WPF中XAML相对路径表示方法
在WPF XAML中,相对路径是一种非常实用的方式来引用资源文件,如图像、样式表和其他XAML文件。相对路径可以帮助您构建更加灵活和可移植的应用程序,因为它允许资源文件的位置相对于XAML文件的位置进行定位。
相对路径的表示方法
在XAML中,相对路径通常使用.(当前目录)和..(父目录)来表示。以下是几个常用的相对路径表示方法:
-
当前目录内的文件:
./Images/MyImage.png- 或者简写为
Images/MyImage.png
-
父目录下的文件:
../Images/MyImage.png- 这里的
..表示上一级目录。
-
更深层次的目录:
../Images/SubFolder/MyImage.png- 这里包含了两个层级的目录。
-
跨多个目录层次:
../../Images/MyImage.png- 这里
../../表示从当前文件的目录向上两级。
示例
假设您的文件结构如下所示:
YourProject/
|-- YourNamespace/
| |-- MainWindow.xaml
| |-- MainWindow.xaml.cs
|-- Assets/
| |-- Images/
| |-- Logo.png
| |-- Fonts/
| |-- MyFont.ttfMainWindow.xaml文件位于YourNamespace文件夹内。Assets文件夹位于与YourNamespace同级的位置。
引用 Logo.png 图像文件
在 MainWindow.xaml 中引用 Logo.png 图像文件,可以使用如下路径:
<Image Source="../Assets/Images/Logo.png" />这里,../Assets/Images/Logo.png 表示从 MainWindow.xaml 所在的目录向上一级,然后进入 Assets 文件夹,再进入 Images 子文件夹,并找到 Logo.png 文件。
更详细的解释
../: 表示从MainWindow.xaml所在的目录向父目录移动。Assets/: 表示进入父目录下的Assets文件夹。Images/: 表示进入Assets文件夹下的Images子文件夹。Logo.png: 表示Images文件夹下的Logo.png文件。
注意事项
- 部署: 如果您的应用程序被编译并打包成一个单一的可执行文件,那么资源文件可能不会按照原来的目录结构存在。在这种情况下,您需要使用其他方法来访问这些资源,比如通过程序集的资源。
- ClickOnce 部署: 如果您使用的是 ClickOnce 部署或其他类型的部署,资源文件的位置可能会有所不同,您可能需要使用特定的 API 来访问它们。
- 动态加载: 如果您需要动态加载资源文件,可能需要编写代码来构建正确的路径。
希望这能帮助您更好地理解在WPF XAML中如何使用相对路径来引用资源文件!
相关文章:

WPF中XAML相对路径表示方法
在WPF XAML中,相对路径是一种非常实用的方式来引用资源文件,如图像、样式表和其他XAML文件。相对路径可以帮助您构建更加灵活和可移植的应用程序,因为它允许资源文件的位置相对于XAML文件的位置进行定位。 相对路径的表示方法 在XAML中&…...

操作系统内存管理技术详解
操作系统内存管理技术详解:第一部分 引言 操作系统作为计算机系统的核心组件,负责管理硬件资源、提供用户接口和运行应用程序。在操作系统的众多功能中,内存管理无疑是最为关键的技术之一。本文将深入探讨操作系统内存管理的背后技术&…...
)
python之numpy(2 创建矩阵)
numpy创建矩阵 前面提到,numpy主要是针对数组和矩阵的操作。下面我们分别创建数组和矩阵。 import numpy as np x0np.array([1,2,3,4]) x1np.array([[1,2,3,4],[1,2,3,4]]) print(x0,x1,sep\n) 在numpy中,使用array创建数组和矩阵。其中,创…...

git stage 和 git unstage
无意间遇到 git stage 和 git unstage,感觉有点陌生,简单了解一下这两个概念。 在 Git 中,stage 和 unstage 是与暂存区操作相关的术语,它们用于管理文件的状态,决定哪些更改会在下次的提交中。 1. git stage git s…...

C#使用反射和特性的优缺点
使用反射(Reflection)和特性(Attributes)在C#中有其特定的应用场景,同时也带来了一些优缺点: 反射的优点: 动态性:反射允许程序在运行时查询和操作对象的类型信息,提供…...

