Vue.js语法详解:从入门到精通
Vue.js是一个流行的JavaScript框架,用于构建用户界面。它的核心特性包括数据双向绑定、组件化架构、虚拟DOM和响应式系统等。在本文中,我们将深入探讨Vue.js的语法,帮助读者更好地理解和应用Vue.js。
1.模板语法
Vue.js的模板语法采用了类似HTML的模板语言。模板语法可以很方便地渲染数据、绑定事件和展示组件等。下面是一个Vue.js模板语法的示例:
<template><div><h1>{{ message }}</h1><button @click="updateMessage">Update Message</button></div>
</template><script>export default {data() {return {message: 'Hello Vue.js!'}},methods: {updateMessage() {this.message = 'Updated Message';}}}
</script>在上述示例中,我们定义了一个Vue.js组件。组件包含一个模板和一个JavaScript脚本。模板中的{{ message }}表示数据绑定,它会将message变量的值渲染到模板中。@click是一个事件绑定指令,它会在按钮被点击时调用updateMessage方法。
2.指令
指令是Vue.js中的一个重要概念。指令可以用来绑定数据、渲染模板、控制流程、绑定事件和操作DOM等。下面是一些常见的Vue.js指令:
v-model:实现数据的双向绑定。
v-if:根据条件渲染DOM元素。
v-for:循环渲染DOM元素。
v-show:根据条件显示或隐藏DOM元素。
v-bind:动态绑定HTML属性。
v-on:绑定事件。
下面是一个使用v-for指令的示例:
<template><ul><li v-for="item in items" :key="item.id">{{ item.name }}</li></ul>
</template><script>export default {data() {return {items: [{ id: 1, name: 'Item 1' },{ id: 2, name: 'Item 2' },{ id: 3, name: 'Item 3' }]}}}
</script>在上述示例中,我们使用v-for指令循环渲染了一个包含三个列表项的无序列表。:key="item.id"是一个关键属性,它可以帮助Vue.js更好地管理DOM元素。
3.组件
Vue.js的组件化架构是它的另一个核心特性。通过将一个复杂的应用程序拆分成多个组件,可以更好地管理和重用代码。下面是一个Vue.js组件的示例:
<template><div><my-heading :text="title"></my-heading><ul><my-list-item v-for="item in items" :key="item.id" :data="item"></my-list-item></ul></div>
</template><script>import MyHeading from './MyHeading.vue'import MyListItem from './MyListItem.vue'export default {components: {'my-heading': MyHeading,'my-list-item': MyListItem},data() {return {title: 'My List',items: [{ id: 1, name: 'Item 1' },{ id: 2, name: 'Item 2' },{ id: 3, name: 'Item 3' }]}}}
</script>在上述示例中,我们定义了一个包含两个子组件的父组件。<my-heading>组件展示了一个标题,<my-list-item>组件循环渲染了三个列表项。注意,我们需要在Vue.js组件中使用import语句导入子组件。
4.计算属性
Vue.js的计算属性是一种动态计算数据的方式。计算属性可以根据其他属性的值自动更新,从而减少重复代码的编写。下面是一个Vue.js计算属性的示例:
<template><div><h1>{{ fullName }}</h1></div>
</template><script>export default {data() {return {firstName: 'John',lastName: 'Doe'}},computed: {fullName() {return this.firstName + ' ' + this.lastName;}}}
</script>在上述示例中,我们定义了一个计算属性fullName。它会根据firstName和lastName属性的值动态计算一个完整的姓名。
