Three.js——learn02
Three.js——learn02
- Three.js——learn02
- 通过轨道控制器查看物体OrbitControls
- 核心代码
- index2.html
- index.css
- index2.js
- result
- 添加辅助器
- 1.坐标轴辅助器AxesHelper
- 核心代码
- 完整代码
- 2.箭头辅助器ArrowHelper
- 核心代码
- 完整代码
- 3.相机视锥体辅助器CameraHelper
- 核心代码
- 完整代码
Three.js——learn02
通过轨道控制器查看物体OrbitControls
Orbit controls(轨道控制器)可以使得相机围绕目标进行轨道运动
和动画不同的是,轨道控制器由用户操控,手动调整位置来观察物体
核心代码
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
/创建轨道控制器
const control = new OrbitControls(camera, renderer.domElement)
//更新控制器
control.update()
//给物体添加动画
const an = () => {//requestAnimationFrame有很多的优点。最重要的一点或许就是当用户切换到其它的标签页时,它会暂停,因此不会浪费用户宝贵的处理器资源,也不会损耗电池的使用寿命requestAnimationFrame(an)control.update()//开始渲染renderer.render(scene, camera)
}
an()
index2.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><link rel="stylesheet" href="./assets/styles/index.css" /></head><body><script src="./core/index2.js" type="module"></script></body>
</html>index.css
* {margin: 0;padding: 0;background-color: beige;
}index2.js
import * as THREE from 'three'
//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'//创建场景
const scene = new THREE.Scene()/*** 创建相机并设置相机参数* 参数:* 1. fov视野角度* 2.长宽比* 3.近端距离参数(近截面)最近能看到哪里* 4.远端距离参数(远截面)最远能看到哪里*/
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
//设置相机位置
camera.position.set(0, 0, 5)
//将相机放置到场景中
scene.add(camera)
//创建渲染器
const renderer = new THREE.WebGLRenderer()
//设置渲染器渲染大小
renderer.setSize(window.innerWidth, window.innerHeight)
//添加渲染器到页面中
document.body.appendChild(renderer.domElement)
//创建几何体对象
const geometry = new THREE.BoxGeometry(1, 1, 1)
//设置基础材质(颜色:0x00ff00)
const material = new THREE.MeshBasicMaterial({ color: 0xffffff })
//创建物体对象(几何体+材质)
const cube = new THREE.Mesh(geometry, material)
//添加物体到材质中
scene.add(cube)
//创建轨道控制器
const control = new OrbitControls(camera, renderer.domElement)
//更新控制器
control.update()
//给物体添加动画
const an = () => {//requestAnimationFrame有很多的优点。最重要的一点或许就是当用户切换到其它的标签页时,它会暂停,因此不会浪费用户宝贵的处理器资源,也不会损耗电池的使用寿命requestAnimationFrame(an)control.update()//开始渲染renderer.render(scene, camera)
}
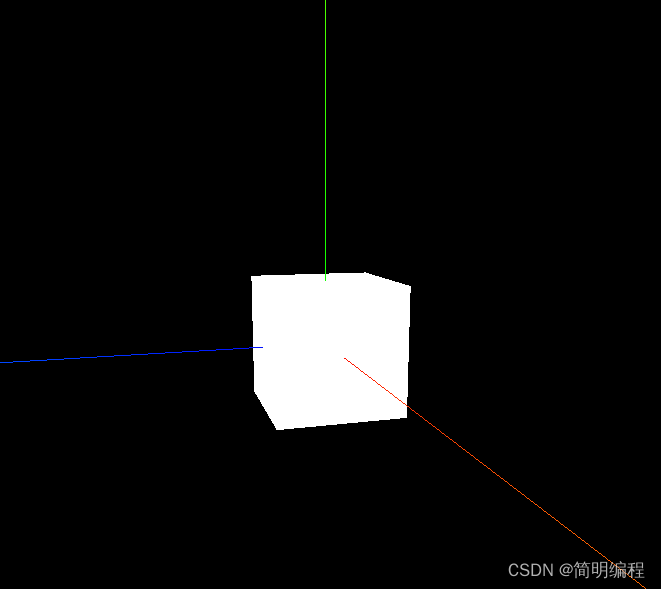
an()result

