前端react集成OIDC
文章目录
- OpenID Connect (OIDC)
- 3种 授权模式
- 【服务端】express 集成OIDC
- 【前端】react 集成OIDC
- oidc-client-js库 原生集成
- react-oidc-context 库
- 非组件获取user信息
OAuth 2.0 协议主要用于资源授权。
OpenID Connect (OIDC)
https://openid.net/specs/openid-connect-core-1_0.html
开放身份连接,是基于 OAuth 2.0协议的一个扩展。通过扩展身份层,来实现去中心化的身份验证服务。
它允许客户端验证用户身份,并获取一些基本用户信息。
使用 OIDC,应用程序可以简化身份验证和授权流程
实现单点登录或先鉴权用户再返回资源
-
主要包括以下角色:
OpenID Provider(OP): 指授权服务器,负责签发 Id Token。Authing 是 OpenID Provider。
End User(EU):资源所有者,即用户;
ID Token:包含 EU 身份认证信息的 JWT 格式数据,是用户的身份凭证; -
主要特点包括:
身份验证: OIDC 允许客户端应用程序验证用户的身份,确保只有授权的用户才能访问应用程序。
用户信息: OIDC 提供了一种标准化的方式来获取有关已验证用户的基本信息,如用户名、电子邮件地址等。
单点登录 (SSO): OIDC 支持单点登录,使用户只需登录一次就可以访问多个应用程序。
安全性: OIDC 建立在 OAuth 2.0 的安全基础之上,提供了更强的安全性和隐私保护。
3种 授权模式
- 授权码流程
1 前端登录,
2 后端返回授权码(密钥),【前端需要安全存储密钥】
3 授权码换token,ID Token、Access Token,【可以反复刷新token】
4 前端保存并携带Token

- 隐式流程
1 前端登录,
2 后端返回token,ID Token、Access Token,
3 前端保存并携带Token

适用于 浏览器前端 无法安全存储密钥 - 混合流程
【服务端】express 集成OIDC
express-openid-connect 库
- 应用配置
const { auth } = require('express-openid-connect');const app = express();app.use(auth({issuerBaseURL: 'OIDC url',baseURL: '授权登录成功后回调 url',clientID: 'AUTH_CLIENT_ID',secret: 'AUTH_CLIENT_SECRET',idpLogout: true,session: {store: redisStore,name: '',cookie: {domain: process.env.COOKIE_DOMAIN,},},}));
requiresAuth()对指定接口进行 身份验证
var router = require('express').Router();
const { requiresAuth } = require('express-openid-connect');app.get('/profile', requiresAuth(), (req, res) => {res.send(`hello ${req.oidc.user.name}`);
});
【前端】react 集成OIDC
oidc-client-js库 原生集成
- 安装
oidc-client-js/oidc-client-ts库
npm install oidc-client-js
- 初始化 OIDC 客户端实例
import { UserManager, WebStorageStateStore } from 'oidc-client-js';// 配置 userManager
const userManager = new UserManager({authority: 'OIDC 提供商的 URL',client_id: ' OIDC 提供商处注册的唯一 client_id',redirect_uri: 'OIDC 认证后回调url',// 认证信息存储到 localStorageuserStore: new WebStorageStateStore({ store: window.localStorage })
});function Root() {const [pageLoaded, setLoaded] = useState(false);// 在应用程序启动时初始化 OIDC 客户端useEffect(() => {userManager.getUser().then((user) => {if (user && !user.expired) {// 如果已经登录,将 user 对象存储在组件状态中setUser(user);} else {// OIDC 登录userManager.signinRedirect();}setLoaded(true);});}, []);
- 使用 OIDC 认证的 token
import { userManager } from './oidc-config';async function fetchData() {const user = await userManager.getUser();if (user && !user.expired) {// 如果已登录,在请求头中附带 access_tokenconst response = await axios.get('/api/data', {headers: {'Authorization': `Bearer ${user.access_token}`}}}
}
react-oidc-context 库
react-oidc-context封装了oidc-client-ts,使用更简单
- AuthProvider 集成 OIDC
import { AuthProvider } from 'react-oidc-context';
import { WebStorageStateStore } from 'oidc-client-ts';const oidcConfig = {authority: 'OIDC 提供商的 URL',client_id: ' OIDC 提供商处注册的唯一 client_id',redirect_uri: 'OIDC 认证后回调url',client_secret: 'client 密钥',automaticSilentRenew: true,loadUserInfo: true,// 认证信息存储到 localStorageuserStore: new WebStorageStateStore({store: localStorage,}),onSigninCallback: (): void => {window.history.replaceState({}, document.title, window.location.pathname);},
};function Root() {const [pageLoaded, setLoaded] = useState(false);return (<React.StrictMode>{!pageLoaded ? <PageLoadingSpinner /> : null}<!-- 在外层使用 AuthProvider 集成OIDC --><AuthProvider {...oidcConfig}><RouterProvider router={routes(setLoaded)} /></AuthProvider></React.StrictMode>);
}ReactDOM.createRoot(document.getElementById('root')!).render(<Root />);
- 登录逻辑
const auth = useAuth();useEffect(() => {if (!hasAuthParams() &&!auth.isAuthenticated &&!auth.activeNavigator &&!auth.isLoading) {// OIDC 登录auth.signinRedirect();}}, [auth]);// 登录成功后跳转 pageif (auth.isAuthenticated) {return <>{props.children}</>;}// 登录报错处理if (auth.error) {console.log(auth.error);}
对应的http请求
- 跳转到登录页
{{authority}}/.well-known/openid-configuration
- 获取token
{{authority}}/protocol/openid-connect/token
- 获取user info
{{authority}}/protocol/openid-connect/userinfo
- 组件Component 内获取登录信息
组件内可以使用const auth = useAuth();获取auth对象,然后得到user
const auth = useAuth();
const token = auth.user?.access_token;
非组件获取user信息
非组件不能使用hook,只能从userStore配置中获取 user信息
import { User } from 'oidc-client-ts';function getUser() {// 之前把信息存储在了localStorage,就从localStorage获取const oidcStorage = localStorage.getItem(`oidc.user:${AUTH_URL}:${AUTH_CLIENT_ID}`);if (!oidcStorage) {return null;}return User.fromStorageString(oidcStorage);
}
相关文章:

前端react集成OIDC
文章目录 OpenID Connect (OIDC)3种 授权模式 【服务端】express 集成OIDC【前端】react 集成OIDCoidc-client-js库 原生集成react-oidc-context 库非组件获取user信息 OAuth 2.0 协议主要用于资源授权。 OpenID Connect (OIDC) https://openid.net/specs/openid-connect-core…...

JavaWeb—XML_Tomcat10_HTTP
一、XML XML是EXtensible MarkupLanguage的缩写,翻译过来就是可扩展标记语言。所以很明显,XML和HTML一样都是标记语言,也就是说它们的基本语法都是标签。 可扩展:三个字表面上的意思是XML允许自定义格式。但这不代表你可以随便写; 在XML基…...

中介者模式在Java中的实现:设计模式精解
中介者模式在Java中的实现:设计模式精解 中介者模式(Mediator Pattern)是一种行为型设计模式,用于定义一个中介者对象,以封装一系列对象之间的交互,从而使对象之间的交互不再直接发生,减少了系…...

PyQt编程快速上手
Python GUI安装 GUI就是图形用户界面的意思,在Python中使用PyQt可以快速搭建自己的应用,使得自己的程序看上去更加高大上,学会GUI编程可以使得自己的软件有可视化的结果。 如果你想用Python快速制作界面,可以安装PyQt:…...

Docker Swarm管理
Docker Swarm管理 前置知识点 Docker Swarm 是 Docker 公司 2014年出品的基于 Docker 的集群管理调度工具,能够将多台主机构建成一个Docker集群,并结合Overlay网络实现容器调度的互访 用户可以只通过 Swarm API 来管理多个主机上的 Docker Swarm 群集包…...

Python | Leetcode Python题解之第335题路径交叉
题目: 题解: class Solution:def isSelfCrossing(self, distance: List[int]) -> bool:n len(distance)# 处理第 1 种情况i 0while i < n and (i < 2 or distance[i] > distance[i - 2]):i 1if i n:return False# 处理第 j 次移动的情况…...

Ubuntu视频工具
1. VLC VLC Media Player(VLC多媒体播放器),最初命名为VideoLAN客户端,是VideoLAN品牌产品,是VideoLAN计划的多媒体播放器。它支持众多音频与视频解码器及文件格式,并支持DVD影音光盘,VCD影音光…...

HBase snapshot+replication 测试
一、背景 画像标签服务(CDP)是核心服务,被公司其他系统如现金、电商、风控等核心业务调用。异常的话,影响范围大。 二、目标 存量数据测试通过 snapshot 迁移。增量数据测试通过 replication 同步。 三、测试 方案二测试&#x…...

代码随想录算法训练营第四十一天|图论基础、深度优先搜索理论基础、98. 所有可达路径、797. 所有可能的路径
图论基础 图的种类:有向图 和 无向图,加权有向图, 加权无向图 无向图中有几条边连接该节点,该节点就有几度。 在有向图中,每个节点有出度和入度。出度:从该节点出发的边的个数。入度:指向该节…...

