yolo v8 + flask部署到云服务器,以及问题记录
环境安装
1、运行项目报错:no python application found, check your startup logs for errors
在云服务器pytorch版本安装错了,安装了GPU版本,需要安装CPU版本
# CPU only 使用下面这段代码避免出现第二个错误
pip install torch==2.3.1 torchvision==0.18.1 torchaudio==2.3.1 --index-url https://download.pytorch.org/whl/cpu2、运行项目报错:RuntimeError: operator torchvision::nms does not exist
检查发现pytorch中torchvision版本不匹配:
卸载重装对应匹配版本:
# CPU only
pip install torch==2.3.1 torchvision==0.18.1 torchaudio==2.3.1 --index-url https://download.pytorch.org/whl/cpu3、后端python文件编写,涉及到读写文件、模型预测、以及获取结果分析,转换yolo预测结果为指定的json格式数据。
import os
import numpy as np
import torch.hub
#导入Yolov8,需要提前安装ultralytics库
from ultralytics import YOLO
from flask import Flask
#运用Python的flask类实现与前台信息的交互
from flask import request
from flask import send_file
import base64
import cv2
import time
import json
from pathlib import Pathapp = Flask(__name__)
# 调用训练好的模型
model = YOLO('./best.pt')
@app.route('/', methods=['GET', 'POST'])
def uploads():# 拿到变量img对应的图片img = request.files.get('img')if img:# 重命名name = 'img.jpg'# 保存img.save(os.path.join('./img', name))fileName = "./img/"+name# results = model.predict('./img/img.jpg',save=True)#调用模型进行判断 save_txt=Trueresults = model.predict(fileName,save=True,save_txt=True)# 类名字典names = results[0].nameslistData = []for key in names:# print(key, names[key])data = {'name': names[key],"value": 0}listData.append(data)# 读取数据分析内容# print(listData)content = getContent(results,listData)# print(content)# 5. 返回结果data = {"errCode":0,"msg":"success","data":content,"img":results[0].path}return json.dumps(data)else:data = {"errCode":1,"msg":"cannot find file!"}return json.dumps(data)# 获取结果文本内容
def getContent(results,listData):# 获取文件保存的路径save_path = Path(results[0].save_dir)content = []# 获取label标签文件for r in results:im_name = Path(r.path).stemlabels = save_path / f"labels/{im_name}.txt"# 读取标签文件中的内容txt_file = labelswith open(txt_file, 'r') as file:# content = file.read()lines = file.readlines()print(lines)for line in lines:index = int(line.split()[0])print("每行---", index)if index<len(listData) and listData[index]:# print(listData[index]["name"],listData[index]["value"])listData[index]["value"] +=1# 返回结果return listData
if __name__ == '__main__':app.run()
前端接收到返回数据:

4、flask上传的图片文件无法访问的问题
根据上述返回数据中,预测目标后的结果图片地址:https://***.com/runs/detect/predict/***.jpg,这个路径无法被访问,需要单独配置:
# 配置路径访问
from flask import send_from_directory# .....# 文件访问 runs/detect/predict*/
@app.route('/runs/<path:path>')
def send_image(path):# print(path,'------path')# print(send_from_directory('runs/', path))return send_from_directory('runs/', path)import os
import numpy as np
import torch.hub
#导入Yolov8,需要提前安装ultralytics库
from ultralytics import YOLO
from flask import Flask
#运用Python的flask类实现与前台信息的交互
from flask import request
from flask import send_file
import base64
import cv2
import time
import json
from pathlib import Path
# 配置路径访问
from flask import send_from_directoryapp = Flask(__name__)
# 验证请求
verifyCode = "89jjkdsw909324jjkjds9f8sdf"# 文件访问 runs/detect/predict*/
@app.route('/runs/<path:path>')
def send_image(path):# print(path,'------path')# print(send_from_directory('runs/', path))return send_from_directory('runs/', path)# 调用训练好的模型
model = YOLO('./best.pt')
@app.route('/', methods=['GET', 'POST'])
def uploads():# 获取前端上传code,判断是否合法请求postData = request.form if request.form else request.json# print(postData.get("code"))verifyRes = verify(postData.get("code"))# 是否非法请求if verifyRes == False:data = {"errCode":1, "msg": "illegal request!"}return json.dumps(data)# 拿到变量img对应的图片img = request.files.get('img')if img:# 重命名name = str(time.time())+'.jpg'# 保存img.save(os.path.join('./img', name))fileName = "./img/"+name# results = model.predict('./img/img.jpg',save=True)#调用模型进行判断 save_txt=Trueresults = model.predict(fileName,save=True,save_txt=True)# 类名字典names = results[0].nameslistData = []for key in names:# print(key, names[key])data = {'name': names[key],"value": 0}listData.append(data)# 读取数据分析内容# print(listData)content = getContent(results,listData)# print(content)# 5. 返回结果data = {"errCode": 0,"msg": "success","data": content,"img": results[0].save_dir+"/"+name}return json.dumps(data)else:data = {"errCode":1,"msg":"cannot find file!"}return json.dumps(data)# 验证code合法性
def verify(code):return code == verifyCode# 获取结果文本内容
def getContent(results,listData):# 获取文件保存的路径save_path = Path(results[0].save_dir)content = []# 获取label标签文件for r in results:im_name = Path(r.path).stemlabels = save_path / f"labels/{im_name}.txt"# 读取标签文件中的内容txt_file = labelswith open(txt_file, 'r') as file:# content = file.read()lines = file.readlines()# print(lines)for line in lines:index = int(line.split()[0])# print("每行---", index)if index<len(listData) and listData[index]:# print(listData[index]["name"],listData[index]["value"])listData[index]["value"] +=1# 返回结果return listData
if __name__ == '__main__':app.run()
参考文档:预测 -Ultralytics YOLO 文档
相关文章:

yolo v8 + flask部署到云服务器,以及问题记录
环境安装 1、运行项目报错:no python application found, check your startup logs for errors 在云服务器pytorch版本安装错了,安装了GPU版本,需要安装CPU版本 # CPU only 使用下面这段代码避免出现第二个错误 pip install torch2.3.1 to…...

【科研必备插件】easyscholar如何使文章显示期刊影响因子与分区等级
简要介绍 EasyScholar 是一个微软 Edge 浏览器的扩展程序,可以显示会议、期刊等级。可支持在各大论文搜索网站,显示各种期刊、会议等级排名 要想你的知网页面如下图所示,快来获取安装,快速科研有方法 插件安装教程 ①打开浏览器…...

UE5 UrlEncode转换
调用接口时用到了 UFUNCTION(BlueprintPure, Category "FuncLib", meta (Keywords "URL1"))static FString StringToURLEncode(const FString& str1);FString UBasicFuncLib::StringToURLEncode(const FString& str1){return FGenericPlatformH…...
的正确使用方法)
【QML】Qt.rgba()的正确使用方法
1. 问题 设置颜色 color: Qt.rgba(65,105,225,255) ,应该是蓝色,却显示白色。 2. 正确方法 //正确代码 color: Qt.rgba(65/255, 105/255, 225/255, 255/255)...

centos7.9 docker安装
1、不要通过yum直接安装 具体原因: CentOS 6 因内核太旧,即使支持安装 docker,但会有各种问题,不建议安装CentOS 7 的 extras 源虽然可以安装 docker,但包比较旧,建议从官方源或镜像源站点下载安装 docke…...

spring操作数据库
xml版 程序结构 配置文件 dbUtil-阿帕奇提供操作数据库的插件 核心类:QueryRunner .query() 查询 .update() 增删改 <dependencies><!-- spring --><dependency><groupId>org.springframework</groupId><artifactId>spri…...

Apache Flink中TaskManager,SubTask,TaskSlot,并行度之间的关系
Apache Flink 中Application 与 Job 一个完整的Flink Application 一般组成如下: Source 数据来源Transformation 数据转换处理等Sink 数据传输 Flink 中一个或者多个Operator(算子)组合对数据进行转换形成一个 Transformation,一…...

马斯克xAI新计划:人工智能模型Grok 2测试版即将发布
特斯拉CEO马斯克在X平台上表示,人工智能模型Grok 2测试版即将发布。Grok,作为xAI公司的明星大语言模型,其首代产品Grok 1已凭借神经演化计算与深度学习技术的深度融合,展现了超乎想象的学习速度与智能深度,赢得了业界的…...

【机器人学】6-4.六自由度机器人运动学参数辨识-机器人精度验证【附MATLAB代码】
前言 前两个章节以及完成了机器人参数辨识。 【机器人学】6-1.六自由度机器人运动学参数辨识-辨识数学模型的建立 【机器人学】6-2.六自由度机器人运动学参数辨识-优化方法求解辨识参数 这里我们认为激光测量仪测量到的数据为机器人实际到达的位置,而机器人理论到…...

分销商城小程序系统渠道拓展
线上卖货渠道很多,想要不断提高营收和新客获取,除了自己和工具本身努力外,还需要其他人的帮助来提高商城店铺的整体销量。 搭建saas商城系统网站/小程序,后台上货,设置支付、配送、营销、精美模板商城装修等内容&…...

WPF篇(14)-ProgressBar进度条+Calendar日历控件+DatePicker日期控件
ProgressBar进度条 ProgressBar进度条通常在我们执行某个任务需要花费大量时间时使用,这时可以采用进度条显示任务或线程的执行进度,以便给用户良好的使用体验。 ProgressBar类定义 public class ProgressBar : RangeBase {public static readonly De…...

链表高频题目和必备技巧
链表高频题目和必备技巧 1. 链表类题目注意点 1,如果笔试中空间要求不严格,直接使用容器来解决链表问题 2,如果笔试中空间要求严格、或者在面试中面试官强调空间的优化,需要使用额外空间复杂度**O(1)**的方法 3,最…...

