js中的getElementById的使用方法

在JavaScript中,document.getElementById()是一种用于通过元素的id属性获取DOM元素的方法。它的作用是返回与指定id匹配的HTML元素。
使用document.getElementById()可以通过元素的id属性直接获取该元素的引用,然后可以使用该引用对元素进行各种操作。例如:
(1) 修改元素的内容或属性
var element = document.getElementById("myElement");
element.innerHTML = "Hello, World!"; // 修改元素的内容
element.style.color = "red"; // 修改元素的样式(2)添加事件监听器
var button = document.getElementById("myButton");
button.addEventListener("click", function() {alert("Button clicked!");
});(3)获取表单元素的值
var input = document.getElementById("myInput");
var value = input.value;
console.log(value); // 输出输入框的值
<!DOCTYPE html>
<html>
<head><style></style>
</head><body><button id="btn1" type="button" value="button1">点击我</button><p id="msg"></p><script>var btn1 = document.getElementById('btn1')var msg = document.getElementById('msg')var btn1Value = btn1.value btn1.onclick = function(){alert(btn1Value)msg.innerHTML = "hello lucas"msg.style.color = "red"}</script></body></html>
在标签上定义一个ID,然后JS基于这个ID去调用它。

相关文章:

js中的getElementById的使用方法
在JavaScript中,document.getElementById()是一种用于通过元素的id属性获取DOM元素的方法。它的作用是返回与指定id匹配的HTML元素。 使用document.getElementById()可以通过元素的id属性直接获取该元素的引用,然后可以使用该引用对元素进行各种操作。例…...

设计模式 - 桥接模式
💝💝💝首先,欢迎各位来到我的博客!本文深入理解设计模式原理、应用技巧、强调实战操作,提供代码示例和解决方案,适合有一定编程基础并希望提升设计能力的开发者,帮助读者快速掌握并灵活运用设计模式。 💝💝💝如有需要请大家订阅我的专栏【设计模式】哟!我会定…...

LeetCode530 二叉搜索树的最小绝对差
前言 题目: 530. 二叉搜索树的最小绝对差 文档: 代码随想录——二叉搜索树的最小绝对差 编程语言: C 解题状态: 成功解决! 思路 注意题目中的二叉搜索树,这个条件暗示每个节点的左子节点肯定小于该节点&am…...

【STM32 FreeRTOS】信号量与互斥锁
二值信号量 二值信号量的本质是一个队列长度为1的队列,该队列就只有空和满两种情况,这就是二值。 二值信号量通常用于互斥访问或任务同步,与互斥信号量比较类似,但是二值信号量有可能会导致优先级翻转的问题,所以二值…...

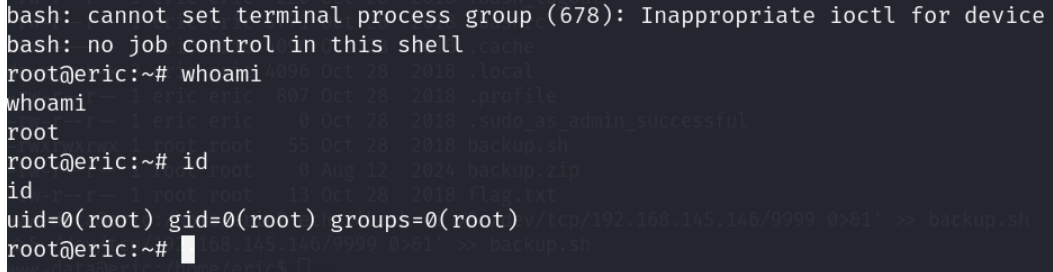
SP:eric 靶场复现【附代码】(权限提升)
靶机下载地址: https://www.vulnhub.com/entry/sp-eric,274/https://www.vulnhub.com/entry/sp-eric,274/ 1. 主机发现端口扫描目录扫描敏感信息获取 1.1. 主机发现 nmap -sn 192.168.7.0/24|grep -B 2 08:00:27:75:19:80 1.2. 端口扫描 nmap 192.168.7.104 -p…...

