Android控件(示例)
在Android应用程序中,界面由布局和组件组成。布局相当于框架,而控件则是框架里面的内容。了解过Android布局后,如果要设计ui界面,还需要了解和掌握各个控件的应用。
一个界面的设计,先从创建容器开始,再向容器中添加组件,最后形成一个ui界面。接下来介绍各个组件。
TextView文本框
TextView的作用就是在界面上显示文字,在布局文件当中或者在Activity中修改文字的内容。
EditText输入框
EditText最重要属性是inputType,可以为EditText输入指定类型。
有提示作用,使用android:hint=“”来提示用户输入什么内容。
Button按钮
Button可设置为按钮添加onClick事件(点击事件)。通过android:background为按钮设置背景或者自定义样式。Button的xml属性和TextView相似,大多数属性能够共用。
RadioButton单选按钮和CheckBox多选框
RadioButton和CheckBox都继承自Button类,可以直接使用Button支持的各种属性和方法。 RadioButton和CheckBox拥有选中功能,android:checked属性,用于指定RadioButton和CheckBox初始时是否被选中。
一组RadioButton只能选中其中一个,RadioButton通常和RadioGroup一起使用,用于定义一组单选按钮。
<!--单选按钮-->
<RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content">
<RadioButton android:id="@+id/radioButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="男" />
<RadioButton android:id="@+id/radioButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" />
</RadioGroup>
<!--复选框-->
<CheckBox android:id="@+id/checkBox" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="读书" />
<CheckBox android:id="@+id/checkBox2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="看电影" />
<CheckBox android:id="@+id/checkBox3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="打篮球" />
<CheckBox android:id="@+id/checkBox4" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="听音乐" /> ImageView图像视图
ImageView继承自View组件,主要用于显示图片。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:src="@mipmap/ic_launcher" />
<ImageButton android:id="@+id/imageButton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher" />
</LinearLayout>
ProgressBar进度条
ProgressBar本身是进度条组件。
进度条用于向用户显示某个耗时操作完成的百分比。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><ProgressBarandroid:id="@+id/progressBar5"style="?android:attr/progressBarStyle"android:layout_width="match_parent"android:layout_height="wrap_content" /><ProgressBarandroid:id="@+id/progressBar4"style="?android:attr/progressBarStyleHorizontal"android:layout_width="145dp"android:layout_height="25dp"android:layout_gravity="center"android:layout_marginTop="30dp" android:background="@android:color/holo_green_light" />
