vue 首次加载慢优化
目前使用的是vue2版本
1.路由懒加载(实现按需加载)
component: resolve => require(['@/views/physicalDetail/index'], resolve)
2.gzip压缩插件(需要运维nginx配合)
- 第一步,下载compression-webpack-plugin
cnpm i compression-webpack-plugin@6.1.1 --save
注意,这里不能直接下载,需要下载低版本的。直接下载就是最新版的了,vue脚手架暂时不支持最新版的,所以就会报错:TypeError: Cannot read property ‘tapPromise’ of undefined。我这里下载是指定@6.1.1版本,是可以用的
- 第二步,vue.config.js使用
const CompressionPlugin = require('compression-webpack-plugin');//引入gzip压缩插件// 暴露配置项,会被合并到webpack中去
module.exports = {chainWebpack(config) {// ......},configureWebpack: config => {// 开发环境不配置if (process.env.NODE_ENV !== 'production') return// 生产环境才去配置return {plugins: [new CompressionPlugin({ //此插件不能使用太高的版本,否则报错:TypeError: Cannot read property 'tapPromise' of undefined// filename: "[path][base].gz", // 这种方式是默认的,多个文件压缩就有多个.gz文件,建议使用下方的写法filename: '[path].gz[query]', // 使得多个.gz文件合并成一个文件,这种方式压缩后的文件少,建议使用algorithm: 'gzip', // 官方默认压缩算法也是gziptest: /\.js$|\.css$|\.html$|\.ttf$|\.eot$|\.woff$/, // 使用正则给匹配到的文件做压缩,这里是给html、css、js以及字体(.ttf和.woff和.eot)做压缩threshold: 10240, //以字节为单位压缩超过此大小的文件,使用默认值10240吧minRatio: 0.8, // 最小压缩比率,官方默认0.8//是否删除原有静态资源文件,即只保留压缩后的.gz文件,建议这个置为false,还保留源文件。以防:// 假如出现访问.gz文件访问不到的时候,还可以访问源文件双重保障deleteOriginalAssets: false})]}},
};
- 后端nginx配置(下方代码,直接复制粘贴使用即可)
server {listen 80;server_name localhost;location / {try_files $uri $uri/ /index.html;root C:/nginx-1.18.0/html/gzip/dist;index index.html index.htm;}location /api/ {proxy_pass http://localhost:6666/;}# 主要是下方的gizp配置哦,直接复制粘贴就可以使用啦,亲测有效哦gzip on; # 开启gzip压缩gzip_min_length 4k; # 小于4k的文件不会被压缩,大于4k的文件才会去压缩gzip_buffers 16 8k; # 处理请求压缩的缓冲区数量和大小,比如8k为单位申请16倍内存空间;使用默认即可,不用修改gzip_http_version 1.1; # 早期版本http不支持,指定默认兼容,不用修改gzip_comp_level 2; # gzip 压缩级别,1-9,理论上数字越大压缩的越好,也越占用CPU时间。实际上超过2的再压缩,只能压缩一点点了,但是cpu确是有点浪费。因为2就够用了# 压缩的文件类型 MIME类型,百度一下,一大把 # css # xml # 识别php # 图片gzip_types text/plain application/x-javascript application/javascript text/javascript text/css application/xml application/x-httpd-php image/jpeg image/gif image/png application/vnd.ms-fontobject font/x-woff font/ttf;# text # 早期js # js # js的另一种写法 # .eot字体 # woff字体 # ttf字体gzip_vary on; # 是否在http header中添加Vary: Accept-Encoding,一般情况下建议开启
}
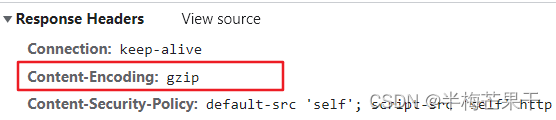
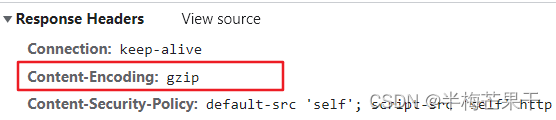
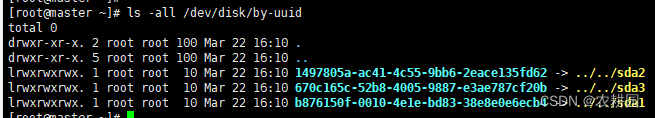
如果开启gzip压缩,在http请求中,也可以看到响应头多了Content-Encoding: gzip,没开启gzip压缩是没这个的。如下图:

3.查看打包后占用内存大的地方(会有个report.html文件,打开会看到占用大小)
npm run build -- --report
4.vue使用svg时,用vue-svg-icon按需加载,如果使用svg-sprite-loader会首次加载所有svg文件,也会导致加载慢
参考文档:https://www.npmjs.com/package/vue-svg-icon/v/1.2.9#chineseversion
- npm install vue-svg-icon --save-dev
- main.js
import Icon from 'vue-svg-icon/Icon.vue';
Vue.component('icon', Icon);
- 使用
<icon name="chameleon" :scale="20"></icon>
需要使用阿里巴巴生成的svg坐标,所以蓝湖上下载的svg需要到阿里巴巴上上传转下
https://www.iconfont.cn/icons/upload?spm=a313x.7781069.1998910419.d059fa781
想起村上春树的一句话:
“我一点也没做好二十岁的准备,挺纳闷的,就像谁从背后推给我一样。”我以为我二十多岁,会去看山河大海,落日余晖。可事实上是,我还在找寻我自己。
相关文章:

vue 首次加载慢优化
目前使用的是vue2版本 1.路由懒加载(实现按需加载) component: resolve > require([/views/physicalDetail/index], resolve)2.gzip压缩插件(需要运维nginx配合) 第一步,下载compression-webpack-plugin cnpm i c…...

WuThreat身份安全云-TVD每日漏洞情报-2023-03-21
漏洞名称:CairoSVG 文件服务器端请求伪造 漏洞级别:严重 漏洞编号:CVE-2023-27586 相关涉及:CairoSVG 在 2.7.0 版本之前 漏洞状态:POC 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-06718 漏洞名称:WP Meta SEO WordPress 授权不当导致任意重定向 漏洞级…...

