前端技术day01-HTML入门
一、前端介绍
| 技术 | 描述 |
|---|---|
| HTML | 用于构建网站的基础结构的 |
| CSS | 用于美化页面的,作用和化妆或者整容作用一样 |
| JS | 实现网页和用户的交互 |
| ==Vue== | 主要用于将数据填充到html页面上的 |
| ==Element== | 主要提供了一些非常美观的组件 |
二、工具软件
VsCode
在前端领域,有一个公认好用的开发软件叫VsCode,他就相当于IDEA
① 双击安装包,选择我同意此协议,再点击下一步


② 选择安装路径,点击下一步,其它的页面都默认就行,一直点下一步

③ 安装完成,运行VS Code

④ 插件安装

VS Code提供了非常丰富的插件功能,根据你的需要,安装对应的插件可以大大提高开发效率。我们安装下面几个:
-
Chinese (Simplified) Language Pack: 适用于 VS Code 的中文(简体)语言包
-
Code Spell Checker:拼写检查器
-
VueHelper:vue代码提示插件
-
Vetur:语法高亮,智能提示,emmet,错误提示,格式化,自动补全
-
IntelliJ IDEA Keybindings:仿IDEA快捷键
-
open in browser:浏览器打开
⑤ 切换皮肤

⑥创建项目
新建一个文件夹,类似于Java中的工程

⑦创建模块
在项目中新建一个文件夹,类似于Java中的模块

⑧编写代码
在模块下创建一个index.html文件,然后编写内容,点击浏览效果

三、HTML规范
"!"使用此符号,快速创建一个HTML的骨架结构<!DOCTYPE html>声明HTML文档<html lang="en">声明语言规范head 标签是文档的头部,里面存放了文档的元信息(编码)title:html的标题body 标签是文档的主体,里面存放了文档的内容页面展示的所有元素都写在body部分下 HTML规范:1.HTML分成两个部分1-html标签:有特殊含义的标签,会被浏览器解析,呈现出不同的效果2-html文本:原样输出文本2.HTML的标签按分类:单标签:自闭和标签,只需要写一个,<hr>双标签:由开始和结束标签组成,<div></div>3.HTML标签都有属性:通过属性修饰标签,添加额外的展示效果 例如: <hr color="red">4.HTML标签不区分大小写: <hr>和<HR>效果一样
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的页面</title>
</head>
<body>你好!<hr><HR>
</body>
</html>四、基础标签
4.1 标题
作用:用于将普通文字变成标题
语法: <hn>普通文字</hn> n表示范围:1~6,n>6默认为正文
特点:数值越大,字体越小 标题自带换行效果
属性: align:对齐方式 取值:left(默认值,左对齐) 、 center(居中) 、 right(右对齐)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>标题</title>
</head>
<body><h1 align="center">一级</h1><h2 align="right">二级</h2><h3>三级</h3><h4>四级</h4><h5>五级</h5><h6>六级</h6><h7>七级</h7><h8>八级</h8>
</body>
</html>4.2 水平线
作用:在页面上生成一条横线
语法: <hr/>
属性: color:颜色, 用于设置颜色线条颜色,通过英文字母或者RGB表示
英文单词: red blue green pink purple yellow black white
RGB: #FFFFF
width:宽度, 用于设置线条的长度,可以是用绝对像素或者百分百设置
绝对: 100px 相对: 百分比
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>水平线</title>
</head>
<body><h1>测试不同的横线</h1><hr color="purple"><hr><hr color="#9EEEF0"><hr color="pink"><hr color="green" width="700px"><hr color="blue" width="50%">
</body>
</html>4.3 段落和换行
换行: <br/>
分段: <p>一段内容,使用这个标签的效果是一段文字的上下会留出空白</p>
空格:  (中文) (英文)
一个 &emsp效果 = 三个 效果
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>段落和换行</title>
</head>
<body><p>  传智专修学院是一所为互联网、人工智能、工业4.0培养高精尖科技人才的应用型大学。<br>学校经江苏省宿迁市教育局批准,由江苏传智播客教育科技股份有限公司投资创办。</p><p> 当今世界已进入人工智能、机器人时代,人工智能、机器人已成为未来30年、甚至50年科技革命最重要的发展方向。世界各国越来越重视,我国政府也高度关注人工智能的发展,无论是党的十八大、十九大,还是2017、2018、2019的政府工作报告,均提出要重点发展人工智能、机器人,并提升到国家战略层面。</p><p>  技术发展首要是人才,而我国这方面人才非常紧缺。根据国家相关部门测算,目前我国人工智能人才的缺口就已经超过了500万,国内的供求比例仅为1:10,供需比例严重失衡。并且随着社会信息革命的进一步深入,相应人才的缺口会越来越大。但在这些新技术面前,目前我国关于这方面人才的规模化培养,无论是高校还是科研机构,均没有成熟的培养体系和方案,都还处于摸索阶段。</p></body>
</html>4.4 文字效果
<b>文字</b>:加粗标签
<i>文字</i>: 斜体标签
