Vue2中watch与Vue3中watch对比
上一节说到了 computed计算属性对比 ,虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
Vue2 watch用法
Vue2 中的 watch 是一个对象,键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。Vue 实例将会在实例化时调用 $watch(),遍历 watch 对象的每一个 property。
Vue2 存在两种监听方式,分别是简单监听和复杂监听
简单监听:监听的是一个回调函数,当监听的值发生改变时,才会执行监听动作。
<template><h2>当前求和值为:{{ sum }}</h2><button @click="sum++">点击加1</button>
</template><script>export default {name: "TestComponent",data() {return {sum:1}},watch:{sum(newValue, oldValue) {console.log('sum的值变化了',newValue, oldValue);}},
};
</script>
上面的是一个最简单的监听动作,只有在点击按钮 sum 的值变化之后,监听器 watch 才会触发。同时,我们还可以将这个方法放到 methods 中,通过方法名的方式在 watch 中实现监听效果
watch:{sum:'sumAdd'},methods: {sumAdd(newValue, oldValue) {console.log('sum的值变化了',newValue, oldValue);}},深度监听:监听的是一个包含选项的对象。除了包含简单监听的功能之外,还包含深度监听、初始化监听等。
首先,我们可以通过对象形式来实现简单监听的效果,还是按照上面的例子,例如:
// 其余代码一致
watch:{sum:{handler(newValue, oldValue) {console.log('sum的值变化了',newValue, oldValue);}}
},通过对象形式实现深度监听 -- deep:true 该回调会在任何被侦听的对象的 property 改变时被调用,不论其被嵌套多深,也就是说即使监听的是一个对象形式的数据,只要对象内部属性发生变化,都能被监听到。
watch:{sum:{handler(newValue, oldValue) {console.log('sum的值变化了',newValue, oldValue);},deep:true}
},通过对象形式实现初始化监听 -- immediate:true 该回调将会在侦听开始之后被立即调用,也就是说在组件初始化时,就会监听一次,在数据改变之后继续监听
watch:{sum:{handler(newValue, oldValue) {console.log('sum的值变化了',newValue, oldValue);},immediate:true}
},完整的对象监听:深度监听+初始化监听
watch:{sum:{handler(newValue, oldValue) {console.log('sum的值变化了',newValue, oldValue);},deep: true,immediate:true}
},在Vue3 中使用 Vue2 的watch
和 在 Vue3 中使用 Vue2 的computed 计算属性一样,直接使用 watch 配置项即可。
<template><h2>当前求和值为:{{ sum }}</h2><button @click="sum++">点击加1</button>
</template><script>
import { ref } from "vue";export default {name: "TestComponent",watch: {sum: {handler(newValue, oldValue) {console.log("sum的值变化了", newValue, oldValue);},deep: true,immediate: true,},},setup() {let sum = ref(1);return {sum,};},
};
</script>

当页面第一次渲染时,监听器就执行了一次,这对应的是 -- immediate: true
点击按钮之后,页面渲染,同时监听器也会同步触发。

Vue3 中 watch的基本使用
和 computed 一样,组合式api在使用时,需要先引入,再使用。
Vue3 中的 watch 是一个函数,接收三个参数,第一个参数是需要被监听的数据( 可以是单个数据,也可以是数组格式的多个数据 ),第二个参数是回调函数,第三个参数则是监听配置项( 深度监听、初始化监听 )。但是和 computed 不一样的是 在 setup 中定义的监听器不需要使用变量接收且 return 返回的,因为 监听是一种行为,而计算属性则是一个值。
<template><h2>当前求和值为:{{ sum }}</h2><button @click="sum++">点击加1</button>
</template><script>
//组合式api需要先引入再使用
import { ref ,watch} from "vue";export default {name: "TestComponent",setup() {let sum = ref(1);// 不用接收,不用返回,因为监听是动作,计算属性、响应式数据、函数都是值watch(sum, (newValue, oldValue) => {console.log("sum的值变化了", newValue, oldValue);})return {sum,};},
};
</script>
Vue3 中 watch 的复杂使用方式
上面说的Vue3 中 watch 的简单使用方式,其实就是监听单个 ref 定义的响应式数据。但是 Vue3 中的 watch 可以分为好几种情况:
情况一:通过 watch 监听 ref 定义的单个响应式数据,也就是上面的例子
情况二:通过 watch 监听 ref 定义的多个响应式数据,例如
<template><h2>当前求和值为:{{ sum }}</h2><button @click="sum++">点击加1</button><br><h2>当前msg值为:{{ msg }}</h2><button @click="msg += '!'">点击加!</button>
</template><script>
import { ref ,watch} from "vue";export default {name: "TestComponent",setup() {let sum = ref(1);let msg = ref('你好啊')watch(sum, (newValue, oldValue) => {console.log("sum的值变化了", newValue, oldValue);})watch(msg, (newValue, oldValue) => {console.log("msg的值变化了", newValue, oldValue);})return {sum,msg};},
};
</script>
但是这么写很明显太麻烦了,我想监听多个,那我就需要写多个 watch 监听函数,还不如 Vue2的配置项直接定义一个对象来的方便,所以Vue3 也提供了简便写法,那就是通过数组形式一次性监听多个数据:
// 通过 [sum,msg] 一次性监听多个数据
watch([sum,msg], (newValue, oldValue) => {console.log("sum或msg的值变化了", newValue, oldValue);
})同时,我们改变 sum和msg,发现返回的 newValue 和 oldValue 分别是两个数组