【Android -- 开发工具】Xshell 6 安装和使用教程
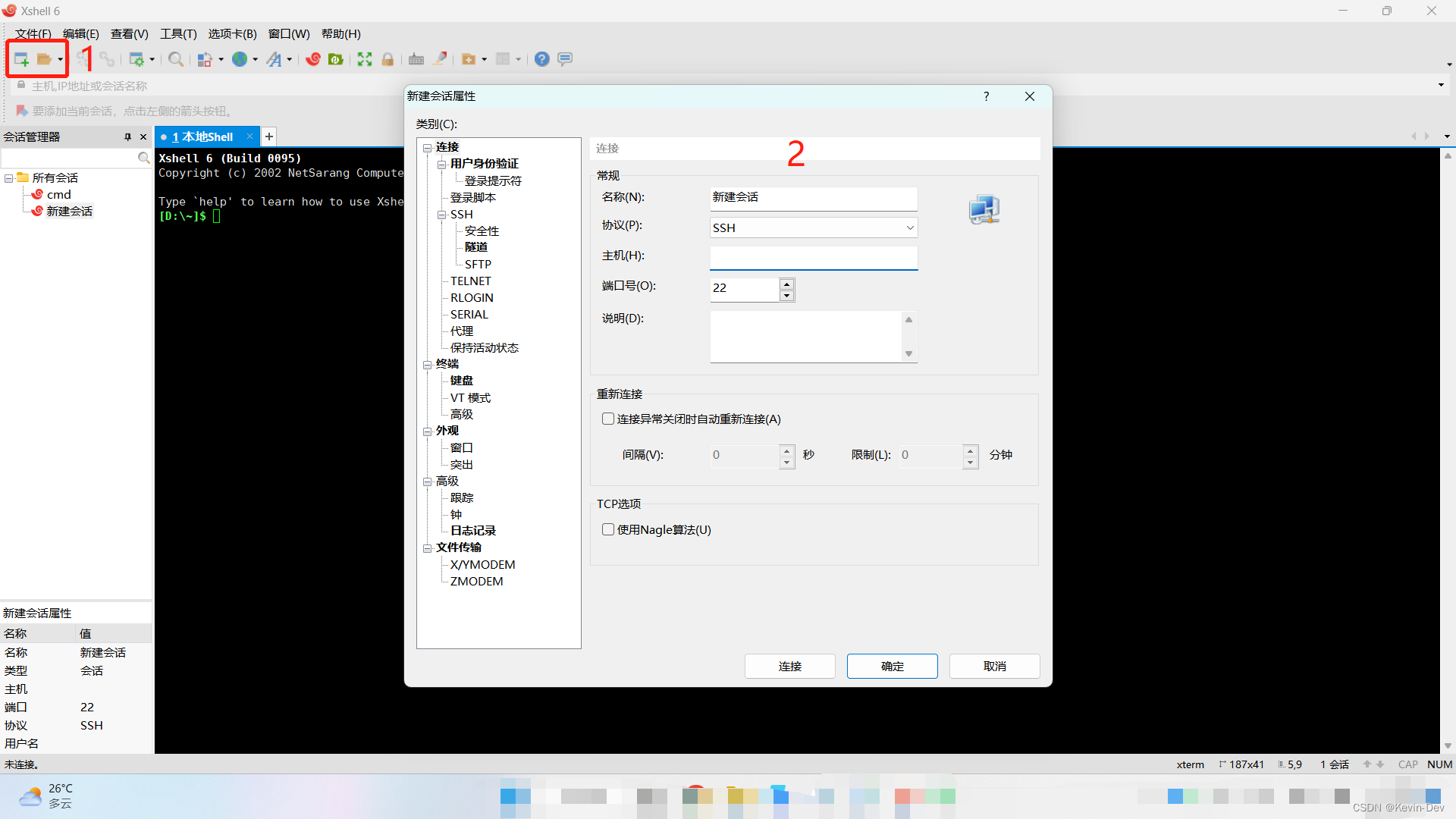
一、简介 Xshell 其实就是一个远程终端工具,它可以将你的个人电脑和你在远端的机器连接起来,通过向 Xshell 输入命令然后他通过网络将命令传送给远端Linux机器然后远端的Linux机器将其运行结果通过网络传回个人电脑。 二、Xshell 6 的安装 首先&#…...