<u>文字</u>:下划线标签,在文字的下方有一条横线
<center>文字</center>: 文字居中显示
<font>文字</font>: 定义文字字体(face),大小(size:1-7),颜色(color)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文字效果</title>
</head>
<body><p>你看,这行文字加粗了:<b>乾坤未定,你我皆是黑马</b></p><p>你看,这行文字倾斜了:<i>乾坤未定,你我皆是黑马</i></p><p>你看,这行文字有个下划线呢:<u>乾坤未定,你我皆是黑马</u></p><p><center>你看,这行文字可以居中:乾坤未定,你我皆是黑马</center></p><p style="color: aquamarine;">你来给这行文字设置下字体、大小和颜色呗!</p><p><center><font face="楷体" size="8" color="pink">你来给这行文字设置下字体、大小和颜色呗!</font></center></p>
</body>
</html>4.5 超链接
作用:用于给文字添加超链接效果,点击文字是跳转一个目标页面
语法: <a>文字</a>
属性: href:用于指定超链接的跳转地址,支持绝对路径和相对路径两种写法
绝对地址: https://www.baidu.com/
相对地址: ./ 当前文件所在目录
../ 当前文件上层目录
target:用于指定页面打开方式
_self 在当前页签打开目标页面(默认)
_blank 在新页签打开打开目标页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>超链接</title>
</head>
<body><a href="https://www.csdn.net/">CSDN-专业开发者社区</a> <br><a href="https://www.csdn.net/" target="_blank">CSDN-专业开发者社区</a> <br><!--./ 当前文件所在目录 --><a href="./02-水平线.html">02-水平线</a> <br><!--../ 当前文件上层目录--><a href="../01-基本标签/04-文字效果.html">01-基本标签/04-文字效果</a>
</body>
</html>4.6 图像
用于在HTML页面中引入一个图片
语法: <img/>
属性: src:用于指定图片资源的路径,支持绝对路径和相对路径两种写法
alt:用于在指定咋图片丢失时要显示的文字提示
width:用于设置图片宽度(浏览器会根据设置的宽度按照比例自动调整高度)
title: 设置鼠标悬停时展示的文字内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图像</title>
</head>
<body><img width="500px" src="D:\Desktop\微信图片_20240730192854.jpg" title="这是我家果果"><br><img height="500px" src="" alt="这里本该是果果的可爱照片"><br></body>
</html>4.7 音频和视频
audio:定义音频。支持的音频格式:MP3、WAV、OGG
video:定义视频。支持的音频格式:MP4, WebM、OGG
src:规定音频的 URL
controls:显示播放控件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>音频和视频</title>
</head>
<body><h3>音频</h3><audio src="../img/jq.mp3" controls></audio><h3>视频</h3><video width="500px" src="../img/ds.mp4" controls></video>
</body>
</html>五、布局标签
5.1 无序列表
<ul>
<li>列表项</li>
<li>列表项</li>
</ul>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>无序列表</title>
</head>
<body><h3>你喜欢的水果?</h3><ul><li>芒果</li><li>樱桃</li><li>桃子</li><li>提子</li><li>香蕉</li></ul><h3>友情链接</h3><ul><li>百度</li><li>新浪</li><li>搜狐</li><li>网易</li></ul>
</body>
</html>5.2 有序列表
<ol>
<li>列表项</li>
<li>列表项</li>
</ol>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>有序列表</title>
</head>
<body><ol><li>农业农村部部长堂人间被查</li><li>农业农村部部长堂人间被查</li><li>农业农村部部长堂人间被查</li></ol>
</body>
</html>5.3 定义列表
<dl>
<dt>大</dt>
<dd>小</dd>
<dd>小</dd>
</dl>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>定义列表</title>
</head>
<body><dl><dt>线下门店</dt><dd>小米之家</dd><dd>服务网点</dd><dd>授权体验店/专区</dd></dl>
</body></html>5.4 基础表格
<table>:定义表格
border:规定表格边框的宽度
width:规定表格的宽度
cellspacing: 外边距
cellpadding: 内边距
<tr>:定义行
align:定义表格行的内容对齐方式
<td>:定义单元格
<th>:定义表头单元格

