后台管理权限自定义按钮指令v-hasPermi
第一步:在src下面建立一个自定义指令文件,放自定义指令方法

permission.js文件:
/*** v-hasPermi 操作权限处理*/import store from "@/store";export default {inserted(el, binding) {const { value } = binding;//从仓库里面获取到后台给的数组const permission = store.getters && store.getters.permissions;console.log("permission===", permission);if (value && Array.isArray(value) && value.length > 0) {const hasPermissions = permission.some((item) => {return value.includes(item.perms);});if (!hasPermissions) {el.parentNode && el.parentNode.removeChild(el);}} else {throw new Error(`未设置权限`);}},
};
index.js文件:
import hasPermi from './permission'const install = function(Vue) {Vue.directive('hasPermi', hasPermi)
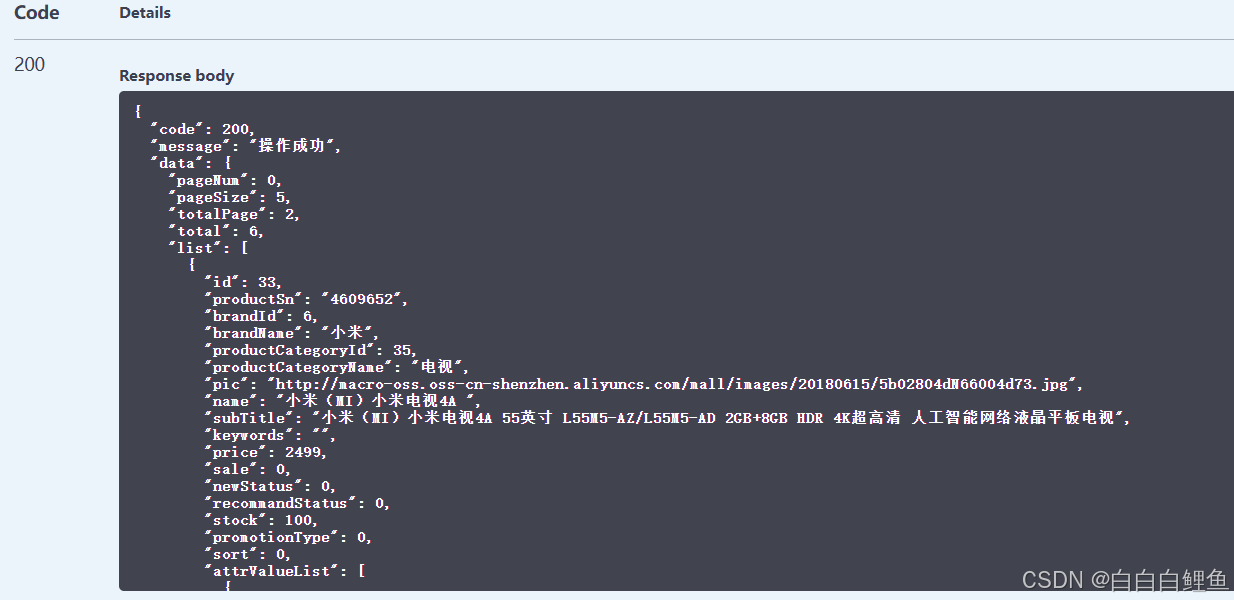
}export default install后端返回的数据结构:

第二步:在main.js里面引入注册自定义指令

// 自定义指令
import directives from "./directives/index";
Vue.use(directives);第三步:vuex仓库里面存放后端接口返回的用于控制权限按钮的数组

vuex里面需要用到的三个文件,可根据自身需求进行添加:
user.js
import { userInfo } from "@/api/system/login";
//封装的统一存本地的方法,可自行添加
import { mySessionStorage } from "../../../utils/encryption";const user = {state: {permissions: mySessionStorage.getItem("permissionArray") || [],},actions: {// 获取用户信息getUserInfo({ commit }) {return new Promise(async (resolve, reject) => {try {const res = await userInfo();if (res.code === 200) {commit("SET_PERMISSION", res.data.authorities);resolve(res);} else {reject(res);}} catch (error) {reject(error);}});},},mutations: {SET_PERMISSION: (state, permission) => {state.permission = permission || [];//把获取到的路由存本地mySessionStorage.setItem("permissionArray", state.permission);},},
};
export default user;
index.js
import Vue from "vue";
import Vuex from "vuex";
import user from "./modules/user";
import getters from "./getters";Vue.use(Vuex);
const store = new Vuex.Store({modules: {user,},getters,
});export default store;
getters.js
const getters = {permissions: (state) => state.Layout_store.permissions,
};
export default getters;
user.js里面的getUserInfo函数放在合适的地方调用,这里是放在登录页面:

关于页面使用:

关于页面操作按钮过多,固定展示两个,其他放入更多里面:

首先utils里面定义一个函数计算权限:

import store from "@/store";
// 校验权限
export const hasPermi = (arr) => {
return store.getters.permission.some((role) => {
return arr.includes(role);
});
};
页面使用:
import { hasPermi } from '@/util/util'
// 获取table数据
async getTableLists() {
this.loading = true
const params = {
...this.queryForm,
...this.form,
startTime: this.startTime,
endTime: this.endTime,
}
delete params.time
const res = await certificateList(params)
if (res.code === 200) {
this.tableData = res.data.records
this.tableData = res.data.records.map((item) => {
item.permissionList = []
if (hasPermi(['certificate_view'])) {
item.permissionList.push({ viewBtn: true })
}
if (hasPermi(['certificate_edit']) && item.issueSize == 0) {
item.permissionList.push({ editBtn: true })
}
if (hasPermi(['certificate_delete'])) {
item.permissionList.push({ deleteBtn: true })
}
if (hasPermi(['certificate_record'])) {
item.permissionList.push({ recordBtn: true })
}
return item
})
this.total = parseInt(res.data.total)
this.loading = false
} else {
this.$message.error(res.msg)
this.loading = false
}
},
html代码:
<el-table-column align="center" label="操作" fixed="right" width="200"><template slot-scope="scope"><divv-for="(item, index) in scope.row.permissionList.length > 3? scope.row.permissionList.slice(0, 2): scope.row.permissionList":key="index"style="display: inline-block; margin-right: 10px;"><el-buttonv-if="item.viewBtn"type="text"@click="onView(scope.row)"class="check-btn">查看</el-button><el-buttonv-if="item.editBtn"type="text"@click="onEdit(scope.row)"class="edit-btn">编辑</el-button><el-buttonv-if="item.deleteBtn"type="text"@click="onDelete(scope.row.id)"class="del-btn">删除</el-button><el-buttonv-if="item.recordBtn"type="text"@click="onRecord(scope.row)"class="check-btn">发证记录</el-button></div><el-dropdown v-if="scope.row.permissionList.length > 3"><el-button type="text" size="medium" class="more-btn mr10">更多</el-button><el-dropdown-menu slot="dropdown"><divv-for="(item1, index1) in scope.row.permissionList.slice(2)":key="index1"><el-dropdown-item v-if="item1.viewBtn"><el-buttontype="text"@click="onView(scope.row)"class="check-btn">查看</el-button></el-dropdown-item><el-dropdown-item v-if="item1.editBtn"><el-buttontype="text"@click="onEdit(scope.row)"class="edit-btn">编辑</el-button></el-dropdown-item><el-dropdown-item v-if="item1.deleteBtn"><el-buttontype="text"@click="onDelete(scope.row.id)"class="del-btn">删除</el-button></el-dropdown-item><el-dropdown-item v-if="item1.recordBtn"><el-buttontype="text"@click="onRecord(scope.row)"class="check-btn">发证记录</el-button></el-dropdown-item></div></el-dropdown-menu></el-dropdown></template></el-table-column>完结!
相关文章:

后台管理权限自定义按钮指令v-hasPermi
第一步:在src下面建立一个自定义指令文件,放自定义指令方法 permission.js文件: /*** v-hasPermi 操作权限处理*/import store from "/store";export default {inserted(el, binding) {const { value } binding;//从仓库里面获取到后台给的数组const permission s…...

【Python绘制散点图并添加趋势线和公式以及相关系数和RMSE】
在Python中,绘制散点图并添加趋势线(通常是线性回归线)、公式、以及相关系数(Pearson Correlation Coefficient)和均方根误差(RMSE)可以通过结合matplotlib用于绘图,numpy用于数学运…...

linux bridge VLAN
TP-Link 支持 Linux 桥接(bridge)和 VLAN 功能的产品主要包括其高端的交换机和一些企业级路由器: TP-Link JetStream 系列交换机: TL-SG3424: 24端口千兆交换机,支持 VLAN 和桥接。TL-SG3210: 24端口千兆管理型交换机&…...

