Vue项目创建
一.Axios简介
1、Axios是什么?
Axios是一个基于promise的HTTP库,类似于jQuery的ajax,用于http请求。可以应用于浏览器端和node.js,既可以用于客户端,也可以用于node.js编写的服务端
安装使用
1.下载axios
npm install axios
2、引入axios
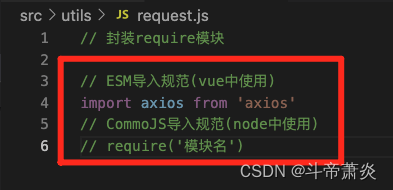
在utils工具文件夹里新建一个request.js文件, 用import 在vue中导入模块
// 引入axios
import axios from 'axios';

二 .解决【屏幕适配准备】
什么是rem?
它是一个相对单位,像px,vh,vw等一样,可以用来表示尺寸单位。rem之所以可以用于自适应布局,是因为rem是一个相对尺寸,它只相对于html根元素来进行计算 所以,在不同的页面大小中,只要改变html根元素的大小,其他所有元素便会跟着改变。
一、使用 lib-flexible 动态设置 REM 基准值(html 标签的字体大小)
安装使用
Vant 中的样式默认使用 px 作为单位,如果需要使用 rem 单位,推荐使用以下两个工具:
-
lib-flexible (opens new window)用于设置 rem 基准值
-
postcss-pxtorem (opens new window)是一款 postcss 插件,用于将单位转化为 rem
1.下载flexible
npm i - S amfe-flexible
2、引入flexible
在utils工具文件夹里新建的request.js文件,用import 在vue中导入模块
// 导入flexible
import 'amfe-flexible'
而后在app.vue测试屏幕适配插件的完成
二、使用 postcss-pxtorem 将 px 转为 rem
1.下载一个插件使px单位运行项目的时候自动变成rem单位(postcss-pxtorem 后css处理器(之前用的less是预css处理器))
2.下载postcss-pxtorem
npm install postcss postcss-pxtorem --save-dev
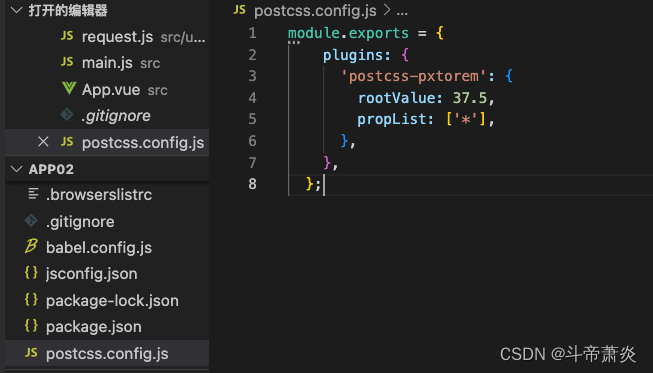
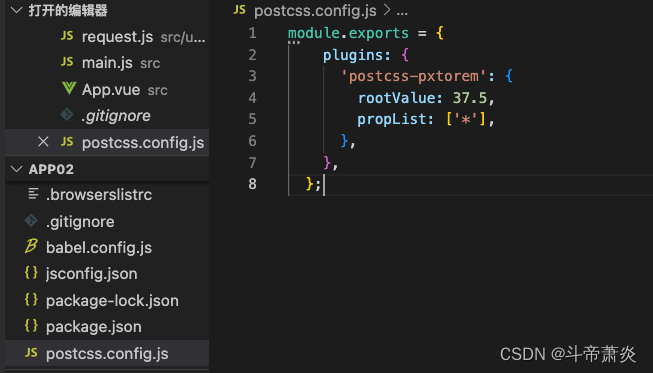
3.安装完成后,在和src平级的文件里新建一个.postcssrc.js配置文件再复制配置代码

4、配置完毕,重新启动服务
最后测试:刷新浏览器页面,审查元素的样式查看是否已将 px 转换为 rem。
相关文章:

Vue项目创建
一.Axios简介 1、Axios是什么? Axios是一个基于promise的HTTP库,类似于jQuery的ajax,用于http请求。可以应用于浏览器端和node.js,既可以用于客户端,也可以用于node.js编写的服务端 安装使用 1.下载axios npm inst…...

2 Vue组件化编程
2.1. 模块与组件、模块化与组件化 模块 理解:向外提供特定功能的 js 程序,一般就是一个 js 文件为什么:js 文件很多很复杂作用:复用、简化 js 的编写,提高 js 运行效率 组件 定义:用来实现局部功能的代码…...