国民技术RTC备份寄存器RTC_BKP
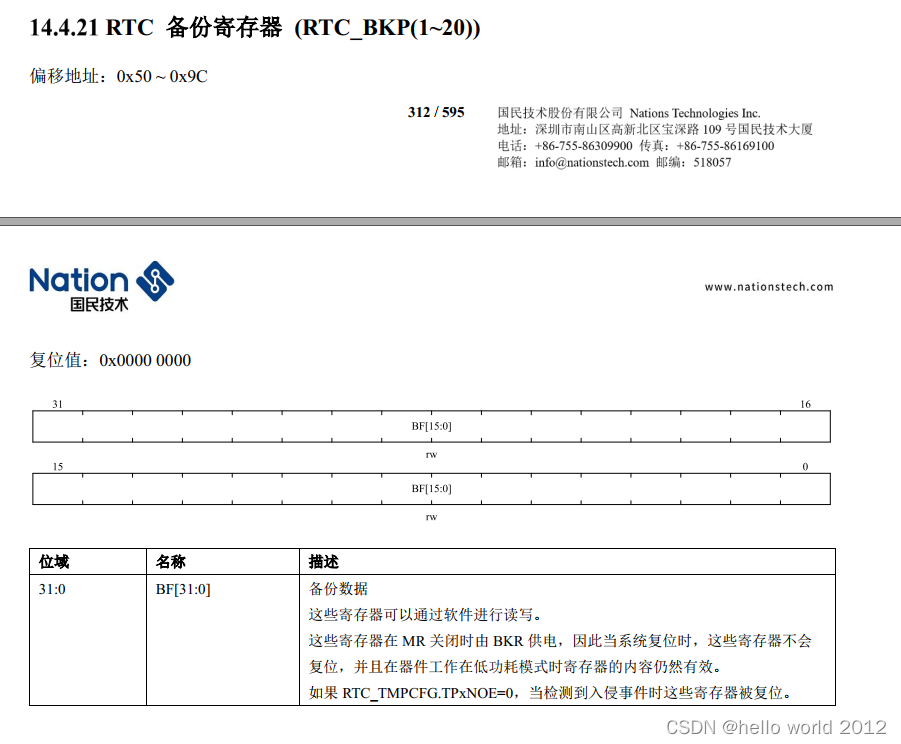
根据手册资料知道RTC_BKP的地址,代码如下 #include "main.h" #include "usart.h"void USART2_Configuration(void) {USART_InitType USART_InitStructure;GPIO_InitType GPIO_InitStructure;GPIO_InitStruct(&GPIO_InitStructure);RCC_Ena…...

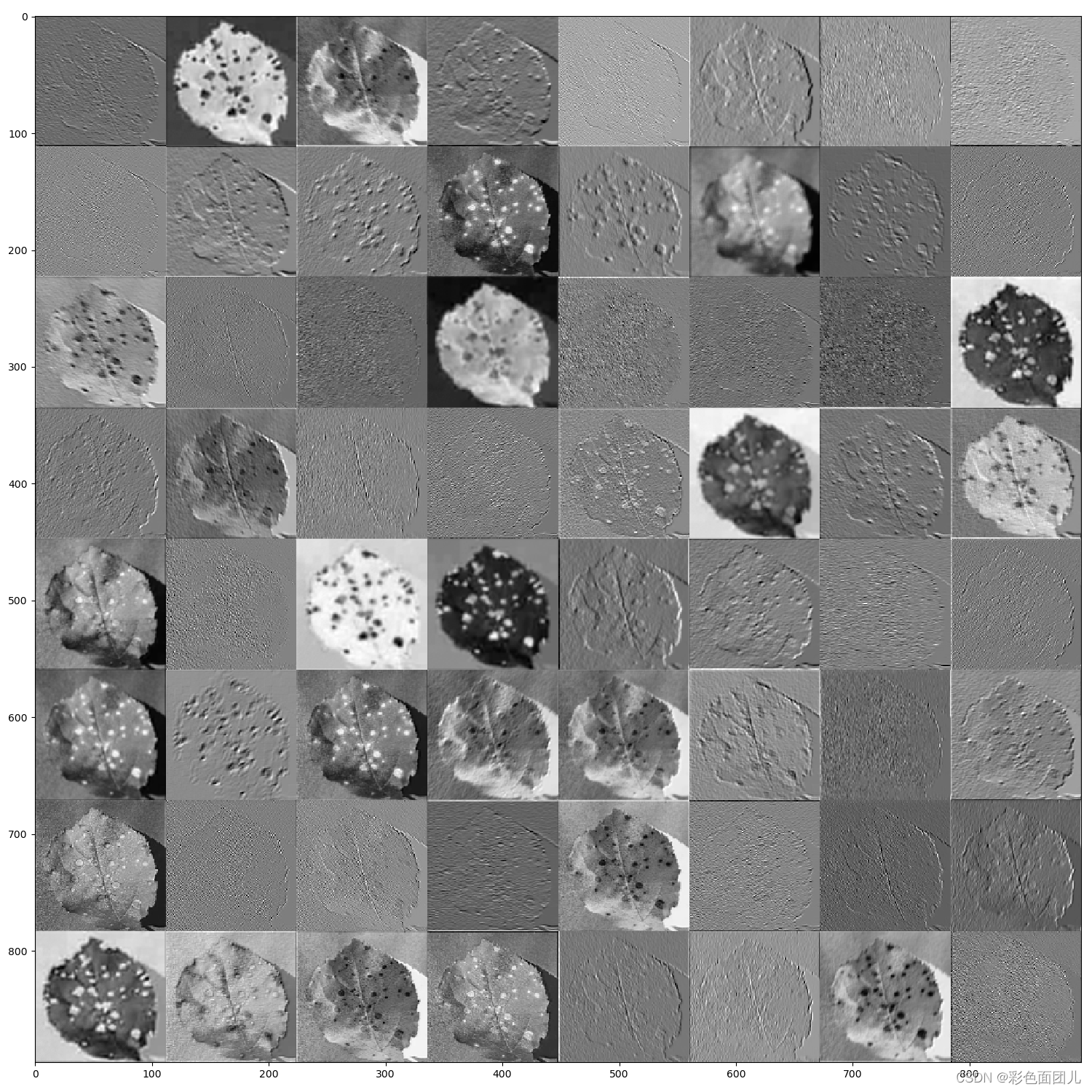
resnet网络特征提取过程可视化
我们在训练图片时,是不是要看看具体提取时的每个特征图提取的样子,找了很多,终于功夫不负有心人,找到了,通过修改的代码: resnet代码: import torch import torch.nn as nn from torchvision…...

