【后端速成 Vue】实现动态表白墙
前言:
通过前面几篇的文章的讲解,已经学习到了很多的 Vue 指令了,那么现在就将学习到的指令利用起来,做一个小的 demo。
最终效果图:

通过效果图可以发现,一共有这几个功能:
● 渲染列表:也就是动态的展示表白的数据。
● 删除功能:每条数据后面有一个删除按钮,单击即可删除指定数据。
● 添加功能:可以输入对应的文字,添加到表白列表中。
● 统计清空:程序会统计当前表白的条数,单击清空按钮会清空所有的表白。
1、渲染列表
这个功能很简单,使用 v-for 就可以实现,首先需要准备要渲染的元素和数据,这里使用一个 list 的装需要渲染的数据,每个 list 里面放一个对象,对象分别有两个属性,id 和 content,伪代码实现:
<ul class="data-list" id="dataList"><li class="data-item" v-for="item in list" :key="item.id"><span class="content">{{ item.content }}</span><button class="delete-btn" @click="del(item.id)">删除</button></li>
</ul>
<script>const app = new Vue({el: '#app',data: {list: [{ id: 1, content: '篮球哥太帅了吧!!!' },{ id: 2, content: '我要去篮球哥的心里.' }]}}
</script>2、删除功能
删除类似之前写过的音乐清单,通过 id,进行删除,伪代码如下:
del (id) {this.list = this.list.filter(item => item.id !== id)
}3、添加功能
这里直接往 list 数组中最前面插入一条数据就是,此处采取的是 unshift 方法,id 使用当前的时间戳表示,正常来说这里的数据是通过后端返回的,目前为了演示功能,暂时先这样写。
add () {this.list.unshift({id: +new Date(),content: this.value})// 插入完成后, 清空值this.value = ''
}4、统计清空
统计只需要统计当前的 list.length 就可以了,所以使用差值表达式即可。
<div><p>共 <span id="count">{{ list.length }}</span> 条数据</p></div>清空只需要将 list 等于一个新的空 list 即可。
clear() {this.list = []
}5、完整代码
<!DOCTYPE html>
<html>
<head><title>表白墙</title><style>* {margin: 0;padding: 0;}body {background-color: #edecec;}.container {max-width: 600px;margin: 50px auto;padding: 20px;background-color: white;border-radius: 10px;box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.3);}.container h1 {text-align: center;}.input-container {padding: 20px 0;display: flex;justify-content: space-between;align-items: center;}.input-container input {width: 90%;height: 40px;border: 1px solid black;border-right: none;padding-left: 10px;box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.3);}.input-container button {width: 10%;height: 41px;border: 1px solid black;border-left: none;cursor: pointer;box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.3);}.data-list {list-style-type: none;padding: 0;}.data-item {height: 40px;display: flex;justify-content: space-between;align-items: center;margin: 10px 0;background-color: rgb(255, 255, 255);box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.2);border-radius: 5px;border: 1px solid green;}.content {padding-left: 20px;}.delete-btn {color: #ff0000;border: none;padding: 5px 10px;cursor: pointer;background: none;}.stats {margin-top: 20px;display: flex;justify-content: space-between;}#clearBtn {cursor: pointer;background: none;border: none;}.clear-btn {background-color: #ff0000;color: #fff;border: none;padding: 5px 10px;cursor: pointer;}</style>
</head>
<body><div class="container" id="app"><h1>表白墙</h1><div class="input-container"><input type="text" id="messageInput" placeholder="输入表白内容" v-model="value"><button id="addBtn" @click="add()">添加</button></div><ul class="data-list" id="dataList"><li class="data-item" v-for="item in list" :key="item.id"><span class="content">{{ item.content }}</span><button class="delete-btn" @click="del(item.id)">删除</button></li></ul><div class="stats" v-show=" list.length > 0"><div><p>共 <span id="count">{{ list.length }}</span> 条数据</p></div><button id="clearBtn" @click="clear()">清空数据</button></div></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
<script>const app = new Vue({el: '#app',data: {value: '',list: [{ id: 1, content: '篮球哥太帅了吧!!!' },{ id: 2, content: '我要去篮球哥的心里.' }]},methods: {del (id) {this.list = this.list.filter(item => item.id !== id)},add () {this.list.unshift({id: +new Date(),content: this.value})// 插入完成后, 清空值this.value = ''},clear() {this.list = []}}})
</script>
</html>
对于这个小 demo 需要注意,当 list 没有元素的时候,是不能展示最下面的统计和清空数据按钮的,所以此处采用 v-show 来控制元素的显示和隐藏,其他的就是把前面学习的指令给综合起来了,这个 demo 没有什么难度,重点是练习前面学习的指令,建议看完这个功能之后,自己能写出来一个类似的,这样就能很好的巩固指令的知识点了。
6、更多建议
就业市场的行情愈发严峻,对于计算机专业的毕业生和求职者来说,找工作似乎变得更加具有挑战性。但别担心,机会总是留给有准备的人。
最新招聘可以通过下面小程序获取最新企业招聘信息,都是新岗位,可内推,完善好简历投递,可以简历托管,让HR主动联系你。加油,计算机人!未来仍可期!