添加辅助器
1.坐标轴辅助器AxesHelper
用于简单模拟3个坐标轴的对象,红色代表 X 轴. 绿色代表 Y 轴. 蓝色代表 Z 轴
核心代码
//创建辅助器
const axesHelper = new THREE.AxesHelper(5)
//场景中添加辅助器,用于简单模拟3个坐标轴的对象
scene.add(axesHelper)
完整代码
import * as THREE from 'three'
//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'//创建场景
const scene = new THREE.Scene()/*** 创建相机并设置相机参数* 参数:* 1. fov视野角度* 2.长宽比* 3.近端距离参数(近截面)最近能看到哪里* 4.远端距离参数(远截面)最远能看到哪里*/
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
//设置相机位置
camera.position.set(0, 0, 5)
//将相机放置到场景中
scene.add(camera)
//创建渲染器
const renderer = new THREE.WebGLRenderer()
//设置渲染器渲染大小
renderer.setSize(window.innerWidth, window.innerHeight)
//添加渲染器到页面中
document.body.appendChild(renderer.domElement)
//创建几何体对象
const geometry = new THREE.BoxGeometry(1, 1, 1)
//设置基础材质(颜色:0x00ff00)
const material = new THREE.MeshBasicMaterial({ color: 0xffffff })
//创建物体对象(几何体+材质)
const cube = new THREE.Mesh(geometry, material)
//添加物体到材质中
scene.add(cube)
//创建轨道控制器
const control = new OrbitControls(camera, renderer.domElement)
//更新控制器
control.update()
//创建辅助器
const axesHelper = new THREE.AxesHelper(5)
//场景中添加辅助器,用于简单模拟3个坐标轴的对象
scene.add(axesHelper)
//给物体添加动画
const an = () => {//requestAnimationFrame有很多的优点。最重要的一点或许就是当用户切换到其它的标签页时,它会暂停,因此不会浪费用户宝贵的处理器资源,也不会损耗电池的使用寿命requestAnimationFrame(an)control.update()//开始渲染renderer.render(scene, camera)
}
an()
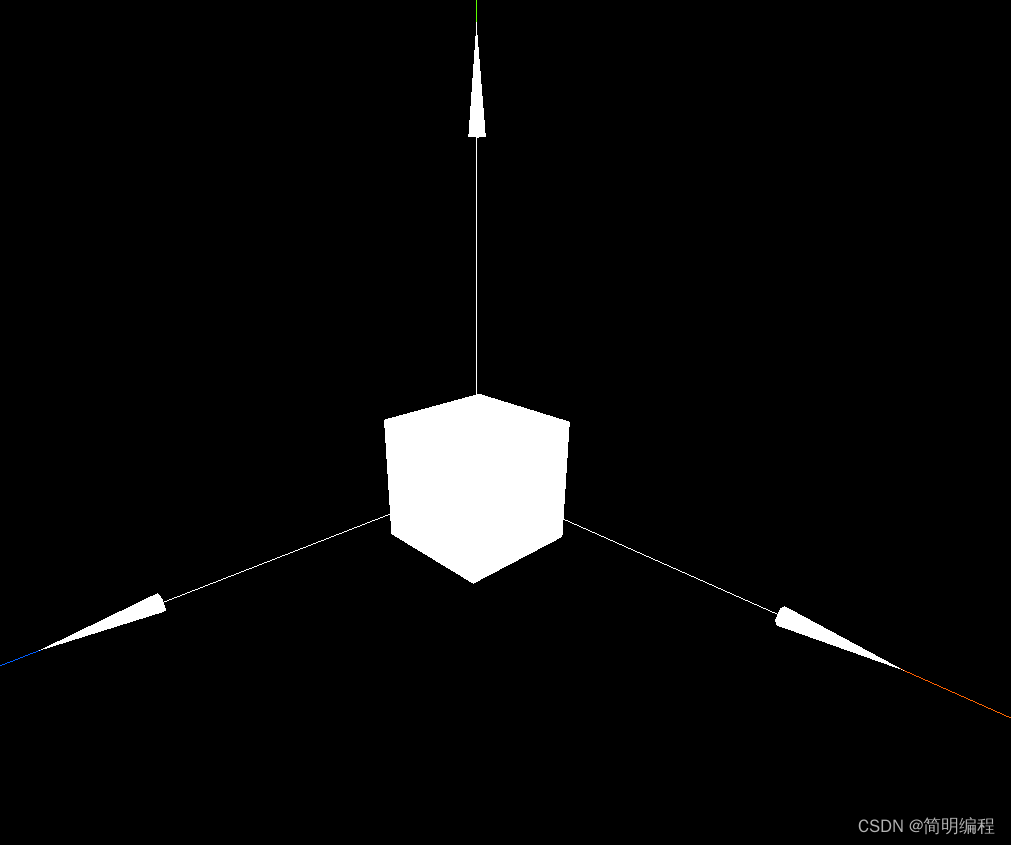
2.箭头辅助器ArrowHelper
用于模拟方向的3维箭头对象
核心代码
/*** 构建一个三维向量* x - 向量的x值,默认为0。* y - 向量的y值,默认为0。* z - 向量的z值,默认为0。*/
const dirx = new THREE.Vector3(1, 0, 0)
//将该向量转换为单位向量(unit vector), 也就是说,将该向量的方向设置为和原向量相同,但是其长度(length)为1。
dirx.normalize()
const origin = new THREE.Vector3(0, 0, 0)