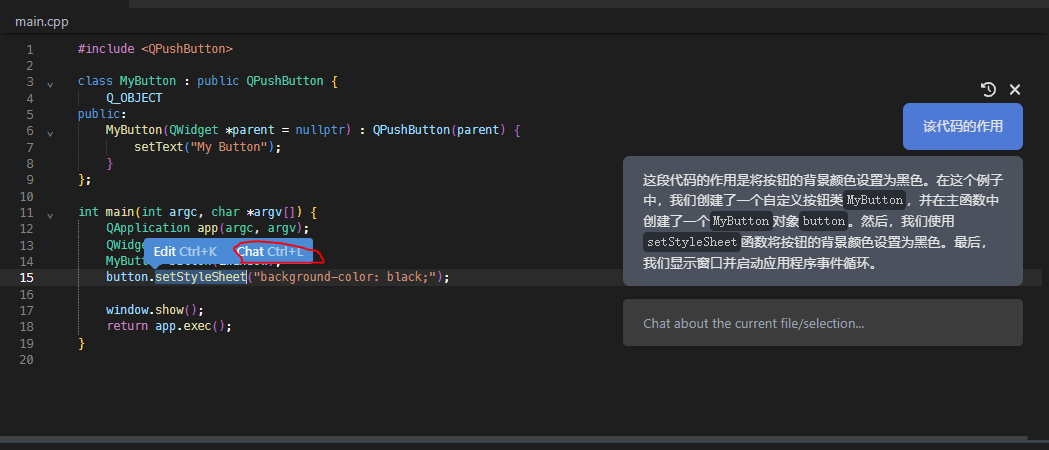
使用GPT-4生成QT代码
一、概述最近ChatGPT火爆起来了,ChatGPT是一种基于GPT的自然语言处理模型,可以用于生成自然语言文本,例如对话、文章等。最近又发现了一个优秀且免费的代码生成工具Cursor.so ,Cursor.so集成了 GPT-4 ,可以帮助你快速编…...

Golang每日一练(leetDay0013)
目录 37. 解数独 Sudoku Solver 🌟🌟🌟 38. 外观数列 Count and Say 🌟🌟 39. 组合总和 Combination Sum 🌟🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Py…...

7个Python中的隐藏小技巧分享
Python 是每个程序员都喜欢的语言,因为它易于编码和易于阅读的语法。但是,你知道 python 有一些很酷的技巧可以用来让事情变得更简单吗?在今天的内容中,我将与你分享7 个你可能从未使用过的Python 技巧前言Python 是每个程序员都喜…...

学习系统编程No.8【bash实现】
引言: 北京时间:2023/3/22/6:59,一晃3月都要过去了,时间真快,我都不知道自己这个月是怎么过的呢?怎么就要结束了,难受,恍惚自己还在2022年,刚刚晨跑回来,洗完…...

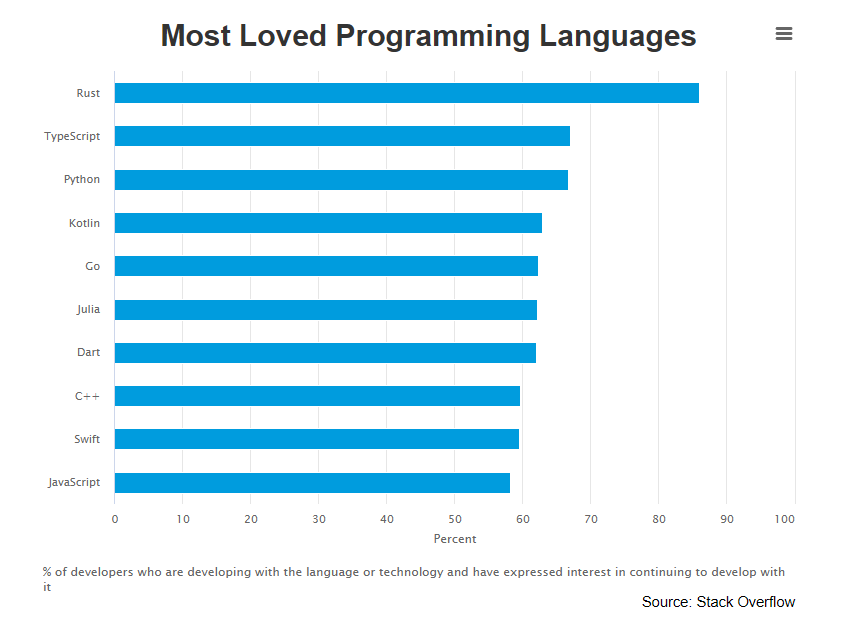
2023年顶级编程语言趋势
对于开发人员和软件工程师来说,选择更优秀的编程语言使编写可以在任何地方运行的软件变得更加容易,工作效率更高。从 Java 的缓慢衰落到 MATLAB 的惊人流行,对当今最流行的编程语言的分析,可以帮助你了解最新趋势并响应最新趋势。…...

