企业级管理系统模板 -- 若依
文章目录
- 前言
- 一、若依模板运行效果
- 二、若依模板下载地址
- 1、版本说明
- 2、前端下载地址
- 3、后端下载地址
- 三、修改模板代码名称
- 四、修改前端标题及logo
- 总结
前言
在我们学习别人的项目时,总会遇到许多不同的管理系统,例如:学生管理系统,外卖管理系统,电商管理系统,这些系统根据不同的需求制作出不同的功能。
但每个管理系统都有一些共同点,例如用户注册登录,用户管理、角色管理、菜单管理等等。这些非常常见的模块是我们都需要的,但是创建出来也需要一定的时间。
因此我们可以站在巨人的肩膀上面,把这些公共的功能做出来当成一个基础模板,在此基础上面进行开发,能够极大的提高系统的开发效率。本次所推荐的模板就是若依管理系统模板。
一、若依模板运行效果
1、登录界面

2、系统管理

3、系统监控

4、系统工具

二、若依模板下载地址
1、版本说明:
官方推荐
JDK >= 1.8
Mysql >= 5.7.0
Redis >= 3.0
Maven >= 3.0
Node >= 12
2、前端下载地址
RuoYi-Vue3: 🎉 (RuoYi)官方仓库 基于SpringBoot,Spring Security,JWT,Vue3 & Vite、Element Plus 的前后端分离权限管理系统
前端打开后需要下载依赖:命令npm install
3、后端下载地址
RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本
后端数据库名称为:ry_vue

初始化数据为:

将以上两张表到ry_vue数据库中执行即可。
三、修改模板代码名称
1、若依框架修改器下载
若依框架修改器是一个可以一键修改RuoYi框架包、项目名等的工具。
地址:https://gitee.com/lpf_project/RuoYi-MT/releases

2、框架的使用
(1)压缩要修改的RuoYi项目文件夹

(2)在修改器中选择压缩的文件

(3)选择系列为第二个:RuoYi-Vue

(4)填写要修改的名称

(5)点击开始执行

(6)查看输出目录的项目是否已经改好


看到自己改动的地方变了,说明已经改好了。
四、修改前端标题及logo
1、修改标签名称和logo

(1)public下面的图片则是logo图片

(2)换成自己想要的logo图片

(3)打开index.html修改成自己想要的标题

(4)打开env文件修改页面标题名称

(5)刷新页面

2、修改页面内的logo和github图标

(1)找到src下面的logo

(2)修改成自己喜欢的图片

(3)找到src下的navbar文件

(4)删除源码地址和文档地址

(5)刷新页面,成功

总结
通过以上的方法,就可以把别人的项目改造成自己的,在此基础上面进行二次开发!!!
如果这篇文章对你有帮助的话请点点赞和收藏。如果文章有问题的话也可以私信我或指出来!!!
感谢你的支持!!!
相关文章:

企业级管理系统模板 -- 若依
文章目录 前言一、若依模板运行效果二、若依模板下载地址 1、版本说明2、前端下载地址3、后端下载地址三、修改模板代码名称四、修改前端标题及logo总结 前言 在我们学习别人的项目时,总会遇到许多不同的管理系统,例如:学生管理系统…...

无人车搭载无人机技术详解
无人车搭载无人机技术,是近年来智能交通与无人机技术深度融合的产物,旨在通过集成两者的优势,实现更加灵活、高效的作业能力。该技术将无人机作为无人车的一个可移动、多功能的传感器平台或执行器,通过协同工作,扩展无…...

从“抠图”到“抠视频”,Meta上新AI工具SAM 2。
继2023年4月首次推出SAM,实现对图像的精准分割后,Meta于北京时间2024年7月30日推出了能够分割视频的新模型SAM 2(Segment Anything Model 2)。SAM 2将图像分割和视频分割功能整合到一个模型中。所谓“分割”,是指区别视…...

一篇讲清楚什么是密码加密和加盐算法 | 附Java代码实现
目录 前言: 一、密码加密 1. MD5介绍 2.彩虹表攻击 3.测试复杂密码是否能被攻破 二、加盐算法 1.对密码123456演示加盐算法 2.盐值的储存 3.密码加盐思想总结 三、Java代码实现 前言: 早些年,数据泄露屡见不鲜,每个班上总…...

C++入门2
函数重载 函数重载:是函数的一种特殊情况,C允许在同一作用域中声明几个功能类似的同名函数,这 些同名函数的形参列表(参数个数 或 类型 或 类型顺序)不同,常用来处理实现功能类似数据类型 不同的问题 比如下面的 int add(int x…...

在Nestjs使用mysql和typeorm
1. 创建项目 nest new nest-mysql-test 2. 添加config 安装 nestjs/config 包 pnpm i --save nestjs/config 添加 .env 文件 DATABASE_HOSTlocalhost DATABASE_PORT3306 DATABASE_USERNAMEroot DATABASE_PASSWORD123456 DATABASE_DBdbtest 创建 config/database.config.…...

【数据库】MySql深度分页SQL查询优化
问题描述 mysql中,使用limitoffset实现分页难免会遇到深度分页问题,即页码数越大,性能越差。 select * from student order by id limit 200000,10;如上语句,其实我们希望查询第20000页的10条数据,实际执行会发现耗时…...