const length = 3
const hex = 0xffffff
/*** 构建箭头* dir -- 基于箭头原点的方向. 必须为单位向量.* origin -- 箭头的原点.* length -- 箭头的长度. 默认为 1.* hex -- 定义的16进制颜色值. 默认为 0xffff00.* headLength -- 箭头头部(锥体)的长度. 默认为箭头长度的0.2倍(0.2 * length).* headWidth -- The width of the head of the arrow. Default is 0.2 * headLength.*/
const arrowHelperX = new THREE.ArrowHelper(dirx, origin, length, hex)
//我们可以给三个轴线添加箭头
//添加到场景中
scene.add(arrowHelperX)
完整代码
import * as THREE from 'three'
//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'//创建场景
const scene = new THREE.Scene()/*** 创建相机并设置相机参数* 参数:* 1. fov视野角度* 2.长宽比* 3.近端距离参数(近截面)最近能看到哪里* 4.远端距离参数(远截面)最远能看到哪里*/
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
//设置相机位置
camera.position.set(0, 0, 5)
//将相机放置到场景中
scene.add(camera)
//创建渲染器
const renderer = new THREE.WebGLRenderer()
//设置渲染器渲染大小
renderer.setSize(window.innerWidth, window.innerHeight)
//添加渲染器到页面中
document.body.appendChild(renderer.domElement)
//创建几何体对象
const geometry = new THREE.BoxGeometry(1, 1, 1)
//设置基础材质(颜色:0x00ff00)
const material = new THREE.MeshBasicMaterial({ color: 0xffffff })
//创建物体对象(几何体+材质)
const cube = new THREE.Mesh(geometry, material)
//添加物体到材质中
scene.add(cube)
//创建轨道控制器
const control = new OrbitControls(camera, renderer.domElement)
//更新控制器
control.update()
//创建辅助器
const axesHelper = new THREE.AxesHelper(5)
//场景中添加辅助器,用于简单模拟3个坐标轴的对象
scene.add(axesHelper)
/*** 构建一个三维向量* x - 向量的x值,默认为0。* y - 向量的y值,默认为0。* z - 向量的z值,默认为0。*/
const dirx = new THREE.Vector3(1, 0, 0)
const diry = new THREE.Vector3(0, 1, 0)
const dirz = new THREE.Vector3(0, 0, 1)
//将该向量转换为单位向量(unit vector), 也就是说,将该向量的方向设置为和原向量相同,但是其长度(length)为1。
dirx.normalize()