5.生命周期钩子
Vue.js的生命周期钩子是一种在组件生命周期中执行代码的方式。生命周期钩子可以用来初始化数据、执行异步操作、监听事件和清理资源等。下面是Vue.js的一些常见生命周期钩子:
beforeCreate:在实例被创建之前调用。
created:在实例被创建之后调用,但是DOM还没有被挂载。
beforeMount:在DOM被挂载之前调用。
mounted:在DOM被挂载之后调用。
beforeUpdate:在数据更新之前调用。
updated:在数据更新之后调用。
beforeDestroy:在实例被销毁之前调用。
destroyed:在实例被销毁之后调用。
下面是一个使用生命周期钩子的Vue.js组件的示例:
<template><div><h1>{{ message }}</h1></div>
</template><script>export default {data() {return {message: 'Hello Vue.js!'}},created()
{console.log('Component created.')
},
mounted() {console.log('Component mounted.')
},
beforeUpdate() {console.log('Component about to update.')
},
updated() {console.log('Component updated.')
},
beforeDestroy() {console.log('Component about to be destroyed.')
},
destroyed() {console.log('Component destroyed.')
}
}
</script>在上述示例中,我们定义了一个简单的Vue.js组件,并在该组件中使用了常见的生命周期钩子。当组件被创建、挂载、更新和销毁时,控制台会输出相应的日志信息。
6.指令
Vue.js的指令是一种用于操作DOM的特殊属性。指令以`v-`开头,后面跟着指令的名称,例如`v-if`、`v-for`和`v-bind`。指令的值可以是一个JavaScript表达式,用于动态计算指令的行为。下面是一些常用的Vue.js指令:
- `v-if`:根据表达式的值来决定是否渲染元素。
- `v-for`:根据列表的值来渲染多个元素。
- `v-bind`:动态绑定一个或多个属性的值。
- `v-on`:绑定一个或多个事件处理函数。
- `v-model`:双向绑定一个表单元素的值。
- `v-show`:根据表达式的值来决定是否显示元素。
下面是一个Vue.js指令的示例:
<template><div><h1 v-if="showTitle">{{ title }}</h1><ul><li v-for="item in items" :key="item.id">{{ item.name }}</li></ul><input type="text" v-model="message"><button v-on:click="submitForm">Submit</button></div>
</template><script>export default {data() {return {title: 'My List',showTitle: true,items: [{ id: 1, name: 'Item 1' },{ id: 2, name: 'Item 2' },{ id: 3, name: 'Item 3' }],message: ''}},methods: {submitForm() {console.log('Form submitted.')}}}
</script>在上述示例中,我们使用了Vue.js的一些常见指令。v-if指令根据showTitle属性的值来决定是否渲染标题。v-for指令根据items属性的值来循环渲染列表项。v-model指令双向绑定了一个表单元素的值。v-on指令绑定了一个事件处理函数。
7.总结
Vue.js是一种流行的前端框架,可以用于构建现代化的Web应用程序。本文介绍了Vue.js的一些核心概念和语法,包括组件、模板、数据绑定、计算属性、生命周期钩子和指令。通过学习这些内容,你可以更好地理解Vue.js的工作原理,并且能够更加高效地开发Vue.js应用程序。
除了上述内容,Vue.js还有很多其他的特性和功能,例如插件、混入、过渡效果等等。如果你想深入学习Vue.js,可以查看官方文档或者其他相关资料,这些资源可以帮助你更好地掌握Vue.js的知识。
最后,需要提醒的是,前端技术在不断发展,新技术层出不穷。因此,我们需要不断地学习和更新自己的知识,以跟上时代的步伐。关注我,持续分享更多优质好文!
相关文章:

Vue.js语法详解:从入门到精通
Vue.js是一个流行的JavaScript框架,用于构建用户界面。它的核心特性包括数据双向绑定、组件化架构、虚拟DOM和响应式系统等。在本文中,我们将深入探讨Vue.js的语法,帮助读者更好地理解和应用Vue.js。1.模板语法Vue.js的模板语法采用了类似HTM…...

程序员的代码行数越少越好?
有些人可能会认为,应用程序中的代码行越少,就越容易阅读。这句话只有部分正确,我认为代码可读性的度量标准包括:代码应具备一致性代码应具备自我描述性代码应具备良好的文档代码应使用稳定的现代功能代码不应过于复杂代码的性能不…...

【每日一题Day156】LC1032字符流 | 字典树
字符流【LC1032】 设计一个算法:接收一个字符流,并检查这些字符的后缀是否是字符串数组 words 中的一个字符串。 例如,words ["abc", "xyz"] 且字符流中逐个依次加入 4 个字符 a、x、y 和 z ,你所设计的算法…...

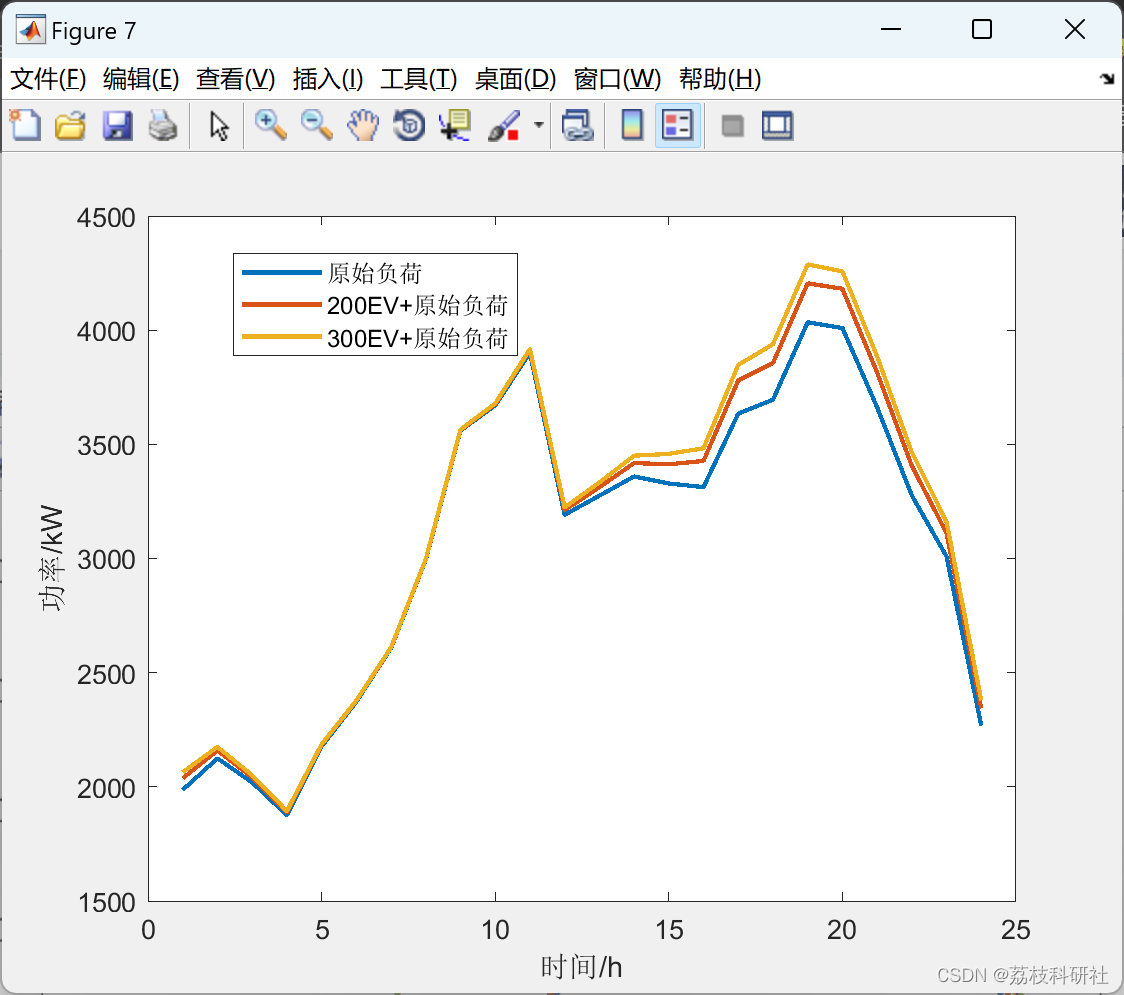
V2G模式下含分布式能源网优化运行研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 📋📋📋本文目录如下:🎁🎁🎁 目录 💥1 概述 📚2 运行结果 &am…...

手写一个简单的RPC框架
学习RPC框架,由繁化简,了解其本质原理 文章目录项目简介什么是RPC?项目模块项目代码common模块client模块server模块framework模块测试项目简介 什么是RPC? RPC(Remote Procedure Call)即远程过程调用&am…...