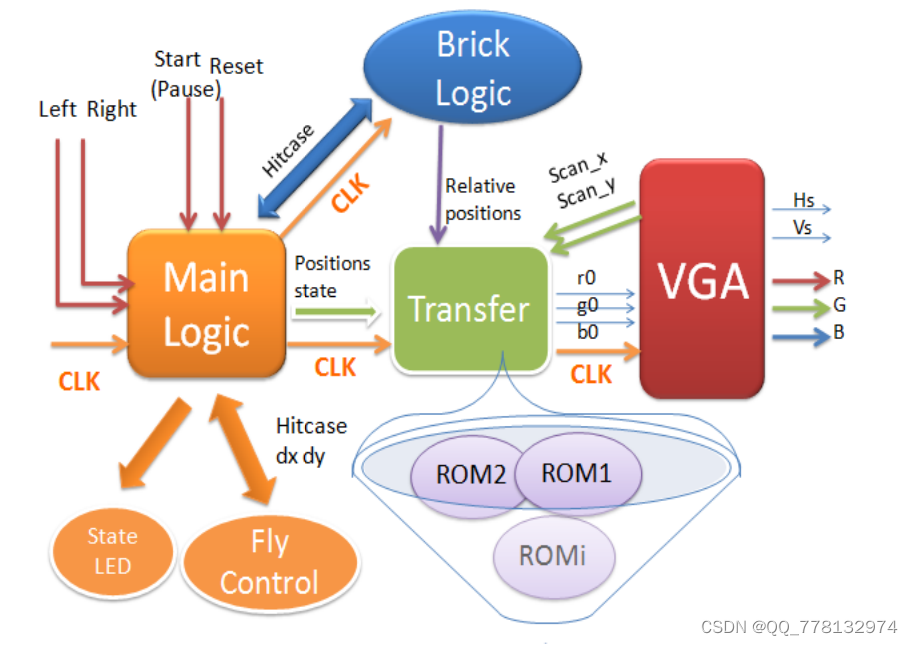
FPGA打砖块游戏设计(有上板照片)VHDL
这是一款经典打砖块游戏,我们的努力让它更精致更好玩,我们将它取名为打砖块游戏(Flyball),以下是该系统的一些基本功能: 画面简约而经典,色彩绚丽而活泼,动画流畅 玩家顺序挑战3个不同难度的级别,趣味十足 计分功能,卡通字母数字 4条生命值,由生命条显示…...

