基于 vue.js 进行组件封装的方案
摘要:本文将介绍如何基于 vue.js 进行组件封装的方案。我们将从分析组件封装的优势开始,然后依次介绍 vue.js 的基本概念,以及如何创建、封装和使用自定义组件。最后,我们将通过一个实际的示例,演示如何实现一个基于 vue.js 的组件封装方案。
一、组件封装的优势
复用性:组件封装可以将常用的功能或视图模块抽象为独立的组件,从而实现代码的复用,提高开发效率。
一致性:通过组件封装,可以保证项目中各个部分的风格和功能保持一致,减少因为代码重复而导致的维护成本。
易维护:组件封装使得代码结构更加清晰,便于后期维护和升级。
二、创建自定义组件
首先,在项目中创建一个新文件夹,例如:components,用于存放自定义组件。
在 components 文件夹中,创建一个新的 .vue 文件,例如:CustomComponent.vue。
在 CustomComponent.vue 文件中,编写组件的模板、逻辑和样式。
<template><div class="custom-component"><!-- 组件内容 --></div>
</template><script>
export default {name: 'CustomComponent',props: {// 组件属性},data() {return {// 组件数据};},methods: {// 组件方法},
};
</script><style scoped>
.custom-component {/* 组件样式 */
}
</style>
四、封装组件
在 src 文件夹下创建一个新文件夹,例如:plugins,用于存放自定义插件。
在 plugins 文件夹中,创建一个新的 .js 文件,例如:custom-component-plugin.js。
在 custom-component-plugin.js 文件中,编写插件代码,引入并注册自定义组件。
import CustomComponent from '@/components/CustomComponent.vue';const CustomComponentPlugin = {install(Vue) {Vue.component('custom-component', CustomComponent);},
};export default CustomComponentPlugin;
五、使用自定义组件
在项目的入口文件(例如:main.js)中,引入并使用自定义插件。
import Vue from 'vue';
import CustomComponent
相关文章:

基于 vue.js 进行组件封装的方案
摘要:本文将介绍如何基于 vue.js 进行组件封装的方案。我们将从分析组件封装的优势开始,然后依次介绍 vue.js 的基本概念,以及如何创建、封装和使用自定义组件。最后,我们将通过一个实际的示例,演示如何实现一个基于 v…...

【Unityc#专题篇】之c#基础篇
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:uni…...

Python(白银时代)——模块、包、异常
异常 概念 程序运行时,如果Python 解释器遇到了错误,会停止程序运行,并且提示错误信息,这就是异常 程序停止执行并提示错误信息的动作,称为 抛出异常 异常捕获 try: 里面的代码,不确定是否能够正常执行. …...

小程序和Vue写法的区别
小程序和Vue写法的区别主要有以下几点: 语法不同:小程序使用的是WXML、WXSS和JS,而Vue使用的是HTML、CSS和JSX。 数据绑定方式不同:小程序使用的是双向数据绑定,而Vue使用的是单向数据流。 1)在小程序中需…...

如何实现分布式锁
一、锁的作用 锁是为了解决多线程情况下,对于共享资源的访问安全问题。 但是当系统是分布式的时候,本地锁已经没法锁住所需要的资源,因为本地获取了锁,其他系统无法得知本地锁的情况。 分布式锁,是独立于系统的第一方…...

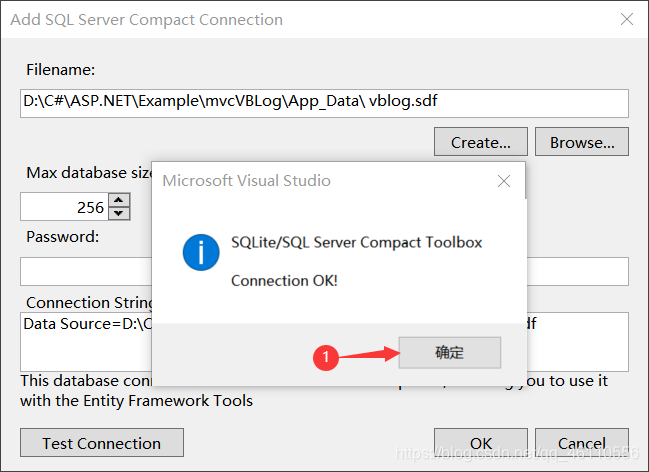
使用VS2019连接Microsoft SQL Server Compact 4.0数据库
简介 SQL Server Compact Edition是微软推出的一个适用于嵌入到移动应用的精简数据库产品,Windows Mobile开发人员能够使用SQL Server CE开发出将数据管理能力延展到Window Mobile移动设备上的应用程序。虽然SQL Server CE占用的磁盘空间只有3到5兆左右,…...

