在Nestjs使用mysql和typeorm
1. 创建项目
nest new nest-mysql-test2. 添加config
安装 @nestjs/config 包
pnpm i --save @nestjs/config添加 .env 文件
DATABASE_HOST=localhost
DATABASE_PORT=3306
DATABASE_USERNAME=root
DATABASE_PASSWORD=123456
DATABASE_DB=dbtest创建 config/database.config.ts 文件
import { registerAs } from '@nestjs/config';export default registerAs('database', () => ({type: process.env.DATABASE_TYPE || 'mysql',host: process.env.DATABASE_HOST || 'localhost',port: parseInt(process.env.DATABASE_PORT, 10) || 3306,username: process.env.DATABASE_USERNAME,password: process.env.DATABASE_PASSWORD,database: process.env.DATABASE_DB,
}));
添加 common 模块
nest g module common修改 common.module.ts
import { Module } from '@nestjs/common';
import { ConfigModule } from '@nestjs/config';
import databseConfig from 'src/config/databse.config';@Module({imports: [ConfigModule.forRoot({isGlobal: true,load: [databseConfig],}),],
})
export class CommonModule {}
3. 添加typeorm
安装依赖包
pnpm install --save @nestjs/typeorm typeorm mysql2修改 common.module.ts
import { Module } from '@nestjs/common';
import { ConfigModule, ConfigService } from '@nestjs/config';
import { TypeOrmModule } from '@nestjs/typeorm';
import databseConfig from 'src/config/databse.config';@Module({imports: [ConfigModule.forRoot({isGlobal: true,load: [databseConfig],}),TypeOrmModule.forRootAsync({imports: [ConfigModule],inject: [ConfigService],useFactory: (configService: ConfigService) => ({...configService.get('database'),entities: [],autoLoadEntities: true,synchronize: true,}),}),],
})
export class CommonModule {}
4. 添加实体
创建 entity/user.entity.ts 文件
import { Entity, Column, PrimaryGeneratedColumn } from 'typeorm';@Entity()
export class User {@PrimaryGeneratedColumn()id: number;@Column()firstName: string;@Column()lastName: string;@Column({ default: true })isActive: boolean;
}
在 common 模块中引入 user 实体
import { User } from '../entity/user.entity';@Module({imports: [...TypeOrmModule.forRootAsync({...useFactory: (configService: ConfigService) => ({...entities: [User],}),}),],
})
export class CommonModule {}
5. 运行项目


相关文章:

在Nestjs使用mysql和typeorm
1. 创建项目 nest new nest-mysql-test 2. 添加config 安装 nestjs/config 包 pnpm i --save nestjs/config 添加 .env 文件 DATABASE_HOSTlocalhost DATABASE_PORT3306 DATABASE_USERNAMEroot DATABASE_PASSWORD123456 DATABASE_DBdbtest 创建 config/database.config.…...

【数据库】MySql深度分页SQL查询优化
问题描述 mysql中,使用limitoffset实现分页难免会遇到深度分页问题,即页码数越大,性能越差。 select * from student order by id limit 200000,10;如上语句,其实我们希望查询第20000页的10条数据,实际执行会发现耗时…...

黑马Java零基础视频教程精华部分_14_正则表达式
系列文章目录 文章目录 系列文章目录一、先爽一下正则表达式不使用正则的情况下使用正则的情况下 二、正则表达式的作用三、正则表达式具体表达1、规则2、字符类示例3、预定义字符示例首先学习转义字符 示例练习 四、基本练习1、快捷方法:2、验证手机号3、验证座机电…...

20240812 每日AI必读资讯
黑匣子被打开了!能玩的Transformer可视化解释工具:Transformer Explainer - 佐治亚理工学院和 IBM 研究院开发一款基于 web 的开源交互式可视化工具「Transformer Explainer」,帮助非专业人士了解 Transformer 的高级模型结构和低级数学运算…...

C++ 项目中的类框架
/* * 类调用框架 */ /* CameraApp.h */ class CameraApp { public: CameraApp(); ~CameraApp(); int Init(void); int UnInit(void); public: XnetNode m_xnode_thd; XcamServer m_xcam_thd; }; /* CameraApp.cpp */ CameraApp::CameraApp(): m_…...

【Python随笔】比PyQt5更先进的pyside6安装和使用方法
最近因为自研日常开发工具的需求,决定重新拾起PyQt5之类的桌面工具开发技术栈,为啥选用PyQt,一是因为笔者比较精通python,二是因为不需要在外观上做什么特别的东西。经过一番调研,发现当前的PyQt5版本已经过时…...

如何给 VMware Workstation 虚拟机配置代理
文章目录 步骤一:检查虚拟机网络设置步骤二:获取代理服务器 IP 地址步骤三:配置虚拟机的代理设置步骤四:验证代理配置总结 在使用 VMware Workstation 虚拟机时,有时候我们需要通过代理服务器访问外部网络资源。本文将…...

前端路由VueRouter总结
简介: Vue路由vue-router是官方的路由插件,能够轻松的管理 SPA 项目中组件的切换。Vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来vue-router 目前有 3.x 的版本和 4.x 的版本,vue-…...

