Qt 使用阿里矢量图标库
前言
阿里矢量图标库非常好用,里面有各种丰富的图标,完全免费,还支持自定义图标,还可以将图标打包到一个项目中,使用起来非常方便。
第一步:
打开阿里矢量图标库

第二步:
搜索图标,点击添加入库,可以多选择几个图标添加入库

第三步:
点击右上方购物车,选择添加至项目


点击这个小图标,新建项目,项目名为fruits(当然也可以和我不一样)


点击确定,可以看到

第四步:

第五步:
解压下载的文件,可以看到

第六步:
现在我们打开Qt,新建一个项目,项目名为useIconfont

这里选择QWidget就行,编译器msvc或者mingw都行

第七步:
右键项目,添加新文件

选择资源文件,命名为Resources


然后下一步,确定即可
第八步:
右键项目,在explorer中显示,然后新建一个文件夹,名称为Src,将你下载并且解压后的文件夹放到里面



第九步:
右键Resources.qrc文件,选择open in editor




然后一定一定要保存
第十步:
打开项目ui界面,添加标签,并将标签中的内容去掉

在widget.cpp中添加如下代码
#include "widget.h"
#include "ui_widget.h"
#include <QFontDatabase>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//1载入外部文件,注意这个路径添加你自己的路径int fontId = QFontDatabase::addApplicationFont(":/Src/font_4650027_8bxu9ltretb/iconfont.ttf");//2.获取字体名称QString fontName = QFontDatabase::applicationFontFamilies(fontId).at(0);//3.设置到QFont中QFont iconFont = QFont(fontName);//用于设置要显示的图片的大小,单位为像素iconFont.setPixelSize(36);//直接在ui中的控件ui->label->setFont(iconFont);ui->label->setText(QChar(0xe66f));ui->label->resize(70,70);iconFont.setPixelSize(54);ui->label_2->setFont(iconFont);ui->label_2->setText(QChar(0xe603));ui->label_2->resize(54,54);//尝试添加样式,可行ui->label_3->setFont(iconFont);ui->label_3->setText(QChar(0xe604));ui->label_3->setStyleSheet("background-color: rgb(0, 255, 0);");ui->label_3->resize(54,54);//设置没有边框iconFont.setPixelSize(30);ui->label_4->setFont(iconFont);ui->label_4->setText(QChar(0xe67b));ui->label_4->resize(30,30);}Widget::~Widget()
{delete ui;
}第十一步:
注意导入外部文件时可以通过copy path来复制路径

还有一点就是setText(QChar())这个地方,QChar中的内容填你自己的unicode数据,可以在你下载的html文件中查看

第十二步:
显示运行,结果

完成
小结
你可能会疑惑为什么图标没有颜色,这是因为Unicode默认情况下不支持多色,直接添加多色图标会自动去色;但是着对于我们引入工具类图标非常有用,而且对于引入的图标还可以进行css设置样式,如果你非要引入有颜色的图标的话阿这里有两种方法,第一种很直接就是把图片下载下来,直接引入就行了;第二种就是要编写html代码,然后将文件夹中的js代码引入
相关文章:

Qt 使用阿里矢量图标库
前言 阿里矢量图标库非常好用,里面有各种丰富的图标,完全免费,还支持自定义图标,还可以将图标打包到一个项目中,使用起来非常方便。 第一步: 打开阿里矢量图标库 第二步: 搜索图标&#x…...

仓颉语言运行时轻量化实践
杨勇勇 华为语言虚拟机实验室架构师,目前负责仓颉语言静态后端的开发工作 仓颉语言运行时轻量化实践 仓颉Native后端(CJNative)是仓颉语言的高性能、轻量化实现。这里的“轻量化”意指仓颉程序运行过程中占用系统资源(内存、CPU等…...