</LinearLayout>
Adapter接口
Adapter本身只是一个接口,派生了ListAdapter和SpinnerAdapter两个子接口,其中ListAdapter为AbsListView提供列表项,SpinnerAdapter为AbsSpinner提供列表项。Adapter常用的实现类有:ArrayAdapter、SimpleAdapter和BaseAdapter。
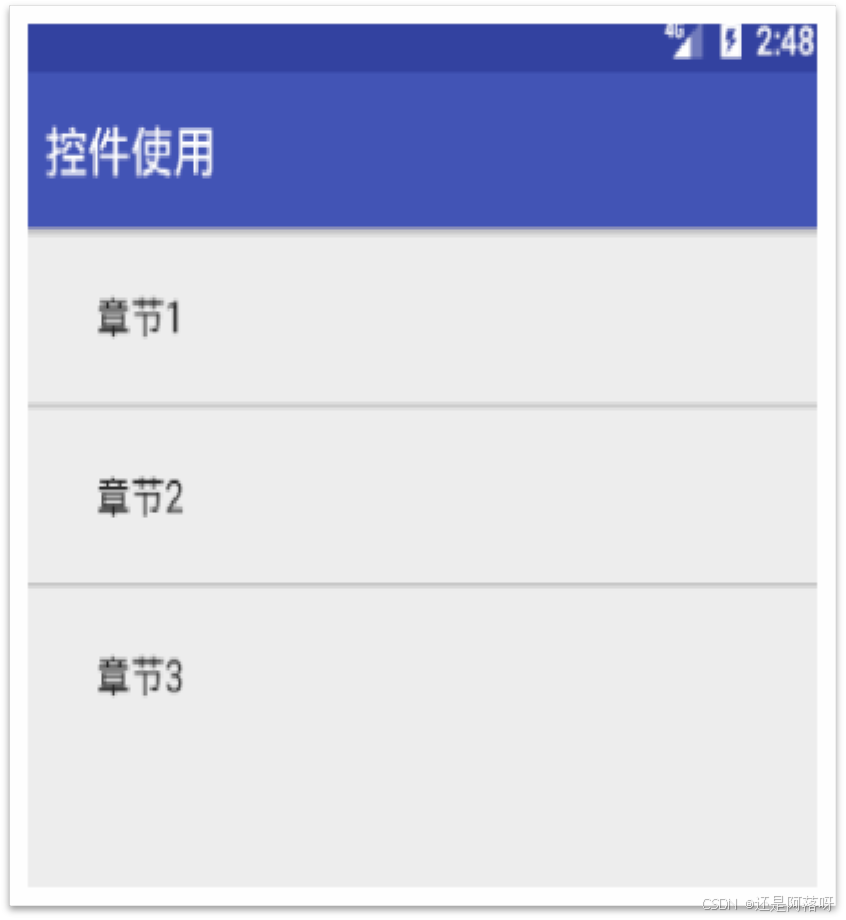
基于ArrayAdapter创建ListView
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.listview_layout);ListView listView=(ListView)findViewById(R.id.listview1);//定义一个数组,用来填充listviewString[] arr={"章节1","章节2","章节3"};ArrayAdapter<String> adapter=new ArrayAdapter<String>
(this,android.R.layout.simple_expandable_list_item_1,arr);//为listview设置adapterlistView.setAdapter(adapter);}}
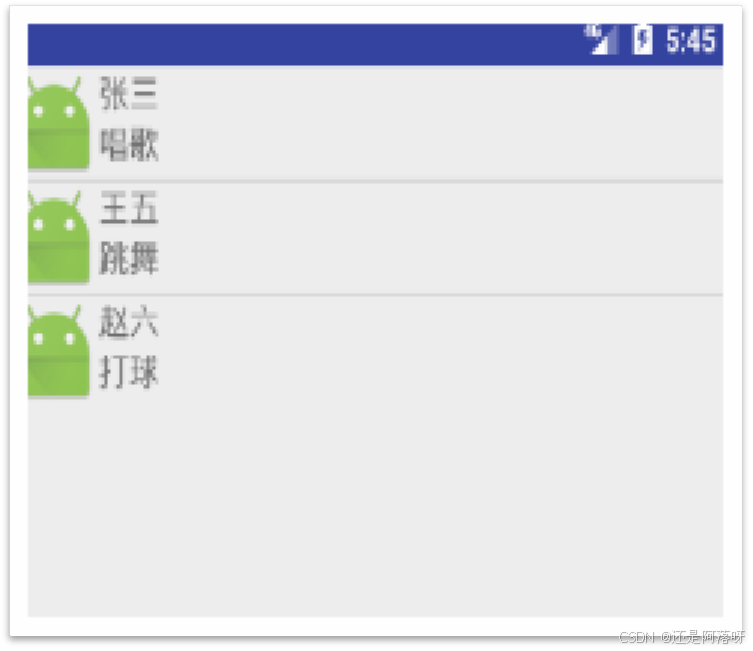
SimpleAdapter创建ListView
先创建一个 list_item_layout :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal">
<!--定义一个ImageView组件,用来显示头像--><ImageViewandroid:id="@+id/icon"android:layout_width="wrap_content"android:layout_height="wrap_content" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical">
<!--定义一个TextView组件,用来显示名字--><TextViewandroid:id="@+id/name"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="16sp"/>
<!--定义一个TextView组件,用来显示人物的描述--><TextViewandroid:id="@+id/dexc"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="16sp"/></LinearLayout>
</LinearLayout>
public class MainActivity extends Activity {//定义名字数组private String[] name={"张三","王五","赵六"};//定义描述任务数组private String[] desc={"唱歌","跳舞","打球"};//定义头像数组
Private int[] icon=new int[] {R.mipmap.ic_launcher,R.mipmap.ic_launcher,R.mipmap.ic_launcher};
@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.listview_layout);ListView listView=(ListView)findViewById(R.id.listview1);//创建一个list集合,list集合的元素是MAPList<Map<String,Object>> list= new ArrayList<Map<String,Object>>();for(int i=0;i<name.length;i++){Map<String, Object> listitem=new HashMap<String, Object>();listitem.put("icon",icon[i]);listitem.put("name",name[i]);listitem.put("desc",desc[i]);list.add(listitem); }
//创建一个SimpleAdapterSimpleAdapter adapter=
new SimpleAdapter(this,list,R.layout.list_item_layout,
new String[]{"name","icon","desc"},
new int[]{R.id.name,R.id.icon,R.id.dexc});listView.setAdapter(adapter);}
}