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>基础表格</title>
</head>
<body><!-- 实现一个 3行*3列 的单元格 --><table border="1px" align="center" cellspacing="0px" width="200px" height = "200px"><tr><th>编号</th><th>姓名</th><th>年龄</th></tr><tr bgcolor="green" align="center"><th>1</th><th>明明</th><th>23</th></tr><tr align="center"><td>2</td><td>白白</td><td>23</td></tr><tr align="center"><td>3</td><td>红红</td><td>20</td></tr></table>
</body>
</html>5.5 合并单元格
rowspan 用于指定单元格纵向跨越的行数
colspan 用于指定单元格横向跨越的列数

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>合并单元格</title>
</head>
<body><!--合并需求:1. 合并1-2和1-3为一个2. 合并2-1和3-1为一个 --><table width="300px" height="200px" align="center" border="1" cellpadding="0" cellspacing="0"><tr><td>1-1</td><td colspan="2">1-2</td></tr><tr><td rowspan="2">2-1</td><td>2-2</td><td>2-3</td></tr><tr><td>3-2</td><td>3-3</td></tr></table>
</body>
</html>5.6 容器
作用:存储内容的容器(盒子),通常与css技术结合使用,完成页面的布局和美化
语法:<div>块级元素,独自占用一行</div>
<span>行内元素,内容有多大,就占用多少</span>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>div和span</title>
</head>
<body><div style="background-color: aquamarine;">1</div><span style="background-color: rgb(243, 141, 8);">我是span</span>
</body>
</html>相关文章:

前端技术day01-HTML入门
一、前端介绍 技术描述HTML用于构建网站的基础结构的CSS用于美化页面的,作用和化妆或者整容作用一样JS实现网页和用户的交互Vue主要用于将数据填充到html页面上的Element主要提供了一些非常美观的组件 二、工具软件 VsCode 在前端领域,有一个公认好用…...

Multisim 用LM358 运放模拟线性稳压器 - 运放输出饱和 - 前馈电容
就是拿运放搭一个可调的LDO 稳压器,类似下面这个功能框图里的感觉。本来应该非常简单,没什么好说的,没想到遇到了两个问题。 原理 - 理想运放 我用PNP 三极管Q2 作为输出,运放输出电压升高时,流过PNP 三极管BE 的电流变…...

宁德大屏第二版总结
碰到难点 1.wss 心跳机制 实现前端和后端双向绑定 只要后端发送了消息 前端通过全局总线去触发你想要的函数。 全局总线 vue3可以全局总线下一个mitt 新建一个eventBus.js import mitt from "mitt"; const eventBus mitt();export default eventBus; 然后wss…...
)
冥想第一千二百四十七天(1247)
1.今天上午带桐桐去游泳了,买了卡吉诺,吃过最好吃的甜点。推荐。还有鸡排。 2.回来后带着媳妇,先加油。去给丈母娘看腿,等丈母娘等了好久,还帮她推车。 3.回来后,在丈母娘家跑步。很舒服。家长麦田的香味。…...

基于光学动捕定位下的Unity-VR手柄交互
Unity VR 场景手柄交互实现方案 需求 在已创建好的 Unity VR 场景中,接入游戏手柄,通过结合动捕系统与 VRPN,建立刚体,实时系统获取到手柄的定位数据与按键数据,通过编写代码实现手柄的交互逻辑,实现手柄…...

php json_decode 带反斜杠字符串json解析
PHP json_decode 带反斜杠字符串json解析 今天再次遇到了json字符串中包含反斜杠的问题,记录下解决方法 在JSON字符串中,反斜杠\用作转义字符。当JSON_UNESCAPED_SLASHES选项被用于json_encode()函数时,不会在slashes前面添加反斜杠。 但是…...

