HTML表格、表单、标签、CSS、选择器
目录
一、HTML表格
二、表单
三、布局标签
四、CSS
五、选择器
一、HTML表格
table:表格
tr:行
td:单元格;rowspan:纵向合并相邻单元格;clospan:横向合并相邻单元格
th:单元格加粗居中
border:加上边框
cellspacing:边框与边框之间距离
cellpadding:控制边框大小
caption:表格标题
align:使表格居中
<table border="1" cellspacing="0" cellpadding="10" align="center">
<caption>学生信息表</caption>
<tr>
<!--th 加粗居中>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>年</th>
<th>班级</th>
</tr>
<!-- 第一行表格内容-->
<tr>
<td>1</td>
<td>小英</td>
<td> 女</td>
<td>18</td>
<td>1班</td>
</tr>
<!-- 第二行表格内容-->
<tr>
<td>2</td>
<td>a</td>
<td> 女</td>
<td>19</td>
<td>1班</td>
</tr>
<tr>
<td>3</td>
<td>b</td>
<td> 女</td>
<td>20</td>
<td>2班</td>
</tr>
<tr>
<td>合计</td>
<td>3人</td>
<td></td>
<td></td>
<td></td>
</table>
实现效果:

将第5列两行的1班合并,将第5行的二三四五列的人数合并
<table border="1" cellspacing="0" cellpadding="10" align="center">
<caption>学生信息表</caption>
<tr>
<!--th 加粗居中>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>年</th>
<th>班级</th>
</tr>
<!-- 第一行表格内容-->
<tr>
<td>1</td>
<td>小英</td>
<td> 女</td>
<td>18</td>
<td rowspan="2">1班</td>
</tr>
<!-- 第二行表格内容-->
<tr>
<td>2</td>
<td>a</td>
<td> 女</td>
<td>19</td>
<!--<td>1班</td> -->(注释掉)
</tr>
<tr>
<td>3</td>
<td>b</td>
<td> 女</td>
<td>20</td>
<td>2班</td>
</tr>
<tr>
<td>合计</td>
<td clospan="4">3人</td>
<!-- <td></td>
<td></td>
<td></td>--> (注释掉)
</table>
实现效果:

二、表单
1.常见:登录注册
form:表单
action:提交表单的输入值到目标地址
input: 输入标签,用于获取用户在网页中的键盘、鼠标输入
·placeholder:输入框中的提示文字
<input placeholder="请输入"></input>
·name:最终提交表单时,该项输入框的数据描述(例如传到网址上,就是?后面的参数值)
<form>
<input name="account"></input>
<input name="password"></input>
</form>
表示此表单中,分别有输入账号和密码 的 输入框
![]()
·value:输入框最终的【输入值/选中值/按钮文字】
<input value="123123">
label:点击到<label>时,会自动聚焦到其绑定的<input>标签
·for绑定<input>标签 id值
<label for="username">用户名</label>
<input id="username"></input>
disabled:禁止该<input>【输入/选择】
type:通过修改type的值, 可以更改输入框的功能
·text:普通的文本输入框
<input type="text"> </input>
·password:密码输入框
<input type="password"></input>
·radio:单选框,
搭配checked: 默认选择;搭配disabled:禁止使用
<input type="radio" checked></input>
<input type="radio" disabled></input>
·checkbox:多选框
<input type="checkbox" checked></input>
<input type="checkbox" disabled></input>
·file:选择文件
<input type="file"> </input>
·submit:提交按钮
<input type="submit"></input>
·reset:重置按钮
<input type="reset"></input>
·button:普通按钮,需要写value值,按钮才有文字
<input type="button" value=" "></input>
例:
<form action="https://www.baidu.com/"><p><span>昵称:</span><input type="text" name="nickname" value="one" id="nick"> <label for="nick"></label></p><p><span>年龄:</span><input type="text" name="age" id="old"><label for="old"></label></p><p><span>性别:</span><input type="radio" name="sex" value="1" id="man"><label for="man">男</label><input type="radio" name="sex" value="0" id="woman"><label for="woman">女</label></p><p><span>城市:</span><input type="radio" name="city" value="three" id="fu"><label for="fu">福州</label><input type="radio" name="city" value="four" id="zz"><label for="zz">漳州</label></p><p><input type="submit" name="submit" value="提交"><input type="reset" name="reset" value="取消"></p></form>实现效果:

![]()
2.多行文本<textarea> </textarea>
cols:规定初始显示的【列数】(以字为单位)
rows:规定初始显示的【行数】(以字为单位)
<textarea name="text" id=" " cols="10" rows="2"></textarea>
3.下拉选择框
select:下拉选择框容器
option:选项
<select id="taste">
<option value="1">微辣</option>
<option value="2">辣</option>
</select>
<label for="taste"></label>
例:
<p><span>城市:</span><select id="city"><option value="01">福州</option><option value="02">漳州</option><option value="03">厦门</option><option value="04">泉州</option><obtion value="05">宁德</obtion><option value="06">莆田</option></select><label for="city"></label></p><p> <textarea name="text" rows="20" cols="30"></textarea></p>实现效果:

三、布局标签
div标签:块级元素标签
特点:常用于而划分一块区域,一定占整行宽度,并且换行,搭配CSS使用。
span标签:行内元素标签
特点:没有任何默认样式,宽高随文字撑开,不会换行。

四、CSS
1.定义:
层叠样式表:显示设备在视觉上是二维平面的,实际上是多层图层叠加显示的效果,从上往下叠加的效果,!important最优先效果。
2.书写格式:
选择器{样式属性1:值1;属性2:值2}
3.书写位置:
①内联样式:直接写在标签的style属性中,无法重复使用代码。
<span style="color:red">内联样式</span>
<div style="width:50px">内联样式<div>
<input type="text" style="width:50px; background-color:green"></input>

②内部样式:在html文件的<head></head>标签域中,添加<style></style>标签,将
代码书写其中,可以通过选择器重复使用代码。

内联优先级>内部

③外部样式:写在新的一个文件,通过link连接两个文件


内部优先级>外部

!important:

五、选择器
id选择器:id="happy"
<style>
#happy{
width:100px;
}
</style>
class选择器:class="sad"
<style>
.sad{
width:50px;
}
</style>
子元素选择器:

相邻元素选择器:

相关文章:

HTML表格、表单、标签、CSS、选择器
目录 一、HTML表格 二、表单 三、布局标签 四、CSS 五、选择器 一、HTML表格 table:表格 tr:行 td:单元格;rowspan:纵向合并相邻单元格;clospan:横向合并相邻单元格 th:单元格加粗居中 border&…...

【javaWeb技术】·外卖点餐小程序(脚手架学习1·数据库)
🌈 个人主页:十二月的猫-CSDN博客 🔥 系列专栏: 🏀系统学javaWeb开发_十二月的猫的博客-CSDN博客 💪🏻 十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光 【免费】项…...

LVS 实现四层负载均衡项目实战--DR模式
一、环境准备 主机名IP地址router eth0:172.25.254.100 eth1:192.168.0.100 clienteth0:172.25.254.200lvseth1:192.168.0.50web1web2 1、client配置 [rootclient ~]# cat /etc/NetworkManager/system-connections/eth0.nmconne…...

Python与Qt的对应版本
Python与Qt的对应版本并没有严格的一一对应关系,但通常在使用Python与Qt进行开发时,会选择一个兼容性较好的版本组合。Qt的Python绑定库主要是PyQt和PySide,以下是几个常见的搭配: 1. **PyQt5**: - Python 3.5及以上版…...

WPF篇(12)-Image图像控件+GroupBox标题容器控件
Image图像控件 Image也算是独门独户的控件,因为它是直接继承于FrameworkElement基类。 Image控件就是图像显示控件。Image类能够加载显示的图片格式有.bmp、.gif、.ico、.jpg、.png、.wdp 和 .tiff。要注意的是,加载.gif动画图片时,仅显示第…...