相关文章:

【后端速成 Vue】实现动态表白墙
前言: 通过前面几篇的文章的讲解,已经学习到了很多的 Vue 指令了,那么现在就将学习到的指令利用起来,做一个小的 demo。 最终效果图: 通过效果图可以发现,一共有这几个功能: ● 渲染列表&…...

【日常开发】 java返回ECharts数据结构封装
java返回ECharts数据结构封装 一、前端页面示例图如下: 二、准备测试数据: 三、后端 格式封装代码: 四、最终结果: 🎈边走、边悟🎈迟早会好 一、前端页面示例图如下: 二、准备测试数据&am…...

Table表格控件实现单选功能
Table表格控件实现单选功能 <el-tableref"tableRef"height"385"style"--el-table-border-color: none"row-key"contractId"highlight-current-rowsingle-selectselect"handleSelect":data"contractInfo">&l…...

AI技术加速落地 港科广联手思谋打开智能缺陷检测新纪元
AI 技术应用落地的元年,工业是主战场,尤其是工业缺陷检测。 在“生产制造-缺陷检测-工艺优化-生产制造”的智能制造闭环链条中,基于AI的智能缺陷检测扮演着“把关者”的角色。但这个把关者长期以来却缺少一个称手的工具——样本量大、精度高…...

Python爬虫开发:BeautifulSoup、Scrapy入门
在现代网络开发中,网络爬虫是一个非常重要的工具。它可以自动化地从网页中提取数据,并且可以用于各种用途,如数据收集、信息聚合和内容监控等。在Python中,有多个库可以用于爬虫开发,其中BeautifulSoup和Scrapy是两个非…...

数据科学、数据分析、人工智能必备知识汇总-----常用数据分析方法-----持续更新
数据科学、数据分析、人工智能必备知识汇总-----主目录-----持续更新(进不去说明我没写完):https://blog.csdn.net/grd_java/article/details/140174015 文章目录 一、对比分析法1. 按时间和地区2. 同比和环比 二、分组分析法三、结构分析法四、交叉分析法五、矩阵分…...

学习vue Router 一 起步,编程式导航,历史记录,路由传参
目录 起步,安装 1. 安装 2. 使用 命名路由 编程式导航 1. 字符串模式 2. 对象模式 3. 命名路由模式 历史记录 replace的使用 横跨历史 路由传参 1. query路由传参 2. 动态路由传参 3. 二者的区别 起步,安装 router 路由 因为vue是单页应用…...

Qt/C++最新地图组件发布/历时半年重构/同时支持各种地图内核/包括百度高德腾讯天地图
一、前言说明 最近花了半年时间,专门重构了整个地图组件,之前写的比较粗糙,有点为了完成功能而做的,没有考虑太多拓展性和易用性。这套地图自检这几年大量的实际项目和用户使用下来,反馈了不少很好的建议和意见&#…...

Laravel + Thinkphp 生成二维码
安装依赖 composer require endroid/qr-code 编写ThinkPhP代码 public function index() {// 创建二维码内容$qrCode new QrCode(Hello World);// 设置二维码的配置$qrCode->setSize(300);$qrCode->setMargin(10);// 获取二维码图像$writer new PngWriter();$result…...

2408C++,C++20的无侵入式反射
原文 C17基于结构绑定的编译期反射 事实上不需要宏的编译期反射在C17中已用得很多了,比如struct_pack的编译期反射就不需要宏,因为C17结构绑定可直接得到一个聚集类的成员的引用. struct person {int id;std::string name;int age; }; int main() {person p{1, "tom&qu…...
- python实现)
抽象工厂模式(Abstract factory pattern)- python实现
抽象工厂模式的通俗示例 想象一下,你正在经营一家家具店,你需要从不同的供应商那里采购不同的家具系列。有的供应商提供的是现代风格家具,包括现代沙发、现代椅子和现代桌子;而有的供应商提供的是古典风格家具,包括古…...

adb Connection reset by peer的解决方法
本文同步发于:https://www.cnblogs.com/yeshen-org/p/18350232 最近在编译一个老项目,项目中依赖了很多第三方库,用gradle编译要20-30分钟,而且内存开销很大。 公司配的15G内存的电脑,一次编译能用到14G。 编译的时候&…...