【NLP】文本张量表示方法【word2vec、词嵌入】
文章目录 1、文本张量表示2、one-hot词向量表示2.1、one-hot编码代码实现:2.2、onehot编码器的使用2.3、one-hot编码的优劣势 3、word2vec模型3.1、模型介绍3.2、CBOW模式3.3、skipgram模式3.4、word2vec的训练和使用3.4.1、获取训练数据3.4.2、训练词向量3.4.3、查…...

疯狂Java讲义_08_泛型
文章目录 泛型的传参若函数里的参数使用基类接受所有的派生类,怎么做? 类型通配符的上限类型通配符的下限 泛型的传参 注意 若类 Base 是类 Derived 的基类(父类),那么数组类型 Base[] 是 Derived[] 的基类࿰…...

HCIA、OSPF笔记
一、OSI参考模型 1、OSI的结构 应用层:把人类语言转化成编码,为各种应用程序提供网络服务。 表示层:定义一些数据的格式,(对数据进行加密、解密、编码、解码、压缩、解压缩,每一层都可以实现,…...

Python删除lru_cache缓存
在 Python 中,lru_cache 是一个装饰器,用于添加缓存功能以提高函数的性能。如果你想清除或者删除 lru_cache 中的缓存,有几种方法可以做到: 手动清除缓存: lru_cache 对象有一个方法叫做 cache_clear(),可以手动清除所有缓存。示例:@lru_cache(maxsize=128) def some_fun…...

Android面试必问题:大白文讲透Android View工作原理
目录 第一章 引言 第二章 Android View 基础概念 2.1 视图(View) 2.2 布局(Layout) 2.3 绘制(Drawing) 第三章 Android View 工作原理详解 3.1 测量过程剖析 3.2 布局流程探究 第四章 Android View 性能优化建议 4.1 视图层级优化 4.2 避免过度的视觉效果 4.…...

WinDbg配置远程调试
WinDbg配置远程调试 1、为什么需要远程调试 某些特殊的场合需要远程调试,如: ①调试特殊的程序,比如在调试全屏程序,内核。 ②需要别人帮助调试或者帮助别人调试。比如由于商业性质不能直接给你pdb和源代码。 ③还有一类就是…...

spl注入实战thinkphp
目录 一、环境的部署 二、本地创建数据库 三、填写数据库连接文件 四、编写控制器 五、访问分析 debug报错会显示物理路径 原因是config.php文件相关配置 六、注入分析 七、进入断点调试 八、通过mysql执行语句查看结果 九、总结: 一、环境的部署 二、本地…...
)
整理深度学习时最常用的Linux命令(自用)
清华大学镜像源: https://pypi.tuna.tsinghua.edu.cn/simple/tar文件解压 tar -xzvf xxx.tar.gztar xvf xxx.tarzip文件解压 unzip xxx.zip -d path/to/your/fold清理GPU异常内存占用 杀掉 1 号显卡的所有进程 fuser -v /dev/nvidia1 | xargs -t -n 1 kill -9杀掉…...

LVS——>linux 虚拟服务器知识汇总
一、概念: LVS(Linux Virtual Server),是Linux Virtual Server的简写,也就是Linux 虚拟服务器,是一个虚拟的服务器集群系统负载均衡解决方案,它将一个真实服务器集群虚拟成一台服务器来对外提供…...