基于SpringBoot+Vue的铁路订票管理系统(带1w+文档)
基于SpringBootVue的铁路订票管理系统(带1w文档) 基于SpringBootVue的铁路订票管理系统(带1w文档) 铁路订票管理工作向来都是社会上不可或缺的一部分,然而多年以来人们大都习惯使用传统方法,即人工来完成铁路订票的管理,但是这种方法存在着工…...

Firefox滚动条在Win10和Win11下表现不一致问题?
文章目录 前言总结解决方法 前言 最近在写页面的时候发现一个非常有意思的事。Firefox滚动条在Win10和Win11下表现居然不一致。在网上几经查找资料, 终于找到原因所在。总结成下面的文章,加深印象也防止下次遇到。 总结 参考文章: Firefox…...

vue3 组件传参
import {reactive,defineProps,onMounted,ref} from vue const props defineProps({ projectInfo: { type: Object, default: () > { return {}; } } }); console.log("🚀 ~ 审核详情项目概述:", props.projectInfo) <Detail v-if"isReady…...

unity自动添加头部注释脚本
unity自动添加头部注释脚本,放在Assets目录自动生效 public class ScriptCreateInit : UnityEditor.AssetModificationProcessor {private static void OnWillCreateAsset(string path){path path.Replace(".meta", "");if (path.EndsWith(&qu…...

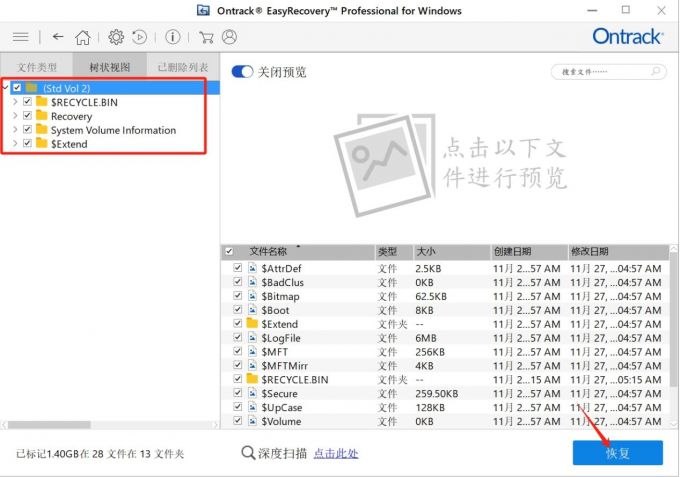
Raw格式化后文件能恢复吗 电脑磁盘格式化后如何恢复数据 硬盘格式变成了raw怎么恢复
硬盘、U盘等移动存储设备在存储数据文件上是非常方便的,不过在使用过程中也会因为操作、或者本身设备问题,导致存储设备出现各种各样的问题。较为常见的问题就是存储设备格式化、存储设备格式变为Raw格式等。今天要给大家分享的是有关Raw格式化的相关内容…...

Android targetSdkVersion改成33遇到的坑
targetSdkVersion 改成 33 ,遇到一些坑。 需要注意的地方: 修改 targetSdkVersion 为 33。AndroidManifest.xml 里添加 android:exported“true”升级 Gradle 版本。升级第三方库。 修改 app 的 build.gradle , android {compileSdkVersi…...

1985-2023年中国城市统计年鉴(PDF+EXCEL)
1985-2023年中国城市统计年鉴 1、时间:1985-2023年 2、格式:1985-2023年PDF版本,1993-2023年excel格式 3、说明:中国城市统计年鉴收录了全国各级城市社会经济发展等方面的主要统计数据,数据来源于各城市的相关部门。…...

从AI小白到大神的7个细节:让你开窍逆袭
在当今科技界,人工智能无疑是最炙手可热的话题。然而,这个领域充斥着专业术语,使得理解每次技术革新的具体内容变得颇具挑战性。 为了帮助读者更好地把握时代脉搏,本文整理了一系列常见的人工智能(AI)术语…...

AIxBoard部署BLIP模型进行图文问答
一、AIxBoard简介 AIxBoard(X板)是一款IA架构的人工智能嵌入式开发板,体积小巧功能强大,可让您在图像分类、目标检测、分割和语音处理等应用中并行运行多个神经网络。它是一款面向专业创客、开发者的功能强大的小型计算机…...
:探索自由下落模型——以“坠落的硬币”为例)
小白零基础学数学建模应用系列(一):探索自由下落模型——以“坠落的硬币”为例
在数学建模竞赛中,选择一个易于理解且有趣的物理现象作为研究对象,往往能够使模型的构建和分析更具吸引力和说服力。本篇文章将以“坠落的硬币”这一经典的自由下落问题为例,探讨如何通过建立物理模型来验证或推翻常见的物理误解,…...

linux主机间免密登录
目录 原理: 相关命令: 一,执行命令 cd ~/.ssh/ ,进入目录 二,如果没有公钥和秘钥文件,则执行命令来生成 三,负责公钥给远端端服务器命令 四,实操 场景一,localhos…...

【海思SS626 | VB】关于 视频缓存池 的理解
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