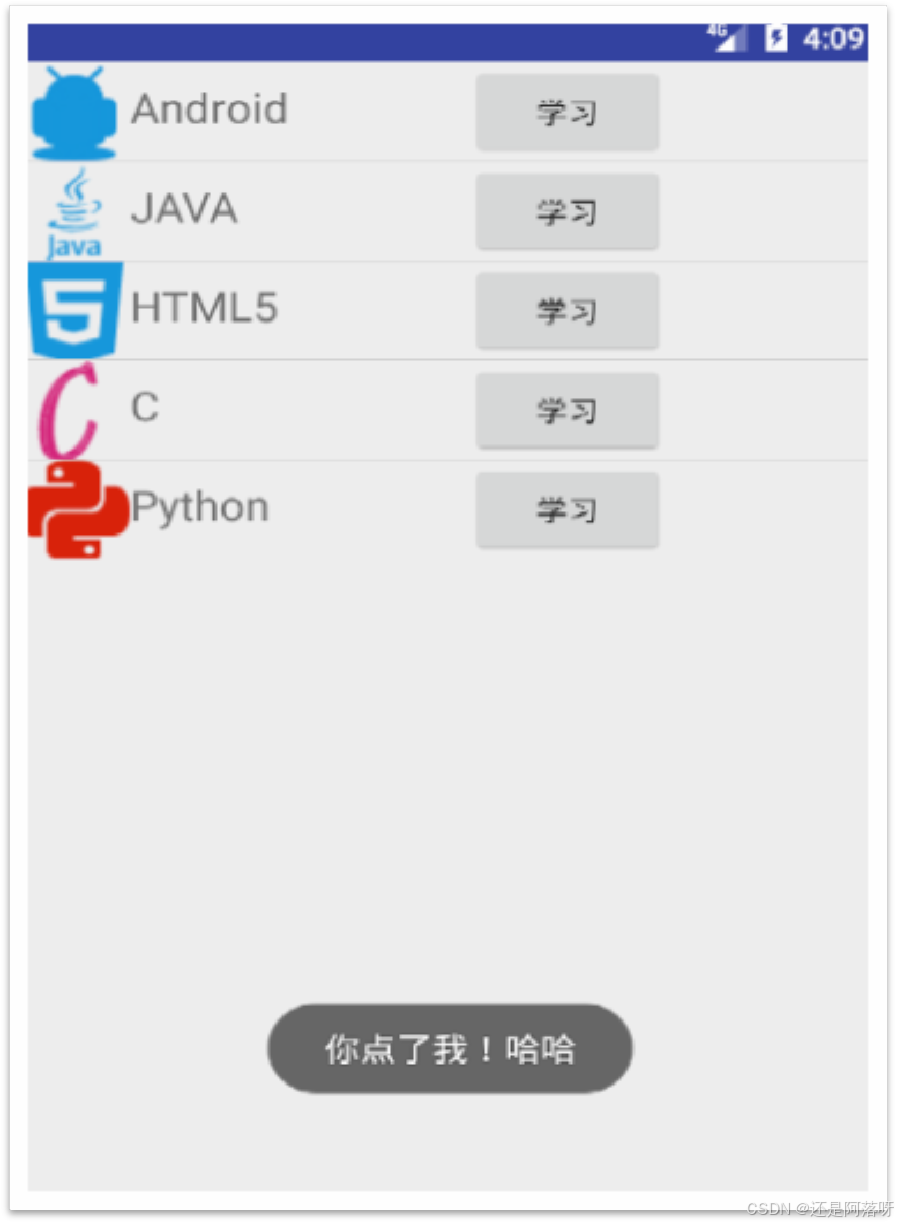
BaseAdapter创建ListView
1)自定义布局文件list_item_layout.xml作为每一行的布局样式。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal" ><LinearLayoutandroid:layout_width="200dip"android:layout_height="match_parent"android:orientation="horizontal"><ImageViewandroid:id="@+id/imageview"android:layout_width="50dip"android:layout_height="50dip" /><TextViewandroid:id="@+id/textview"android:layout_width="wrap_content"android:layout_height="match_parent"android:paddingTop="8dip"android:textSize="20sp" /></LinearLayout><Buttonandroid:id="@+id/button"android:layout_width="wrap_content"android:layout_height="wrap_content" />
</LinearLayout>
2)自定义一个MyAdapter类继承自BaseAdapter,然后重写里边的方法。
public class MyAdapter extends BaseAdapter {private List<Map<String, Object>> datas;private Context mContext;public MyAdapter(List<Map<String, Object>> datas, Context mContext) {this.datas = datas;this.mContext = mContext;}public int getCount() {// 返回数据的总数return datas.size(); }public Object getItem(int position) {// 返回在list中指定位置的数据的内容return datas.get(position); }public long getItemId(int position) {// 返回数据在list中所在的位置return position; }public View getView(int position, View convertView, ViewGroup parent) {final ViewHolder holder;if (convertView == null) {// 使用自定义的布局文件作为LayoutconvertView = LayoutInflater.from(mContext).inflate(R.layout.list_item_layout, null);// 减少findView的次数holder = new ViewHolder();// 初始化布局中的元素holder.mImageView = (ImageView) convertView.findViewById(R.id.imageview);holder.mTextView = (TextView) convertView.findViewById(R.id.textview);holder.mButton = (Button) convertView.findViewById(R.id.button);holder.mButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {Toast.makeText(mContext,"你点了我!哈哈",Toast.LENGTH_SHORT).show(); } });