【Unity入门】3D物体
【Unity入门】3D物体 大家好,我是Lampard~~ 欢迎来到Unity入门系列博客,所学知识来自B站阿发老师~感谢 (一)物体移动旋转缩放 (1)物体移动 在上一篇文章【Unity入门】场景视图操作我们学会了在场景中创建3…...

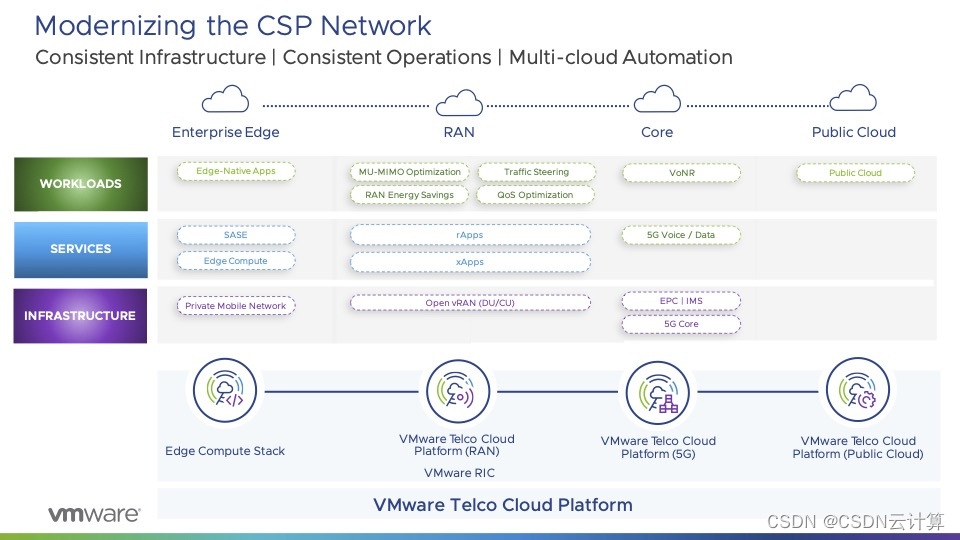
网络现代化势在必行,VMware 发布软件定义网络 SD-WAN 全新方案
出品 | CSDN云计算 作为计算存储网络基础设施三大件之一,网络一直是 IT 核心技术,并不断向前发展。 数字化转型浪潮下,各行业都在探索创新应用,而数字化创新,也是对 5G 和云边端等网络基础设施提出更高需求,…...

java学习笔记——抽象类
2.1 概述 由来 父类中的方法,被他的子类们重写,子类各自的实现都不尽相同。那么父类的方法声明和方法主体,只有声明还有意义,而方法主体则没有存在的意义了。我们把没有主体的方法称为抽象方法。java语法规定,包含抽象…...

Redis删除策略
删除策略就是针对已过期数据的处理策略。 针对过期数据要进行删除的时候都有哪些删除策略呢? 1.定时删除2.惰性删除3.定期删除1、立即删除 当key设置有过期时间,且过期时间到达时,由定时器任务立即执行对键的删除操作。 优点:节…...

【新星计划2023】SQL SERVER (01) -- 基础知识
【新星计划2023】SQL SERVER -- 基础知识1. Introduction1.1 Official Website1.2 Conn Tool2. 基础命令2.1 建库建表2.2 Alter2.3 Drop2.3 Big Data -- Postgres3.Awakening1. Introduction 1.1 Official Website 官方文档(小技巧) Officail Website: …...