深入理解Python中的subprocess模块
目录 subprocess模块简介常用函数执行外部命令管道通信子进程管理错误处理实际应用示例最佳实践 subprocess模块简介 subprocess模块是Python标准库的一部分,提供了一个跨平台的方法来生成新进程、连接其输入/输出/错误管道,并获取其返回码。该模块旨…...

从零开始搭建 EMQX 集群压测框架
从零开始搭建 EMQX 集群压测框架 架构 在设计以EMQX为中心的MQTT消息队列集群压力测试框架时,我们采用微服务架构模式。EMQX作为消息队列的核心,负责处理MQTT协议的消息发布和订阅。Nginx作为EMQX的反向代理,负责负载均衡和SSL/TLS终端。MQT…...

ArkUI基本介绍
ArkUI:提供HarmonyOS应用UI开发框架,几件开发、精致体验、跨设备/跨平台。 ArkUI(方舟UI框架)为应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富的UI功能(组件、布局、动画以及交互事件ÿ…...

vue2+OpenLayers 天地图上打点并且显示相关的信息(2)
上次是在地图上打点 这次鼠标移动在图标上面显示相关的信息 首先有两个事件 鼠标移入 和 鼠标移出事件 pointermove pointerout 鼠标放上去之前 放上去后 代码如下 <template><div class"container"><div id"vue-openlayers" class&quo…...

c++继承(二)
一、友元函数的继承 友元函数不能被继承,就像爸爸的朋友不是你的朋友,如果要有友元函数,在子类重新定义一个。 二、静态成员的继承 静态成员的继承仍然是那个成员,普通成员的继承是不同的。 父类的静态成员属于当前类…...

低代码开发的崛起:机遇与挑战
近年来,“低代码”开发平台的迅速崛起,已经成为IT行业中不可忽视的趋势。这些平台承诺让非专业人士也能快速构建应用程序,通过减少代码编写的需求,大幅提高开发效率。对于许多企业而言,低代码开发工具成为了一个加速数…...

Json-JacksonUtils工具类
为了创建一个通用的 Jackson 工具类,我们可以定义一个名为 JacksonUtils 的工具类,该类将提 供多种方法来支持不同类型的 JSON 转换需求。下面是一个示例实现,包括基本的 JSON 到 Java 对象的转换、Java 对象到 JSON 的转换、以及更复杂的类型如 CommonResult 的转换。 C…...

svn客户端装完后没有svn.exe
如果SVN客户端(如TortoiseSVN)安装完成后,在预期的安装目录(通常是bin目录)中没有找到svn.exe文件,这通常是因为在安装过程中没有选择安装命令行客户端工具(Command Line Client Toolsÿ…...

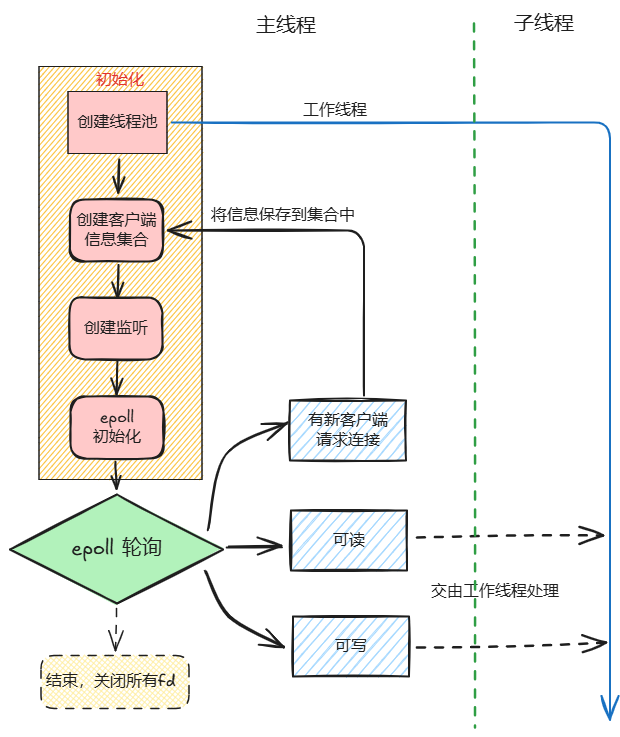
TinyWebserver的复现与改进(4):主线程的具体实现
GitHub - yzfzzz/MyWebServer: Linux高并发服务器项目,参考了TinyWebServer,将在此基础上进行性能改进与功能增加。为方便读者学习,附带详细注释和博客! TinyWebserver的复现与改进(1):服务器环…...