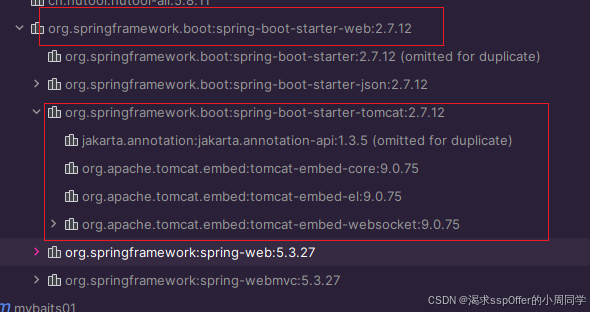
SpringBoot项目启动直接结束--已解决
点击启动类,项目启动了,但是却直接停止了。遇到这个问题如何解决呢? 想要项目一直启动是要部署在tomcat服务器上面了,说明现在项目没有运行在tomcat服务器上面。 解决方案: 添加springweb的starter依赖。 <dependency><…...

【笔记】从零开始做一个精灵龙女-画贴图阶段(下)
补充四点,第一,前期画体积用一号或十三号笔刷,压力60,硬度80,体积大一点 2号笔刷比较适合画过渡和软一点的东东 第二, 游戏里面角色原画海报都是发光很亮很透。但是在bp不能画那么亮,因为你进…...

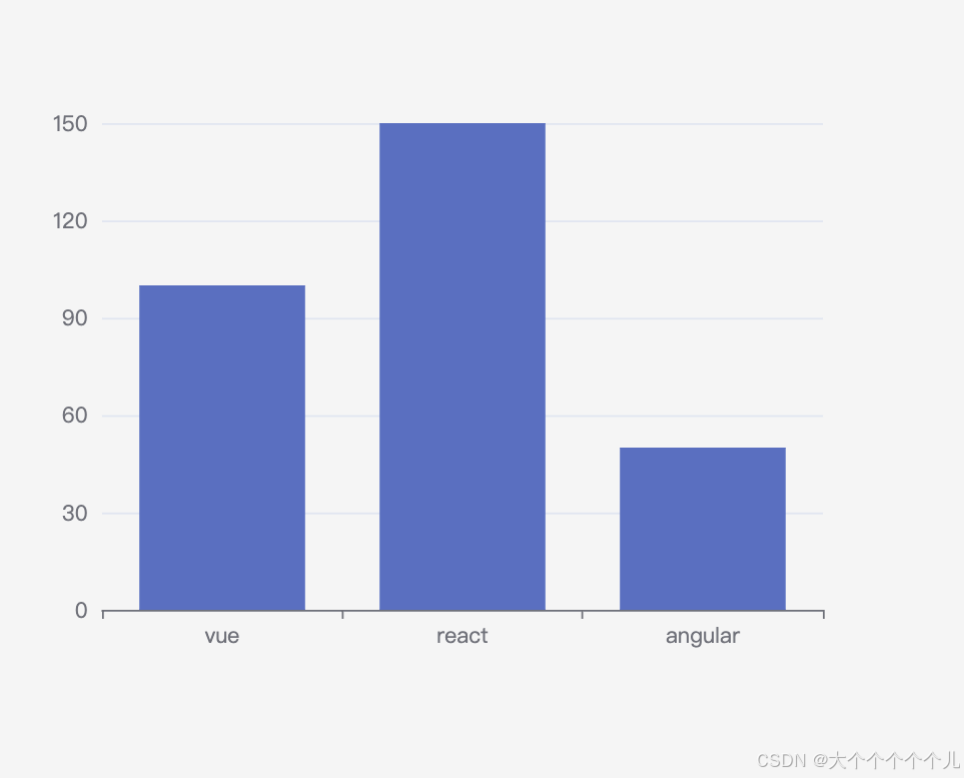
React 学习——react项目中加入echarts图
实现的代码如下: import * as echarts from echarts import { useEffect, useRef } from react; const Home ()>{const chartRef useRef(null);useEffect(()>{// const chartDom document.getElementById(main);//使用id获取节点const chartDom chartRef…...

链表算法题一
旋转链表 旋转链表 首先考虑特殊情况 若给定链表为空表或者单个节点,则直接返回head,不需要旋转操作.题目给定条件范围: 0 < k < 2 ∗ 1 0 9 0 < k < 2 * 10^9 0<k<2∗109,但是受给定链表长度的限制,比如示例2中,k4与k1的效果等价. 那么可以得出kk%l…...