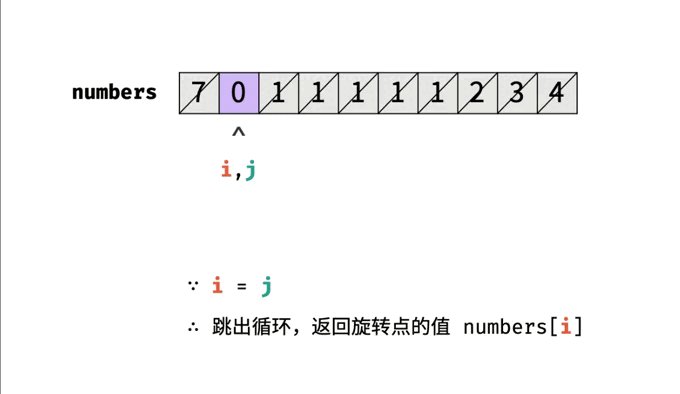
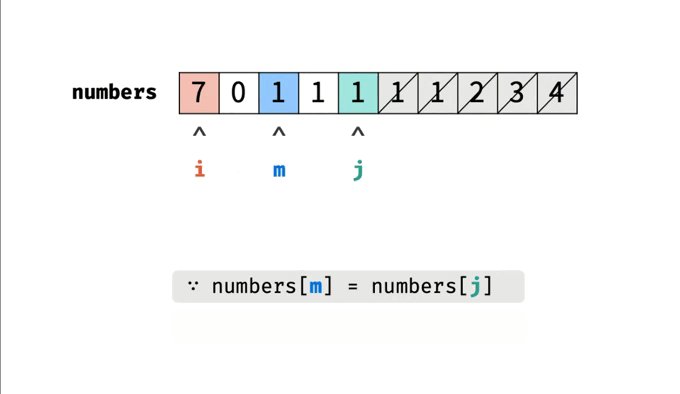
【剑指offer】旋转数组的最小数字
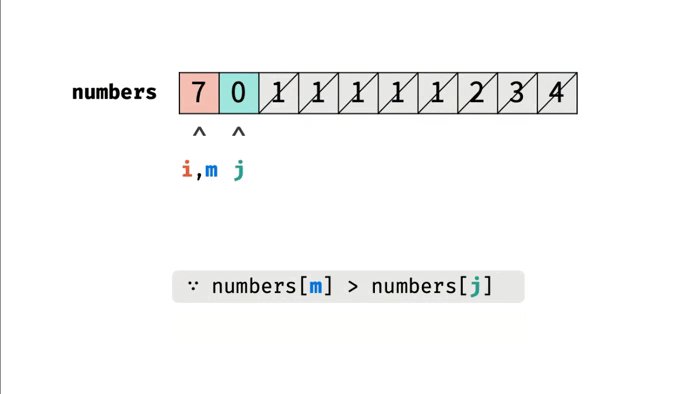
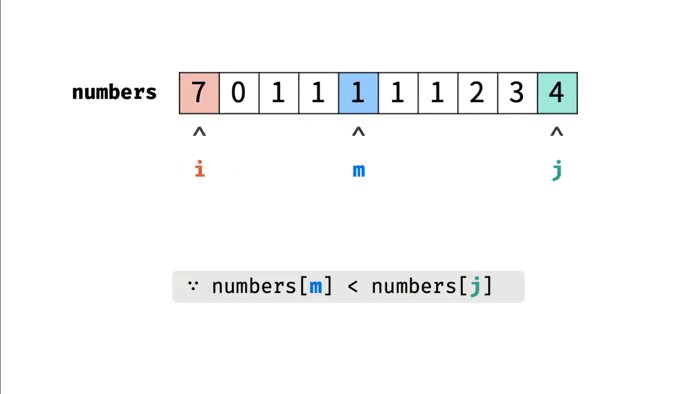
👑专栏内容:剑指offer⛪个人主页:子夜的星的主页💕座右铭:前路未远,步履不停 目录一、题目描述1、题目2、示例示例1示例2二、题目分析1、暴力法2、二分法三、代码汇总1、暴力法2、二分法一、题目描述 1、题…...