网络安全之认识勒索病毒
一、什么是勒索病毒 勒索病毒,是一种新型电脑病毒,伴随数字货币兴起,主要以邮件、程序木马、网页挂马、服务器入侵、捆绑软件等多种形式进行传播,一旦感染将给用户带来无法估量的损失。如果遭受勒索病毒攻击,将会使绝…...
)
C语言手撕一个Hash表(HashTable)
什么是Hash Table 散列表用的是数组支持按照下标随机访问数据的特性,所以散列表其实就是数组的一种扩展,由数组演化而来。可以说,如果没有数组,就没有散列表。 散列函数 散列函数是将我们想插入的节点散列成一个数值的函数。它…...

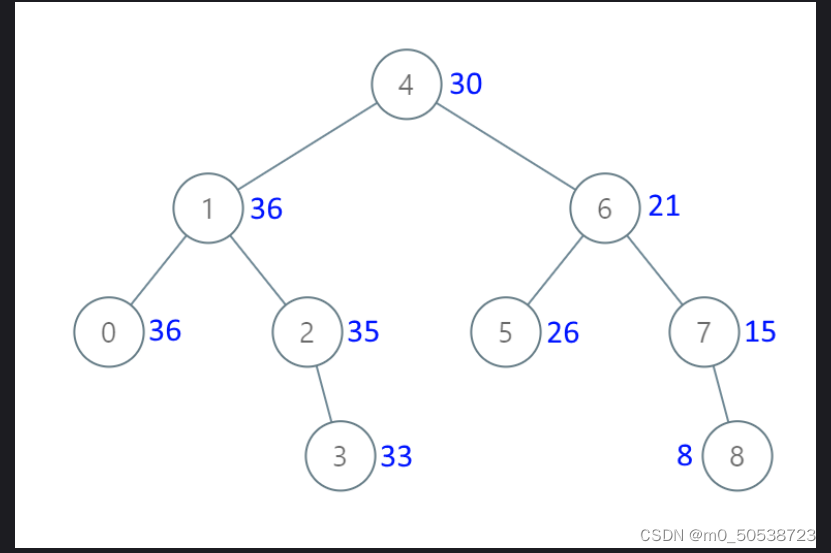
代码随想录第二十七天(669、108、538、回溯算法介绍)
669. 修剪二叉搜索树 不能简单地通过递归实现代码,比如: class Solution { public:TreeNode* trimBST(TreeNode* root, int low, int high) {if (root nullptr || root->val < low || root->val > high) return nullptr;root->left t…...

【Leetcode】设计循环队列
目录 【Leetcode622】设计循环队列 A.链接 B.题目再现 C.解法 【Leetcode622】设计循环队列 A.链接 设计循环队列 B.题目再现 C.解法 其实这题用数组或是链表都能解决,但是如果是用链表的话,那么队列为空的条件和队列满了的条件是一样的࿰…...

【Linux】浅谈shell命令以及运行原理
前言:上篇博文把linux下的基本指令讲解完了。本期我们聊聊Linux下【shell】命令及其运行原理。 目录 Shell的基本概念与作用 原理图展示 shell命令执行原理 Shell的基本概念与作用 Linux严格意义上说的是一个操作系统,我们称之为“核心(ker…...

【shell脚本】nginx服务管理及存活检测脚本实战
前言 今天终于敢说自己是csdn万粉博主了,感谢大家的厚爱,我会继续输出更多优质的好文章,一起学习。 座右铭: 先努力让自己发光,再帮助更多的人。 🏠 个人主页:我是沐风晓月 🧑 个人…...

web服务器—nginx
一、nginx介绍Nginx(“engine x”)是一款是由俄罗斯的程序设计师Igor Sysoev所开发高性能的 Web和 反向代理服务器,也是一个 IMAP/POP3/SMTP 代理服务器。和apache一样,都是web服务器软件,因为其性能优异,所以被广大运维喜欢。又因…...