111111111
1111111111111111111...

搜维尔科技:Varjo XR-4使用UE5 打造最具沉浸感的混合现实环境
Varjo XR-4使用UE5打造最具沉浸感的混合现实环境 搜维尔科技:Varjo XR-4使用UE5 打造最具沉浸感的混合现实环境...

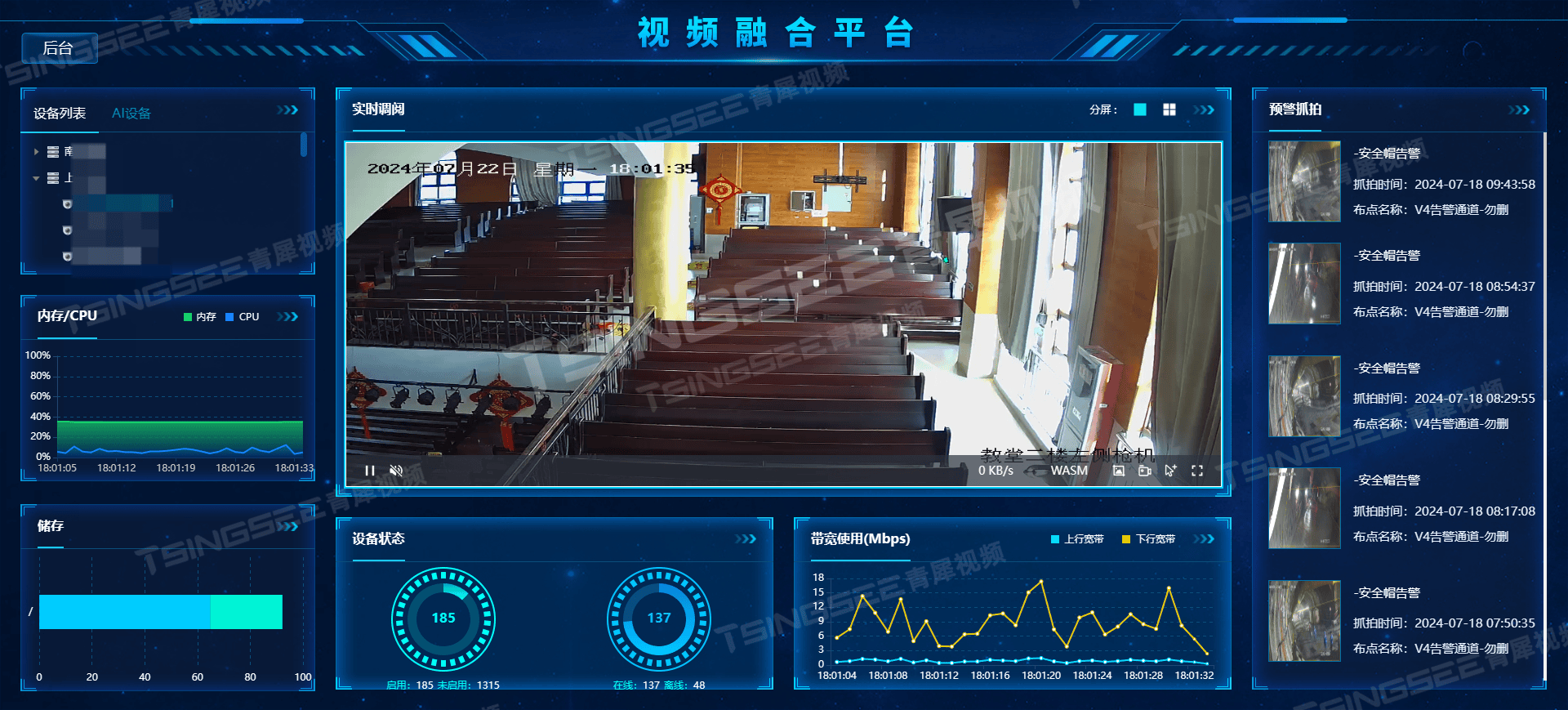
从分散到集中:TSINGSEE青犀EasyCVR视频汇聚网关在视频整体监控解决方案中的整合作用
边缘计算视频汇聚网关是基于开放式、大融合、全兼容、标准化的设计架构理念,依据《安全防范视频监控联网系统信息传输、交换、控制技术要求》(GB/T28181-2011)标准开发,集流媒体转发、视频编码、视频管理、标准通信协议、网络穿透…...