- 第一步:改变 sum ,newValue 数组中 sum 值改变,msg值不变,oldValue 数组中的值就是 sum 和 msg 的初始值
- 第二步:改变 msg,newValue 数组中 sum 值不变,msg值改变变,oldValue 数组中的值就是 sum 和 msg 的上一次的值
情况三:通过 watch 中的 immediate: true 初始化监听 ref 定义的响应式数据
watch(sum, (newValue, oldValue) => {console.log("sum的值变化了", newValue, oldValue);
},{immediate: true})
可以发现,初始化监听成功,在组件初始化, sum 未发生改变时 监听动作就已经执行了。
至于 deep 深度监听,在Vue3 中其实存在一点问题,这个请参考下一篇文章的详细解析。
总结
- Vue3 中能够使用 Vue2 的模式来实现 watch监听 动作
- Vue3 中的 watch 因为是组合式api,所以也需要先引入再使用,和 computed 一致
- Vue3 中的 watch 是一个函数,接收三个参数: 参数一:需要监听的数据,可以是一个数据,也可以是数组形式的多个数据
参数二:监听的回调函数,接收两个参数,分别代表新值和旧值
参数三:一个对象,包含复杂监听的配置,例如深度监听 ( dep:true ),初始化监听( immediate: true ) - Vue3 中 setup 中的 watch 不需要使用变量接收,也不用返回,因为 watch 监听是动作,而 computed 计算属性最终返回的是值
- Vue3 的深度监听( deep:true )存在一定的问题,参考下一篇博文
相关文章:

Vue2中watch与Vue3中watch对比
上一节说到了 computed计算属性对比 ,虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时&#…...

Web 3 一些常见术语
目录 Provider 提供者Signer 签名者Transaction 交易Contract 合约Receipt 收据 首先,从高层次上对可用对象的类型及其负责的内容有一个基本的了解是很有用的。 Provider 提供者 一个 Provider 是与区块链的只读连接,允许查询区块链状态,例…...

揭开数据分析中的规范性分析:从入门到精通
目录 引言1. 规范性分析的基本概念2. 规范性分析的方法论2.1 线性规划:资源利用最大化2.2 决策树分析:直观的选择路径2.3 贝叶斯网络:应对不确定性的利器2.4 多目标优化:平衡多重目标的艺术 3. 规范性分析的实际应用3.1 商业决策中…...

Linux文件IO
目录 前言 一.文件操作 系统调用接口 1.打开文件 2.关闭文件 3.读取文件 4.写入文件 二.文件描述符 重定向 三.动静态库 前言 在Linux操作系统中,文件I/O是一个核心概念,涉及如何读写文件、与设备通信以及如何管理数据流。Linux下一切皆文件, …...
)
ccfcsp-202309(1、2、3)
202309-1 坐标变换(其一) #include <bits/stdc.h> using namespace std; int main() {ios::sync_with_stdio(false);cin.tie(0);cout.tie(0);int n, m;cin >> n >> m;int x, y;int opx 0, opy 0;for(int i 0; i < n; i){cin &g…...

数据结构--数据结构概述
一、数据结构三要素 1. 数据的逻辑结构 数据的逻辑结构是指数据元素之间的关系和组织方式,通常分为线性结构和非线性结构。 线性结构:例如线性表,其中数据元素按照顺序排列,彼此之间存在一对一的关系。 非线性结构:…...

Spring中的BeanFactoryAware
BeanFactoryAware 是 Spring 框架中的一个接口,用于在 Spring 容器中获取 BeanFactory 实例。实现这个接口的类可以在其属性被设置后获取到 BeanFactory,从而可以访问 Spring 容器中的其他 bean。 BeanFactoryAware 接口概述 BeanFactoryAware 接口位于…...

Neo4j service is not installed
问题: Starting Neo4j. Neo4j service is not installed Unable to start. See user log for details. Run with --verbose for a more detailed error message.解决: neo4j windows-service install neo4j start ok了...
)
LeetCode 3132.找出与数组相加的整数 II:排序+3次尝试(nlog n)
【LetMeFly】3132.找出与数组相加的整数 II:排序3次尝试(nlog n) 力扣题目链接:https://leetcode.cn/problems/find-the-integer-added-to-array-ii/ 给你两个整数数组 nums1 和 nums2。 从 nums1 中移除两个元素,并且所有其他元素都与变量…...