convertView.setTag(holder);} else {holder = (ViewHolder) convertView.getTag();}// 从传入的数据中提取数据并绑定到指定的view中holder.mImageView.setImageResource((Integer) datas.get(position).get("img"));holder.mTextView.setText(datas.get(position).get("title").toString());holder.mButton.setText(datas.get(position).get("button").toString());return convertView;}3)MainActivity中添加数据以及为ListView添加上文自定义的Adapter。
public class MainActivity extends Activity {private ListView mListView;private MyAdapter myAdapter;private List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initData();mListView = (ListView) findViewById(R.id.listview);myAdapter = new MyAdapter(list, this);mListView.setAdapter(myAdapter);}private void initData() {Map<String, Object> map = new HashMap<String, Object>();map.put("img", R.drawable.android);map.put("title", "Android");map.put("button", "学习");list.add(map);map = new HashMap<String, Object>();map.put("img", R.drawable.java1);map.put("title", "JAVA");map.put("button", "学习");list.add(map);map = new HashMap<String, Object>();map.put("img", R.drawable.html5);map.put("title", "HTML5");map.put("button", "学习");list.add(map);
}
}
AdapterView及其子类
AdapterView具有如下特征:AdapterView 继承了ViewGroup,本质上来说它是容器。AdapterView中包括多个“列表项”,并会以合适的方式显示出来,显示的多个“列表项”由Adapter提供。通常调用AdapterView的setAdapter(Adapter)方法设置Adapter。
ListView和ListActivity
ListView是一种使用非常广泛的组件,通常以垂直列表的形式显示其所有的列表项。
生成列表视图有如下两种方式:
1、直接使用ListView进行创建。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent">
<!--直接使用数组资源给list view添加列表项-->
<!--设置分割条的颜色-->
<!--设置分割条的高度--><ListViewandroid:id="@+id/listview1"android:layout_width="match_parent"android:layout_height="wrap_content"android:divider="#C4C4C4"android:entries="@array/teacher_name"android:dividerHeight="1dp"></ListView>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!--添加数组元素--><string-array name="teacher_name"><item>张三</item><item>李四</item><item>王五</item><item>赵六</item></string-array>
</resources>