LeetCode 热题 HOT 100 (024/100)【宇宙最简单版】
【哈希表】No. 0128 最长连续序列【中等】👉力扣对应题目指路 希望对你有帮助呀!!💜💜 如有更好理解的思路,欢迎大家留言补充 ~ 一起加油叭 💦 欢迎关注、订阅专栏 【力扣详解】谢谢你的支持&am…...

如何在AWS上进行 环境迁移
在 AWS 上进行环境迁移通常包括以下几个步骤和最佳实践: 1. 评估和规划 评估当前环境:审查现有的应用程序、数据库、网络架构和依赖关系。确定迁移目标:明确迁移的目标(如成本节约、性能提升、可扩展性等)。选择迁移策略:根据应用程序的类型和复杂性,选择合适的迁移策略…...

云服务器和物理服务器的优缺点对比
云服务器优点在于灵活性强、成本效益高、易于扩展且支持全球化部署;缺点则包括安全性与可控性相对较弱,性能可能受限,以及存在服务中断风险。物理服务器则以其高性能、高稳定性、强安全性和完全可控性著称,但成本较高、扩展性受限…...

postgreSQL16添加审计功能
下载审计插件 https://github.com/pgaudit/pgaudit/releases他的分支版本支持不同的PGSQL按需下载 编译安装审计插件 tar -xvf pgaudit-16.0.tar.gzmake install USE_PGXS1 PG_CONFIG/app/postgresql/bin/pg_config启用postgreSQL审计功能 修改配置文件# 启用 pgAudit shar…...

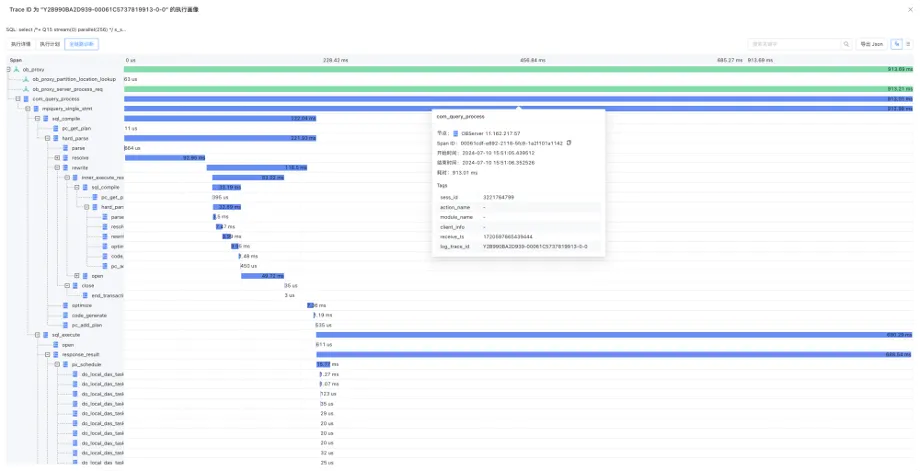
如何应用OceanBase 的实时SQL诊断,解决AP场景下的痛点
随着数据量的快速增长与用户需求的变化,数据库的管理与优化工作日益凸显其重要性。作为DBA及开发者,您是否曾面临以下挑战: ○ 分析场景下,在处理大规模数据的且耗时较长的查询是,常涉及海量数据的处理及复杂的计算&…...

【数据结构】—— 栈
一、栈的基本概念1、栈的定义2、栈的常见基本操作 二、栈的顺序存储1、栈的顺序存储结构2、顺序栈存储实现(1)初始化(2)判空(3)进栈(4)出栈(5)取栈顶元素&…...

Kafka服务端日志详解
文章目录 服务端日志Topic消息存储方式主体介绍log文件追加记录消息index和timeindex索引文件 日志文件清理Kafka的文件高效读写机制Kafka的文件结构顺序写磁盘零拷贝 合理配置刷盘频率客户端消费进度管理 服务端日志 Kafka的日志信息是通过conf/server.properties文件中的log…...