Vue2 和 Vue3 的对比
Vue2 vs Vue3 Vue 是一款流行的 JavaScript 框架,用于构建交互式 Web 界面。Vue2 和 Vue3 是 Vue.js 的两个版本。Vue3 是 Vue.js 的最新版本,于 2020 年 9 月正式发布。Vue3 有许多改进和新功能,下面我们将对 Vue2 和 Vue3 进行比较。 性能…...

[数据结构]二叉树的链式存储结构
目录 二叉树的链式存储结构:: 1.创建一颗二叉树 2.二叉搜索树简介 3.前序、中序以及后序遍历 4.层序遍历 5.求一棵树的节点个数代码实现 6.求一棵树的高度代码实现 7.求叶子节点个数代码实现 8.求第K层节点个数代码实现 9.二叉树查找值为x的节点 二叉树…...

黑马程序员 Redis 踩坑及解决
文章目录实战篇p30 短信登录-隐藏用户敏感信息p50 优惠券秒杀-添加优惠券p69 秒杀优化-异步秒杀思路p81 达人探店-点赞排行榜p87 好友关注-实现滚动分页查询问题 1问题 2p90 附近商铺-实现附近商户功能实战篇 p30 短信登录-隐藏用户敏感信息 问题描述:登录后会跳转…...

Matlab实现粒子群算法
粒子群算法(Particle Swarm Optimization,PSO)是一种群体智能算法,通过模拟自然界中鸟群、鱼群等生物群体的行为,来解决优化问题。 在PSO算法中,每个个体被称为粒子,每个粒子的位置表示解空间中…...

tailwindcss 写原生html
需要注意:html文件中引入的是output.css input.css写那三行预留的就可以了打包的时候只要打包html output.css img文件夹句ok,其他都不用原理是运行时生产output.css文件,直接【注意!注意!注意!class"…...

Java开发一年不到,来面试居然敢开口要20K,面完连8K都不想给~
前言 我的好朋友兼大学同学老伍家庭经济情况不错,毕业之后没两年自己存了点钱加上家里的支持,自己在杭州开了一家网络公司。由于公司不是很大所以公司大部分的开发人员都是自己面试的,近期公司发展的不错,打算扩招也面试了不少人…...

LeetCode题解 20(17,79) 电话号码的字母组合,单词搜索<回溯>
文章目录电话号码的字母组合(17)代码解答单词搜索(79)代码解答电话号码的字母组合(17) 思路: 根据题意我们必须根据数字获取对应的字符数组,因此我们先定义1个字符数组表示这个电话表 private String[] letters {"","","abc","…...