2、创建一个继承ListActivity的Activity(相当于设计该Activity显示的组件为ListView)
相关文章:

Android控件(示例)
在Android应用程序中,界面由布局和组件组成。布局相当于框架,而控件则是框架里面的内容。了解过Android布局后,如果要设计ui界面,还需要了解和掌握各个控件的应用。 一个界面的设计,先从创建容器开始,再向…...

图论------贝尔曼-福德(Bellman-Ford)算法
算法概述: Bellman-Ford算法核心代码如下 for(int i 1;i<n-1;i) for(int j 1;j<m;j) if(dic[v[j]]> dic[u[j]] w[j]] dic[v[j]] dic[u[j]] w[j]; 首先我们要了解一个点就是我们这次不再使用邻接矩阵来存储图的信息,而是定义三个一维数组来…...

带你彻底搞懂useLayoutEffect的使用场景
开篇第一句: useLayoutEffect 可能会影响性能。尽可能使用 useEffect。 useLayoutEffect 是 useEffect 的一个版本,在浏览器重新绘制屏幕之前触发。 使用方法 useLayoutEffect(setup, dependencies?)调用 useLayoutEffect 在浏览器重新绘制屏幕之前进行布局测量&…...

大厂进阶之二:React高级用法HOC、Hooks对比、异步组件
本文分文三部分: HOC高阶组件 higher order componentHooks 16.8版本后新增的钩子API异步组件使用lazy和suspense两个api实现组件代码打包分割和异步加载 一、HOC高阶组件 1、定义 高阶组件不是组件而是函数,是react中用于复用组件逻辑的高级技巧&am…...

【扒代码】ope.py
文件目录: 引用方式 if not self.zero_shot: # 非零样本情况下,计算边界框的宽度和高度 box_hw torch.zeros(bboxes.size(0), bboxes.size(1), 2).to(bboxes.device) box_hw[:, :, 0] bboxes[:, :, 2] - bboxes[:, :, 0] # 宽度 box_hw[:, :, 1] bbox…...

【Rust光年纪】探索Rust终端编程:从跨平台操作到用户界面设计
构建跨平台终端应用的完美选择:Rust 库综述 前言 随着终端应用程序的发展,越来越多的开发者开始寻找跨平台的、易于使用的库来构建终端用户界面和执行终端操作。本文将介绍几个流行的 Rust 库,它们提供了丰富的功能和灵活的 API 来满足不同…...

67、ceph
一、ceph 1.1、ceph概念 ceph是一个开源的,用c语言写的分布式的存储系统。存储文件数据。 /dev/sdb fdisk /dev/sdb gdisk /dev/sdb lvm 逻辑卷 可以扩容 raid 磁盘阵列 高可用 基于物理意义上的单机的存储系统。 分布式有多台物理磁盘组成一个集群&…...

最大正方形[中等]
优质博文:IT-BLOG-CN 一、题目 在一个由0和1组成的二维矩阵内,找到只包含1的最大正方形,并返回其面积。 示例 1: 输入:matrix [["1","0","1","0","0"],[&quo…...