diry.normalize()
dirz.normalize()
const origin = new THREE.Vector3(0, 0, 0)
const length = 3
const hex = 0xffffff
/*** 构建箭头* dir -- 基于箭头原点的方向. 必须为单位向量.* origin -- 箭头的原点.* length -- 箭头的长度. 默认为 1.* hex -- 定义的16进制颜色值. 默认为 0xffff00.* headLength -- 箭头头部(锥体)的长度. 默认为箭头长度的0.2倍(0.2 * length).* headWidth -- The width of the head of the arrow. Default is 0.2 * headLength.*/
const arrowHelperX = new THREE.ArrowHelper(dirx, origin, length, hex)
const arrowHelperY = new THREE.ArrowHelper(diry, origin, length, hex)
const arrowHelperZ = new THREE.ArrowHelper(dirz, origin, length, hex)//我们可以给三个轴线添加箭头
//添加到场景中
scene.add(arrowHelperX)
scene.add(arrowHelperY)
scene.add(arrowHelperZ)
//给物体添加动画
const an = () => {//requestAnimationFrame有很多的优点。最重要的一点或许就是当用户切换到其它的标签页时,它会暂停,因此不会浪费用户宝贵的处理器资源,也不会损耗电池的使用寿命requestAnimationFrame(an)control.update()//开始渲染renderer.render(scene, camera)
}
an()
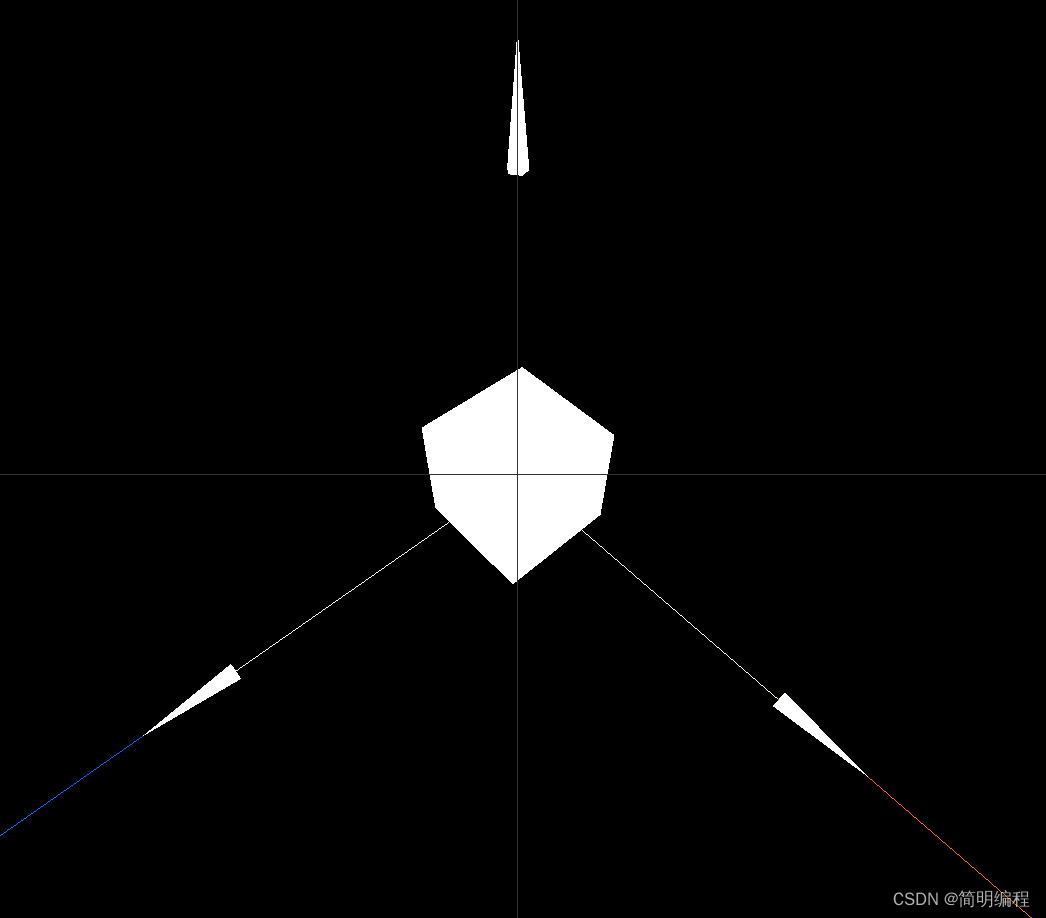
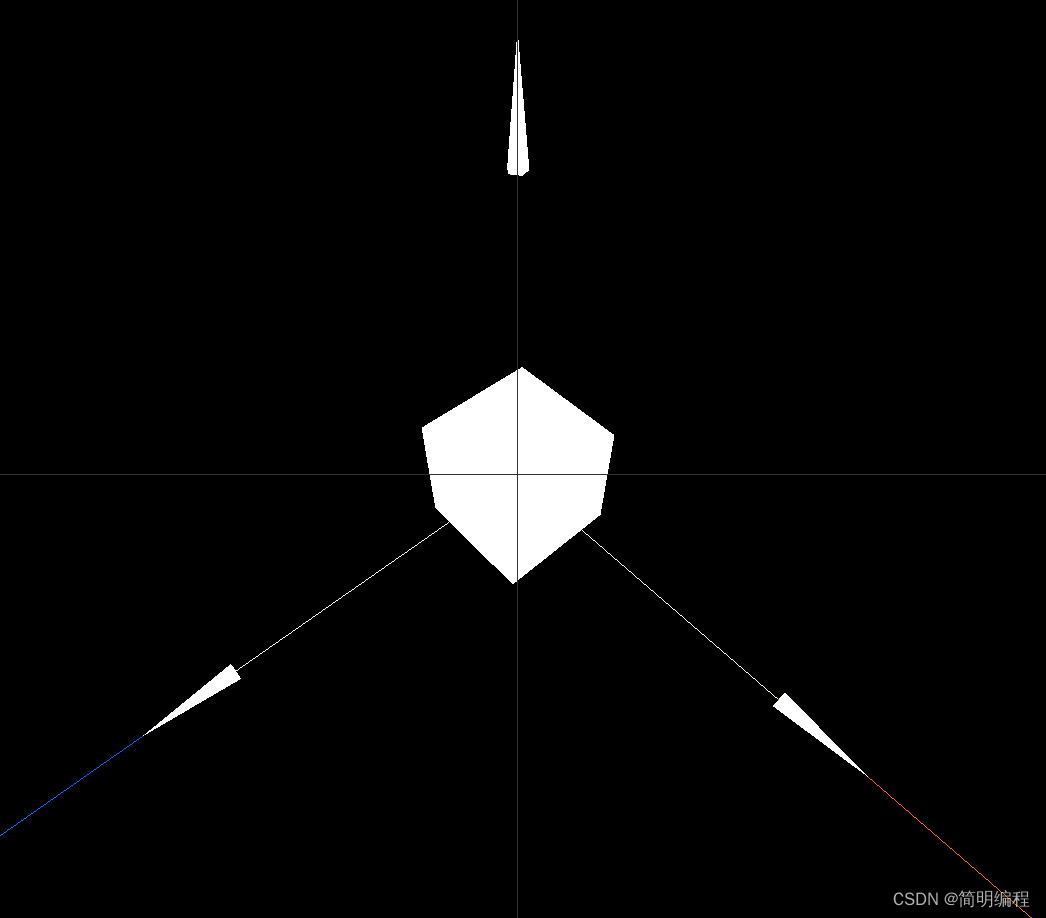
3.相机视锥体辅助器CameraHelper
用于模拟相机视锥体的辅助对象,它使用 LineSegments 来模拟相机视锥体
核心代码
//创建摄像机视锥辅助器
const helper = new THREE.CameraHelper(camera)
scene.add(helper)
完整代码
import * as THREE from 'three'
//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'//创建场景
const scene = new THREE.Scene()/*** 创建相机并设置相机参数* 参数:* 1. fov视野角度* 2.长宽比* 3.近端距离参数(近截面)最近能看到哪里* 4.远端距离参数(远截面)最远能看到哪里*/
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
//设置相机位置
camera.position.set(0, 0, 5)
//将相机放置到场景中
scene.add(camera)
//创建渲染器
const renderer = new THREE.WebGLRenderer()
//设置渲染器渲染大小
renderer.setSize(window.innerWidth, window.innerHeight)
//添加渲染器到页面中
document.body.appendChild(renderer.domElement)
//创建几何体对象