Java进阶篇之深入理解多态的概念与应用
引言 在Java面向对象编程(OOP)中,多态(Polymorphism)是一个关键概念,它允许相同类型的对象在不同的场景中表现出不同的行为。多态不仅增强了代码的灵活性和可扩展性,还极大地提高了代码的可维护…...

Linux下的进程调度队列
我们在进程那一篇讲到了操作系统时间片轮换调度的概念 那么Linux下具体是怎么调度的?...

统计回归与Matlab软件实现上(一元多元线性回归模型)
引言 关于数学建模的基本方法 机理驱动 由于客观事物内部规律的复杂及人们认识程度的限制,无法得到内在因果关系,建立合乎机理规律的数学模型数据驱动 直接从数据出发,找到隐含在数据背后的最佳模型,是数学模型建立的另一大思路…...

【项目】基于Vue3.2+ElementUI Plus+Vite 通用后台管理系统
构建项目 环境配置 全局安装vue脚手架 npm install -g vue/cli-init打开脚手架图形化界面 vue ui创建项目 在图形化界面创建项目根据要求填写项目相关信息选择手动配置勾选配置项目选择配置项目然后我们就搭建完成啦🥳,构建可能需要一点时间࿰…...

随机生成 UUID
1、随机生成 UUID主方法 /*** 随机生成 UUID* param {*} len 生成字符串的长度* param {*} radix 生成随机字符串的长度**/export function uuid_(len 30, radix 20) {var chars 0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz.split()var uuid [],ir…...

报名表EXCEL图片批量下载源码-CyberWinApp-SAAS 本地化及未来之窗行业应用跨平台架构
每次报名表都会包含大量照片,一张一张下载很慢 可以通过未来之窗开源平台架构 开开excel批量下载 实现代码也很简单 function 未来之窗下载(){ let 未来之窗地址 document.getElementById("batchurl").value; let 保存路径 document.getElementById(…...

SpringBoot 整合 Elasticsearch 实现商品搜索
一、Spring Data Elasticsearch Spring Data Elasticsearch 简介 Spring Data Elasticsearch是Spring提供的一种以Spring Data风格来操作数据存储的方式,它可以避免编写大量的样板代码。 常用注解 常用注解说明如下: 注解名称 作用 参数说明 Docu…...

计算机毕业设计 助农产品采购平台 Java+SpringBoot+Vue 前后端分离 文档报告 代码讲解 安装调试
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

Django后台数据获取展示
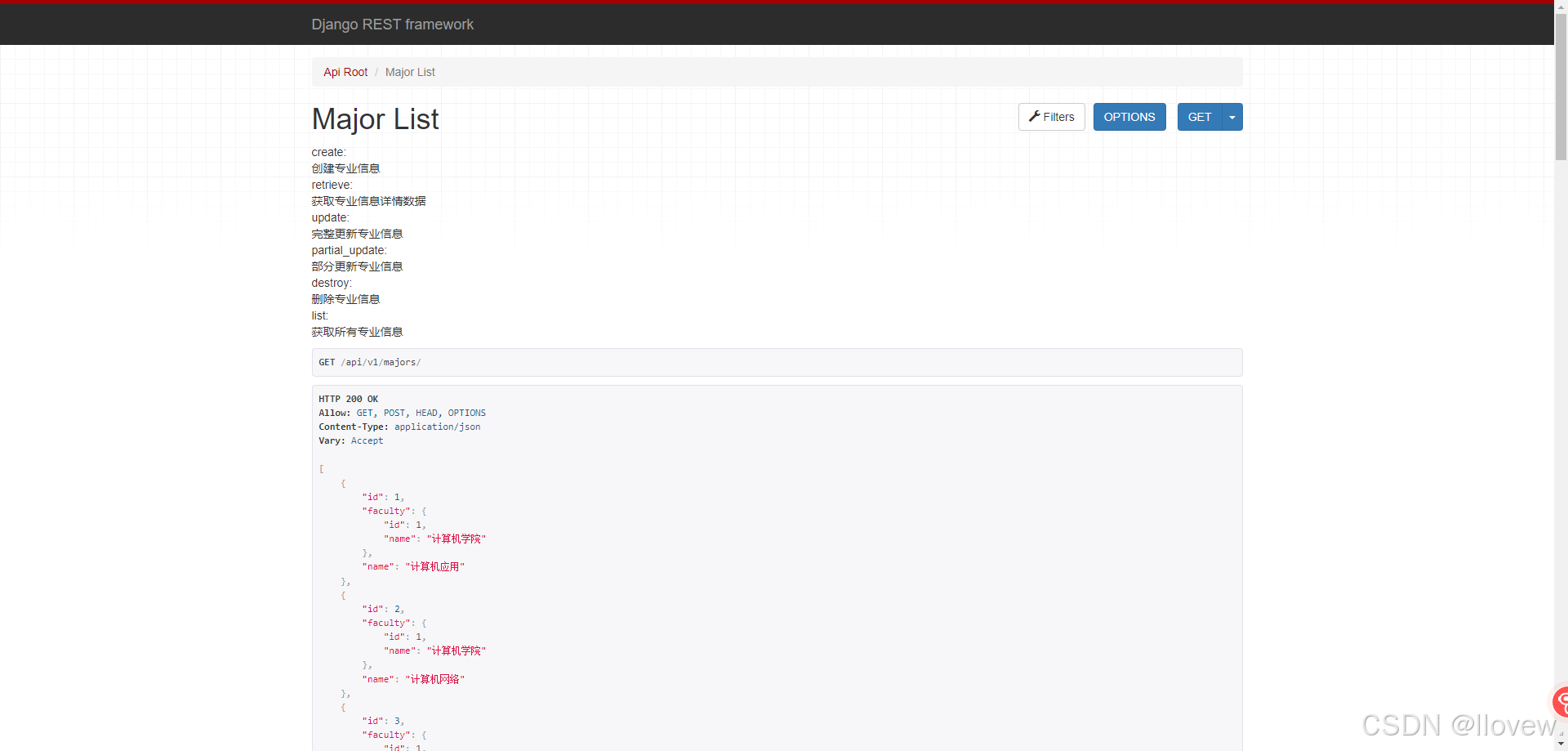
续接Django REST Framework,使用Vite构建Vue3的前端项目 1.跨域获取后台接口并展示 安装Axios npm install axios --save 前端查看后端所有定义的接口 // 访问后端定义的可视化Api接口文档 http://ip:8000/docs/ // 定义的学生类信息 http://ip:8000/api/v1…...