路径之谜 蓝桥杯 89
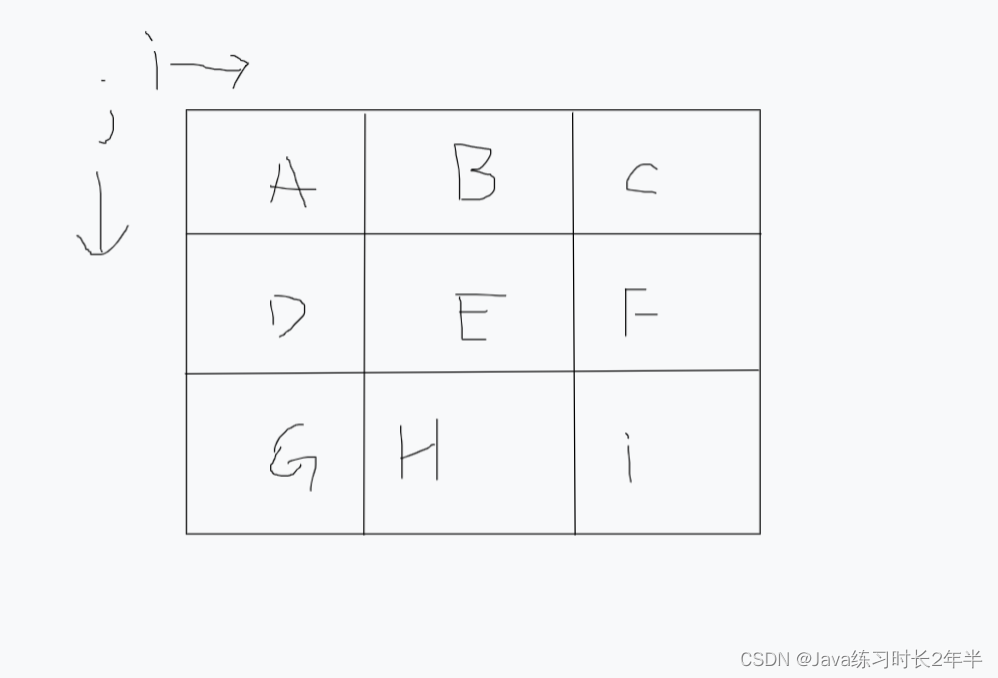
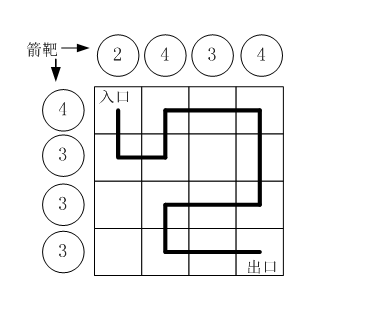
题目描述小明冒充 X 星球的骑士,进入了一个奇怪的城堡。城堡里边什么都没有,只有方形石头铺成的地面。假设城堡地面是 nn 个方格。如下图所示。按习俗,骑士要从西北角走到东南角。可以横向或纵向移动,但不能斜着走,也不…...

Mysql数据库如何调优
MYSQL数据库调优 索引 1、对于常用的查询字段加索引,但如果常用字段只有几个常量值就不需要加索引,或者使用索引会失效的情况; 2、索引失效的情况: 1、索引列使用函数,计算(加减乘除等) …...

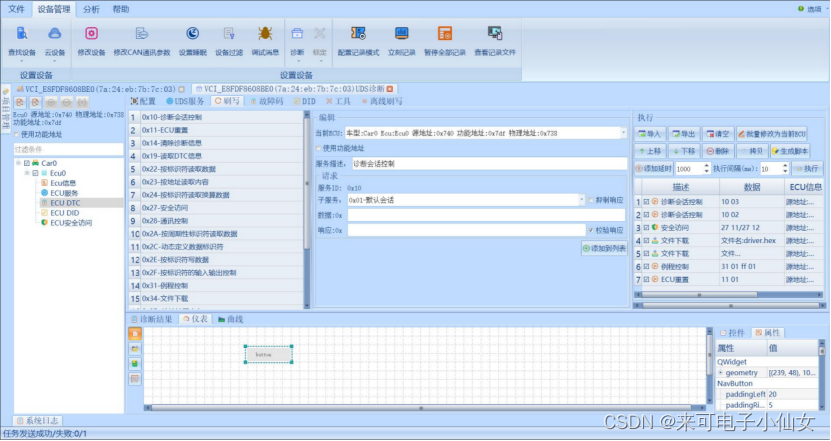
CAN(FD)记录仪在新能源汽车整车控制器(VCU)、电池管理系统(BMS)、电机控制器(MCU)、发动机ECU中的应用,免去出差烦恼
今天介绍CAN(FD)记录仪在新能源汽车整车控制器(VCU)、电池管理系统(BMS)、电机控制器(MCU)、发动机ECU中的应用 第一步:新能源汽车整车控制器(VCU)先供上电,…...

【设计模式】23种设计模式之七大原则
【设计模式】23种设计模式之七大原则什么是设计模式的原则1、单一职责原则基本介绍案例分析注意事项2、接口隔离原则基本介绍案例分析代码实现3、依赖倒转原则基本介绍案例分析依赖传递的三种方式注意事项4、里氏替换原则关于继承性的思考和说明基本介绍案例分析5、开闭原则ocp…...

python - 文件操作
1. 概念 计算机内存通常分为两种类型:主存储器和辅助存储器。 主存储器是计算机中最重要的存储器类型之一。它是计算机中用于存储正在运行的程序和数据的存储器。主存储器通常是易失性的,这意味着当计算机关闭时,其中存储的数据将被删除。主存…...

docker打包golang应用
一、错误的打包方式在本地环境编译,然后将可执行程序放入 alpine(docker.io/alpine:latest)准备web程序package mainimport ("fmt""net/http" )func main() {server : &http.Server{Addr: ":8888",}http.HandleFunc("/"…...