DaemonSet 不能帮助我们做什么事情?
DaemonSet 不能帮助我们做什么事情? A. 保证集群内每一个(或者一些)节点都运行一组相同的Pod B. 跟踪集群节点状态,保证新加入的节点自动创建对应的Pod C. 跟踪集群节点状态,保证移除的节点删除对应的Pod D. 能够设置Pod重试次数,…...
)
开源模型应用落地-LangChain高阶-记忆组件-RedisChatMessageHistory正确使用(八)
一、前言 LangChain 的记忆组件发挥着至关重要的作用,其旨在协助大语言模型(LLM)有效地留存历史对话信息。通过这一功能,使得大语言模型在对话过程中能够更出色地维持上下文的连贯性和一致性,进而能够像人类的记忆运作方式那样,进行更为自然、流畅且智能化的交互。 它仿佛…...

解决Openwrt 串口默认是没有密码的方法
将串口登录加入密码方法如下: 步骤一:配置busybox的登录,可以在.config文件中添加如下 CONFIG_BUSYBOX_CONFIG_LOGINy 添加后,需要重新编译busybox。 步骤二:修改target/linux/ramips/base-files/etc/inittab文件 将…...

【vue讲解:v-model 之 lazy、number、trim、与后端交互、小电影案例】
2 v-model 之 lazy、number、trim lazy:等待input框的数据绑定时区焦点之后再变化 number:数字开头,只保留数字,后面的字母不保留;字母开头,都保留 trim:去除首位的空格<!DOCTYPE html> …...
ECCV 2024 | 南洋理工三维数字人生成新范式:结构扩散模型
该论文作者均来自于新加坡南洋理工大学 S-Lab 团队,包括博士后胡涛,博士生洪方舟,以及计算与数据学院刘子纬教授(《麻省理工科技评论》亚太地区 35 岁以下创新者)。S-Lab 近年来在顶级会议如 CVPR, ICCV, ECCV, NeurIP…...

2024.8.13-算法学习(原创+转载)
一、什么是张量并行(Tensor Parallelism) ? 张量并行(Tensor Parallelism) 是一种分布式矩阵算法。 随着模型越来越大,模型内的矩阵也越来越大。一个大矩阵的乘法可以拆分成多个小矩阵的运算,…...

beautifulsoup的简单使用
文章目录 beautifulsoup一. beautifulsoup的简单使用1、安装2、如何使用3、对象的种类 二、beautifulsoup的遍历文档树2.1 子节点.contents 和 .children descendants2.2 节点内容.string.text 2.3 多个内容.strings**.stripped_strings** 2.4 父节点.parent.parents 三、beaut…...

【Python】Jupyter Notebook的安装及简单使用
Jupyter Notebook的安装及简单使用1、安装2、language设置为中文3、Jupyter Notebook启动4、Jupyter Notebook的常用快捷方式5、将Notebook笔记转为其他文件格式保存 Jupyter Notebook的安装及简单使用 不安装AnaCoda,但需要使用Jupyter Notebook 1、安装 pip inst…...

中国自动驾驶出租车冲击网约车市场
近年来,中国的自动驾驶技术迅速发展,对传统网约车市场构成了越来越大的冲击。随着科技巨头百度旗下的萝卜快跑等公司加速推广无人驾驶出租车,这一趋势引发了广泛的讨论和担忧。 自动驾驶技术的迅猛发展 中国自动驾驶行业正处于快速发展阶段&…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