C++ 数据语义学——进程内存空间布局
进程内存空间布局 1. 栈(堆栈/栈区)2. 堆(堆区)3. BSS段4. 数据段5. 代码段进程内存空间布局示意图可执行文件的内存布局示例代码 当把一个可执行文件加载到内存后,就变成了一个进程。这个虚拟空间(内存&am…...

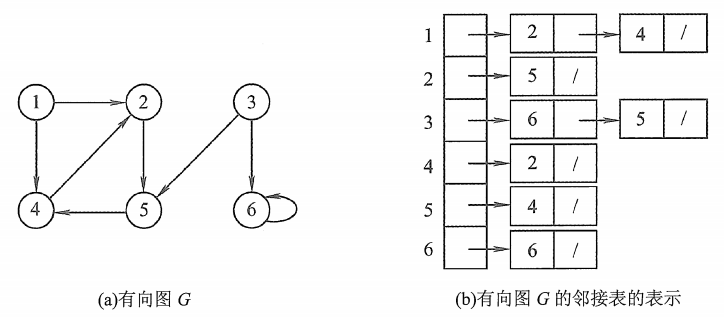
【数据结构】六、图:2.邻接矩阵、邻接表(有向图、无向图、带权图)
二、存储结构 文章目录 二、存储结构❗1.邻接矩阵1.1无向图❗邻接矩阵-无向图代码-C 1.2有向图❗邻接矩阵-有向图代码-C 1.3带权图1.4性能分析1.5相乘 ❗2.邻接表2.1无向图2.2有向图❗邻接表-C 邻接矩阵VS邻接表邻接矩阵邻接表 ❗1.邻接矩阵 图的邻接矩阵(Adjacency Matrix) 存…...

财务会计与管理会计(三)
文章目录 销售回款提成表MATCH函数的模糊查询在提成类业务中的应用 营业收入分类数据分析OFFSET函数在制作图表数据中的应用 自动生成销售记录对账单VLOOKUP函数的应用 销售回款提成表 MATCH函数的模糊查询在提成类业务中的应用 G3INDEX(I$1:M$1,MATCH(E3,H3:M3,1)) G3INDEX(…...

【数据结构和算法】(基础篇三)——栈和队列
栈和队列 栈(Stack)和队列(Queue)是两种非常基本的数据结构,它们主要用于存储和检索元素。尽管它们都用于管理一组数据项,但它们的访问规则和数组都是不同的。 栈 栈是一种后进先出(Last In,…...

Linux截图工具gsnap移植arm平台过程记录
Linux截图工具gsnap移植arm平台过程记录 最近工作中一款新产品开发接近尾声,需要写文档截图产品图形,找了一款开源的Linux截屏工具gsnap,将其移植到ARM产品中,这里记录一下移植过程。 gsnap 这个工具源代码就是一个C语言源文件&a…...

密码学知识点02
#来自ウルトラマンレオ(雷欧) 1 常见加密方式 2 对称加密 采用单钥密码系统的加密方法,同一个密钥可以同时用作信息的加密和解密,这种加密方法称为对称加密,也称为单密钥加密。 常见加密算法: DES : Data…...

实现Pytest测试用例按顺序循环执行多次
要实现测试用例按顺序循环执行多次,可以使用 pytest 的自定义装饰器或插件。这里有两种方法可以实现这个需求: 方法一:使用 pytest-repeat 插件 pytest-repeat 插件允许你重复执行测试用例。你可以使用 --count 参数来指定每个测试用例的执…...

SVN工作原理和使用示例
SVN(Subversion)是另一种版本控制系统,用于管理项目文件及其变更历史。与Git不同,SVN是集中式版本控制系统,这意味着所有版本控制操作都集中在一个中央服务器上。以下是SVN的工作原理和基本使用示例。 目录 SVN 工作…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