React学习-jsx语法
jsx语法,浏览器不认识,需要经过babel编译 https://babeljs.io/ 面试题:jsx的作用? 普通回答:可以在js中返回dom,经过babel编译成js认识的代码import { jsx as _jsx, jsxs as _jsxs } from "react/j…...

uniapp多图上传uni.chooseImage上传照片uni.uploadFile
uniapp多图上传uni.chooseImage上传照片uni.uploadFile 代码示例: /**上传照片 多图*/getImage() {uni.chooseImage({count: 9, //默认9sizeType: [original, compressed], //可以指定是原图还是压缩图,默认二者都有sourceType: [album], //从相册选择/…...

鸿蒙(API 12 Beta2版)媒体开发【处理音频焦点事件】
音频打断策略 多音频并发,即多个音频流同时播放。此场景下,如果系统不加管控,会造成多个音频流混音播放,容易让用户感到嘈杂,造成不好的用户体验。为了解决这个问题,系统预设了音频打断策略,对…...

c语言第12天
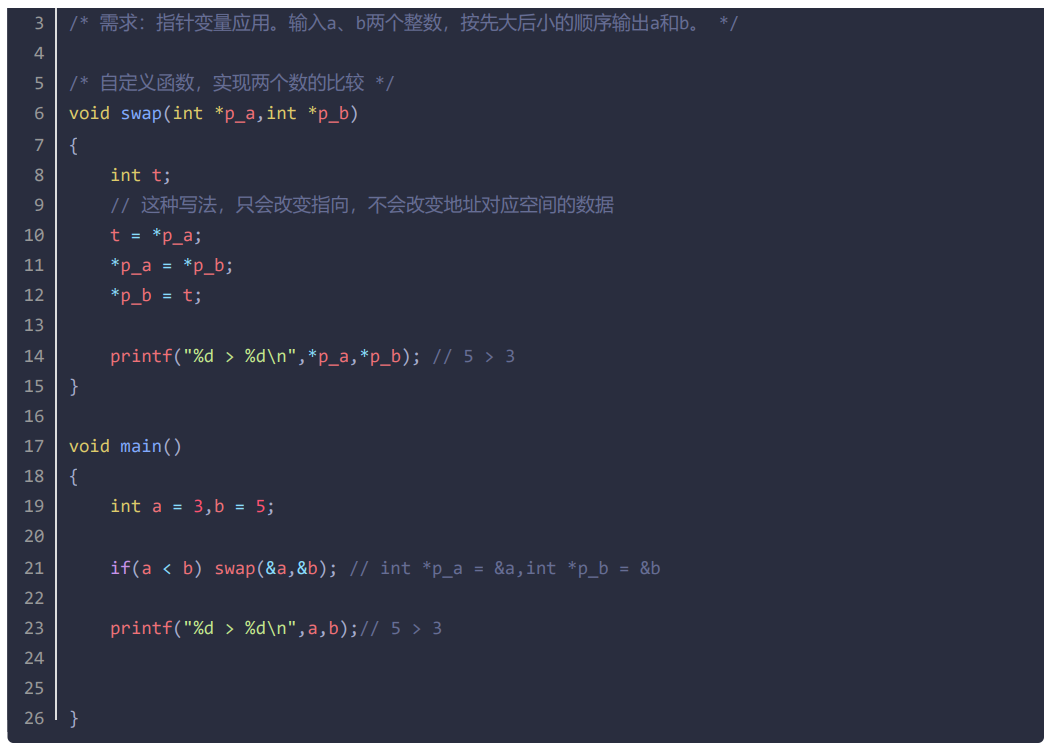
指针的引入 为函数修改实参提供支持。 为动态内存管理提供支持。 为动态数据结构提供支持。 为内存访问提供另一种途径。 指针概述 内存地址:系统为了内存管理的方便,将内存划分为一个个的内存单元(1个内存单元占1个字 节)&…...

回归预测|一种多输入多输出的粒子群优化支持向量机数据回归预测Matlab程序PSO-MSVR非for循环实现 原理上进行修改多输出
回归预测|一种多输入多输出的粒子群优化支持向量机数据回归预测Matlab程序PSO-MSVR非for循环实现 原理上进行修改多输出 文章目录 前言回归预测|一种多输入多输出的粒子群优化支持向量机数据回归预测Matlab程序PSO-MSVR非for循环实现 原理上进行修改多输出 一、PSO-MSVR模型1. …...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