JavaScript 浅谈观察者模式 前端设计模式
2、观察者模式 2.1、观察者模式 2.1.1、前言 定义一种一对多的依赖关系,当一个对象发生变化时,所有依赖于它的对象都会自动收到通知并更新。 两个角色: Subject(主题/被观察者) Observer(观察者&…...

【自动驾驶】自定义消息格式的话题通信(C++版本)
目录 新建消息文件更改包xml文件中的依赖关系更改cmakelist文件中的配置执行时依赖改变cmakelist编译顺序发布者程序调用者程序新建launch文件程序测试 新建消息文件 在功能包目录下,新建msg文件夹,下面新建mymsg.msg文件,其内容为 string …...

提升前端性能的JavaScript技巧
1. 前端JavaScript性能问题 前端JavaScript的性能问题可以显著影响Web应用的用户体验和整体性能。以下是一些常见的前端JavaScript性能问题: 1.1. 频繁的DOM操作 问题描述:JavaScript经常需要与DOM(文档对象模型)交互来更新页面内容。然而,每次DOM操作都可能触发浏览器的…...

“服务之巅:Spring Cloud中SLA监控与管理的艺术“
标题:“服务之巅:Spring Cloud中SLA监控与管理的艺术” 在微服务架构中,服务调用的可靠性和性能是至关重要的。服务级别协议(Service Level Agreement,简称SLA)是衡量服务性能的关键指标,它定义…...

ChatGPT角色定位提问提示词和指令完整版
角色定位提问 在与ChatGPT的对话中,角色定位提问是一种有效的策略,通过为ChatGPT和自己设定特定的角色或身份,可以引导对话朝着更加具体、有针对性的方向发展。这种提问方式不仅有助于ChatGPT更好地理解问题的背景和需求,还能使回…...

docker之我不会的命令
docker命令之我不会的 保存镜像(打包) docker save 镜像名或镜像id -o 保存路径和镜像名字例子: docker save tomcat -o /home/my_tomcat.tar加载保存的镜像 docker load -i 镜像保存的位置例子 在/home/路径下 docker load -i my_tomca…...

Together规则引擎 金融解决方案
目录 1.金融法规和期望正在发生变化,快速跟踪您的金融数字化变革!2.抵押贷款功能集(MFS)3.MFS 示例模型4.MFS 知识特点5.MFS特定功能 1.金融法规和期望正在发生变化,快速跟踪您的金融数字化变革! ogether规则引擎使金融机构能够简…...

【PyQt5】PyQt5 主要类
1.经常使用的模块 Sr.No.模块描述1QtCore其他模块使用的核心非GUI类2QtGui图形用户界面组件3QtMultimedia低级多媒体编程的类4QtNetwork网络编程的类5QtOpenGLOpenGL支持类6QtScript用于评估Qt脚本的类7QtSql使用SQL进行数据库集成的类8QtSvg用于显示SVG文件内容的类9QtWebKit…...

渗透测试实战-HFS远程RCE漏洞利用
免责声明:文章来源于真实渗透测试,已获得授权,且关键信息已经打码处理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本…...

企业级管理系统模板 -- 若依
文章目录 前言一、若依模板运行效果二、若依模板下载地址 1、版本说明2、前端下载地址3、后端下载地址三、修改模板代码名称四、修改前端标题及logo总结 前言 在我们学习别人的项目时,总会遇到许多不同的管理系统,例如:学生管理系统…...

无人车搭载无人机技术详解
无人车搭载无人机技术,是近年来智能交通与无人机技术深度融合的产物,旨在通过集成两者的优势,实现更加灵活、高效的作业能力。该技术将无人机作为无人车的一个可移动、多功能的传感器平台或执行器,通过协同工作,扩展无…...

从“抠图”到“抠视频”,Meta上新AI工具SAM 2。
继2023年4月首次推出SAM,实现对图像的精准分割后,Meta于北京时间2024年7月30日推出了能够分割视频的新模型SAM 2(Segment Anything Model 2)。SAM 2将图像分割和视频分割功能整合到一个模型中。所谓“分割”,是指区别视…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...