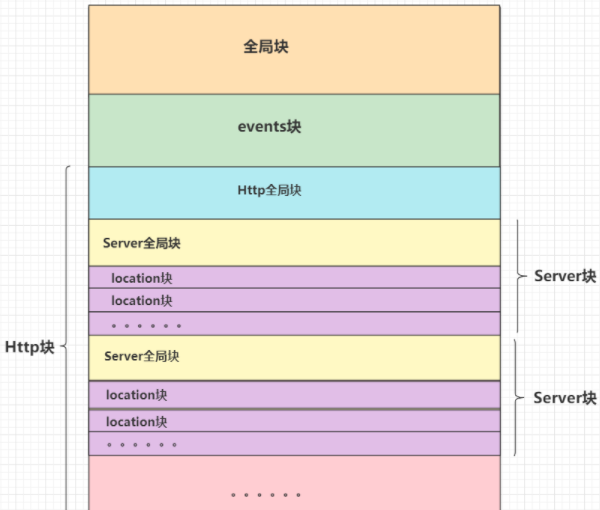
nginx配置详解
一.nginx常用命令1.Windows(1).查看nginx的版本号nginx -v(2).启动nginxstart nginx(3).快速停止或关闭nginxnginx -s stop(4).正常停止或关闭nginxnginx -s quit(5).配置文件nginx.conf修改重装载命令nginx -s reload2.Linux(1).进入 nginx 目录中cd /usr/local/nginx/sbin(2)…...

关于Java中堆和栈的学习
文章目录1.概述1.1 堆1.2 栈2.堆内存2.1 什么是堆内存?2.2堆内存的特点是什么?2.3new对象在堆中如何分配?3.栈内存3.1什么是栈内存?3.2栈内存的特点3.3栈内存的内存分配机制3.4数据共享4.栈与堆的区别4.1差异4.2相同5. 面试题: java堆和栈的区别**申请方式****申请后系统的…...

ORBSLAM3 --- 闭环及地图融合线程
目录 1.闭环及地图合并线程的目的和意义 2.闭环及地图合并流程 3.ORBSLAM3中的闭环与地图融合线程解...
)
libvirt零知识学习6 —— libvirt源码编译安装(4)
接前一篇文章libvirt零知识学习5 —— libvirt源码编译安装(3) 上一篇文章中解决了YAJL包的编译时依赖问题。但是在解决后再次执行meson build时又遇到了新的错误“ERROR: Program rst2html5 rst2html5.py rst2html5-3 not found or not executable”。本…...

数据仓库相关面试题
1.请介绍一下星型模型和雪花模型的区别及适用场景。 星型模型和雪花模型是数据仓库中常见的两种数据建模方式。 星型模型是由一个中心事实表和多个与之相关的维度表构成的,维度表通常只有一层,每个维度表只关联一个事实表。在星型模型中,事实…...

2023年PMP考试前两个月开始备考时间足够吗?
够了,PMP真的不难,目前的考试都只有选择题,往后可能会增加别的题型, PMP新版大纲加入了ACP敏捷管理的内容,而且还不少,敏捷混合题型占到了 50%,2023年8月将启用第七版《PMBOK》,大家…...

56 | fstab开机挂载
1 fstab的参数解析 【file system】【mount point】【type】【options】【dump】【pass】 其中: file systems:要挂载的分区或存储设备。 mount point:file systems 的挂载位置。 type:要挂载设备或是分区的文件系统类型&…...

看齐iOS砍掉祖传功能,Android 16G内存也危险了
手机内存发展是真的迅速,12GB 没保持几年现在又朝着 16GB 普及。 相比 iOS 的墓碑机制,Android 后台就主打一个真实,只是可惜 APP 不那么老实。 如果你较早接触 Android 机,各种系统管理、优化 APP 的一键加速、清理应该还历历在…...

LeetCode 1012. Numbers With Repeated Digits【数位DP,数学】困难
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
