythrough Weighted Samplers and Consistency Models CM-TTS: 提高实时文本到语音合成效率 通过加权采样器和一致性模型 Xiang Li 1, Fan Bu 1, Ambuj Mehrish 2, Yingting Li 1, Jiale Han 1, Bo Cheng 1, S…...

【网络协议】网络劫持 - ARP_DNS欺骗篇
前言 网络劫持是一种网络攻击技术,攻击者通过拦截、篡改或重定向数据流量,控制用户的网络通信路径,干扰正常的网络服务。其方式可能包括DNS劫持、ARP欺骗和HTTP劫持等。通过这些手段,攻击者可以窃取敏感信息如个人身份数据和财务信…...

Linux 系统框架分析(一)
一、linux内核结构框图 对内核结构框图有个总体的把握,有助于理解为什么驱动要这样写,为什么写的应用程序所用的C库接口能够产生这么多的事情。 框图可以看出来,linux系统,包括五个系统 一、Linux内核结构介绍 Linux 内核是操作…...

Leetcode 剑指 Offer II 090.打家劫舍 II
题目难度: 中等 原题链接 今天继续更新 Leetcode 的剑指 Offer(专项突击版)系列, 大家在公众号 算法精选 里回复 剑指offer2 就能看到该系列当前连载的所有文章了, 记得关注哦~ 题目描述 一个专业的小偷,计划偷窃一个环形街道上沿街的房屋&a…...

上海冷链配送新篇章 华鼎冷链科技以卓越服务餐饮品牌
在快速发展的上海餐饮连锁行业中,冷链运输作为保障食品安全与品质的关键环节,正迎来前所未有的发展机遇与挑战。华鼎冷链科技作为该领域的佼佼者,正引领着上海乃至全国冷链运输行业的新风尚。 华鼎冷链科技的成功并非一蹴而就。首先ÿ…...

学习鸿蒙-应用市场申请签名
1.需要的文件概念 .cer / .p7b / .p12 / .csr HarmonyOS应用/服务通过数字证书(.cer文件)和Profile文件(.p7b文件)来保证应用/服务的完整性。在申请数字证书和Profile文件前,首先需要通过DevEco Studio来生成密钥&am…...

LayUi插件
文档:日期和时间组件文档 - Layui layDate安装 npm install layui-laydate...

使用tailwindcss轻松实现移动端rem适配
本示例节选自小卷全栈开发实战系列的《Vue3实战》。演示如何用tailwindcss所支持的rem体系轻松实现一个仿b站移动端头部导航栏rem适配。 友情声明 学习分享不易,如果小伙伴觉得有帮助,点赞支持下。满30赞,将随文附赠录屏讲解,感谢…...

2021-11-08 51单片机2位秒表启动清零
缘由c51单片机,程序,仿真图,求帮助-编程语言-CSDN问答 #include "REG52.h"sbit K1 P1^0; sbit K2 P1^1; sbit K3 P1^2; sbit K4 P1^3; sbit P1_0P2^0; sbit P1_1P2^1; sbit P1_2P2^2; sbit P1_3P2^3; sbit P1_4P2^4; sbit P1_…...

谈基于大语言模型的图数据库路径检索
随着微软已经开源了GraphRAG项目的代码,基于图数据库的RAG 热度迅速升温。关注基于大语言模型与图模型数据库相结合的技术的人多了起来。 本文提出了一种类似人工搜索的“顺藤摸瓜”方法,实现图数据库的智能搜索方法。 本地私有数据存储和查询 本地私有…...

XHTML 简介
XHTML 简介 XHTML,即“可扩展超文本标记语言”(eXtensible HyperText Markup Language),是一种基于XML的标记语言,旨在取代HTML作为网页内容的标准格式。XHTML继承了HTML的基本结构,但更加严格和规范&…...

驱动开发系列10 - Linux Graphics 图形栈介绍
目录 一:Linux 图形栈总体结构 1. 整体图形栈: 2. 现代3D图形栈: 二:Xorg 介绍 Xorg 概述: Xorg的发展历史: Xorg绘制原理: Xorg的缺点: 三:Wayland 介绍 一:Linux 图形栈总体结构 1. 整体图形栈: 应用程序->桌面环境->GUI框架->Display Client->Displ…...

Docker快速入门指南
🛠️ Docker 应用场景 Docker 是一个开源的平台,旨在简化应用程序的开发、部署和管理。它通过容器技术,将应用及其所有依赖打包在一个标准化的环境中,从而确保应用在不同环境中的一致性和可移植性。在 Python 爬虫的场景中&#…...

VS Code中使用MSVC编译C++程序
前置条件 1. VS Code配置C开发环境 2. CMake安装 3. VS安装(MSVC编译器) 4. 环境变量配置(重要!!!) 使用msvc的cl工具编译程序,以及 “fatal error C1034: iostream: 不包括…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