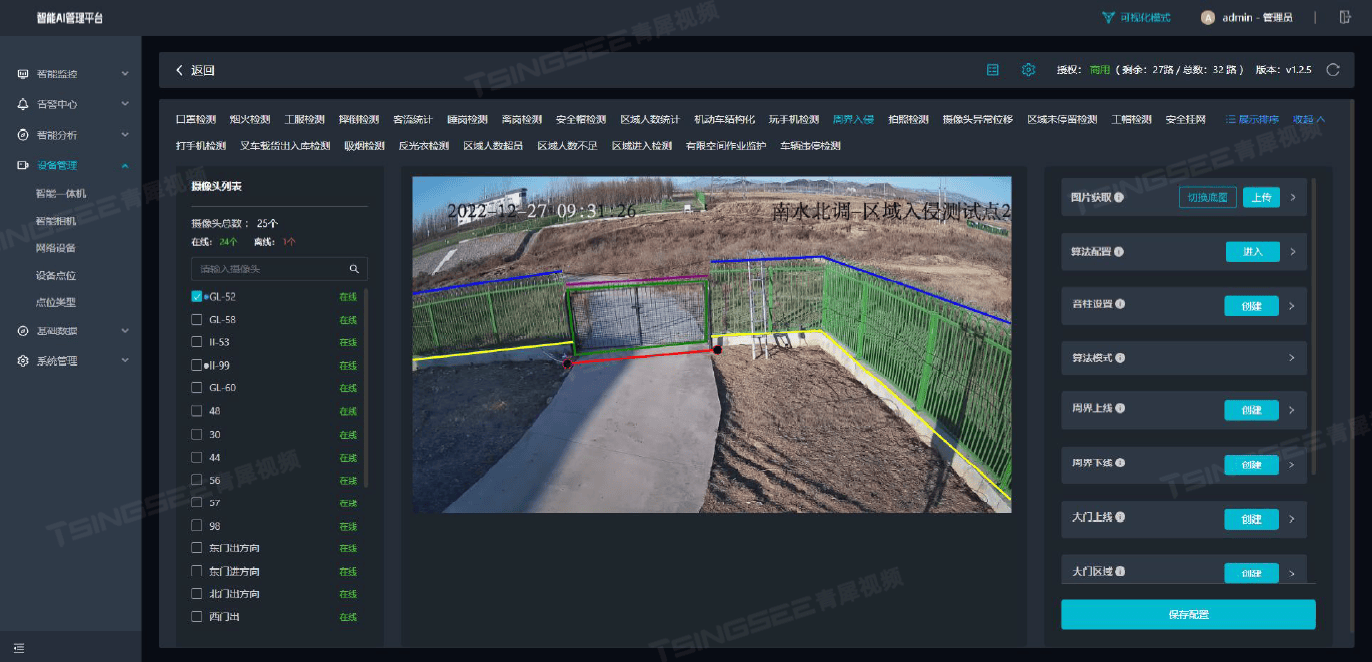
AI赋能周界安防:智能视频分析技术构建无懈可击的安全防线
周界安全防范是保护机场、电站、油库、监狱、工业园区等关键设施免受非法入侵和破坏的重要措施。传统的周界安防手段主要依靠人员巡查和物理屏障,但这种方式不仅人力成本高,而且效率较低,难以满足日益复杂多变的安全需求。随着AI技术的引入&a…...

FastAPI+Vue3工程项目管理系统项目实战私教课 上课笔记20240808 课程和学习计划制定
学习目标 将Word和Excel做的东西放到数据库里面去工程类公司,甲方,劳务存到数据库存储的信息主要是人员的信息 基本信息: 人员信息,资料库,甲方的人出现在哪些项目上,考勤材料信息,进货记录&…...

Robot Operating System——发布相对湿度数据
大纲 应用场景定义字段解释 案例 sensor_msgs::msg::RelativeHumidity 是 ROS (Robot Operating System) 中的一个消息类型,用于表示相对湿度数据。 应用场景 环境监测 气象站:在气象站中,相对湿度传感器可以用于监测环境湿度,帮…...

一文搞懂后端面试之不停机数据迁移【中间件 | 数据库 | MySQL | 数据一致性】
数据迁移方面的工作: 重构老系统:使用新的表结构来存储数据单库拆分分库分表、分库分表扩容大表修改表结构定义 数据备份工具 MySQL上常用的两款数据备份工具:mysqldump和XtraBackup mysqldump:一个用于备份和恢复数据库的命令…...

【ESP01开发实例】- ISD1820录音控制
ISD1820录音控制 文章目录 ISD1820录音控制1、ISD1820模块介绍2、硬件准备及接线3、代码以实现录音技术已经取得了长足的进步,它已成为从语音助手到安全系统的各种应用不可或缺的一部分。如果您有兴趣构建自己的录音系统,将 ISD1820 模块与 ESP01 微控制器相结合可能是一个不…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...