STM32学习笔记09-SPI通信
目录 SPI通信简介 硬件电路 移位示意图 SPI基本时序单元 SPI时序 W25Q64简介 硬件电路 W25Q64框图 Flash操作注意事项 SPI外设简介 SPI框图 SPI基本结构 主模式全双工连续传输 非连续传输 软件/硬件波形对比 SPI应用 软件SPI读写W25Q64 硬件SPI读写W25Q64 SP…...

树------二叉树
什么是树: 树是一种特殊的结构,由多个节点连接构成,并且不包含回路,也可以认为树是不包含回路的无向连通图,具体如下图所示。 当我们要确定一棵树的形态时,要指定一个根节点,没有父亲节点的节点…...
)
如何对加密后的数据进行模糊查询(面试题)
目录 前言1. 基本知识2. 国内做法 前言 这道题在面试比较常见,但是在算法逻辑层面中,直接对加密数据进行模糊查询是不可行的,因为加密算法会使数据变成不可读的形式 需要在加密过程中采取特殊的策略来支持模糊查询 以下只是结合网上现有的资…...

【MYSQL】当前读和快照读
前言 复习下隔离级别: 1、读未提交:一个事务还没提交时,它做的变更就能被别的事务看到。 2、读提交:一个事务提交之后,它做的变更会被其他事务看到 3、可重复读:一个事务执行过程中看到的数据,…...
,写一函数实现之。)
C语言-使用数组法,指针法实现将一个5X5的矩阵中最大的元素放在中心,四个角分别放四个最小的元素(顺序为从左到右,从上到下,从小到大存放),写一函数实现之。
1.题目要求: 将一个5X5的矩阵中最大的元素放在中心,四个角分别放四个最小的元素(顺序为从左到右,从上到下,从小到大存放),写一函数实现之。 2.数组法实现 #define _CRT_SECURE_NO_WARNINGS 1…...

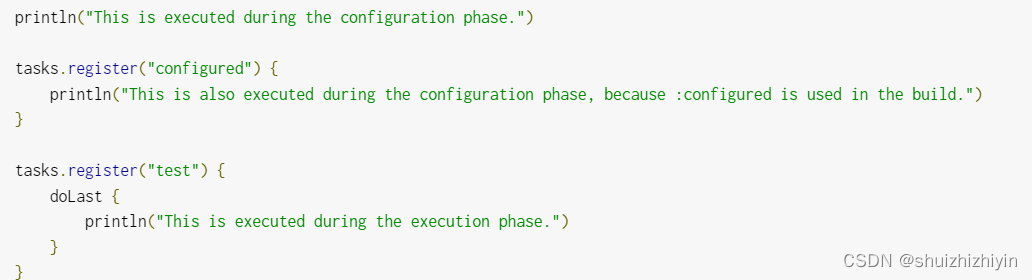
Android gradle 构建
Understanding Tasks - Gradle task kapt 是 Kotlin 语言的注解处理器,它是 Android Studio 中用于处理 Kotlin 注解的工具。它通过在编译期间生成代码来增强 Kotlin 代码的功能。需要 Kotlin 编译器来解析和处理注解;使用 APT 来生成代码,…...

vulnhub系列:devguru
vulnhub系列:devguru 靶机下载 一、信息收集 nmap扫描存活,根据mac地址寻找IP nmap 192.168.23.0/24nmap扫描端口,开放端口:22、80、8585 nmap 192.168.23.147 -p- -sV -Pn -O访问80端口 dirb目录扫描,存在 git 源…...

Robot Operating System——高质量图像传输
大纲 应用场景定义字段解释 案例 sensor_msgs::msg::Image 是 ROS (Robot Operating System) 中的一个消息类型,用于表示未压缩的图像数据。它通常用于传输和处理高质量的图像数据。 应用场景 机器人视觉 图像处理:在机器人视觉系统中,未压缩…...

NLP_情感分类_预训练加微调方案
文章目录 项目背景代码导包一些模型以及训练的参数设置定义dataset定义模型读取数据声明训练及测试数据集将定义模型实例化打印模型结构模型训练测试集效果 同类型项目 项目背景 项目的目的,是为了对情感评论数据集进行预测打标。在训练之前,需要对数据…...

全网最适合入门的面向对象编程教程:36 Python的内置数据类型-字典
全网最适合入门的面向对象编程教程:36 Python 的内置数据类型-字典 摘要: 字典是非常好用的容器,它可以用来直接将一个对象映射到另一个对象。一个拥有属性的空对象在某种程度上说就是一个字典,属性名映射到属性值。在内部&#…...

DataWind看板绘制案例
摘要: 1. 在不清楚DataWind看板怎么画的情况,可以先把表格给实现了,然后找几个有价值的数据进行看板实现 2. 还是不知道怎么画的情况,就去模仿其他人的案例; 3. 多看看DataWind提供的函数用法,就可以把表达式的使用运用起来了; 飞书官方文档:https://www.volcen…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