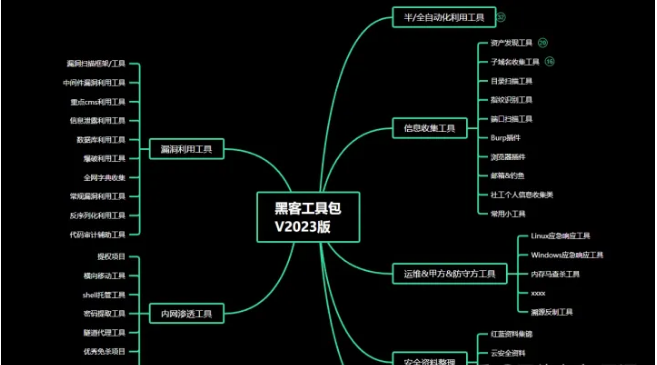
网络安全工具大合集
还是一句话,功夫再高,也怕菜刀首先,恭喜你发现了宝藏。本文章集成了全网优秀的开源攻防武器项目,包含:信息收集工具(自动化利用工具、资产发现工具、目录扫描工具、子域名收集工具、指纹识别工具、端口扫描…...

什么是SHA256?比特币是如何应用SHA256算法的?
SHA 256算法是一种具有确定性的单向哈希函数 算法是执行操作的一系列步骤或过程 哈希函数是种数学函数,输入的长度任意,但是输出长度固定,可以理解为文件的数字指纹,同一个输入值,总是得相同的输出 SHA256࿰…...

JDK20正式发布了GA版本,短期维护支持,以及JDK21预览
最近,Oracle发布了JDK20,相比对于Java开发者来说,JDK的发版是比较收关注的事情了,小简也来和大家一起了解了解JDK20发生了什么变化呢? 首先,JDK20是一个短周期版本,有6个月的维护时间࿰…...

.NET/C#/GC与内存管理(含深度解析)
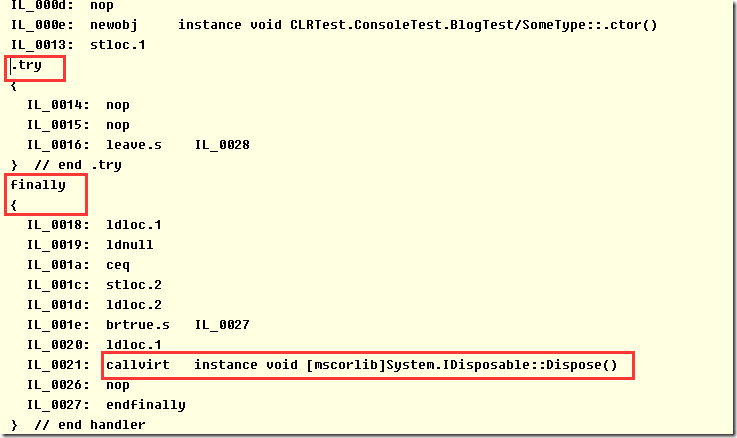
详情请看参考文章:.NET面试题解析(06)-GC与内存管理 - 不灬赖 - 博客园 (cnblogs.com)一、对象创建及生命周期一个对象的生命周期简单概括就是:创建>使用>释放,在.NET中一个对象的生命周期:new创建对象并分配内存对象初始化…...

Java开发 | 内部类 | 静态内部类 | 非静态内部类 | 匿名内部类
目录 1.内部类 1.1内部类的简单创建 1.2内部类的分类 1.2.1普通内部类 1.2.2静态内部类 1.3匿名内部类 1.4局部内部类 1.内部类 内部类就是一是一个类里面装着另外一个类,就像俄罗斯套娃一样。最外层的类我们叫外部类,内层的类我们叫内部类。 1…...

Portal认证
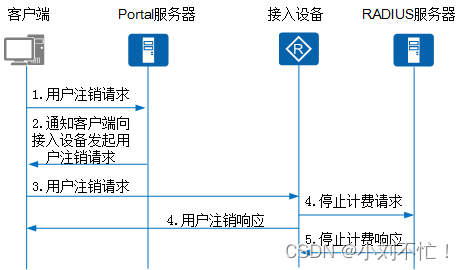
Portal认证Portal认证简介Portal认证协议Portal认证方式Portal认证流程Portal认证用户下线Portal认证简介 定义: Portal认证通常也称作Web认证,一般将Portal认证网站成为门户网站。用户上网时,必须在门户网站进行认证,如果没有认…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