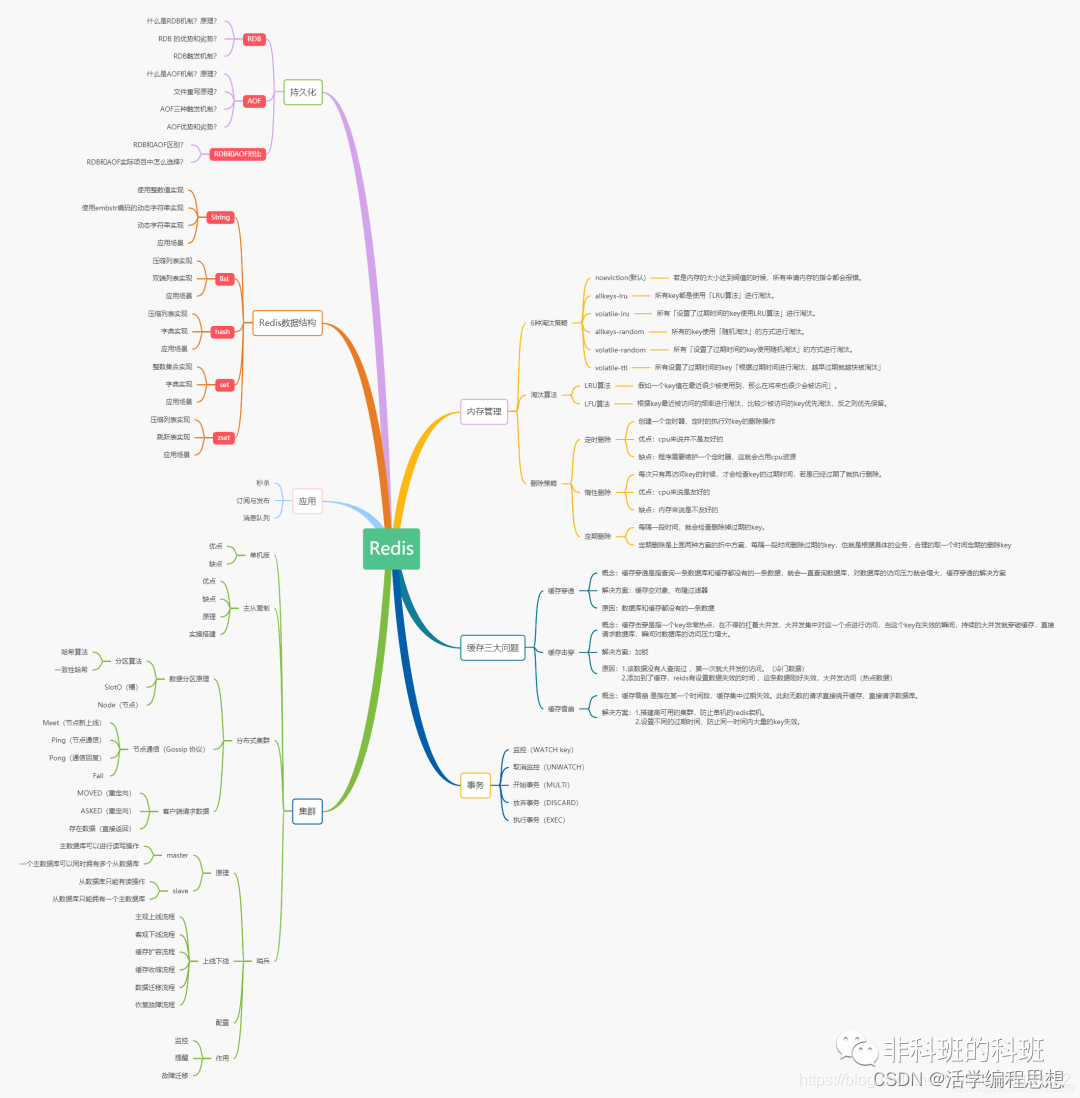
redis 内容总结
目录redis 内容列举Redis和Memcached比较Redis简介1、Redis 数据结构2、Redis的持久化机制3、Redis 内容管理(淘汰策略/删除策略)4、Redis 事务5、Redis 缓存三大问题6、Redis 集群7、Redis 应用redis 内容列举 官网:https://redis.io/ 中文…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...