黑马Java零基础视频教程精华部分_14_正则表达式
系列文章目录 文章目录 系列文章目录一、先爽一下正则表达式不使用正则的情况下使用正则的情况下 二、正则表达式的作用三、正则表达式具体表达1、规则2、字符类示例3、预定义字符示例首先学习转义字符 示例练习 四、基本练习1、快捷方法:2、验证手机号3、验证座机电…...

20240812 每日AI必读资讯
黑匣子被打开了!能玩的Transformer可视化解释工具:Transformer Explainer - 佐治亚理工学院和 IBM 研究院开发一款基于 web 的开源交互式可视化工具「Transformer Explainer」,帮助非专业人士了解 Transformer 的高级模型结构和低级数学运算…...

C++ 项目中的类框架
/* * 类调用框架 */ /* CameraApp.h */ class CameraApp { public: CameraApp(); ~CameraApp(); int Init(void); int UnInit(void); public: XnetNode m_xnode_thd; XcamServer m_xcam_thd; }; /* CameraApp.cpp */ CameraApp::CameraApp(): m_…...

【Python随笔】比PyQt5更先进的pyside6安装和使用方法
最近因为自研日常开发工具的需求,决定重新拾起PyQt5之类的桌面工具开发技术栈,为啥选用PyQt,一是因为笔者比较精通python,二是因为不需要在外观上做什么特别的东西。经过一番调研,发现当前的PyQt5版本已经过时…...

如何给 VMware Workstation 虚拟机配置代理
文章目录 步骤一:检查虚拟机网络设置步骤二:获取代理服务器 IP 地址步骤三:配置虚拟机的代理设置步骤四:验证代理配置总结 在使用 VMware Workstation 虚拟机时,有时候我们需要通过代理服务器访问外部网络资源。本文将…...

前端路由VueRouter总结
简介: Vue路由vue-router是官方的路由插件,能够轻松的管理 SPA 项目中组件的切换。Vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来vue-router 目前有 3.x 的版本和 4.x 的版本,vue-…...

基于SpringBoot+Vue的铁路订票管理系统(带1w+文档)
基于SpringBootVue的铁路订票管理系统(带1w文档) 基于SpringBootVue的铁路订票管理系统(带1w文档) 铁路订票管理工作向来都是社会上不可或缺的一部分,然而多年以来人们大都习惯使用传统方法,即人工来完成铁路订票的管理,但是这种方法存在着工…...

Firefox滚动条在Win10和Win11下表现不一致问题?
文章目录 前言总结解决方法 前言 最近在写页面的时候发现一个非常有意思的事。Firefox滚动条在Win10和Win11下表现居然不一致。在网上几经查找资料, 终于找到原因所在。总结成下面的文章,加深印象也防止下次遇到。 总结 参考文章: Firefox…...

vue3 组件传参
import {reactive,defineProps,onMounted,ref} from vue const props defineProps({ projectInfo: { type: Object, default: () > { return {}; } } }); console.log("🚀 ~ 审核详情项目概述:", props.projectInfo) <Detail v-if"isReady…...

unity自动添加头部注释脚本
unity自动添加头部注释脚本,放在Assets目录自动生效 public class ScriptCreateInit : UnityEditor.AssetModificationProcessor {private static void OnWillCreateAsset(string path){path path.Replace(".meta", "");if (path.EndsWith(&qu…...

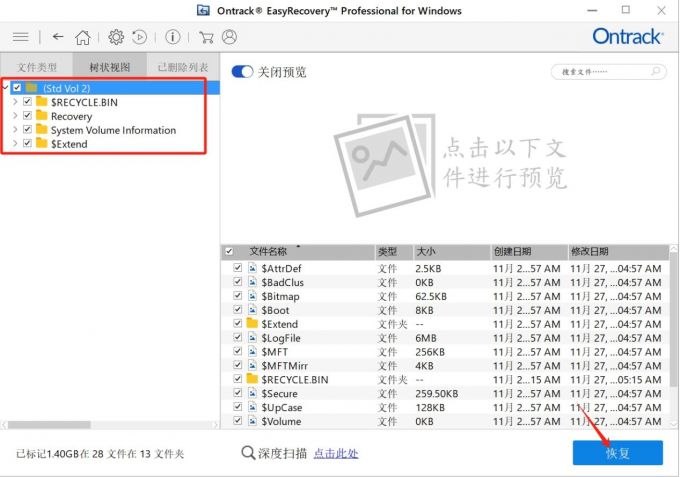
Raw格式化后文件能恢复吗 电脑磁盘格式化后如何恢复数据 硬盘格式变成了raw怎么恢复
硬盘、U盘等移动存储设备在存储数据文件上是非常方便的,不过在使用过程中也会因为操作、或者本身设备问题,导致存储设备出现各种各样的问题。较为常见的问题就是存储设备格式化、存储设备格式变为Raw格式等。今天要给大家分享的是有关Raw格式化的相关内容…...

Android targetSdkVersion改成33遇到的坑
targetSdkVersion 改成 33 ,遇到一些坑。 需要注意的地方: 修改 targetSdkVersion 为 33。AndroidManifest.xml 里添加 android:exported“true”升级 Gradle 版本。升级第三方库。 修改 app 的 build.gradle , android {compileSdkVersi…...

1985-2023年中国城市统计年鉴(PDF+EXCEL)
1985-2023年中国城市统计年鉴 1、时间:1985-2023年 2、格式:1985-2023年PDF版本,1993-2023年excel格式 3、说明:中国城市统计年鉴收录了全国各级城市社会经济发展等方面的主要统计数据,数据来源于各城市的相关部门。…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