innodb 如何保证数据的一致性?
InnoDB是MySQL的默认存储引擎之一,它通过多种机制来保证数据的一致性。以下是InnoDB保证数据一致性的主要方式: 1. 事务支持 InnoDB实现了ACID(原子性、一致性、隔离性和持久性)事务模型,这是保证数据一致性的基础。…...

Oracle-OracleConnection
提示:OracleConnection 主要负责与Oracle数据库的交互,特别针对CDC功能,提供了获取和处理数据库更改日志的能力,同时包含数据库连接管理、查询执行和结果处理的通用功能,与DB2Connection作用相似 文章目录 前言一、核心…...

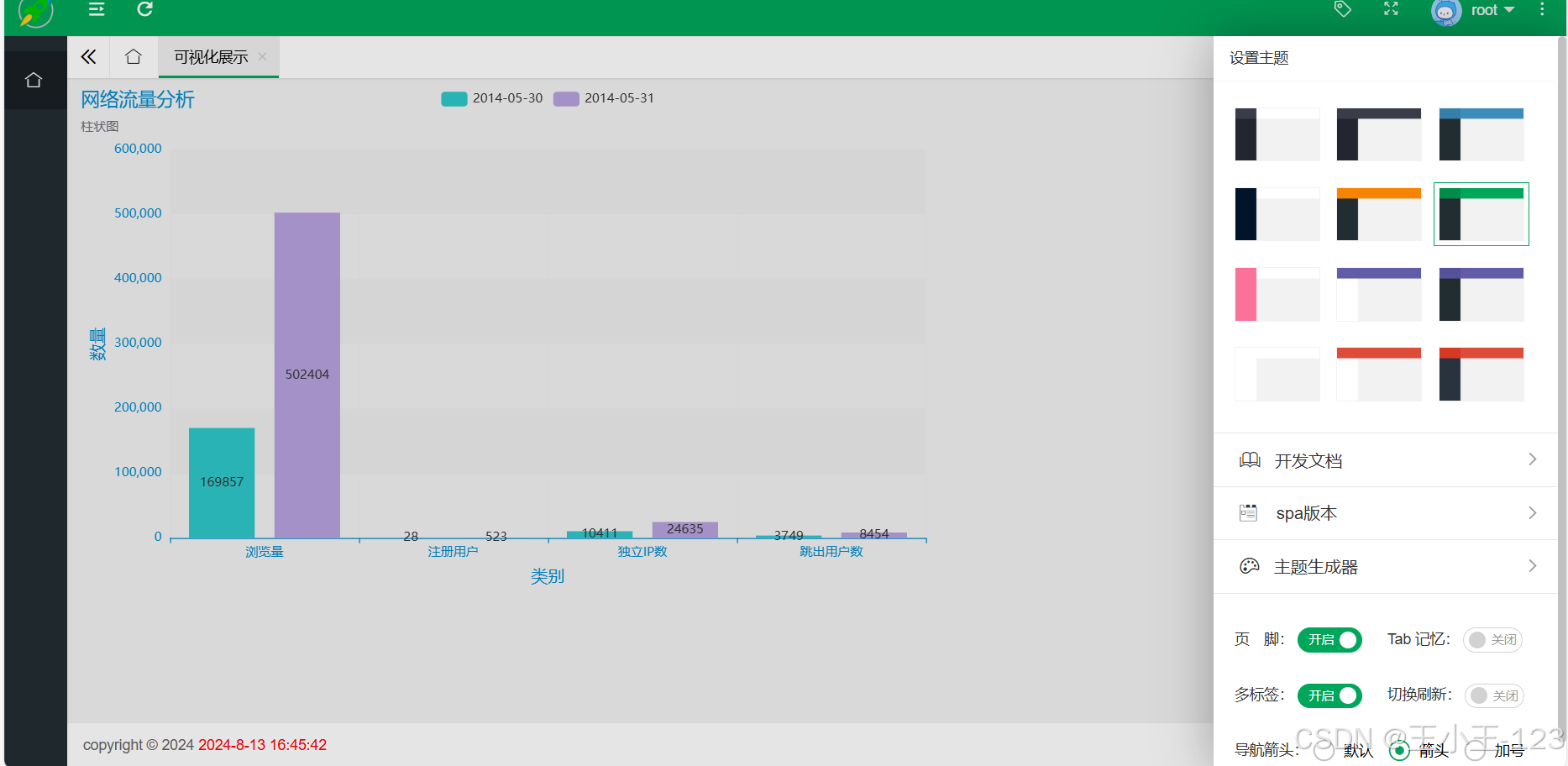
基于hadoop的网络流量分析系统的研究与应用
目录 摘要 1 Abstract 2 第1章 绪论 3 1.1 研究背景 3 1.2 研究目的和意义 4 1.2.1 研究目的 4 1.2.2 研究意义 6 1.3 国内外研究现状分析 7 1.3.1 国内研究现状 7 1.3.2 国外研究现状 9 1.4 研究内容 11 第2章 Hadoop技术及相关组件介绍 12 2.1 HDFS的工作原理及…...

【C# WPF WeChat UI 简单布局】
创建WPF项目 VS创建一个C#的WPF应用程序: 创建完成后项目目录下会有一个MainWindow.xaml文件以及MainWindow.cs文件,此处将MainWindow.xaml文件作为主页面的布局文件,也即为页面的主题布局都在该文件进行。 布局和数据 主体布局 Wechat的布局可暂时分为三列, 第一列为菜…...
)
关于docker的几个概念(二)