const geometry = new THREE.BoxGeometry(1, 1, 1)
//设置基础材质(颜色:0x00ff00)
const material = new THREE.MeshBasicMaterial({ color: 0xffffff })
//创建物体对象(几何体+材质)
const cube = new THREE.Mesh(geometry, material)
//添加物体到材质中
scene.add(cube)
//创建轨道控制器
const control = new OrbitControls(camera, renderer.domElement)
//更新控制器
control.update()
//创建辅助器
const axesHelper = new THREE.AxesHelper(5)
//场景中添加辅助器,用于简单模拟3个坐标轴的对象
scene.add(axesHelper)
/*** 构建一个三维向量* x - 向量的x值,默认为0。* y - 向量的y值,默认为0。* z - 向量的z值,默认为0。*/
const dirx = new THREE.Vector3(1, 0, 0)
const diry = new THREE.Vector3(0, 1, 0)
const dirz = new THREE.Vector3(0, 0, 1)
//将该向量转换为单位向量(unit vector), 也就是说,将该向量的方向设置为和原向量相同,但是其长度(length)为1。
dirx.normalize()
diry.normalize()
dirz.normalize()
const origin = new THREE.Vector3(0, 0, 0)
const length = 3
const hex = 0xffffff
/*** 构建箭头* dir -- 基于箭头原点的方向. 必须为单位向量.* origin -- 箭头的原点.* length -- 箭头的长度. 默认为 1.* hex -- 定义的16进制颜色值. 默认为 0xffff00.* headLength -- 箭头头部(锥体)的长度. 默认为箭头长度的0.2倍(0.2 * length).* headWidth -- The width of the head of the arrow. Default is 0.2 * headLength.*/
const arrowHelperX = new THREE.ArrowHelper(dirx, origin, length, hex)
const arrowHelperY = new THREE.ArrowHelper(diry, origin, length, hex)
const arrowHelperZ = new THREE.ArrowHelper(dirz, origin, length, hex)//我们可以给三个轴线添加箭头
//添加到场景中
scene.add(arrowHelperX)
scene.add(arrowHelperY)
scene.add(arrowHelperZ)
const helper = new THREE.CameraHelper(camera)
scene.add(helper)
//给物体添加动画
const an = () => {//requestAnimationFrame有很多的优点。最重要的一点或许就是当用户切换到其它的标签页时,它会暂停,因此不会浪费用户宝贵的处理器资源,也不会损耗电池的使用寿命requestAnimationFrame(an)control.update()//开始渲染renderer.render(scene, camera)
}
an()
相关文章:

Three.js——learn02
Three.js——learn02Three.js——learn02通过轨道控制器查看物体OrbitControls核心代码index2.htmlindex.cssindex2.jsresult添加辅助器1.坐标轴辅助器AxesHelper核心代码完整代码2.箭头辅助器ArrowHelper核心代码完整代码3.相机视锥体辅助器CameraHelper核心代码完整代码Three…...

零基础小白如何入门网络安全?
我经常会看到这一类的问题: 学习XXX知识没效果; 学习XXX技能没方向; 学习XXX没办法入门; 给大家一个忠告,如果你完全没有基础的话,前期最好不要盲目去找资料学习,因为大部分人把资料收集好之…...

【前缀和】
前缀和前缀和子矩阵的和结语前缀和 输入一个长度为 n的整数序列。 接下来再输入 m 个询问,每个询问输入一对 l,r 对于每个询问,输出原序列中从第 l 个数到第 r个数的和。 输入格式第一行包含两个整数 n和 m 第二行包含 n个整数,表示整数…...
ChatGPT可以做WebRTC音视频质量性能优化,惊艳到我了
摘要 随着GPT-4的发布,AI的风越吹越旺。GPT-4可以回答问题,可以写作,甚至可以基于一张草图生成html代码搭建一个网站。即构社区的一位开发者倪同学就基于目前在研究的WebRTC QOS技术点对GPT-3.5跟GPT-4进行一场实验,ChatGPT会取代…...