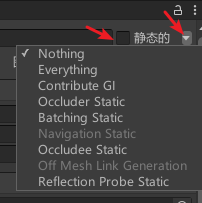
Unity(2022.3.38LTS) - 基础概念
目录 一. 场景 二. 游戏对象 三. 组件 四. 标签 五. 静态游戏对象 六. 保存 一. 场景 Unity 场景是游戏或应用开发中的一个重要概念。 Unity 场景的组成元素: 它通常包含了各种游戏对象,比如 3D 模型、灯光、摄像机、脚本组件、音频源等等。 作用…...

无人机之飞手必看篇
一、熟悉无人机设备 了解你的无人机:熟悉无人机的各个部分,包括遥控器、电池、螺旋桨和摄像头等。 预飞行检查:在每次飞行前进行预检查,确保所有部件正常工作,螺旋桨牢固,电池充满电。 二、选择适当的飞…...

数据结构(11)——二叉搜索树
欢迎来到博主的专栏:数据结构 博主ID:代码小豪 文章目录 二叉搜索树二叉搜索树的声明与定义二叉搜索树的查找二叉搜索树的插入二叉搜索树的中序遍历二叉搜索树的删除 二叉搜索树 二叉搜索树也称二叉排序树,是具备以下特征的二叉树 (1&#x…...

如何使用和配置 AWS CLI 环境变量?
欢迎来到雲闪世界。环境变量在配置和保护应用程序方面起着至关重要的作用,在使用 AWS CLI(命令行界面)时,它们的使用尤其重要。在这篇博客文章中,我们将深入探讨环境变量的世界,探索它们的用途、它们在 AWS…...

七、流程控制
if语句 在go语言中if语句的写法是比较简单的,也是很常见的 func main() {a : trueif a {fmt.Println("a is true")} }if else 语句 func main() {a : trueif !a {fmt.Println("a is true")} else {fmt.Println("a is false")} }el…...

【通过python启动指定的文件】
通过python启动指定的文件 在 Python 中,可以使用os模块的startfile函数(在 Windows 系统中)或者subprocess模块来启动指定的文件。 以下是使用os模块在 Windows 系统中的示例: import osfile_path "C:\\path\\to\\your\…...

区块链开源的项目有哪些?
区块链领域有许多开源项目,它们覆盖了从基础设施到应用层的不同方面。以下是一些著名的区块链开源项目: 1. Bitcoin (比特币):第一个去中心化的加密货币,源代码在 GitHub 上开源。它实现了区块链技术的基本概念。 2. Ethereum (…...
)
3152. 特殊数组 II(24.8.14)
题目 如果数组的每一对相邻元素都是两个奇偶性不同的数字,则该数组被认为是一个 特殊数组 。 你有一个整数数组 nums 和一个二维整数矩阵 queries,对于 queries[i] [fromi, toi],请你帮助你检查 子数组 nums[fromi…toi] 是不是一个 特殊数组…...

Android 全系统版本文件读写最佳适配,CV 即用(适配到 Android 14)
结合着Android的历史问题,我们需要这样写才行: 首先 manifest 部分 <manifest><!-- Devices running Android 12L (API level 32) or lower --><uses-permission android:name"android.permission.READ_EXTERNAL_STORAGE" a…...

【日记】朋友和他女朋友领证了(368 字)
正文 一定程度上感受到了驻场运维的水深火热,感觉成天到晚都在救火。今天下午就给人修了四五台机器…… 回想了一下,今天貌似还真没干什么。毕竟早上睁眼就是 8:35 了,给人吓得半死。 (感觉 AI 也很智障,当初就是发现音…...

行业大模型:信用评分大模型、生产优化大模型、库存管理大模型、物流行业大模型、零售行业大模型
金融行业大模型:信用评分大模型 信用评分模型在金融行业中扮演着至关重要的角色,它通过对个人或企业的信用状况进行评估,帮助金融机构有效控制风险,提高业务效率。以下是信用评分模型的特点及案例介绍: 信用评分模型…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...