目录 1. 为何Docker CentOS镜像比传统CentOS镜像小得多?2. 镜像的分层结构及其优势3. 讲一下容器的copy-on-write特性,修改容器里面的内容会修改镜像吗?4. 简单描述一下Dockerfile的整个构建镜像过程 1. 为何Docker CentOS镜像比传统CentOS镜…...
)
JAVA集中学习第五周学习记录(一)
系列文章目录 第一章 JAVA集中学习第一周学习记录(一) 第二章 JAVA集中学习第一周项目实践 第三章 JAVA集中学习第一周学习记录(二) 第四章 JAVA集中学习第一周课后习题 第五章 JAVA集中学习第二周学习记录(一) 第六章 JAVA集中学习第二周项目实践 第七章 JAVA集中学习第二周学…...

JavaSE 网络编程
什么是网络编程 计算机与计算机之间通过网络进行数据传输 两种软件架构 网络编程3要素 IP IPv4 IPv6 Testpublic void test01() throws UnknownHostException { // InetAddress.getByName 可以是名字或ipInetAddress address InetAddress.getByName("LAPTOP-7I…...

ubuntu24.04 编译安装PHP7.4
ubuntu24.04 编译安装PHP7.4 先安装依赖包(原本是centos上安装依赖,让chatgpt转换了下对应的ubutnu下包名,如果编译过程有缺失,按报错提示再安装下) apt install zlib1g zlib1g-dev libpcre3 libpcre3-dev libfreety…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