MySQL数据库实现主从同步
安装MySQL数据库8.0.32 前言 今天来学习数据库主从同步的原理及过程,数据库主要是用来存储WEB数据,在企业当中是极为重要的,下面一起来看下。 1.1 数据库做主从的目的 MySQL主从复制在中小企业,大型企业中广泛使用,…...

go语言gin框架学习
让框架去做http解包封包等,让我们的精力用在应用层开发 MVC模式 M: model,操作数据库gorm view 视图 处理模板页面 contoller 控制器 路由 逻辑函数 解决gin相关代码飘红的问题 记得启用gomodule go env -w GO111MODULEon然后到相应目录下执行 go mod i…...

Java奠基】Java经典案例讲解
目录 卖飞机票 找质数 开发验证码 数组元素的复制 评委打分 数字加密 数字解密 抢红包 模拟双色球 二维数组 卖飞机票 需求:机票价格按照淡季旺季、头等舱和经济舱收费、输入机票原价、月份和头等舱或经济舱。按照如下规则计算机票价格: 旺季&…...

新闻文本分类任务:使用Transformer实现
❤️觉得内容不错的话,欢迎点赞收藏加关注😊😊😊,后续会继续输入更多优质内容❤️👉有问题欢迎大家加关注私戳或者评论(包括但不限于NLP算法相关,linux学习相关,读研读博…...

如何在 Vue 中使用 防抖 和 节流
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库 https://mp.weixin.qq.com/s?__bizMzU5NzA0NzQyNg&mid2247485824&idx3&sn70cd26a7c0c683de64802f6cb9835003&scene21#wech…...

美国Linux服务器系统增强安全的配置
美国Linux服务器系统可能出现的安全漏洞中,更多是由于不当的系统配置所造成的,用户们可以通过一些适当的安全配置来防止问题的发生。美国Linux服务器系统上运行的服务越多,不当配置的概率也就越高,那么系统出现安全问题的可能性也…...

【史上最全面esp32教程】oled显示篇
文章目录前言介绍及库下载基础使用引脚的连接使用函数总结前言 本节课主要讲的是OLED的基础使用。使用的oled为0.96寸,128*64。 大家的其他型号也是可以用的。 提示:以下是本篇文章正文内容,下面案例可供参考 介绍及库下载 oled的简介&…...

第十四届蓝桥杯三月真题刷题训练——第 21 天
目录 第 1 题:灭鼠先锋 问题描述 运行限制 代码: 思路: 第 2 题:小蓝与钥匙 问题描述 答案提交 运行限制 代码: 思路 : 第 3 题:李白打酒加强版 第 4 题:机房 第 1 题࿱…...

css绘制一个Pinia小菠萝
效果如下: pinia小菠萝分为头部和身体,头部三片叶子,菠萝为身体 头部 先绘制头部的盒子,将三片叶子至于头部盒子中 先绘制中间的叶子,利用border-radius实现叶子的效果,可以借助工具来快速实现圆角的预想…...

OpenCV入门(二十)快速学会OpenCV 19 对象测量
OpenCV入门(二十)快速学会OpenCV 19 对象测量1.对象测量2.多边形拟合3.计算对象中心作者:Xiou 1.对象测量 opencv 中对象测量包括: 如面积,周长,质心,边界框等。 弧长与面积测量; …...