【Dorker】Portainer轻量级可视化工具
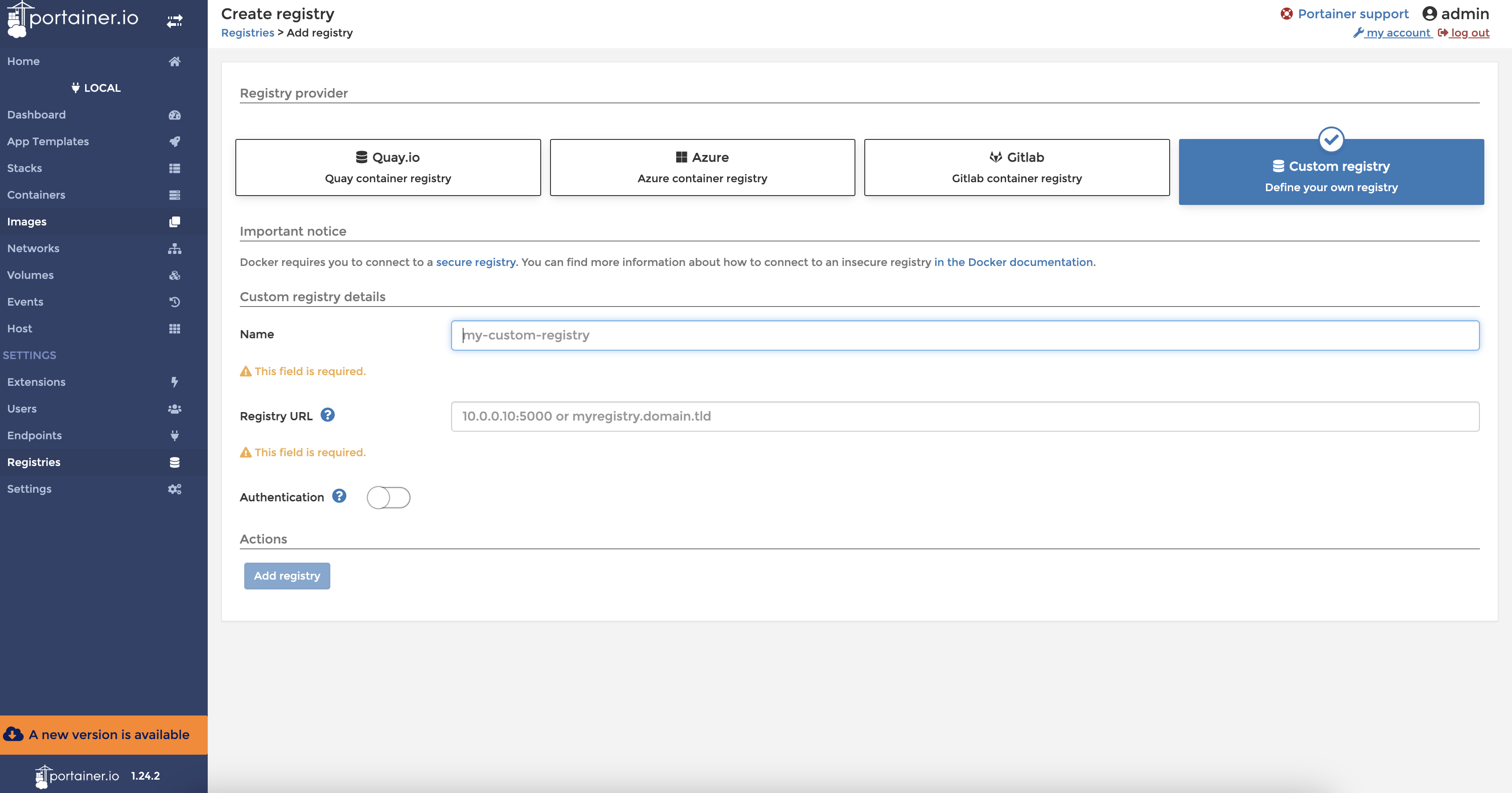
文章目录Portainer简介登录Portainer第一次登录需创建admin,访问地址:xxx.xxx.xxx.xxx:9000选择local选项卡后本地docker详细信息展示安装nginx私有镜像仓库管理Portainer简介 Portainer是Docker的图形化管理工具,提供状态显示面板、应用模板…...