Vue3详细介绍,正则采集器所用前端框架
Vue3 引入了一个全新的响应式系统,它是基于ES6的Proxy特性构建的。这个系统使得 Vue 能够更加高效地追踪数据的变化,并在数据发生变化时自动更新DOM。响应式系统的核心是"可观察",当数据变化时,视图会响应这些变化并重新…...
)
数据集--COCO2017(快速下载)
1、数据集介绍 数据集官网:https://cocodataset.org/#home COCO(Common Objects in Context)数据集是计算机视觉领域中最广泛使用的数据集之一,主要用于目标检测、分割和图像标注任务。COCO 数据集由 Microsoft 发布,…...

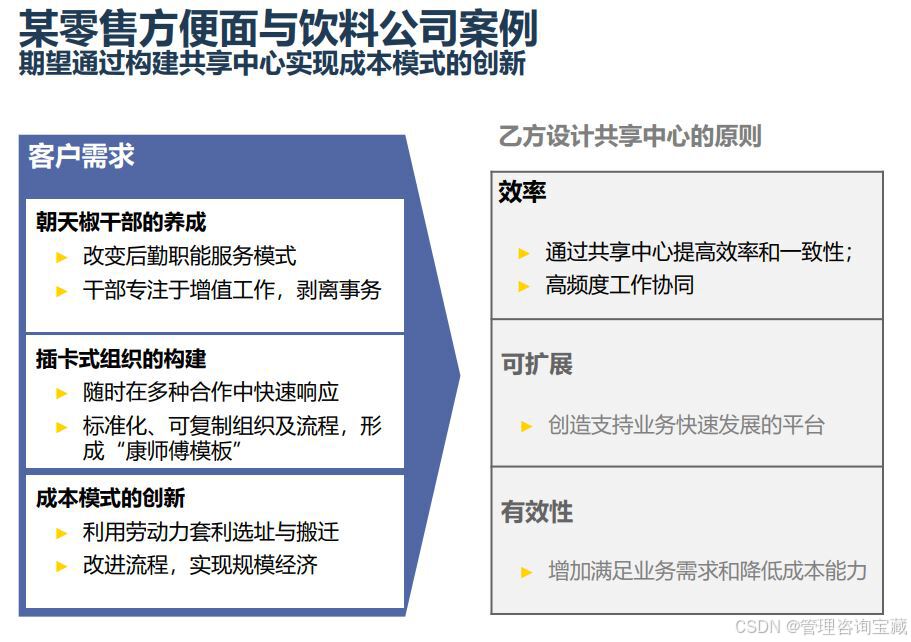
【管理咨询宝藏159】顶级咨询公司人力三支柱建设方案思路
阅读完整版报告内容,请搜索VV号“管理咨询宝藏”。 【管理咨询宝藏159】顶级咨询公司人力三支柱建设方案思路 【格式】PDF版本 【关键词】人力咨询、三支柱、人力体系 【核心观点】 - 集团总部制定全集团共享中心总体规划路径,组织并负责实施与推广。各…...

跨时钟域总结
跨时钟域总结 秋招学习跨时钟域 总结一下吧 异步电路 设计中有两个频率不同的时钟(也可能多个),而有数据在两组时钟之间传输 单bit跨时钟域 慢时钟域数据-> 快时钟域 方法 : 使用两个锁存器 (打两拍) 数据跨时钟域同步过程中,脉冲宽度会改变,不影响同步结…...

富婆和富公子都在看的负载均衡和Haproxy大全
一.负载均衡 1.1:什么是负载均衡 负载均衡: Load Balance ,简称 LB ,是一种服务或基于硬件设备等实现的高可用反向代理技术,负载均 衡将特定的业务(web 服务、网络流量等 ) 分担给指定的一个或多个后端特定的服务器或…...

VScode找python环境 (conda)
第一步 CtrlshiftP 第二步 框框里输入:Python:Select Interpreter...

C# Winform序列化和反序列化
在NET Framework 4.7.2中不能用Newtonsoft.Json进行序列化和反序列化,为解决此问题,采用System.Text.Json进行序列化,注意要添加System.Memory的引用。 1、创建测试类 using System; using System.Collections.Generic; using System.Linq; …...

crc原理概述
CRC(循环冗余校验)是一种错误检测技术,用于确保数据在传输或存储过程中没有发生变化。它通过将数据视为一个多项式,利用二进制除法得到一个校验码(CRC值)。接收方使用相同的算法验证数据和CRC值是否匹配&am…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...
)
stm32进入Infinite_Loop原因(因为有系统中断函数未自定义实现)
这是系统中断服务程序的默认处理汇编函数,如果我们没有定义实现某个中断函数,那么当stm32产生了该中断时,就会默认跑这里来了,所以我们打开了什么中断,一定要记得实现对应的系统中断函数,否则会进来一直循环…...