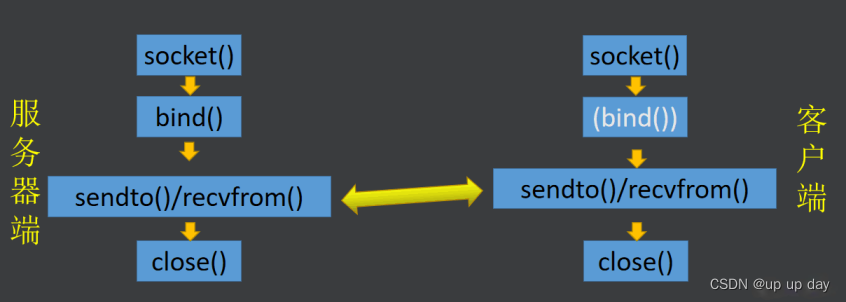
TCP和UDP协议的区别?
是否面向连接: TCP 是面向连接的传输,UDP 是面向无连接的传输。 是否是可靠传输:TCP是可靠的传输服务,在传递数据之前,会有三次握手来建立连接;在数据传递时,有确认、窗口、重传、拥塞控制机制…...

【C语言蓝桥杯每日一题】——排序
【C语言蓝桥杯每日一题】—— 排序😎前言🙌排序🙌总结撒花💞😎博客昵称:博客小梦 😊最喜欢的座右铭:全神贯注的上吧!!! 😊作者简介&am…...

学校官网的制作
学校官网 代码 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>*{margin: 0;padding: 0;}.top{background-color: #3D3BB8;width: 100%;position: fixed;padding: 20px 0 12px 0;}.box{width…...

【云原生】k8s集群命令行工具kubectl之故障排除和调试命令
kubectl之故障排除和调试命令一、describe二、logs三、attach四、exec五、port-forward六、proxy七、cp八、debug8.1、案例1:共享进程空间8.2、案例2:更改启动命令、容器镜像8.3、案例3:调试节点8.4、其他一、describe 显示某个资源或某组资…...

AJAX,Axios,JSON简单了解
一. AJAX简介概念: AJAX(Asynchronous JavaScript And XML): 异步的JavaScript 和XMLAJAX作用:1.与服务器进行数据交换: 通过AJAX可以给服务器发送请求,并获取服务器响应的数据使用了AJAX和服务器进行通信,就可以使用 HTMLAJAX来替换JSP页面了2.异步交互…...

私域流量该如何打造?这套模式直接借鉴
梦龙商业案例分析,带你了解商业背后的秘密 古往今来,消费方与购买方的地位似乎就没有变过,消费者始终是处在被动接受的地位。 但到了现在,其实消费地位早已经不知不觉产生了改变。 就比如以前都是厂家有什么消费者买什么&#…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...

python基础语法Ⅰ
python基础语法Ⅰ 常量和表达式变量是什么变量的语法1.定义变量使用变量 变量的类型1.整数2.浮点数(小数)3.字符串4.布尔5.其他 动态类型特征注释注释是什么注释的语法1.行注释2.文档字符串 注释的规范 常量和表达式 我们可以把python当作一个计算器,来进行一些算术…...

在ubuntu等linux系统上申请https证书
使用 Certbot 自动申请 安装 Certbot Certbot 是 Let’s Encrypt 官方推荐的自动化工具,支持多种操作系统和服务器环境。 在 Ubuntu/Debian 上: sudo apt update sudo apt install certbot申请证书 纯手动方式(不自动配置)&…...

可下载旧版app屏蔽更新的app市场
软件介绍 手机用久了,app越来越臃肿,老手机卡顿成常态。这里给大家推荐个改善老手机使用体验的方法,还能帮我们卸载不需要的app。 手机现状 如今的app不断更新,看似在优化,实则内存占用越来越大,对手机性…...

如何让非 TCP/IP 协议驱动屏蔽 IPv4/IPv6 和 ARP 报文?
——从硬件过滤到协议栈隔离的完整指南 引言 在现代网络开发中,许多场景需要定制化网络协议(如工业控制、高性能计算),此时需确保驱动仅处理特定协议,避免被标准协议(如 IPv4/IPv6/ARP)干扰。本文基于 Linux 内核驱动的实现,探讨如何通过硬件过滤、驱动层拦截和协议栈…...

Flask和Django,你怎么选?
Flask 和 Django 是 Python 两大最流行的 Web 框架,但它们的设计哲学、目标和适用场景有显著区别。以下是详细的对比: 核心区别:哲学与定位 Django: 定位: "全栈式" Web 框架。奉行"开箱即用"的理念。 哲学: "包含…...