C语言:字符串函数strcat
该函数用于字符串拼接。 使用方法如下: #include<stdio.h> #include<string.h>int main() {char str[20] "abcd";char str1[] "1234";//strcat(str,str1);//不安全,所以用strcat_sstrcat_s(str, 20, str1);printf(&…...

haproxy总结与实验
一、负载均衡 1.1 简述负载均衡 在高并发的业务场景下,解决单个节点压力过大,导致Web服务响应过慢,特别是严重的情况下导致服务瘫痪,无法正常提供服务的问题,而负载均衡的目的就是为了维护系统稳定可靠。负载均衡&…...

VS实用调试技巧(程序员的必备技能)
调试的重要性 在我们写代码的时候,如果程序出现了bug,那么下一步就是找到bug并修复bug!而这个找问题的过程就被称为调试(英文叫debug,消灭bug的意思)。 调试能观察到程序内部执行的细节,可以增加程序员对…...

怎样卸载python
python卸载干净的具体操作步骤如下: 1、首先打开电脑左下角开始菜单,点击“运行”选项,输入“cmd”。 2、输入“python --version”,得到一个程序的版本,按回车键。 3、点击下图程序。 4、然后在该页面中点击“uninst…...

SQL注入靶场攻击——sqli-labs
一、概述 SQL注入(SQL Injection)是发生在web程序中数据库层的安全漏洞,是比较常用的网络攻击方式之一,它不是利用操作系统的BUG来实现攻击,而是针对程序员编写时的疏忽,通过SQL语句,实现无账号…...

Conda 环境打包与私有化部署指南
Conda 环境打包与私有化部署指南 本指南旨在帮助用户将已创建的 Conda 环境打包并在目标服务器上私有化部署,适用于环境不能直接访问外网或需要快速迁移的场景。 1. 环境打包 在源服务器上,使用 conda pack 工具将已创建的 Conda 环境打包成一个归档文…...

网页版IntelliJ IDEA部署
在服务器部署网页 IntelliJ IDEA 引言 大家好,我是小阳,今天要为大家带来一个黑科技——如何在云端部署和使用WEB版的IntelliJ IDEA,让你在任何地方都可以随心所欲地进行Java开发。这个方法特别适合那些用着老旧Windows电脑,部署…...

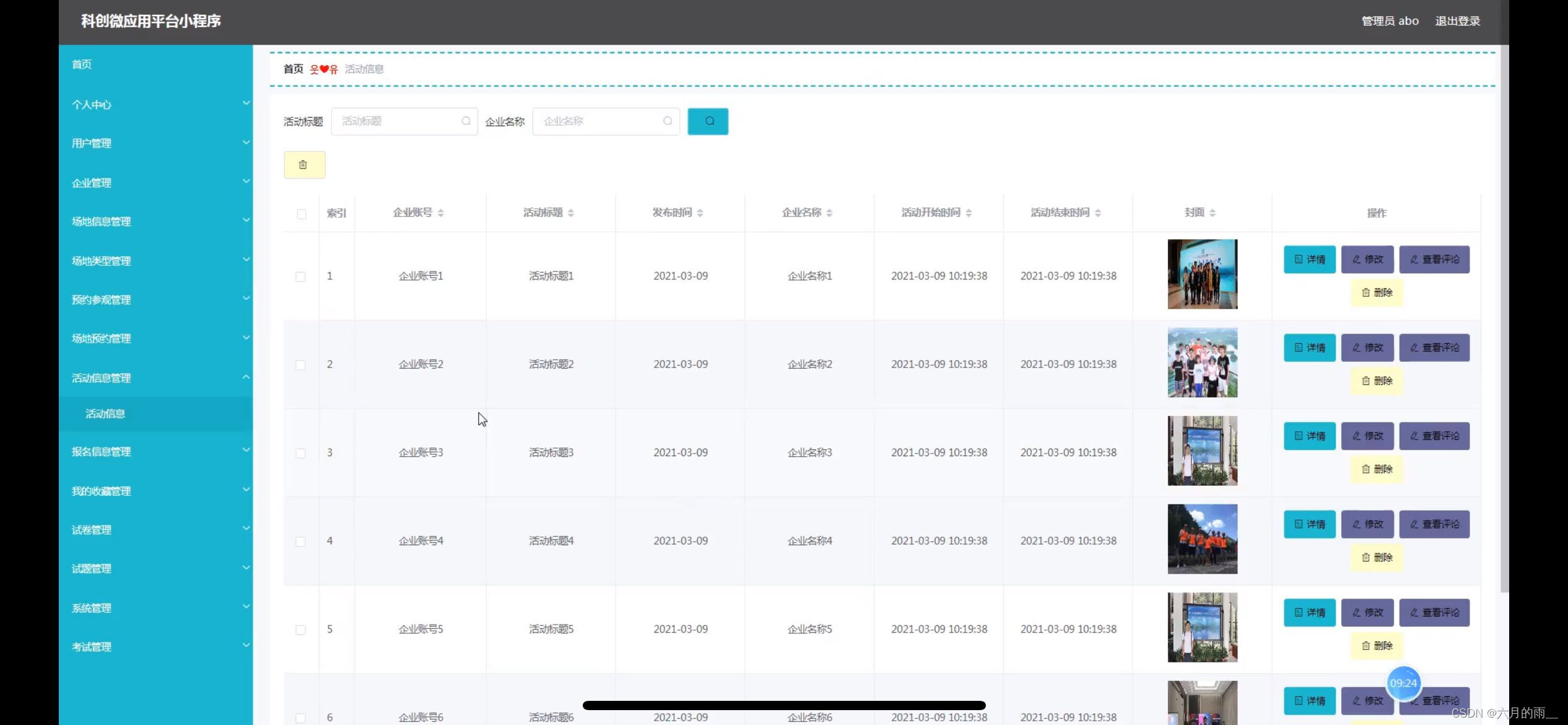
科创微应用平台小程序的设计
管理员账户功能包括:系统首页,个人中心,用户管理,场地信息管理,场地类型管理,预约参观管理,场地预约管理,活动信息订单,系统管理 微信端账号功能包括:系统首…...