基于 vue.js 进行组件封装的方案
摘要:本文将介绍如何基于 vue.js 进行组件封装的方案。我们将从分析组件封装的优势开始,然后依次介绍 vue.js 的基本概念,以及如何创建、封装和使用自定义组件。最后,我们将通过一个实际的示例,演示如何实现一个基于 v…...

【Unityc#专题篇】之c#基础篇
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:uni…...

Python(白银时代)——模块、包、异常
异常 概念 程序运行时,如果Python 解释器遇到了错误,会停止程序运行,并且提示错误信息,这就是异常 程序停止执行并提示错误信息的动作,称为 抛出异常 异常捕获 try: 里面的代码,不确定是否能够正常执行. …...

小程序和Vue写法的区别
小程序和Vue写法的区别主要有以下几点: 语法不同:小程序使用的是WXML、WXSS和JS,而Vue使用的是HTML、CSS和JSX。 数据绑定方式不同:小程序使用的是双向数据绑定,而Vue使用的是单向数据流。 1)在小程序中需…...

如何实现分布式锁
一、锁的作用 锁是为了解决多线程情况下,对于共享资源的访问安全问题。 但是当系统是分布式的时候,本地锁已经没法锁住所需要的资源,因为本地获取了锁,其他系统无法得知本地锁的情况。 分布式锁,是独立于系统的第一方…...

使用VS2019连接Microsoft SQL Server Compact 4.0数据库
简介 SQL Server Compact Edition是微软推出的一个适用于嵌入到移动应用的精简数据库产品,Windows Mobile开发人员能够使用SQL Server CE开发出将数据管理能力延展到Window Mobile移动设备上的应用程序。虽然SQL Server CE占用的磁盘空间只有3到5兆左右,…...

Vue2 和 Vue3 的对比
Vue2 vs Vue3 Vue 是一款流行的 JavaScript 框架,用于构建交互式 Web 界面。Vue2 和 Vue3 是 Vue.js 的两个版本。Vue3 是 Vue.js 的最新版本,于 2020 年 9 月正式发布。Vue3 有许多改进和新功能,下面我们将对 Vue2 和 Vue3 进行比较。 性能…...

[数据结构]二叉树的链式存储结构
目录 二叉树的链式存储结构:: 1.创建一颗二叉树 2.二叉搜索树简介 3.前序、中序以及后序遍历 4.层序遍历 5.求一棵树的节点个数代码实现 6.求一棵树的高度代码实现 7.求叶子节点个数代码实现 8.求第K层节点个数代码实现 9.二叉树查找值为x的节点 二叉树…...

黑马程序员 Redis 踩坑及解决
文章目录实战篇p30 短信登录-隐藏用户敏感信息p50 优惠券秒杀-添加优惠券p69 秒杀优化-异步秒杀思路p81 达人探店-点赞排行榜p87 好友关注-实现滚动分页查询问题 1问题 2p90 附近商铺-实现附近商户功能实战篇 p30 短信登录-隐藏用户敏感信息 问题描述:登录后会跳转…...

Matlab实现粒子群算法
粒子群算法(Particle Swarm Optimization,PSO)是一种群体智能算法,通过模拟自然界中鸟群、鱼群等生物群体的行为,来解决优化问题。 在PSO算法中,每个个体被称为粒子,每个粒子的位置表示解空间中…...

tailwindcss 写原生html
需要注意:html文件中引入的是output.css input.css写那三行预留的就可以了打包的时候只要打包html output.css img文件夹句ok,其他都不用原理是运行时生产output.css文件,直接【注意!注意!注意!class"…...

Java开发一年不到,来面试居然敢开口要20K,面完连8K都不想给~
前言 我的好朋友兼大学同学老伍家庭经济情况不错,毕业之后没两年自己存了点钱加上家里的支持,自己在杭州开了一家网络公司。由于公司不是很大所以公司大部分的开发人员都是自己面试的,近期公司发展的不错,打算扩招也面试了不少人…...

LeetCode题解 20(17,79) 电话号码的字母组合,单词搜索<回溯>
文章目录电话号码的字母组合(17)代码解答单词搜索(79)代码解答电话号码的字母组合(17) 思路: 根据题意我们必须根据数字获取对应的字符数组,因此我们先定义1个字符数组表示这个电话表 private String[] letters {"","","abc","…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