微信小程序--26(全局配置-1)
一、全局配置文件 1.标志 app.json 2.配置项 pages 记录当前小程序所有页面的存放路径 window 全局配置小程序窗口配置 tabBar 设置小程序底部的tabBar效果 style 是否启用新版本的组将样式 3.window 导航栏区域 navigationBar …...

汽车4S店管理系统-计算机毕设Java|springboot实战项目
🍊作者:计算机毕设残哥 🍊简介:毕业后就一直专业从事计算机软件程序开发,至今也有8年工作经验。擅长Java、Python、微信小程序、安卓、大数据、PHP、.NET|C#、Golang等。 擅长:按照需求定制化开发项目、 源…...

bug的常见排查和分析思路以及相关的原因分类
作为开发人员,经常会收到来自用户和QA,领导反馈的各种问题。 为了快速问题,我们有时需要站在更高的角度,更全面的看待问题。才能更快锁定问题。 具体的bug还需要结合企业实际业务情况,相关的框架,依赖库&…...

Nature:7个提升科研产出的实用建议
我是娜姐 迪娜学姐 ,一个SCI医学期刊编辑,探索用AI工具提效论文写作和发表。 一个值得思考的问题是:层出不穷的效率工具到底是提升还是降低了科研产出? 大学教授萨拉 (Sara) 描述了她典型的工作日场景:"…...

react-native从入门到实战系列教程-页面之间的跳转
路由的跳转,是app开发中需要处理的问题,一个页面不可能装下那么多的内容。在react-native中,我们使用的路由组件跟reactjs中还是有区别的,这里贴出官网的文档:https://reactnavigation.org/docs/navigating 实现效果 安装 按照官网的指导安装即可。代码实现 app.jsx中改造…...

HarmonyOS应用开发者高级认证(一)
1、依次点击A、B、C、D四个按钮,其中不会触发UI刷新的是: 答案: Button("C").onClick(() > {this.nameList[0].name "Jim"})分析:直接更新非一级数据不会触发UI刷新 2、如果要实现Row组件内的子元素均匀…...

【网络】套接字(socket)编程——UDP版
1.socket 1.1.什么是socket Socket 的中文翻译过来就是“套接字”。 套接字是什么,我们先来看看它的英文含义:插座。 Socket 就像一个电话插座,负责连通两端的电话,进行点对点通信,让电话可以进行通信,端…...

一篇文章让你彻底掌握 Shell
大家好,这里是 Lucifer三思而后行,专注于提升数据库运维效率。 文章目录 一篇文章让你彻底掌握 Shell简介什么是 shell什么是 shell 脚本Shell 环境指定脚本解释器 模式交互模式非交互模式 基本语法解释器注释echoprintfprintf 的转义符 变量变量命名原则…...

Java中的Collection集合:深入理解与应用
在Java中,Collection接口是Java集合框架(Java Collections Framework)的基石之一,它定义了一系列操作对象集合的方法,如添加、删除、遍历等。Collection接口是List、Set和Queue等具体集合类型的父接口,为Ja…...

Kubernetes-K8S
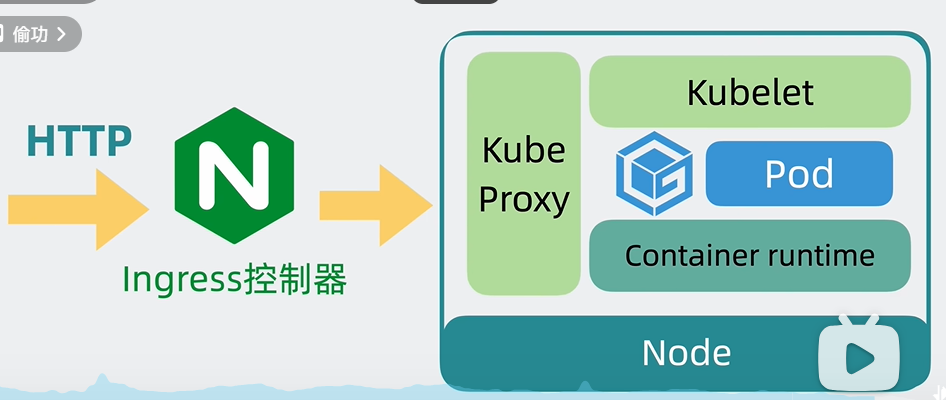
Kubernetes由于单词太长,省略掉中间8个字母简称为K8S。它介于应用服务和服务器之间。能够通过策略协调和管理多个服务,只需要一个YAML文件配置。定义应用的部署顺序等信息,自动部署应用到各个服务器,还可以自动扩容缩容。 架构原理…...

简化文本处理流程,通用文字识别助力提升信息采集效率
随着信息技术的发展、移动设备使用的普及和全球化的商业需求,非结构化数据转换为结构化数据的需求日益增长,数字化成为信息存储和管理的主流趋势。在此背景下,OCR技术应运而生,该技术可以将图像中文本信息转化为计算机等设备可以使…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