grom接入Prometheus,grafana
在同级目录下分别创建 docker-compose.yml,与prometheus.yml 配置文件 version: 3.8services:prometheus:image: prom/prometheuscontainer_name: prometheusports:- "9090:9090" # Prometheus Web UI 端口volumes:- ./prometheus.yml:/etc/prometheus…...

C++结构体指针强制转换以处理电力系统IEC103报文
前言 最近依旧是开发规约解析工具的103篇,已经完成了通用分类服务部分的解析,现在着手开始搞扰动数据传输,也就是故障录波的传输。 在103故障录波(扰动数据)的报文中,数据是一个数据集一个数据集地存放&a…...

vue3.0脚手架、路由、Element Plus安装案例:收录于Vue 3.0 后台管理系统案例
目录 环境配置 Vue 3.0 脚手架(Vite)安装 node版本查询与切换 创建一个vue应用 Vue Router安装 安装vue-router4 配置路由 安装配置 展示路由 Element UI安装 安装element-plus 引入element-plus 使用element-plus 用户登录 环境配置 Vue 3…...

JS中原型相关的十个知识点总结
JavaScript 中的原型(Prototype)是理解对象和继承机制的核心概念。以下是我对 JavaScript 原型相关知识点的总结和详细讲解: 1. 原型对象(Prototype Object) 在 JavaScript 中,每个对象都有一个关联的对象…...

使用DevKit套件调优 --未完
基于鲲鹏开发板使用DevKit套件调优 鲲鹏开发板平台使用体验 我们使用的硬件平台是Orange Pi Kunpeng Pro,外观如下图 我们看到我们的Orange Pi 颜值相当的高,我们使用远程连接后就能看见我们非常漂亮的openEuler的桌面。 openEuler操作系统已经预装好了…...

Vue3+ElementUI中的Table组件的使用
Vue3ElementUI中的Table组件的使用 校验表格内多个输入框校验 表格滚动到底部 校验 表格内多个输入框校验 注意prop如何写。实现:一旦输入框内部有更改,清空校验;实现:自定义校验错误提示信息样式;实现:在…...

Highcharts 条形图:数据可视化的利器
Highcharts 条形图:数据可视化的利器 引言 在数据分析和可视化领域,Highcharts 是一个广受欢迎的 JavaScript 图表库。它以其易用性、灵活性和丰富的图表类型而著称。其中,条形图作为一种基础但功能强大的图表类型,被广泛应用于各种场景,以直观地展示数据分布和比较。本…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
